Het kan verleidelijk zijn om de schermafbeeldingen gewoon over te slaan en geen video's te maken als het gaat om gebruikersdocumenten en andere inhoud.
Maar wanneer u visuele inhoud maakt, maakt u inhoud die ertoe doet.
In deze video vertelt Daniel Foster hoe gemakkelijk het kan zijn om visuele elementen toe te voegen aan je documentatie of trainingsinhoud, zelfs als je denkt dat je niet de vaardigheden of tijd hebt.
Videotranscriptie
Hoi. Ik ben Daniël Foster. Ik werk bij TechSmith en ik wil vandaag een aantal ideeën met jullie delen, die ik heb gedeeld, met veel groepen in het hele land en zelfs internationaal.
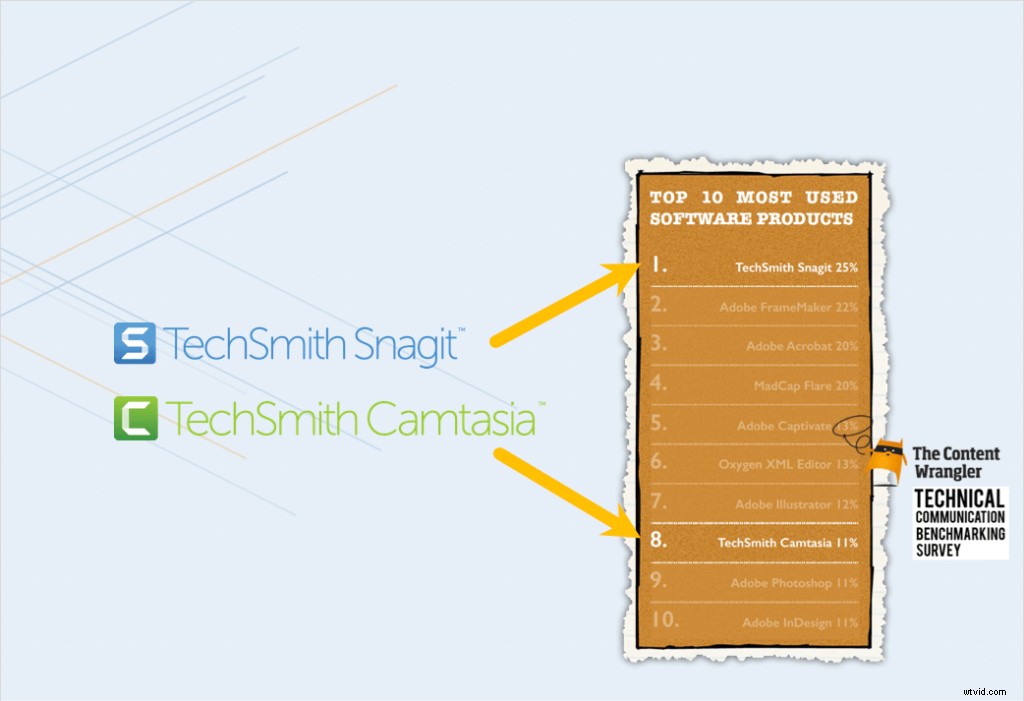
Ten eerste, wie is TechSmith? Dus wij zijn de makers van Snagit en Camtasia. En dit zijn hulpmiddelen voor het maken van afbeeldingen, GIF's en video's.

En als je in de technische communicatie zit als vakgebied ben je waarschijnlijk al bekend met deze producten.
Content Wrangler, die om de paar jaar een benchmarkonderzoek doet, toonde onlangs aan dat Snagit's nummer één en Camtasia's nummer acht zijn van alle softwaretools die Technical Communicators in hun gereedschapskist hebben.
En een van de dingen die ik als Strategy Lead mag doen, is helpen de richting voor Snagit te bepalen. En om dat te doen, loop ik naar veel beoefenaars, veel mensen die daadwerkelijk in de loopgraven zitten om inhoud te maken. En een van de thema's die ik veel hoor, is dat hoewel de tools en het vermogen om visuals te maken steeds toegankelijker zijn geworden voor meer mensen, ze in hun teams nog steeds worstelen met deze spanning tussen tekst-only content of visuals.
En zo ziet het er soms uit als deze muur van tekst. En waarom is dat? Welnu, dat komt omdat er een perceptie is dat het veel gemakkelijker is om alleen tekstdocumenten te maken, en te lokaliseren, bij te werken en te onderhouden.

En ik wil je vandaag zeggen, neem geen genoegen. Daar hoeven we geen genoegen mee te nemen, want ik denk dat er een uitweg is uit deze spanning en daar wil ik het vandaag over hebben. Er zijn dus eigenlijk twee belangrijke afhaalrestaurants waarmee ik je wil achterlaten nadat we deze inhoud hebben doorgenomen.
En de eerste is dat visuals ertoe doen, en ik ga wat origineel onderzoek delen dat we hebben gedaan om dat feit vast te stellen.
En ten tweede wil ik je wat ideeën en inspiratie geven voor hoe je creatief kunt worden, om te ontsnappen aan deze spanning tussen:"Ja, ik wil visuals in mijn inhoud hebben, maar het is duur en moeilijk om te doen. Is er een oplossing?” En ik wil het hebben over een mogelijke oplossing en een soort creatieve benadering die we daar zien die technische communicators gebruiken.
Doen beelden er zelfs toe?
Dus, ten eerste, weet je, dit is absoluut een eerlijke vraag om te stellen, is het beeld er zelfs toe? Maakt het uit of mijn inhoud alleen tekst is of deze visuele elementen bevat?
Nou, we hadden het gevoel dat er niet echt een geweldig antwoord was. Er was niet veel goed onderzoek naar dat geloofwaardig aanvoelde. En dus hebben we een onafhankelijk bedrijf ingehuurd om dit in een onderzoeksproject aan te pakken, zodat we die vraag konden beantwoorden.
En we hebben ze echt de teugels van objectiviteit gegeven. We zeiden gewoon:"Hé, weet je, we gaan ervoor betalen, we hebben wat input over hoe het is gestructureerd, maar de resultaten zijn aan jou. Weet je, we gaan niet dicteren wat je vindt.'
En dus namen we het risico dat de resultaten anders zouden kunnen zijn dan ze waren. Maar laat me het hebben over wat het project was en een beetje over de drie grote bevindingen.
Dus, voordat ik tot de bevindingen kom, zal ik je een kort overzicht van de methodologie geven.
Dus we hadden eigenlijk drie fasen voor het onderzoek. Een daarvan ging over voorkeur, wat gaven mensen de voorkeur. Dus, opiniepeiling, een vrij brede opiniepeiling die wereldwijd was.
En de volgende fase was eigenlijk naar een laboratorium gaan en, en een observatie-experiment, mensen verschillende taken laten uitvoeren, en dan zien hoe efficiënt en effectief ze waren.
En dan de derde was wat economische modellering om te zien hoe dat eruit zou zien, in termen van economische indicatoren en significantie.
Dus, met het eerste gedeelte wat we echt ontdekten, is dat mensen een duidelijke voorkeur hebben voor beeld in hun communicatie en in de technische dingen die ze gebruiken om nieuwe technologieën of nieuwe processen op het werk te leren. Maar de meeste werkplekken slagen er niet in om dit te realiseren.
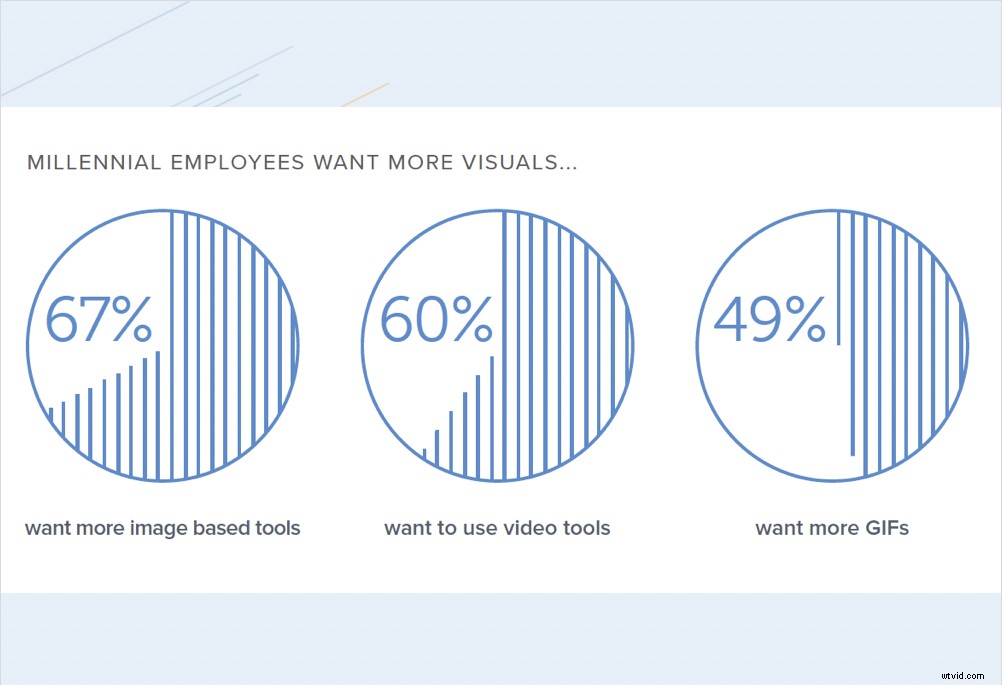
Veel van de inhoud is gewoon een soort muur van tekst. En dus, vooral onder millennials, was dit een zeer uitgesproken voorkeur dat mensen er echt de voorkeur aan gaven afbeeldingen, video's en zelfs geanimeerde GIF's in hun inhoud te hebben in plaats van alleen tekst.

En millennials zijn, weet je, een groeiend percentage van je collega's, je collega's en je klanten, wat erg belangrijk is.
Ze zijn dus niet meer slechts een kleine groep in dit stadium. Millennials zijn echt de dominante groep in het personeelsbestand en worden dat steeds meer.
En dus laat me nadenken over waarom deze voorkeur ertoe doet. Oh, en eigenlijk dit, deze dia laat zien dat voorkeur verder reikt dan millennials.
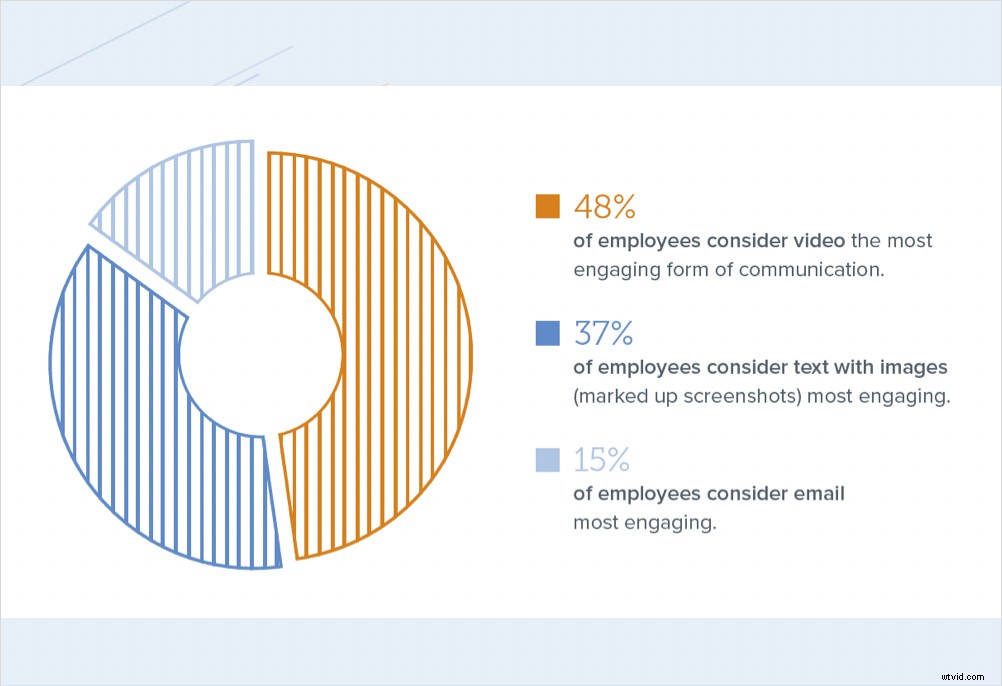
Dus, daar is het ook in de bredere werkpopulatie, mensen hebben een duidelijke voorkeur voor video en, en afbeeldingen.

Maar waarom is dit van belang?
Welnu, voor uw klanten, als u erover nadenkt, heeft uw publiek of uw klant keuzes. En zodat ze kunnen googlen en andere inhoud kunnen vinden die niet jouw inhoud is om hun vragen te beantwoorden. En als wat in die Google-resultaten naar voren komt, video's zijn van een derde partij of gewoon iemand die denkt dat ze uw product kennen, misschien is het kwaliteit, misschien is het nauwkeurig, misschien niet.
Dus je verliest een beetje de controle en je bent op dat moment niet echt in dat gesprek.
Er is ook een perceptieprobleem, toch?
Dus als mensen een duidelijke voorkeur hebben voor visuele inhoud en ze vinden die inhoud van uw merk niet, dan straalt dat een beetje slecht uit voor uw merk, toch? Je merk ziet er uiteindelijk een beetje muf of verouderd en onaantrekkelijk uit op manieren waarop je die reflectie of schaduw op je merk niet wilt hebben.
Helpen visuals mensen om taken beter uit te voeren?
De tweede belangrijkste bevinding van ons onderzoek was dat visuals mensen daadwerkelijk helpen om taken beter uit te voeren. En dus deden we een observatieonderzoek en lieten mensen verschillende technische taken uitvoeren. We linken naar het volledige onderzoek, zodat je een beetje kunt graven en al het onderzoek zelf kunt bekijken.

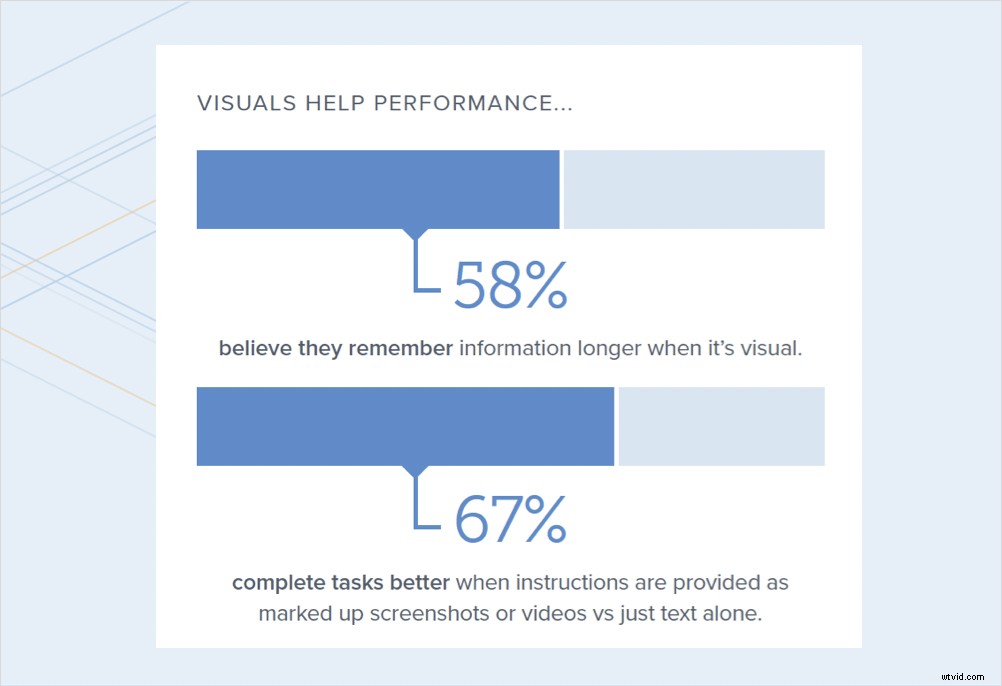
Maar wat we ontdekten, is dat er een belangrijke, significante toename was in het vermogen om deze taken uit te voeren toen mensen beelden in hun inhoud hadden. Dus ongeveer 7% was een beetje de lift daar. En mensen hadden ook het gevoel dat ze de instructies van de taak beter konden onthouden als ze meer visuele inhoud hadden.
Dus nadat ze zijn weggelopen, betekent dit dat ze niet opnieuw hoeven te vragen of opnieuw hoeven te zoeken of opnieuw contact op te nemen met uw ondersteuningscentrum om te onthouden hoe u dit moet doen.

Retentie is belangrijk.
En tot slot de voltooiing van de taak. Gewoon letterlijk in staat zijn om de taak nauwkeurig te voltooien. Er was een goede lift die we daar ook vonden.
Dus, om het kort samen te vatten, het is belangrijk om beelden op te nemen om deze twee redenen waar we het over hadden:
- Eén, voorkeur
- En, twee, het uitvoeren van taken.
Mensen zijn eigenlijk effectiever in technische taken als ze daar visuele ondersteuning hebben.
Kan het gebruik van visuals productiviteit verhogen?
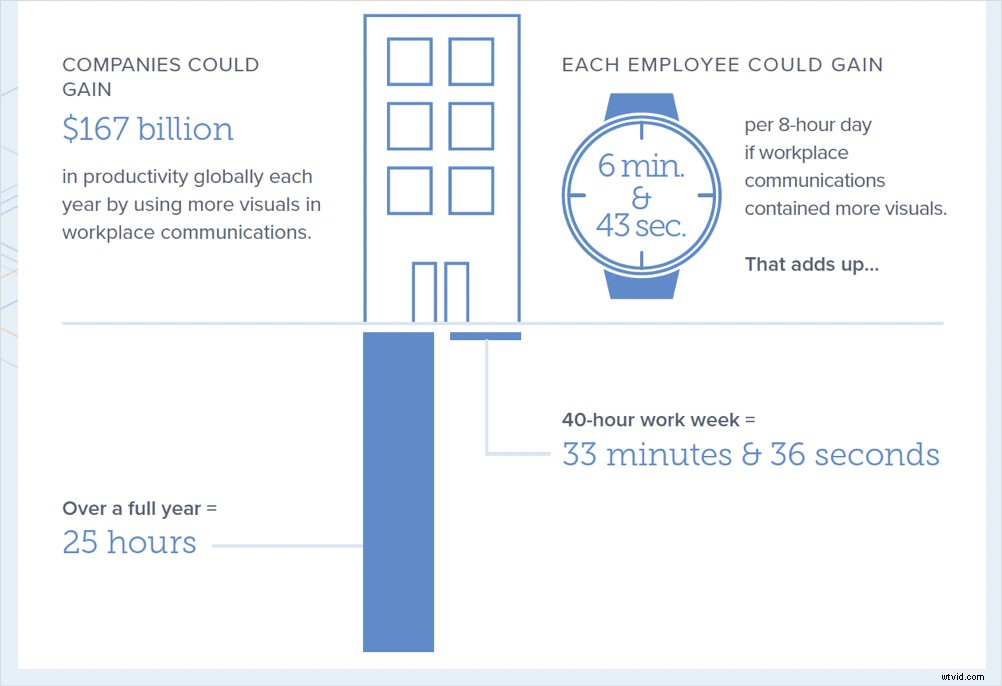
En ten derde wilden we een soort economische modelleringsoefening doen. Dus het derde deel van het onderzoek was het nemen van enkele van deze productiviteitsresultaten en zeggen:"Wat gebeurt er als je die economisch modelleert met behulp van zaken als het BBP en productiviteitscijfers?"
Dus, wat zou dat betekenen voor bedrijven, in termen van toegenomen productiviteit? Toen we naar de cijfers keken, zei je:oké, mensen halen misschien zes minuten per dag op als ze beelden in hun inhoud hebben en ze hun taken efficiënter kunnen uitvoeren.

En dan vermenigvuldig je dat tot een week, het is ongeveer 33 minuten per week, of in de loop van een heel jaar is het ongeveer 25 uur.
Dat alles om maar te zeggen dat dit soort dingen er toe doen. Rechts? Ze zijn belangrijk voor uw bedrijf en ze zijn belangrijk voor uw klanten en hoe effectief ze het soort werk kunnen doen dat ze proberen te doen.

En dit was een geweldig samenvattend citaat van de eigenlijke onderzoeker die dit project voor ons deed, en het wijst er echt op dat dit niet zal verdwijnen.
Dit is een tendens. Mensen zullen meer verwachten en er is meer vraag naar visuele inhoud omdat alle overige informatie en inhoud die ze elders consumeren visueel is . Dus, dat is gewoon de manier waarop dingen gaan. En het is niet waarschijnlijk dat het omkeert.
Hoe u uw technische communicatie hackt met beelden
Dus dat alles om te zeggen dat visuals ertoe doen, toch? En daar hebben we het over gehad vanuit een voorkeur, vanuit een feitelijk oogpunt van taakefficiëntie, en vervolgens vanuit de economische factoren.
Maar in werkelijkheid hebben velen van ons als technisch communicator veel uitdagingen.
En dit zijn dingen zoals hoe werk ik mijn beelden in mijn inhoud bij elke keer dat mijn gebruikersinterface verandert? Dus voor veel mensen kan het product of de service waaraan ze werken regelmatig updates verzenden, weet je, een paar keer per jaar, misschien zelfs een paar keer per week. Dus dat kan veel uitdaging opleveren met churn.
Misschien lokaliseert u uw inhoud in meerdere talen en dat kan een uitdaging zijn als u nadenkt over de visuele component. Misschien moet u veel verschillende versies of platforms ondersteunen. En dat legt de nadruk op contentteams.
Misschien is uw gebruikersinterface van uw product gewoon, het voelt onhandig aan, niet modern. Het is gewoon niet mooi en het komt over als een soort ooggrafiek als je het in je documentatie plaatst.
En dan zijn er nog deze nicheproblemen waarover we zullen horen, zoals:"Ik heb een cloudproduct dat ik ondersteun en helaas kan ik niet gemakkelijk bij een dummy-instantie komen met dummy-gegevens die al zijn ingevuld om het er echt uit te laten zien, om het eruit zien alsof het de echte live-instantie is.
Dus als technisch communicator kun je een aantal van deze problemen tegenkomen, en een van de dingen die ik graag doe, is door verschillende domeinen en verschillende disciplines te kijken en te zeggen:"Hoe lossen andere mensen deze problemen op?"

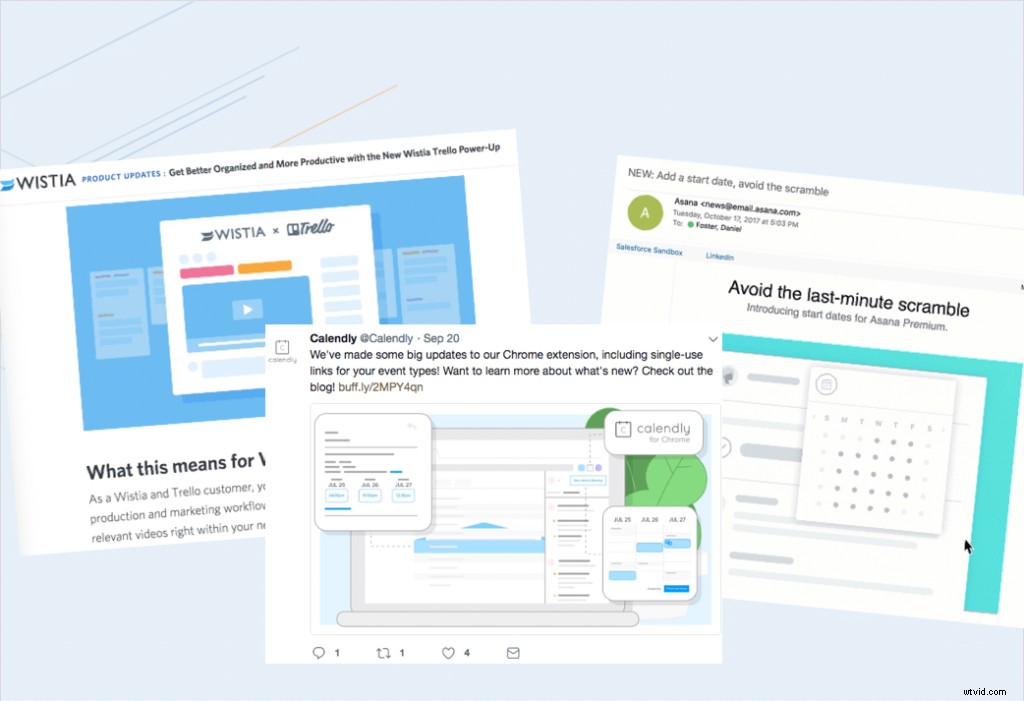
Een paar jaar geleden begon ik veel inhoud te zien die er ongeveer zo uitziet, dus het is eigenlijk wireframe-achtige inhoud en meestal kwam het van marketeers. En het zou een soort suggestie of een geabstraheerde versie van een screenshot zijn die in een deel van dit marketingmateriaal zou staan.
Dus het begon me te doen nadenken over waarom doen ze dit? Wat is daar het voordeel van? Is er behalve dat het in het oog springt, nog een ander voordeel?

En toen begon je dit soort inhoud te zien, deze vereenvoudigde afbeelding, werkt ook door in zaken als in-product onboarding, de kleine animaties of de statische afbeeldingen die verschijnen in een product dat een deel van de functionaliteit of de hoe verklaart -naar of in nieuwe inhoud, of in release-opmerkingen.

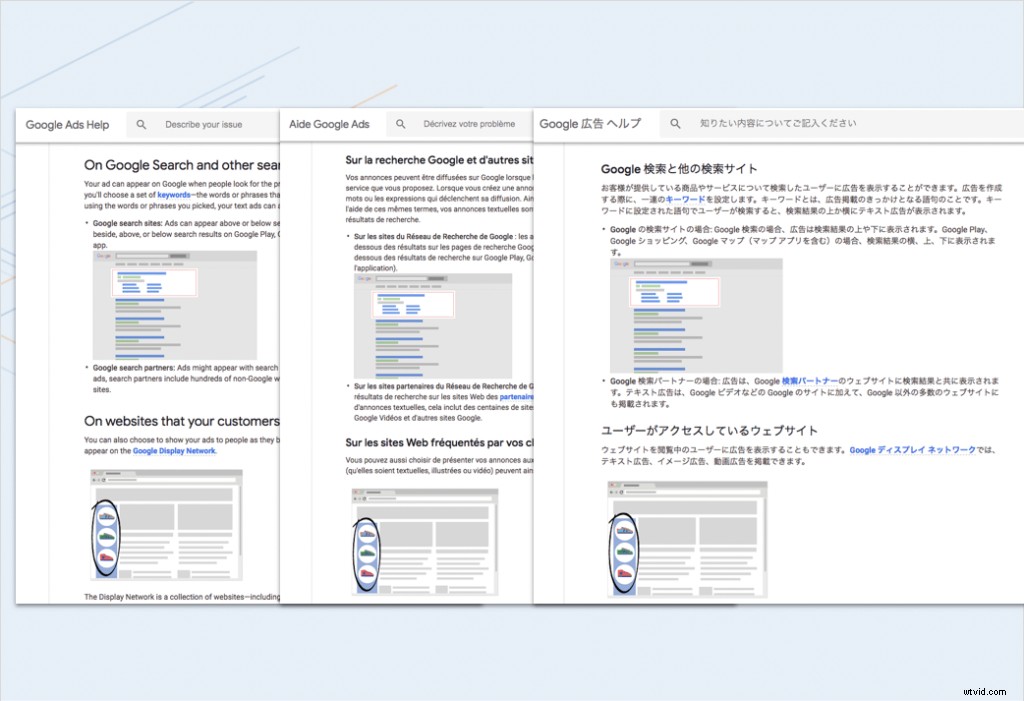
Dan zouden we zien dat het zijn weg vindt naar de documentatie. Dit voorbeeld is dus van Google en je kunt hier zien dat ze exact dezelfde afbeeldingen hebben in hun Engelse, Franse en Japanse artikelen.
En natuurlijk ondersteunen ze net als 20 andere talen, dus daar zit het ook in. Dus het is een beetje zoals wat hier aan de hand is? Waarom doen mensen dit en wat is deze trend? We wierpen op waarvoor, een gevestigde naam zou hiervoor zijn, omdat het gemakkelijker is om over iets te praten als, weet je, als het een naam heeft en er niet echt een gevestigde naam was. Dus bedachten we de term, vereenvoudigde gebruikersinterface of kortweg SUI. Het is ook erg leuk om SUI te zeggen.
Maar het is echt dit idee dat je alle irrelevante of afleidende details uit een afbeelding hebt geabstraheerd en wat je overhoudt zijn de belangrijkste, belangrijke stukken.

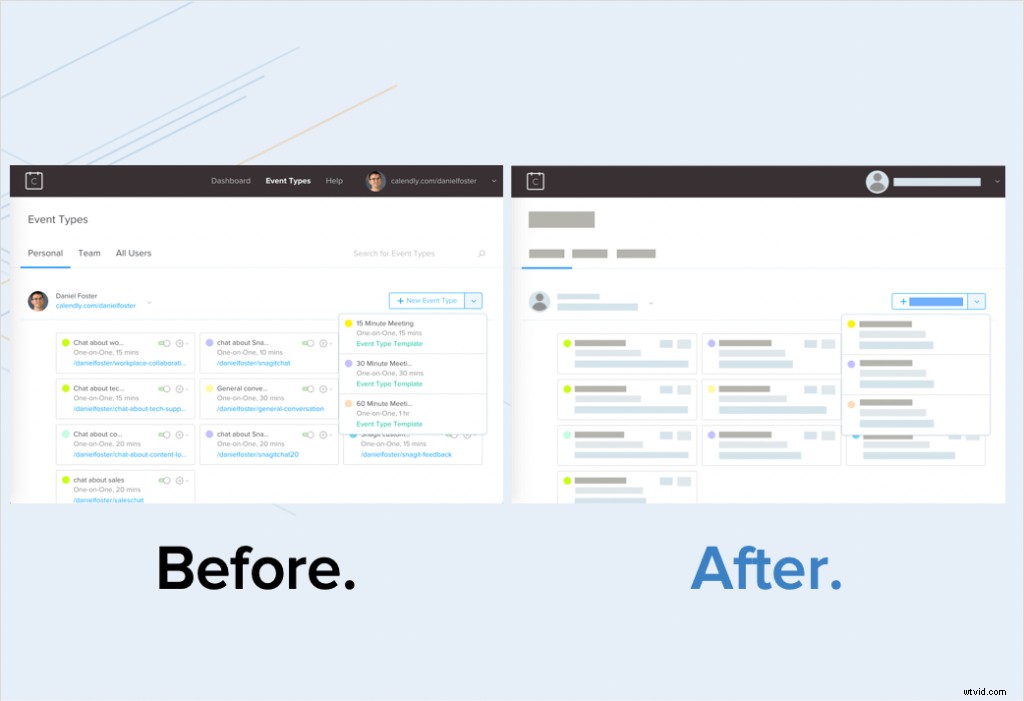
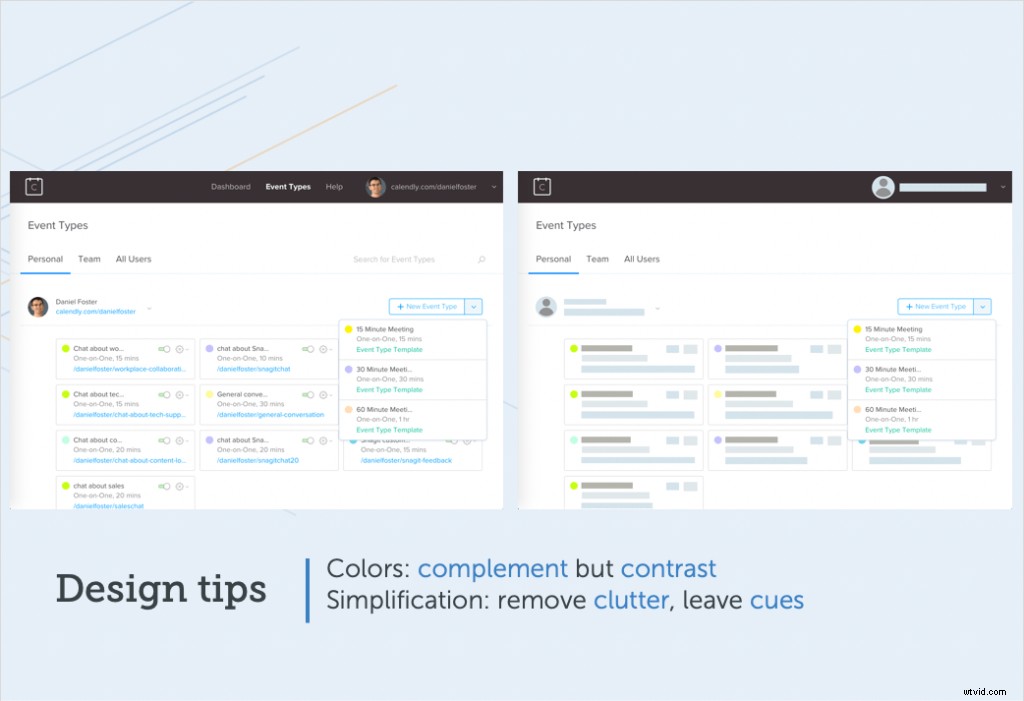
En zo kan dat eruit zien, hier is een korte voor en na. Dus wat je aan de linkerkant ziet, is slechts een screenshot van een service die ik gebruik, genaamd Calendly. Het is echt geweldig voor het plannen van klantgesprekken. Maar hoe dan ook, de interface, je kunt zien dat een typisch screenshot je alle details zou hebben.
En dan aan de andere kant wat je ziet is deze SUI-fied of, of vereenvoudigde behandeling waar je echt veel van dat detail hebt geabstraheerd. En, en je zou kunnen denken:"Nou, kunnen mensen echt herkennen wat het product of de interface is?" Het blijkt dat je het kunt.
Dus als je naar deze kijkt, is het vrij duidelijk wat dit is als je stopt en er even over nadenkt.

Dit is Finder of Explorer, op Mac en Windows.

En hier is nog een voorbeeld, dat is YouTube, toch?
Je kunt er een beetje naar kijken en meteen zien:"Oh ja, dat is YouTube", ook al is er geen tekst en is alles erg geabstraheerd.

En nog een voorbeeld, dit is er een waar we dagelijks veel van onze tijd aan besteden en, natuurlijk, het is Outlook.
Rechts?
Dus je kunt een beetje een idee krijgen van de lay-out en van de basiskleuren van wat, wat die originele interface was.
Kunnen vereenvoudigde afbeeldingen werken in technische communicatie?
Dus, geweldig, dat is goed, maar dan vraag je je als technisch communicator waarschijnlijk af:"Ok, maar ik heb nog steeds mensen nodig die stappen volgen. Zoals, het punt van de graphics is niet alleen om er mooi uit te zien, maar het is ook om je te laten zien waar in de interface je moet klikken. Dus, wat is de waarde voor een technisch communicator?”
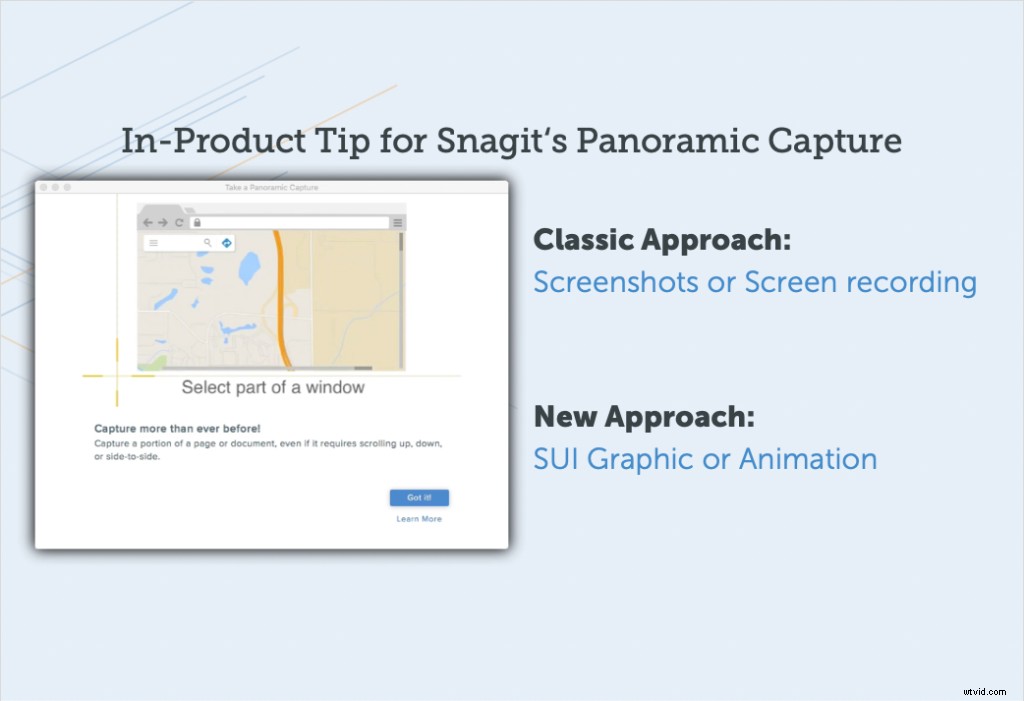
Laten we dus een ander voorbeeld nemen.

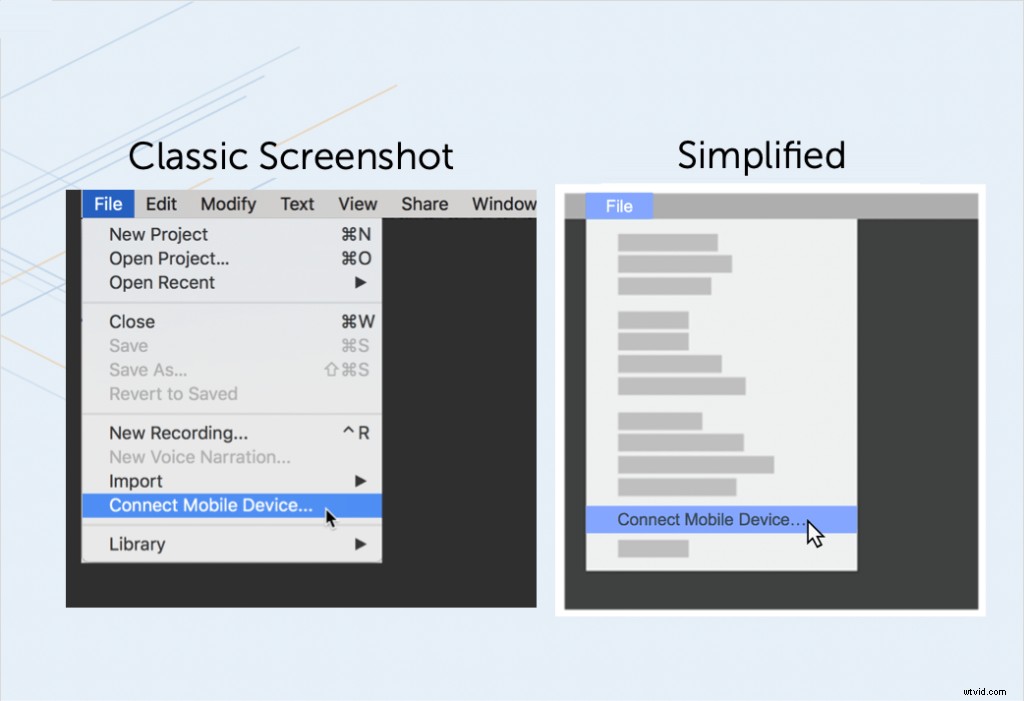
Dit is een heel gewoon typisch menu, en wat je hier zult zien, is dat wanneer je een stap achteruit doet en er echt met frisse ogen naar kijkt, er een heleboel dingen zijn die niet belangrijk zijn om de twee stappen te laten zien, namelijk 'klik bestand, klik op mobiel apparaat verbinden.'
Dat is echt het punt van deze afbeelding en toch is er een hoop externe informatie.
Dus laten we dat samenvatten en je kunt zien hoeveel gemakkelijker het is om gewoon te volgen en te zeggen:"Oh, bestand, sluit mobiel apparaat aan. Dat zijn de twee belangrijkste dingen die ik moet weten. Ik heb het daar. Heel visueel. Zeer front en centrum.”
Natuurlijk wil je dat combineren met wat tekst.
En de tekst aan de zijkant zal zeggen, weet je, "Hier zijn de stappen", en een beetje context, maar als je die aan elkaar koppelt, deze vereenvoudigde afbeelding en die tekst, is het een zeer krachtige manier om de informatie over te brengen .

Dus wat we zojuist zagen, is dat deze vereenvoudigde grafische benadering daadwerkelijk helpt om de aandacht van de kijker te richten op wat het belangrijkste is , wat de effectiviteit van uw inhoud verhoogt, maar het heeft ook een aantal leuke nevenvoordelen voor technische teams.
Maak uw inhoud toekomstbestendig
Dus een daarvan is dat het je inhoud toekomstbestendig zal maken. Rechts? Dus elke keer dat uw interface verandert, kleine wijzigingen aan de interface, incrementele dingen die doorlopend gebeuren, hoeft u niet terug te gaan en al uw schermafbeeldingen opnieuw te herzien. Omdat veel van dat detail is geabstraheerd. Er is dus een grote kostenbesparing.
Lokalisatie op schaal
Lokalisatie, als je lokaliseert, kun je misschien wegkomen met een beetje Engels. Ik heb dit gezien, steeds meer merken doen dit, er is wat Engels in hun screenshots in hun gelokaliseerde inhoud omdat ze veel van de tekst hebben geabstraheerd en wat overblijft zijn slechts de belangrijkste elementen.
En je kent je publiek. Als je publiek dat goed vindt, kan dat een geweldige manier zijn om wat dollars te besparen op het lokaliseren van je afbeeldingen.
Persoonlijk identificeerbare informatie van klanten verbergen
En dan, we hebben hier een beetje op gezinspeeld, als je in een gereguleerde industrie bent of te maken hebt met PII, persoonlijk identificeerbare informatie van klanten, het is een geweldige manier om dat te verbergen en ervoor te zorgen dat je screenshot er niet een beetje uitziet gehackt. Je weet wel? Het is niet zoals zwarte dozen of onscherpte die er zo mysterieus uitzien, maar het ziet er goed uit en het kan u behoeden voor het verkrijgen van klantinformatie in het wild wanneer u dat niet zou moeten doen.
Hoe gebruiken topmerken vereenvoudigde afbeeldingen?
Dus laat me een paar snelle voorbeelden doornemen. Dit zijn enkele verschillende merken die u herkent of misschien niet herkent, maar merken die u waarschijnlijk wel herkent en hoe ze deze techniek gebruiken in sommige van hun eigen inhoud.

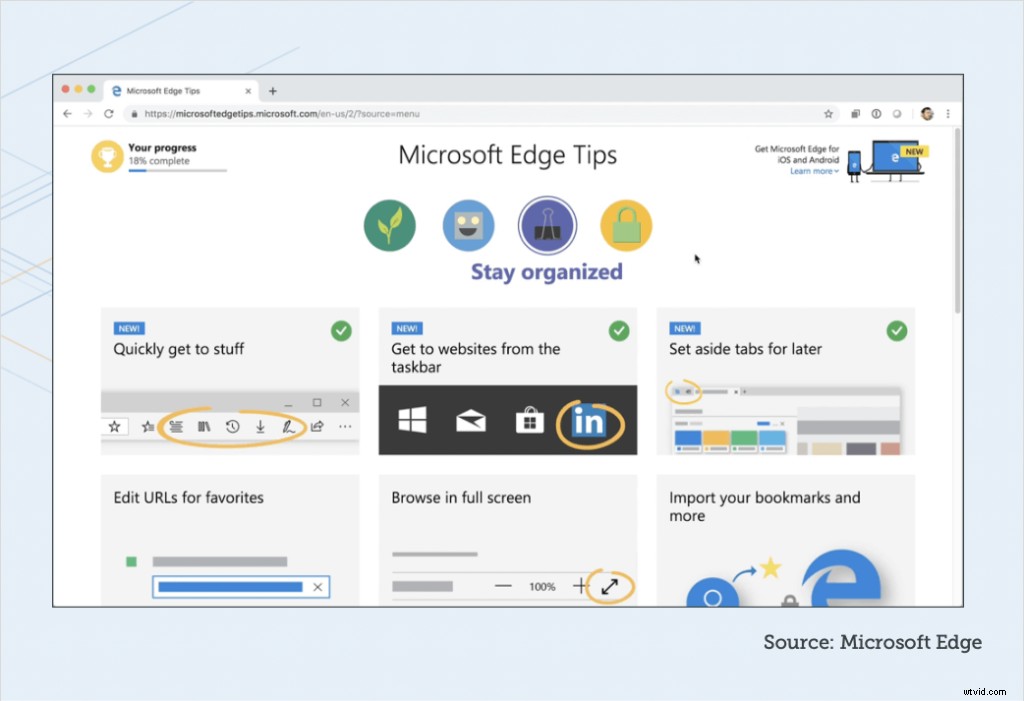
Deze is dus van Microsoft.
Ze hebben onlangs deze hele reeks geweldige tips voor de Microsoft Edge-browser gelanceerd. En wat je merkt is dat de animatie bovenaan helemaal versimpeld is.
Er staat helemaal geen tekst in. En alle tekst is bewerkbare tekst eromheen, dus het is veel gemakkelijker om dat te lokaliseren, maar de animatie zelf heeft geen tekst, zodat het niet gelokaliseerd hoeft te worden.
Nu gingen ze all-in. Misschien werkt het niet voor jou. Je zou hier zelfs naar kunnen kijken en zeggen dat ze misschien een beetje te ver zijn gegaan, dat het een beetje moeilijk te volgen is, maar je kunt meteen de besparingen zien en die niet voor elke taal hoeven te lokaliseren.

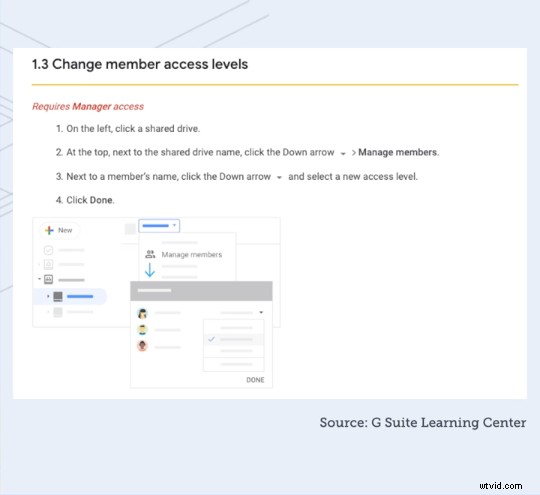
En dit voorbeeld is van Google.
Ze hebben onlangs veel inhoud uitgebracht rond de G Suite, Google Suite, en als je vooral kijkt naar de serie Aan de slag, aan de slag met Presentaties, aan de slag met Drive, zul je zien dat er deze heel mooi vereenvoudigd zijn afbeeldingen die tussen de inhoud verschijnen.
Dropbox, dit voorbeeld is een Spaanse webpagina, maar hij staat ook op de Engelse site en ik verwacht dat hij in elke taal staat.
Deze kleine animaties die je gewoon een overzicht van een concept laten zien, toch? En het is allemaal vereenvoudigd. Nogmaals, ze kunnen die ene afbeelding of animatie gebruiken in al hun inhoud en talen.
Procore, dit is een groep waarvan sommige van hun mensen deel uitmaken van onze SUI-gemeenschap. We hebben een Slack-community, met mensen die deze benadering van graphics proberen te implementeren. En een van hun leden, een van hun teamleden deelde dit voorbeeld uit hun eigen documentatie.
En je kunt gewoon zien dat het, weet je, het is tekst en dan heb je dit, grafische dat alles, is vereenvoudigd en het ziet er echt mooi uit.
Nog een van Blackbaud, ook lid van onze SUI-gemeenschap in, in Slack, en dit is net deze uitdaging van een schone lei aangaan.
Als je in hun product komt, zou het allemaal blanco zijn, dus hoe krijgen we mensen aan de gang en krijgen ze een beetje over de leercurve.
Dus creëerden ze deze kleine animaties, opnieuw, met behulp van deze vereenvoudigde aanpak.
Onze eigen content, dus als TechSmith, wij, doen wij dit ook.
Dus we hebben Snagit op Windows en op Mac-platforms. Dus omdat ze multi-platform zijn, zullen die menu's natuurlijk niet altijd identiek zijn.

En wat je hier ziet, is hoe de menu's er anders uitzien op, op Windows en Mac, en dat is oké, maar in je documentatie wil je daar slechts één weergave van laten zien en je geen zorgen maken over de verschillen en ook niet hebben om die menu-items bij te werken telkens wanneer die twee menu's veranderen, items of bewoordingen of, of items in en uit die menu's komen.
Dus nogmaals, toekomstbestendig en helpend bij het ondersteunen van meerdere platforms.
We zullen deze snel bekijken. Dit zit eigenlijk in het Camtasia-product.
Dus als iemand Camtasia voor de eerste keer opent, hebben we in plaats van een lege status een project op de tijdlijn dat hen door een overzicht op hoog niveau van de interface en enkele van de belangrijkste functionaliteiten leidt.
Dus ik laat dit spelen, en het heeft wat audio, en merk op hoeveel we hier hebben geabstraheerd.
“Op dit moment ben je in de Camtasia Editor. De editor bestaat uit de tijdlijn, waar u uw clips kunt rangschikken en bewerken, het canvas, dat uw videovoorbeeld is, en het gereedschapspaneel waar uw media zijn opgeslagen, samen met vormen, animaties, effecten en meer. Bovenaan het toolspaneel bevindt zich een knop om de Camtasia-recorder te starten, een tool die alle actie op uw computerscherm vastlegt.
Dus, weet je, we hebben gewoon een stem die doorvertelt en zegt:"Dit is wat je ziet." En nogmaals, het is echt abstract. Het is een heel hoog niveau om te zeggen:"Hier zijn de onderdelen van de applicatie en hier is een belangrijke workflow om mee aan de slag te gaan, opnemen.
En ik wil erop wijzen in die workflow, en je zult het visueel zien, hier geïllustreerd, is dat we echt agressief zijn geweest met hoeveel details we uit de interface voor deze video hebben gehaald. En we laten u alleen de echte belangrijkste details zien, waar is die opnameknop en waar is de startopnameknop.
En veel van de andere dingen hebben we de gebruiker een plezier gedaan om dat voor het moment te verwijderen, zodat we hun aandacht kunnen richten op wat het belangrijkste is.
Kan ik vereenvoudigde afbeeldingen maken?
Oké, dus je denkt misschien:"Cool, hoe doe ik dit eigenlijk?"
Ik ga nu niet in op alle details over hoe dit te doen. We hebben geweldige tutorial-inhoud op onze site en laten je zien hoe je deze afbeeldingen kunt maken, maar laat ik beginnen met je een paar soorten richtlijnen of ontwerpprincipes op hoog niveau te geven.
Welke kleuren moet ik gebruiken in mijn afbeeldingen?
Dus de eerste hier, en ik zal dit voorbeeld opnieuw gebruiken, denkt aan kleur. Kleur is dus erg belangrijk voor deze vereenvoudigde grafische of SUI-benadering, omdat kleur mensen helpt te zien dat het inderdaad dezelfde interface is die ze gewend zijn.

Dus, met behulp van die complementaire kleuren, de kleuren die een beetje lijken op wat de originele interface ook had, maar dan strategisch zijn over dingen die niet belangrijk zijn. U hoeft de voorgrond niet te zien? Gebruik minder contrast.
Misschien zelfs de dekking verminderen en die tekst een beetje maken of die elementen een beetje naar de achtergrond laten verdwijnen. En gebruik dan contrastrijke gebieden met een hoger contrast om bepaalde gebieden te markeren.
Je kunt nog steeds ergens een vierkant hokje of een pijl op zetten. Gebruik daarvoor je contrastrijke kleuren, maar ook alle gebieden waar je meer aandacht en aandacht voor wilt hebben, gebruik daar bewust contrast.
Hoeveel vereenvoudiging moet ik gebruiken?
En dan het tweede soort principe op hoog niveau, hoeveel vereenvoudiging moet worden gedaan.
En we hebben gezien in deze voorbeelden die ik al heb laten zien, we hebben een hele reeks gezien, maar vooral zou ik zeggen, speel ermee.
Wees niet bang om meer te vereenvoudigen dan je denkt . Dus als er vier regels tekst in uw interface staan, hoeft u geen vier vakken te plaatsen om die vier regels weer te geven. Misschien is twee oké, want dat helpt alleen maar om de hoeveelheid visuele rommel te verminderen.
Maar wat je tegelijkertijd wilt verlaten, zijn bepaalde ankerpunten.
Branding is dus een geweldig ankerpunt, zoals wat is je logo, misschien de navigatie op het hoogste niveau ... in dit voorbeeld heb ik de navigatie op het hoogste niveau nog steeds zichtbaar als tekst.
En dan, natuurlijk, je aandachtsgebied, wat het ook is waarmee je wilt dat mensen communiceren en, en die stappen leren, houd dat, eenvoudig en letterlijk.
Twee manieren om vereenvoudigde afbeeldingen te maken
Er zijn twee manieren waarop u dit SUI-effect, of vereenvoudigde afbeeldingen, kunt creëren, en de ene is om een zeer handmatige aanpak te volgen en de andere is een geautomatiseerde aanpak.
Laten we het kort hebben over elk van deze.
Handleiding
Dus als je een tool tot je beschikking hebt zoals Gimp of misschien Illustrator, of iets anders, sommige mensen hebben dat, en ze weten hoe ze die moeten gebruiken, wat je zult doen is je als een rechthoekig hulpmiddel gebruiken, je kleuren kiezen , denk van tevoren na over het kleurenpalet, en dan laat deze animatie een beetje zien hoe je al die kleine rechthoeken zou tekenen.
En je gaat een andere kleur kiezen voor elk soort ander focusgebied en soort hiërarchie op het hoogste niveau. Dan moet je die allemaal op een rij zetten.
Dus het wordt een beetje onhandig.
Het kan enige tijd duren. Ik zou van plan zijn om enkele uren door te brengen als je dit handmatig doet, want het gaat even duren.
Automatisch
En wat we hebben gedaan, is dat we hiervoor tools hebben ingebouwd in Snagit 2019 omdat we geloven dat het zo'n waardevolle, nuttige benadering is, dus hebben we een aantal speciale tools ingevoegd.
De tool heet Simplify als je Snagit 2019 gebruikt. Je kunt deze functionaliteit gebruiken en zelf uitproberen.
En dus eigenlijk zet je een schakelaar om om automatische vereenvoudiging in te schakelen.
We hebben algoritmen die alle verschillende regio's van je screenshot lezen, de objecten in de tekst vinden en vervolgens alles bedekken met de juiste vormen.
En je kunt natuurlijk naar binnen gaan en er handmatig een paar verwijderen om bepaalde gebieden te onthullen die je vereenvoudigd wilt hebben. En dan kun je ook de kleuren veranderen, zoals het gehemelte een beetje verschuiven, als het algoritme het niet helemaal goed heeft gedaan of wat dingen verplaatst, dus veel flexibiliteit daar dat je het een beetje kunt aanpassen en perfect kunt maken voor jou.
Hoe kan ik een vereenvoudigde animatie maken?
En dan ga ik hier ook niet in detail treden over hoe je deze animaties moet doen, maar ik heb voorbeelden laten zien en ik wil je niet alleen maar plagen.
Hoe zou je deze vereenvoudigde aanpak kunnen aanpakken en in een geanimeerde context kunnen plaatsen?
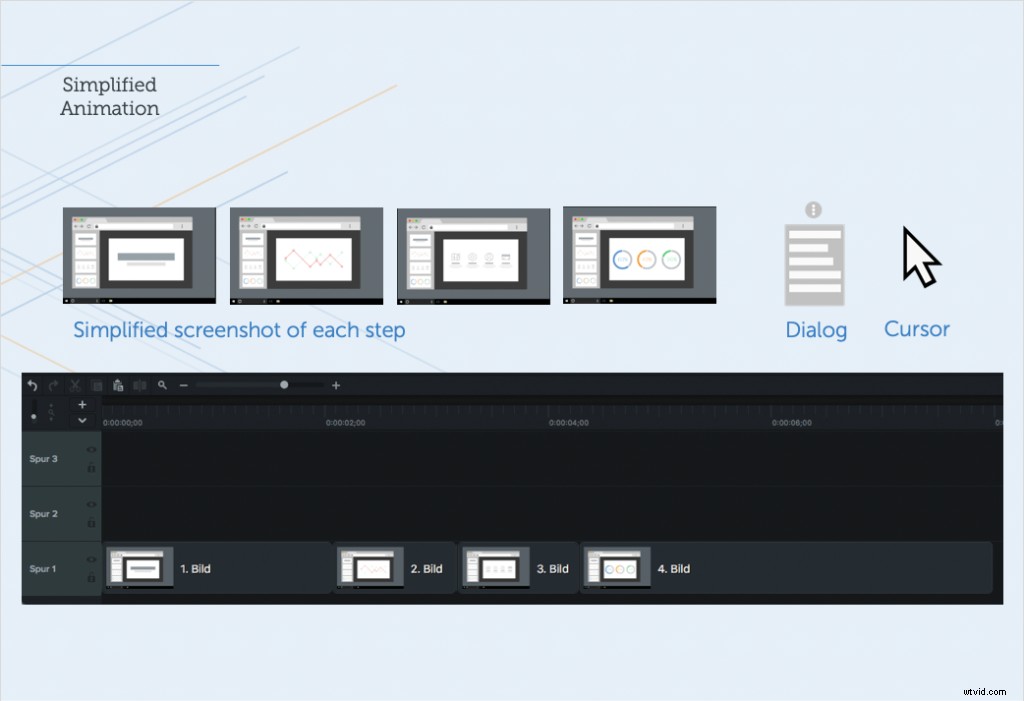
Dus, zeer hoog niveau, dit is een voorbeeld. En ik zal je laten zien hoe je dit voorbeeld zou maken in een product als Camtasia of een andere video-editor.
Laten we hier doorheen lopen. Dus eerst begin je met elk van de schermen, toch? Dus je krijgt een opname van elk scherm als een stilstaand beeld en je gaat het vereenvoudigen.
Gebruik Snagit, gebruik Illustrator, wat dan ook. En als het eenmaal is vereenvoudigd, ga je nadenken over hoe het is om bovenaan te verschijnen.
Dus in dit geval is het een dialoog die bovenaan verschijnt. En dan heb je je muiscursor die beweegt. Dat zijn dus de elementen die je in een multi-track-editor gaat plaatsen.
Camtasia zou hier geweldig voor zijn. Je zou ook Premiere kunnen gebruiken of wat dan ook dat je tot je beschikking hebt als multi-track editor.
Dus je haalt al die objecten naar beneden. Je begint met de vereenvoudigde, screenshots als basislaag. Dit is zo'n beetje wat het meest verwijderd is van de kijker, juist, het staat als het ware onderaan de video.
En dan heb je die allemaal erin gestopt en de juiste duur gegeven. Dan zet je je dialoog bovenaan. Dus dit is waar je alles wilt hebben dat lijkt op een menu-item, of anders dat bovenaan verschijnt, je plaatst dat op een laag hoger.
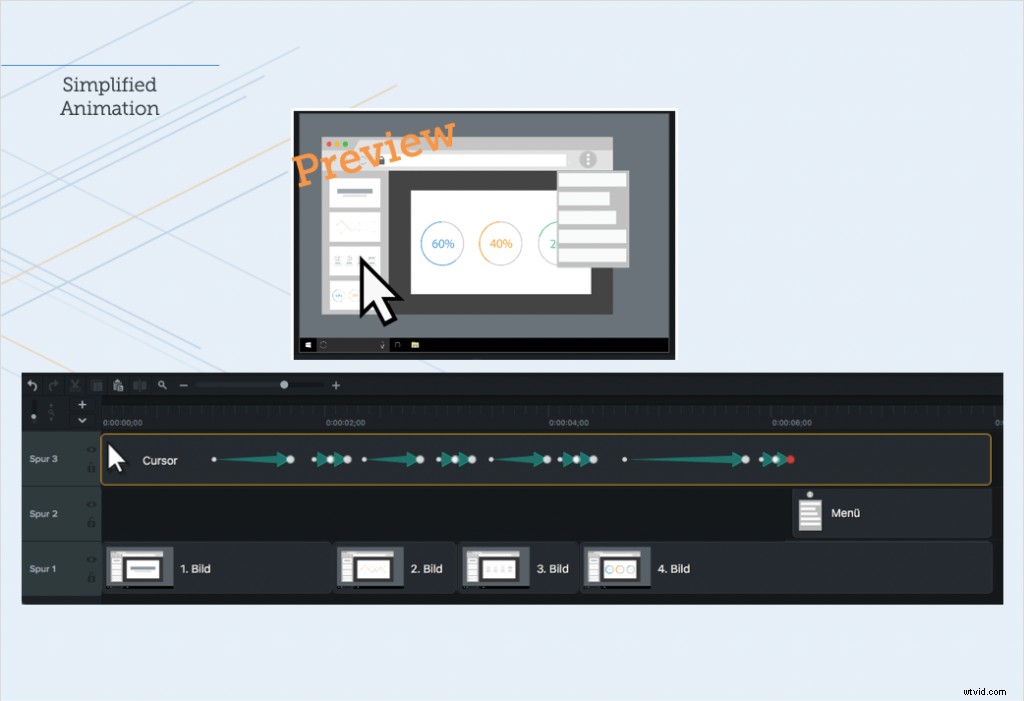
En dan op de top van de taart hier, heb je je cursor en de manier waarop je het laat lijken alsof het beweegt. Je voegt gewoon animatiepunten toe.

Dus in Camtasia kun je dit doen en het ziet er ongeveer zo uit als wat je hier op je scherm ziet met deze animatiepunten die elk erin worden geplaatst. En eigenlijk zegt het begin hier, eindig hier, en op dit punt in de tijd de cursor is een locatie, op dat moment is het een andere locatie, animeer het.
Wat we hebben gedaan om dit echt als een simulatie te doen, is door de muiscursor te dompelen en deze een klein beetje kleiner te maken en dan elke keer dat er een klik is terug te keren naar de normale grootte.

Dus, om het allemaal hier aan het einde samen te voegen, je kunt zien dat de muis beweegt en elke keer dat het een punt bereikt waarop het scherm verandert, zakt de muis een beetje, de dialoog komt aan het einde en dit is een beetje hoe alle onderdelen bij elkaar komen.
Het vergt een beetje planning om die middelen samen te brengen en ze vervolgens samen te voegen in een editor, maar deze animatie kan worden gebruikt en hergebruikt.
Het is zeer toekomstbestendig en het is een geweldige manier om mensen te helpen een overzicht te krijgen van een klein proces of een functie in uw product.
Samenvatting
Laten we dus de hele informatie hier samenvatten waar we het vandaag over hebben gehad.
Kortom, we hebben veel gesproken over waarom visuals ertoe doen en dat komt door voorkeur. Mensen geven er echt de voorkeur aan om afbeeldingen in hun inhoud te hebben. Het helpt hen zelfs om effectiever te leren en te doen.
En dan na te denken over de economische uitkomsten daarvan en hoe dat uw klanten of uw collega's kan helpen.
En tot slot keken we ook nog eens naar een creatieve aanpak. SUI is dus een benadering van hoe u de kosten daadwerkelijk kunt verlagen en deze visuele benadering van inhoud beter bereikbaar kunt maken. Het helpt echt bij het toekomstbestendig maken van uw inhoud, het helpt bij lokalisatie, en het is iets waarmee u waarschijnlijk wilt experimenteren en kijken waar u dit in sommige van uw inhoud kunt introduceren.
En als je hulp wilt en meer wilt weten over hoe je dit kunt doen, neem dan contact met ons op. We willen je er graag doorheen helpen en je in contact brengen met een gemeenschap van andere mensen die hetzelfde doen.
