In dit artikel wil ik één methode met je delen om een afbeelding te maken die in tekst wordt weergegeven.

© Kevin Landwer-Johan
Het is moeilijk om uw foto's online te laten opvallen, vooral wanneer u sociale netwerken gebruikt. Het vinden van manieren om uw foto's te verbeteren zodat ze de aandacht van mensen trekken, is een geweldige manier om meer aandacht voor hen te krijgen.
Door een afbeelding in tekst te plaatsen, kun je meer communiceren dan de tekst of de foto op zichzelf zegt.
Hier zijn een paar eenvoudige stappen om te laten zien hoe u ervoor kunt zorgen dat uw afbeeldingen meer impact hebben.

© Kevin Landwer-Johan
Uw Photoshop-bestand instellen
Maak een achtergrondlaag met een effen kleur. Maak erboven een nieuwe tekstlaag en voeg vervolgens de foto toe die u in de tekst wilt opnemen.
De grootte en het lettertype dat u kiest, zijn aan u, en ze kunnen tijdens het proces worden gewijzigd als u besluit dat ze niet zo goed werken als u had gehoopt. Je kunt ook een vectorlaag gebruiken om je afbeelding erin te plaatsen.
Voor deze methode gebruikt u een uitknipmasker. Hiermee kunt u de inhoud van een laag gebruiken om de zichtbaarheid van de lagen erboven te regelen. Op deze manier bepaalt de vorm van de tekst hoeveel van de foto te zien is in het uiteindelijke resultaat.

© Kevin Landwer-Johan
Het uitknipmasker maken
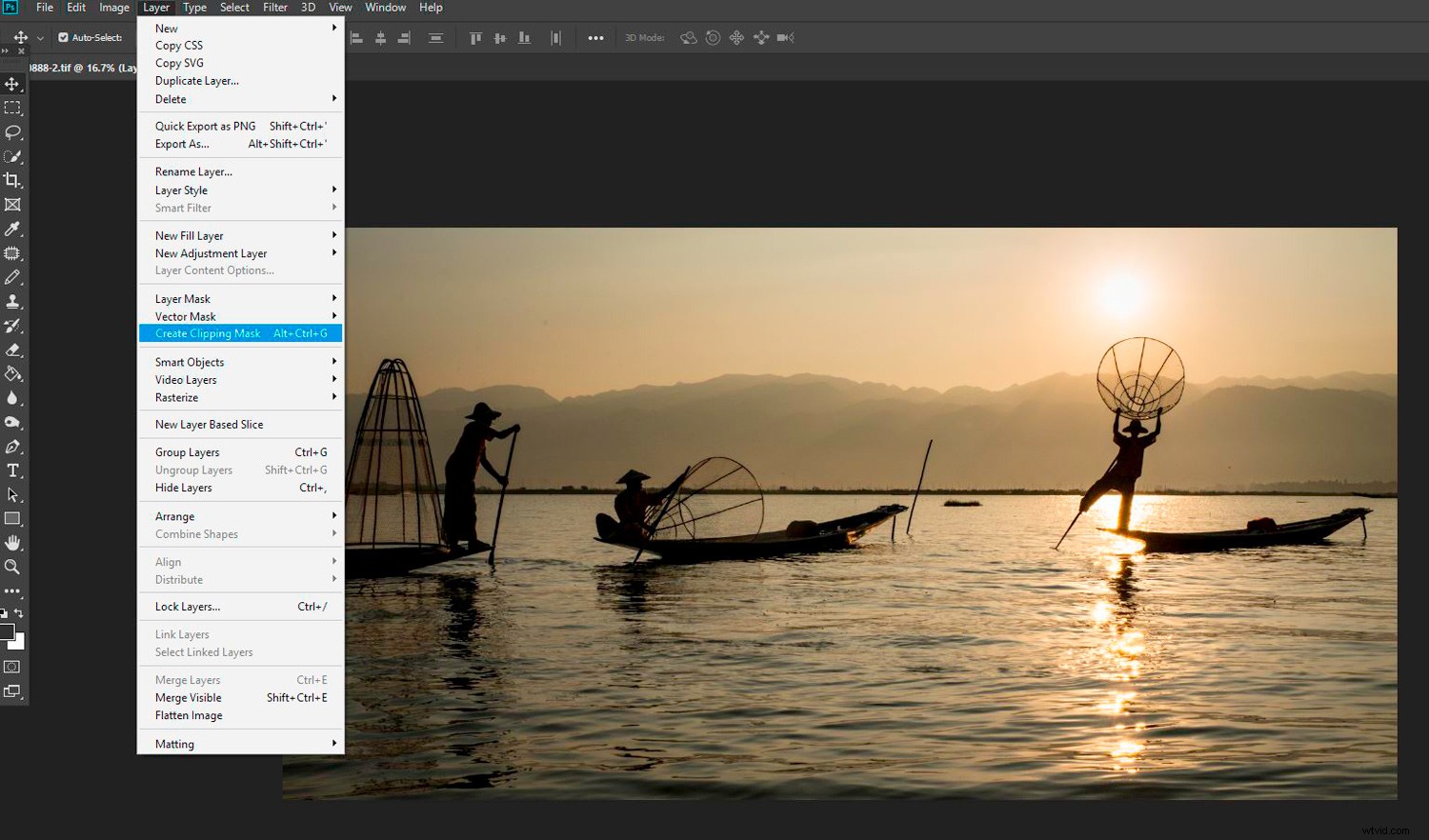
Selecteer je foto. Het moet boven de tekstlaag staan. Ga naar het hoofdmenu en selecteer Laag -> Knipmasker maken, (of druk op Alt + Ctrl/Cmd + G.)
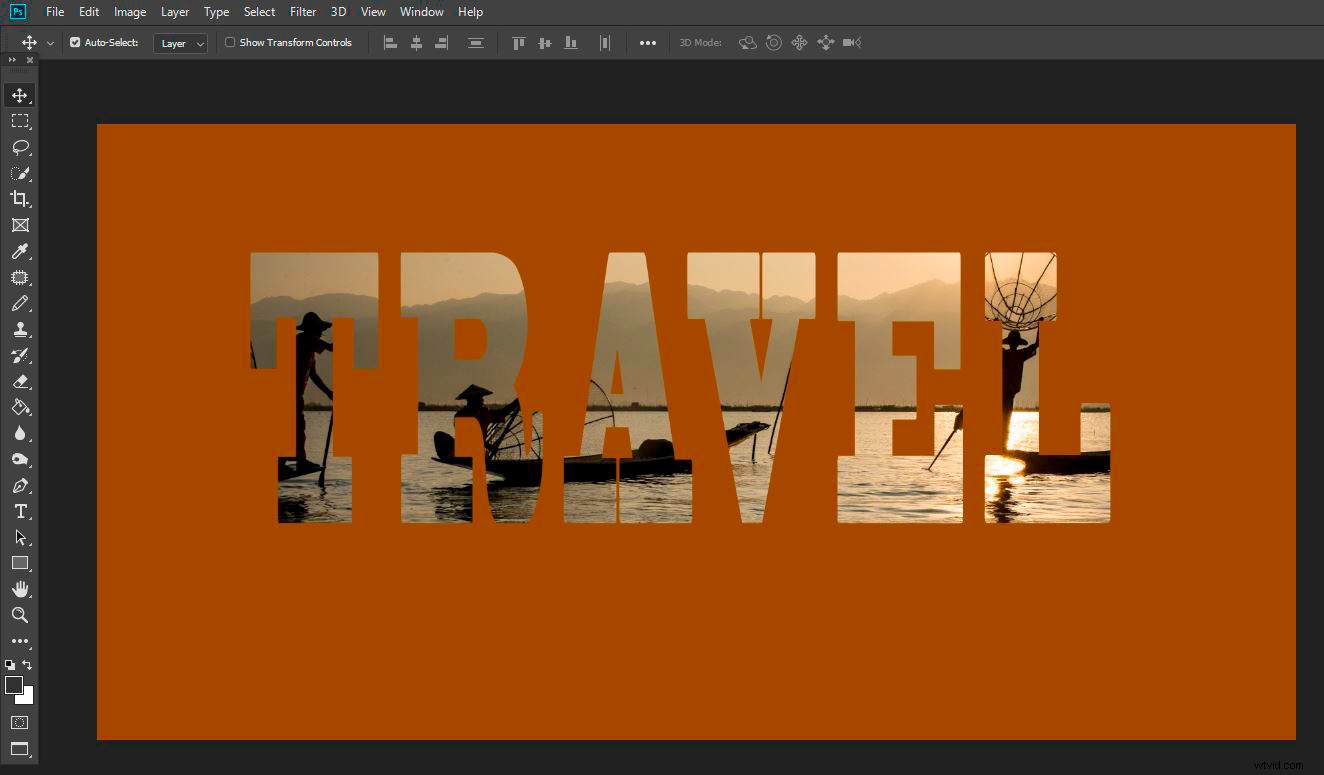
Je ziet nu je foto in de tekst. Alles buiten het tekstgebied is de effen achtergrondlaag. Je hebt het grootste deel van je afbeelding effectief gemaskeerd.
Als dit te veel is, zoals in mijn voorbeeld, zal het effect niet veel oogbollen trekken. De tekst is gemakkelijk genoeg om te lezen en het effect is interessant, er is niet genoeg van de afbeelding over.

© Kevin Landwer-Johan
Onthul meer van je foto
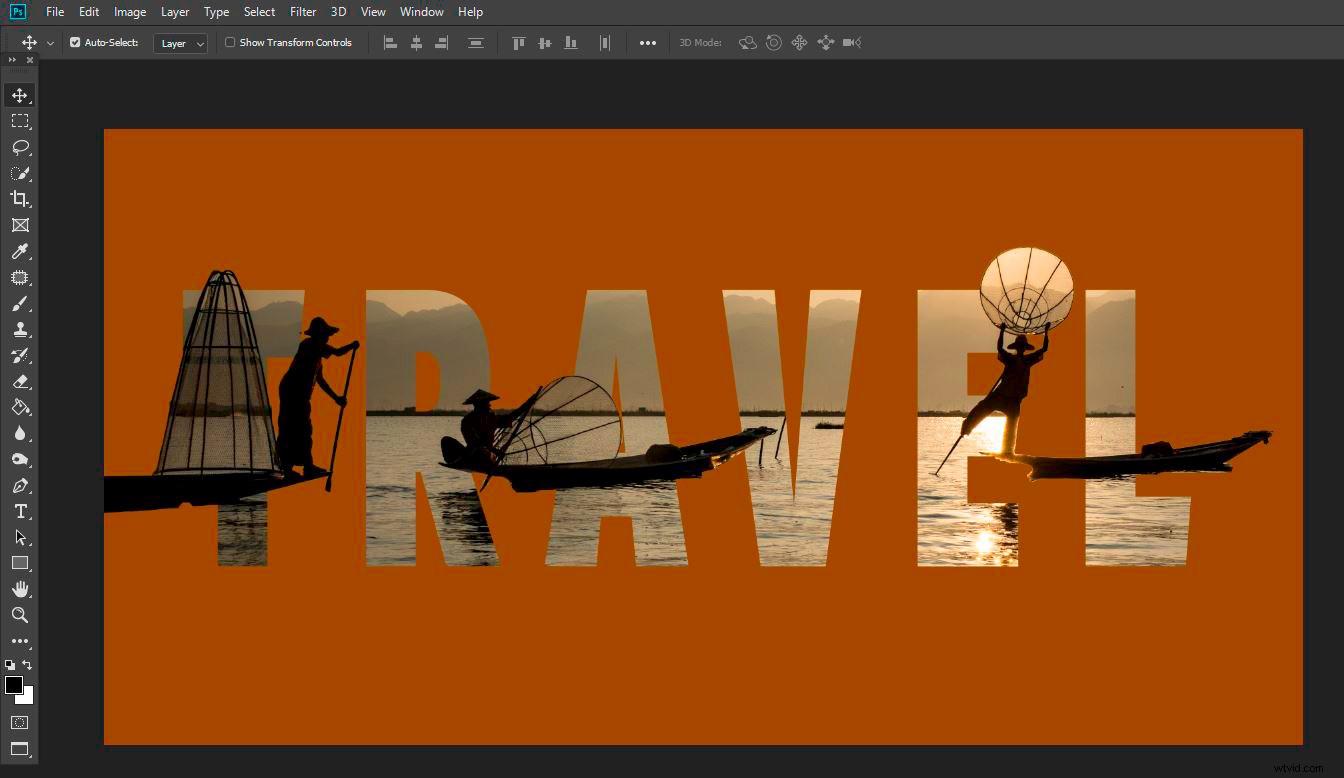
Als u meer van uw foto wilt zien, in plaats van alleen wat zich binnen het tekstgebied bevindt, kunt u dat doen.
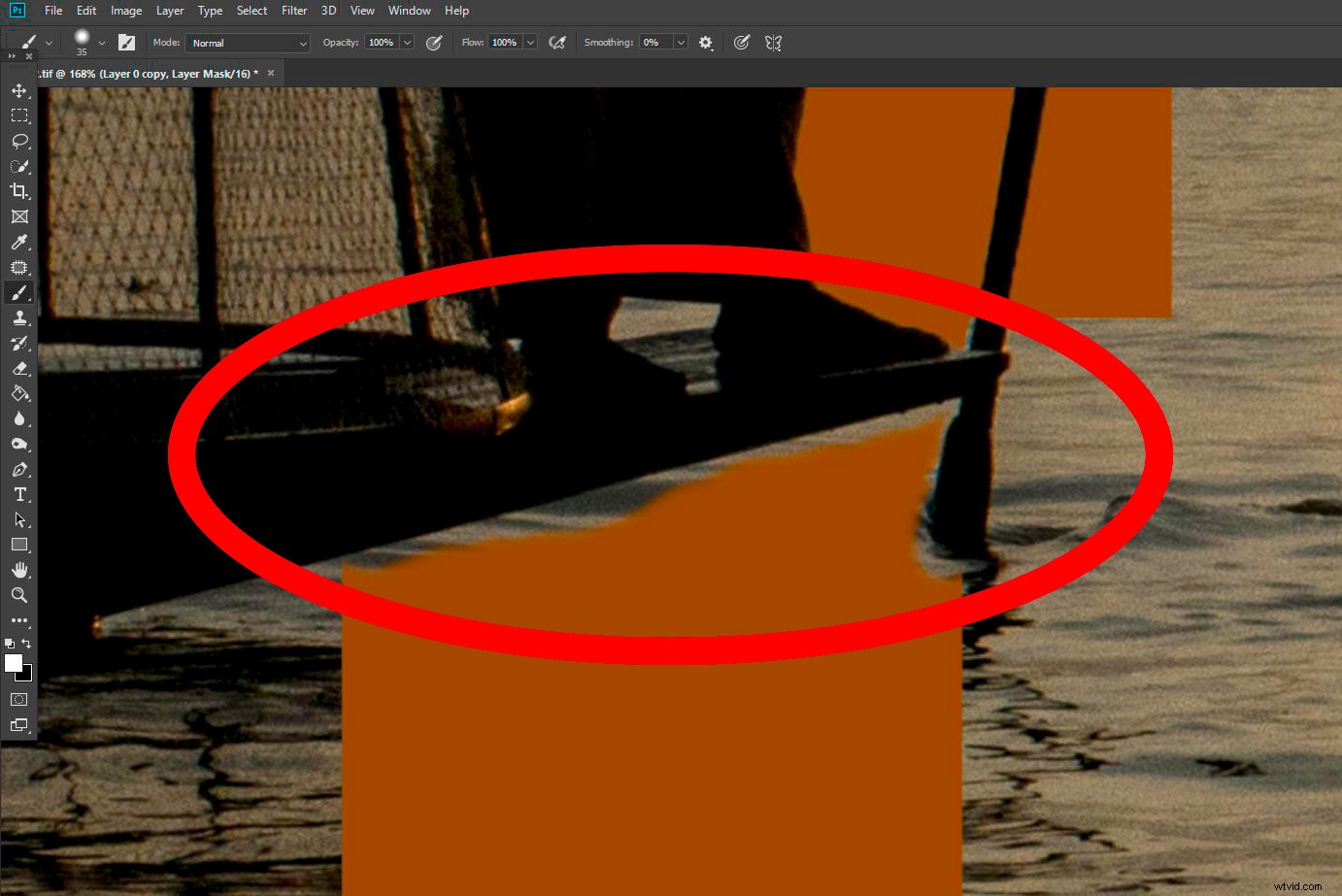
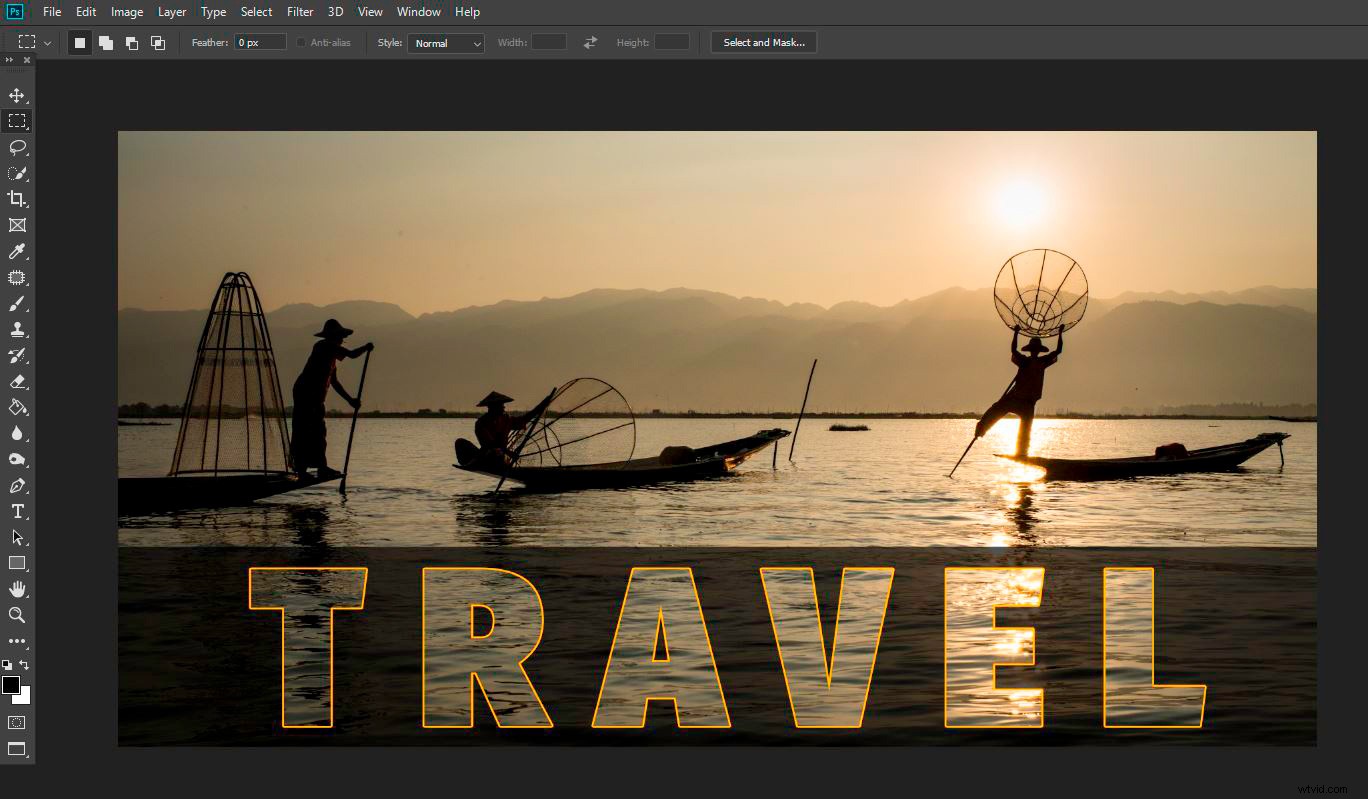
Dupliceer de laag door op Ctrl/Cmd + J te drukken. Maak nu een selectie van de delen van je foto die je buiten het tekstgebied wilt zien. Er zijn veel methoden om dit te doen. Hier heb ik het gereedschap Snelle selectie gebruikt.
Nadat u uw selectie hebt gemaakt, kunt u klikken op het pictogram Laagmasker onder in het Lagenpaneel. Hierdoor wordt alleen het geselecteerde gebied van deze laag zichtbaar.
U kunt uw masker vervolgens indien nodig verfijnen met het penseel. Zorg ervoor dat het masker is geselecteerd in het deelvenster Lagen. Borstel met zwart om meer te onthullen en wit om gebieden te verbergen die je niet wilt zien.

© Kevin Landwer-Johan
Er zijn geen regels over hoeveel je moet laten zien. Het is puur aan wat jij denkt dat het beste is. Houd er rekening mee dat de tekst het best leesbaar is met minder van de afbeelding erbuiten.
Je zou nu een pakkende afbeelding met een boodschap moeten hebben.
Experiment om diversiteit toe te voegen
Elke combinatie van afbeelding en tekst zal anders werken. Als je niet tevreden bent met het resultaat, verander dan een bepaald aspect ervan.
Het gebruik van een ander lettertype is eenvoudig genoeg. Kies een ander lettertype met de tekstlaag geselecteerd.

© Kevin Landwer-Johan
Als u er geen kunt vinden die precies bij uw afbeelding past, zoals u wilt, manipuleert u deze. Open met de geselecteerde tekst het dialoogvenster Karakter. Hier kun je je tekst breder of hoger uitrekken, of juist compacter maken. Kijk of je het op een aangenamere manier bij je afbeelding kunt laten passen.
Mogelijk moet u uw uitknipmasker verder verfijnen als u wijzigingen aanbrengt in uw lettertype.
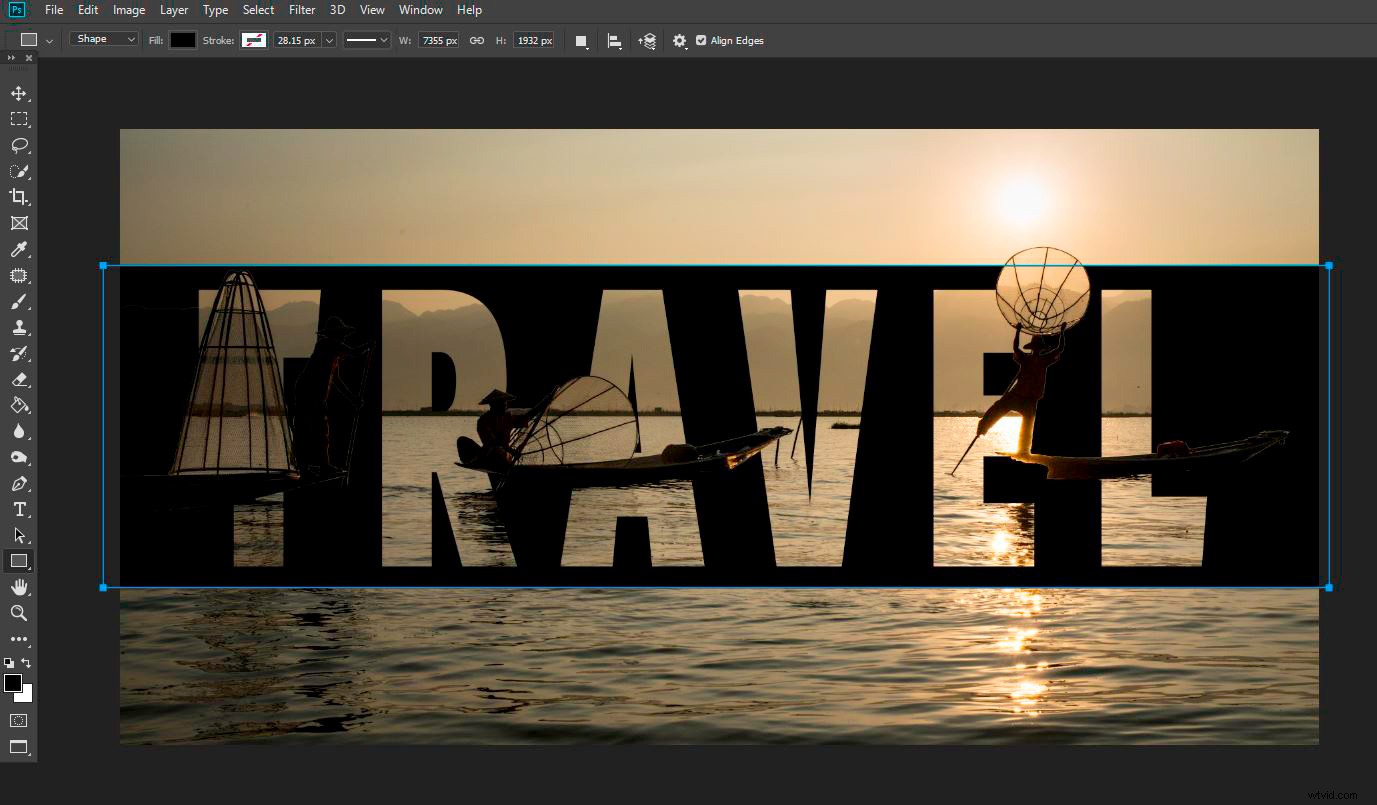
Door een vorm toe te voegen aan een nieuwe laag onder je tekstlaag, krijg je een nieuwe look. Dupliceer vervolgens uw originele fotolaag. Sleep het onder de vorm in het Lagenpaneel. Dit creëert een achtergrond van je originele foto.
Nu heb je een vorm met je tekst met je afbeelding erin en een vorm met de afbeelding erbuiten.

© Kevin Landwer-Johan
Ik heb de locatie van de tekst en vorm verplaatst omdat ik dacht dat het er niet zo goed uitzag in het belangrijkste interessegebied van mijn foto. Nadat ik het had verplaatst, liet ik de dekking van de vormlaag vallen om een deel van de onderliggende foto te onthullen. Ik heb ook een streek rond de tekst toegevoegd (met behulp van het fx-paneel) om het meer op te laten vallen.

© Kevin Landwer-Johan
Conclusie
Er zijn zoveel variaties waarmee u kunt experimenteren om een afbeelding in uw tekst te plaatsen. Dit zijn slechts enkele ideeën om u op weg te helpen.
Houd er rekening mee dat als u tekst gebruikt, deze leesbaar moet blijven. Als mensen moeite hebben om het te lezen, dan werkt het niet. Evenzo, als de tekst je foto niet verbetert, probeer dan iets anders.
Er zijn geen goede en foute manieren om dit te doen. Ik hoop dat je deze methode nuttig vond.
Probeer het uit met foto's voor je Pinterest-, Instagram- of Facebook-feeds. Als je het goed doet, zullen je foto's opvallen en je boodschap overbrengen.
Ik zou graag willen zien hoe u gebruik maakt van het plaatsen van een afbeelding in tekst. Plaats uw foto's in de opmerkingen en laat ons weten welke aanvullende tips en technieken u graag gebruikt.
