Als je bezig bent met teksteffecten en animaties, is werkruimte belangrijk. Beheers uw motion graphics-workflow in Adobe Premiere Pro met deze tips.
In 2017 heeft Adobe het deelvenster Essential Graphics toegevoegd aan Premiere Pro. Dit gaf gebruikers een enorm andere workflow dan de vorige handvol titelpanelen. Nu bevindt alles zich in één paneel waar u gemakkelijk voorinstellingen kunt ontwerpen, animeren en toepassen. Laten we eens nader kijken.
Tekstanimaties vanaf nul maken
Om je rond te leiden in het deelvenster Essential Graphics, laat ik je stap voor stap zien hoe je deze bewegende afbeelding helemaal opnieuw kunt maken.

Deze specifieke afbeelding zal uit vier elementen bestaan:een regel tekst, twee gekleurde rechthoeken en een masker. De achtergrondrechthoeken en de tekst worden geanimeerd, waarbij elk element enigszins verschoven is in de tijd.
Stap 1 — Tekst toevoegen
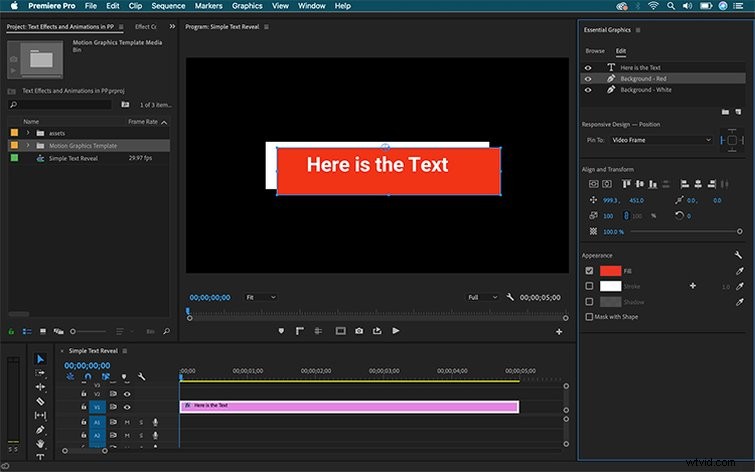
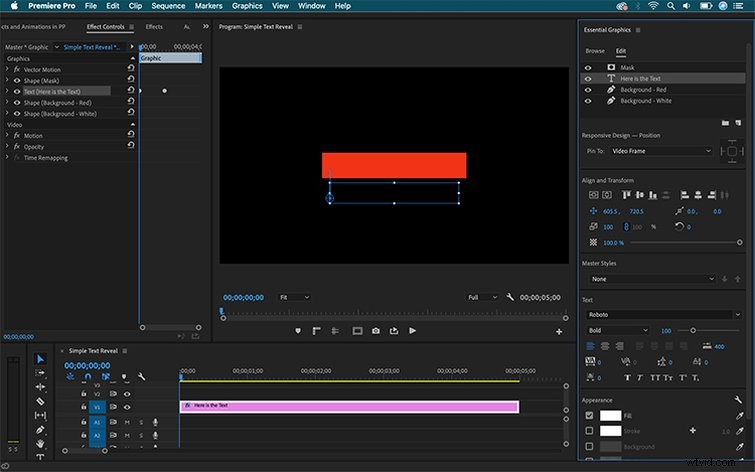
Eerst ga ik naar Venster> Essentiële afbeeldingen . Ik maak mijn titel met de Teksttool (T). Eenmaal uitgetypt, heb ik een nieuwe tekstlaag in het paneel onder de Bewerken tabblad. Om alle bijbehorende eigenschappen en tools te bekijken, selecteer ik gewoon de Tekst laag.

Om mijn tekst te centreren, gebruik ik de tools in de Uitlijnen en transformeren sectie. Ik kan het lettertype en de stijl in de Tekst . wijzigen sectie. Onder Uiterlijk , Ik kan de kleur aanpassen, een responsieve achtergrond, slagschaduw en zelfs meerdere streken toevoegen.
Stap 2 — Maak een achtergrond
Voor de achtergrondelementen maak ik twee nieuwe Rechthoek lagen. De Nieuwe laag knop bevindt zich bovenaan het paneel, net naast de bestaande lagen. Ik zal deze een beetje groot maken, omdat ik een masker zal toevoegen om alles bij te snijden. Ik verander de kleur van elke vorm via de Vul het uiterlijk in sectie, waardoor een witte en een rode. Ten slotte zal ik de lagen opnieuw rangschikken, waarbij ik de witte achtergrond onderaan, de rode erboven en de tekst bovenaan plaats.

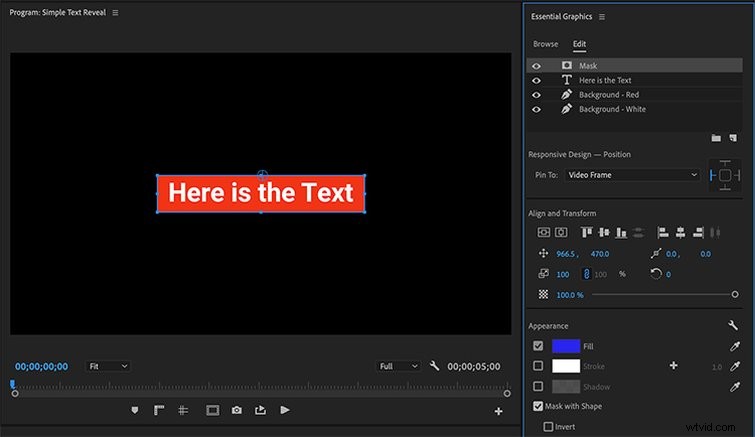
Stap 3 — Maskeer de afbeelding
Een van de nieuwste functies in de Essential Graphics paneel maskeert. Om een masker toe te voegen, voeg ik eerst een nieuwe rechthoekige laag toe. Nadat ik de grootte en positie heb aangepast, selecteer ik het Masker met vorm optie in de Uiterlijk sectie. Het masker is van toepassing op alle lagen eronder, dus ik moet mijn lagen dienovereenkomstig positioneren. Als ik aan een complex project werk, kan ik de lagen ook groeperen.

Laten we deze elementen vervolgens animeren.
Stap 4 — Tekst en achtergronden animeren
Nu alle middelen aanwezig zijn, ben ik nu klaar om de titel tot leven te brengen. Zoals je kunt zien in de animatie, animeren zowel de tekst als de achtergronden via een simpele Y Positie verschuiving.
Ik wil dat mijn animatie plaatsvindt in de loop van de eerste twee seconden. De witte achtergrond zal eerst verschijnen, kort daarna gevolgd door de rode, dan als laatste het tekstelement. Laten we beginnen met het animeren van de tekstlaag.
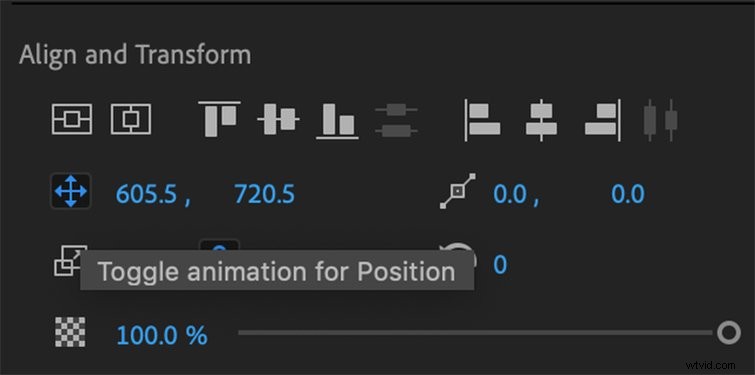
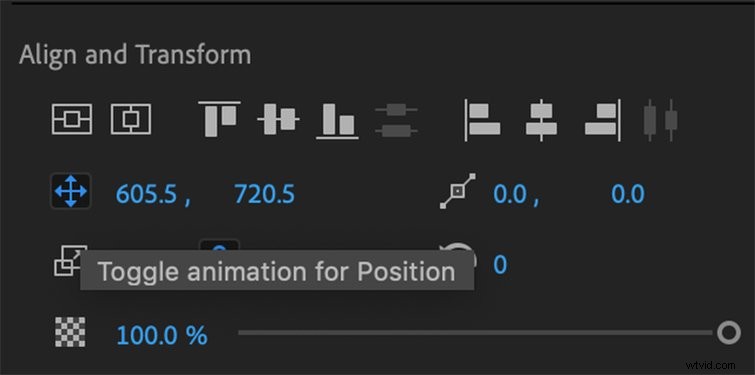
De Y-positie animeren , ik zal eerst mijn Playhead . verplaatsen naar het teken van twee seconden, waar ik wil dat de animatie eindigt. Vervolgens selecteer ik de Tekst laag en druk vervolgens op de Positie symbool in de Uitlijnen en transformeren sectie. Hierdoor wordt animatie voor het attribuut ingeschakeld en wordt een keyframe toegevoegd op de locatie van de huidige tijdindicator. Ik kan zien dat animatie is ingeschakeld omdat het symbool blauw wordt.

Nu sleep ik de Playhead tot de markering van één seconde en pas de Y . aan attribuut om de tekst op de beginpositie te plaatsen. Als ik het kenmerk wijzig, wordt er automatisch een keyframe aan de locatie toegevoegd. Vervolgens animeer ik beide achtergrondrechthoeken met dezelfde stappen, waarbij de tijd van elk item wordt gecompenseerd.

Stap 5 — Verfijn de teksteffecten
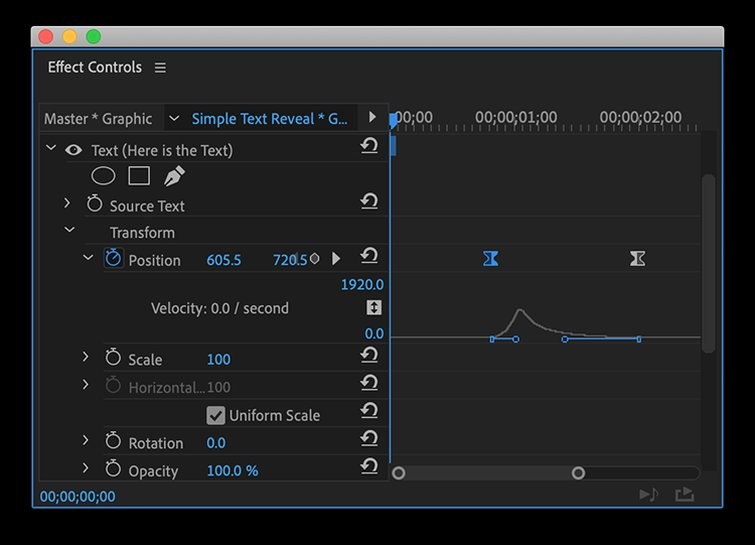
Ik kan de timing van de animatie verder verfijnen door elk keyframe iets aan te passen in de Effect Controls paneel.
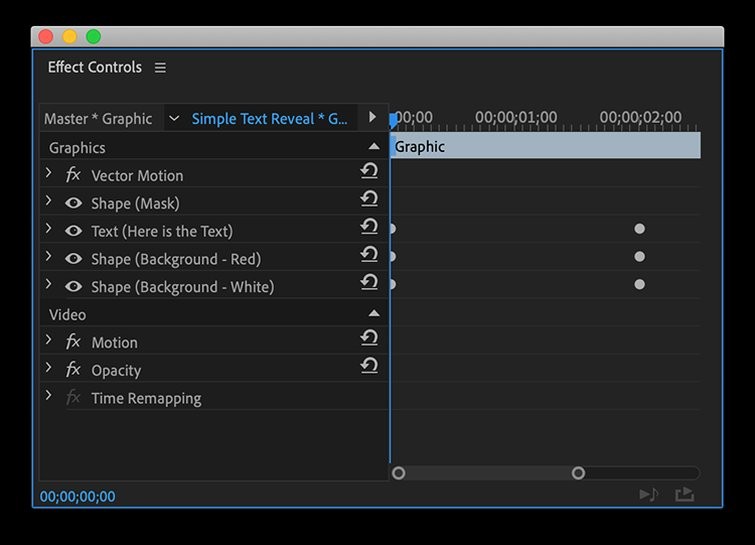
Om de hoofdframes van mijn animatie te bekijken, ga ik naar Venster> Effectbediening . Met dit paneel kan ik alle effecten zien die ik heb aangepast via de Essential Graphics paneel. Klikken op een grafische laag in de Essential Graphics paneel wordt onmiddellijk weergegeven en gemarkeerd in de Effectcontroles paneel, en vice versa.

Om de animatie voor elk element vloeiender te maken, voeg ik een Ease Out . toe naar alle eerste keyframes en een Ease In op alle laatste keyframes. Je kunt Easing . vinden via een simpele rechter- of Ctrl-klik op een keyframe, onder Temporal Interpolatie .
Ik kan de timing van elke animatie verder verfijnen door de Snelheidscurve . aan te passen . Om toegang te krijgen tot de curve, selecteert u de vervolgkeuzepijl links van de Positie attribuut. Manipuleer elk keyframe via een Bézier handvat.

Voilà , mijn geanimeerde titel is klaar voor gebruik.
Bewegende grafische sjablonen gebruiken
Als u uw workflow serieus wilt stroomlijnen, wilt u gebruikmaken van de kracht van MOGRT-bestanden. MOGRT staat voor Motion Graphics Template, en je maakt ze in Adobe After Effects. Wat echter geweldig is, is dat je After Effects niet eens hoeft te openen om ze te gebruiken.
Download hier ons gratis pakket van eenentwintig MOGRT's om aan de slag te gaan met MOGRT's. U kunt ze gebruiken in slechts drie eenvoudige stappen:
Stap 1 — Installeer de lettertypen
We hebben deze sjablonen ontworpen met specifieke lettertypefamilies in gedachten, die allemaal in het pakket zitten. Zorg ervoor dat u ze installeert voordat u de MOGRT's gebruikt.
Stap 2 — Installeer de MOGRT-bestanden
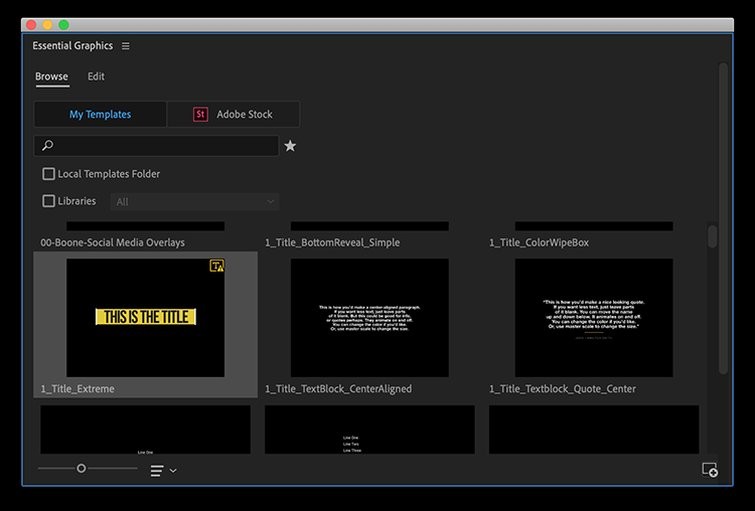
Ga om te installeren naar de Bladeren tabblad van de Essential Graphics paneel. Klik op de knop in de rechterbenedenhoek van het paneel.

Stap 3 — Aanpassen
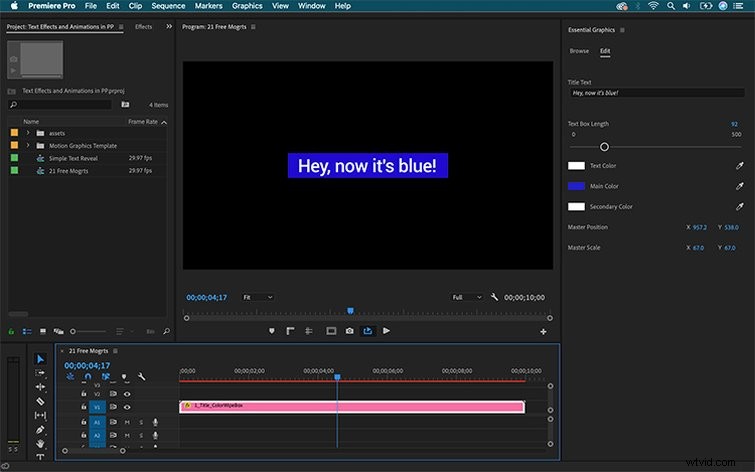
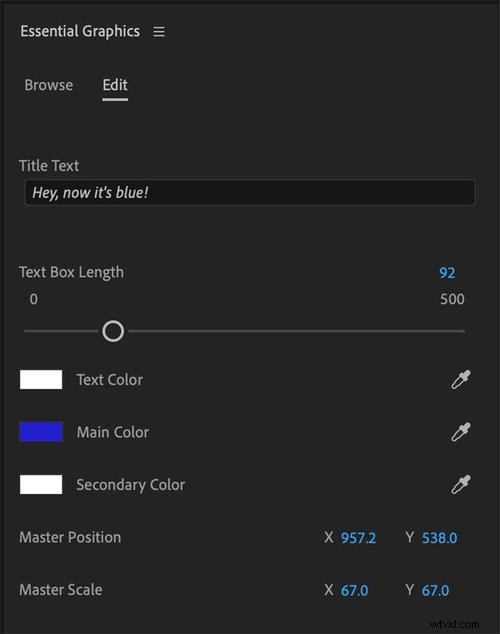
Het mooie van MOGRT's is het gebruiksgemak. Je bespaart niet alleen tijd bij het maken van je afbeelding, maar je hebt ook een zeer intuïtieve interface - veel leuker dan de standaardtools in het Essential Graphics-paneel van Premiere. Bekijk deze afbeelding uit ons gratis pakket en vergelijk deze bewerkingslay-out met de rommelige rommel van de standaardtools. Nogmaals, dit zijn aangepaste lay-outs in Adobe After Effects, speciaal ontworpen voor gebruik in Premiere Pro.


Met MOGRT's is het zo simpel als slepen, neerzetten en aanpassen. Waar wacht je op? Download het pakket nu en ga iets maken.
Geïnteresseerd in kant-en-klare geanimeerde titels? Bekijk hieronder onze recente freebie.
10 gratis getextureerde titelanimaties
In dit pakket vind je tien geanimeerde titels die elk hun eigen unieke lettertypen hebben. U hebt echter de mogelijkheid om elke titel volledig aan te passen in het Essential Graphics-paneel. Je kunt de achtergronden verwijderen of de hoeveelheid textuur die op de tekst wordt toegepast aanpassen, waardoor ze schoner of vuiler worden, afhankelijk van wat het beste bij je project past.
OPMERKING:om deze overgangen te gebruiken, moet u de meest recente versies van zowel Premiere als After Effects hebben geïnstalleerd. Ze werken niet zonder After Effects geïnstalleerd.
