
Uw portfolio is uw presentatiekaart. Het moet altijd actueel zijn met uw nieuwste werken, in overeenstemming zijn met uw stijl en toegankelijk zijn voor uw klanten. Misschien staat er een op uw website, een andere gedrukt en een voor pitch-presentaties. Ze moeten allemaal up-to-date zijn. Dus, hoe houd je dat bij? Maak een portfoliosjabloon die gemakkelijk kan worden bijgewerkt en die u naar verschillende indelingen kunt schalen.
Blijf lezen om te leren hoe u een portfoliosjabloon maakt in Photoshop.

Hoewel Photoshop een fantastische software voor het bewerken van foto's is, heeft het ook enkele hulpmiddelen die ook nuttig zijn voor grafisch werk. Dit verlost u van de taak om een ander programma zoals Illustrator te leren. Een van de beste dingen voor het maken van een portfoliosjabloon is profiteren van de kenmerken die elk type laag kan bieden. U kunt vectorlagen gebruiken voor uw ontwerp en logo's, tekstlagen voor alle informatie en slimme objecten voor uw afbeeldingen.
Laten we het stap voor stap doornemen.
De basis
Allereerst, wat is een laag?
Wanneer u een nieuw project opent, of dit nu een leeg canvas of een foto is, wordt het standaard geopend als een afbeeldingslaag. Dit is de basis waarop je voortbouwt. Je kunt dan zoveel lagen toevoegen als je nodig hebt.
Stel je voor dat de lagen papieren vellen zijn die je kunt stapelen. Elk zal dan de inhoud van de onderstaande wijzigen, toevoegen of blokkeren. De eigenschappen van elke laag hangen af van het type laag dat het is.

Lagen zijn een van de meest veelzijdige en handige tools in Photoshop.
Er zijn veel soorten lagen, sommige zijn op zichzelf staande lagen, zoals afbeeldingen of vectoren. Anderen werken alleen in combinatie, als aanpassingslagen.
Het belangrijkste om te begrijpen is dat ze allemaal verschillende kenmerken hebben die kunnen worden gebruikt om je leven te vereenvoudigen. Hier bespreek ik degene die ik het handigst vind om een portfoliosjabloon te maken.
De sjabloon
Uw sjabloon ontwerpen
Het eerste dat u nodig hebt, is het ontwerp van de sjabloon tekenen. Hier kun je zelf bepalen welke elementen en kleuren je wilt gebruiken. Omdat dit een sjabloon is, zou het in de meeste afbeeldingen en situaties moeten passen. Dus misschien wil je het simpel houden, maar dit is aan jou.
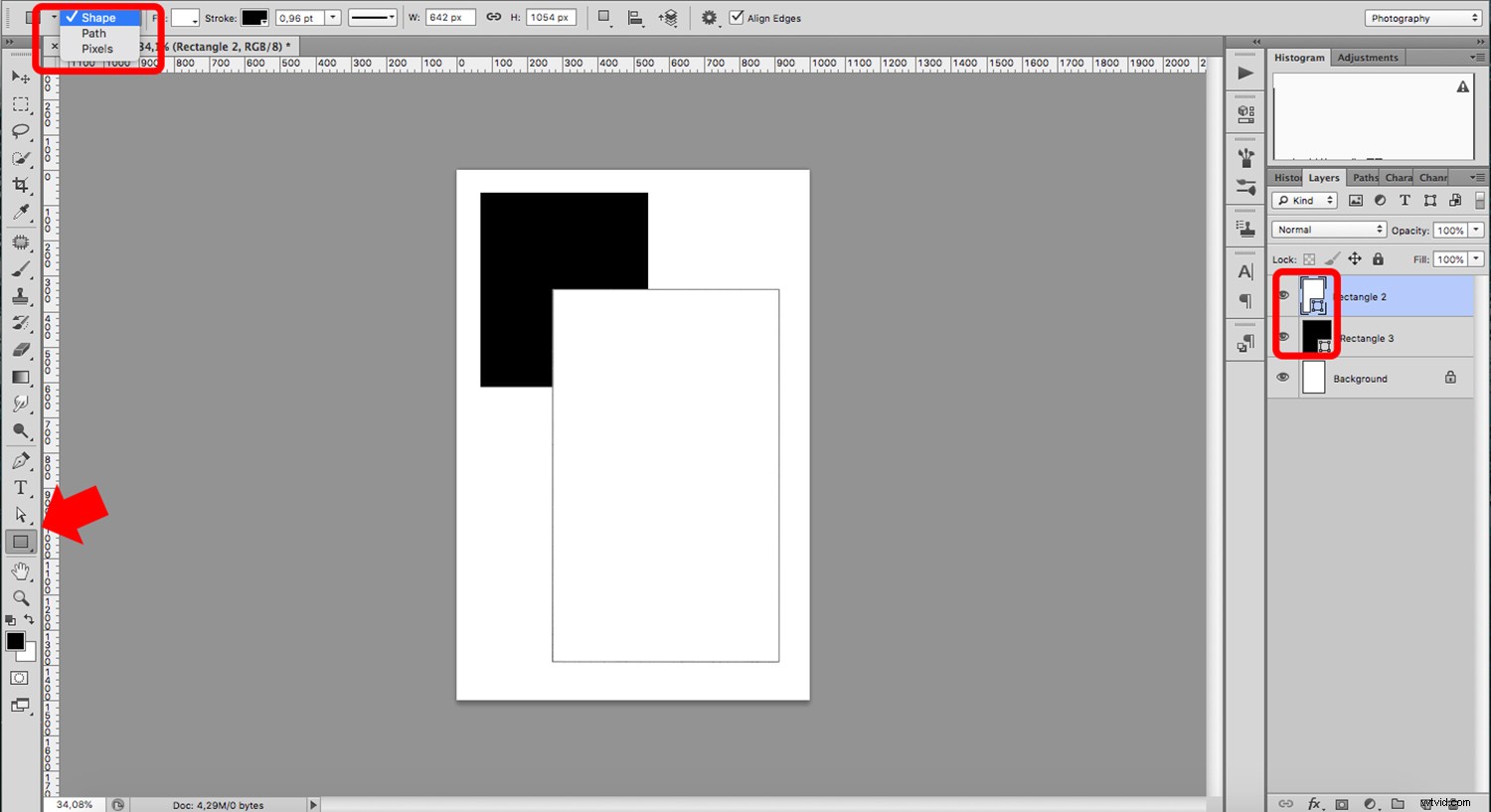
In ieder geval teken je elk element dat je ontwerpt het beste met het Vormgereedschap. Als u dit doet, wordt standaard een vectorlaag gemaakt. Om dit te controleren, controleert u of het menu in de optiebalk is ingesteld op Vorm.

Dit is belangrijk omdat vectoren, in tegenstelling tot afbeeldingen, onafhankelijk zijn van de resolutie. Dit geeft je het voordeel dat je de elementen kunt aanpassen zonder kwaliteitsverlies, zoals je zou doen met pixels. Dit is de reden waarom de meeste grafische programma's, zoals Illustrator, met vectoren werken. Vormen en vectorlagen zijn ook geweldig voor het maken van uw logo.
Een logo toevoegen
Als uw logo uit veel vormen bestaat, selecteert u ze allemaal en verandert u ze in een slim object door er met de rechtermuisknop op te klikken en vervolgens Converteren naar slim object te kiezen in het menu.
Dit is een ander type laag. Je kunt het niet alleen zo vaak schalen als je wilt - net als de vectoren - maar je behoudt ook de brongegevens zodat je niet-destructief kunt werken.
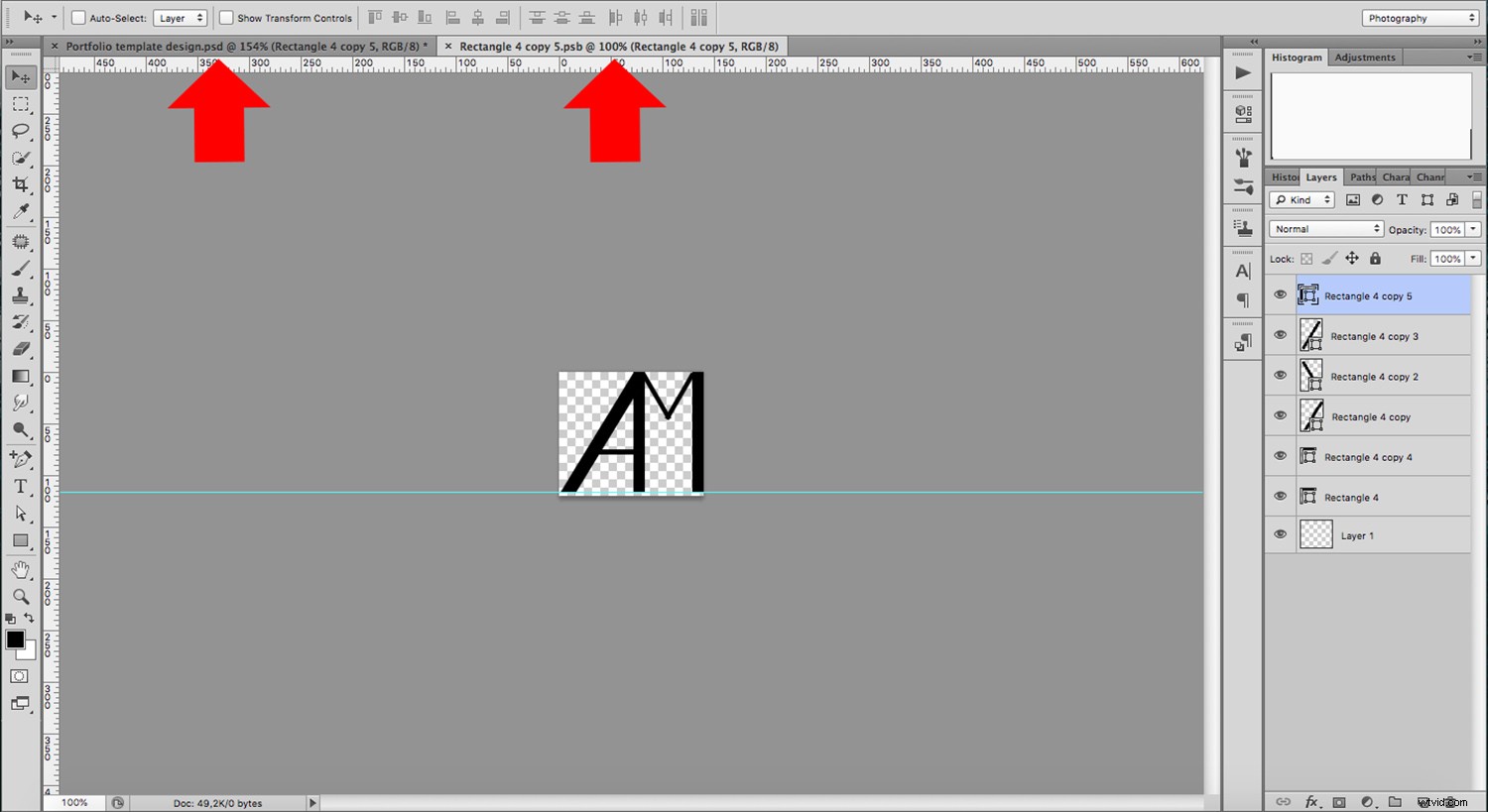
Daarom vind je elke keer dat je je slimme object opent, nog steeds alle originele vormlagen om er onafhankelijk aan te werken.

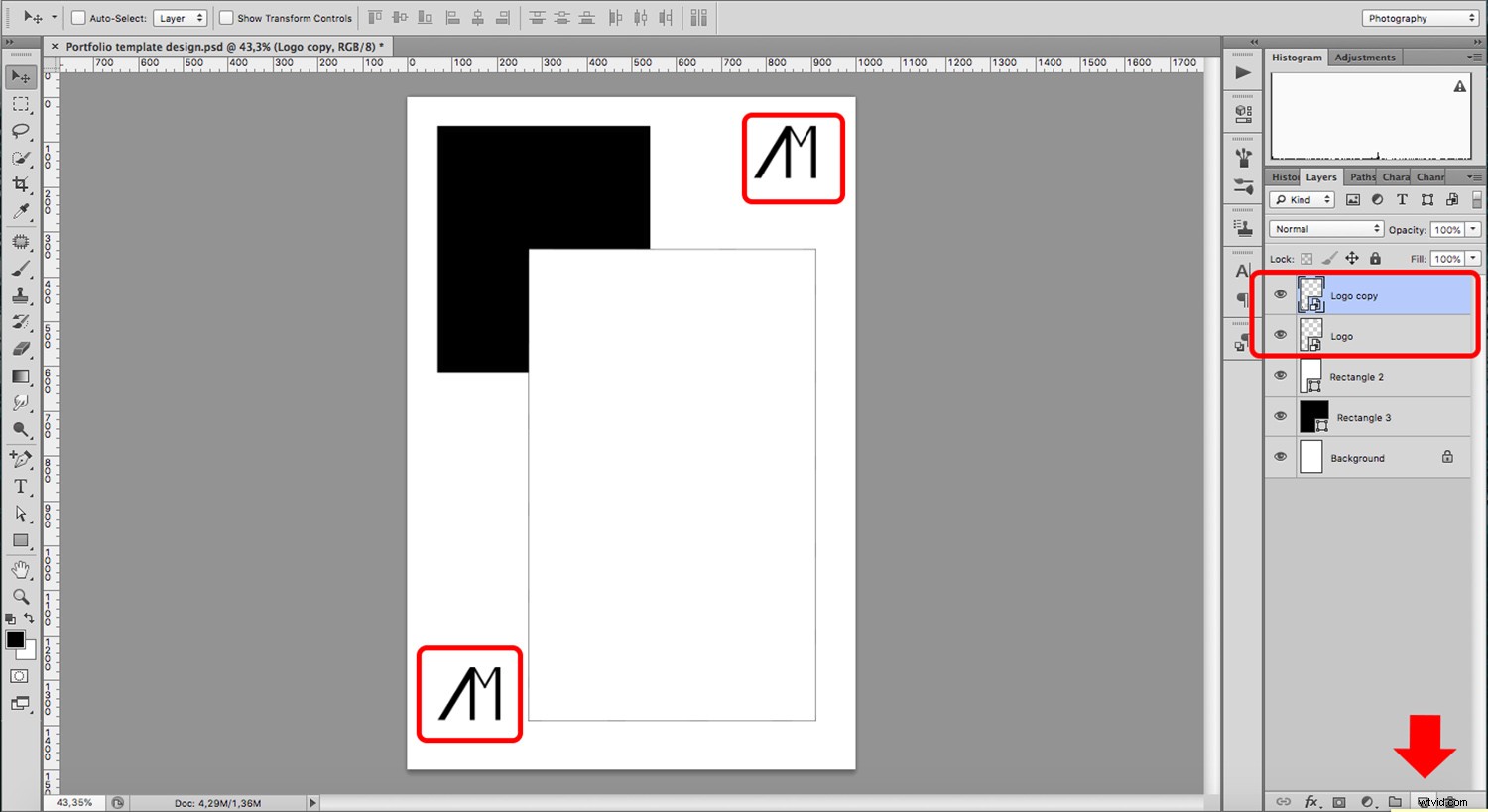
Een andere leuke feature van slimme objecten is de mogelijkheid om één of meerdere exemplaren te koppelen.
Dit betekent dat elke keer dat u uw logo aanpast, de wijzigingen automatisch worden toegepast op alle kopieën. Dit is handig als uw ontwerp meer dan één logo bevat. Om dit te doen, maakt u een kopie van de laag door deze naar de knop Laag dupliceren onder in het paneel te slepen.

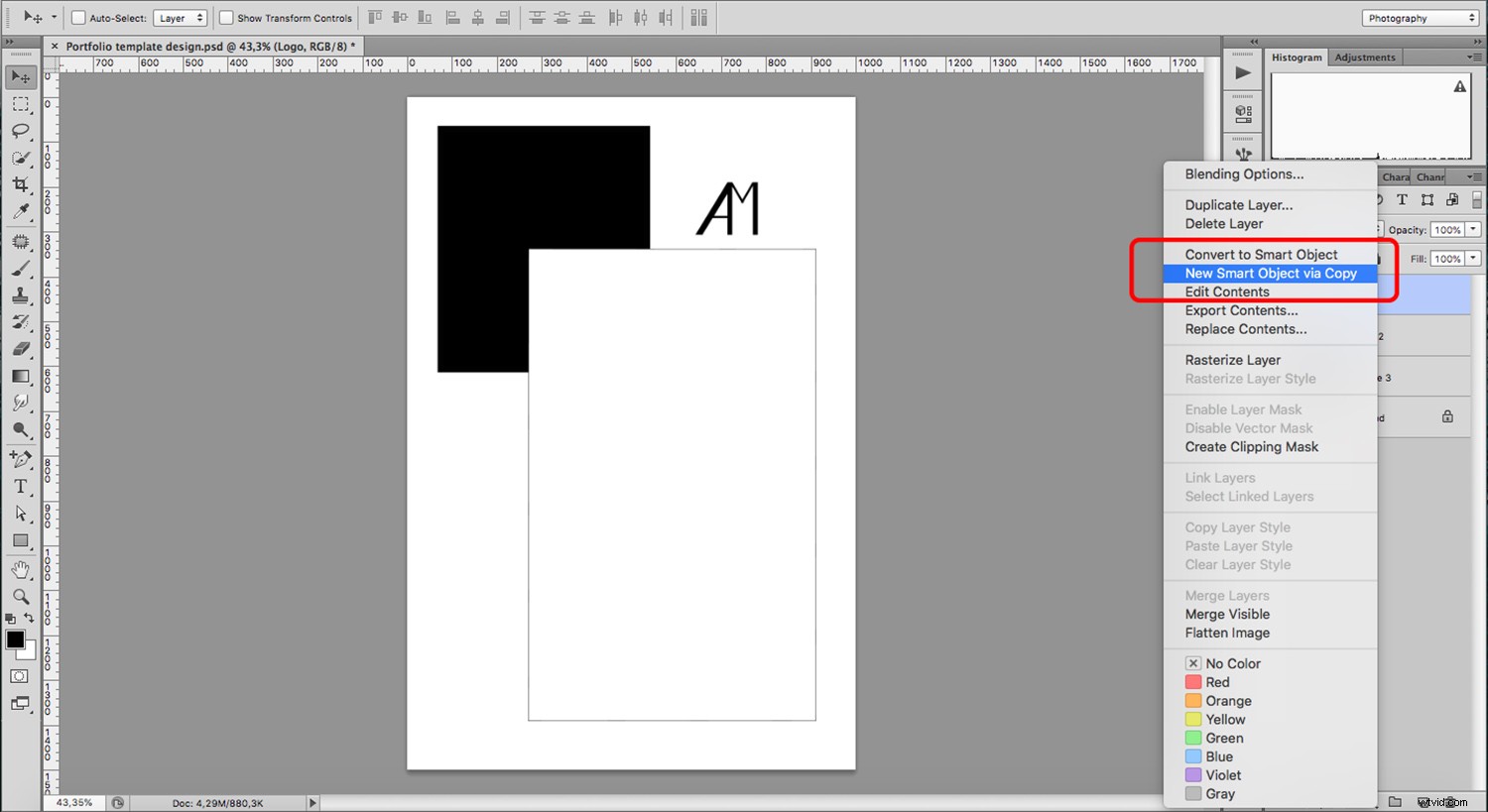
Als u wilt dat uw kopieën onafhankelijk van elkaar werken, kunt u een kopie maken van het slimme object waaraan het niet is gekoppeld. Doe dit met behulp van Nieuw slim object via kopiëren. Je kunt het vinden in het menu dat verschijnt als je met de rechtermuisknop op de laag klikt.

Tekst toevoegen
Dit is zo eenvoudig als het klinkt. Wanneer u het gereedschap Tekst gebruikt, wordt een tekstlaag gemaakt. Houd er rekening mee dat, omdat het een ander soort laag is, niet alle tools beschikbaar zijn voor gebruik. U kunt de filters bijvoorbeeld niet gebruiken.
Als u ze wilt gebruiken, krijgt u een prompt waarin u wordt gevraagd om "de laag te rasteren". Hierdoor wordt het een afbeelding (een pixellaag). Dit moet je niet doen als je de tekst in de toekomst wilt kunnen bewerken. Als je je laag toch wilt rasteren, maak er dan eerst een kopie van en schakel het origineel uit door op het "oog" naast de laag in het deelvenster Lagen te klikken.

Een andere handige tip bij het ontwerpen van uw sjabloon is om de ruimte voor uw tekst te beperken, zodat het uw ontwerp niet verpest als u later inhoud wijzigt of toevoegt.
In plaats van alleen maar te klikken en te typen, klik en sleep je een rechthoekig tekstvak waar je de tekst wilt hebben. Op die manier past alles wat u typt zich aan die ruimte aan. Ik plaats er meestal een naast de afbeelding om alle informatie zoals titel, techniek en project toe te voegen. Dan kan ik het voor elke afbeelding bijwerken.

Afbeeldingen toevoegen
De foto's zijn de sterren van uw project, dus u wilt er zeker van zijn dat u er niet-destructief aan werkt. De beste keuze hiervoor is het Smart Object.
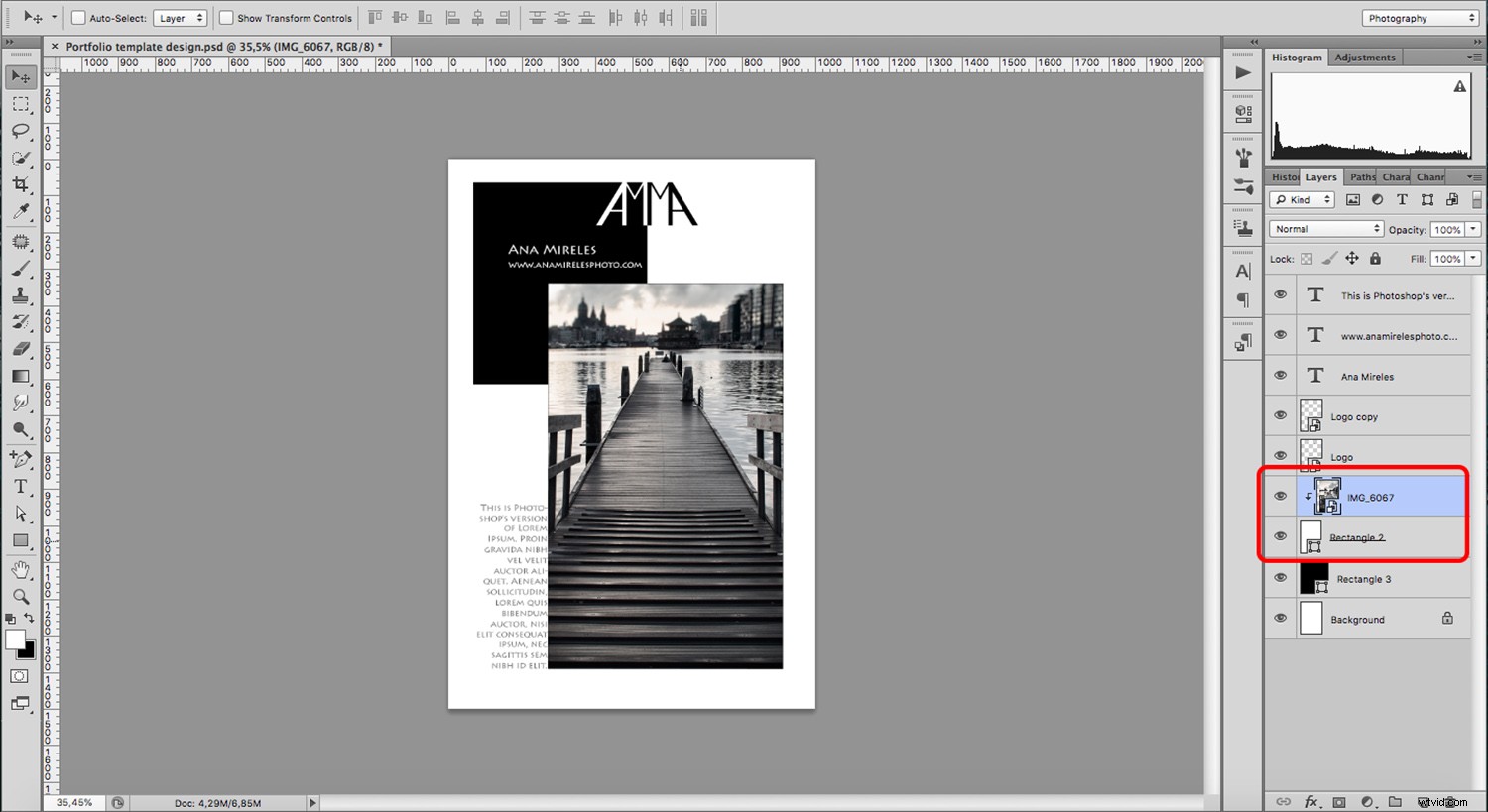
Om je foto toe te voegen als een Smart Object-laag, moet je naar Menu->Bestand->Plaats gaan. Omdat ik in mijn ontwerp een rechthoek heb toegevoegd om als kader voor mijn afbeeldingen te dienen, kan ik nu een laagmasker toevoegen zodat het erin past zonder informatie te verliezen.

U kunt dit doen door het slimme object direct op de rechthoekige vorm te plaatsen die aan het begin is ontworpen. Maak nu een uitknipmasker door op Cmd+Alt+g te drukken (Ctrl+Alt+g op pc). Het masker zal de afbeelding door het frame heen onthullen zonder het te snijden of iets te veranderen.

Om de afbeeldingen bij te werken, kunt u het slimme object openen en de nieuwe daar plaatsen, zodat u de lagen of maskers van de sjabloon niet wijzigt.
Opslaan en sluiten
Omdat u vectoren, teksten en slimme objecten hebt gebruikt, kunt u de resolutie zo vaak als u wilt wijzigen van web naar afdrukken, terwijl de kwaliteit ervan behouden blijft. Zorg ervoor dat u elke pagina van de portfolio afzonderlijk opslaat, zodat u uw sjabloon niet overschrijft.
Conclusie
Ik hoop dat je hebt gevonden Hoe maak je een portfoliosjabloon in Photoshop en profiteer van laagtypen handig voor het maken van uw eigen portfoliosjablonen.
Denk eraan, sla elke sjabloon op als een PSD-bestand, zodat u terug kunt gaan en ze opnieuw kunt gebruiken wanneer u uw foto's of tekst wilt bijwerken. Als u als PSD-bestand opslaat, blijven al uw lagen behouden, zodat u ze gemakkelijk kunt openen en wijzigen. Als je het opslaat als een JPG of een ander verliesgevend formaat dat de lagen vlak maakt, kun je ze niet meer bewerken.
Als je nog andere tips hebt voor het maken van een portfoliosjabloon, deel ze dan met ons in de reacties hieronder.
