Een van de veelgestelde vragen die ik van fotografen hoor, betreft een manier om Lightroom te koppelen aan een portfoliowebsite voor fotografie. Het komt meestal van fotografen die de ontwerpopties in de LR-webmodule niet leuk vinden. De perfecte oplossing bestaat niet, misschien is de dichtstbijzijnde (tot voor kort) Koken, een gratis plug-in waarover ik enige tijd geleden schreef en die Lightroom's Publish Collections gebruikt om uw online portfolio bij te werken.
Maar het goede nieuws is dat Adobe het maken van een portfoliowebsite een stuk eenvoudiger heeft gemaakt met de laatste update van Adobe Portfolio.

Wat is Adobe Portfolio?
Adobe Portfolio is precies zoals het klinkt:een online galerij met foto's. Het voordeel van het gebruik van Adobe Portfolio is dat het heel eenvoudig is (er zijn geen webdesign- of codeervaardigheden vereist). Het kan ook worden geïntegreerd met uw Lightroom-collecties (dit is de update waarnaar ik zojuist heb verwezen).
Dat betekent dat u alleen maar een aantal verzamelingen hoeft op te zetten met de foto's die u in uw galerij wilt opnemen en deze hoeft te synchroniseren met Adobe Portfolio. Dan is het gewoon een kwestie van een lay-out kiezen, het ontwerp aanpassen en de website live maken. U kunt dit allemaal in minder dan 15 minuten doen.
Het enige voorbehoud is dat u een Adobe Creative Cloud Photography Plan-abonnee moet zijn. Net als Lightroom mobile en Lightroom web is het niet beschikbaar voor fotografen die een zelfstandige (gekochte) versie van Lightroom gebruiken.
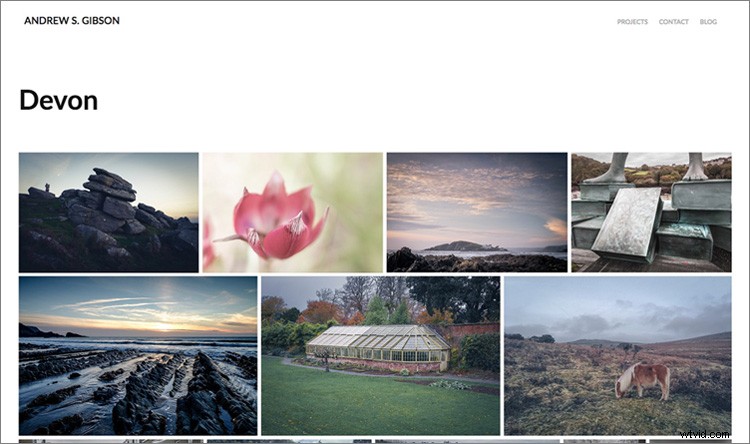
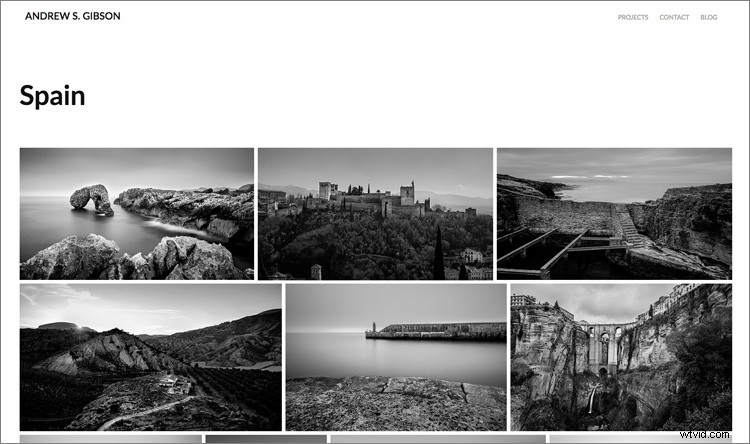
Nieuwsgierig? Je kunt hier een portfoliowebsite bekijken die ik voor mezelf heb gemaakt met Adobe Portfolio om te zien waartoe deze in staat is.

Stap-voor-stap handleiding voor Adobe Portfolio
De eerste stap - en waarschijnlijk de moeilijkste - is om te beslissen welke foto's u in uw portfolio wilt opnemen. Als je dat eenmaal hebt besloten, is de rest eenvoudig.
- Maak een verzamelingsset in de bibliotheekmodule met de naam Portfolio.
- Maak meerdere collecties binnen deze collectieset, één voor elke galerij die je op je portfoliowebsite wilt opnemen.
- Foto's toevoegen aan de collecties.
- Rangschik de foto's in de volgorde waarin ze online moeten worden weergegeven.
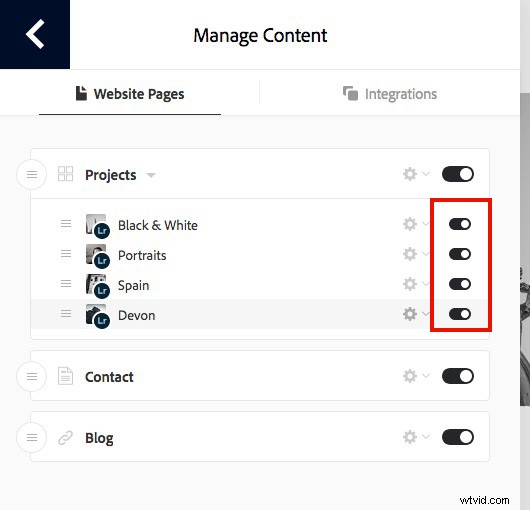
- Synchroniseer de foto's in de collecties door de vakjes links van de collectienaam (hieronder gemarkeerd) aan te vinken.
Mijn portfoliowebsite (link hierboven) heeft vier galerijen; Zwart-wit, portretten, Spanje en Devon. Elke galerij komt overeen met een collectie in Lightroom met dezelfde naam (zie hieronder).

Registreren
Ga naar www.myportfolio.com en meld u aan met uw Adobe ID. Als u nog geen portfolio heeft gemaakt, klikt u op de knop Gratis aan de slag. Klik anders op de knop met de tekst Bewerk uw portfolio.

Kies een ontwerp voor je galerij
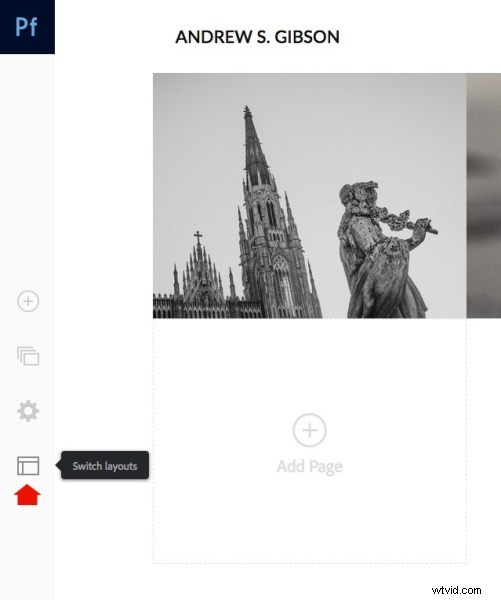
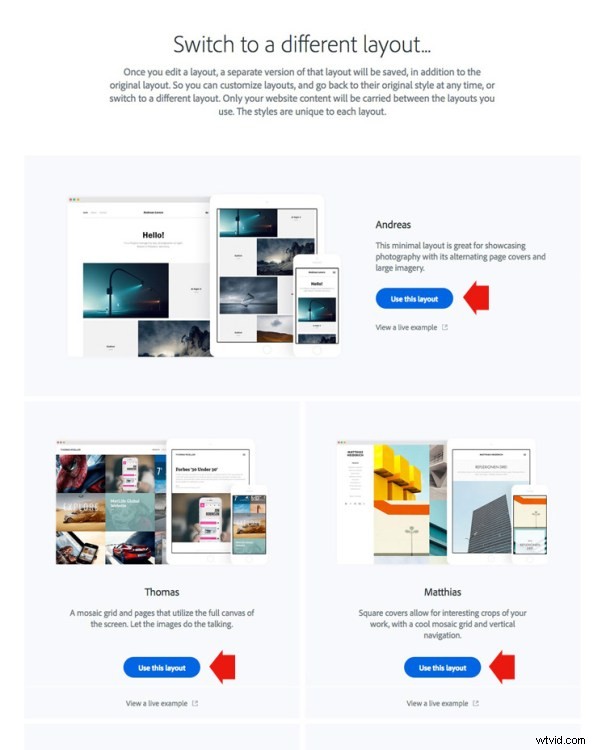
Nu is het tijd om een lay-out te kiezen. Begin door te klikken op het pictogram Van lay-out wisselen (hieronder aangegeven).

Adobe Portfolio biedt u acht lay-outs waaruit u kunt kiezen. Alle lay-outs zijn volledig mobiel responsief, wat betekent dat ze werken en er professioneel uitzien op mobiele telefoons en tablets, evenals op desktopcomputers. Bepaal welke je wilt gebruiken en klik op de knop Deze lay-out gebruiken.

Het kan moeilijk zijn om te visualiseren welke het beste werkt wanneer deze is gevuld met uw foto's. Maak je daar in dit stadium geen zorgen over - je kunt de lay-out achteraf wijzigen als je dat wilt.
Instellingen
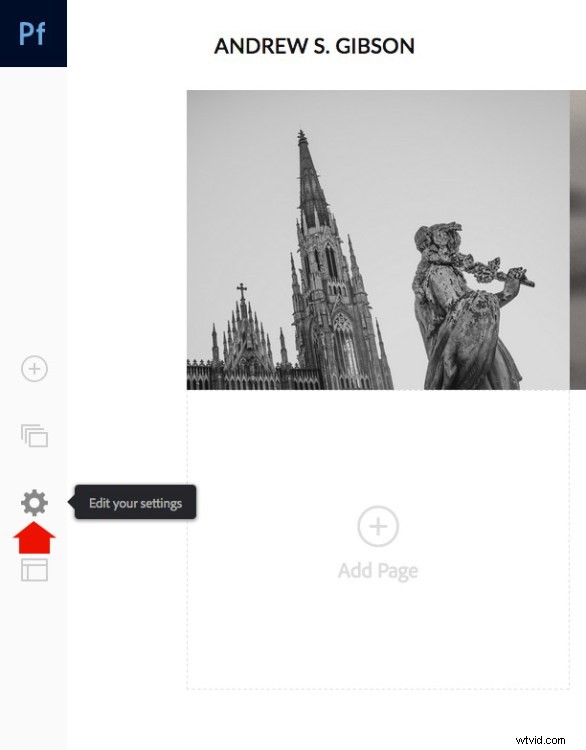
Klik vervolgens op het pictogram Uw instellingen bewerken (hieronder aangegeven).

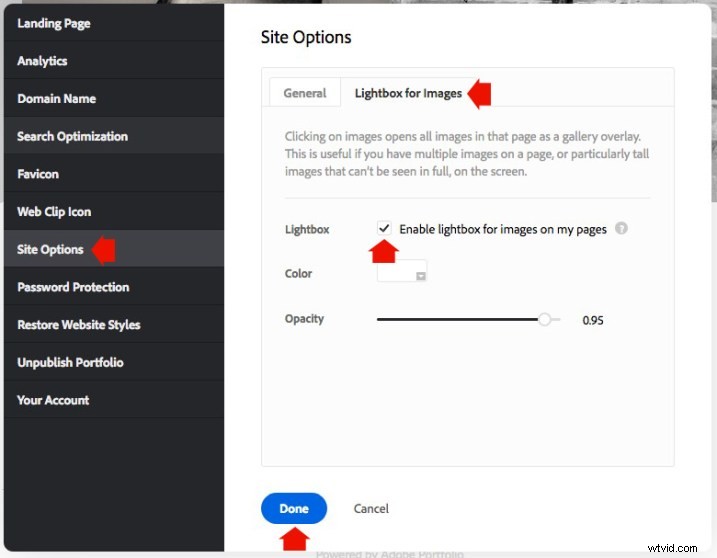
Ga naar Site-opties en klik op het tabblad Lightbox voor afbeeldingen. Vink het vakje "Lichtbak inschakelen voor afbeeldingen op mijn pagina's" aan en klik op Gereed (zie hieronder). Dit is belangrijk omdat mensen de foto's op uw portfoliowebsite kunnen bekijken. Als je het niet aanvinkt, kunnen ze alleen miniaturen zien.

Voeg afbeeldingen toe aan je galerij
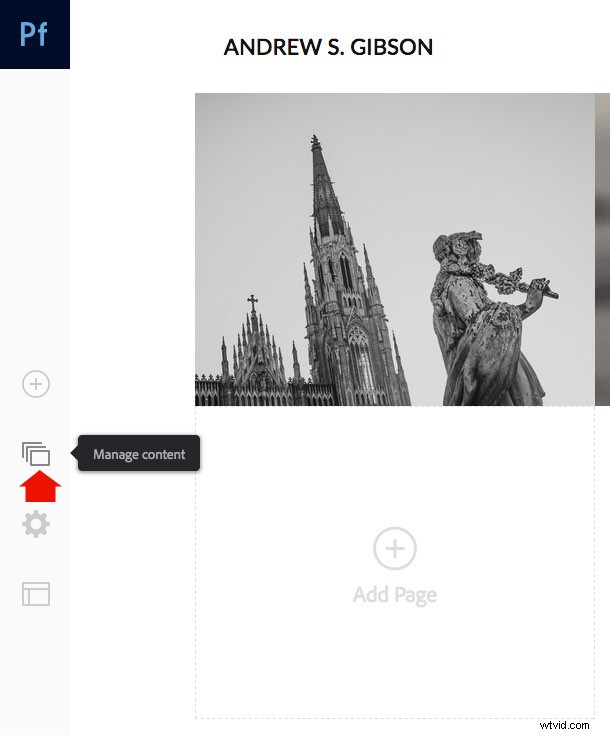
Klik op het pictogram Inhoud beheren (hieronder aangegeven).

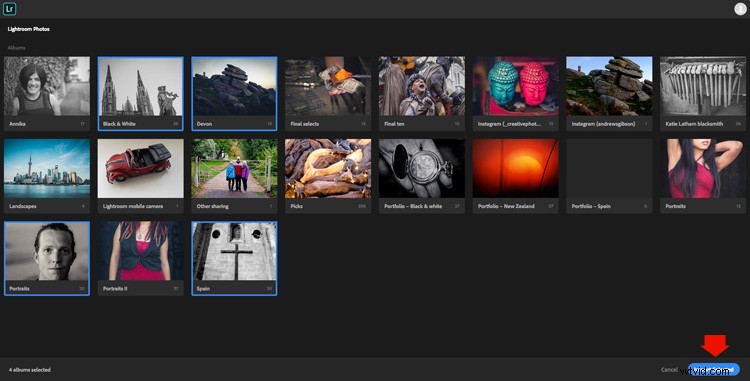
Ga naar het tabblad Integraties en klik op de knop Verzamelingen toevoegen. De website opent een venster waarin al uw gesynchroniseerde Lightroom-collecties worden weergegeven. Kies degene die u in uw portfolio wilt opnemen en klik op de knop Geselecteerde importeren (zie de knop rechtsonder).

Ga naar Adobe Portfolio, klik nogmaals op het pictogram Inhoud beheren en ga naar het tabblad Websitepagina's. Zorg ervoor dat de schakelaar op Aan staat voor elke collectie die u op uw portfoliowebsite wilt weergeven.

Kies omslagfoto's
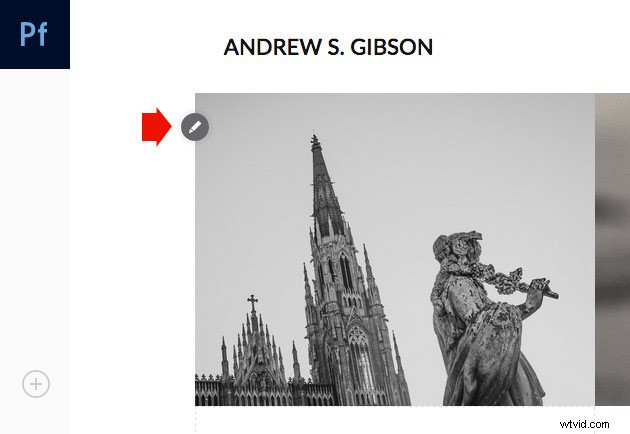
Nu is het tijd om de omslagfoto's van de galerij op te ruimen. U moet dit voor elke galerij één keer doen. Begin door op het potloodpictogram naast de omslagfoto van de galerij te klikken (zie hieronder).

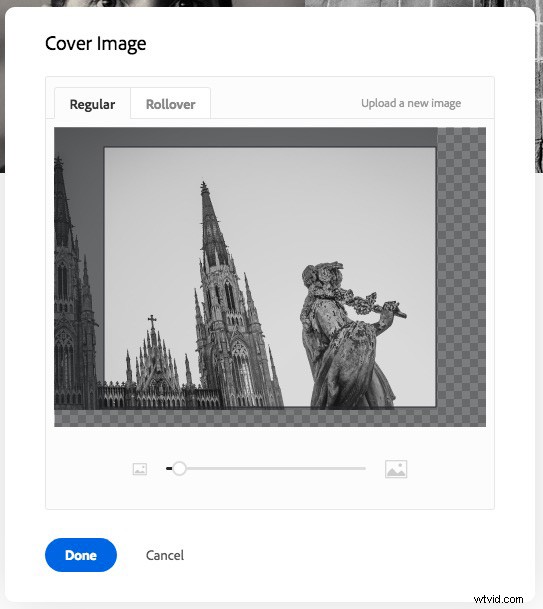
Kies Omslagafbeelding bewerken in het menu om de omslagfoto te bewerken. Op dit moment is deze functie een beetje beperkt - de website kiest automatisch de foto die op de omslag verschijnt en het is niet eenvoudig om deze te wijzigen.
Momenteel is de enige manier om te klikken op Een nieuwe afbeelding uploaden en een foto te uploaden die u vanuit Lightroom hebt geëxporteerd. Er is geen manier om een andere foto uit de collectie te selecteren. Maar u kunt de foto inzoomen en de uitsnede aanpassen. Klik op Gereed als je klaar bent en herhaal voor de andere omslagfoto's van de galerij.

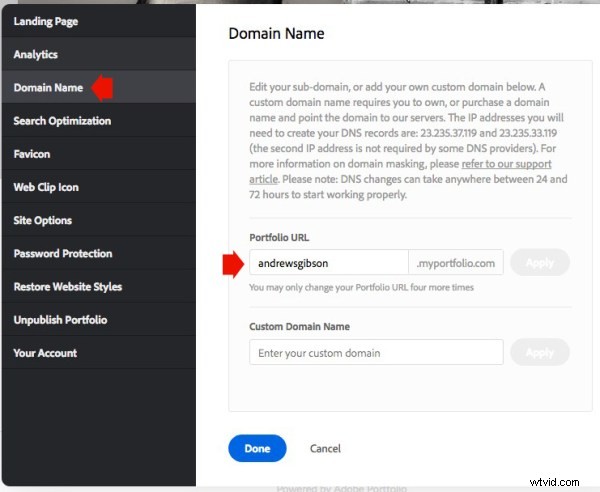
De domeinnaam instellen
Klik nogmaals op het pictogram Instellingen bewerken en klik op Domeinnaam. U kunt een URL voor uw portfolio selecteren in het formulier uwnaam.portfolio.com. Dit is de gemakkelijkste optie. Als u een domein of een subdomein heeft, kunt u ook de instructies volgen om dat te gebruiken.

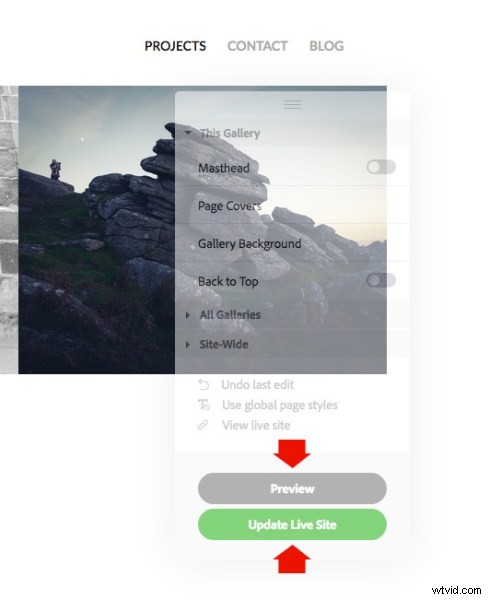
Voorbeeld van uw portfoliogalerij
Klik op de grijze Preview-knop om een preview van uw portfoliowebsite te zien. Blij met wat je ziet? Klik op Update Live Site om uw portfolio op de door u gekozen URL te publiceren. Gefeliciteerd - uw gloednieuwe portfoliowebsite is nu live!

Het ontwerp aanpassen
Tot nu toe heb ik je laten zien hoe je je portfoliowebsite zo snel mogelijk online kunt krijgen. Het moeilijkste is, zoals ik al zei, om te beslissen welke foto's je in je galerij wilt opnemen. Dat kan uren, dagen of zelfs weken duren. Maar zodra de beslissing is genomen, kunt u uw portefeuille in minder dan 15 minuten online zetten. Het is echt zo snel.
Als u tevreden bent met de standaardinstellingen van uw lay-out, kunt u daar stoppen, uw werk is gedaan. Maar het is de moeite waard om wat tijd te besteden aan het bekijken van zowel de pagina als de algemene instellingen. U kunt zaken als lettertypen, kleuren en het aantal kolommen op uw voorpagina aanpassen. Er is een mogelijkheid om pagina's (bijvoorbeeld een Over-pagina) en links naar andere websites toe te voegen. Je hebt veel opties en het is de moeite waard om ze te verkennen om te zien hoe je je portfoliowebsite kunt individualiseren.
U kunt zelfs de lay-out wijzigen door op het pictogram Lay-outs wisselen te klikken. Adobe-portfolio onthoudt uw aanpassingen, wat u gemoedsrust geeft, omdat u uw aanpassingen niet verliest wanneer u van de ene lay-out naar de andere overschakelt.
Vergeet niet op de groene Update Live Site-knop te klikken als u klaar bent. Geen van uw aanpassingen wordt gepubliceerd totdat u op die knop klikt.
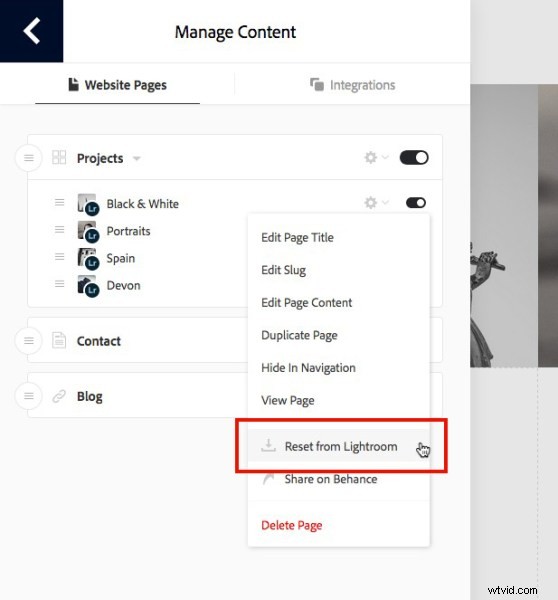
Hoe de foto's bij te werken
Portfolio's zijn vloeiend en na verloop van tijd zul je foto's toevoegen aan en verwijderen uit de collecties die je hebt gemaakt. U kunt ook meer collecties toevoegen naarmate uw fotocollectie groeit. Er zijn twee stappen om uw portfoliowebsite bij te werken.

Volgende stappen
Met de recente update waarmee je Lightroom Collections kunt integreren, is Adobe Portfolio de gemakkelijkste manier geworden om een portfoliowebsite te maken met Lightroom Collections. Het enige nadeel, zoals eerder vermeld, is dat je een Creative Photography Plan-abonnee moet zijn om deze functie te gebruiken.
Zo niet, kijk dan naar Koken als alternatief. Sluit de webmodule ook niet uit de hand, deze heeft een aantal zeer handige functies en vereist geen CC-abonnement om te gebruiken.
Je kunt meer te weten komen over alle aspecten van Lightroom in mijn bestverkochte Mastering Lightroom-e-boeken.
