In deze zelfstudie bekijken we de workflow om een pictogram uit Adobe Illustrator te exporteren voor gebruik in Premiere Pro en After Effects.
Als je ooit een set vectorpictogrammen hebt gekocht om in een video te gebruiken, heb je je misschien snel gerealiseerd dat het slepen en neerzetten van de vectorbestanden naar Premiere Pro of After Effects niet de beste workflow is. Ik weet dat ik me hier schuldig aan heb gemaakt. . . vele malen.
Met slechts een beetje werk in Adobe Illustrator kunnen we elk vectorpictogram dat we willen optimaliseren voor gebruik in Premiere Pro of After Effects.

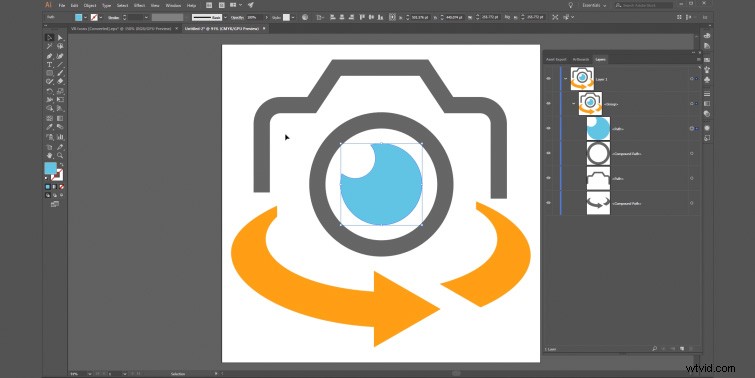
We beginnen met het importeren van onze vectorpictogramset in Adobe Illustrator. Van daaruit isoleren we het pictogram dat we willen exporteren, wijzigen we de schaal, passen we verschillende kleuren aan en splitsen we het pictogram in meerdere lagen (indien nodig).
Klaar? Laten we in de tutorial duiken.
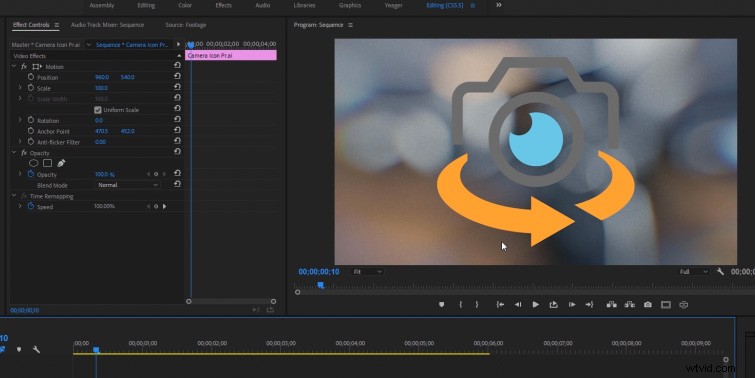
Een vectorpictogram exporteren voor Premiere Pro
Een belangrijk aspect van vectorpictogrammen in Premiere Pro is dat ze bij het importeren worden gerasterd. (Dit betekent dat het pictogram zijn vectorkwaliteit verliest en meer werkt als een .png-bestand met een alfakanaal.) Wanneer u uw pictogram opslaat in Adobe Illustrator, wilt u een resolutie die hoog genoeg is om in uw video te gebruiken. Als u het pictogram meer dan 100% schaalt in Premiere Pro, leidt dit tot algehele kwaliteitsverlies. (Je kunt altijd een groter pictogram exporteren en het vervolgens verkleinen in Premiere Pro zonder kwaliteitsverlies.)

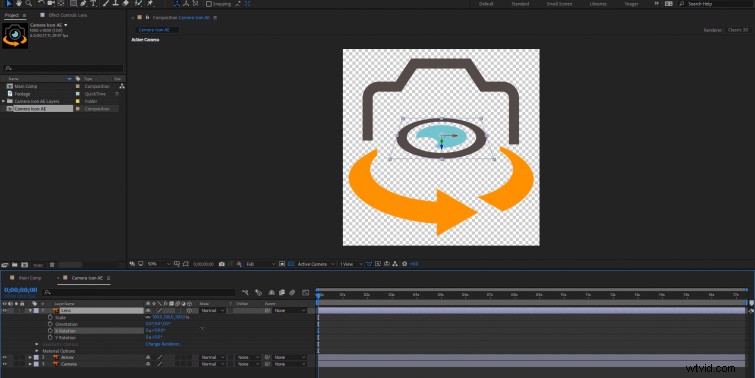
Een vectorpictogram exporteren voor After Effects
Wanneer we een vectorpictogram gebruiken in After Effects, hebben we de mogelijkheid om continu te rasteren (door de laagoptie 'transformaties samenvouwen' in te schakelen), waardoor we het formaat van ons pictogram kunnen aanpassen op elke gewenste manier, zonder kwaliteitsverlies. (In principe werkt het net als een vectorlaag in Adobe Illustrator.)
Een andere coole optie met Illustrator-bestanden in After Effects is de mogelijkheid om meerdere lagen te importeren. Hierdoor kunnen we snel verschillende delen van ons pictogram animeren (een enorme tijdwinst in de workflow).