
In een vorige post heb ik uitgelegd hoe je panelen voor Photoshop maakt met Configurator. Deze keer wil ik je een manier laten zien om panelen te structureren als iets meer dan alleen een plek om de tools te plaatsen die je het vaakst gebruikt.
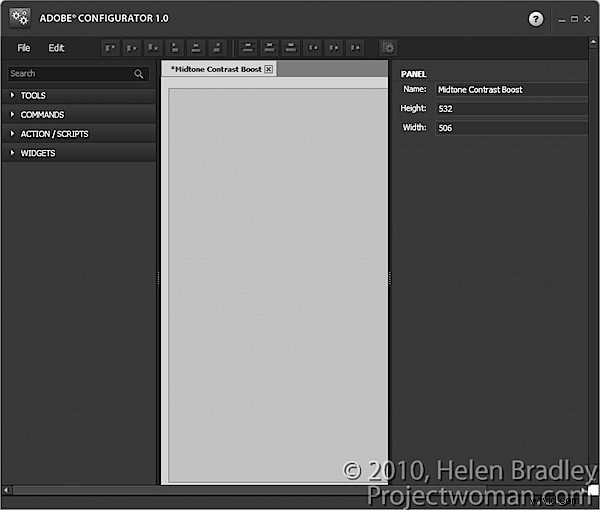
Om dit te kunnen volgen, moet u Adobe Configurator 1.0 downloaden als u Photoshop CS4 of Adobe Configurator 2.0 gebruikt als u CS5 gebruikt. Beide programma's vind je hier om te downloaden. Panelen die zijn gemaakt met Configurator 1.0 werken alleen in Photoshop CS4, dus als u CS5 gebruikt, moet u de nieuwe Configurator 2.0 downloaden. Start om te beginnen Configurator en kies Bestand> Nieuw paneel om een nieuw paneel te maken.
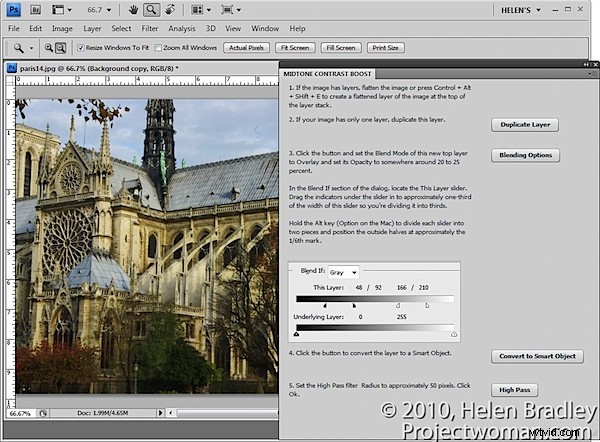
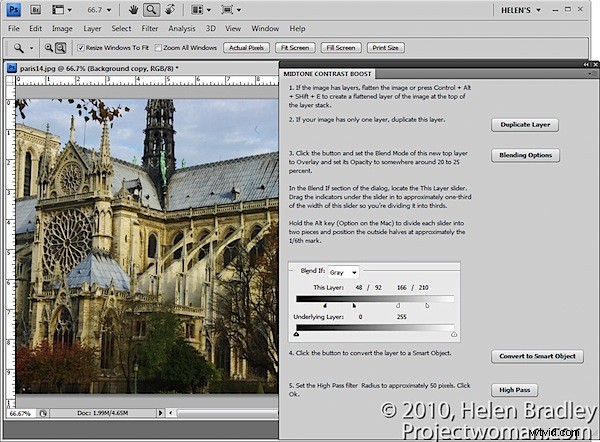
Het paneel dat ik je laat zien hoe te maken, zal je door het proces leiden van het verbeteren van het middentooncontrast in Photoshop dat ik in een andere recente blogpost heb besproken. Het bevat niet alleen knoppen die u indrukt, maar ook tekst die de workflow uitlegt. Je kunt de instructies voor je paneel krijgen via de stappen in dat bericht.


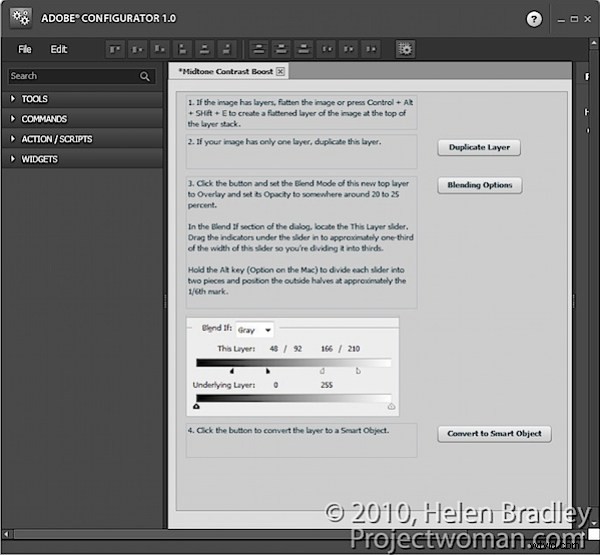
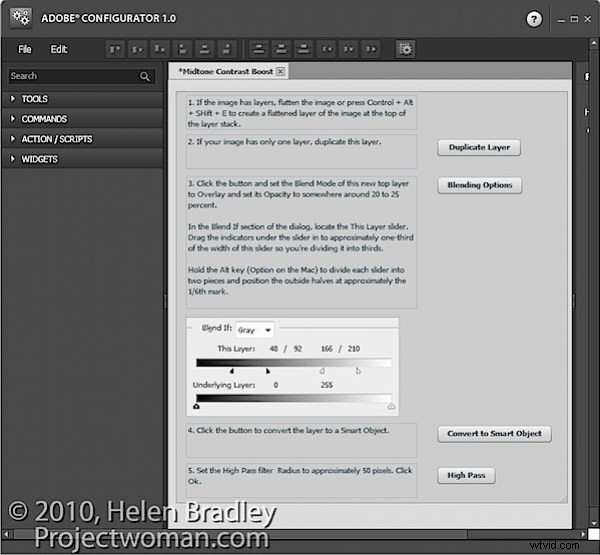
Typ nummer 1 en vervolgens de instructies voor de eerste stap in het tekstvak.
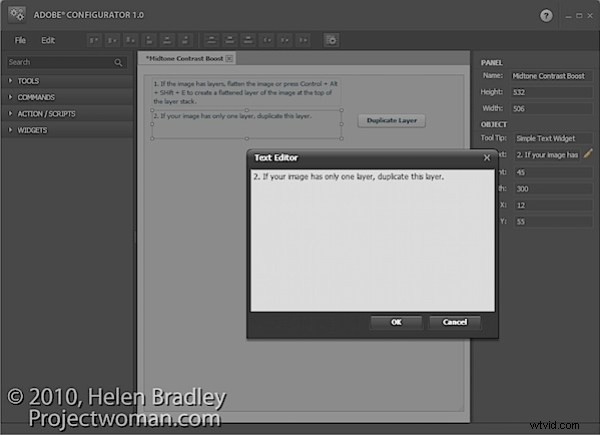
Voeg een eenvoudig tekstvak toe voor de instructies voor de tweede stap. Als u de achtergrondlaag moet dupliceren, kunt u dit doen met een knop, dus voeg er een toe aan het paneel door Commando's> Laag> Nieuw> Dupliceer laag/groep te kiezen en sleep de knop naar het paneel. Hernoem deze knop door een nieuw item in de bijschrifteigenschap te typen.

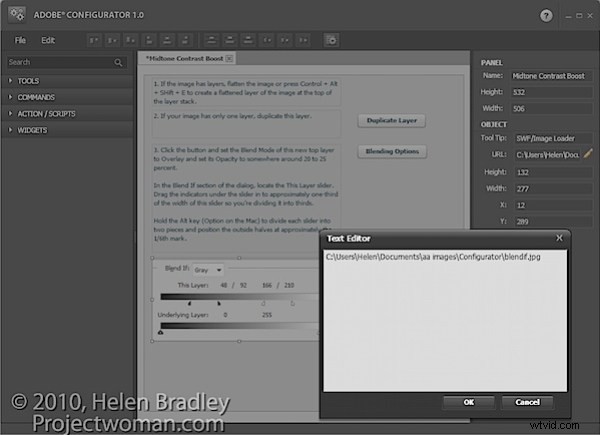
U kunt ook afbeeldingen aan het paneel toevoegen die cruciale stappen illustreren. U kunt bijvoorbeeld een schermafbeelding van het dialoogvenster Overvloeiopties nemen, het bijsnijden om alleen het relevante gedeelte van het dialoogvenster weer te geven en het opslaan als een JPG-afbeelding. Noteer de breedte en hoogte van de afbeelding in pixels. Om de afbeelding aan uw paneel toe te voegen, dubbelklikt u op de widget SWF/Image Loader om deze toe te voegen. Typ in het vak URL de locatie van de afbeelding op uw schijf. Stel de breedte en hoogte van de Image Loader in op de breedte en hoogte van de afbeelding en plaats de afbeelding in het paneel.


Om alles uit te lijnen, selecteert u om de beurt elk van de tekstvakken en selecteert u een geschikte uitlijningsoptie in de werkbalk.
Nadat u uw paneel hebt voltooid, slaat u het ontwerp op door Bestand> Paneel opslaan te kiezen. Als u het ontwerp opslaat, kunt u op een later tijdstip terugkomen en het paneel indien nodig wijzigen.
Exporteer uw paneel voor gebruik in Photoshop door Bestand> Paneel exporteren te kiezen, uw Panels-map te selecteren en op OK te klikken.
Wanneer u Photoshop de volgende keer opent, kunt u uw paneel laden door Venster> Extensies te selecteren en op de naam van het paneel te klikken.
Panelen zoals deze, die u door een proces leiden, zijn een handige manier om processen te documenteren die u wilt onthouden en gebruiken. Ze kunnen ook met anderen worden gedeeld als leermiddel.