Het is gemakkelijk om tekst toe te voegen aan uw foto's in Photoshop. Klik gewoon op het gereedschap Tekst en begin met schrijven. Maar wat als ik je zou vertellen dat je met nog een paar stappen coole 3D-tekst in Photoshop kunt maken.
Adobe verwijdert 3D-effecten uit Photoshop. Als u deze bedieningselementen gebruikt, krijgt u een waarschuwing dat 3D-effecten onstabiel zijn. Maar dit betekent niet dat u geen 3D-tekst kunt maken met enkele eenvoudige Photoshop-technieken.
In deze stapsgewijze zelfstudie laat ik u zien hoe u 3D-tekst kunt maken in Photoshop zonder hulpmiddelen in de 3D-werkruimte. Het maken van pop-out 3D-tekst in Photoshop is eenvoudig als je het onderliggende proces ziet. We zullen u zelfs een paar snelkoppelingen laten zien om het proces een fluitje van een cent te maken. Je hebt veel flexibiliteit in hoe de 3D-effecten eruitzien, dus wees vrij creatief!

Stap 1:Maak een nieuw document
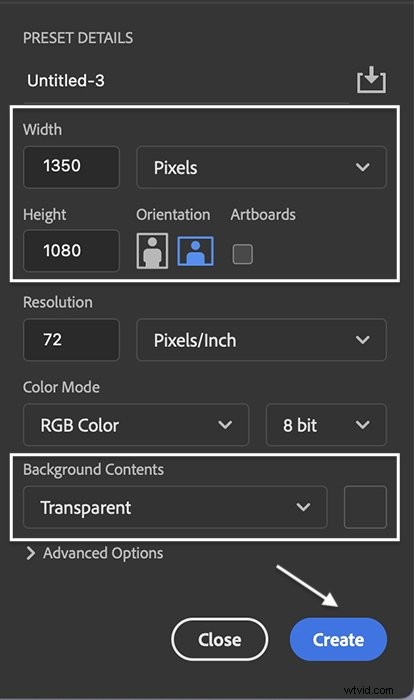
Begin met het openen van Photoshop en het maken van een nieuw document. Ga naar het vervolgkeuzemenu Bestand. Selecteer Bestand> Nieuw (Ctrl+N of Command+N). Voer in het dialoogvenster Nieuw document een grootte in voor het nieuwe document.
Laten we een document maken met een goed formaat voor sociale media. Voer 1350 pixels in voor de breedte en 1080 pixels voor de hoogte. We zullen later een achtergrond toevoegen. Maar maak voor nu de "Achtergrondinhoud" transparant.
Klik op Maken.

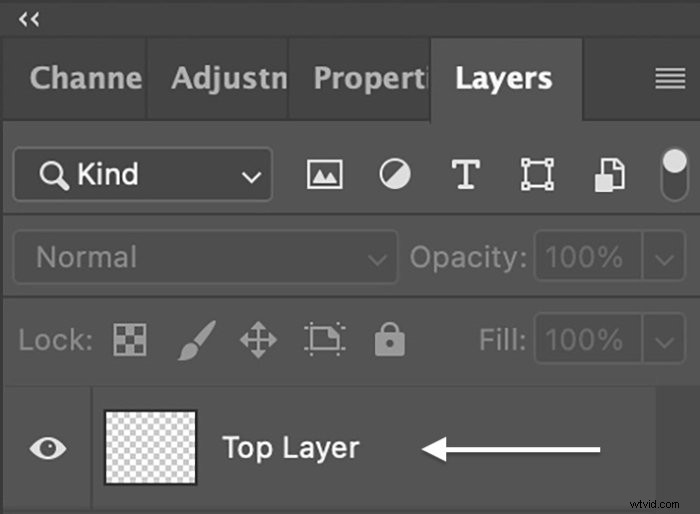
Stap 2:Naam van laag wijzigen in het deelvenster Lagen
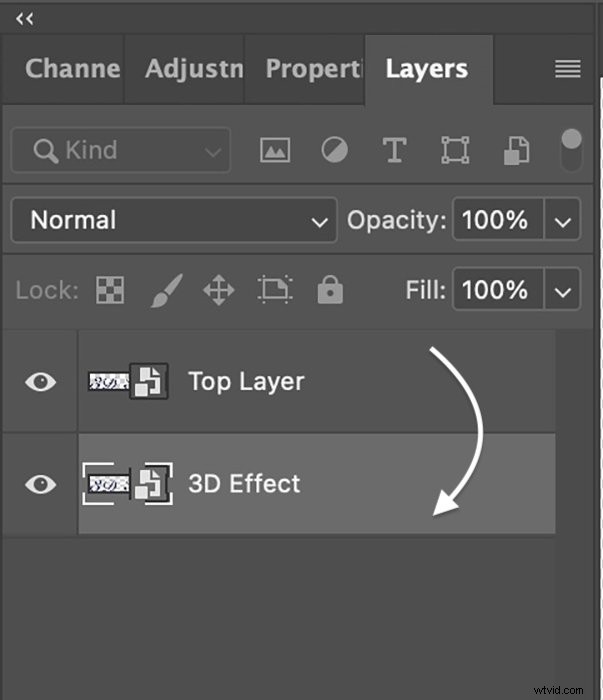
Het is belangrijk om bij te houden welke laag de bovenste laag is. Selecteer "Laag 1" en hernoem het "Toplaag".

Stap 3:maak een tekstlaag
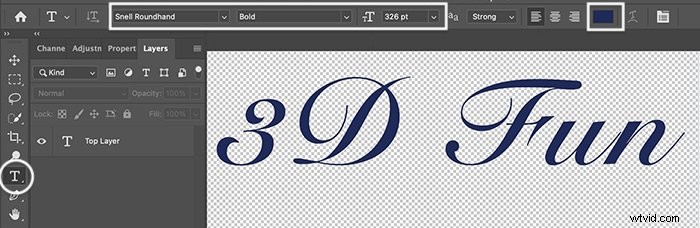
Selecteer het gereedschap Tekst en voeg tekst toe aan de "Toplaag". Je kunt alles typen wat je wilt. Veel plezier in 3D!
Selecteer vervolgens een lettertype. U kunt elk lettertype kiezen dat u wilt. Maar de beste heeft een dikke streep.
Selecteer in de optiebalk de vetgedrukte optie als het lettertype dit heeft. Selecteer een kleur en formaat uw tekst zodat deze op het canvas past. Ik heb Snell Roundhand vet en een donkerpaarse kleur geselecteerd voor deze tutorial.

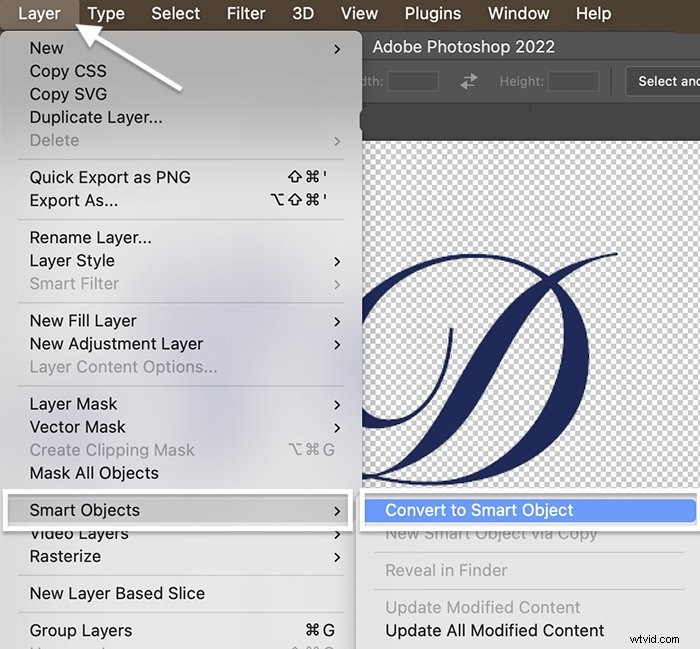
Stap 4:converteer de laag naar een slim object
Als u tevreden bent met uw lettertype, converteert u de laag naar een 'slim object'. Door dit een slim object te maken, kunt u de wijzigingen die u aanbrengt opnieuw bekijken. Ga naar het vervolgkeuzemenu Laag. Selecteer Laag> Slimme objecten> Converteren naar slim object .

Merk op dat de miniatuur is gewijzigd. Er verschijnt een pictogram in de rechterbenedenhoek dat aangeeft dat dit nu een slim object is.
Dit is ook niet langer een tekstlaag. Als u de tekst of het lettertype wilt wijzigen, moet u dit doen voordat u er een slim object van maakt. Begin anders met een nieuwe laag.
Stap 5:Dupliceer de bovenste laag
Dupliceer de bovenste laag door naar het vervolgkeuzemenu Laag te gaan. Selecteer Laag> Laag dupliceren (Ctrl+J of Command+J). Hernoem het dubbele "3D-effect". Sleep in het deelvenster Lagen de laag 3D-effect naar beneden.

Stap 6:Formaat van de 3D-effectlaag wijzigen
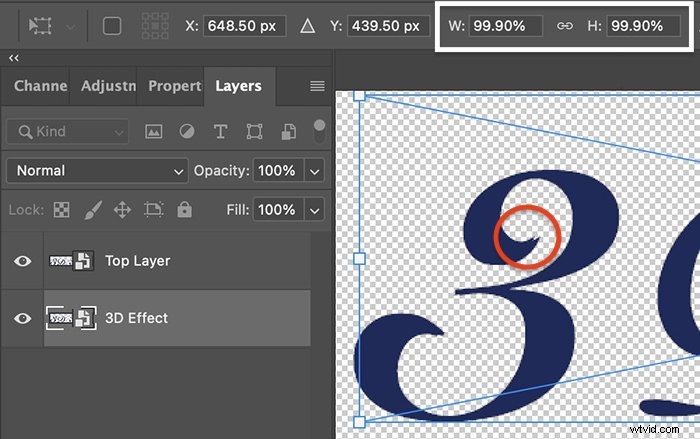
We zullen het formaat van de 3D-tekst wijzigen en deze iets uit het midden verplaatsen om realistische diepte toe te voegen. U kunt dit doen met de tool Vrije transformatie. Ga naar het vervolgkeuzemenu Bewerken. Selecteer Bewerken> Vrije transformatie (Ctrl+T of Command+T). Wijzig zowel de breedte (B) als de hoogte (H) in de optiebalk in 99,9%. Klik op het vinkje om de wijziging te accepteren.
Kies het gereedschap Verplaatsen en sleep of gebruik de pijltoetsen om de tekst iets naar rechts te verplaatsen. Verplaats het maar een beetje. Je bent te ver gegaan als je witruimte tussen de letters begint te zien (zie voorbeeld rood omcirkeld). De tekst zou er net iets dikker uit moeten zien.

Stap 7:Voer een actie uit om stap 5 en 6 te herhalen
U moet stap 5 en 6 vaak herhalen. Maak een 'actie' om het proces gemakkelijker te maken. Maak je geen zorgen als je nog niet eerder met acties hebt gewerkt. Ze zijn eenvoudig!
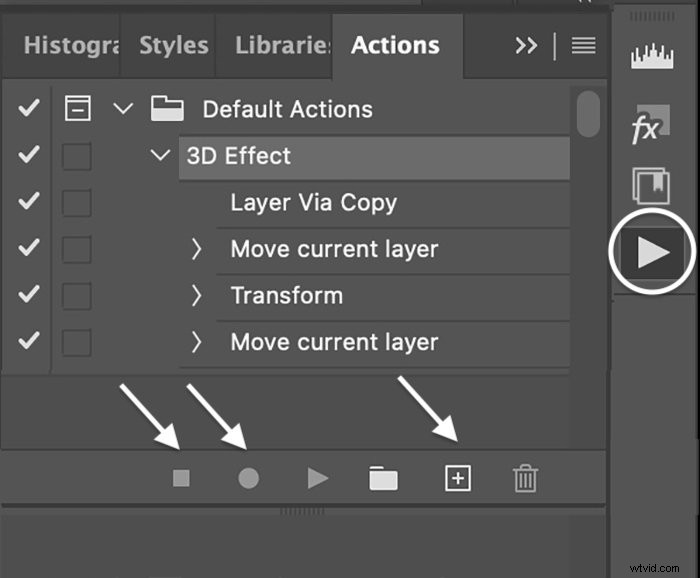
Open het actievenster door naar het vervolgkeuzemenu Venster te gaan. Selecteer Venster> Acties . Er kunnen enkele standaardacties worden vermeld. Maar we moeten een nieuwe maken. Klik op de knop Actie toevoegen onder aan het venster. Het ziet eruit als een plusteken.
Noem de actie "3D-effect" en klik op "Opnemen". De opnameknop wordt geactiveerd. Voer stap 5 en 6 opnieuw uit. (Dupliceer de bovenste laag. Trek deze naar de onderkant van het deelvenster Lagen. Selecteer Vrije transformatie en wijzig het formaat naar 99,9%. Verplaats de tekst iets uit het midden.)
Wanneer u klaar bent, klikt u op de knop "Opname stoppen" onder aan het venster Acties. Het ziet eruit als een vierkant. U zou nu een 3D-effectactie in de lijst moeten hebben.

Stap 8:gebruik 3D-effectactie om dubbele lagen te maken
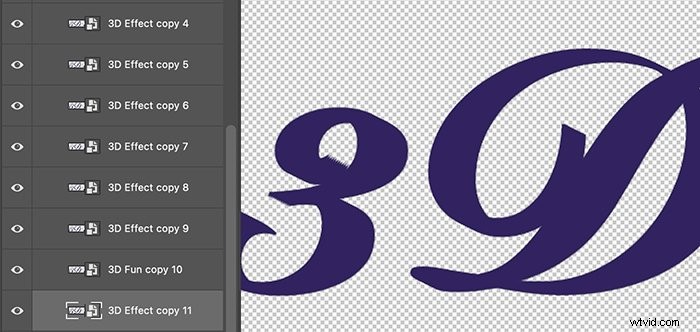
Selecteer de eerste 3D-effectlaag. Klik op de actieknop Afspelen onder aan het actievenster. Het lijkt op een driehoek. Klik er zo vaak op als u wilt om de 3D-tekst dikker te maken. U wilt waarschijnlijk ergens tussen de 10 en 20 exemplaren. Als u later besluit dat de 3D-tekst te dik is, verbergt u gewoon de onderste lagen door op het oogpictogram te klikken.

Stap 9:3D-effectlagen groeperen
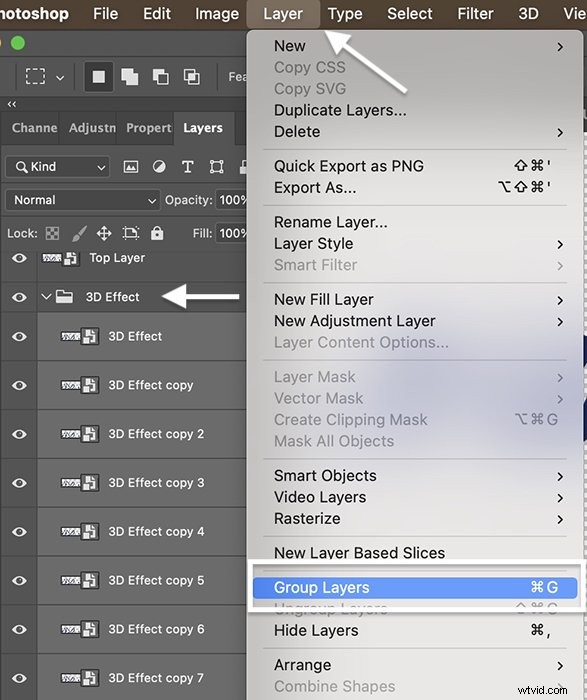
Selecteer alle 3D Effect-kopieën. Ga naar het vervolgkeuzemenu Laag. Selecteer Laag> Groepslagen (Ctrl+G of Command+G). Hernoem de groep naar "3D-effect".

Stap 10:Laagstijleffecten toevoegen aan de 3D-effectgroep
Op dit moment heeft het 3D-effect dezelfde kleur als de bovenste laag. Het lijkt erop dat je het lettertype gewoon hebt verdikt. Door stijleffecten aan de 3D-tekst toe te voegen, wordt diepte aan het effect toegevoegd. Dit kunnen we voor elke laag afzonderlijk doen. Maar het is gemakkelijker om de stijlen aan de hele groep toe te voegen. Ik zal je de instellingen laten zien die ik gebruik. Maar wees creatief en laat uw keuzes leiden door uw ogen.
Dubbelklik op de groep 3D-effecten om het dialoogvenster Laagstijl te openen. Omdat u met een slim object werkt, kunt u teruggaan en elk van de laagstijlen wijzigen als u een andere kleur of een ander uiterlijk wilt. Laten we beginnen met het toevoegen van kleur aan de 3D-tekst.
Stap 10A:een kleuroverlay toevoegen
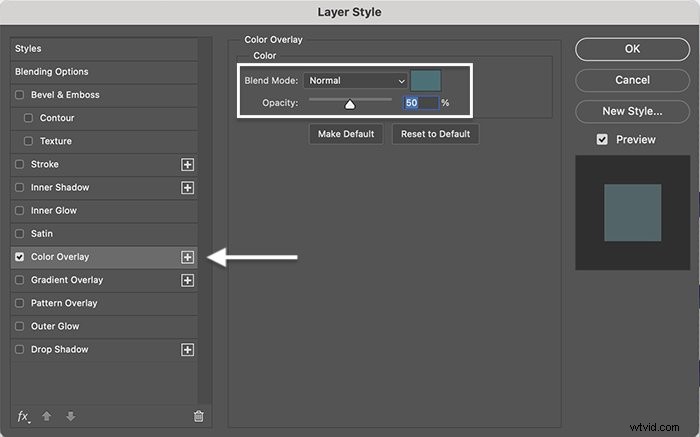
Klik onderaan de linkerkolom op de knop "fx". Kies "Kleuroverlay" in het menu. En stel de overvloeimodus in op 'Normaal' met een dekking van 50%.

Selecteer het gekleurde vak om de kleurenkiezer te openen. Een optie is om de 3D-effectlagen iets donkerder of lichter te maken dan de door u gekozen kleur. Gebruik het pipet om de originele tekstkleur te selecteren. Verplaats vervolgens de tint omhoog of omlaag langs het spectrum. Je zult zien dat de kleuren in je afbeelding veranderen.
In eerste instantie koos ik voor een tint die iets lichter is dan mijn originele kleur. Maar toen besloot ik een contrasterende kleur te gebruiken. Je kunt zelfs textuur toevoegen. Kies een kleur die je goed staat.

Stap 10B:Voeg een innerlijke gloed toe
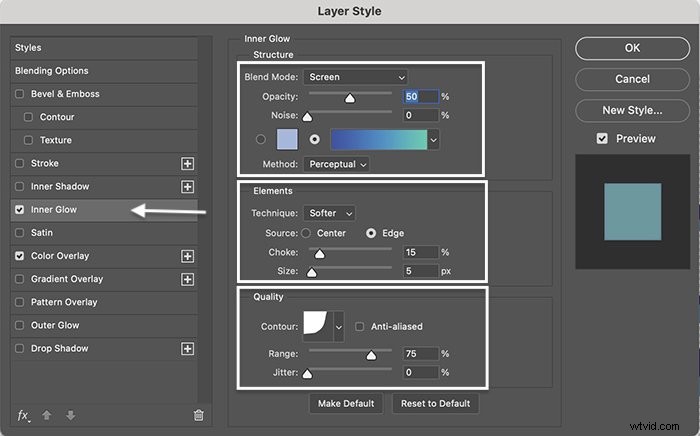
Laten we, voordat u op OK klikt, wat meer diepte toevoegen. Selecteer de optie Innerlijke gloed in de linkerkolom. Stel de overvloeimodus in op "Scherm" met 50% dekking. U kunt de effen kleur behouden of een verloop toevoegen. Onder 'Elementen'. stel het volgende in:
- “Techniek” naar “Zachter”
- "Bron" naar "Edge"
- “Choke” tot 15%
- “Grootte” tot 5 pixels

Onder "Kwaliteit" vind ik de Cove-Deep-contour leuk (vierde keuze op de bovenste rij). Maar andere contouren werken. Stel het bereik in op 75%.

Stap 10C:een innerlijke schaduw toevoegen
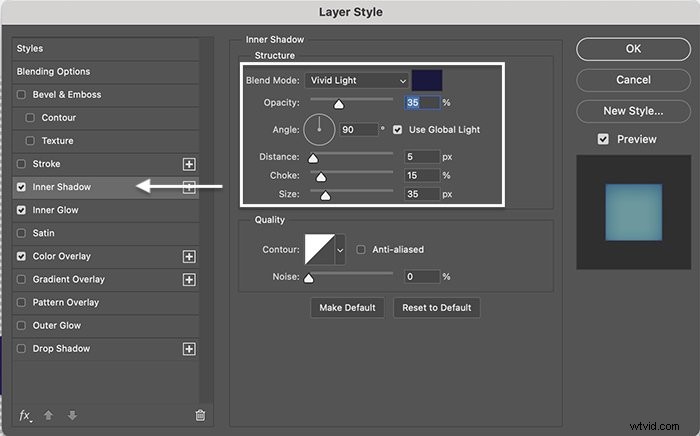
Laten we tot slot een schaduw toevoegen aan de 3D-tekst. Kies "Inner Shadow" in de linkerkolom. Stel de overvloeimodus in op "Levendig licht" met een dekking van 35%. Stel de hoek in op 90° en vink het vakje Globaal licht gebruiken aan. De afstand is 5, de choke is 15 en de grootte is 35 pixels.

De lineaire, standaard kwaliteitscontour is prima. Maar experimenteer gerust met andere contouropties.
Klik op OK om alle stijleffecten toe te passen. U ziet ze allemaal onder de 3D-effectgroep. Schakel het oogpictogram naast elk om de effecten afzonderlijk te zien.

Stap 11:voeg stijleffecten toe aan de bovenste laag
Laten we nu de originele tekst echt uit het 3D-effect halen. Dubbelklik op de "Toplaag" om het dialoogvenster Laagstijl te openen.
Stap 11A:Een lichte slag toevoegen
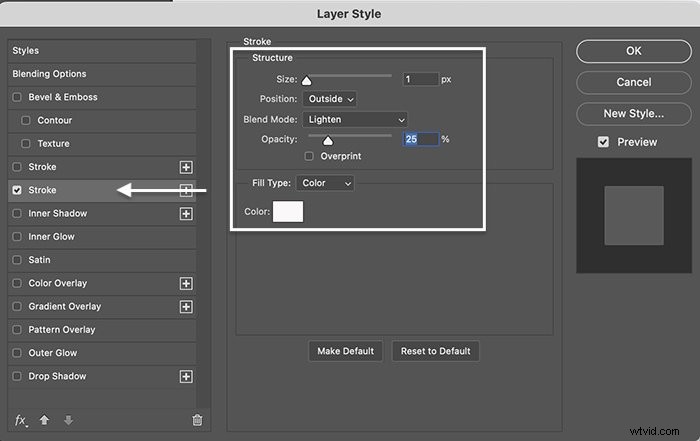
Begin met het toevoegen van een lichte lijn aan de rand van de letters om de bovenste laag te definiëren. Klik onderaan de linkerkolom op de knop "fx". Kies "Beroerte" in het menu. Stel de grootte in op 1 pixel, de positie op 'Buiten' en de mengmodus op 'Lichter'.

Selecteer "Kleur" voor het "Opvultype" en klik op het vak Kleur om een kleur te selecteren. Kies een witte of een lichtere versie van de tint die je voor de tekst hebt gekozen.

Stap 11B:Voeg een innerlijke gloed toe
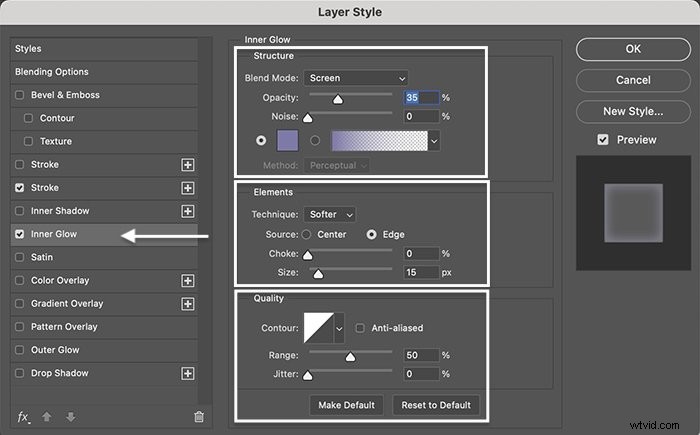
Selecteer de optie Innerlijke gloed in de linkerkolom. Stel Mengmodus in op Scherm met een dekking van 35%. Stel onder elementen de techniek in op "Zachter", de bron op "Edge", de choke op 0% en de grootte op 15 pixels. Gebruik onder "Kwaliteit" de standaard lineaire contour. Stel het bereik in op 50%.


Stap 11C:een laagstijl voor een verloopoverlay toevoegen
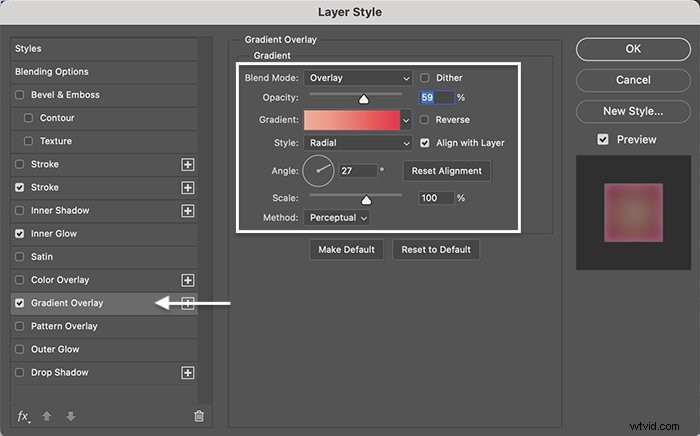
Voor nog meer dimensie- en kleurvariatie selecteert u de stijl Verloopoverlay. Stel de overvloeimodus in op "Overlay" met een dekking van ongeveer 20%. Selecteer een verloop uit de standaardopties van Photoshop of maak er zelf een. Stel de stijl in op "Radiaal" en gebruik een hoek van ongeveer 30° .

Klik op OK om de stijleffecten op de bovenste laag toe te passen. Onthoud dat u de stijleffecten later kunt wijzigen. Dus wees avontuurlijk en ontdek!

Stap 12:Tekstvorm en perspectief verdraaien of wijzigen
Vanaf hier kunt u de 3D-tekst vervormen of het perspectief wijzigen. Voeg lagen samen door de "Top Layer" en de 3D-effectgroep te selecteren. Houd de Shift-toets ingedrukt en druk op Option (Alt), Command (Ctrl) en de E-toets. Verberg de "Toplaag" en de 3D-effectgroep door het oogpictogram naast de lagen uit te schakelen.
Ga naar het vervolgkeuzemenu Bewerken. Selecteer Bewerken> Transformeren> Perspectief . Er verschijnen handvatten rond je vorm. Pak een handvat en sleep. Als je de hoeken omhoog trekt in het gereedschap Perspectief verdraaien, krijg je het effect dat de letters dichterbij komen.
Selecteer Warp in plaats van Perspective en u kunt de vorm van de tekst wijzigen. Als u tevreden bent met de vorm, klikt u op het vinkje in de optiebalk om de wijzigingen te accepteren.

U hebt de originele lagen niet gewijzigd. Maak een nieuwe samengevoegde laag om een andere vorm te maken.
Stap 13:Een achtergrondlaag toevoegen
Voeg ten slotte een achtergrond toe aan uw tekst. Ga naar het vervolgkeuzemenu Laag. Selecteer Laag> Nieuwe opvullaag en kies "Effen kleur" of "Verloop". Noem de opvullaag "Achtergrond". Sleep de opvullaag naar de onderkant van het lagenpaneel.

Conclusie
Je hebt geen 3D-tools nodig om een coole 3D-tekst te maken in Photoshop. U kunt eenvoudig meerdere tekstlagen maken om diepte toe te voegen. Gebruik de hulpmiddelen voor laagstijlen om dimensie toe te voegen en de bovenste laag te scheiden van de 3D-effectlagen. Ingebouwd in de eenvoudige stappen voor het maken van tekst in 3D in Photoshop is er ruimte voor veel persoonlijke creativiteit!
Probeer onze cursus Moeiteloos bewerken met Lightroom voor stapsgewijze bewerkingen voor foto's van tijdschriftkwaliteit!
