Sinds de opkomst in 2006 heeft het HTML5-formaat zijn stempel gedrukt op het web en is het het standaard videoformaat geworden in plaats van Adobe Flash Player (dat is beëindigd).
Als tegenwoordig talloze software uw video's gemakkelijk insluit, biedt het handmatig coderen in HTML5 eindeloze aanpassings- en hostingmogelijkheden op uw website.

Hierdoor kunt u met name de toegankelijkheidsinstellingen van uw video optimaliseren volgens uw behoeften, door de gewenste ondertitels toe te voegen.
Hier leest u hoe u ondertitels op HTML5 correct kunt coderen.
Hoe implementeer je je HTML5-video correct?
Allereerst een kleine herinnering aan de basisregels voor het implementeren van een video in HTML5.
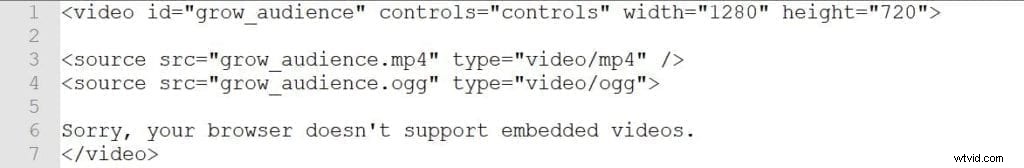
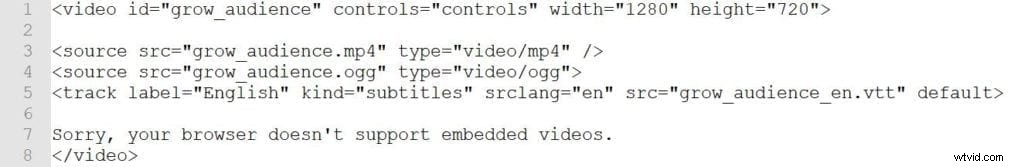
De code is gebaseerd op het toevoegen van een
Over het algemeen wordt het MP4-formaat door alle browsers ondersteund. Maar je kunt een OGG-indeling toevoegen om ervoor te zorgen dat je video voor iedereen leesbaar is.
Voor de rest, de id tag identificeert uw video en het toevoegen van een tekst binnen de videotag zorgt ervoor dat de gebruiker wordt gewaarschuwd voor een weergavefout.
Zo zou een implementatie van uw video eruit kunnen zien:

HTML5-ondertitels:waar haal je ze?
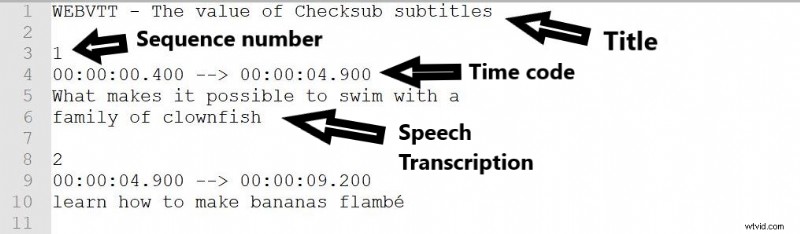
Hoe geef je ondertitels weer in je video? Het enige ondertitelformaat dat door HTML5 wordt ondersteund, is VTT. Daarom moet je het maken op basis van het transcript of een automatische ondertitelgenerator gebruiken.
In het eerste geval is hier het formaat om op te vertrouwen:

In het tweede geval kunt u onze VTT-bestandsgenerator gebruiken. Met spraak-naar-tekst-technologieën kunt u ondertitels veel sneller maken. Je kunt je project ook aan onze ondertitelexperts geven als je een groter volume hebt.
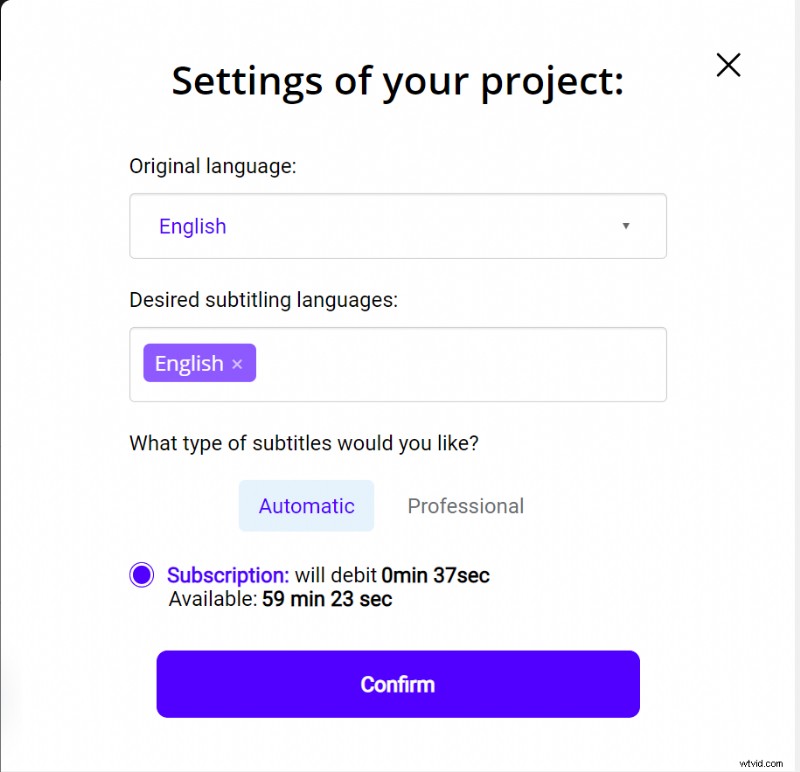
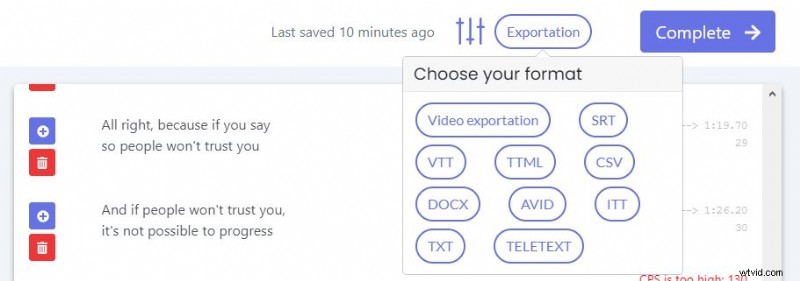
Zo kunt u snel aan de slag:

Upload uw video op de interface. Selecteer de originele taal en degene die u wilt downloaden.

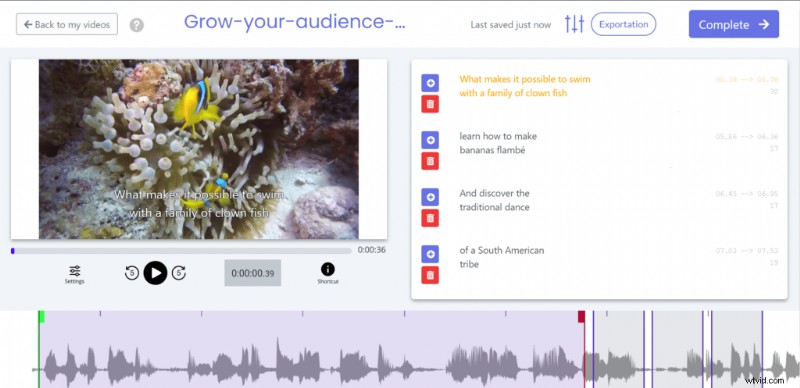
Wanneer het transcriptieproces is voltooid, hebt u toegang tot de ondertiteleditor en kunt u het resultaat optimaliseren.

Als je klaar bent met werken, kun je het ondertitelbestand exporteren door op "Exporteren" te klikken en het .vtt-bestand te downloaden.
Hoe codeer je ondertitels in je HTML5-video?
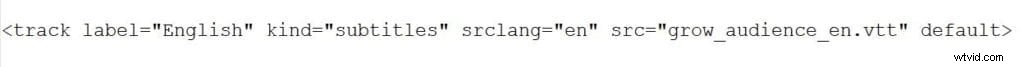
Om daarna de ondertitel in de HTML5-code te implementeren, moet u als volgt een

Hetlabel tag geeft de titel van je ondertitel, kind identificeert of het subtiel is of bijschriften, srclang definieert de taal, en src de lokalisatie van uw bestand.
U kunt deze code dan als volgt toevoegen:

De video wordt dan automatisch weergegeven. Merk ook op dat u zoveel talen kunt toevoegen als u wilt door een tag toe te voegen.
Hoe kan ik de stijl van mijn HTML5-ondertitels aanpassen?
Handmatige HTML5 is interessant vanwege de vele mogelijkheden om het uiterlijk van uw ondertitels aan te passen.
Om hun stijl in te stellen, voegt u een
