Breng wat beweging in uw videoprojecten en leid het oog van je kijker met deze leuke motion graphics-techniek.
Snelheidslijnen dienen een aantal doelen. Ze geven niet alleen beweging aan, ze trekken ook het oog van de kijker naar een specifiek deel van het frame. Gebruikt in combinatie met geluidseffecten en een paar andere animatietrucs, kunnen ze je opname een extra punch geven.
In deze zelfstudie gaan we nader bekijken hoe u deze snelheidslijnen kunt maken met Adobe After Effects.
Maak de vorm

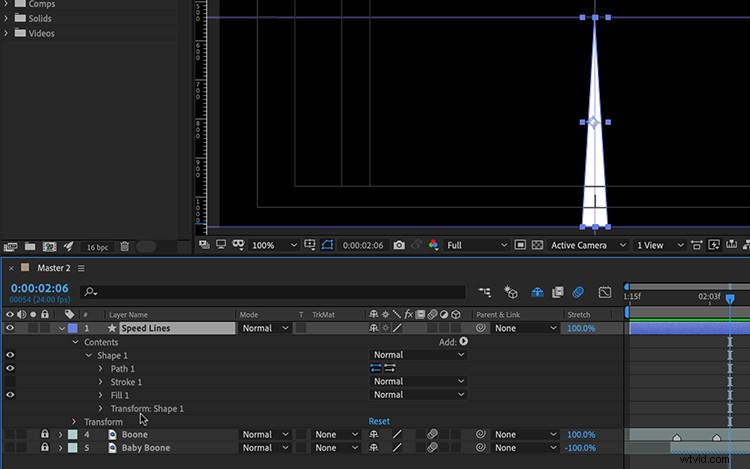
Eerst zal ik slechts één regel maken. Ik gebruik het pengereedschap om een smalle driehoekige vorm te tekenen, met de punt van de driehoek in het midden van het frame. Om de hoekpunten precies te krijgen waar ik ze wil, gebruik ik linialen en hulplijnen . Ik hoef me geen zorgen te maken over het perfect krijgen van de lengte en breedte van de vorm, aangezien ik deze attributen later kan aanpassen. Met de Pan Behind gereedschap, plaats ik het ankerpunt van de vorm ook in het midden van het frame.
Een repeater toevoegen

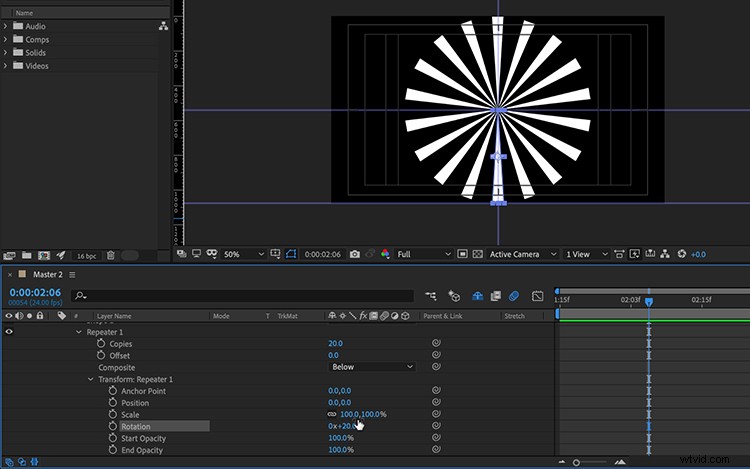
Om meerdere regels te maken, voeg ik een Repeater . toe . U kunt de Repeater vinden door te klikken op de Toevoegen knop rechts van Inhoud . (Het is belangrijk om de Repeater onder de vormgroep te plaatsen en niet erin.)
Nu stel ik het aantal exemplaren in op 20. Om de vormen uit te lijnen, zal ik de transformatie-attributen openen en de X-positie van 100 naar 0 brengen. Nu kan ik de rotatie van de Repeater instellen op 20 graden om mijn snelheidslijn cirkel op zijn plaats. Ik ben klaar met de Repeater, dus ik zal het menu sluiten om verwarring te voorkomen bij het werken met andere eigenschappen.
Plaats de lijnen

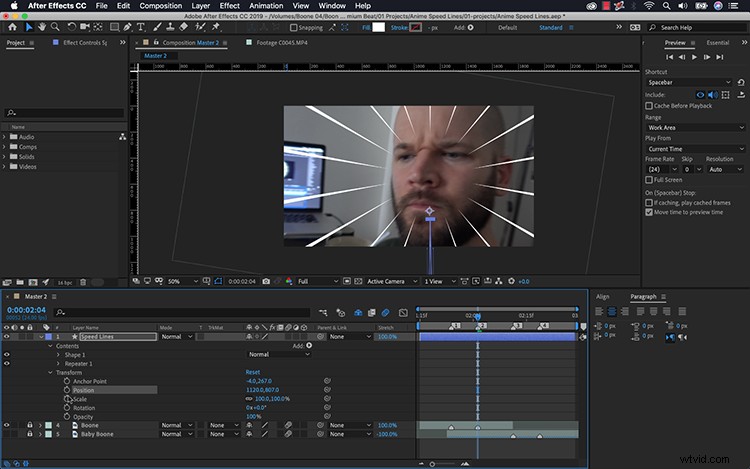
Om vervolgens de elementen te positioneren, schakel ik de videolaag voor babyreacties in. Ik kan de cirkel van de snelheidslijnen direct over het gezicht van de baby verplaatsen met behulp van het hoofdpositieattribuut van de vormlaag. Om de cirkel te spreiden, open ik de transformatie-opties van het individuele vormelement en sleep ik de Y-positie omhoog. Dit zal hetzelfde attribuut zijn dat ik animeer om de lijnen in en uit het frame te halen. Om de breedte en lengte van de lijnen aan te passen, kan ik de X- en Y-schaal van het vormelement wijzigen. Om de breedte en lengte van de cirkel als geheel aan te passen, kan ik de X- en Y-schaal van de vormlaag wijzigen. Nu ben ik klaar om de lijnen tot leven te brengen.
Breng de lijnen tot leven

Eindelijk ben ik klaar om mijn lijnen te animeren. Ik wil de animatie van mijn snelheidslijnen afstemmen op de beweging van mijn digitale zoom. Om dit te doen, voeg ik keyframes toe aan de Y-positie van het vormelement van de snelheidslijn om te beginnen en eindigen rond dezelfde tijd als de zoom op het gezicht van de baby. Ik zal Easy Ease toevoegen naar de keyframes om de animatie vloeiender te maken.
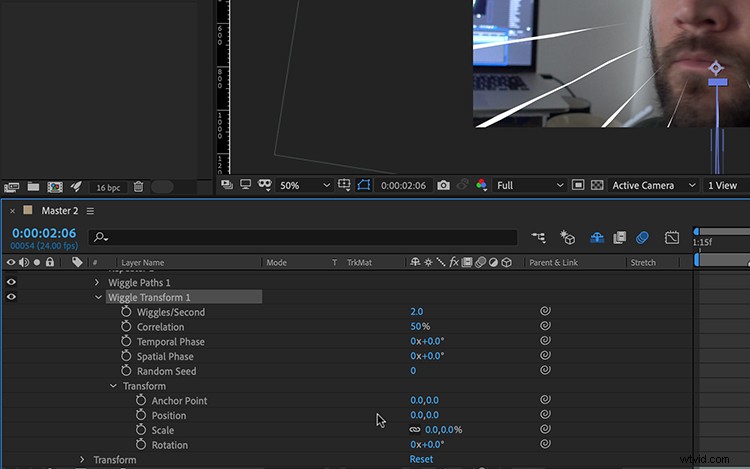
Om het nog spannender te maken, voeg ik een Wiggle Path . toe en Wiggle Transform animator net onder de Repeater. Ook al zijn de snelheidslijnen slechts een korte seconde zichtbaar, deze animators zullen details toevoegen. Om het pad te wiebelen, pas ik de kenmerken Grootte en Wiggles/Second aan . Dit brengt beweging naar de randen van elke lijnvorm. Met Wiggle Transform kan ik compenseren en beweging brengen naar alleen de Y-positie van de lijnen. Om dit te doen, zal ik de Y-positie van Wiggle Transform iets aanpassen en vervolgens de Wiggles/Second finetunen.
Voilà ! Nu heb ik snelheidslijnen in anime-stijl om mijn foto's wat meer pit te geven.

Geïnteresseerd in de tracks die we hebben gebruikt om deze video te maken?
- “Outrun” door Aulx Studio
- “Jovian Night” door Bedlake
- “Laidback Summer Vibe” door Mattijs Muller
- "Plotselinge impuls" door Origami Pigeon
- 'Coming Alive' door Monad
