Het creëren van perfecte ondertitels is een wereld op zich. Daarom kijken we in dit artikel naar het grootste en belangrijkste onderdeel van ondertiteling:het juiste lettertype kiezen!
We zouden kunnen denken dat ondertitels slechts tekst zijn die bovenop een video wordt toegevoegd en dat is alles. Maar in werkelijkheid is het veel ingewikkelder dan dat. Maar met de kennis die je hier opdoet en de juiste instellingen, zullen je ondertitels de betrokkenheid en toegankelijkheid van je video een boost geven en echt het verschil maken.
Voordat we ingaan op waar je naar moet zoeken in ondertitels en je een samengestelde lijst geven van de 15 beste ondertitellettertypen, laten we eerst kijken waarom ondertitels in de eerste plaats zo belangrijk zijn.
Waarom zijn ondertitels nodig?
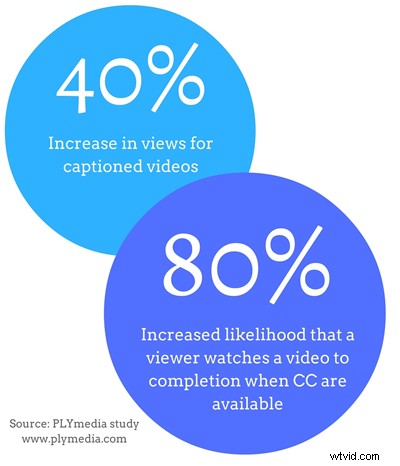
Ondertitels helpen uw kijkers de video beter te begrijpen, zelfs als er geen geluid is ingeschakeld. Het is bewezen dat ondertiteling van je video's de betrokkenheid op sociale platforms vergroot. Zo kijkt meer dan 80% van de mensen naar een video op Facebook zonder geluid. U kunt dus ondertitels gebruiken om uzelf te onderscheiden van andere video's en uw inhoud toegankelijker te maken. Als je meer wilt weten over ondertiteling, lees dan dit artikel.

Een ander voordeel van ondertitels is dat ze sterke SEO-voordelen opleveren. De YouTube-engine kan de ondertitels gebruiken om de inhoud van uw video te begrijpen en dienovereenkomstig weer te geven voor zoekopdrachten. Dit helpt je om een groter publiek te bereiken, omdat je niet alleen de zoekopdrachten van YouTube rangschikt, maar ook op Google.
Nu we het erover eens zijn dat ondertitels een must zijn en veel voordelen hebben, laten we eens kijken waar we op moeten letten.
Wat is belangrijk bij het toevoegen van ondertitels aan je video?

Er zijn drie belangrijke dingen om naar te zoeken in ondertitels. Duidelijkheid, begrip en gemak voor het oog.
1. Duidelijkheid
Uw doel moet altijd zijn om tekst te bieden die duidelijk en informatief is, maar die uw andere visuele informatie op het scherm niet afleidt of belemmert. Het is een goed idee om ondertitels aan te passen met lettertypen, kleuren en formaten naar wens, maar vergeet niet dat ondertitels of bijschriften er niet zijn om mensen af te leiden van de video, maar om de kijkervaring te verbeteren.
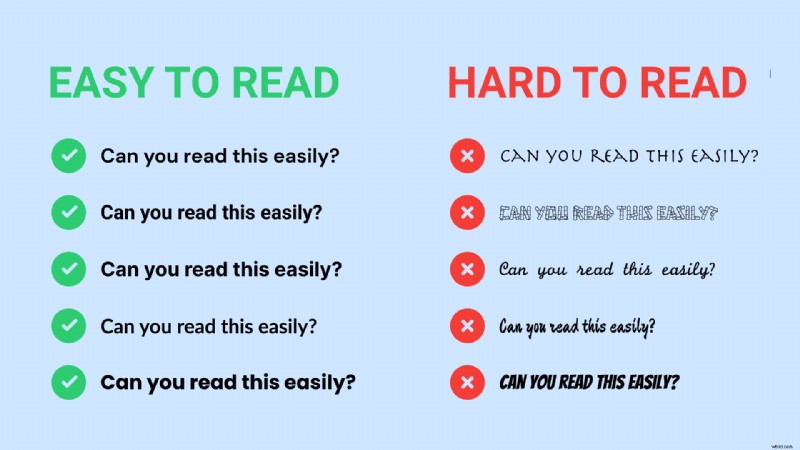
Daarom zorgt het juiste ondertitellettertype ervoor dat kijkers geen moeite hebben om de tekst te begrijpen. Daarom is het toevoegen van ondertitels met het juiste lettertype de sleutel tot het creëren van een rijke video-ervaring. De keuze van het lettertype is de belangrijkste beslissing die u moet nemen bij het toevoegen van ondertitels.
2. Begrip
Je ondertitels moeten niet alleen leesbaar zijn, maar ook perfect synchroon lopen met de video en perfect de leesvaardigheid van je publiek volgen. Maar maak je geen zorgen als je ondertitels toevoegt met Type Studio aan je video, ze zullen altijd perfect uitgelijnd zijn. Onze engine transcribeert automatisch elk woord dat wordt gesproken met zeer nauwkeurige tijdstempels.
3. Een lust voor het oog
Hoewel er altijd enkele snelle trucs zijn, zoals het toevoegen van contouren of slagschaduw om tekst eruit te laten springen, moet je ervoor zorgen dat het lettertype en de kleur goed of slecht leesbaar zijn op verschillende achtergronden van de video.
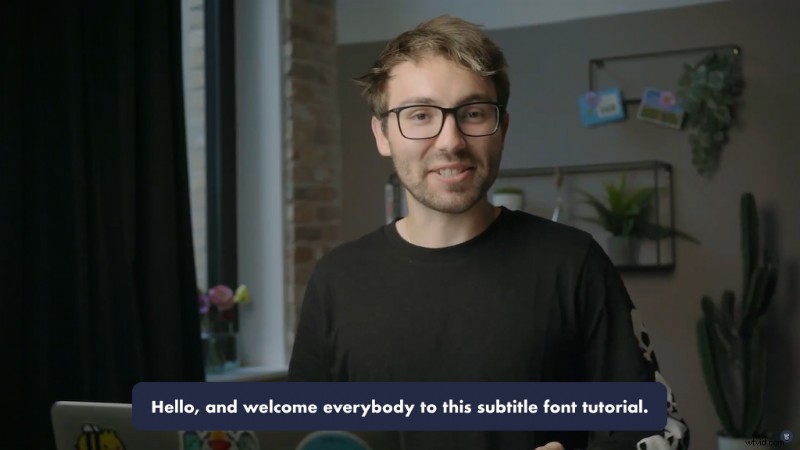
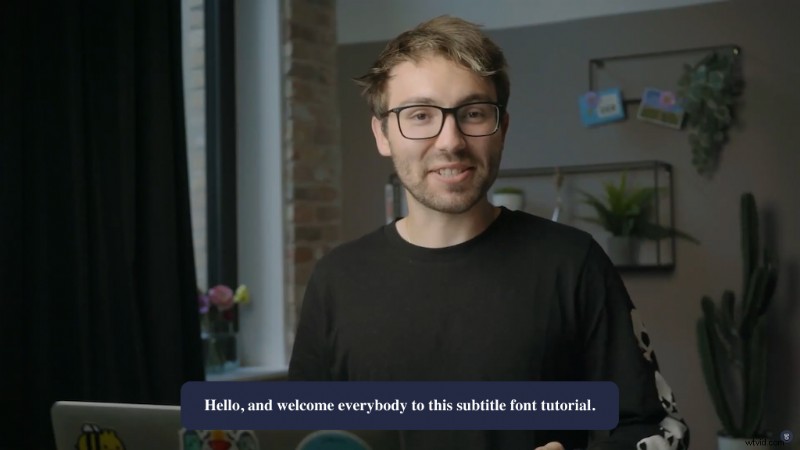
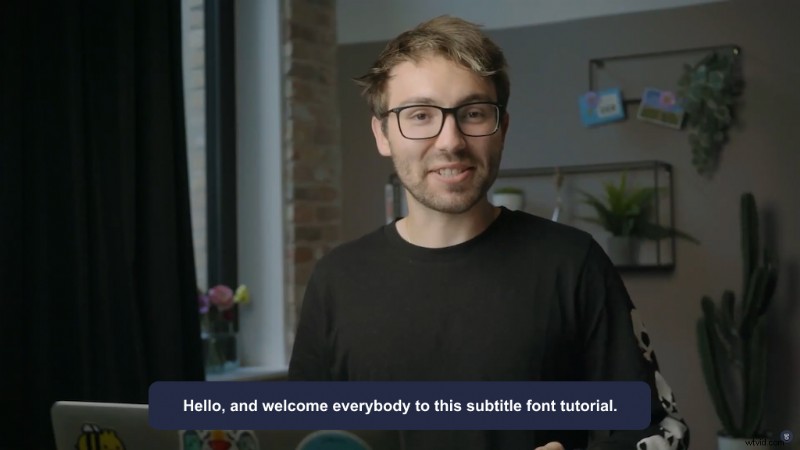
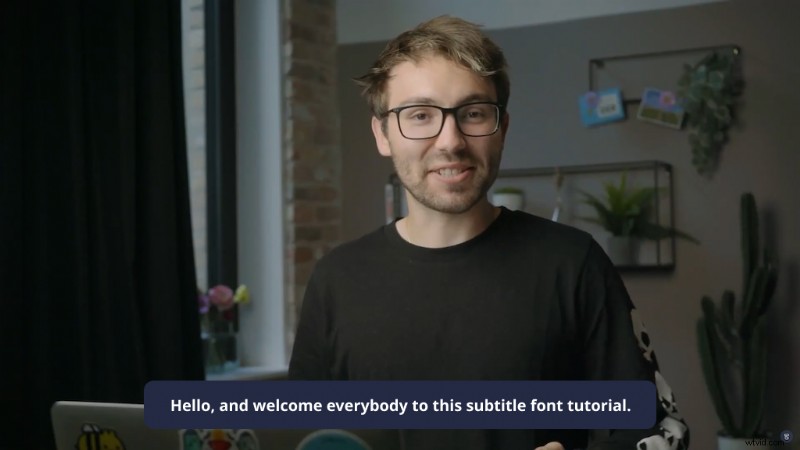
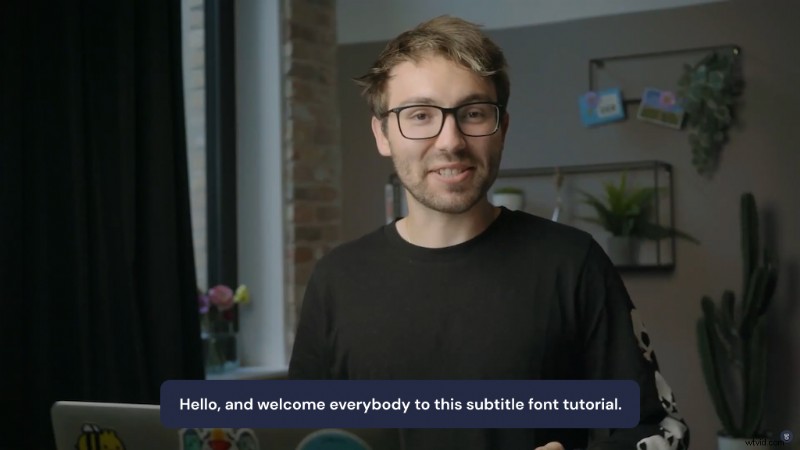
Als de achtergrond veel afwijkt, kies dan voor een vast ondertitelkader. Bijvoorbeeld deze. Een ander belangrijk punt is dat bij verschillende beeldverhoudingen de positie van de ondertitels moet worden aangepast. Type Studio helpt u met de eenvoudige editor voor slepen en neerzetten om eenvoudig de positie en grootte te wijzigen.
Laten we eens kijken naar de beste typen ondertitellettertypen waaruit u een goede keuze kunt maken.
Top 15 lettertypen voor ondertitels
#1 Inter
Inter is een familie met variabele lettertypen die zorgvuldig is samengesteld en ontworpen en speciaal is gemaakt voor computerschermen. Een zeer schoon en gemakkelijk te lezen lettertype. Het Inter-project wordt geleid door Rasmus Andersson, een Zweedse fontontwikkelaar.
Inter heeft een hoge x-hoogte om te helpen bij de leesbaarheid van tekst in zowel hoofdletters als kleine letters. Er zijn ook verschillende OpenType-functies beschikbaar, zoals contextuele alternatieven die de interpunctie aanpassen aan de vorm van omringende glyphs.

#2 Open Sans
Open Sans is een humanistisch schreefloos lettertype en is oorspronkelijk ontworpen door Steve Matterston. De kenmerken zijn rechtopstaande spanning, open vormen en een neutrale maar benaderbare uitstraling. Het is geoptimaliseerd voor online publiceren, voor print en voor mobiel. Het biedt uitstekende leesbaarheid en leesbaarheid in zijn typevormen. Open Sans wordt gebruikt op sommige webpagina's van Google en ook voor online advertenties. Mozilla gebruikt Open Sans als standaardlettertype voor sites tot 2019 en voor de Telegram-desktopapp.

#3 Lato
Lato is een lettertype dat behoort tot de schreefloze lettertypefamilie die in 2010 is gestart door Lukasz Dziedzic. Het idee achter dit lettertype was om iets transparants te creëren dat bij gebruik als onderdeel van de hoofdtekst nog steeds de oorspronkelijke kenmerken van het lettertype zou weergeven, zelfs bij grote lettertypen. De halfronde letters geven Lato een gevoel van warmte. Dat in combinatie met de sterke structuur straalt stabiliteit en ernst uit. Een font dat bekend is maar nog niet door iedereen als ondertitel wordt gebruikt.

#4 Archief
Archivo is een grotesk schreefloze lettertypefamilie die oorspronkelijk is ontworpen voor hoogtepunten en koppen. En dus ook perfect geschikt voor ondertiteling. Deze familie doet denken aan laat negentiende-eeuwse Amerikaanse lettertypen. De technische en esthetische kenmerken van het lettertype zijn beide gemaakt voor hoogwaardige typografie. Het is ontworpen om gelijktijdig te worden gebruikt in gedrukte en online platforms en ondersteunt meer dan 200 wereldtalen.

#5 robot
Roboto is het standaardlettertype op Android en de meeste Google-services zoals Google Play, YouTube, Google Maps en Google Afbeeldingen. Het voordeel hiervan is dat de meeste mensen dit lettertype goed kennen en de leesbaarheid extreem hoog is.

#6 Poppins
Poppins is ontworpen door Ninad Kale en Jonny Pinhorn. Het is een van de nieuwkomers in de lange traditie van schreefloze lettertypen. Met ondersteuning voor de Devanagari en Latijnse schrijfsystemen is het een internationalistisch lettertype. Poppins is gebaseerd op pure geometrie en met name cirkels. Het trekt dus weinig aandacht en is daarom perfect voor subtiele ondertitels

#7 Rubiek
Rubik is een schreefloze lettertypefamilie met licht afgeronde hoeken, ontworpen door Philipp Hubert en Sebastian Fischer bij Hubert &Fischer als onderdeel van het Chrome Cube Lab-project. Rubik is een familie van 5 gewichten met Romeinse en cursieve stijlen, die Rubik Mono One vergezelt, een monospaced variant van het zwarte romeinse ontwerp.

#8 Barlow
Barlow is een enigszins afgeronde, contrastarme familie van het grotesk-type. Barlow put uit de visuele stijl van het Californische publiek en deelt kwaliteiten met de kentekenplaten, snelwegborden, bussen en treinen van de staat. Dit is de Normal-familie, die deel uitmaakt van de superfamilie, samen met Semi Condensed en Condensed, elk met 9 gewichten in Romeins en Cursief. Het Barlow-project wordt geleid door Jeremy Tribby, een ontwerper gevestigd in San Francisco, VS. Om bij te dragen, zie

#9 Chivo
Chivo is a new Omnibus-Type grotesque Sans Serif typeface family. The strength of Chivo makes it ideal for highlights, headlines, and subtitles. The regular elegance makes it ideal for continuous reading. If you want to subtitle long videos, this is the font to use.

#10 Verdana
A popular and very modern option, Verdana is a solid choice for projects dealing with technology, innovation or industry. A sturdy serif font, Verdana looks tightly constructed and doesn’t take much unnecessary space at the bottom of the screen for subtitles. If you’re working with short or feature film projects, it’s also seen often with sci-fi type projects. Btw we use this font for our Type Studio emails.

#11 Futura
Futura is a geometric sans-serif typeface designed by Paul Renner and released in 1927. It is still one of the more common fonts. Original it was designed as a contribution on the New Frankfurt-project. It is based on geometric shapes, especially the circle, similar in spirit to the Bauhaus design style of the period. It was developed as a typeface by the Bauer Type Foundry, in competition with Ludwig &Mayer's seminal Erbar typeface. It remains remarkably clear. You might see it pretty often in viral social media videos where text on screen is key

#12 Times
Similar to its brother font, Times New Roman, the Times font is one of the most known and used fonts. It is a serif typeface and was commissioned by the British newspaper The Times in 1931. The reason why it is one of the most popular fonts is that it was one of the "default" fonts of Microsoft World. Even if it's not some people's favorite font anymore, it still helps to be a good subtitle font because of the non-distracting aspect.

#13 Arial
Another simple and safe sans serif font to try out first is Arial. Made as a computer font in neo-grotesque style. In the case of captions and subtitles, you’re not usually looking for anything flashy or distracting. Arial has been a popular pick for years because of its distinctive lack of distinction. The typeface was designed in 1982 by Robin Nicholas and Patricia Saunders.

#14 Noto Sans
The Noto project develops fonts to support all the languages in the world. It is a Sans-Serif Latin, Greek and Cyrillic and Devanagari font family. Maintained by Google. No matter in which language your subtitle should be. With Noto Sans you can't go wrong and always get a good result.

#15 DM Sans
DM Sans is a low-contrast geometric sans serif design, intended for use at smaller text sizes. DM Sans supports a Latin Extended glyph set, enabling typesetting for English and other Western European languages. It was designed by Colophon Foundry. The DM Sans project was commissioned by Google from Colophon, an international and award-winning type foundry based in London (UK) and Los Angeles (US) who publish and distribute high-quality retail and custom typefaces for analog and digital media.

How to add custom subtitle fonts with Type Studio
Type Studio is a text-based video editor that runs online. It allows you to automatically create subtitles for your video. It's super easy and fast and gives you enough freedom to customize your subtitles and choose your favorite fonts, color and size. Follow these three steps and you will get a great result.👇
#1 Upload your video
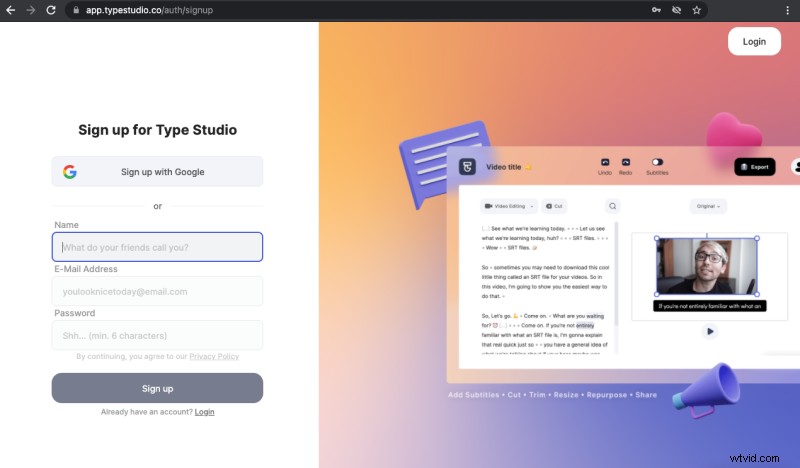
First off all you'll have to go to Type Studio's signup page and create an account which takes you literally 1 minute and only requires your name, email and password. You can also signup with you Google account.

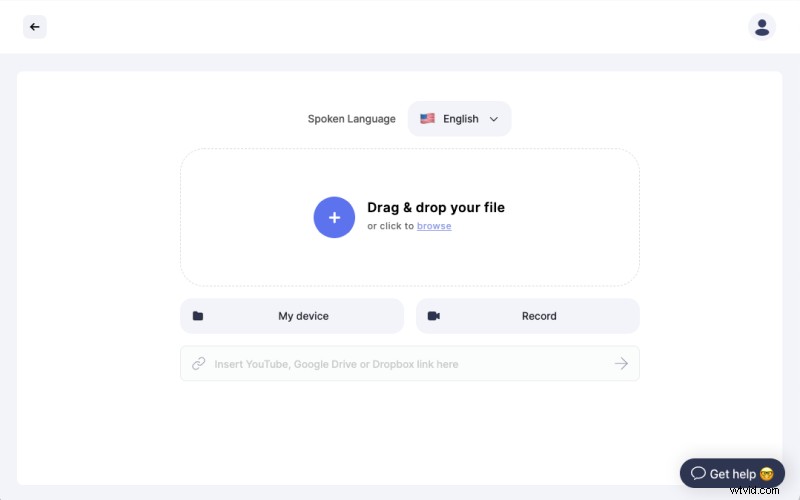
Once you have registered, you can start uploading your video. Simply drag and drop your video from your computer into Type Studio. If you want to create a new video, we have built a webcam and screen recorder for you.👇

#2 Activate subtitles
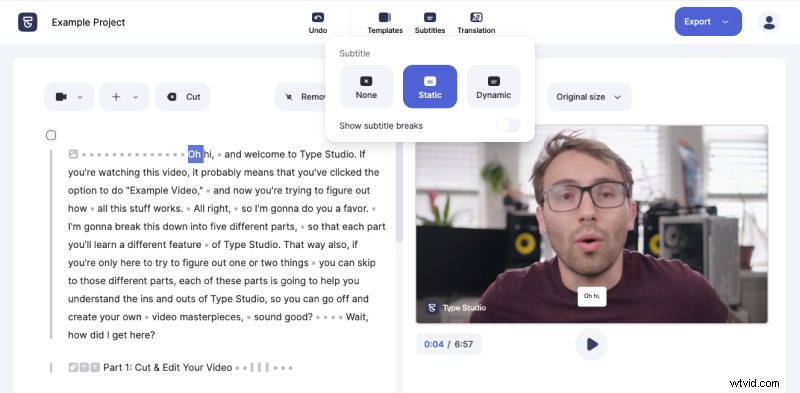
After your video is uploaded and automatically transcribed, you'll land directly in Type Studio's video editor. There you can activate the subtitles by clicking on "Subtitles" in the top menu bar. You can either choose between static or dynamic subtitles. Which mean they will be shown up sentence for sentence or will be generated dynamically word by word.

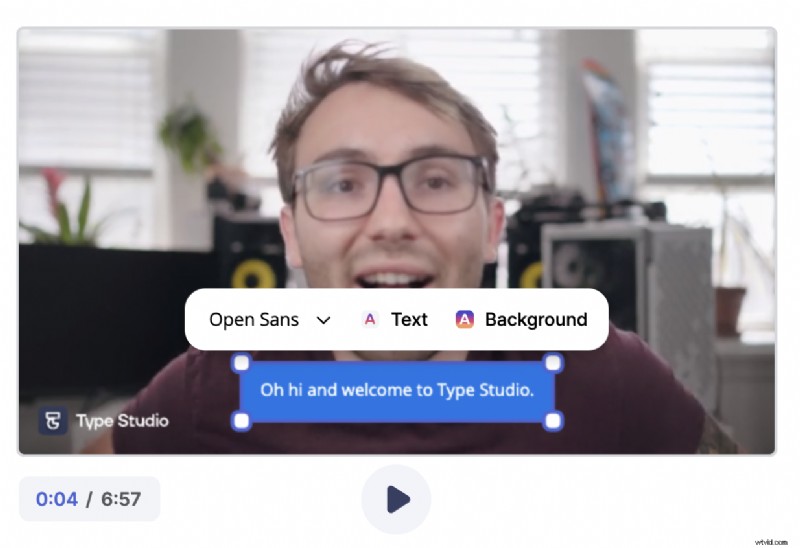
#3 Customize subtitles
Once the subtitles are activated you can go ahead and give them your favorite styling. Choose from one of the presented or many other fonts. Don't forget to drag and drop them to the right position and also choose a good looking color for the Font itself as well as for the background.

One last thing
If you want to add native subtitles with an SRT file to your YouTube, Vimeo, Facebook, LinkedIn videos you can do so too.
