Knipmaskers zijn een essentieel kenmerk van Photoshop. U kunt een uitknipmasker gebruiken om selectief een afbeeldingslaag aan te passen terwijl u een niet-destructieve workflow behoudt.
In deze handleiding laten we u zien hoe u een knipmasker maakt in Photoshop.

Wat is een knipmasker?
Het knipmasker in Photoshop werkt op dezelfde manier als laagmaskers. Ze zijn een paar lagen. Eén laag toont de inhoud; de andere regelt de zichtbaarheid ervan. Je kunt ze gebruiken om delen van je lagen selectief te bewerken.
Photoshop-uitknipmaskers worden, in tegenstelling tot laagmaskers, beheerd door transparantie. Waar de controlelaag transparant is, is de uitgeknipte laag onzichtbaar. Waar het is gevuld met inhoud, is de geknipte laag zichtbaar.
Deze Photoshop-methode werkt ook met gedeeltelijke transparantie. Als uw controlelaag 50% transparant is, is uw uitgeknipte laag 50% zichtbaar.
Knipmaskers gebruiken
U hebt ten minste twee lagen nodig om een uitknipmasker in Photoshop te gebruiken.
Kies een laag waarin je wilt maskeren. Ik zal een stukje oranje verf gebruiken om delen van ons logo te kleuren. Deze patch wordt de geknipte laag.

Kies vervolgens je controlelaag. In dit voorbeeld is ons logo de controlelaag.

In dit stadium bedekt de verf het logo gedeeltelijk. Zodra ik de maskering in Photoshop inschakel, is de uitgeknipte laag alleen zichtbaar waar het logo zich bevindt. 
Als u het uitknipmasker in Photoshop wilt inschakelen, sleept u uw controlelaag onder de inhoudslaag . klik vervolgens op de regel ertussen in het lagenpaneel terwijl Alt of Option . ingedrukt wordt gehouden .
Er verschijnt een klein pijlpictogram dat naar beneden wijst. Als u de bovenste laag selecteert en op Alt+Ctrl+G drukt, doet u hetzelfde.

Merk op dat de controlelaag deels transparant moet zijn . Het logo begon als een PNG-bestand met een transparante achtergrond. Als de achtergrond wit is, werkt deze techniek niet.
Praktisch gebruik voor het knippen van maskers
Knipmaskers zijn perfect met aanpassingslagen.
Gewoonlijk heeft het toevoegen van een aanpassingslaag bovenop andere Photoshop-lagen invloed op alle lagen. Met uitknipmaskers kunt u aanpassingslagen selectief toepassen op een enkele laag .
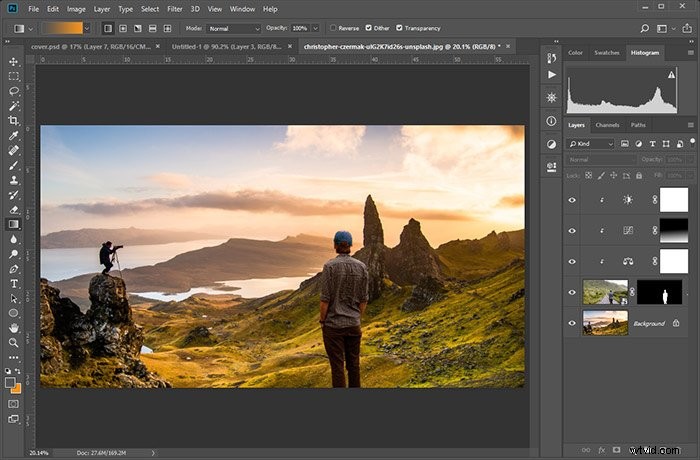
In dit voorbeeld zal ik een foto maken en er een nieuwe persoon in plaatsen. Maar om goed te mengen, moet ik selectief aanpassingen op de persoon toepassen.


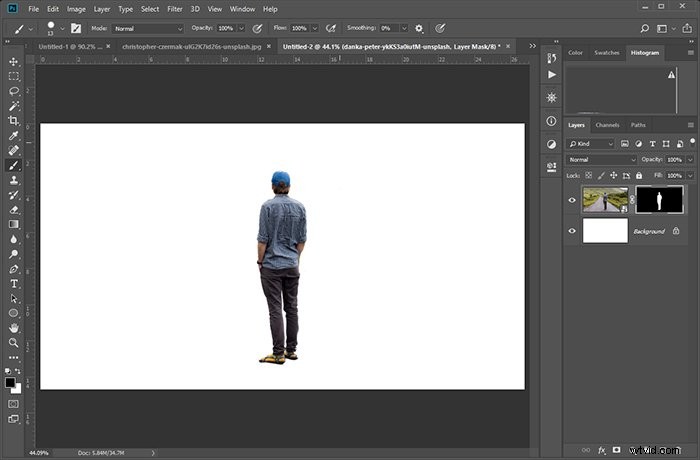
Ik moet eerst de persoon uit de tweede afbeelding knippen. Hier gebruik ik een standaard Photoshop-laagmasker om alleen de persoon zichtbaar te houden.

Nu is het tijd om hem op het landschapsbeeld te plaatsen. Ik doe dit door de laag van de persoon vast te pakken en deze naar het andere document te slepen.

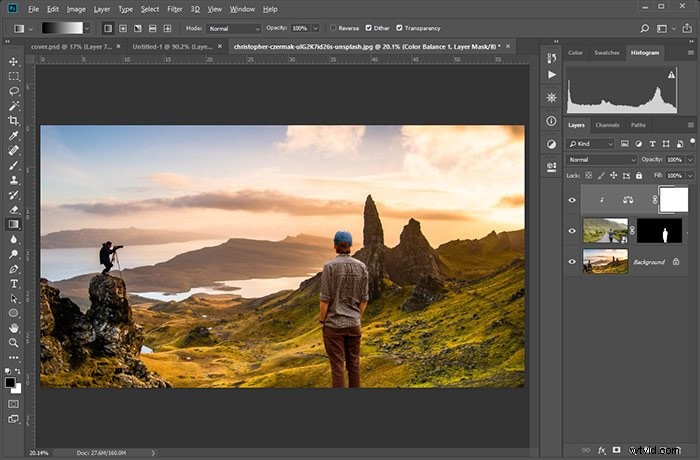
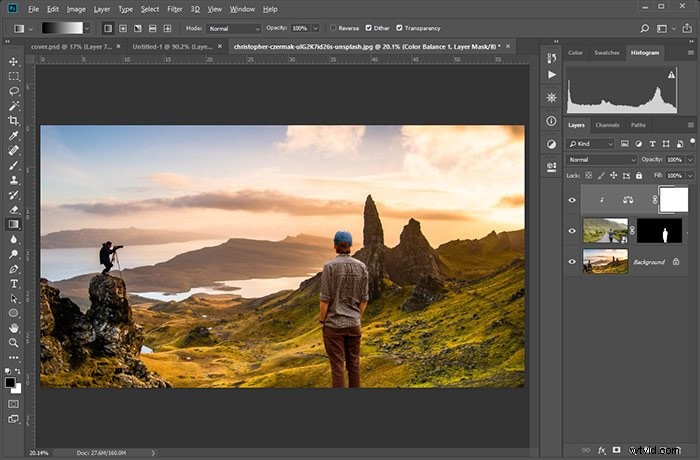
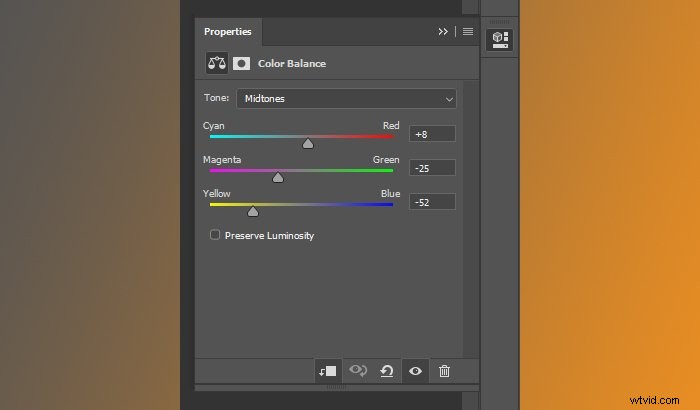
De persoon bevindt zich nu in het nieuwe frame, maar er is een probleem. De tinten van het landschap passen totaal niet bij hem. Ik moet de kleuren en helderheid aanpassen. Ik doe dit door een kleurbalansaanpassingslaag te maken en de juiste waarden in te stellen.
Alt ingedrukt houden en op de lijn klikken, knipt de aanpassingslaag alleen naar de laag eronder.


Knipmaskers kunnen worden gestapeld . Dus om het figuur verder in de landschapsfoto te laten opgaan, maak ik het iets donkerder. De onderste delen van het lichaam zijn nog steeds te licht, dus ik voeg ook extra geleidelijke verduistering toe.

Conclusie
Een Photoshop-knipmasker is een veelzijdig hulpmiddel. Als u weet hoe u het uitknipmasker in Photoshop moet gebruiken, kunt u uw afbeelding verbeteren en verfijnen. 
