
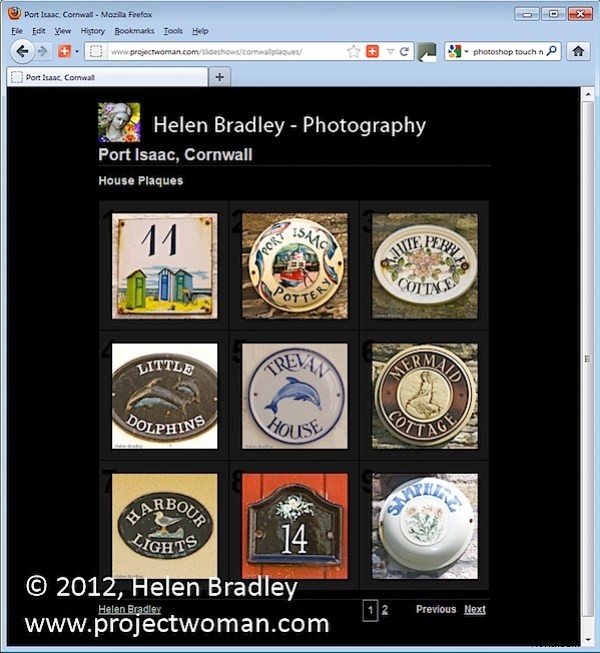
Met de toenemende populariteit van de iPad en iPhone is het voor de meesten van ons niet langer gepast om op Flash gebaseerde webgalerijen te maken - ze kunnen gewoon niet gemakkelijk worden bekeken op deze apparaten. Als je wilt dat bijna iedereen je galerijen kan zien, moet je ze maken als HTML-galerijen en niet als Flash.
Lightroom heeft een reeks HTML-sjablonen die u kunt gebruiken om in zeer korte tijd een redelijk ogende galerij te maken.
Om uw webgalerij in Lightroom te maken, begint u met het plaatsen van uw afbeeldingen in een verzameling. Dit maakt het voor u gemakkelijker om met de afbeeldingen te werken en u kunt de galerij opslaan, zodat u deze indien nodig in de toekomst kunt bewerken.
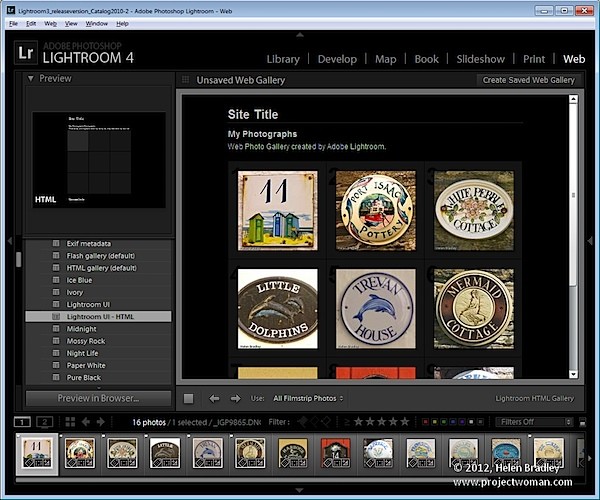
Selecteer uw collectie en ga naar de webmodule. Vanuit de opties voor Lay-outstijl kunt u Lightroom HTML-galerij selecteren of, nog eenvoudiger, in het deelvenster Sjabloonbrowser aan de linkerkant van het scherm, een galerij selecteren die op HTML is gebaseerd. Als u in het voorbeeldgebied kijkt, hebben de HTML-galerijsjablonen allemaal de letters HTML in de linkerbenedenhoek. Selecteer een sjabloon om te gebruiken.

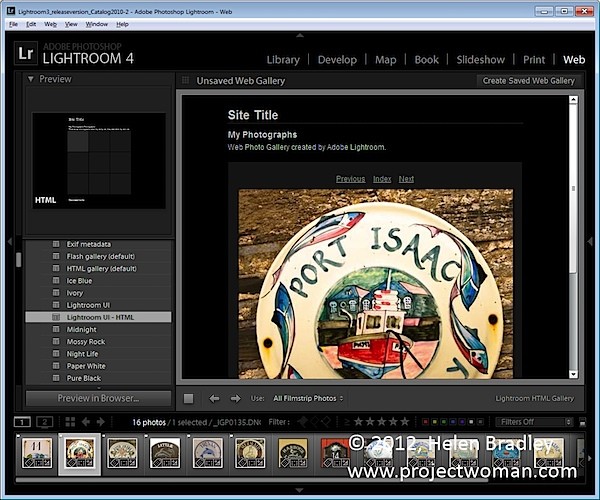
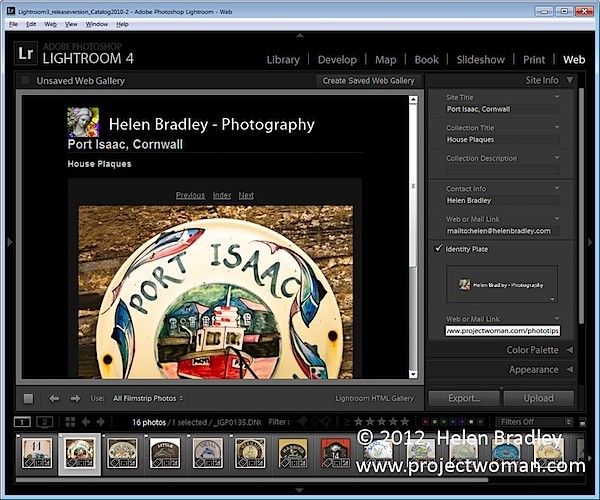
Kies in de werkbalk (druk op T als deze niet zichtbaar is) Alle filmstripfoto's als je een verzameling hebt geselecteerd en hierdoor worden alle afbeeldingen aan je galerij toegevoegd. Wat u op het scherm in het bewerkingsgebied ziet, is een live-versie van uw webgalerij. U kunt op elke afbeelding klikken om deze te bekijken zoals deze er op internet uitziet.

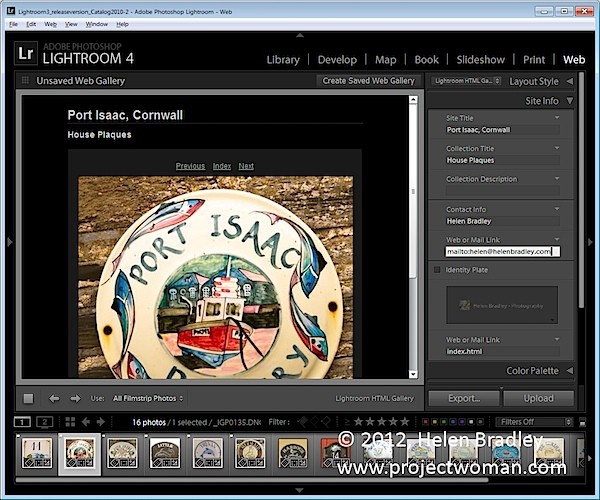
Open het paneel Site-info en typ een sitetitel, een collectietitel en een collectiebeschrijving. Als u deze niet allemaal wilt gebruiken, verwijdert u gewoon de tijdelijke aanduiding-tekst voor de items die u niet wilt gebruiken en de ruimte die ze innemen in de sjabloon wordt vrijgemaakt voor gebruik voor uw afbeeldingen.
Voor de contactgegevens typt u desgewenst uw contactnaam en voltooit u vervolgens de web- of e-maillink en deze wordt automatisch gekoppeld aan de contactnaam in de webgalerij.

U kunt desgewenst een identiteitsplaatje aan de galerij toevoegen, deze komt boven de sitetitel te staan. U kunt het desgewenst terugkoppelen naar uw site door het vak Web of Mail Link in te vullen.

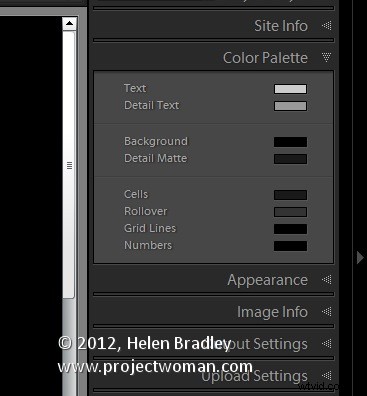
Met de opties van het kleurenpalet kunt u de kleuren voor de verschillende elementen in de websitesjabloon wijzigen.
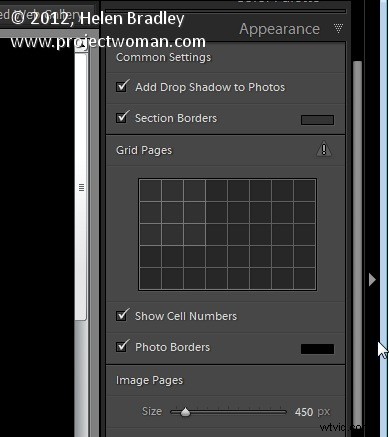
In het deelvenster Uiterlijk kunt u de rastergrootte van de miniatuurafbeelding instellen - deze is standaard 3 x 3 en kan niet kleiner zijn, maar kan aanzienlijk groter zijn. Als u celnummers over de afbeeldingen wilt weergeven, kunt u dat doen - dit is handig wanneer u kijkers een gemakkelijke manier wilt geven om afbeeldingen te identificeren die ze leuk vinden. Afbeeldingen worden opeenvolgend genummerd en als u meerdere pagina's heeft, gaan de afbeeldingen op de tweede pagina door vanaf de nummering vanaf de eerste pagina.

U kunt de grootte van de afbeelding op volledige grootte op de afbeeldingspagina regelen door de schuifregelaar Grootte aan te passen. U kunt ook fotoranden toevoegen aan de afbeeldingen op de afbeeldingspagina's. Merk op dat het deelvenster Uiterlijk is onderverdeeld in Algemene instellingen, Rasterpagina's en Afbeeldingspagina's, zodat u wijzigingen kunt aanbrengen die van invloed zijn op de hele galerij, alleen de rasterpagina's of alleen de afbeeldingspagina's.

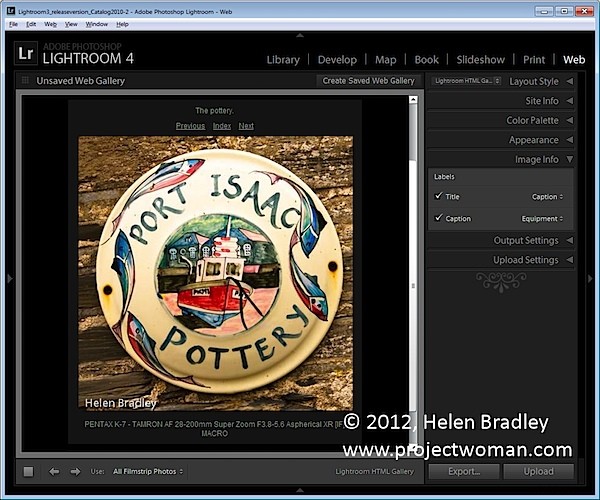
In het Afbeeldingsinfo-paneel kunt u ervoor kiezen om labels aan uw afbeeldingen toe te voegen. Deze verschijnen alleen op de afbeeldingspagina. U kunt een titel selecteren die boven de afbeelding verschijnt en een bijschrift dat onder de afbeelding verschijnt. Voor elk kunt u de tekst uit de metagegevens van de afbeelding halen en er is geen reden waarom u de Titel niet kunt instellen als de metagegevens van het bijschrift en het bijschrift als bijvoorbeeld de metagegevens van uw apparatuur.

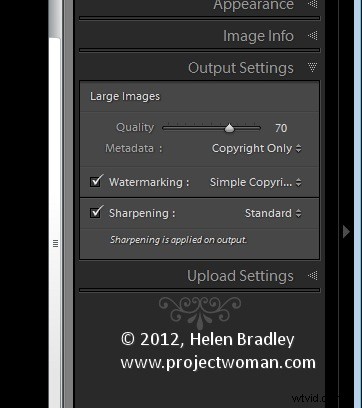
Selecteer in Uitvoerinstellingen de kwaliteit van de grotere JPG-afbeeldingen - 0 is lage kwaliteit en 100 is hoge kwaliteit. Als u metagegevens aan de afbeelding wilt toevoegen, selecteert u wat u wilt opnemen - uw keuzes zijn Alleen auteursrecht of Alles.
Voeg desgewenst ook een watermerk toe. Als u ervoor kiest om een watermerk toe te voegen, ziet u het op de afbeeldingspagina en de indexpagina's, zodat u kunt controleren of het is wat u wilt.
Selecteer of u de afbeeldingen wilt verscherpen - deze verscherping wordt alleen toegepast als de afbeeldingen worden uitgevoerd, dus u ziet het niet op het scherm. Als u niet zeker weet wat u moet gebruiken, schakelt u Verscherping in en stelt u deze in op Standaard.

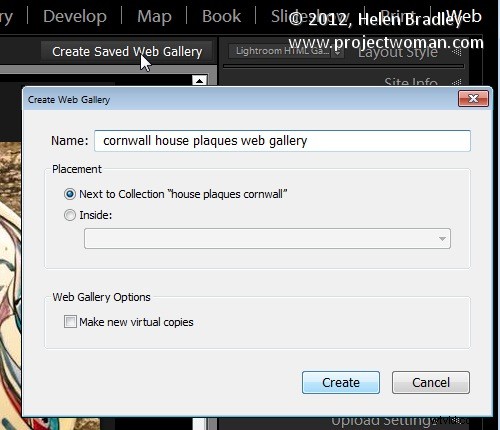
Als u klaar bent, klikt u op Opgeslagen webgalerie maken. Dit is een nieuwe optie in Lightroom 4 en wordt weergegeven in de rechterbovenhoek van het hoofdbewerkingsgebied. Typ een naam voor uw webgalerij en klik op Maken. Als u dit doet, zorgt u ervoor dat de galerij wordt opgeslagen en zodra u dit hebt gedaan, houdt Lightroom uw wijzigingen vanaf nu bij.
In de toekomst kunt u terugkeren naar de webgalerij door op de speciale collectie te klikken die Lightroom voor u maakt.

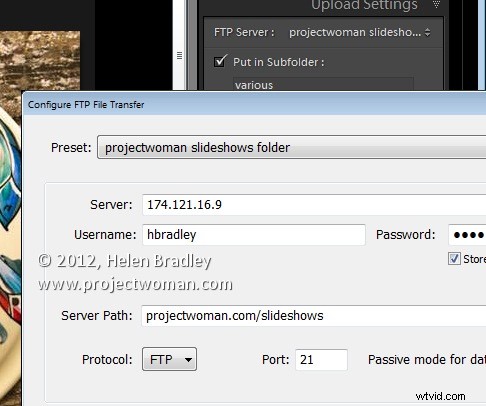
Als u uw galerij later naar het web wilt uploaden, klikt u op Exporteren om deze naar schijf te exporteren. Anders kunt u het rechtstreeks naar uw website uploaden door het paneel Uploadinstellingen te selecteren en uw FTP-server te configureren. Hiervoor heeft u uw servergegevens, gebruikersnaam en wachtwoord nodig. U hebt ook het serverpad nodig, hoewel u desgewenst op Bladeren kunt klikken om door uw server te bladeren om het te vinden. Typ een submap waarin u de galerij wilt plaatsen - u moet dit doen als u van plan bent meerdere galerijen in de servermap die u gebruikt te hebben. Elke galerij moet in een andere submap worden geplaatst, anders wordt de eerder geüploade galerij overschreven.

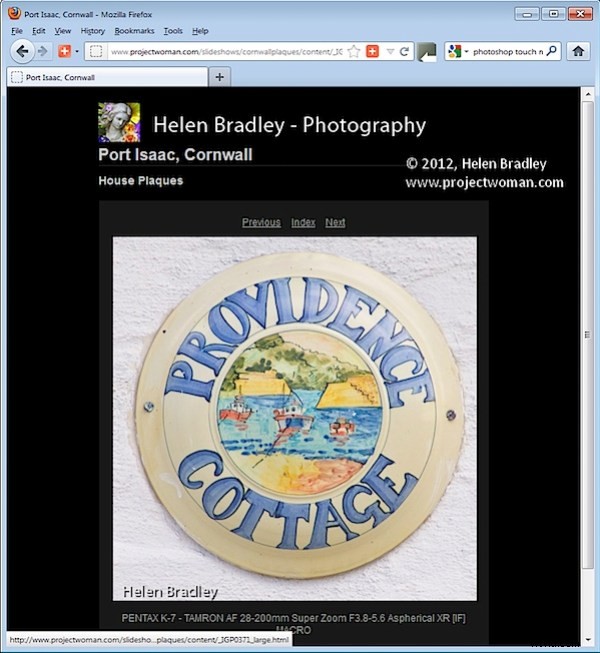
Wanneer u alles hebt geconfigureerd, klikt u op Uploaden om de galerijafbeeldingen weer te geven, maakt u de benodigde html-code aan en uploadt u het allemaal automatisch naar uw server.

De HTML-galerijen in Lightroom zijn niet de best uitziende galerijen in de stad, maar een galerij die toegankelijk is voor bijna elk apparaat is zeker een stimulans om ze te gebruiken in plaats van Flash-galerijen.
