Als eigenaar van een videobedrijf of filmmaker ben je gek als je geen website hebt. Dit is onze complete gids voor websites voor het maken van video's. Of je nu een filmmaker bent of een videoproductiebedrijf runt, je moet dit lezen.
Dat wilde ik van meet af aan duidelijk maken. Als videoproductiebedrijf of videoprofessional heeft u een website nodig om uw bedrijf onder de aandacht te brengen . Als filmmaker heb je een website nodig om je werk te laten zien en je naam bekend te maken .
Ik ontmoet veel te veel professionals uit de industrie die geen site hebben om hun werk te tonen. Ze geven me altijd visitekaartjes met alleen een e-mailadres op en hebben niet echt een antwoord als ik vraag hoe ik hun werk kan bekijken.
Ik heb deze gids geschreven om elke videograaf, filmmaker of andere film-/videopersoon te helpen een website in de lucht te krijgen en hun werk te laten zien om meer te krijgen werk.
Je moet je waterkoker koken voordat je erin duikt, want dit wordt een zeer gedetailleerd stuk.
Ik wil alle verwarring wegnemen over wat je op een videobedrijfswebsite zou moeten hebben, en een aantal geruchten en verkeerde informatie rechtzetten over wat werkt en wat je niet nodig hebt.
VIDEO WEBSITES MAKEN
Wat zijn websites voor het maken van video's?
Een website voor het maken van video's is een website die het werk van uw videoproductiebedrijf laat zien.
Door een combinatie van opvallend webdesign, goed opgezette contentmarketing en een ingenieus beroep op de zoekalgoritmen van Google via SEO, kunt u een online aanwezigheid creëren die ervoor zorgt dat uw leads binnen blijven stromen terwijl je slaapt.
Het maken van video's is de afgelopen jaren een grote industrie geworden en veel videobedrijven weten niet waarom ze een website nodig hebben om hun werk te laten zien, laat staan hoe ze er een moeten bouwen.
P>
Waarom u een website nodig heeft
Ik zal eerst kijken naar de voordelen van het hebben van een website in het algemeen, en dan kijken naar de branchespecifieke redenen om een website te hebben.
Dit artikel gaat vervolgens in op de exacte stappen om een website te maken en van de grond te krijgen. Ik zal ook diepgaand ingaan op de belangrijkste aspecten die je als videograaf of filmmaker op een website nodig hebt.
Deze gids heeft dus 3 hoofdsecties:
- Redenen voor het hebben van een website als eigenaar van een videobedrijf of filmmaker.
- Hoe maak je een website vanaf de grond af.
- Wat u precies op uw website moet hebben.
Algemene redenen om een website nodig te hebben
– Een eerste aanspreekpunt voor uw klanten of werkgevers . Of je nu je werk als freelancer wilt laten zien, of in dienst wilt treden bij iemand voor een film- of tv-project, een website is het eerste contactpunt met de rest van de wereld.
Natuurlijk geef je ze een visitekaartje, maar daar houdt het niet op. Op uw visitekaartje moet een webadres staan dat geïnteresseerde partijen kunnen bezoeken om meer informatie over u te krijgen. Van daaruit hebben ze uw contactgegevens zoals telefoonnummer, e-mail, enz.
Je kunt veel over iemand vertellen door op hun website te kijken!
– Een plek om je werk te laten zien . Zoals we zullen bespreken, is een van de centrale onderdelen van uw website (en de reden van zijn bestaan) om te laten zien wat u kunt doen - een portfolio van uw werk zou een belangrijk onderdeel van uw website moeten zijn. We zullen hier later uitgebreid over praten.
– Ergens om je persoonlijkheid te demonstreren . Mensen werken graag met mensen zoals zij. Uw website is een kans voor u om uw persoonlijkheid te tonen. Natuurlijk kunnen we niet alles over iemand te weten komen door de manier waarop ze op hun website schrijven, maar we kunnen wel leren wat hen drijft.
Zoals we later in dit artikel zullen bespreken, is een Blog is een geweldige manier om uw persoonlijkheid te tonen, over uw projecten te praten en mensen inzicht te geven in hoe het zou zijn om met u samen te werken.
Of je nu je videodiensten verkoopt als productiebedrijf, of freelance wilt werken als filmmaker, je website geeft je de mogelijkheid om je persoonlijkheid te laten zien wanneer mensen je leren kennen.

Een website als eigenaar van een videoproductiebedrijf
Als eigenaar van een videoproductiebedrijf is uw website de eerste plaats waar u uw verhaal aan een potentiële klant kunt vertellen. Zoals ik heb doorgenomen in de complete gids voor het starten en laten groeien van een videobedrijfssysteem, sturen we onze klanten (hoe we ze ook oorspronkelijk hebben gevonden) naar onze website om meer te weten te komen over de diensten die we aanbieden.
Van daaruit zien we dat klanten naar de Initial Meeting . komen 'voorverkocht' over onze diensten en wat we ze kunnen bieden.
Wat doet een website voor een videoproductiebedrijf:
- verkoopt potentiële klanten vooraf.
- geeft onze contactgegevens.
- laat klanten toe om te communiceren met onze sociale media-accounts.
- fungeert als een 'trechtersysteem' voor het vangen van prospects uit een reeks online (en offline) bronnen.
- laat de klant participeren in het 'verhaal van ons bedrijf' (daarover later meer).
- toont ons werk als videoportfolio.
Een website als filmmaker of andere freelancer
Als freelancer filmmaker, of iemand in een andere rol binnen de industrie, zoals een Director of Photography , Assistent-camera of Producent , zal uw website een integraal onderdeel zijn van hoe u uzelf presenteert aan uw collega's in de film-/tv-industrie.
Als u bijvoorbeeld een Director of Photography bent en op zoek bent naar projecten om aan te werken, heeft u een website met de haspel van uw DP, wat algemene informatie over u en een blog die uw persoonlijkheid laat zien, is een geweldig visitekaartje voor regisseurs en producenten die op zoek zijn naar een DP voor hun project.
Het is ook belangrijk op te merken dat een website niet kan worden weggegooid of verloren kan gaan onder een stapel papieren zoals een cv dat kan!
Wat doet een website voor een filmmaker/freelancer:
- introduceert het werk dat u doet aan een potentiële werkgever.
- krijgt uw naam in de branche.
- fungeert als uw multimedia-visitekaartje.
- gemakkelijk om u en uw contactgegevens (telefoon, e-mail, enz.) te bookmarken voor toekomstig gebruik.
- mensen kunnen verbinding maken met uw sociale media-accounts.
- u kunt uw website-URL gemakkelijk op portals voor het zoeken naar banen plaatsen.
Zoals je kunt zien, is er duidelijk een kruising tussen de redenen om een website te hebben als videoproductiebedrijf en als freelance filmmaker. De rest van dit artikel is van toepassing op beide, maar zal voorbeelden gebruiken met betrekking tot het bouwen van een website als videoproductiebedrijf.
Heb ik echt een website nodig?
Ja, dat doe je zeker.
Ik ken mensen die al een tijd succesvol zijn zonder website en die alleen zakelijke videoklanten boeken via mond-tot-mondreclame.
Maar die mensen ontdekken uiteindelijk de voordelen van een website en komen op het idee.
Een website is een geweldige marketingtool voor u - een echte zeepkist van waaruit u kunt staan en uw boodschap aan uw doelgroep kunt overbrengen.
Iemand een visitekaartje gegeven? Met uw websiteadres erop kunnen ze uw spullen in hun eigen tijd bekijken. Het is er altijd voor hen om uw webadres in te typen en te ontdekken hoe geweldig u bent! En kijk of ze dat zullen doen.
Hoe zet ik een website op?
Het opzetten van een website is makkelijker dan je zou denken. Ik heb een volledige zelfstudie toegevoegd om u van helemaal geen site naar een werkende website te brengen. Ik zal je zelfs leren hoe je je eerste stukjes inhoud kunt krijgen!
Dit zijn de stappen die we gaan nemen:
1. Een domein registreren.
2. Websitehosting krijgen.
3. Jezelf uitrusten met een content management systeem (CMS)
4. Uw pagina's instellen.
5. Je eerste bericht schrijven.
Laten we beginnen met het eerste deel van het proces.
1. Een domein registreren
Op dit punt moet u duidelijk zijn over een naam voor uw bedrijf. Ik bespreek het benoemen van uw bedrijf in het Complete Video Business System gidsen, dus raadpleeg dat artikel als je nog geen naam hebt gekozen.
Voor deze tutorial ga ik je helpen bij het maken van een website voor de (geheel) fictieve Delicious Hippo Video bedrijf. Ik weet het, ik weet het, maar laten we hier wat plezier mee hebben!
Dus hebben we onze groovy naam gekozen (Delicious Hippo Video ), dus nu moeten we daarheen gaan om te kijken of we een domeinnaam voor dit bedrijf kunnen kopen.
Een domeinnaam is het websiteadres dat iemand intypt om een plek op internet te vinden. Dus voor deze site:www.filmlifestyle.com is het domein.
Ik beveel Namecheap ten zeerste aan als kwaliteitsleverancier van domeinen. Hier haal ik al mijn domeinnamen voor mijn verschillende projecten vandaan.
STAP 1 is om u aan te melden voor een Namecheap domeinen-account.

Dus vanaf de voorpagina van Namecheap, waar staat "Vind uw nieuwe domeinnaam", gaan we het domein invoeren dat we zoeken op basis van onze bedrijfsnaam. Als de domeinnaam al in gebruik is, wordt dit aan ons doorgegeven.
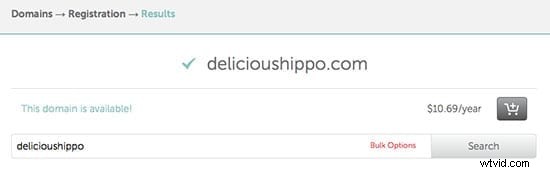
 Je wilt iets korts en krachtigs, dus in plaats van de volledige bedrijfsnaam (Delicious Hippo Video ), ga ik invoeren:delicoushippo.com
Je wilt iets korts en krachtigs, dus in plaats van de volledige bedrijfsnaam (Delicious Hippo Video ), ga ik invoeren:delicoushippo.com
Als u een in de VS gevestigd bedrijf bent, moet u .com achter uw bedrijfsnaam plaatsen. Als u ergens anders bent gevestigd, moet u de domein-ID van uw land gebruiken. Dus voor het Verenigd Koninkrijk zoekt u naar een .co.uk
Oké, ik heb delicoushippo.com ingevoerd en, laag en zie, het is beschikbaar! Waarschijnlijk niet als je deze tutorial niet vroeg leest, want ik weet zeker dat een lezer van dit artikel het zal vegen!

We gaan nu op het pictogram van het kleine winkelwagentje klikken (weergegeven in de rechterbovenhoek van de schermafbeelding).
Dat zal het domein toevoegen aan uw winkelkat.
Klik vervolgens op de rode Bestelling bekijken knop, gevolgd door de rode Bestelling bevestigen knop. Ik zal deze stappen niet doorlopen omdat Namecheap hun volgorde en stijl vaak verandert. U moet inloggen op uw Namecheap-account als u dat nog niet heeft gedaan en de aankoop van uw domein bevestigen.
Je bent nu de trotse eigenaar van een gloednieuw glanzend domein!
2. Website-hosting krijgen
Nu je een domeinnaam hebt, moet je die domeinnaam ergens online laten 'leven'.
We gaan Hostgator gebruiken als hostingprovider voor onze website. Ik gebruik ze al jaren voor al mijn websites en het is een solide en betrouwbare oplossing, waarvan de klantenservice fantastisch is.

Ik ging een handleiding schrijven voor het opzetten van Hostgator zoals ik Namecheap hierboven deed, maar toen vond ik deze uitstekende video-walkthrough om Hostgator vanaf de grond op te zetten.
De video hieronder leidt je door:
- het openen van een Hostgator-account.
- uw hosting instellen.
- de nameservers toevoegen aan Namecheap.
- je domeinnaam toevoegen aan je Hostgator-pakket.
Klinkt lastig? Het is gemakkelijk - bekijk nu de video:
Je hebt nu je domeinnaam en je hosting gesorteerd. Laten we verder gaan!
3. Jezelf uitrusten met een Content Management Systeem (Cms)
Nu we ons domein en onze hosting hebben, hebben we de ruwe contouren van onze website. Zie dit als het bouwen en betrekken van een huis:
- Uw domeinnaam is als de straat waar uw huis aan staat.
- Uw hosting is de bouwsteen van het huis.
- Uw inhoud (de berichten en pagina's van uw site) zijn de spullen die u in huis heeft.
- Dus een Content Management Systeem is als de planken, boekenkasten en kasten die je in huis hebt. Het is waar je je inhoud in opslaat.
Een Content Management Systeem (CMS) is een stukje software waarmee je de website zelf bouwt. Ik raad je aan om WordPress als je CMS te gebruiken. WordPress is een online software die wordt geleverd met uw Hostgator-account - u hoeft deze alleen maar te activeren.
Er is veel geschreven over WordPress en er is een reden waarom een groot percentage van alle websites in de hele wereld WordPress gebruiken – omdat het geweldig is!
Met tools zoals WordPress is het maken van een website niet langer alleen binnen het bereik van internettechneuten die alle kaarten in handen hebben - u kunt het nu zelf doen! Alles is vrij eenvoudig als je WordPress gebruikt.
STAP 1 :Zoals ik al zei, WordPress wordt gebundeld met uw Hostgator-account, waardoor het voor u gemakkelijk is om uw website in een mum van tijd uit te schakelen. Ik vond deze geweldige video, gemaakt door Hostgator zelf, die precies uitlegt wat WordPress is en hoe je snel aan de slag kunt:
STAP 2 :Oké, je weet wat WordPress is en hoe handig en gebruiksvriendelijk het is om te gebruiken. Volg nu deze video om het in een mum van tijd op uw domein in te stellen:
STAP 3 :Dus je hebt WordPress geïnstalleerd. Voor de laatste STAP in deze sectie gaan we leren hoe we WordPress kunnen aanpassen en laten werken zoals we willen:
Merk op dat deze walkthrough-video's die ik heb gevonden overal een fotografiewebsite als voorbeeld gebruiken. Best handig!
Tijd om door te gaan naar het volgende gedeelte...
4. Uw pagina's instellen
Elke website heeft pagina's en berichten nodig. Ik zal eerst uitleggen wat pagina's en berichten zijn, zodat u hun betekenis in het algemene websitebeeld begrijpt en hoe ze zich verhouden tot elkaar en andere delen van uw website. Ik zal dan precies laten zien hoe je ze kunt maken met behulp van de geweldige Hostgator-video-walkthroughs.
– Pagina's vormen de ruggengraat van uw website. Dit zijn de belangrijkste onderdelen van uw site. Wanneer u een website of blog bezoekt die u leuk vindt, ziet u bovenaan de pagina een 'menubalk' met zaken als Over , Contact , Blog , enz. Dat zijn pagina's.
Een website kan zoveel pagina's hebben als je wilt en ze hoeven natuurlijk niet allemaal in de menubalk te staan.
– Berichten zijn normaal gesproken secundaire onderdelen van uw site - u kunt ze beschouwen als het jongere broertje van de pagina's op uw site. Ze zijn normaal gesproken minder belangrijk voor uw website, maar nog steeds erg belangrijk.
Het meest voorkomende gebruik van berichten op een website is in de vorm van artikelen op een blog.
De volgende video in de serie die laat zien hoe u uw website maakt, behandelt het maken van Pagina's .
Ik ga later in deze zelfstudie precies in op wat voor soort pagina's uw website voor videoproductiebedrijf zou moeten hebben, dus maak u geen zorgen. Bekijk voorlopig deze video en stel je pagina's in.
5. Je eerste bericht schrijven
Nu we Pages hebben behandeld, gaan we naar Posts. Elke kwaliteitswebsite heeft zowel pagina's als berichten nodig . Zoals ik later in deze tutorial zal bespreken, zou een website van een videoproductiebedrijf een prominente blog moeten hebben die laat zien wat je hebt gedaan en wat voor waarde je potentiële klanten kunt toevoegen aan hun projecten.
Bekijk deze video hieronder over het opzetten van je blog en het schrijven van je eerste bericht en we zullen het daarna bespreken:
Nu je hebt geleerd hoe je je eerste bericht schrijft met WordPress, is het een fluitje van een cent om je eerste stukje inhoud te krijgen. Dit zijn de ACTIESTAPPEN om precies dat te doen:
1. Van de Posts sectie van WordPress aan de linkerkant, selecteer Nieuwe toevoegen . U krijgt een blanco pagina te zien. Christopher Guest zei:"Blanco papier is intimiderend. Het is dat schattige meisje op het bal en je hebt alle moed nodig om haar ten dans te vragen.'
Maar het zal niet intimiderend zijn, want we zijn gewapend met een goed begrip van waar ons bedrijf om draait.
2. Schrijf je eerste bericht als een Inleiding tot je diensten . Houd het kort en krachtig. Het moet vriendelijk en uitnodigend zijn. Je spreekt rechtstreeks met je doelgroep over je videodiensten en wat je aanbiedt.
3. Je kunt overal een foto (of meer) in je bericht opnemen door op Media toevoegen . te klikken knop bovenaan het venster waarin u schrijft. Van daaruit kunt u een afbeelding uploaden vanaf uw computer.
4. Als je klaar bent met je introductiebericht, klik je op de knop Publiceren onderaan rechts bovenaan.
5. U heeft zojuist uw eerste stukje inhoud op uw website gepubliceerd. Voel je je goed?
Uw website – een overzicht van wat u nodig heeft
In dit deel van de tutorial ga ik precies bespreken wat je nodig hebt op je videobedrijfswebsite, hoe deze eruit moet zien en enkele van de coole dingen die je kunt toevoegen zodra je de basis onder de knie hebt.
Een van de belangrijkste aspecten van uw website zou een sectie moeten zijn voor Voorbeelden van uw werk . Hier kunt u pronken met uw digitale genialiteit zodat de hele wereld het kan zien! Zoals we hebben besproken, is een van de belangrijkste redenen om een website voor uw videobedrijf te hebben, de presentatie van uw videowerk.
Er zijn tal van bronnen voor het maken van een kwaliteitswebsite. Zoals ik eerder al zei, is mijn aanbeveling de fantastische WordPress.
Er zijn inderdaad alternatieven zoals Joomla en Drupal. Misschien wilt u die uitproberen en uw kilometerstand kan variëren. Voor mij is het helemaal WordPress.
Dit deel van de tutorial over het opzetten van uw website is een uitgebreide en herziene versie van een sectie in mijn Complete Video Business gidssysteem hier.
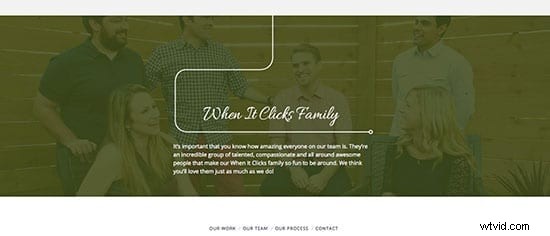
Opmerking :Als ik dit gedeelte doorneem, gebruik ik het voorbeeld van When It Clicks, een in Dallas gevestigd bedrijf voor huwelijksvideografie (en fotografie). Ik moet er waarschijnlijk op wijzen dat dit niet mijn bedrijf is (dat zou een beetje belangenverstrengeling zijn), dus ik heb een in de VS gevestigd videografiebedrijf genoemd waarvan ik denk dat het de dingen heel goed doet.
Ik zal hieronder screenshots van hun site opnemen. Het is een zeer interactieve site, dus het is het beste om deze te bezoeken en te zien wat er mogelijk is met uw website, aangezien een screenshot u maar zoveel kan laten zien.
Laten we beginnen met de essentiële onderdelen die uw website moet hebben:
Een opvallende en levendige homepage
Uw startpagina moet uitnodigend zijn en wat u doet in duidelijke en beknopte taal opmaken. Je moet korte verklaringen opnemen over wat je doet, evenals kleurrijke foto's van een deel van je videowerk (dit is een bonus, je kunt altijd afbeeldingen gebruiken van een online stockbeeldwinkel - iStock is goed).

Zoals je kunt zien in het bovenstaande voorbeeld van When It Clicks , de startpagina is levendig en aantrekkelijk voor hun doelmarkt - bruiden. Er is een mooie afbeelding vooraan en in het midden en de tekst leidt naar binnen met een korte beschrijving van hun filosofie. De schermafbeelding snijdt de rest van de tekst af, maar er is meer hieronder.
Het menu is eenvoudig en beknopt en geeft de gebruiker niet te veel dingen om op te klikken. Dit is goed, want het leidt de gebruiker zorgvuldig naar waar ze willen dat ze gaan.
Te veel websites hebben een over-the-top aantal menu-items, wat navigatie onhandig en verkeerd gericht maakt. U wilt een paar menu-items hebben die uw potentiële klant precies daarheen leiden waar u ze wilt hebben .
Een charmante pagina over ons
Voeg opnieuw een meer gedetailleerde beschrijving van u en uw diensten toe. U kunt uw Elevator Speech . opnemen hier, waar we het in een andere gids over hadden.



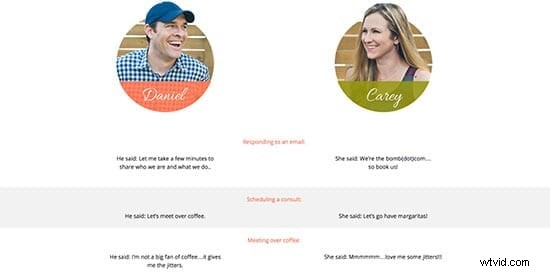
Ik heb een paar screenshots toegevoegd om te laten zien wat een goede Over ons pagina eruit ziet. Op deze site kan de gebruiker gemakkelijk naar beneden scrollen om meer informatie te krijgen en de informatie over het bedrijf is kort, beknopt en efficiënt. De lettertypen zien er aantrekkelijk uit en de foto's van het team zelf personaliseren de gebruikerservaring.
Het lijdt geen twijfel dat je te maken hebt met een professionele en vrolijke groep mensen. Er is ook goed gebruik van humor in het gedeelte waar de verschillende meningen van de twee oprichters op speelse wijze worden uitgelegd.
Dit is een belangrijk punt:veel plezier met je website – het is niet nodig om al te serieus te zijn . Bezoekers van uw site, vooral de markt waar When It Clicks zich in bevindt, willen niet iets overdreven zakelijk en allesomvattends serieus - daar hebben ze de websites van hun werkgevers voor!
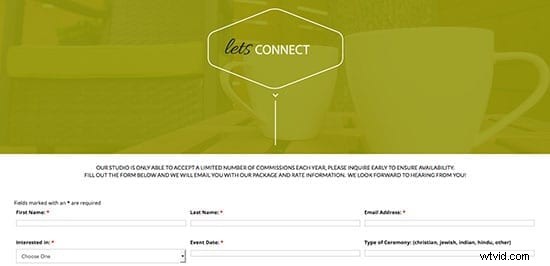
Een beknopte contactpagina
Een Contactpagina is een integraal onderdeel van uw zakelijke inspanningen, omdat het een contactmethode is voor vragen die uw kant op komen. Het is een plaats waar al uw contactgegevens kunnen worden weergegeven.
Voor de meeste videobedrijven is het contactformulier op een website het eerste aanspreekpunt en de eerste stap naar het genereren van een Initiële Vergadering met de potentiële klant.
Als u uw website maakt met WordPress, kunt u gratis plug-ins krijgen waarmee u een contactformulier op uw website kunt plaatsen. Dit geeft mensen de mogelijkheid om hun naam, e-mailadres en een bericht aan jou in te voeren. Dit wordt vervolgens rechtstreeks naar uw e-mailadres gemaild.
Wat ik graag doe, is dat mijn contactformulier rechtstreekse e-mails naar mijn persoonlijke e-mailadres (doorgestuurd vanuit mijn zakelijke e-mail) heeft, zodat ik de e-mails op mijn telefoon kan ophalen. Het is een fijn gevoel om een dagje weg te zijn, binnen te komen en op mijn telefoon te kijken en een paar nieuwe vragen in mijn inbox te zien verschijnen.
Je zou hier ook je telefoonnummer en adres moeten hebben (het zou ook in de voettekst van je andere pagina's moeten staan). Uw adres en telefoonnummer hetzelfde houden, waar u uw bedrijf ook op internet vermeldt, is essentieel om de kracht van uw lokale SEO-inspanningen te maximaliseren.
Laten we eens kijken naar een screenshot van de contactpagina op When It Clicks:

De schermafbeelding snijdt de rest van het contactformulier hier af, maar het is een vrij gedetailleerd formulier voor mensen die specifiek naar een bruiloft vragen. Uw formulier hoeft niet per se zo gedetailleerd te zijn. In feite hebben contactformulieren met minder invoervelden statistisch gezien meer vragen.
Merk ook op dat ze hier een uitnodigend uitziende afbeelding van twee kopjes koffie bevatten. Wat is een betere manier om uw potentiële klant te interesseren voor een eerste ontmoeting dan om binnenkort een ontspannen kopje koffie voor te stellen?
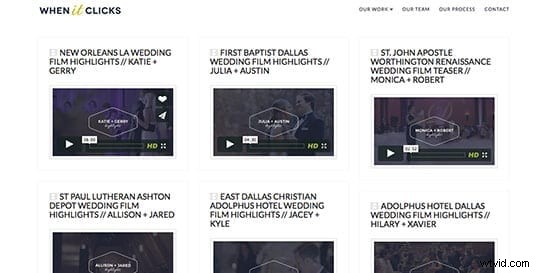
Een verbluffend mooie voorbeelden/Onze werkpagina
Dit is zo belangrijk. Ik raad niet alleen aan om prominente YouTube- en Vimeo-video-accounts te hebben om je videowerk op te laten zien, maar ook om een Voorbeeldenpagina te hebben. op uw site is de genadeslag om te laten zien wat u precies kunt doen voor een potentiële klant.
Met WordPress-plug-ins kun je je voorbeeldpagina zo instellen dat ingesloten video's worden gelinkt vanuit je YouTube- of Vimeo-accounts.

In de bovenstaande schermafbeelding van When It Clicks , je kunt zien dat ze een aantal voorbeelden van hun videowerk hebben opgenomen. Deze openen zich in een zogenaamde 'lightbox', waar de video groot wordt uitgevouwen en vooraan en in het midden op het scherm wordt afgespeeld wanneer erop wordt geklikt.
Er zijn nog veel meer voorbeelden op hun site, de screenshot legt ze niet allemaal vast. Wees kort en efficiënt met uw titels en beschrijvingen op deze pagina - u hoeft hier niet langdradig te zijn. En vergeet niet om je beste werk bovenaan te houden , want dat zijn de video's die het meest worden bekeken.
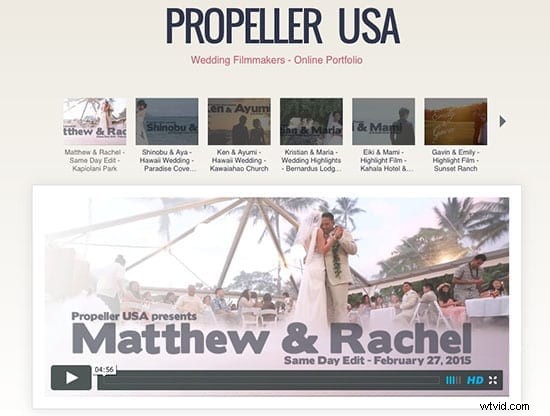
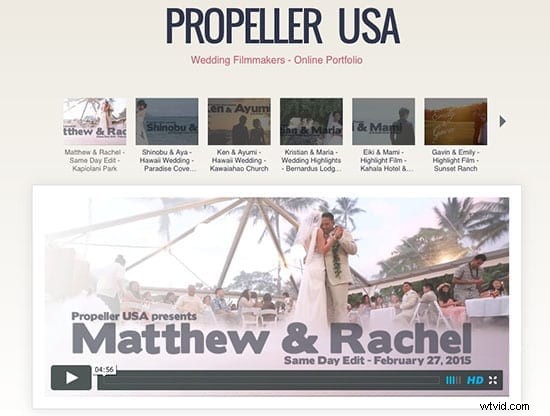
Hier is nog een geweldig voorbeeld van een ander videoproductiebedrijf:

Ik hou echt van wat Propeller USA heeft gedaan met hun voorbeeldpagina. Elk van de kleine miniaturen op de carrousel wordt uitgevouwen tot een streaming Vimeo-video in het midden en het is gemakkelijk te vergroten tot een weergave op volledig scherm.
Een adembenemende blog
Dit wordt door veel videobedrijven als een optionele extra beschouwd, maar ik raad je aan om vanaf het begin goed na te denken over het hebben van een blog op je site.
Dit heeft alles te maken met het opzetten van u als autoriteit in uw vakgebied, en een blog stelt u in staat artikelen te schrijven over uw branche en wat u voor klanten kunt doen .
Naast deze dingen kun je je blog ook gebruiken om coole shoots en projecten te bespreken waar je recentelijk aan hebt gewerkt. Voeg hier zowel video als foto's van de dag toe om van de ervaring een totale onderdompeling in multimedia te maken.
Ik besloot al vroeg om een blog op de website van mijn videoproductiebedrijf op te nemen en ging door en ondernam actie. Een paar dagen later werd ik gecontacteerd door een bruidscliënt. Toen ik haar ging ontmoeten, was een van de eerste dingen die ze zei, hoe onder de indruk ze was van mijn blog en hoe het echt liet zien dat ik weet wat ik doe.
Het was een geweldig gevoel, want ik had de blog letterlijk pas een paar dagen voordat ze hem zag toegevoegd. Ik had drie artikelen op één dag toegevoegd om het het gevoel te geven dat ik er al een tijdje was. Na haar opmerkingen was ik ervan overtuigd dat bloggen een belangrijk onderdeel is van het algemene beeld van een videobedrijf .
Zoals ik al zei, met een blog kun je opvallen als autoriteit in je branche. Die videoproductiebedrijven zonder blog op hun websites worden achtergelaten.
3 extra pagina's die u waarschijnlijk (uiteindelijk) nodig zult hebben
Er zijn nog een paar Pagina's die u hoogstwaarschijnlijk aan uw site wilt toevoegen naarmate u vordert met uw videobedrijf, en ik voeg ze hieronder toe.
Om welke reden dan ook (en ik zal de redenen in elke subsectie hieronder noemen), heb je deze pagina's misschien niet vanaf het begin nodig op je website, maar het zijn geweldige extra's die een kers op de taart kunnen zijn van je goed gemaakte stukje internet.
Een pagina met getuigenissen/recensies
De redenen waarom je dit paginatype waarschijnlijk niet vanaf het begin nodig hebt, zijn vrij eenvoudig:als je voor het eerst begint, heb je geen getuigenissen.
Wanneer u uw eerste getuigenissen van tevreden klanten krijgt, moet u een pagina opnemen waarop ze worden getoond.
Als u niet op de hoogte bent, is een testimonial een soort recensie van uw werk die een klant schrijft nadat hij met u heeft samengewerkt. In deze gids wordt uitgelegd hoe u klanten om een getuigenis kunt vragen nadat u met hen heeft samengewerkt.
Dus hoe moet een pagina met testimonials/reviews eruitzien ?
Eerst zal ik je vertellen hoe het er niet uit zou moeten zien:muren van tekst waar je eenvoudig e-mails van klanten rechtstreeks naar je website hebt gekopieerd en geplakt.
In het ideale geval wilt u een mooie foto van uw glimlachende klant opnemen naast hun vreugdevolle goedkeuring van uw uitstekende werk. Het spreekt natuurlijk voor zich dat u hun toestemming moet vragen voordat ze hun foto toevoegen (en hun getuigenis!) op uw website.
Ook hier een belangrijke opmerking :u hoeft hun gehele . niet op te nemen getuigenis. Sommige getuigenissen kunnen lang zijn (als je je werk goed hebt gedaan!) en hoewel je tranen in je ogen krijgt als je lees het, bezoekers van uw site kunnen maar beter de beste fragmenten van elke getuigenis krijgen.
Dus je hebt een fragment van hun getuigenis. Je hebt hun lachende foto. Je zou een kader rond elke getuigenis kunnen plaatsen en het een beetje opfleuren. Aan jou.
Een belangrijk punt hierbij is dat uw Testimonials pagina mag niet oververzadigd zijn met getuigenissen. Dit is een maar al te vaak gemaakte fout die veel eigenaren van videobedrijven maken. U wilt een bezoeker van uw site niet overweldigen. Houd in plaats daarvan uw site actueel (dat is een thema in dit hele artikel, toch) en houd uw beste getuigenissen bij.
Draai nieuwe binnen wanneer je fantastische nieuwe aanbevelingen krijgt. Ik denk dat 5-10 een flink aantal getuigenissen is om te laten zien , maar je moet beginnen ze op je site te publiceren zodra je je eerste 3 hebt . Drie lijkt een getal te zijn dat de meeste mensen vertrouwen.
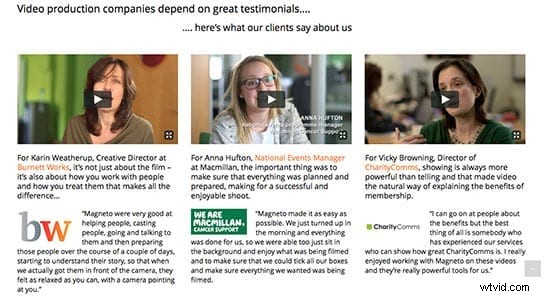
Laten we eens kijken naar een goed voorbeeld van een Testimonial-pagina. Dit is een screenshot van de testimonials-pagina van MagentoFilms. Zoals je kunt zien, doen ze veel dingen die ik hierboven heb beschreven:

Ze hebben niet alleen prachtig gepresenteerde, schriftelijke getuigenissen in dozen, maar ze bevatten ook videogetuigenissen voor extra sociaal bewijs . De logo's van de bedrijven, evenals de links naar die bedrijven, vergroten het sociale bewijs en de legitimiteit van wat we zien.
Goed gedaan, MagentoFilms.
Een prijssectie
Dit is een lastige voor veel eigenaren van videobedrijven om hun hoofd rond te krijgen. Moeten ze een lijst met hun prijzen opnemen of moeten ze mysterieus blijven?
Voor veel videobedrijven stelt het tonen van prijzen een potentiële klant in staat om price shopper te spelen en spring voorbij de inherente waarde van hun diensten door alleen op prijs te winkelen. Zoals we ontdekten in het marketinggedeelte van het Video Business Guide-systeem , we willen onze diensten niet alleen op prijs presenteren, en we willen ons zeker niet in een positie plaatsen om met anderen te concurreren op prijs.
Dat is een slechte zaak.
Dus om het prijsvraagstuk te vermijden, raad ik je aan om een Prijs . te maken pagina op uw site, maar laat deze niet te duidelijk gelabeld zijn (zoals in, niet op de 'menubalk' van uw website). Dit vermijdt het probleem van de prijsjager, maar u kunt er toch naar linken voor geïnteresseerde partijen die u een vraag over uw prijzen kunnen e-mailen.
Ik heb gezien dat een paar videobedrijven veel succes hebben met een downloadbare pdf van hun prijzen . Dit werkt geweldig, of je nu in de bruiloftsvideografie werkt, de promo's voor de lokale bedrijfssector of een andere dienst doet.
Let’s look at a good example of Pricing done well:

I really like how Propeller USA do their Pricing. They list a complete breakdown of their different packages, but don’t include exact prices, instead leaving a generic “packages start at $2,400” statement. They include a Contact Us link by their packages, which I’m sure gets lots of enquiries.
This is a great use of tantalizing presentation of an offer with a ‘takeaway.’ I don’t know Propeller USA’s numbers, but I bet they are doing well with this Pricing style.
An Areas Covered Section
This option for a page is a little more open-ended. Most video companies will primarily target a certain geographic area, whilst most likely being open to working elsewhere, too.
A great idea for indicating where you’d prefer to work is to include a section of your website that you might call Areas Covered or something similar. This could be one page, or a dropdown menu with multiple locations listed, where each location has its own separate page.
The benefit of having these separate location related pages is huge for SEO. We touched on SEO (Search Engine Optimization) briefly earlier on. You can ‘target’ local keywords and including them will get you ranking high for those search terms in Google and other search engines.
What does this mean in practice?
Well, say you were a video production company in Buffalo, New York who service business owners looking for promo videos in the local area. You’d want to target search terms like:
‘buffalo video production’
‘buffalo videography’
‘video company buffalo’
Targeting these kind of terms allows your site to be more easily found when people search a search engine like Google for it, as the above are the kind of search terms business owners in Buffalo might use to find your video production service .
So, in this example, you’d have an Areas Covered section of your site and have a page titled ‘Buffalo Video Production ‘ and then you’d have pages based around other nearby towns and cities that you want to target your services at.
This is quite a basic overview of just one aspect of SEO and it’s something that’s forever evolving and changing over time. It’s something I’ll definitely be going in-depth with in a future tutorial.
For now, here’s a cool video that explains what SEO is in modern terms:
Now that you’re up to speed on SEO (if you weren’t already) let’s look at…
Some Key Non-Page Pieces That Your Website Should Have
Yes, you don’t necessarily need these things from the get-go, like you do the key Pages I described above, but they’re certainly the icing on the proverbial cake of all video making websites.
Social Icons Everywhere
We live in a social media world these days. For better or worse. Whatever your thoughts are on social media, you can’t deny its prevailing availability just about everywhere and with every kind of business imaginable.
You should have social icons in lots of places on your site. Most WordPress themes allow for fairly simple integration with social media, where you add the URL of your Facebook, Twitter, Google+, etc accounts and they show up as icons on your site.
You can also consult the wealth of WordPress plugins to find a solution that does exactly what you want. There really are tonnes van hen. The one I use in the right hand sidebar of this site is called Easy Social Icons.
By having social media icons all around your site, you ensure that visitors can do three main things:
- they can contact you easily by following the social media icon and finding your presence on Facebook, Twitter, etc. In this way you can “carry on the conversation” as the social media pros say.
- they can share your posts, pages and offers with their friends on their own social media channels.
- they can direct other people to your social media.
An Email Newsletter
I’m sure you’ve heard about this email marketing thing that is all the rage on the internet these days. Is al een tijdje. If I’ve done things right, you’ve probably seen my Newsletter mentioned on this site a lot. By the way, if you haven’t already, you should really subscribe to that now.
The thing is, people are using newsletters to market to clients these days, but we’re not talking about your old-fashioned style hand printed newsletter with the 1970s clipart!
Newsletters aren’t dead because nowadays business-people can leverage email marketing tools to send their newsletters out to a list of potential clients.
In internet language, you often here something along the lines of:“The money’s in the list .”
This is very true. Throughout the decades, the top businesses have come to understand that having a customer list is key to their success in business and marketing. When the internet came along, it just made that easier with email marketing.
Here are a couple of email marketing solutions that I recommend:
- Aweber – a paid solution, but one that is very solid as far as what it can do. They do offer a free trial, too.
- Mailchimp – has a free option if you have under 500 people “on your list,” as well as a more feature filled paid option.
So how does this work in practical terms for our video business marketing and selling?
With an email marketing solution, you add client’s email addresses (with permission) when they contact you. In the trade parlance, this is known as a ‘warm email list.’ From there, you have a newsletter that you email out to your prospects, say, once a month, once a quarter – whatever works for you.
So what does the newsletter need to contain?
It doesn’t need to be too fancy, just a few pages of what you’ve been up to in your video business. Who you’ve been working with and what kind of shoots you’ve been doing. You can even cut-and-paste the articles from the blog on your website and include them in your newsletter (you do have a blog, right?)
If you have two target audiences in your video business (say wedding videography and local business promo videos), you should have a separate newsletter for each . The email marketing solutions mentioned above allow you to have multiple lists, a list for each type of prospect.
Further, you can have a ‘prospects email list’ and a ‘clients email list.’ You’ll most likely want to be marketing different to brand new prospects on your list compared with those who’ve already brought from you before.
Email marketing has revolutionized how we sell our video services. It’s an amazing and efficient way of keeping in touch with prospects and clients. We’ve already learnt that communication and networking is key in this game, right?
A newsletter is also key for client reactivation , which is the process of renewing a working relationship with a client you’ve done business with before.
Never forget:a client you’ve worked with before is more likely to work with you again compared with a brand new prospect .
Don’t just take my word for it, here’s Jeff Walker (a massive name and all-round cool guy in the internet marketing world) on email marketing and how it can positively affect your business:
Opt-in boxes/popups
Now that I’ve mentioned Email Newsletters , I need to mention Opt-in boxes and popups . Remember I directed you to this page a few paragraphs ago? Well that page contains a rather prominently displayed opt-in box. There’s also one at the bottom of this very page.
Opt-in boxes come in all shapes and sizes. Here’s mine:

My opt-in, for the uninitiated . It works, try it !
An opt-in box is a tool that enables you to ‘capture’ a visitor’s email address, which is then (automatically) added to your Email Newsletter list. It’s called an opt-in box because a visitor is “opting into something.”
The automatic part is where the above-mentioned services like Mailchimp and Aweber come in. If we just had a Contact form and had to do everything manually by hand, then we’d be overworked, stressed and have very sore fingers.
As well as opt-in boxes, you have popup boxes . In this context, a popup box is a popup that contains an opt-in box. Popups usually leverage the power of WordPress (and some internet code) to generate the popup using a ‘lightbox.’
It all sounds rather confusing when I type it out, but you probably would have seen one on this very website. Popups got a bad rep in the internet Wild West days of the late 90s, but not all popups are created equal. Some deliver really good value to the visitor.

Press/As Featured On artwork
This is one that you probably won’t need to add to your website right from the start, but it’s one that expands your social proof massively.
You would have seen this on sites around the internet – essentially, you have a section showing the logos of sites that you’ve been featured on. This can be achieved in a variety of ways, the most popular is something like this:
You’d have a section of one of your Pages with AS FEATURED ON as a title and then an image like this:
 You don’t need to reserve this only for when you eventually hit it big and get featured in the New York Times or something. It doesn’t need to just be the big sites. In fact, looking for quality and relevant sites within your niche is a great way to build up your social proof.
You don’t need to reserve this only for when you eventually hit it big and get featured in the New York Times or something. It doesn’t need to just be the big sites. In fact, looking for quality and relevant sites within your niche is a great way to build up your social proof.
Now, there are many ways to do this and you can just hold out for when a big site features your work, if you want – say, a major videography magazine picks up one of your videos for syndication, or you get a write-up in a major trade journal or something.
However, I’m going to show you a shortcut method below for achieving a similar social proof affect without having to wait around for the big boys to find you!
For example, say you’re in the wedding videography industry. You can add your business listing (just info about your business with a link to your website) on one of the many wedding directory sites. Lots and lots of these are free and there’s some quality paid ones, too.
Once you’ve added your listing to a directory, guess what? You’ve been featured on that website and you can use their (socially proofed) logo in your As Featured On section.
Believe me – brides will know and respect these quality directory sites, so showing that you’re featured on them is a great show of social proof for your video business.
So, those ACTION STEPS again:
1. Find quality and relevant directories within your industry.
2. Add your business listing to those directories.
3. Create an As Featured On section on your website (on your homepage is good) and add the directory’s logo. These sort of directory sites always have logos that they encourage you to share, as it results in more exposure for them.
Oh, and here’s a quick shortlist of some great wedding industry directories that you might want to add your business on and then include them in your As Featured On section (bride tested, Filmmaking Lifestyle approved):
- The Knot (USA based)
- WeddingWire (Worldwide)
- Rock n Roll Bride (Worldwide)
- Hitched (UK based)
- Guides for Brides (UK based)
What You Don’T Need On Your Website
Okay, I thought I’d have some fun with this and show some of the things you really shouldn’t have on your website. I know, I know – but it’s late and I’ve been working hard on this article, so we’re going to have a bit of fun at the end.
Here are some things your website would feel self-conscious about having on it:
Early 2000s Altavista/Geocities style Backgrounds
If you’re old enough to remember this, just reading the subheading above will be enough to jog those awful memories.
Back when ‘chat rooms’ were still exceptionally cool and you’d look forward to sneaking into them during your computing classes at high school in 2001, Altavista and Geocities were the big names in web design.
I say “awful,” but I kinda have fond memories of these kind of sites. There’s actually many places online that collect this type of history.
Still, it’s a really good idea to avoid your site looking like one of the Altavista or Geocities ones. Even though I’m still personally quite nostalgic when I see them, they’re really not great sales tools!
Cheesy Russian Wedding Video Clips
Have you seen this clip yet? Before you watch this clip and read up about the stir is caused, I’ll just politely note that if you’re in the wedding videography business, you don’t want your wedding video clips looking like this:
Over The Top Use of Animals
Yes, for some odd reason that’s never quite been summed up in ordinary parlance, people on the internet (read:everyone) have a strange fascination with animal pictures.
Now, I’m as big a fan of animals as the next person, but some people just take it way too far.
You definitely don’t need animals pictures all over your website, and you especially don’t need tiled animal pictures (like I see in some places):

In Conclusion:The Importance of Video Making Websites
I hope this guide has helped you formulate your plans for what you want your video business website to be if you don’t yet have one, or help you envision a more complete vision if you already one.
Some of these components are more key than others, and I’ve tried to indicate that throughout. There are some pages your website just can’t do without and some that are more “when you get bigger you’ll need them.”
I wanted to write a basic to intermediate article about building a website for a video business, because I know that so many video professionals out there don’t yet have a website, or the knowledge to build something quality. I didn’t think this article would turn into the 7,000+ word monster it has!
I appreciate that some people are beyond the basic website point and are looking for more advanced concepts, so I definitely plan to expand on a lot of these ideas and I’ll be writing in-depth articles in the future on topics like:Search Engine Optimization (SEO) , Social Media for video business, Email/Newsletter Marketing , the psychology of a visitor on your video business website, etc.
If this article has been helpful to you, or you have thoughts or questions, please drop me a comment in the comments section below. It’ll help the community here.
This article on video making websites has really been a lot of work and a large undertaking. I’d really appreciate it if you’d:
- Post this guide on videography, filmmaking and related forums/message boards.
- Share this guide with friends on social media (the buttons just below this article make sharing easy).
- Write about this guide on your blog and include a link.
- Leave a comment below.
Thanks for reading!
