
Ik heb de laatste tijd deze humeurige portretten gemaakt en ik dacht erover om er een paar creatieve overlays aan toe te voegen om ze een beetje anders en interessanter te maken.

Hier is een eenvoudige zelfstudie over het toevoegen van een overlay met Photoshop. Neem uw afbeeldingen van eenvoudige portretten (boven) tot gestructureerde achtergronden (boven) hierboven en tot slot het opnemen van surrealistische of artistieke elementen in de voltooide portretten (hieronder).

Aan de slag
Allereerst wilde ik dat mijn afbeeldingen een donkere achtergrond hadden en er humeuriger uitzien in plaats van lachende portretten. Je kunt hier lezen hoe ik dit soort portretten in mijn thuisstudio heb gemaakt met alleen natuurlijk licht.
Ten tweede, om deze tutorial te kunnen volgen, moet je een goed begrip hebben van het gebruik van lagen en maskers in Photoshop. Het is een eenvoudig maar uiterst krachtig hulpmiddel dat volgens mij de meest fundamentele bewerkingstechniek is die u moet leren bij het gebruik van Photoshop.
Ten derde moet u beslissen welke afbeeldingen u als creatieve overlays wilt gebruiken. Een snelle zoekopdracht op Google leverde me een aantal gratis overlays op met een resolutie die hoog genoeg is om met mijn afbeeldingen te gebruiken.


 Ontworpen door Freepik
Ontworpen door Freepik
Het is essentieel dat deze overlays in PNG-indeling zijn, omdat deze transparantie ondersteunen. Als de achtergrond nog niet transparant is (wat wordt aangegeven door de geblokte grijze en witte vakken), kunt u de afbeelding indien nodig uit de achtergrond extraheren voordat u deze als een onafhankelijke overlay kunt gebruiken. Maar dat is veel meer werk.
Ik zal je stap voor stap door dit proces leiden. U moet de lagen raadplegen die op de screenshots van Photoshop hieronder worden getoond om het proces te kunnen begrijpen.
#1 Open je afbeelding in Photoshop
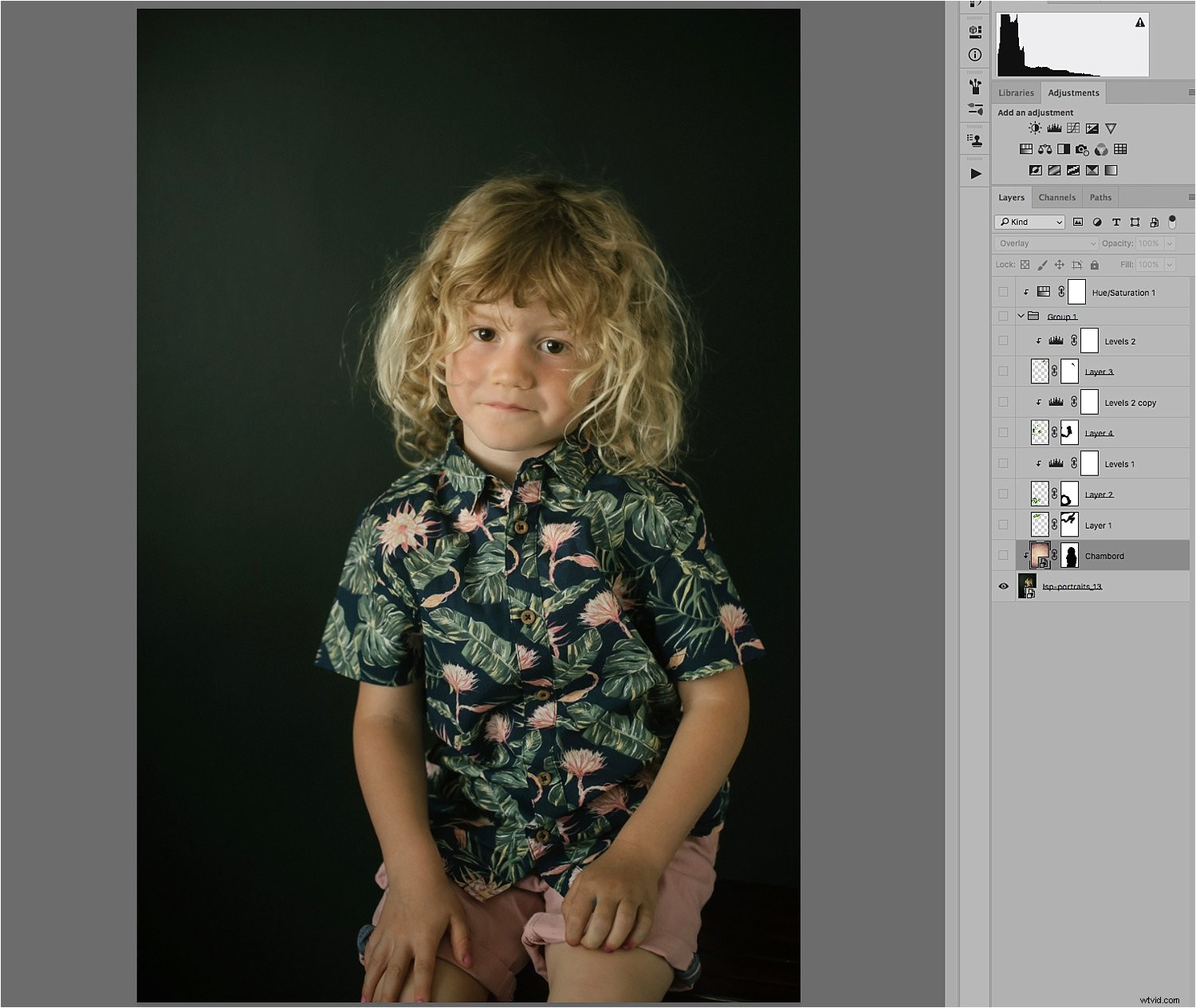
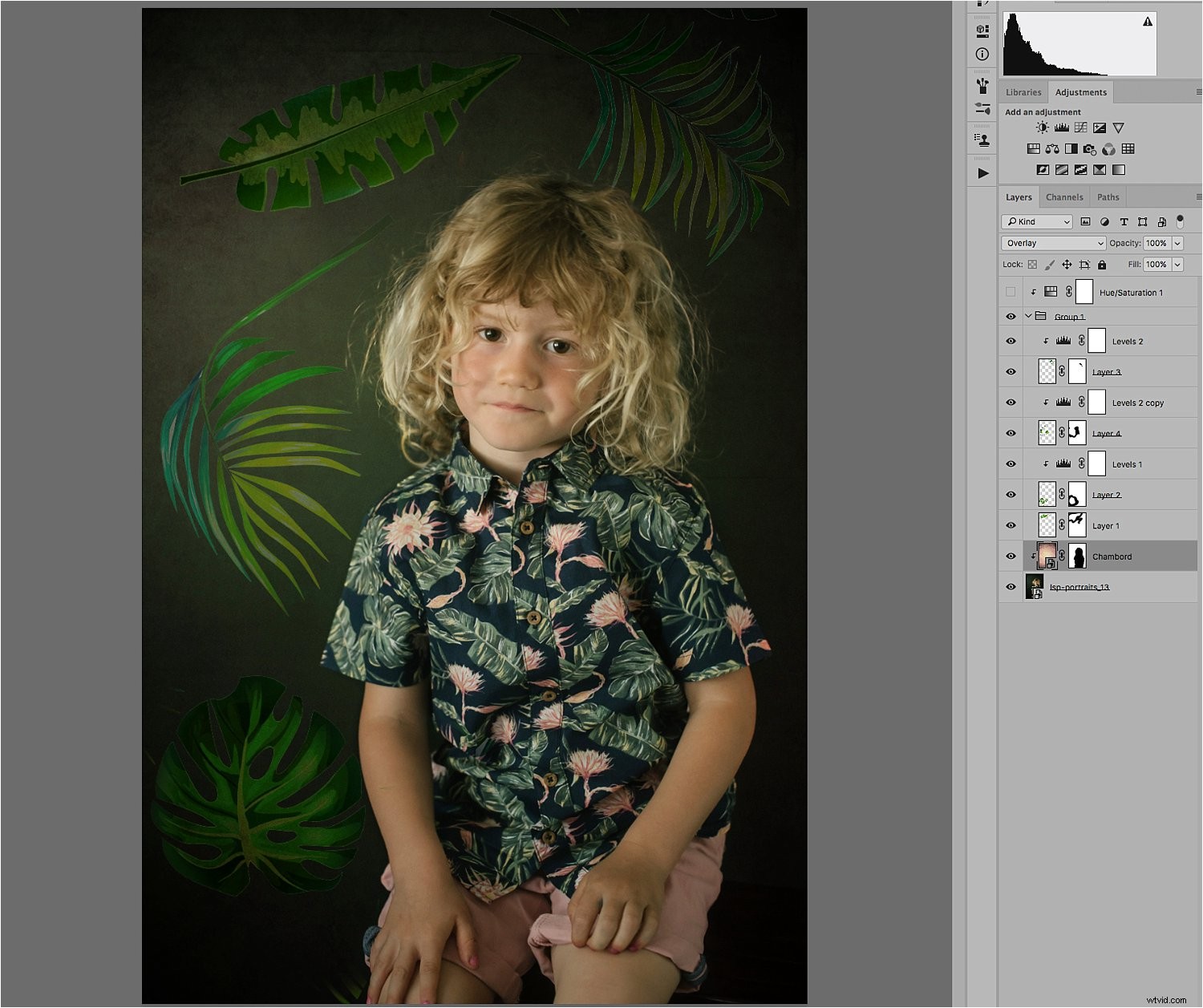
Zodra u uw afbeelding in Photoshop opent, wordt deze de achtergrondlaag. In mijn geval heb ik hier de laag hernoemd naar de bestandsnaam "lsp-portraits-13" die helemaal onderaan het bestand naast het "oog" -pictogram verschijnt. Dit betekent alleen dat het zichtbaar is en het is wat ik je nu laat zien.

#2 Open je textuurafbeelding in hetzelfde Photoshop-bestand
De textuur die ik gebruik heet Chambord zoals je kunt zien aan de naam van de laag. U kunt op twee manieren eenvoudig een nieuwe afbeelding toevoegen aan een bestaand geopend Photoshop-bestand:
- Door uw afbeelding rechtstreeks vanuit de bronmap op uw computer naar Photoshop te slepen.
- Of door uw textuurbestand in Photoshop te openen als een afzonderlijke afbeelding, de hele afbeelding te selecteren, deze te kopiëren en vervolgens te plakken in de portretafbeelding waaraan u werkt.
Dat laatste is de omslachtige manier. De eerste is sneller en het is ook de slimmere manier omdat Photoshop de nieuwe textuur automatisch een slim object maakt. Dat betekent dat het overeenkomt met de grootte van je afbeelding, maar je kunt de schaal nog steeds wijzigen zonder pixels te verliezen.
Verander de overvloeimodus van je textuurafbeeldingslaag (Chambord in dit geval) in Overlay op het tabblad Lagen. Voeg een laagmasker toe aan de Chambord-laag en verwijder de textuur van de persoon op de afbeelding door met zwart op het masker te schilderen met een zachte borstel.
Je laag zou eruit moeten zien als de tweede laag eronder met het "oogpictogram" ingeschakeld. Je kunt ook de dekking van je textuur naar wens aanpassen door de schuifregelaar voor de laagdekking naast de overvloeimodus te verplaatsen.
Opmerking:als je de textuur niet maskeert, wordt de persoon ook bedekt met textuur en ziet hij er heel vreemd uit! Je wilt alleen dat de textuur de achtergrond vult en niets anders.

#3 Nu kunt u doorgaan met het toevoegen van overlays
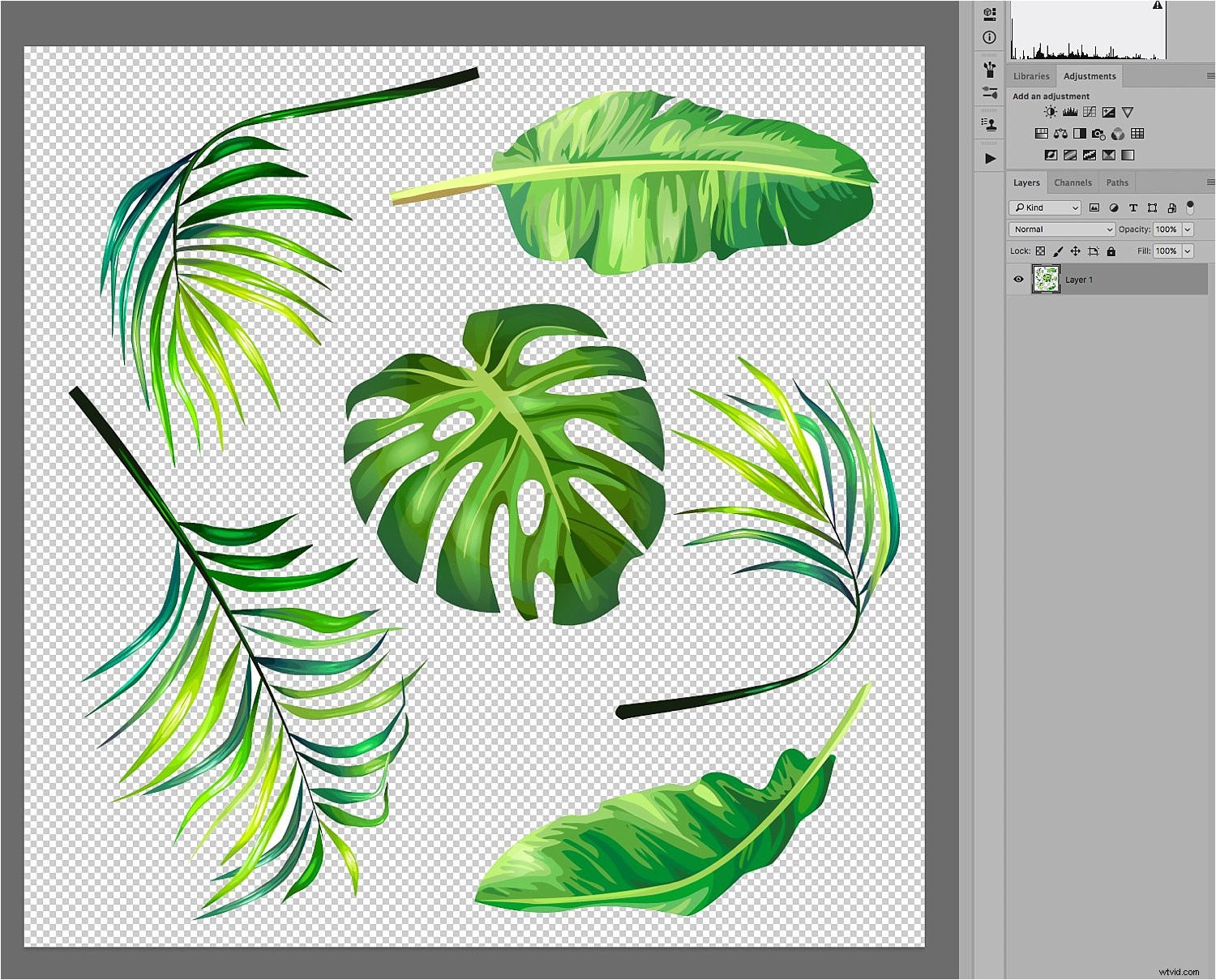
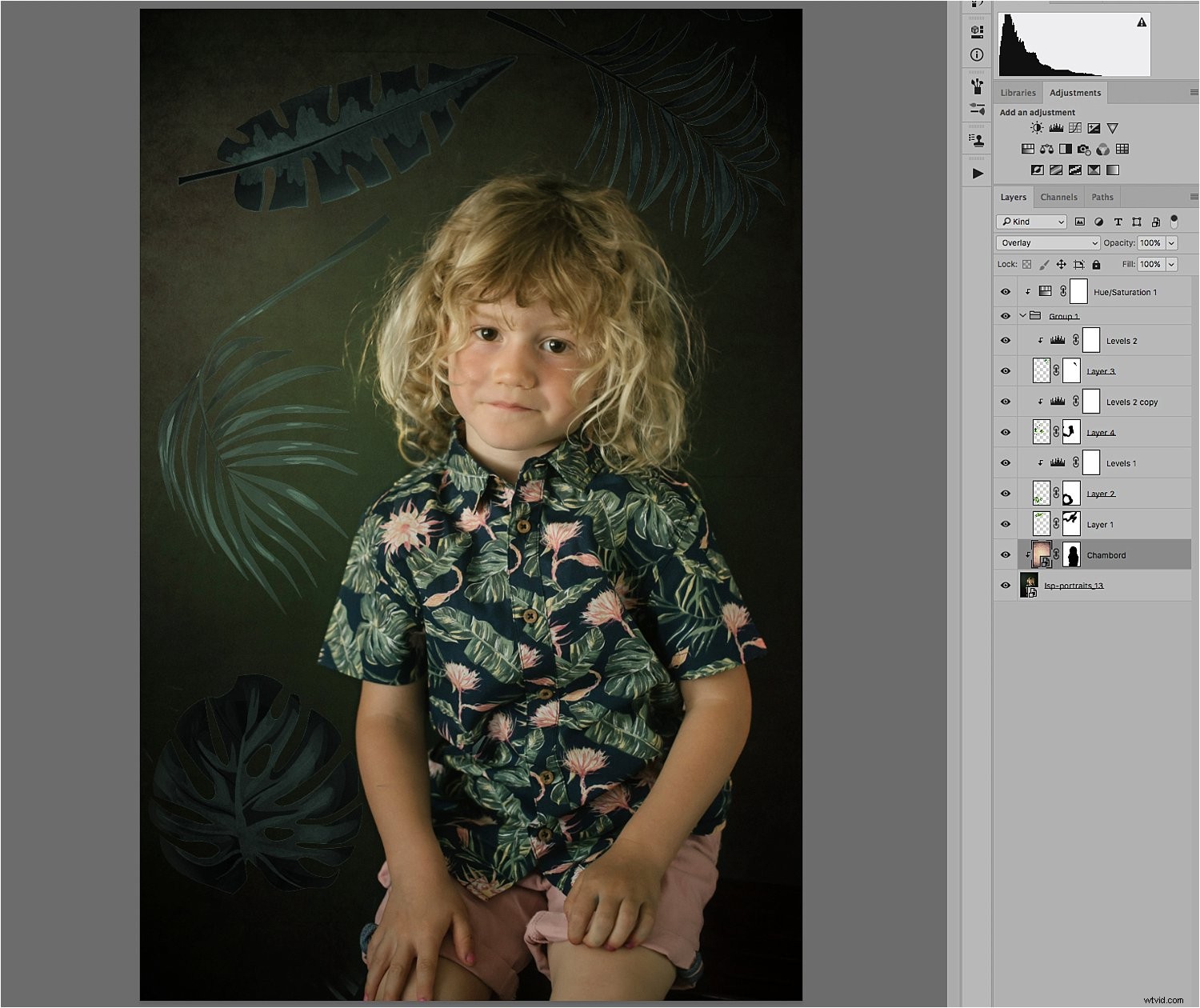
De set bladoverlays komt echter als één afbeelding, dus ik moest de laatstgenoemde methode gebruiken die hierboven is vermeld. Ik opende het overlay-bestand afzonderlijk in Photoshop en gebruikte het selectiekader om het specifieke blad te selecteren dat ik wilde gebruiken. Daarna heb ik het gekopieerd en geplakt in het andere bestand dat ik aan het werken was met de portretafbeelding geopend.
Het is essentieel dat u de overvloeimodus voor elke textuuroverlay instelt op "Overlay". Je kunt met verschillende modi experimenteren, maar voor dit soort werk zijn de modi Overlay en Soft Light meestal het meest geschikt.
Je kunt zien dat ik een masker op de bladlaag heb toegevoegd, zodat ik al het andere rond het specifieke blad kon verwijderen dat ik niet wilde gebruiken. Ik heb in totaal vier bladeren aan deze afbeelding toegevoegd, elk op afzonderlijke lagen met hun respectieve maskers. Ik heb ook gespeeld met de dekking voor elke laag.
U zult ook opmerken dat drie van de bladeren een afzonderlijke aanpassingslaag voor niveaus bovenop hebben. Dit is een eenvoudige manier om het uiterlijk van de overlay aan te passen, bijvoorbeeld door deze lichter te maken, donkerder te maken, het contrast te verhogen, enz. U moet er alleen voor zorgen dat u de laag met niveaus knipt naar de overeenkomstige overlay die wordt aangepast door op Alt+ te drukken Cmd/Ctrl+G. De pijl naar beneden geeft aan dat het is afgekapt (alleen van toepassing op dat en niet op andere) op de laag eronder.
U zult ook merken dat er een laag is met de naam Groep 1 met het mappictogram ernaast. Ik heb alle vier de overlays gegroepeerd nadat ik individuele aanpassingen heb gemaakt met de niveaulagen. Dit is voor het geval ik ze allemaal verder wil aanpassen, ik hoef alleen de aanpassingen naar de groep te knippen in plaats van mezelf te herhalen voor elke overlay-laag. Vooral als alle aanpassingen toch precies hetzelfde moeten zijn.
U kunt dit doen door alle overlay-gerelateerde lagen te selecteren en "Nieuwe groep uit lagen" te kiezen in het vervolgkeuzemenu bovenaan het deelvenster Lagen.

#4 Gebruik aanpassingstools om definitieve wijzigingen aan te brengen
Hoewel de bladeren nu zijn waar ik ze wilde hebben, zijn de bladeren veel te verzadigd naar mijn smaak en vallen ze te veel op. Om nog maar te zwijgen van het feit dat ze niet overeenkomen met de groene tint van de hele afbeelding.
Om dit te corrigeren, heb ik een aanpassingslaag Tint/verzadiging toegevoegd en deze bij Groep 1 geknipt, zodat deze alleen van invloed is op die groep en niet op de andere lagen. Ik speelde met de schuifregelaars om het groen te laten lijken op de groene bladeren op het shirt van de kleine jongen. Ik wilde dat het algehele beeld eruit zou zien en aanvoelen als een oude geïllustreerde ansichtkaart met ingetogen tinten en gedempte kleuren.

#5 Het is tijd om je werk op te slaan!
Als u alle lagen en de originele afbeelding wilt behouden, moet u uw bestand opslaan als een PSD-afbeelding (Photoshop Data File). Zolang u de lagen niet samenvoegt of afvlakt, heeft u toegang tot alle originele elementen die zijn gebruikt bij het maken van uw samengestelde afbeelding.
Dit is een niet-destructief proces, maar de bestanden kunnen veel ruimte op uw computerstation in beslag nemen. Als u later echter van gedachten verandert over sommige elementen, kunt u er altijd op terugkomen zonder helemaal opnieuw te beginnen. Kies gewoon de laag waarop u wijzigingen wilt aanbrengen.
U moet ook een gecomprimeerde versie van uw afbeelding opslaan, meestal een JPEG, een afgeplat bestand met verlies. Het is veel kleiner en bevat alleen de uiteindelijke voltooide afbeelding zonder alle lagen die nodig zijn om het te maken.
Conclusie
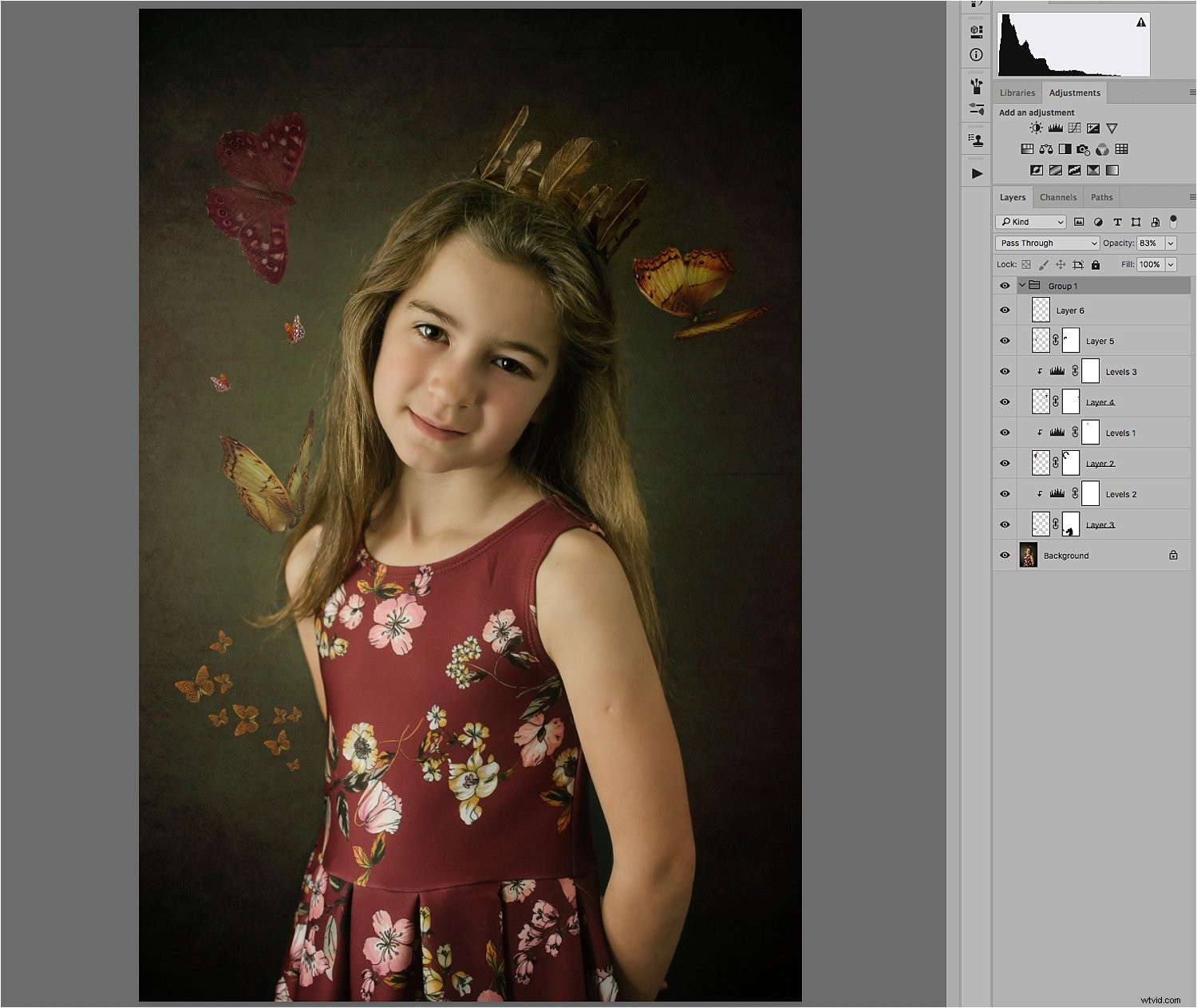
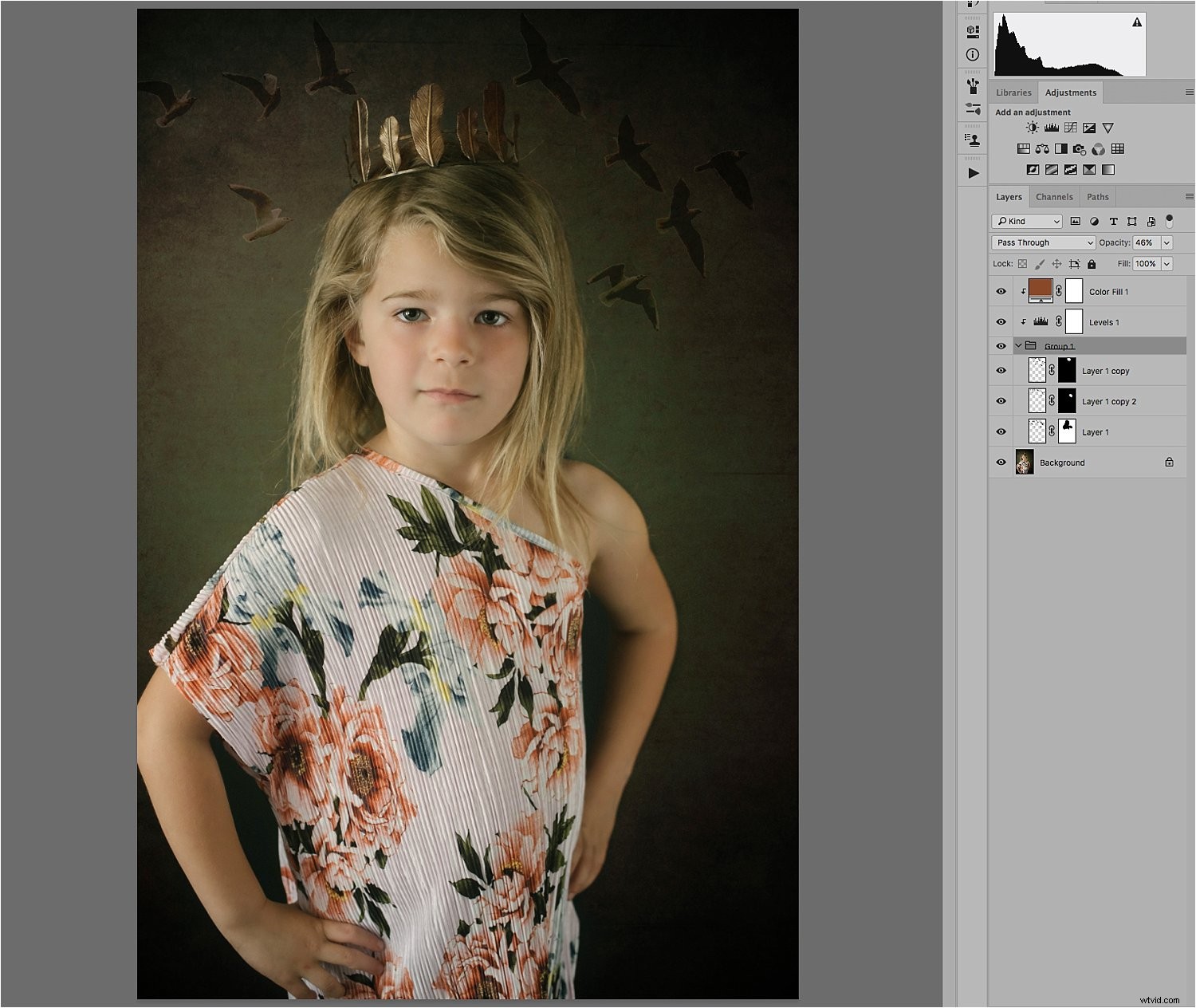
Dus dat is het eenvoudige proces van het gebruik van overlays! Hieronder staan de andere twee afbeeldingen die de verschillende lagen tonen met exact hetzelfde proces als hierboven weergegeven.


Ik hoop dat je deze kleine tutorial leuk vond.
Heb je al eerder textuuroverlays gebruikt? Als je meer tips hebt, deel ze dan hieronder.
