Ik ga je een van de ergste dingen vertellen over het runnen van een op fotografie gebaseerde website, en je kunt me vertellen of je het met me eens bent:het onderhouden van je fotogalerijen. Galerijen zijn een van de beste manieren om uw inhoud aan de wereld te laten zien en om iedereen te laten zien waar u voor staat. Naarmate je groeit als fotograaf, moet je voortdurend je publieke gezicht bijwerken en wat je je volgers wilt vertellen. Het samenstellen van de inhoud is echter zo tijdrovend dat ik me vaak afvraag of het het waard is! Ik (en jij zeker) zou liever meer foto's maken en visioenen tot leven brengen, en niet meer tijd achter de computer doorbrengen. Ik heb goed nieuws:je kunt de workflow van Adobe Lightroom, in combinatie met Adobe Portfolio, gebruiken om in recordtijd prachtige en dynamische galerijen te maken!

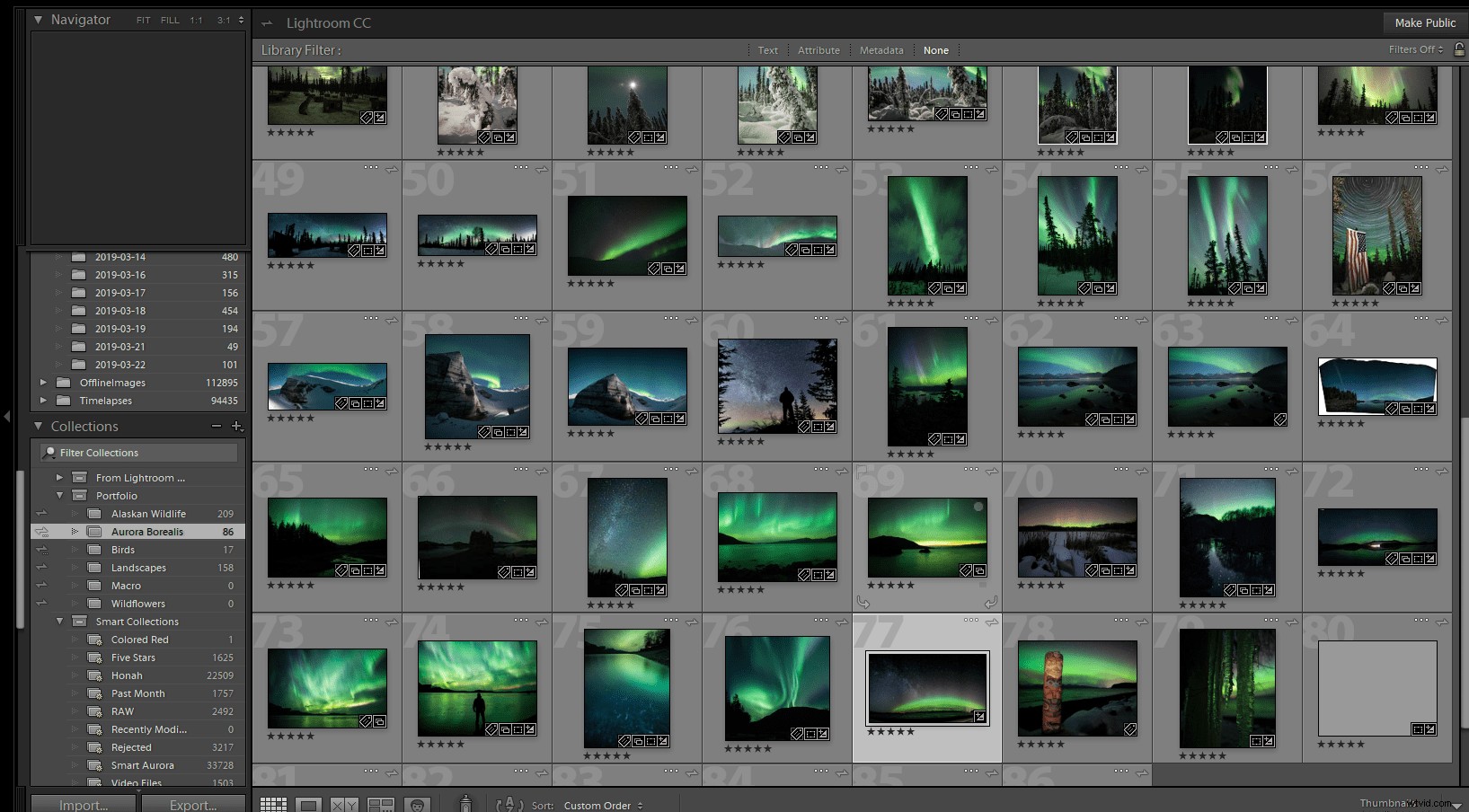
Deze verzameling in Adobe Lightroom wordt rechtstreeks gesynchroniseerd met mijn Adobe Portfolio. Alle bewerkingen die ik aanbreng in afbeeldingen in deze collectie, worden automatisch gesynchroniseerd met de online galerij, waardoor het ongelooflijk eenvoudig is om de galerijen op een website up-to-date te houden
Adobe-portfolio? Wat is het?
Adobe Portfolio is Adobe's online website-voor-dummies-platform om uw afbeeldingen weer te geven in verbluffende galerijen. Het linkt rechtstreeks naar Adobe Lightroom met behulp van verzamelingssets. Het bijwerken van de galerij is net zo eenvoudig als het toevoegen of verwijderen van een afbeelding uit de collectie! Als je al betaalt voor hun jaarlijkse Adobe Cloud-lidmaatschap, heb je toegang tot Adobe Portfolio zonder nog een dubbeltje te betalen. Dit is een geweldige optie als u uw eigen low-budget website beheert en uw best doet om uw kosten tot een minimum te beperken.

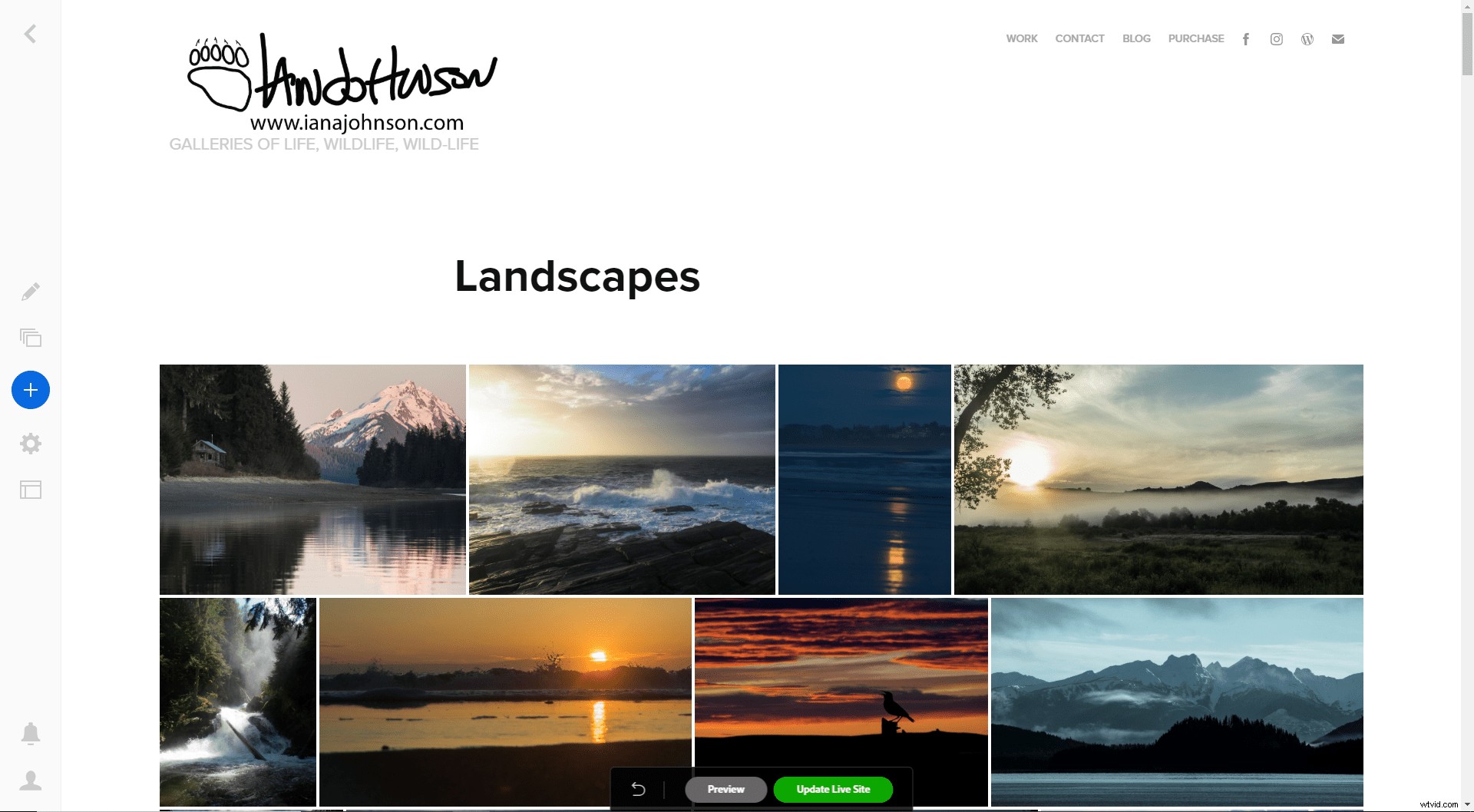
Dit is een blik op mijn Adobe Portfolio-website in ontwerpweergave. Met Adobe Portfolio kun je eenvoudig websites maken met dynamische, prachtige galerijen die rechtstreeks zijn verbonden met Lightroom.
Hoe het te doen?
Om uw Adobe Portfolio in te stellen, zijn er eigenlijk drie hoofdstappen:
- Een Adobe Portfolio-account instellen,
- kies een sjabloon, en
- synchroniseer foto's uit uw Adobe Lightroom-collecties naar de website.
Vooruit! In zijn artikel beweert Andrew Gibbon dat je in 15 minuten een volledige Adobe Portfolio-website kunt opzetten. Zijn stap-voor-stap tutorial maakt het je gemakkelijk! Aangezien het maken van een zo grondige tutorial als die van Andrew simpelweg het wiel opnieuw zou schrijven, wil ik in plaats daarvan ingaan op de voor- en nadelen van Adobe Portfolio, zodat je kunt bepalen of deze service geschikt voor je is.
Nadelen
Ik vind het altijd leuk om het slechte nieuws voor het goede te horen. Dus hier zijn een paar nadelen ter overweging.
1. Kan er geen afbeeldingen van verkopen
Als het verkopen van uw beeldmateriaal via een slimme e-commerce-oplossing is wat u het liefste wilt, dan is Adobe Portfolio niets voor u. Technisch gezien kunt u uw afbeelding hyperlinken naar een verkooppagina, maar de kans dat u de shopper verliest, is groot. Er zijn meerdere andere webplatforms zoals Fine Art America, Smug Mug, Square Space, Weebly en zoveel andere waarmee u uw afbeeldingen rechtstreeks kunt verkopen.
2. Leidt verkeer van uw primaire website om
Als u een website via een andere host beheert, moet u uw websites verbinden. Ik outlink de galerijen met behulp van een aangepaste link op mijn WordPress-site. Als je denkt dat je mensen op je primaire website moet houden om ze iets te verkopen of een bericht te bezorgen, dan kun je ervoor kiezen Adobe Portfolio te vermijden en op zoek te gaan naar geïntegreerde galerij-opties. Ik zal echter zeggen; Adobe Portfolio geeft je veel opties op hun sjablonen om mensen door te verwijzen naar waar je ze wilt hebben (zoals verkoop) nadat ze je galerij hebben bekeken.

Ik outlink naar mijn Adobe Portfolio-galerijen die verkeer wegleiden van mijn primaire website. Als u verkeer op uw primaire website wilt houden, is Adobe Portfolio misschien niet voor u geschikt.
3. Sjablonen zijn mooi, maar niet erg aanpasbaar
De sjablonen in Adobe Portfolio geven u geen toegang tot CSS of andere mechanismen om ze aan te passen. Hoewel je de kleur van het thema kunt wijzigen, zijn je opties hier zeer beperkt.
Pros
Zoals ik Adobe Portfolio wil gebruiken, wegen de voordelen op tegen de nadelen. De pro's hieronder worden vermeld in belangrijkheid (van meest belangrijk naar minst) voor mijn eigen workflow en website-behoeften.
1. Beeldbewerkingen direct in Lightroom weergeven
Hoe vaak bewerk je een afbeelding opnieuw? Er zijn zoveel redenen waarom je een afbeelding blijft aanpassen. In de meeste websitegalerijen zou voor het bewerken van een nieuwe afbeelding de oude bewerking moeten worden verwijderd en de nieuwe moeten worden geüpload. Niet zo met Adobe Portfolio. Alle bewerkingen worden gesynchroniseerd (kleur, bijsnijden, helderheid, wat dan ook!) met uw Adobe Portfolio en kunnen met slechts een paar klikken op uw website worden bijgewerkt. In mijn ogen is dit de nummer 1 reden waarom Adobe Portfolio voor mij geschikt is.

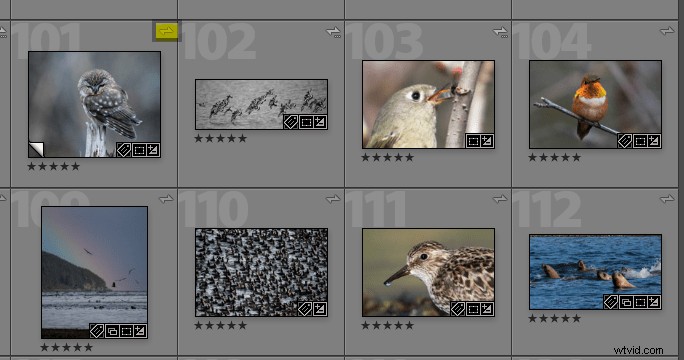
In elk van deze miniaturen ziet u een dubbele pijl in de rechterbovenhoek. Dat betekent dat alle wijzigingen automatisch worden gesynchroniseerd met mijn online galerij!
2. "Gratis" als u al betaalt voor een Adobe Creative Cloud-lidmaatschap
De kans is groot dat u niet voor meer diensten wilt betalen dan u al doet. Camera-uitrusting, websitekosten en al het andere tellen op! Zolang je het jaarlijkse lidmaatschap voor Adobe Creative Cloud al betaalt, is Adobe Portfolio inbegrepen.
3. Verandert automatisch het formaat van afbeeldingen
De galerijen van Adobe Portfolio zijn erg mooi. Hoewel een RAW-bestand wordt gesynchroniseerd met de Adobe Cloud, verlagen ze automatisch de resolutie van de afbeelding om de laadtijd en weergave te optimaliseren. Dit maakt het ook minder bruikbaar voor een auteursrechtdief. Dankzij deze ingebouwde functionaliteit is het niet langer nodig om onderzoek te doen naar de optimale DPI, webkleurruimte en pixelbreedtes die u zou moeten doen als u uw afbeeldingen voor het web wilt exporteren.
4. Veel sjablonen die gemakkelijk linken naar uw andere inhoud
Ik noemde in de nadelen dat je moet outlinken naar je Adobe Portfolio. Alle Adobe Portfolio-sjablonen bieden echter veel links naar uw andere werk.

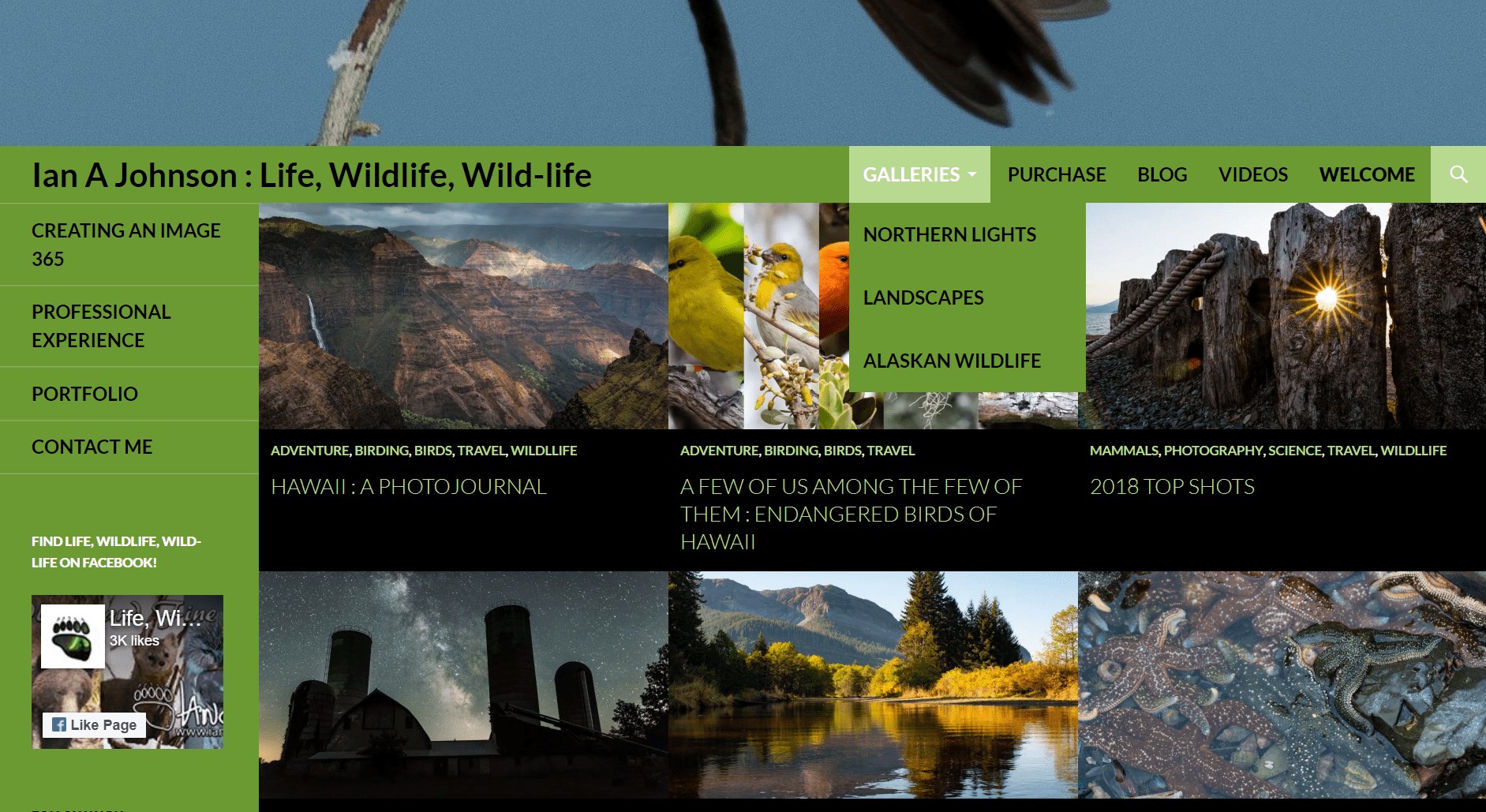
Dit landingsscherm van mijn Adobe Portfolio heeft vijf links waarop kijkers kunnen klikken om terug te keren naar mijn website en twee links naar mijn sociale media-websites. Naar mijn mening, als je ze kunt koppelen aan je prachtige galerijen, is het waarschijnlijk dat ze je links zullen volgen.
5. U kunt zoveel collecties maken als u wilt
In Adobe Portfolio fungeren collecties als een pagina op uw website. Er zijn geen limieten aan het aantal pagina's dat u kunt maken. Dit geeft je enorm veel flexibiliteit omdat je heel specifieke collecties kunt maken (bijvoorbeeld voor een individuele bruiloft of een diersoort) en voor elke collectie gepersonaliseerde galerijen kunt hebben.
6. Geen codering nodig
Er is absoluut geen codering nodig om een Adobe Portfolio-website op te zetten. Als u zware aanpassingsrechten voor uw website wilt hebben, is dit niets voor u. Ik vond echter dat de meeste sjablonen kenmerken hadden die ik leuk vond, en ik ben niet op zoek naar veel controle over deze website. Dat staat in schril contrast met mijn WordPress-site, waar ik graag CSS-controle heb voor elk element in een thema.
De bottom line
Het komt erop neer dat er ZO veel manieren zijn om uw afbeeldingen op een website weer te geven - veel manieren om die kat te 'huiden' als u wilt - dat het een uitdaging kan zijn om de beste oplossing voor u te vinden. Ik denk dat veel gebruikers het gemak van het maken en de lage kosten van Adobe Portfolio erg aantrekkelijk zullen vinden, maar het is misschien niet wenselijk voor webgebruikers op hoog niveau.
Ik ben een en al oor en praat graag verder over Adobe Portfolio, en over mijn ervaring of die van jou. Geef alstublieft uw constructieve gedachten, en ik zal zeker reageren!

