Of het nu gaat om The Brave Little Toaster of WALL-E , we durven te wedden dat er een animatiefilm is die altijd een glimlach op je gezicht tovert. De vloek van een bewegingsontwerper is dat alles wat je op het scherm ziet iets wordt dat je wilt kunnen creëren. De sleutel is natuurlijk klein beginnen. Met deze tutorial kun je je voeten nat maken met een kleine geanimeerde loopreeks. Ga zo door en misschien werk je een dezer dagen bij Pixar.
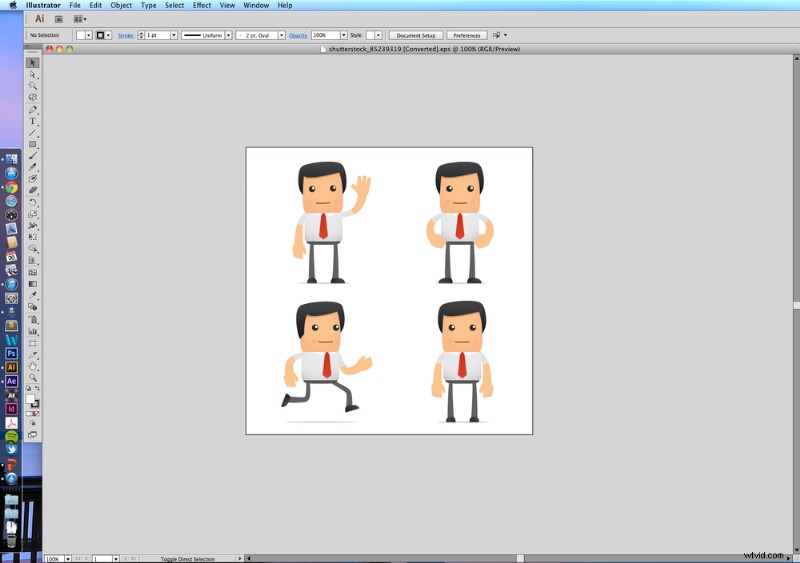
Als je een tekenillustrator bent, kun je altijd je eigen middelen maken, maar voor deze tutorial koos ik deze schattige vectorset van bijdrager artenot.

Stap 1
Open je karakterbestand in Illustrator en kopieer je uiteindelijke karakterontwerp door op Command + C . te drukken .

Stap 2
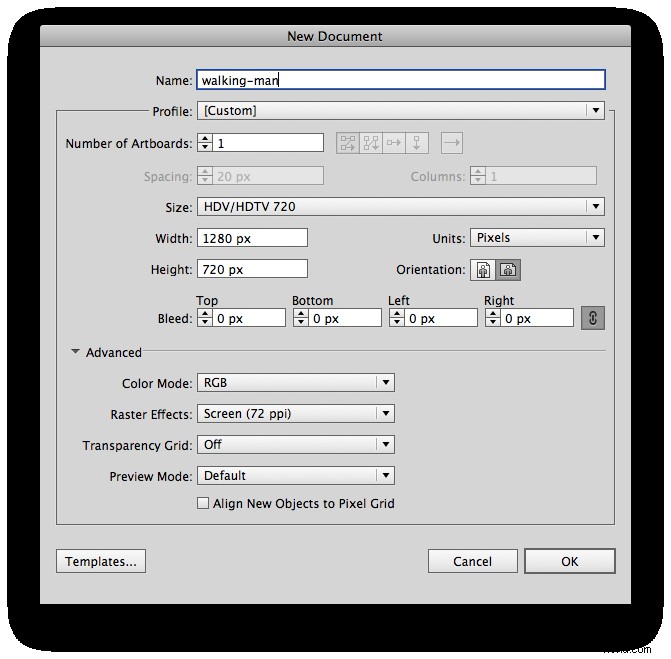
Maak een nieuw Illustrator-bestand met dezelfde instellingen die u van plan bent te gebruiken in uw After Effects-bestand. Illustrator heeft vergelijkbare voorinstellingen als After Effects onder de Video en Film profiel. Ik zet ook het Transparantieraster uit als persoonlijke voorkeur. Als het bestand even groot is, hoeft je personage niet te worden uitgerekt om er later in te passen.

Stap 3
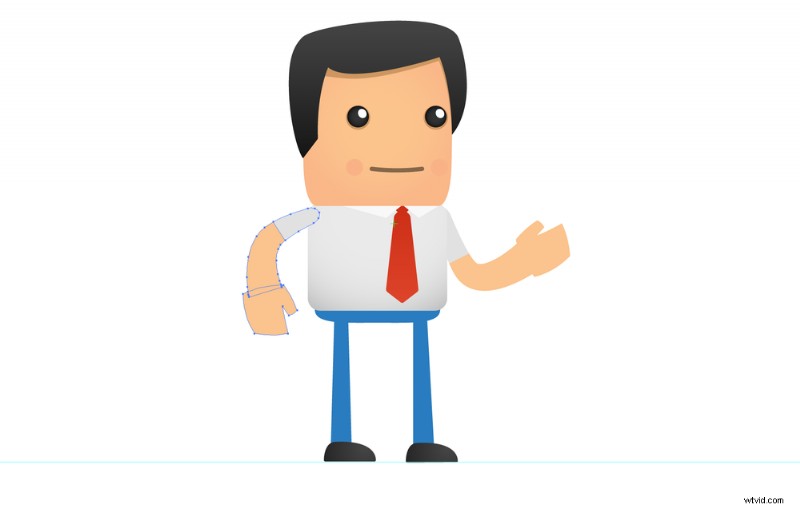
Pas de benen van je personage aan zodat ze rechtop staan. Groepeer alle onderdelen die je van plan bent te animeren samen:de rechter- en linkerarmen, benen en de romp moeten elk in hun eigen groep zitten.

Stap 4
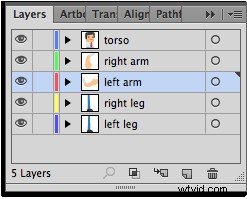
Plaats elk van de groeperingen in zijn eigen laag en label ze correct. Dit zal later zeer nuttig zijn.

Stap 5
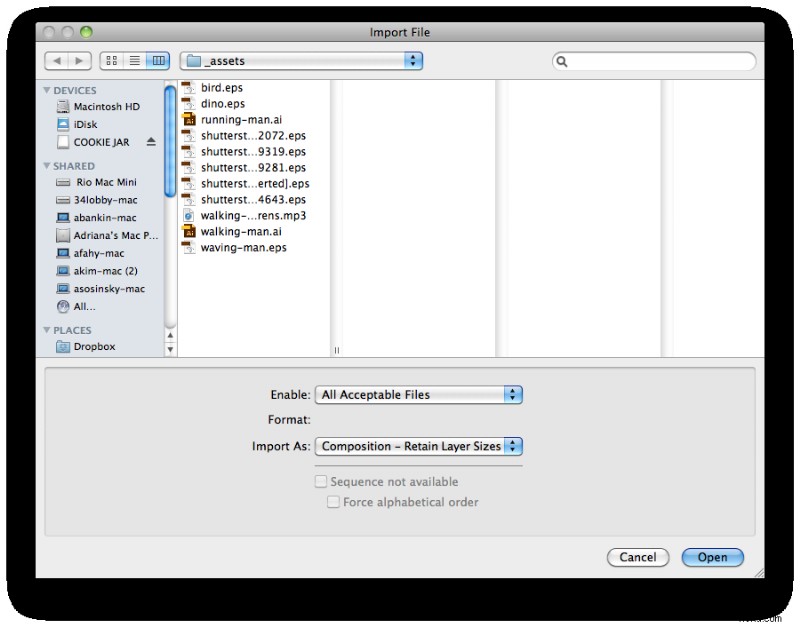
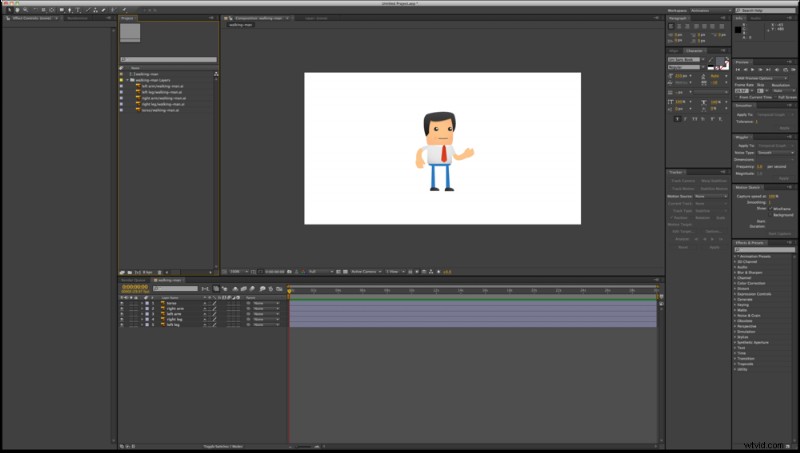
Nu je je personage helemaal hebt ingesteld, sla je je Illustrator-bestand op en importeer je het in After Effects. Zorg ervoor dat u importeert als Compositie – Laagformaten behouden . Dit importeert je lagen en houdt ze allemaal op dezelfde plaats.

Stap 6
Open de compositie van uw Illustrator-bestand. Je zou al je benoemde lagen op de juiste plaats moeten zien.

Stap 7
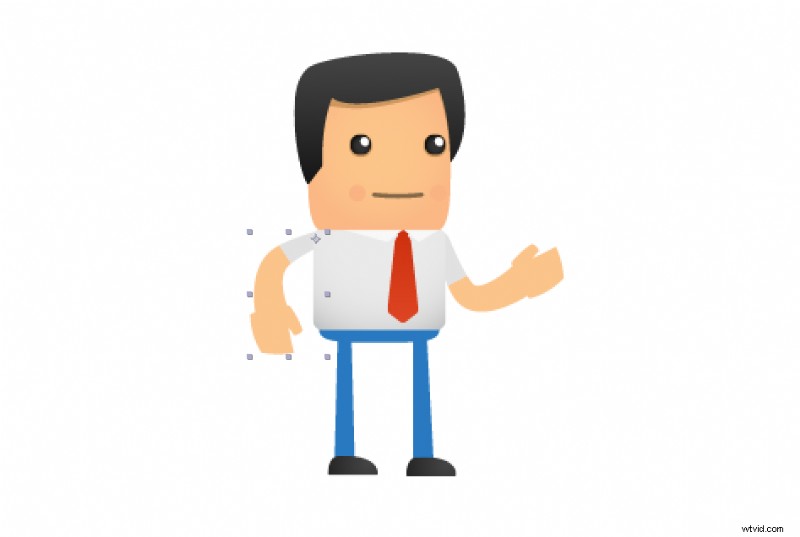
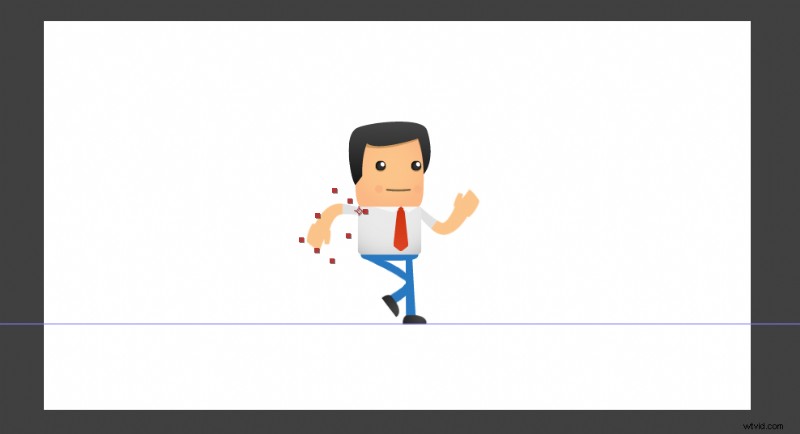
Selecteer het Ankerpuntgereedschap en pas het ankerpunt van elke laag aan de voegen van het personage aan. De ankerpunten voor de armen moeten bij de schouders zijn en die voor de benen bij de heupen.

Stap 8
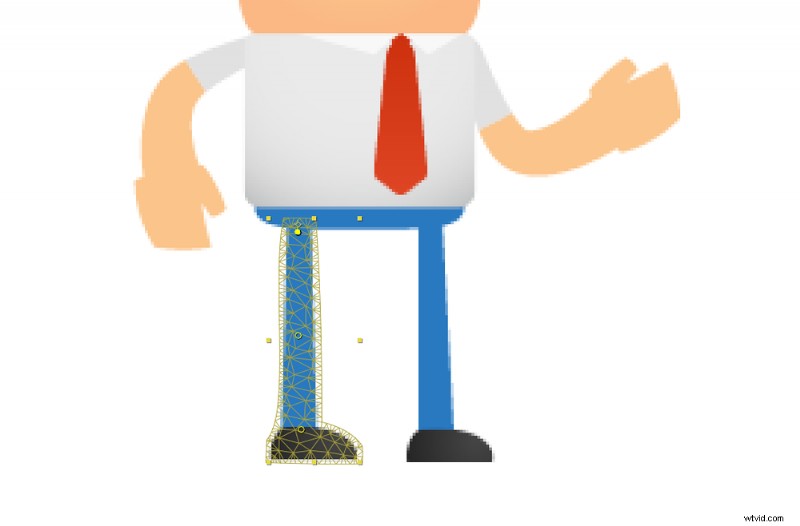
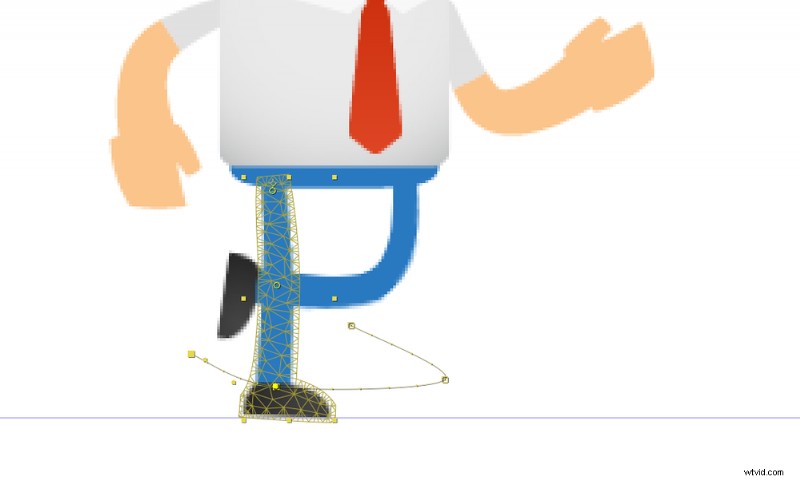
Selecteer de Puppet Tool van uw werkbalk (het ziet eruit als een punaise). Selecteer nu een van je beenlagen en klik op de gewrichten van het been met de Puppet Tool:knie, enkel, heup. Herhaal het proces voor het andere been.





Stap 9
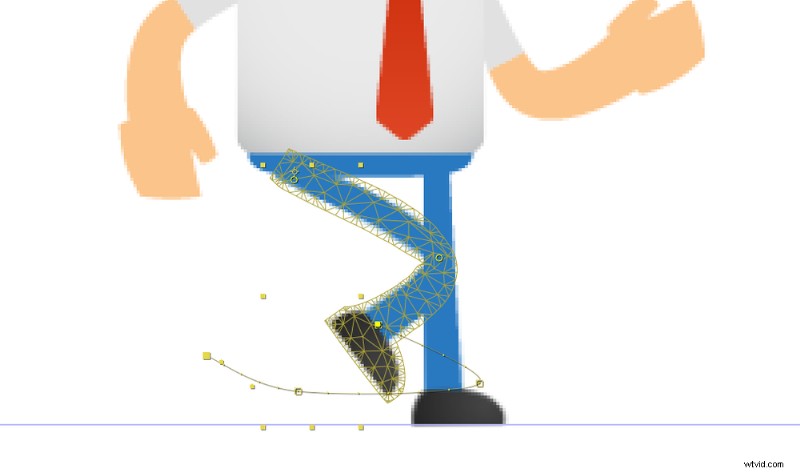
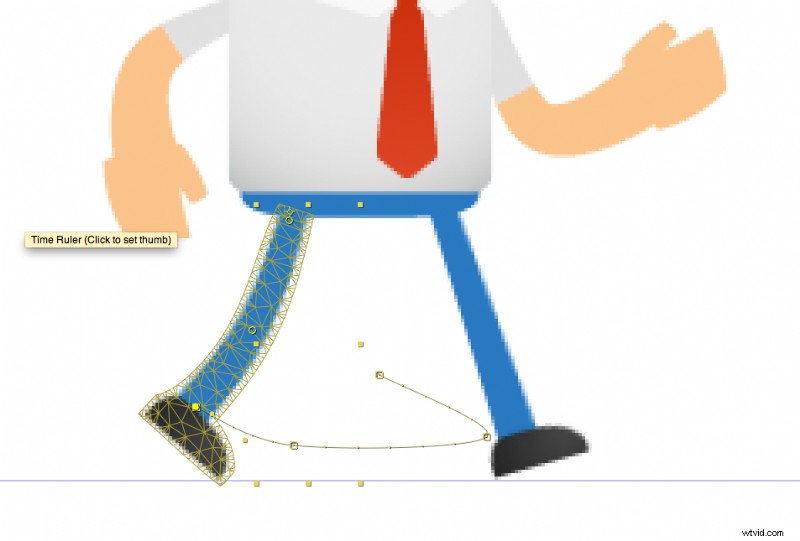
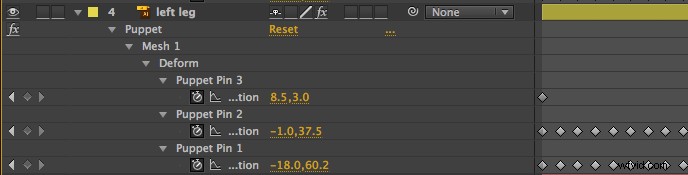
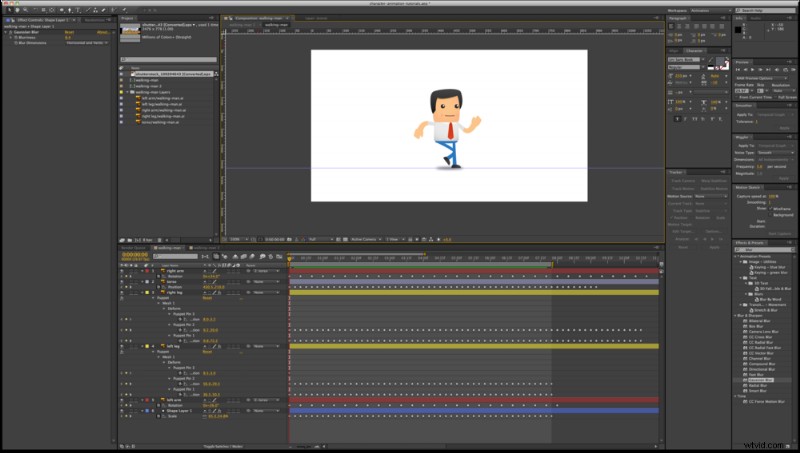
Dit is de belangrijkste stap. Er zijn vier verschillende beenposities in een loopvolgorde, die ik hierboven in volgorde heb uiteengezet. Kies je rechterbeenlaag en druk op de U toets op uw toetsenbord. Je zult al je Puppet Pins voor dat been zien. Creëer de eerste positie (linkerbovenhoek) door je pinnen aan te passen.
Zodra je die positie met succes hebt gemaakt, ga je iets naar beneden op je tijdlijn en maak je de volgende positie. Ga door met dit proces totdat je vier sleutelframes per been hebt gemaakt, waarbij de vier bovenstaande posities worden gespiegeld.
Als je door je tijdlijn schrobt, zou je de benen van je personage moeten zien lopen. Dupliceer je sleutelframes langs je tijdlijn zolang je wilt dat je personage loopt. U zult ook merken dat het maken van een "vloervlak" met een van uw liniaalhulplijnen nuttig zal zijn in dit proces.

Stap 10
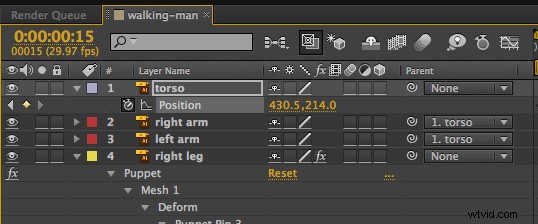
Nu je benen goed werken, is het tijd om de rest van je lichaam op snelheid te brengen. Breng beide armen naar de romp met behulp van de Parenting Piq Whip.
Bij elke positie waarin uw benen het meest gestrekt zijn (posities 2 en 4), maakt u een sleutelframe waardoor de positie van uw romp lager wordt. Geef de tegenovergestelde posities (1 en 3) keyframes van de romp op normale hoogte. Je zult zien dat je lichaam en armen nu "bobbelen" terwijl je personage loopt.

Stap 11
Bijna daar. Beweeg de armen van je personage van voren naar achteren op elke andere positie (1 en 3 of 2 en 4), of zoals gewenst. Als je je keyframes vanaf het begin hebt uitgelijnd, zal dit proces vrij eenvoudig zijn.

Stap 12
Laten we een schaduw toevoegen om wat diepte aan uw animatie toe te voegen. Gebruik het vormgereedschap om een ellips te maken die op het vloervlak staat dat u eerder hebt gemaakt.

Stap 13
Ga naar Effect> Vervagen en verscherpen> Gaussiaans vervagen en pas het effect toe op uw ellips. Pas de transparantie en vervaging aan totdat u het gewenste effect hebt bereikt. Animeer je vorm om te krimpen en te groeien terwijl je personage op en neer gaat - kleiner als het omhoog gaat en groter als het naar beneden komt. Deze keyframes passen goed bij je torso voor de juiste timing.

Stap 14
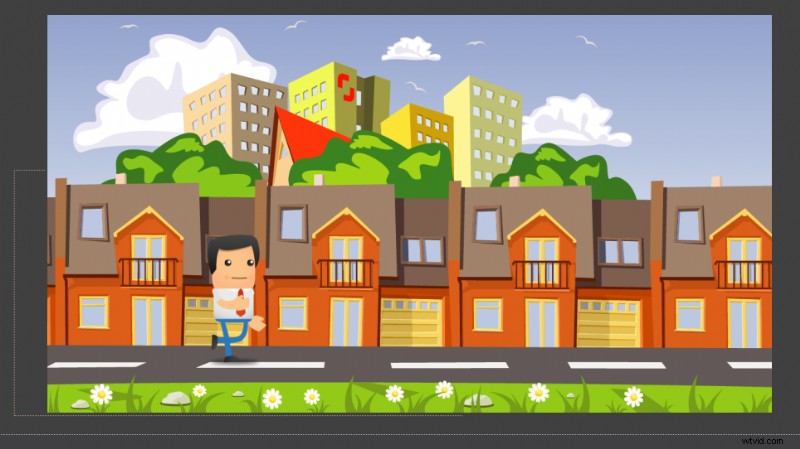
Dat is het! Je loopanimatie is voltooid. Voeg uw karakteranimatiecompositie toe aan elke gewenste achtergrond en animeer de positie van links naar rechts. Ik heb voor deze tutorial een kleurrijke vectorstad gekozen door bijdrager jupeart.
Blijf experimenteren met deze techniek om te zien hoe ver je kunt gaan. De Puppet Tool is een krachtig onderdeel van je animatiearsenaal, en als je het leert beheersen, gaan er nieuwe werelden van mogelijkheden open voor wat je kunt creëren.
Afbeeldingen gebruikt in dit bericht:

 Vind je deze tutorial leuk? Bekijk deze andere geweldige After Effects-lessen van Shutterstock:
Vind je deze tutorial leuk? Bekijk deze andere geweldige After Effects-lessen van Shutterstock: