
Adobe Color gebruikt de kracht van kleurentheorie, prachtig verpakt in een beknopte, gebruiksvriendelijke tool die voor meer is dan alleen ontwerpers .
Adobe's Creative Cloud biedt krachtige tools voor ontwerpers, beeldend kunstenaars, fotografen, webprofessionals en ons, de videomakers. Wat interessant was om te zien tijdens de groei van CC, is de toevoeging van tools die in alle applicaties van de suite kunnen worden gebruikt. Een van de handigste en krachtigste van deze tools is Adobe Color, een webtoepassing die is gemaakt met ontwerpers in gedachten.
Gelukkig zijn ontwerpers niet de enigen die profiteren van de geweldige kracht van Color.
Dus wat is Adobe Color precies?
Adobe Color bestaat al een tijdje, onder de vorige naam Adobe Kuler. Blijkt dat Adobe Color cooler vindt dan Kuler en daarom hebben ze de service omgedoopt. Sinds de rebranding zijn er tal van nieuwe functies, waardoor het een must-have is voor elke creatieveling.
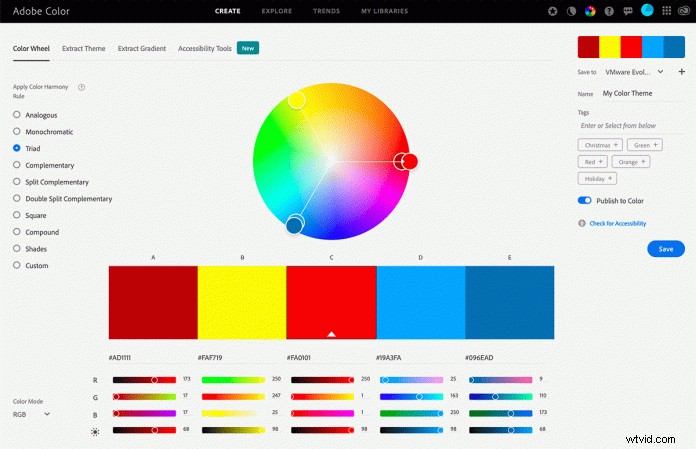
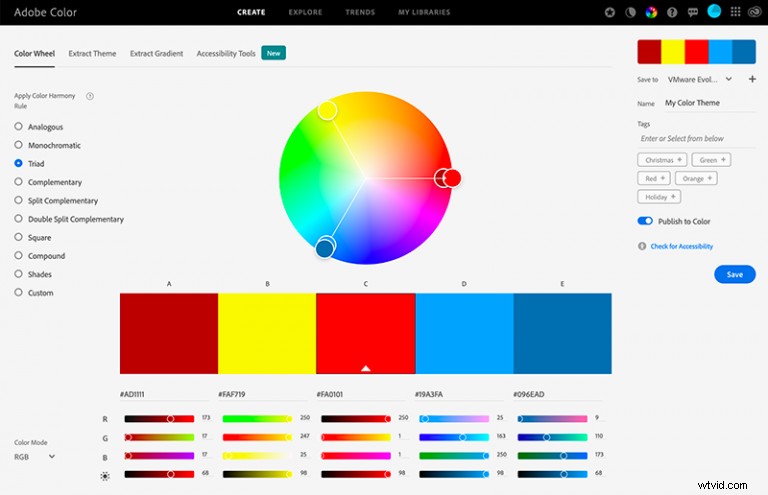
Om te beginnen is Adobe Color een browsergebaseerde applicatie met een interface met een groot kleurenwiel. Links zijn een handvol opties die werken in combinatie met het kleurenwiel. In wezen gebruik je het wiel om een basiskleur voor je thema te kiezen en een van de opties toe te passen om een thema te bereiken. De lijst met opties wordt Color Harmony Rules genoemd en verwijst naar kleurregels die buiten Adobe Color bestaan. Als u een van deze regels kiest, worden extra kleuren geretourneerd die bij uw basiskleur passen.
De Color Harmony Rules die bepalen welke extra kleuren in je thema zitten, bestaan uit Analoog, Monochromatisch, Triade, Complementair, Split complementair, Double Split Complementary, Square, Compound, Shades en Custom. We zullen in de zijbalk nader bekijken wat elk van deze betekent.
Een thema kiezen
Kies je basiskleur om een thema te maken. Dit is mogelijk door ofwel een selector te slepen of door rechtstreeks een hexadecimale code in te voeren. Als alternatief kunt u RGB- en helderheidsschuifregelaars slepen om precies de kleur te krijgen die u zoekt. Als u tevreden bent, is het tijd om een van de Color Harmony-regels te kiezen. Dit levert vier andere kleuren op die betrekking hebben op uw basiskleur, zoals bepaald door de geselecteerde kleurharmonieregel.
Laten we bijvoorbeeld een felrood selecteren als uw basiskleur en ervoor kiezen om de "Complementaire" kleurharmonieregel te gebruiken. Het resultaat is vier kleuren die samenwerken met dat rood. In dit geval een bordeauxrood, een lichter rood en een paar groenen. Nogmaals, kijk in de zijbalk waarom deze kleuren naar u worden teruggestuurd. Laat de basiskleur nu hetzelfde, maar verander de selectie van de kleurharmonieregel in "Shades" en je zult een handvol kleuren zien die allemaal tinten zijn van je basiskleur.
Het doel is om de kracht van de applicatie te gebruiken om een kleurenschema te maken dat uw project visueel aantrekkelijk en consistent maakt.
De geheime saus achter Adobe Color – kleurentheorie
Terwijl mijn collega's voor mij de kleurentheorie veel beter hebben uitgelegd, laten we toch eens kijken naar de basis. In de traditionele kleurentheorie zijn er drie primaire kleuren (rood, geel, blauw), drie secundaire kleuren die ontstaan door het mengen van de primaire kleuren (groen, oranje, paars) en zes tertiaire kleuren, die ontstaan door het mengen van primaire en secundaire kleuren.
Laten we voor onze doeleinden eens kijken naar de zeer basale theorie zoals deze van toepassing is op het kleurenwiel. Om te beginnen bevat het wiel alle primaire, secundaire en tertiaire kleuren, met complementaire kleuren tegenover elkaar.

Wat is hot en wat niet?
Het trekken van een lijn door het wiel scheidt warme en koele kleuren. Over het algemeen worden rood, oranje en geel als warme kleuren beschouwd, terwijl groen, blauw en paars als koelere kleuren worden beschouwd. Denk aan scènes in je favoriete films die overwegend warm roodoranje of koel blauwgroen zijn en je zult de kleurentheorie aan het werk zien. Elke film gebruikt kleurentheorie om een gevoel in een scène te creëren, maar die voorbeelden laat ik aan de experts over.
Er is veel meer aan kunst en wetenschap dan kleurentheorie, maar dat zal ons genoeg aan het rollen krijgen om Adobe Color te gaan begrijpen.
Adobe Color verkennen
Als we in de interface van Adobe Color duiken, laten we beginnen met een kijkje te nemen naar de vier koppen waaronder u al uw werk gaat doen.
Maken
Binnen Create heb je opties om een thema te plotten met het kleurenwiel of om een thema uit een afbeelding of afbeelding te extraheren. U kunt ook een verloop extraheren uit een afbeelding of afbeelding, of uw kleurthema testen op naleving van de toegankelijkheid. Deze laatste optie is interessant en erg handig, omdat het simuleert hoe uw thema eruit zal zien voor mensen die kleurenblind zijn. De simulaties laten zien hoe het thema eruit zal zien voor mensen met Deuteranopia, Protanopia of Tritanopia. Het toont ook een waarschuwing als er een probleem is met je thema.
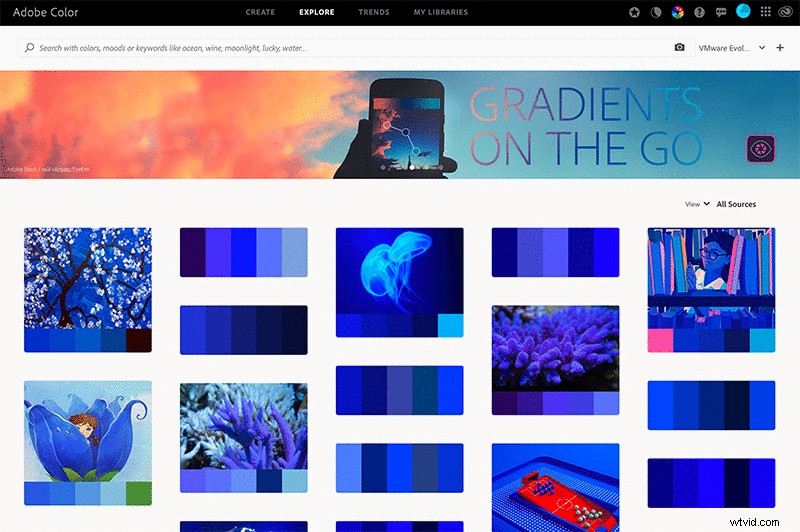
Verkennen
Verkennen is waar je afbeeldingen kunt zien met bijbehorende thema's en originele thema's die door andere artiesten zijn gemaakt. U kunt deze thema's gebruiken zoals ze zijn, of u kunt ze aanpassen aan uw project. Je kunt ook thema's downloaden of gewoon iets erkennen dat je opvalt door op "waarderen" te klikken.

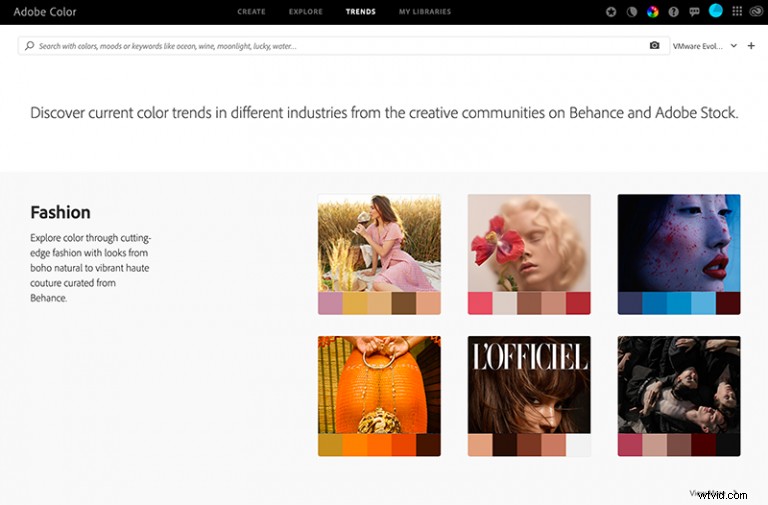
Trends
Trends is waar je real-world afbeeldingen en grafische voorbeelden ziet van ontwerpers, illustratoren en vele anderen, samengesteld door Behance en Adobe Stock. Je zult ook het kleurenthema zien dat bij hun ongelooflijke werk hoort.

Mijn bibliotheek
Mijn bibliotheek is waar uw eigen bibliotheken met kleurthema's en verlopen zullen terechtkomen. Door ervoor te kiezen kleurthema's aan een bibliotheek toe te voegen, of je ze nu hebt gemaakt of ze gewoon hebt gevonden in het gedeelte Verkennen of Trends van Adobe Color, heb je toegang tot die thema's in Premiere en After Effects (samen met andere Creative Cloud-toepassingen). Terwijl u de grafische elementen maakt, heeft u het exacte palet dat u op uw werk wilt toepassen.
Waarom gebruiken ontwerpers Adobe Color? Waarom zou je?
Ontwerpers gebruiken kleurtheorie en tools zoals Adobe Color om te helpen bij hun werk, maar waarom? Kort gezegd, kleuren brengen gevoelens over die een merk kunnen beschrijven of een logo aantrekkelijk maken.
Als het om film en video gaat, gebruiken we voor datzelfde doel de kleurentheorie. Het kan u helpen een verhaal goed te vertellen, of een bedrijf helpen een merkfilosofie over te brengen. Kleur kan je zelfs helpen om je Instagram-kanaal van een merk te voorzien op een manier die de zintuigen aanspreekt en kijkers vasthoudt.
Wat betekenen mijn kleurkeuzes?
Hoewel voor elk project wat geëxperimenteerd moet worden, kan het belangrijk zijn om iets over kleurregels te leren. Denk bijvoorbeeld aan het gebruik van complementaire kleuren, die sterk met elkaar contrasteren zonder te botsen. Dit vestigt de aandacht op wat belangrijk is in uw inhoud. Andere benaderingen, zoals het gebruik van een analoog of triadisch kleurenschema, zouden goed kunnen werken zonder zo onbezonnen te zijn als het gebruik van complementaire kleuren. Houd er rekening mee dat warme kleuren, zoals rood, oranje en geel, de neiging hebben om geluk, passie, warmte en energie uit te stralen. Terwijl koelere blauwe, groene en paarse tinten ons een gevoel van rust of vertrouwen kunnen geven. Het is geen vergissing dat veel grote organisaties blauwe logo's gebruiken.
Natuurlijk moet je rekening houden met je project en je publiek om de juiste aanpak te kiezen. Dit is waar Adobe Color het proces vereenvoudigt.
En dat is echt het mooie van Adobe Color:het is voor iedereen. De aard ervan is er een van tijdbesparend en verfraaiend alles. Of je nu vakantievideo's maakt of een YouTube-kanaal start, Adobe Color maakt het maken van een kleurenthema gemakkelijk. Zelfs het opzetten van een nieuw YouTube-kanaal is beter met een kleurenpalet. Je kunt een logo en achtergrond maken die samenwerken of een kleurenthema maken van iets inspirerends dat je onderweg hebt gezien.
Even terzijde, je hebt geen computer nodig om Adobe Color te gebruiken. Het werkt uitstekend op elk apparaat via een browser en kan worden ondersteund door de geweldige Adobe Capture-toepassing.
Conclusie
Het is onze taak om content te leveren die visueel aantrekkelijk is, en we hebben allemaal verschillende achtergronden. Sommigen van ons gingen naar school voor design, en velen van ons niet. Met gaandeweg leerontwerp kan het lastig zijn om alle theorie op te pikken die er is. Adobe Color helpt ons te leunen op de ervaring – en algoritmen – van Adobe en om gebruik te maken van de genialiteit van duizenden ontwerpers van over de hele wereld. Met een beetje theorie en de kracht van Adobe Color kunnen we beide handen aan het kleurenwiel houden.
SIDEBAR – Gids voor kleurharmonieregels
Analoog – Gebruikt kleuren die aangrenzend zijn op het kleurenwiel. Deze kleuren passen meestal goed bij elkaar en zijn over het algemeen een lust voor het oog.
Monochromatisch – Gebruikt variaties in verzadiging en helderheid van een enkele kleur. Deze kleurregel retourneert vijf kleuren met dezelfde tint maar verschillende verzadigings- en helderheidswaarden. Monochromatische kleuren werken goed samen om een rustgevend effect te creëren.
Triad – Gebruikt kleuren gelijkmatig verdeeld rond drie punten op gelijke afstand op het kleurenwiel. Deze kleurregel retourneert twee kleuren met dezelfde tint maar verschillende verzadigings- en helderheidswaarden vanaf het eerste punt op het kleurenwiel, twee vanaf het tweede punt op het kleurenwiel en één kleur vanaf het derde punt. Triadische kleuren zijn contrasterend, maar niet zo contrasterend als complementaire kleuren.
Aanvullend – Gebruikt tegenover elkaar liggende kleuren op het kleurenwiel. Deze kleurregel retourneert twee kleuren met dezelfde tint als de basiskleur, de basiskleur zelf en twee kleuren met dezelfde tint vanaf het tegenoverliggende punt op het kleurenwiel. Complementaire kleuren bieden een hoog contrast en vallen op wanneer ze samen worden gebruikt.
Aanvullend splitsen – Gebruikt één basiskleur en twee secundaire kleuren. In plaats van een complementaire kleur te gebruiken, worden twee kleuren die er symmetrisch omheen op het kleurenwiel zijn geplaatst, gebruikt om een combinatie te krijgen van een warme en twee koude kleuren (of omgekeerd).
Dubbele splitsing complementair – Bestaat uit 2 paar complementaire kleuren, die een “X” vormen op het kleurenwiel.
Vierkant – Gebruikt vier kleuren gelijkmatig verdeeld rond de kleurencirkel. Vierkante kleurenschema's werken het beste als je één kleur kiest die dominant is.
Samengestelde – Gebruikt een mix van complementaire en analoge kleuren. Deze kleurregel retourneert twee kleuren met dezelfde tint die grenzen (analoog) aan de basiskleur, de basiskleur zelf, en twee kleuren tegenover de basiskleur (complementair) maar aangrenzend aan elkaar. Deze thema's hebben een vergelijkbaar contrast met complementaire kleurenthema's.
tinten – Gebruikt vijf kleuren met dezelfde tint en verzadiging, maar met verschillende helderheidswaarden.
Aangepast - Hiermee kunt u handmatig de kleuren op het kleurenwiel in uw palet selecteren zonder dat er regels voor zijn.
