
Bugs zijn veel voorkomende grafische elementen in veel videoprogramma's. Bugs hebben een uniek doel en kunnen het videoprogramma verbeteren als ze correct worden uitgevoerd. We kunnen bugs nader onderzoeken en leren hoe je deze unieke afbeeldingen kunt maken voor je volgende video.
Bugs zijn branding
Een bug is een grafisch element dat gewoonlijk wordt weergegeven in of rond een bepaalde hoek van het zichtbare gedeelte van de video gedurende het hele het programma. Zijn positie plaatst de bug weg van de belangrijkste focus van de video en is meestal zo gestileerd dat hij niet te veel aandacht op zichzelf vestigt. Dit betekent dat bugs vaak semi-transparant, monochroom en klein van formaat zijn. Dit zijn slechts algemene regels. Natuurlijk kun je de regels overtreden als je wilt, maar laten we voordat je dat doet bespreken wat een bug is.
Het belangrijkste doel van een bug is om je videoprogramma een identiteit te geven. Grote televisienetwerken gebruiken hiervoor consequent bugs. NBC toont bijvoorbeeld een pauwbug (d.w.z. hun identificerende logo) tijdens hun programmering. Dit helpt kijkers, van wie velen misschien aan het kanaalsurfen zijn, om snel te identificeren op welk netwerk een bepaald programma draait. Zo hoeft de kijker niet op te zoeken op welk kanaal hij zit.
Branding in deze methode kan overgaan op andere implementaties. Producenten van webvideo's vertrouwen vaak op bugs om kijkers te helpen vertrouwd te raken met hun bedrijfsidentiteit. Dit is vooral handig online, waar er duizenden "kanalen" zijn met duizenden verschillende makers van inhoud. Een bug helpt bij het opbouwen van merkherkenning in deze situatie. Het is er niet alleen verantwoordelijk voor, maar het is er samen met andere merkelementen. Het identificeert ook wie je bent, als iemand je video heeft gevonden via een willekeurige zoekopdracht op YouTube of een ander online kanaal.
Wanneer een bug uitsluiten

Je moet overwegen of een bug wel of niet geschikt is voor jouw programma en gebruik. Het is een beslissing die je uiteindelijk moet nemen. En aangezien een bug discreet van aard is, lijkt de beslissing misschien niet zo belangrijk om te bespreken. Maar voordat je een bug in je video plaatst, laten we eens kijken naar een gebruiksscenario. Stel dat u een instructievideoserie maakt voor een zakelijke klant. U werkt aan het afleveren van het eindproduct en de klant vindt een video van een concurrent leuk omdat deze het bedrijfslogo (d.w.z. een bug) in de benedenhoek heeft. De opdrachtgever vraagt of je dat in de video mag zetten. Er is niets mis mee om de klant op verzoek blij te maken, maar je begint je af te vragen of dat echt nodig is. Om deze vraag te beantwoorden, stel jezelf de vraag wie het publiek is voor deze instructievideo. Als u goed in het project zit, moet u dit duidelijk hebben gedefinieerd. Laten we zeggen dat de instructievideo bedoeld is om de huidige medewerkers van de klant te leren over een nieuwe werkprocedure. Hoe belangrijk is het dat de bug in deze video wordt geplaatst? Welnu, aangezien de werknemers waarschijnlijk bekend zijn met het bedrijf waarvoor ze werken en de bedrijfsidentiteit waarschijnlijk op het eerste gezicht kunnen herkennen, is het waarschijnlijk helemaal niet kritisch. Maar als het publiek van de instructievideo nieuwe werknemers zijn of mogelijk helemaal geen werknemers, zou er een duidelijke marketingmogelijkheid zijn om het publiek te helpen de identiteit van het bedrijf te herkennen.
Je kunt ook kijken hoe de video wordt geïmplementeerd. Een instructievideo die op de openbare televisie wordt uitgezonden, is een geweldige kans om een publiek te vinden dat misschien niet bekend is met het merk van de klant. En uw laatste overweging is de inhoud van de video. De aard van een instructievideo vereist niet echt de extra branding die een bug biedt. Het kan zelfs een afleiding zijn als de bug niet goed wordt gedaan. Voor het grootste deel zullen het publiek en de plaats waar de video wordt getoond je beslissing bepalen. En de volharding van uw klant!
Het kan ook zijn dat iemand uw video op de website van uw klant heeft gevonden, maar als die via YouTube of Vimeo of andere sites voor het delen van video's, het is niet te zeggen waar het zou kunnen landen, dus een bug in de hoek identificeert het bedrijf van uw klant.
Hoe maak je een goede bug

Bugs zijn vrij eenvoudig te maken als je vertrouwd bent met grafische en fotobewerkingssoftware. Bugs moeten zo worden ontworpen dat ze helemaal niet afleidend zijn. Dit betekent dat ze vrij klein moeten zijn en een subtiel ontwerp moeten hebben. Voor een typische webvideo met een resolutie van 320 × 240 pixels mag een bug niet groter zijn dan 50 × 50 pixels. In vergelijking met andere videoresoluties, zoals DV of HD, is dit een veel grotere bug-tot-schermresolutieverhouding. Dit komt omdat de kleinere webvideoresolutie vereist dat de bug een beetje te groot is, zodat deze gemakkelijker kan worden gezien. Een bug voor een webvideo kan ook dichter bij de randen van het zichtbare gebied van de video worden geplaatst, omdat de meeste kijkers de volledige schermresolutie van een webvideo kunnen zien. In DV- en HD-resoluties wordt een deel van het weergavegebied van de video bedekt door het frame van het televisietoestel. Dit vereist dat u de bug naar binnen duwt, zodat deze zichtbaar is. Een geschikte buggrootte voor DV-resolutie is ongeveer 120×120 pixels. Je wordt een beetje groter met HD rond de 200×200 pixels. Dit zijn slechts aanbevelingen. Gebruik ze als uitgangspunt.
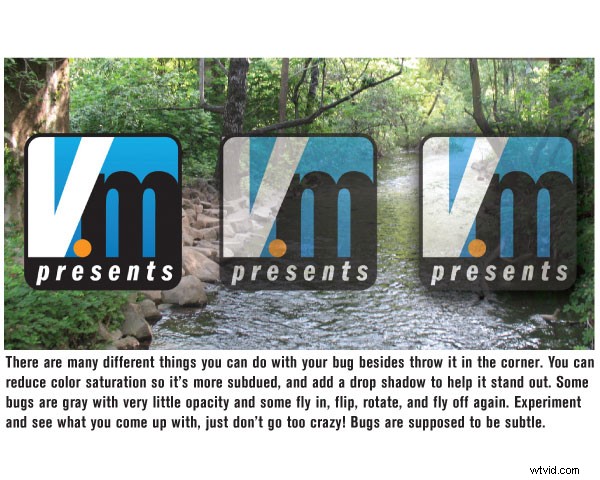
Kies voor een subtiele kleur, tenzij de kleur natuurlijk centraal staat in het merk. Het verminderen van kleurverzadiging kan helpen om de bug meer ingetogen te maken, maar offer niet te veel op. Een goede bug moet nog steeds gemakkelijk worden geïdentificeerd. Overweeg om een buitenste gloed of slagschaduw aan de afbeelding toe te voegen, zodat deze enigszins opvalt in het videoprogramma. Als u ervoor kiest om een van deze stijlen toe te voegen, moet u ervoor zorgen dat u het alfakanaal behoudt.
Stel het grafische bestand in om een alfakanaal op te nemen. Meestal kan deze functie worden ingeschakeld wanneer u het bestand opslaat. Veel toepassingen hebben een selectievakje Transparantie dat u moet selecteren wanneer u het bestand opslaat als PNG, GIF of welk bestandstype u ook gebruikt. Met een alfakanaal kan de bug in de tijdlijn worden geplaatst zonder achtergrondafbeelding. Je hebt absoluut geen alfakanaal nodig. U kunt een solide afbeelding van precies het juiste formaat maken. Of u kunt het formaat van een solide afbeelding wijzigen nadat u deze in uw videobewerkingstoepassing hebt geïmporteerd. Op deze manier zal je bug zijn als het doen van een beeld-in-beeld-effect. Alfakanalen zijn echter ideaal, omdat u ook de ondoorzichtigheid van de bug kunt verminderen voordat u deze naar uw favoriete videotoepassing importeert. Of u kunt de dekking aanpassen in de videobewerkingstoepassing zelf.
Normaal gesproken zijn bugs het beste, zo niet geanimeerd. Dit betekent eenvoudigweg dat de afbeelding niet draait, draait, ronddraait of anderszins geen bewegende eigenschappen heeft. Dit helpt de bug alleen maar subtieler te zijn. Afleidende bugs zijn niet goed. Ze houden de aandacht van het publiek bij iets dat niet de focus van het videoprogramma is. Nu gooien netwerk-tv-programma's in feite bewegende, roterende, stotende beelden in als "commerciële previews" van andere shows die ze promoten, en als kijkers vinden we het nogal afleidend van de show waar we al mee bezig zijn. Onthoud dit:niet doen maak je kijkers boos. Wat werkt voor netwerken kan averechts werken voor je show.
Ga nu naar het geweldige world wide web en vind een paar bugs. Er zijn genoeg voorbeelden te zien. Of je kunt je oude tube en channel surf aanzetten. Als je honderden kanalen hebt, heb je waarschijnlijk honderden bugs om te beoordelen.
Als je meer vertrouwd raakt met deze veelvoorkomende grafische elementen, onthoud dan dat ze allemaal deel uitmaken van de grotere productie. Zorg ervoor dat ze niet in het middelpunt van de belangstelling staan of de kijker om de verkeerde redenen afleiden. Deze elementen spelen slechts een ondersteunende rol, maar dat betekent niet dat je ze er niet zo goed mogelijk uit kunt laten zien.
Bijdragende columnist Mark Montgomery is een webcontentspecialist en produceert instructievideo's voor een toonaangevende ontwikkelaar van webapplicaties.
