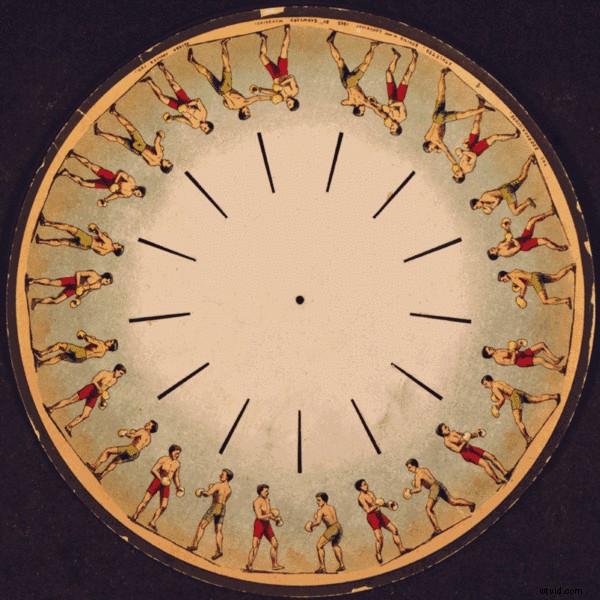
In juni 1833 verscheen er een vreemd woord in de Franse krant Le Figaro . Uitgevonden door de Belgische natuurkundige Joseph Plateau, was (en is nog steeds! ) een apparaat dat, wanneer het door een menselijke gebruiker wordt gedraaid, statische beelden omzet in bewegende beelden...

Dit veroorzaakte niets minder dan een sensatie bij het 19e-eeuwse publiek, voor wie de illusie van beweging pure magie moet hebben geleken.
Mensen stroomden toe om de technologie te bekijken, en al snel werden phenakistiscopen in grote aantallen geproduceerd en commercieel verkocht.
De fenakistiscoop sprak niet alleen de publieke verbeelding aan, maar veroorzaakte ook een golf van publieke fascinatie voor beweging die langzaam maar zeker zou leiden tot wat we nu animatie en motion graphics noemen.
Natuurlijk was de beweging zelf de belangrijkste aantrekkingskracht. Maar het feit dat de menselijke gebruiker die beweging onder controle had, moet ook een rol hebben gespeeld.
Als soort houden mensen van spelen en interactie - het idee dat onze input de wereld om ons heen manipuleert, is een aangeboren onderdeel van onze ingebakken nieuwsgierigheid.
En het is grappig, want precies hetzelfde principe geldt voor een nieuw en fascinerend fenomeen in de wereld van webdesign:de opkomst van de micro-interactie.
Wat is een micro-interactie?
In wezen - een beetje zoals de fenakistoscoop - is een micro-interactie een moment van geanimeerde interactie tussen een gebruiker en een website. Ze kunnen zo subtiel zijn dat je ze nauwelijks opmerkt, maar deze kleine animaties veranderen saaie, alledaagse acties in heerlijke, gedenkwaardige momenten.
Denk aan de geanimeerde 'thumbs-up' als je een bericht op Facebook leuk vindt. Of de ‘shake’-animatie wanneer je je wachtwoord verkeerd invoert.
Net als de fenakistoscoop:we manipuleren iets 'statisch' en verwonderen ons als het door beweging tot leven komt.
In dit artikel gaan we 15 geweldige voorbeelden geven om je te inspireren. Bekijk ze!
1. Snelheidsmeter (Snelheidstest)
Speedtest is een eenvoudige maar krachtige tool die - hoewel het misschien geen prijzen wint voor creatieve naamgeving - zeker de service levert die je zou verwachten!
Het testen van uw internetsnelheid kan enkele seconden tot enkele minuten duren, dus het is belangrijk dat de gebruiker weet dat er iets aan de hand is zodra hij de test start.
Deze micro-interactie heeft een ‘snelheidsmeter’ die laat zien hoe de snelheidstest verloopt, evenals een soort voortgangsbalk bovenaan het scherm die visualiseert hoe lang het nog duurt. Uiteindelijk wordt het resultaat weergegeven zodra de test is voltooid.
Deze micro-interactie geeft de gebruiker een glimp van de technische details die achter de schermen plaatsvinden, en is indrukwekkend, gedenkwaardig en boeiend. Het alternatief – misschien een ‘Een ogenblik geduld’-scherm gevolgd door een nummer op het scherm na een minuut of zo – zou duidelijk lang niet zo indrukwekkend zijn. Mensen kunnen ten onrechte aannemen dat er niets aan de hand is en vertrekken voordat de test is voltooid.
2. Vergrendelscherm (RememBear)
Als jij het soort persoon bent dat wachtwoordherinneringen moet sturen telkens wanneer je inlogt op elke site die je gebruikt, zou je waarschijnlijk een tool als RememBear kunnen gebruiken!
Dit is een app die je wachtwoorden opslaat en automatisch voor je invult. Het is een app die eenvoudig genoeg is, maar de echte onderscheidende factor is de geweldige branding - zoals je zou verwachten van de 'Bear'-component in de naam, zijn ze zwaar gebrandmerkt rond een schattige beer-mascotte.
U moet één enkel wachtwoord onthouden om in te loggen op RememBear en toegang te krijgen tot al uw andere inloggegevens. Inloggen is meestal een behoorlijk alledaagse ervaring - maar RememBear maakt het superleuk door de beer-mascotte te laten kijken hoe je erin gaat. Hij wordt rood als je het fout hebt – en groen als je correct inlogt. Dit maakt het hele proces zoveel effectiever.
3. Autoconfigurator (Porsche)
Laten we eerlijk zijn; een Porsche is geen gewone auto. En het ontwerpen ervan zou geen gewone ervaring moeten zijn!
De Porsche Car Configurator is een online tool waarmee u uw perfecte Porsche kunt bouwen, inclusief stijl, kleur, wieltypes en meer. Terwijl u aanpassingen en wijzigingen aan uw voertuig aanbrengt, verandert de auto daadwerkelijk om uw keuzes en de prijsupdates in realtime weer te geven.
4. Veeg (HongSeon Kim)
Dit volgende voorbeeld is een concept gemaakt door de Koreaanse illustrator HongSeon Kim en gedeeld op Dribbble. Het 'swipe'-concept maakt gebruik van parallax om 'swipen' een veel interessantere, dynamischere ervaring te maken.
Het wordt gedemonstreerd in de context van een reis-app, waarbij de gebruiker de bestemming over het scherm kan 'slepen' en vervolgens kan klikken om de bestemming waarin ze geïnteresseerd zijn uit te vouwen. Maar dit concept zou goed werken in elke app waar vegen vereist is.
5. Automatisch aanvullen (Google)
In veel opzichten lijkt en voelde Google al jaren erg op elkaar.
Veranderingen in hun branding en website-ontwerp zijn geleidelijk, langzaam en gestaag gegaan. Het is vaak moeilijk om deze veranderingen op te merken als ze zich voordoen, omdat ze zo subtiel zijn.
Maar een belangrijke verandering is de toevoeging van voorgestelde zoekopdrachten. Terwijl de gebruiker zijn zoekopdracht invoert, anticipeert Google - op basis van reguliere zoektermen - waar de gebruiker waarschijnlijk naar op zoek is en biedt een reeks suggesties. De gebruiker kan eenvoudig klikken of naar beneden scrollen naar degene die ze willen.
Dit bespaart niet alleen tijd voor het invoeren van volledige zoektermen, het geeft ook een overzicht van waar andere mensen naar zoeken rond een bepaald onderwerp. Dit kan gebruikers ertoe aanzetten meer te presteren zoekopdrachten, vinden meer inhoud – en krijg uiteindelijk meer waarde uit Google-services.
6. Verzendknop (Cameron Sagey/Vincit California)
De knop 'Verzenden' is het logische eindpunt van elk online formulier. We vonden dit aanbod van ontwerper Cameron Sagey op Dribbble, en het laat zien hoe zelfs de meest alledaagse ervaring - klikken op 'verzenden' - tot een gedenkwaardig moment kan worden gemaakt.
In dit voorbeeld wordt het woord 'Launch' gebruikt in plaats van 'Submit' - en gaat gepaard met een leuk, met een lijn getekend raketpictogram dat uit de knop schiet wanneer de gebruiker erop klikt. Ten slotte sluit de knop met een 'vink'-pictogram op een zwarte achtergrond om aan te geven dat het formulier daadwerkelijk is verzonden. Dit betekent dat de gebruiker zich niet afvraagt of het echt heeft gewerkt. In alle opzichten is dit een prachtig voorbeeld!
7. Facebook reacties (Seth Eckert – Dribbble)
'Likes' zijn altijd een centraal onderdeel geweest van de Facebook-ervaring. Maar in februari 2016 introduceerde het socialemediakanaal een nieuwe reeks 'reacties' waarmee mensen verschillende emoties konden uiten dan de inhoud die ze zagen - 'vind ik leuk' was er nog steeds, maar werd vergezeld door liefde, gelach, schok, verdriet en woede .
De animaties hier zijn zo subtiel dat je ze misschien niet eens hebt opgemerkt, maar elke keer dat je reageert op een bericht op Facebook, zie je een animatie voor elk reactietype...
Dit wordt gevolgd door een kleinere animatie op basis van de reactie die je kiest, zoals deze op het bericht verschijnt.
Dit is echt krachtig omdat de functie draait om het uiten van emotie. De animatie van elk pictogram benadrukt dat gevoel echt - waardoor de gebruiker zijn reactie kan uiten op een manier die iets meer visceraal en zinvoller is.
8. Trek om te vernieuwen (Srikant Shetty/Hike)
In het tijdperk van realtime nieuws en inhoud, merken we dat we de 'verversen'-functie zeker meer dan ooit gebruiken! Of het nu gaat om nieuwspagina's, feeds voor sociale media of onze favoriete forums, we willen de nieuwste en beste inhoud, wat vaak betekent dat de pagina moet worden vernieuwd.
Vroeger betekende 'vernieuwen' natuurlijk dat de hele pagina zou sluiten en helemaal opnieuw zou worden geladen. Tegenwoordig is er veel meer ruimte voor creatieve oplossingen zoals onderstaand voorbeeld. Dit is een ander concept van Dribbble, gemaakt door Srikant Shetty bij Hike.
Wanneer de gebruiker naar beneden sleept om de pagina te vernieuwen, krijgt hij een coole, leuke animatie op basis van een Hike-sticker.
In de eigen woorden van de ontwerper:"Dit helpt om een moment van genot toe te voegen en ook om de ontdekking van deze stickers in Hike te verbeteren. ”
9. E-mail veegacties (Emmanuelle Bories)
E-mail en mobiel zijn twee van de dominante trends in online technologie van vandaag. Maar ze spelen niet altijd even goed samen. Het organiseren van een mobiele inbox kan nog steeds verrassend pijnlijk zijn.
Deze micro-interactie, gedeeld door Emmanuelle Bories op Dribbble, biedt een andere en veel leukere manier om een mobiele inbox te organiseren - met behulp van de 'swipe' van de gebruiker om te specificeren hoe een e-mail moet worden behandeld. Met een korte veegbeweging kunnen ze een e-mail markeren als gelezen, terwijl ze een e-mail kunnen 'snoozen' met een langere veegbeweging.
10. Sociaal delen (Tom Bird)
Sociale aandelen zijn een ongelooflijk belangrijk hulpmiddel om het bereik van inhoud te vergroten. Dus, natuurlijk, het gemakkelijker maken en leuker om inhoud te delen kan alleen maar een goede zaak zijn!
Dit voorbeeld van Tom Bird op Dribbble is een interessante manier om micro-interacties te gebruiken om de deelervaring te verbeteren.
Hier, wanneer de gebruiker op 'Delen' drukt, 'waaien' de iconen voor Facebook, Twitter en LinkedIn uit in een soort wiel. De gebruiker klikt op een van de kanalen en de content wordt snel en eenvoudig gedeeld. Het is snel, naadloos en leuk.
11. Uploaden (Aaron Iker)
Uploaden en downloaden zijn – afhankelijk van de bestandsgrootte – geen directe processen. Het is daarom belangrijk om de gebruiker een idee te geven van waar de dingen aan de hand zijn en hoe lang het nog duurt. Daar is niets bijzonders aan, maar micro-interacties stellen je zeker in staat om deze ervaring op een veel elegantere en kunstzinnigere manier te bieden.
Bekijk dit concept, gemaakt door Aaron Iker op Dribbble. Tijdens het uploaden zien we een voortgangslijn die van links naar rechts beweegt. Wanneer de gebruiker op pauze drukt, wordt deze lijn grijs en zakt naar de onderkant van het venster, en de lijnen die deel uitmaken van het 'pauze'-pictogram roteren en transformeren in een 'hervatten'-pictogram. Het hervatten van de upload brengt de lijn weer omhoog, herstelt de kleur en zet de voortgang van links naar rechts voort. Wanneer het uploaden is voltooid, verandert de regel weer in een vinkje.
12. Toevoegen aan winkelwagen (draadloos)
Threadless is een eCommerce-website die t-shirts en kleding verkoopt, met ontwerpen van de community van artiesten. Ze verkopen een breed scala aan verschillende ontwerpen - maar hebben ook hun eigen duidelijk gedefinieerde merk, dat leuk, modern en jong is.

Dit sterke merk combineert met micro-interacties om een echt leuke ervaring te creëren wanneer je een product koopt. Wanneer de gebruiker op 'Toevoegen aan winkelwagen' klikt, verschijnt er een pop-up met een schattig 'Cart'-personage dat zijn lippen likt en aankondigt "1 lekker item toegevoegd aan mijn karige buik!"
In een competitieve omgeving zoals de t-shirt- en kledingmarkt is dit een geweldige manier om op te vallen en een blijvende indruk te maken op de klant.
13. Downloadknop (Gal Shir)
We hebben het al gehad over het feit dat downloads echt voortgangsindicatoren nodig hebben om ervoor te zorgen dat de gebruiker weet hoe lang het waarschijnlijk zal duren. Historisch gezien zag dit er een beetje zo uit…
Maar hier is een echt frisse, unieke kijk - het is een ander concept van Dribbble, gemaakt door Gal Shir.
Wanneer de gebruiker op de knop 'Downloaden' drukt, keert de pijl om en parachuteert vervolgens weer naar de aarde, waarbij hij de vaste grond raakt terwijl de download 100% bereikt.
14. Mislukt scherm (Netguru/Hive)
Het is nooit ideaal als iets niet werkt. Maar wanneer het doet gebeurt, is het belangrijk dat merken de controle lijken te hebben en de schade te beperken. Micro-interacties kunnen een geweldige manier zijn om iets negatiefs om te zetten in iets positiefs, zoals blijkt uit het productiviteitsplatform Hive.
Telkens wanneer er iets misgaat op Hive, zien gebruikers een animatie met het bericht "Oeps... er is iets misgegaan ' en de instructie 'Trek omhoog om te vernieuwen. ’
15. Markeer en deel (Johny Vino)
We hebben het al gehad over de waarde van sociaal delen - maar wat als u niet het hele artikel wilt delen, alleen een fragment? Er zijn manieren om dit te doen, maar het is over het algemeen vrij ongeïnspireerd. Het klassieke 'share'-model kan een sociale post opstellen die de platte tekst bevat, plus een @via-tag en de URL.
Maar zoveel succes op sociale media komt tegenwoordig neer op visuals. Dit concept, gemaakt en gedeeld door Johny Vino op Dribbble, is een veel visuelere oplossing. Markeer gewoon de tekst die u wilt delen en selecteer vervolgens 'Delen' in het gestroomlijnde, geanimeerde menu. Dit genereert vervolgens een afbeelding die naast uw gedeelde map past, met een werkbalk onder aan het scherm waarmee u precies de juiste afbeelding kunt selecteren.
Bedankt voor het lezen
Zoals je aan deze voorbeelden kunt zien, zijn micro-interacties een geweldige manier om beweging te gebruiken om diepe, indrukwekkende en gedenkwaardige ervaringen te creëren voor gebruikers tijdens hun online reis - uploads, downloads, toevoegingen aan winkelwagentjes, mislukte schermen en alles daartussenin!
Ben je geïnteresseerd in het krijgen van je eigen micro-interacties? Bekijk onze Micro-interacties pagina voor meer informatie over onze service – en inspiratie!
