Motion Graphics maakt gebruik van video of animatie om de illusie van beweging te creëren en is echt van de grond gekomen met de ontwikkeling van programma's zoals After Effects die het maken van deze animatiestijl redelijk eenvoudig maken. Vanwege de populariteit van motion graphics willen veel mensen zien wat erbij komt kijken, dus laten we eens kijken naar het basisconcept.
After Effects is zo moeilijk te gebruiken. Als u echter eenvoudig professionele video's wilt bewerken, raden we u ten zeerste aan om Wondershare FilmoraPro te gebruiken, een krachtige maar gebruiksvriendelijke tool voor gebruikers die net beginnen. U kunt keyframes gebruiken om lichte bewegende beelden te maken met stapsgewijze zelfstudies. Download het nu om het (gratis) te proberen!
Bewegende beelden maken in After Effects
1. Instellen
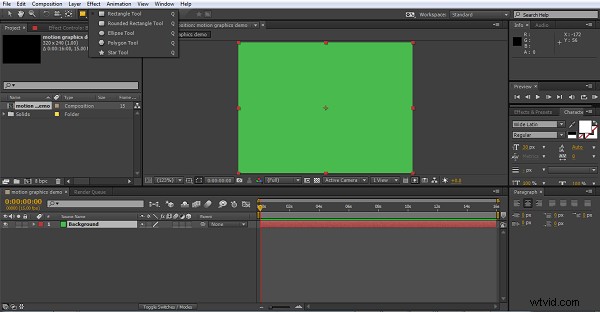
Open een nieuwe compositie, gebruik de resolutie-instellingen waarin u wilt werken en maak vervolgens een achtergrondlaag voor het project met behulp van Layer>New>Solid , wil je hiervoor een mooie felle kleur kiezen zodat de animatie helemaal opvalt.
Dan heb je dit als uitgangspunt voor je project.

2. Je vorm creëren
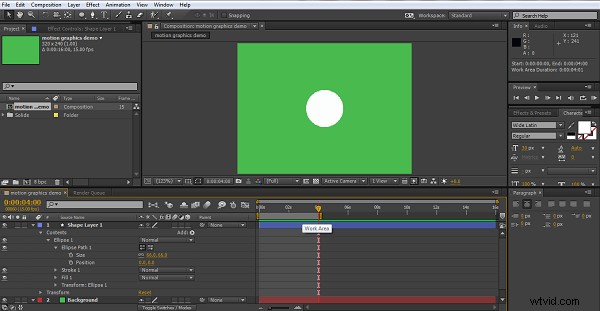
Voor deze Motion Graphic ga ik een bal maken en deze vervolgens animeren. Het vormgereedschap zelf bevindt zich in het bovenste menu, de standaard is normaal gesproken een vierkant, maar klik en houd het vast en u kunt kiezen uit de andere beschikbare vormen. U kunt hiervoor ook de Q-snelkoppeling gebruiken.

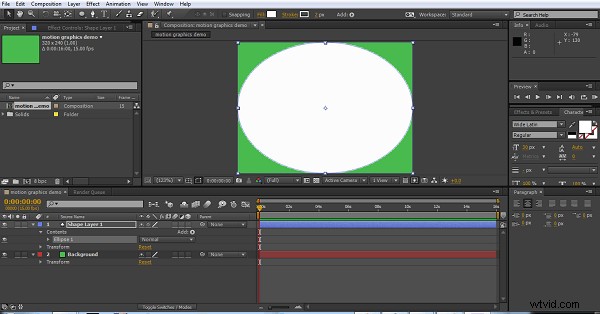
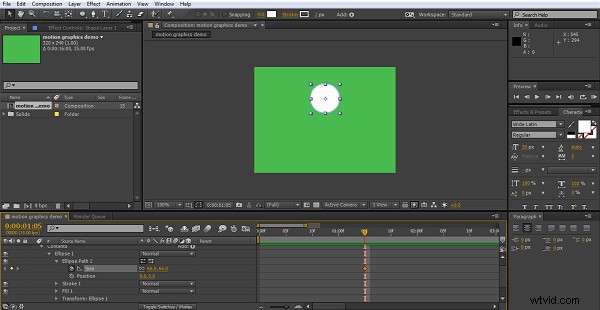
Ik heb hier een ellips gekozen, je kunt het gereedschap selecteren en vervolgens in de compositie klikken en een vorm naar buiten slepen als je wilt, maar een snelle snelkoppeling is om gewoon te dubbelklikken op het gereedschapspictogram wanneer het is ingesteld op de gewenste vorm, en het zal maak automatisch een vorm op volledige grootte van de compositie en gecentreerd. Dit heeft ook het voordeel dat het ankerpunt voor het object het midden van het frame wordt, wat, afhankelijk van je animatie-idee, handig kan zijn.

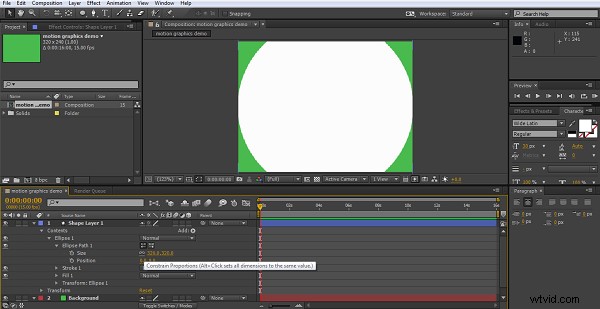
Een andere truc bij het werken met vormen is dat als je een perfecte cirkel wilt, je kunt beginnen met de ellips, en naar de eigenschap size van het object gaan, en alt klikken op het kettingpictogram om de verhoudingen te beperken, en het maakt automatisch de hoogte en breedte hetzelfde. Voor een ellips betekent dit dat het onmiddellijk een cirkel wordt.

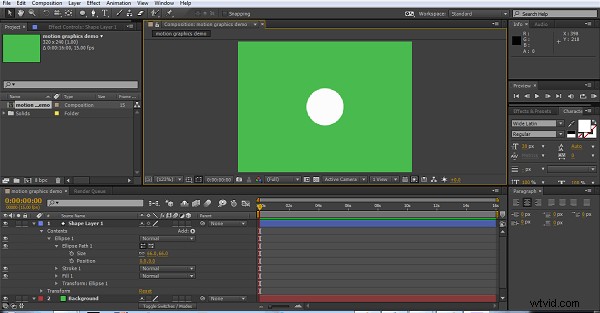
Dan is het gewoon een kwestie van de grootte aanpassen, we gaan uiteindelijk een stuiterbal-animatie maken, dus deze moet een stuk kleiner zijn.
Hetzelfde herhalen op de 2e tekstlaag geeft ons ook woorden met een extrusiediepte van 20.

Dus nu hebben we onze bal, klaar om te animeren.
3. De bal animeren
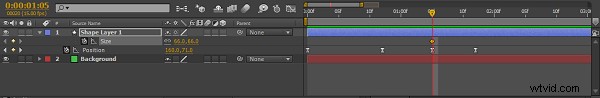
Bij motion graphics zijn er vaak veel kleine bewegingselementen en om de dingen gemakkelijker te volgen, kunnen we ons werkgebied voor elk element kleiner maken. De stuiterende bal is eigenlijk maar een kleine reeks van ongeveer 4 seconden, die we dan gewoon kunnen herhalen (lus) indien nodig. We kunnen dus de tijdcursor instellen op 4 seconden en op N op het toetsenbord drukken en we creëren ons werkgebied vanaf het begin tot dat punt van vier seconden. Je kunt je project natuurlijk animeren zonder deze stap, maar het maakt het organiseren wel een beetje makkelijker.

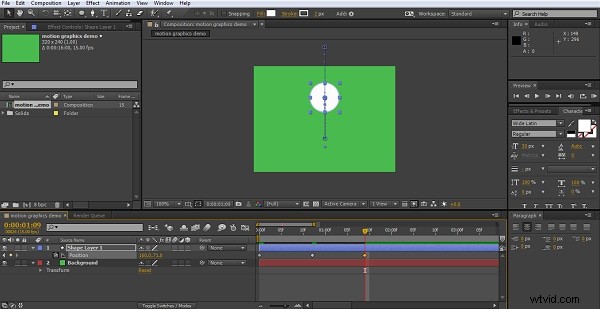
Bij het animeren moet je echt plannen wat je wilt doen voordat je begint, in ieder geval een basisidee. Hier wil ik dat de bal van de bovenkant van het scherm komt en stuitert. Het eerste wat ik doe is de tijdlijn verplaatsen naar ongeveer driekwart seconde, de bal naar het laagste punt verplaatsen waar ik heen wil en een keyframe maken door op de stopwatch naast positie te klikken.

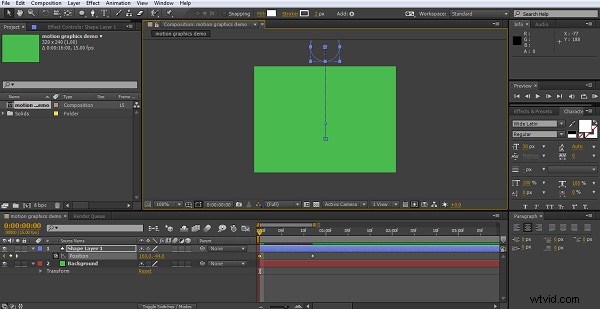
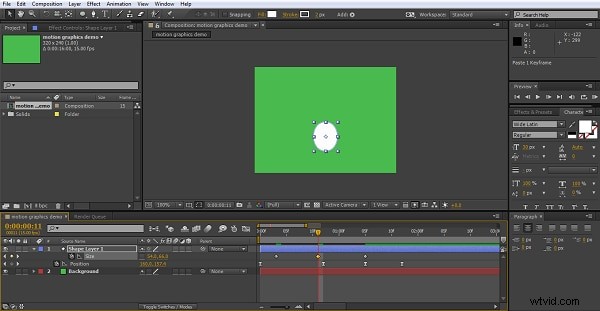
Vervolgens ga ik terug naar het begin en stel mijn startpunt voor de bal buiten het scherm. Om ervoor te zorgen dat het verticaal valt, dus u houdt shift ingedrukt terwijl u het object met de muis sleept (hierdoor wordt de x-as vergrendeld zodat het in één vlak beweegt), of gebruik de positiewaarden om de waarden voor slechts één as aan te passen.

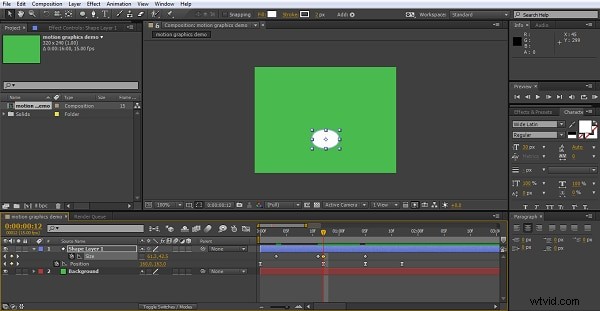
Nu laat je de bal in het scherm vallen en het niveau raken dat we de vloer hebben aangewezen. Nu moeten we de bounce instellen. Dus we gaan de tijdlijn weer verder dan ons eerste keyframe, nog eens driekwart seconde of zo, het is geen exacte wetenschap, kijk wat hier het beste werkt. Nu creëren we onze derde positie. Als vuistregel geldt dat een object voor het beste effect ergens tussen een derde en de helft van zijn oorspronkelijke hoogte moet stuiteren, dus we plaatsen onze bal op de juiste manier op dit keyframe.

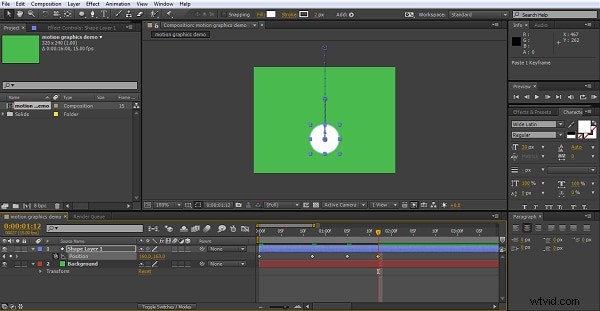
Het is duidelijk dat wat omhoog gaat, naar beneden moet komen, dus de volgende zet is weer terug naar de vloer. Om ervoor te zorgen dat u exact dezelfde plaats heeft als voorheen, kunt u eenvoudig dat keyframe op de eerste verdieping kopiëren dat we hebben ingesteld en het in de tijdlijn plakken waar de cursor zich ook bevindt.

Nu hebben we onze basisanimatie, onze bal valt in het scherm, stuitert één keer en landt.
4. De animatie aanpassen
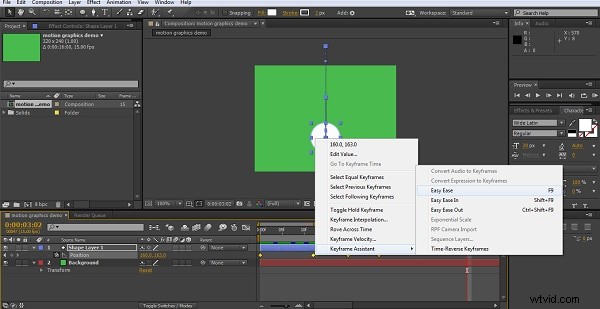
Hoewel we onze beweging hebben, geeft het niet echt het effect van een stuiterende bal, omdat het heel uniform van het ene punt naar het andere beweegt. Om hier te helpen, kunnen we alle 4 keyframes selecteren, met de rechtermuisknop klikken en Easy Ease selecteren in de keyframe-assistent, dit past de bewegingssnelheid tussen pints aan voor een aangenamere beweging.

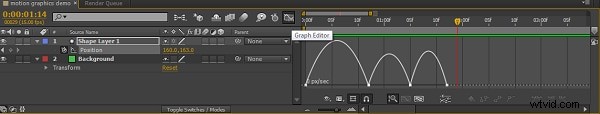
We kunnen dit echter nog verder verfijnen door de grafiektool te gebruiken.

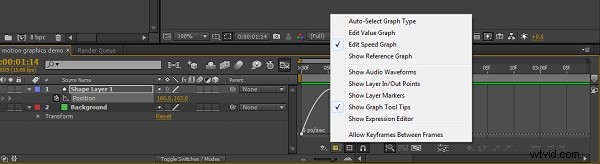
Nu kan de grafiek veel verschillende eigenschappen tonen, omdat we ons hier op bewegingssnelheid concentreren, selecteren we de selectie Snelheidsgrafiek bewerken

Hoewel we ons hier concentreren op snelheid, kan deze techniek op elk attribuut worden toegepast en je kunt hier voor vrijwel alles aanpassingen aan je animaties maken.
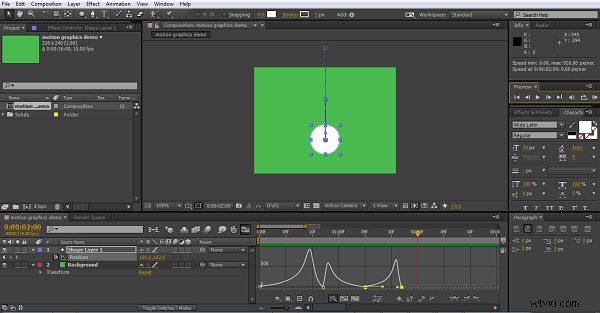
Ik pas de snelheidscurven hier aan om te proberen een zwevend effect te creëren door de beweging op elk hoog punt te vertragen en een snellere beweging op de 'stuit' zelf. U past de grafieken aan door simpelweg te klikken en te slepen.
Nu heb ik een bal die versnelt bij het stuiteren, en een beetje zweeft op het hoogste punt voordat hij weer naar beneden valt. Niet realistisch, maar in mijn ogen ziet het er aangenaam uit.

5. Vormbeweging toevoegen
Een van de dingen met motion graphics is dat je moet overdrijven voor effect, we hebben dit gedaan met bewegingssnelheid, maar de bal blijft resoluut dezelfde perfecte cirkel tijdens zijn reizen. Onze volgende stap is om het een beetje uit te rekken terwijl het naar beneden snelt, en een beetje te squashen als het de vloer raakt, door dit toe te voegen, wordt het proces alleen maar aangenamer voor het oog, en rekken en squashen is inderdaad een hoofdbestanddeel van het animatiemedium precies om deze reden.
Eerst bepalen we waar de bal perfect rond zal zijn tijdens zijn reis, en maken daar ons keyframe voor de eigenschap size. Ik heb gekozen voor de top van de bounce, maar het kan echt overal zijn waar je maar wilt.

Omdat we hier de vormveranderingen willen afstemmen op de bounce-keyframes, is een goede tip om alle laageigenschappen samen te vouwen en op U op het toetsenbord te drukken. Dit onthult alleen die eigenschappen met een actief keyframe (zorg er dus voor dat u vooraf een keyframe-grootte instelt). Dit maakt de tijdlijn overzichtelijk en maakt het werkproces gewoon een beetje eenvoudiger.

Vervolgens is het een kwestie van keyframes maken voor waar je de uitgerekte bal wilt en waar je de geplette bal wilt, gebruik cop en paste om ze op de juiste plekken te plaatsen en experimenteer een beetje totdat je de transformaties krijgt die je leuk vindt. U creëert de daadwerkelijke vervorming door het pictogram van de beperking van de verhoudingen op de eigenschap size uit te schakelen en vervolgens de x- of y-waarde te veranderen om het gewenste effect te krijgen.


Dit voegt dat gevoel van beweging toe dat zo essentieel is voor bewegende beelden, maar het is, net als de beweging, een beetje lineair, dus nogmaals, we kunnen ze allemaal selecteren en naar de keyframe-assistent gaan en vervolgens naar Easy Ease om de transformaties glad te strijken.
Dit is duidelijk een zeer eenvoudige animatie, maar de principes blijven hetzelfde voor alle bewegende beelden, je kunt kleur en kleurtransformatie toevoegen, het brede scala aan effecten gebruiken binnen After Effects, de simulatieselectie van deeltjeseffecten is erg populair in Motion Graphics , enzovoort.
Conclusie
Ik hoop dat iedereen die dacht dat het concept hen te boven ging, kan zien dat het echt een kwestie is van elke beweging doorwerken en After Effects het werk voor je laten doen, bewegende beelden zijn leuk, net als het maken ervan. Als je eenvoudig motion graphic wilt maken, probeer dan FilmoraPro. Download het nu om het (gratis) te proberen!
