
Een van de echt handige functies van Lightroom is de mogelijkheid om snel en gemakkelijk webdiavoorstellingen te maken. Er zijn verschillende opties die u kunt gebruiken en ik zal u laten zien hoe u de SimpleViewer-diavoorstelling gebruikt, die er goed uitziet en zeer functioneel is.
Stap 1
Bereid om te beginnen al uw afbeeldingen voor en sla ze op als een verzameling. Gebruik een verzameling in plaats van een slimme verzameling, zodat u de afbeeldingen kunt rangschikken in de volgorde waarin u ze in de diavoorstelling wilt zien door ze op hun plaats te slepen met behulp van het raster of de filmstrip.

Om een verzameling te maken, selecteert u de afbeeldingen die u wilt gebruiken, klikt u op het (+) plusteken links van het deelvenster Verzamelingen en kiest u Verzameling maken. Typ er een naam voor, schakel het selectievakje Geselecteerde foto's opnemen in en klik op OK. U kunt vervolgens extra afbeeldingen naar de collectie slepen en neerzetten en ze naar wens bestellen.
Stap 2
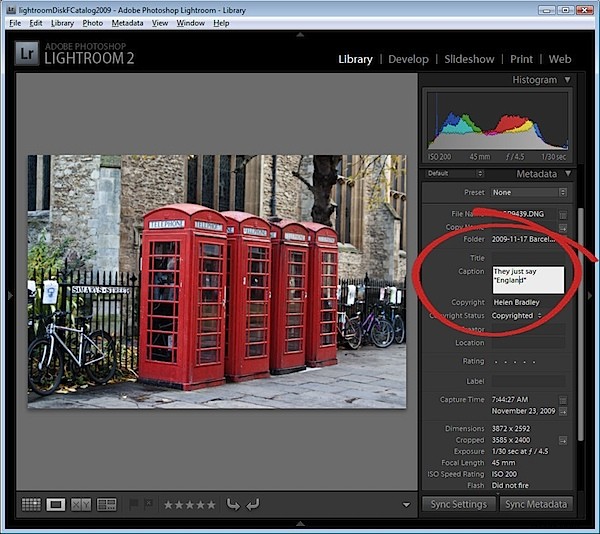
Voeg in de bibliotheekweergave een bijschrift toe aan elke afbeelding, zodat u het bijschrift kunt opnemen in de SimpleViewer-diavoorstelling. Open hiervoor het paneel Metadata en zoek het vak Bijschrift. Typ een bijschrift voor de eerste afbeelding, ga naar de volgende afbeelding en typ er een bijschrift voor, enzovoort.

Stap 3
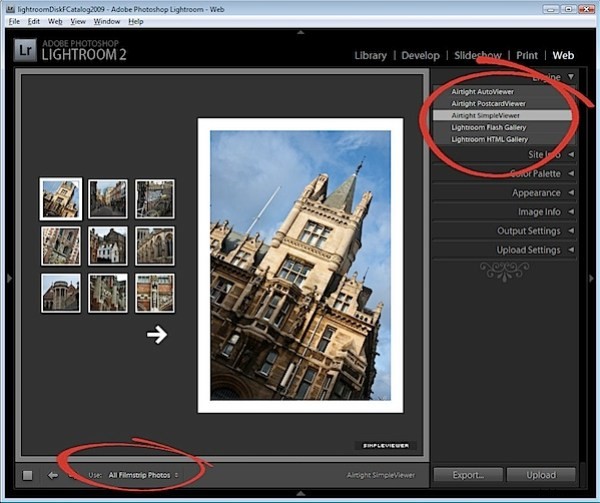
Klik om de webmodule te openen en kies uit de Engine-opties in de rechterbovenhoek van het scherm Airtight SimpleViewer. Dit is een aantrekkelijke en functionele tool voor diavoorstellingen. Kies uit de opties onder aan het scherm Alle filmstripfoto's.

Stap 4
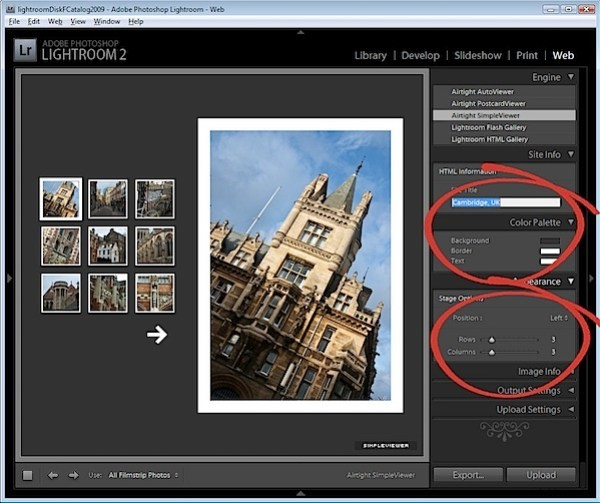
Typ in het gebied Site-info de titel die u voor uw diavoorstelling wilt gebruiken. Dit is de paginatitel en deze verschijnt in de titelbalk van de browser. Stel in de kleurenpaletopties een achtergrondkleur en randkleur in voor uw afbeeldingen en een tekstkleur. Selecteer in de Vormgevingsopties de positie van de miniaturen en het aantal rijen en kolommen met miniatuurafbeeldingen. Het kan zijn dat als u het aantal rijen tot meer dan 3 verhoogt, u de ondertiteling kwijtraakt, dus het is het beste om een kleiner aantal rijen te gebruiken, zodat u het voordeel heeft dat u bijschriften kunt opnemen.

Stap 5
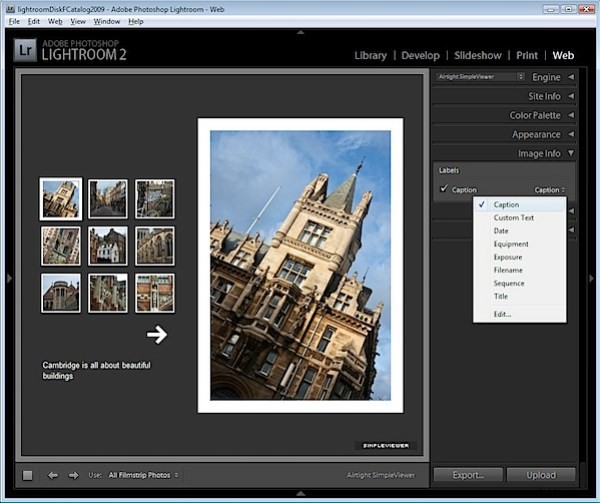
Selecteer in het deelvenster Afbeeldingsinfo het selectievakje Bijschrift en selecteer vervolgens in de vervolgkeuzelijst wat u als bijschriften wilt gebruiken. Als je stap 2 hebt gevolgd en bijschriftinformatie hebt getypt in de Metadata, kies dan Bijschrift voor deze optie.

Stap 6
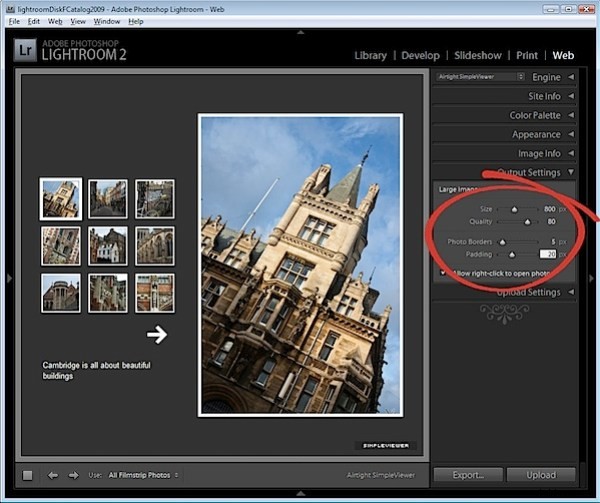
Geef in het deelvenster Uitvoerinstellingen de grootte van de grotere afbeeldingen op, dit is de grootte van de geselecteerde afbeelding in de diavoorstelling. U kunt ook de kwaliteit van die afbeelding specificeren. De optie Fotoranden regelt de grootte van de rand rond de afbeeldingen, die standaard is ingesteld op 20, maar die u naar wens kunt vergroten of verkleinen. De opvulwaarde bepaalt de offset van de afbeelding ten opzichte van de rest van de pagina. U kunt de optie in- of uitschakelen om de kijker toe te staan met de rechtermuisknop te klikken om een foto te bekijken.

Stap 7
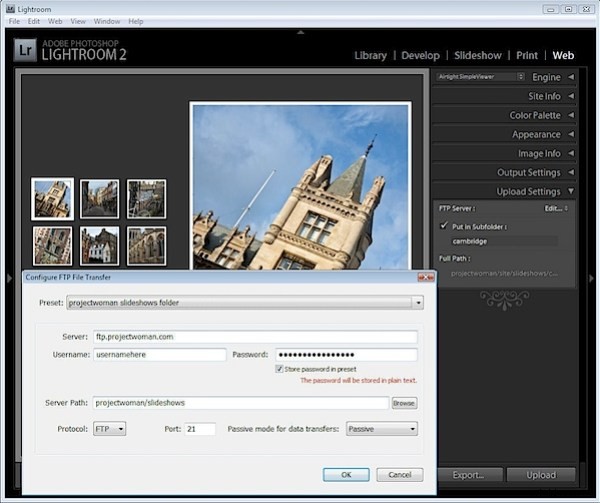
Selecteer in het gebied Uploadinstellingen de vervolgkeuzelijst FTP-server, klik op Aangepaste instellingen> Bewerken en voer de details in voor het ftp-account voor uw website. U moet uw servernaam, uw gebruikersnaam en wachtwoord typen - u kunt, indien gewenst, het wachtwoord in de voorinstelling opnemen, zodat u het niet elke keer hoeft te typen. Voeg het serverpad toe voor het opslaan van de bestanden en pas indien nodig de protocolpoort en de modus voor gegevensoverdracht aan, hoewel deze standaardinstellingen in de meeste gevallen zouden moeten werken.

Nadat u uw instellingen heeft gemaakt, selecteert u in de vervolgkeuzelijst Voorinstellingen de optie Huidige instellingen opslaan als nieuwe voorinstelling, zodat deze de volgende keer dat u het programma gebruikt beschikbaar zijn.
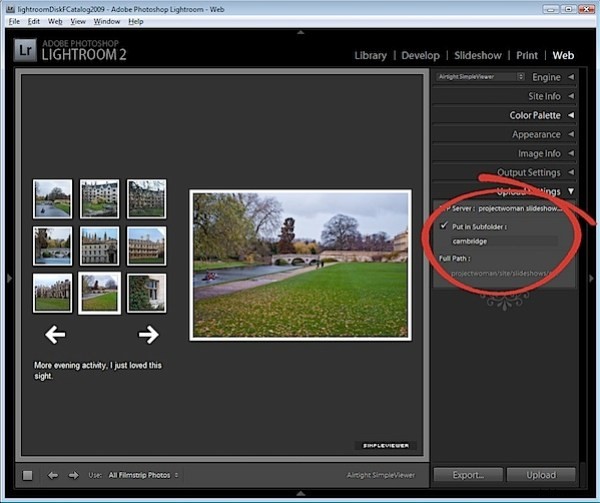
Stap 8
Door een submap te selecteren, kunt u de diavoorstelling en de bestanden scheiden van andere bestanden op uw server. Dit is een goed idee, omdat het elke mogelijkheid uitsluit dat bestanden die u uploadt, worden overschreven of conflicteren met bestanden die elders op uw website worden gebruikt.

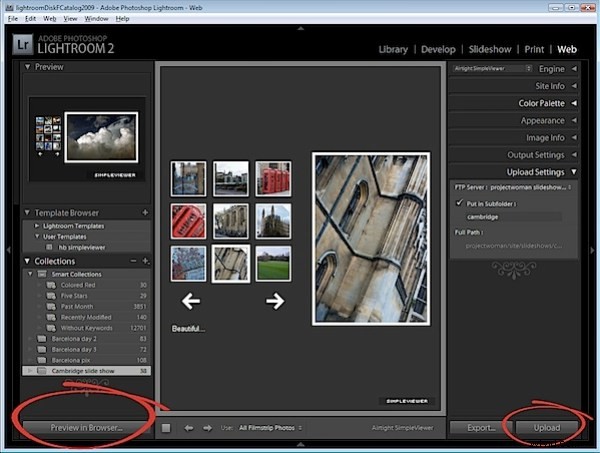
Stap 9
Klik op Voorbeeld in browser linksonder in het scherm om een voorbeeld van de diavoorstelling te bekijken of klik eenvoudig op de knop Uploaden en upload de bestanden naar uw server.

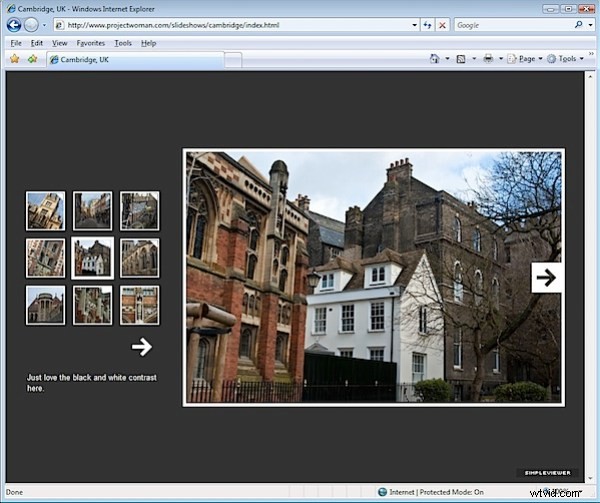
Stap 10
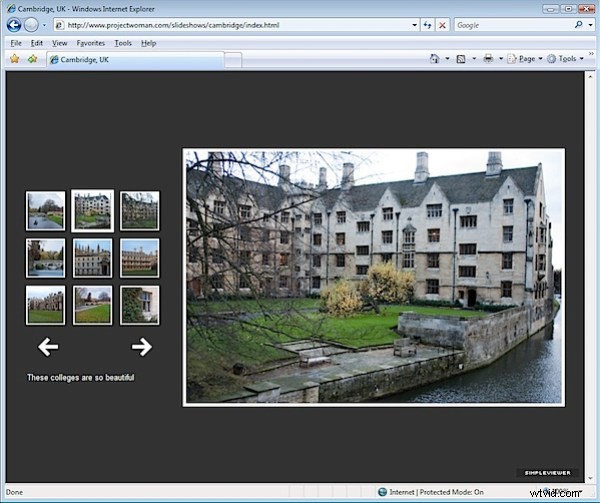
Wanneer het uploaden is voltooid, start u de diavoorstelling door uw browser naar uw website te verwijzen naar de map die u hebt gemaakt en naar het bestand index.html.

Stap 11
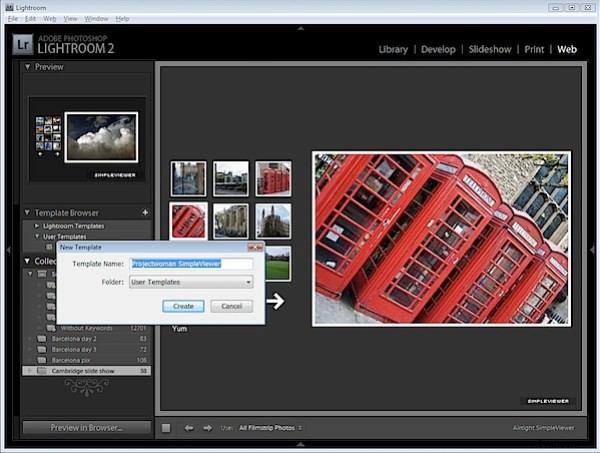
Nadat u uw diavoorstelling hebt gecontroleerd en als alles correct werkt, kunt u de sjabloon opslaan door op het plusteken naast de sjabloonbrowser te klikken en een nieuwe sjabloon maken in uw map Gebruikerssjablonen. Hiermee krijgt u in de toekomst automatisch toegang tot de instellingen van uw favoriete diavoorstelling. Het enige dat u hoeft te doen, is de diatitel en de map waarin de afbeeldingen op uw server moeten worden opgeslagen, te wijzigen.