Leer hoe om jezelf wat tijd te besparen met animatie-loopcycli in Adobe After Effects met deze eenvoudig te volgen zelfstudie.
Voor dit specifieke project ga ik een geanimeerde locatiemarkering maken die ik over een kaartafbeelding kan gebruiken. Ik wil dat de locatiemarkering een subtiel knipperend effect heeft, zoals een radarscherm. Het ziet er ongeveer zo uit:

Dus laat me je laten zien hoe we dit heel snel kunnen samenstellen met slechts een paar keyframes en een eenvoudige uitdrukking.
Stap 1 — Maak uw animatie
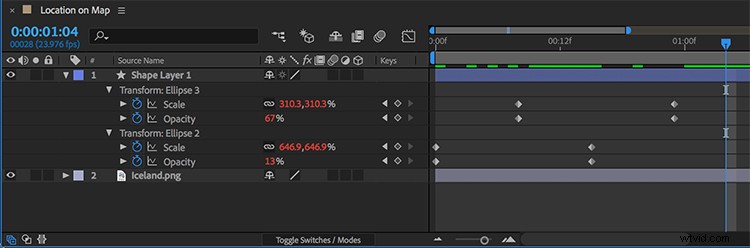
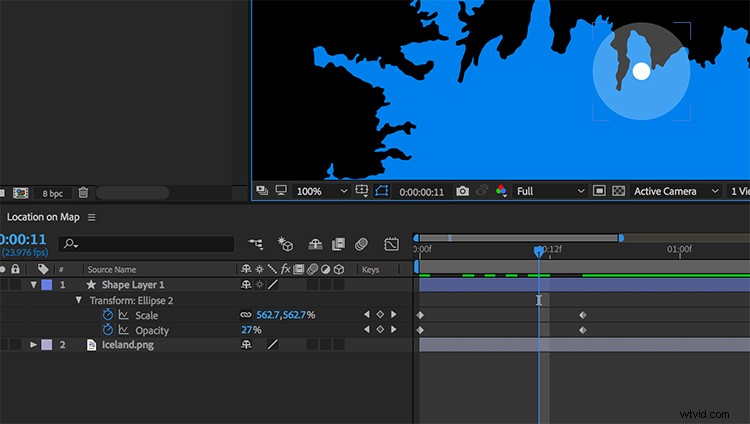
Mijn locatiemarkering bestaat uit twee ellipsvormen. Ik gebruik er een om het animatie-effect te creëren, terwijl de andere stationair is. In eerste instantie hoef ik alleen de eerste cyclus van de animatie te animeren. Om dit te doen, zal ik de schaal- en dekkingskenmerken van mijn tweede ellipsvorm animeren. Ik zal de schaal keyframen om omhoog te gaan terwijl de dekking naar beneden gaat. Deze eerste animatiecyclus heeft slechts 4 keyframes nodig om te maken en geeft me mijn radarblip-effect. Ik zal de animatie een seconde laten duren.

Stap 2 — Loop de animatie door
Om deze animatie in een lus te plaatsen, zou ik eenvoudig de vormlaag kunnen kopiëren en deze vervolgens zo vaak als ik nodig heb kunnen plakken - en misschien zelfs vooraf comprimeren om de zaken overzichtelijker te maken. Deze methode heeft echter enkele nadelen. Ten eerste, als ik de timing van de animatie of de kleur of positie van de markering wil veranderen, kan het snel ingewikkeld worden met zoveel lagen en keyframes. Een veel gemakkelijkere methode is om een uitdrukking te gebruiken.
Als je er niet bekend mee bent, kunnen uitdrukkingen behoorlijk intimiderend zijn. Zelfs als je weet hoe je ze moet gebruiken, kunnen ze nog steeds verwarrend zijn. Hoe weet u wat u moet gebruiken als u de betreffende taal niet verstaat?
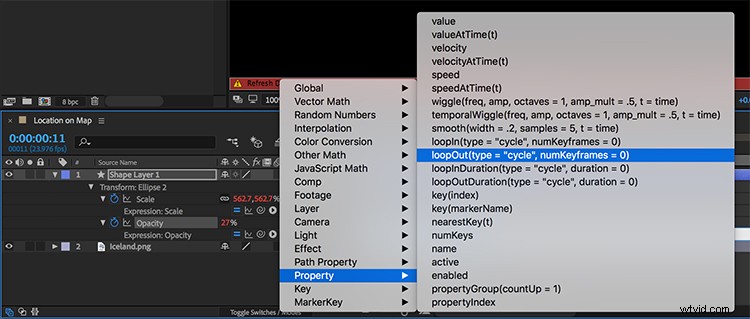
Welnu, een manier om uitdrukkingen toe te passen is met het menu Uitdrukkingstaal. Ik zal dit gebruiken om eenvoudig een lus toe te passen op mijn animatie. Om dit te doen, zal ik gewoon alt+klik op het schaalattribuut en vervolgens het Expression Language Menu openen via de kleine pijl in de expressiebesturingselementen. Vervolgens selecteer ik het volgende:
Eigenschap> loopOut(type =“cycle”, numKeyframes =0)
Eenmaal toegepast, kan ik nu hetzelfde doen met de dekking. Nu lopen beide eigenschappen door zolang de laag op de tijdlijn staat.

Stap 3 — Pas de Loop aan
Het briljante van het gebruik van deze uitdrukking is de veelzijdigheid die het biedt wanneer ik de animatie of de afbeelding wil aanpassen. Als ik het effect bijvoorbeeld wil versnellen, kan ik de eindhoofdframes eenvoudig naar voren of naar achteren verplaatsen. Nu wordt de animatie herhaald met de nieuwe snelheid. (Dit zou veel gecompliceerder zijn met een groot aantal keyframes.) En als ik de positie of een ander kenmerk wil wijzigen, is dat heel eenvoudig.
Nogmaals, met de loop-expressie hoef ik maar een paar keyframes toe te voegen om deze animatie tot leven te brengen en te laten lopen. Als ik dit zonder de uitdrukking wil doen, zijn er bijna 40 keyframes nodig voor een clip van slechts 10 seconden. (En het manipuleren van al deze keyframes zou behoorlijk vervelend zijn.)
Als laatste detail dupliceer ik de geanimeerde ellips en verschuif ik het duplicaat iets in de tijd. Dit geeft me een meer dynamische locatiemarkeringsanimatie met twee overlappende blips.