Als je erover nadenkt, zijn onze levens slechts een reeks interacties - zowel micro als macro.
Je partner vragen wat ze willen eten als ontbijt is een interactie tussen twee mensen, maar als je het ontbijt maakt, heb je ook micro-interacties met alle apparaten om je heen:
- De broodrooster springt omhoog om u te vertellen dat uw toast klaar is
– De ketel fluit om je te laten weten dat hij gekookt is
– De eierwekker pingt om u te informeren dat uw eieren tot in de perfectie bereid zijn
Deze interacties zijn zo klein dat we ons leven leiden zonder er ooit aan te denken. Pas als dingen niet gaan zoals gepland, beseffen we de betekenis ervan. Bijvoorbeeld als de broodrooster te laat opduikt en je twee sneetjes verbrand brood voorschotelt.
Dus...waarom vertellen we je dit allemaal?
Welnu, micro-interacties bestaan ook in de online wereld. Ze maken uw website gastvrijer en aantrekkelijker, en ze geven klanten een element van feedback of voldoening bij het voltooien van een taak, hoe klein ook.
Op het moment dat dit artikel wordt geschreven, zijn er 1,9 miljard websites online - en het aantal neemt elke seconde toe. Dat is veel van concurrentie. Je website moet dus zo goed mogelijk zijn, en in 2022 betekent dat micro-interacties!
In dit artikel gaan we kijken naar alles wat u moet weten over micro-interacties, van algemeen gebruik tot onze toptips...
Wat is een micro-interactie?
Volgens Dan Saffer, auteur van het zeer gerespecteerde boek:Microinteractions:Designing with Details, is een micro-interactie:
“Een ingesloten productmoment dat draait om een enkele use case of taak. ”
Hij gebruikt de voorbeelden van 'een bericht leuk vinden' of 'een alarm instellen' als gewone micro-interacties die de meesten van ons elke dag doen.
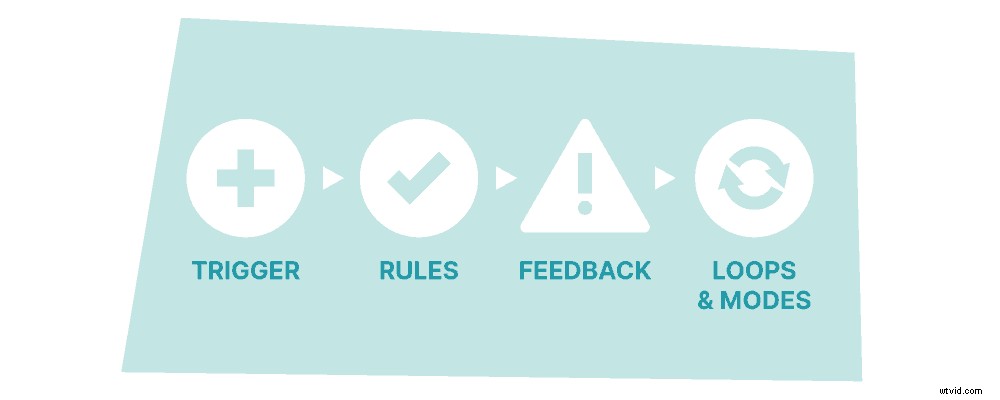
Saffer legt in zijn boek ook uit dat micro-interacties kunnen worden opgesplitst in een 4-delige structuur:

De eerste stap, of 'trigger', is wat de micro-interactie initieert. Wil je bijvoorbeeld je handen wassen met een sensorkraan dan zwaai je met je hand voor de sensor.
De tweede stap, of ‘regels’, bepalen wat er gaat gebeuren. Om bij het kraanvoorbeeld te blijven, herkent de sensor je handen.
De derde stap, of ‘feedback’, is de verificatie van de micro-interactie. Dit is wanneer de kraan begint te lopen, zodat u uw handen kunt wassen.
De laatste stap is ‘loops and modes’, en dit bepaalt de meta-regels van de micro-interactie. Als de micro-interactie moet worden herhaald, wordt deze herhaald, zoals een koelkastalarm dat niet stopt met piepen totdat u de deur sluit. Modi regelen acties die geen herhaling vereisen.
Dit verwijst natuurlijk allemaal naar micro-interacties die door een persoon worden geactiveerd. Maar niet alle micro-interacties gebeuren op deze manier. Sommige worden door het systeem geïnitieerd - met andere woorden, geactiveerd door software.
Een bekend voorbeeld is wanneer u het verkeerde wachtwoord invoert en het inlogvenster een beetje heen en weer schuift:
Of wanneer u naar beneden scrolt op een website en een coole animatie ziet die uw aandacht trekt:
Wanneer iemand op de Wyzowl-homepage terechtkomt, hebben we een handige kleine micro-interactie die naar onze nieuwe bezoeker zwaait en hem vervolgens een kijkje geeft in wat we met animatie kunnen doen.
Micro-interacties – veelvoorkomend gebruik
Nu je weet wat micro-interacties zijn, laten we eens kijken naar enkele populaire toepassingen ervan in ons dagelijks leven...
1. Scrollen
Wist je dat je een micro-interactie kunt activeren door gewoon naar beneden te scrollen op een webpagina?
Scrollen is een van de meest voorkomende micro-interacties online en iets wat we vaak als vanzelfsprekend beschouwen. De interactie vindt plaats omdat u als gebruiker uw locatie op de pagina wijzigt en daar visuele feedback op krijgt, met andere woorden, u ziet wat u wilt zien.
Sommige webpagina's vertellen je zelfs hoe ver je bent, of hoeveel van de pagina er nog over is voordat je helemaal onderaan bent, dankzij een schuifbalk aan de rechterkant, zoals het voorbeeld hierboven van HubSpot. Ook dit is een soort micro-interactie.
2. Bezig met laden
Laadschermen zijn een bekend gezicht voor iedereen die ooit videogames heeft gespeeld. In de loop der jaren zijn ze steeds indrukwekkender geworden, neem het Skyrim-laadscherm als voorbeeld:
Het laadscherm bevat verschillende 3D-modellen waarmee gebruikers kunnen communiceren terwijl ze wachten om de game te spelen.
Laden is een noodzakelijk kwaad, maar micro-interacties kunnen het proces boeiender maken. Als je een functie op je site hebt die een korte laadtijd vereist, overweeg dan om in de tussentijd een micro-interactie te implementeren om gebruikers te vermaken. Hier is een voorbeeld van Namelix:
3. Downloaden
Vergelijkbaar met laden, omlaag laden is een andere actie die tijd kost - en dankzij deze wereld van 'instant gratification' waarin we ons bevinden, kunnen gebruikers ongeduldig zijn.
Uit een onderzoek onder 2000 Britten bleek zelfs dat de gemiddelde persoon in slechts 16 seconden gefrustreerd raakt wanneer hij wacht tot iets wordt geladen.
Een micro-interactie kan helpen om gebruikers te vermaken of hun aandacht vast te houden terwijl ze wachten op hun download.
4. Oproepen tot actie
Uw oproep tot actie is zo belangrijk. Het is het een ding u wilt dat uw klanten klikken, dus zorg ervoor dat de ervaring voor hen verleidelijk is. Je hoeft hier het wiel niet opnieuw uit te vinden (of met micro-interacties ), kan een subtiele animatie al voldoende zijn om gebruikers aan te moedigen te klikken:
Dit voorbeeld toont gebruikers de verschillende cycli van de maan wanneer ze over de knop zweven, waardoor hun aandacht verder wordt getrokken en ze hopelijk worden verleid om te klikken.
5. Meldingen
Uit een onderzoek van de New York Post bleek dat mensen elke 12 minuten hun telefoon checken , dat is 80 keer per dag! En waar controleren ze op?
Meldingen!
Micro-interacties kunnen meldingen spannender maken en ook meer opvallen voor gebruikers. Een klein beetje beweging (zoals hierboven te zien) is veel opvallender dan een stilstaand beeld.
6. Vegen
Touchscreens zijn zo'n groot deel van ons leven dat swipen bijna een tweede natuur is geworden. Micro-interacties helpen om gebruikers een bevestiging van hun swipe te geven:
Met dit leuke concept voor een micro-interactie kunnen gebruikers items verwijderen door te vegen. Het is belangrijk dat gebruikers nooit per ongeluk iets verwijderen, en een micro-interactie kan ervoor zorgen dat dit niet gebeurt door focus en aandacht van de gebruiker te eisen.
7. Schakelaars
Overschakelen van de ene weergave naar de andere, of tussen mappen, is een andere micro-interactie die mensen dagelijks gebruiken. Hier is een voorbeeld:
Dit is echt een coole en frisse manier om een schakelaar te laten zien, wat geweldig is voor het geluk van de klant. Maar het is ook erg functioneel, wat super belangrijk is als het gaat om micro-interacties.
8. Over iets heen zweven
Het is je misschien opgevallen dat wanneer je de muisaanwijzer op de like-knop op Facebook houdt, er verschillende geanimeerde emoticons verschijnen waaruit je kunt kiezen:
Bij sociale netwerken draait alles om gebruikersbetrokkenheid, en micro-interacties zoals deze moedigen gebruikers aan om op verschillende manieren met berichten om te gaan.
9. Markeren
Een markerende micro-interactie lijkt erg op het zweven over iets. Het laat de gebruiker gewoon weten dat er iets is dat zijn aandacht verdient - of dat nu een klikbaar pictogram is of gewoon een leuke animatie:
Dit concept laat verschillende manieren zien waarop pictogrammen kunnen worden geanimeerd wanneer ze zijn gemarkeerd, maar de mogelijkheden met deze zijn vrijwel eindeloos.
10. Bij het aansluiten van apparaten
Sommige micro-interacties zijn ‘nice to have’ en sommige zijn hard nodig. Wanneer u apparaten aansluit, hebt u een soort feedback nodig die u laat weten dat de verbinding werkt. Een micro-interactie als deze komt u waarschijnlijk bekend voor:
Het is een voorbeeld van hoe apparaten eruit zien wanneer ze op zoek zijn naar een ander apparaat om verbinding mee te maken via bluetooth. Dit kan wat tijd kosten, dus micro-interacties zijn niet alleen functioneel, maar bieden ook een beetje entertainment voor gebruikers om te voorkomen dat ze zich vervelen of gefrustreerd raken terwijl ze wachten.
Voorbeelden van effectieve micro-interacties
Het lijkt er dus op dat micro-interacties vrijwel overal zijn! Laten we eens kijken naar enkele bijzonder effectieve voorbeelden...
1. Sociaal delen
Je realiseert het je misschien niet, maar als we dingen delen op sociale media, wachten we altijd op een ‘ontvangstbewijs’ – een bewijs dat de post daadwerkelijk live is gegaan. Hier is een voorbeeld:
Dit is ons ingeprent omdat de meeste sociale netwerken zo werken, maar het laat zien dat subtiele micro-interacties overal zijn - en meestal merken we ze niet eens op!
2. Typen...
Een andere veel voorkomende micro-interactie die we gewend zijn te zien, is de 'typ'-functionaliteit die nu deel uitmaakt van de meeste berichten-apps. Hier is een voorbeeld:
Deze kleine interactie houdt gebruikers betrokken, met het venster open, omdat ze weten dat er een antwoord op handen is. Het geeft gebruikers ook een indicatie van wanneer ze moeten typen en wanneer ze moeten wachten tot de andere persoon klaar is met het typen van hun bericht.
3. Downloaden
We hebben het hierboven al gehad over downloaden, maar natuurlijk zijn sommige micro-interacties beter dan andere. Hier is een goed voorbeeld van een download-micro-interactie:
Hoewel het misschien niet zo lijkt, gebeurt er hier veel. Er is een balie en ook een groene balk die er overheen loopt, wat de voortgang van de download symboliseert. Zodra de micro-interactie is voltooid, schakelt de downloadknop naar 'Gereed' en wordt groen.
Dit is slechts één voorbeeld van hoe u een download-micro-interactie kunt maken - de mogelijkheden zijn praktisch eindeloos!
4. Trek om te vernieuwen
'Pull to refresh' is een veelvoorkomende interactie op de meeste slimme apparaten, maar de enige manier om te weten of de pagina daadwerkelijk is vernieuwd, is als er een soort micro-interactie is om u te laten zien dat de software uw verzoek heeft begrepen.
Dit ontwerpconcept voor een verversingsanimatie is geweldig omdat het schoon en duidelijk is, maar ook mooi gebrandmerkt. Door een merk consistent op alle platforms te presenteren, kunt u de inkomsten met wel 23% verhogen .
5. Veeg
Een andere interactie waar we als softwaregebruikers aan gewend zijn geraakt, is de ‘swipe’. Zoals hierboven vermeld, is swipen nu bijna een tweede natuur voor mensen die slimme apparaten gebruiken. Hier is een voorbeeld:
Dit voorbeeld toont een speelse manier om e-mails te verwijderen en te archiveren met een simpele veegbeweging. De kleuren rood en groen maken het voor gebruikers gemakkelijk om onderscheid te maken tussen elke optie.
Micro-interacties creëren – 5 toptips
We hebben tot nu toe VEEL micro-interacties bekeken, en als je er geen op je site hebt, voel je misschien een beetje FOMO (angst om iets te missen ). Laten we dat veranderen!
Hier zijn onze 5 beste tips voor het creëren van micro-interacties...
1. Maak ze functioneel
Allereerst, micro-interacties moeten een doel hebben. Het is tenslotte de bedoeling dat ze gebruikers aanmoedigen om met een bepaald deel van uw website te communiceren, dus zorg ervoor dat ze functioneel zijn.
2. Houd het simpel
Ze heten micro interacties met een reden. Ze moeten kort en krachtig zijn. Micro-interacties zijn er om uw gebruikersinterface te verbeteren en ervoor te zorgen dat alles er schoner uitziet en aanvoelt, dus het is essentieel om ze eenvoudig te houden.
3. Volg de structuur
Als het op micro-interacties aankomt, kent Dan Saffer zijn vak. Zorg er dus voor dat je micro-interacties zijn 4-delige structuur volgen. Onthoud:Trigger> Regels> Feedback> Loops en modi .
4. Denk aan een lange levensduur
Een van de belangrijkste dingen die we keer op keer hebben genoemd, is dat micro-interacties zo natuurlijk moeten aanvoelen dat gebruikers ze meestal niet eens opmerken. En als ze dat doen, zou dat moeten zijn omdat ze een prettige ervaring hebben gehad, niet omdat ze het beu zijn om een afleidende of te uitgebreide animatie te zien.
Denk dus bij het maken van uw micro-interacties na over hoe ze in de loop van de tijd standhouden.
5. Experimenteer en test
Zoals met alles dat u voor het publiek uitrolt, moeten micro-interacties worden getest en verbeterd. Zorg ervoor dat u veel gebruikersfeedback verzamelt via uw micro-interacties en experimenteer met verschillende manieren om dingen te doen.
Laatste gedachten
In 2022 is het veilig om te voorspellen dat gebruikers meer . zullen willen uit hun interacties. En een manier om ervoor te zorgen dat u aan die behoefte voldoet, is met subtiele, maar nuttige micro-interacties.
We hopen dat dit artikel nuttig is geweest om je alles te leren over hoe ze werken en dat je je geïnspireerd voelt om er zelf een te maken. Als je klaar bent om aan de slag te gaan, creëren we micro-interacties als een service, van concept tot ontwerp en animatie.
