Animatie wordt steeds populairder als medium en wordt veel gebruikt voor zowel entertainment als promotionele video. Het is aantrekkelijk en boeiend voor mensen van alle leeftijden. Als zodanig groeit de behoefte aan animatie met After Effects, dus hier zullen we kijken hoe de basisaspecten kunnen worden bereikt.
Aanbevolen professionele video-editor - FilmoraPro
Als je professionele video's gemakkelijk wilt bewerken, raden we je ten zeerste aan om Wondershare FilmoraPro te gebruiken, een krachtige editor voor pro's en semi-pro's. U kunt keyframes gebruiken om eenvoudige animaties te maken met stapsgewijze zelfstudies. Waardegrafiek geeft u meer controle over het aanpassen van keyframes. U kunt ook gemakkelijk effecten en geanimeerde tekst maken. Download het nu om het (gratis) te proberen!
Karakteranimatie maken in After Effects
1. Het personage
Misschien meer dan enig ander aspect van After Effects-mogelijkheden, is het succesvol animeren van een personage erg afhankelijk van het originele bestand voor het personage waarmee je werkt. Voor animatie binnen After Effects heb je een specifiek type karakterbestand nodig, waarbij elk stuk van het karakter dat je wilt animeren een aparte laag is. Deze zijn meestal gemaakt in Illustrator, maar als je geen Illustrator hebt of niet de mogelijkheid hebt om je eigen personage te tekenen, zijn er gratis op internet beschikbaar om deze techniek te oefenen. Je hebt alleen een personage nodig waarvan elk afzonderlijk deel is opgedeeld in afzonderlijke lagen.
2. Het bestand importeren
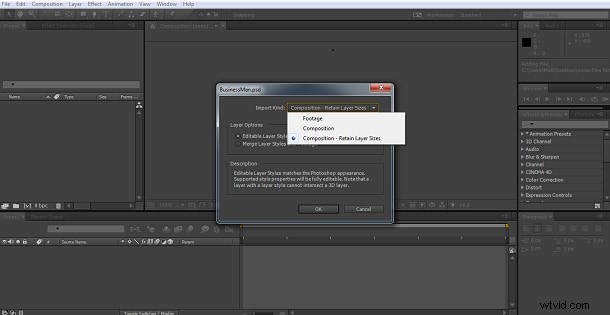
Het importeren van het tekenbestand is hetzelfde als elk ander, u kunt het bestand eenvoudig naar het projectpaneel slepen om het dialoogvenster voor het importeren van bestanden te starten. Het is belangrijk om hier het juiste formaat te selecteren om ervoor te zorgen dat de verschillende lagen behouden blijven, zodat je het kunt animeren.
In het importdialoogvenster is 'Beeldmateriaal' meestal het standaard importtype, en dit moet worden gewijzigd in Samenstelling – Laaggrootte behouden, omdat hierdoor de lagen behouden blijven en tegelijkertijd elk laagbegrenzingsvak de grootte van het element zelf behoudt.

En daar heb je je personage en de bijbehorende lagen in je projectpaneel.
3. Instellen
Dubbelklikken op de nu geïmporteerde compositie voor je personage stelt het project voor je in, nu moeten we ervoor zorgen dat het de juiste grootte heeft voor je vereisten.
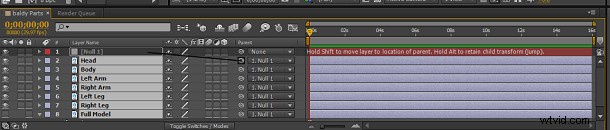
Als je nu je personage een beetje groter of kleiner wilt hebben, zou je verwachten dat je gewoon alle lagen selecteert en de grootte van ze allemaal tegelijk aanpast, maar met gekoppelde lagen zoals deze heeft dit het effect dat de lagen uit elkaar worden getrokken terwijl ze krimpen of overlappend als ze groeien, dus je moet een nieuw Null-object maken van Lagen>Nieuw>Null-object , en vervolgens alle andere lagen eraan toe te voegen. Dit doe je door alle lagen te selecteren en de ouderschapsknop naar het null-object te slepen.

Dit is de meest effectieve manier om een object met meerdere lagen te schalen en is nuttig buiten het animatieproject dat hier wordt besproken.
Zodra je je personage hebt aangepast en alles hebt gekregen zoals je wilt, kunnen we doorgaan naar de basis van het animeren van je personage.
4. Basisprincipes van animatie
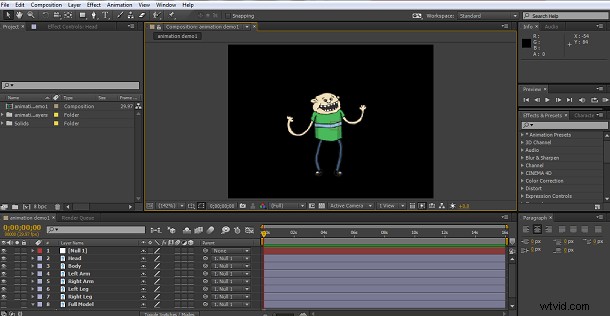
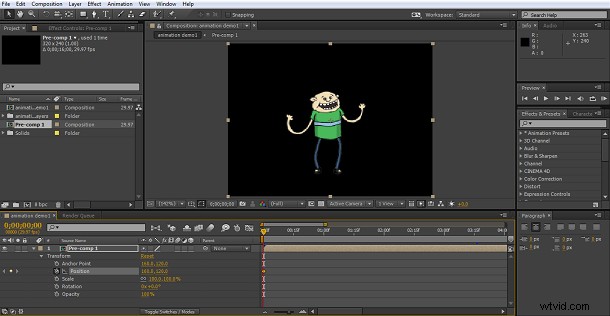
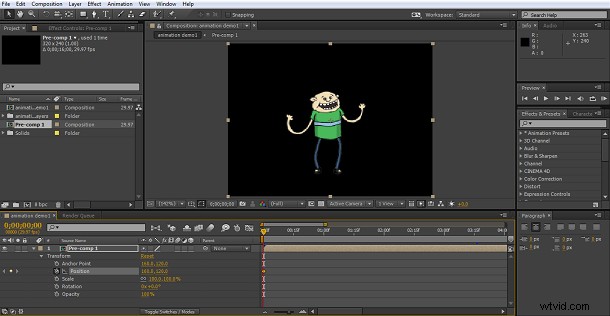
Nadat ik de resolutie en het karakter heb aangepast, heb ik het volgende als mijn werkscherm.

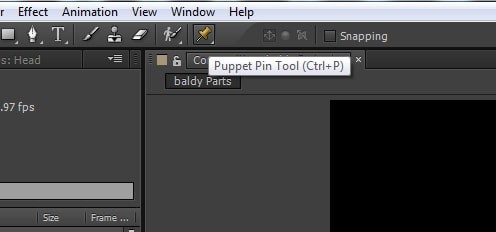
Om het simpel te houden, ga ik mijn animatie beperken tot een paar ledematen. We zullen een combinatie van After Effect's Puppet Tool en Parenting gebruiken om dit te bereiken, dus de eerste taak is de poppentool zelf.
Je vindt dit in de bovenste menubalk en deze tool is ontworpen om een speld in een laag te plaatsen waar je beweging wilt volgen.

Hoe u het gebruikt, is om de gewenste laag te selecteren, het marionetgereedschap te selecteren en een speld te plaatsen op de plaatsen waar u de belangrijkste punten bent die u wilt volgen. Het zijn deze punten die After Effects gebruikt om de beweging tussen hoofdframes te interpreteren.
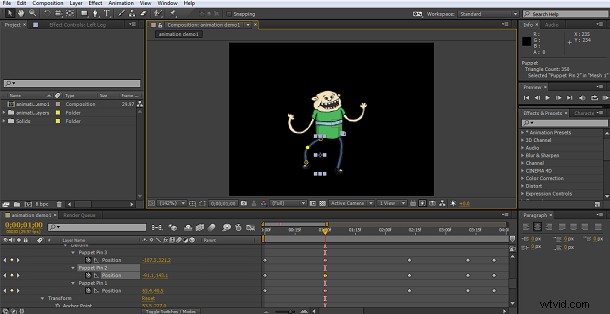
Hier plaats ik spelden op strategische plaatsen rond het personage, je klikt gewoon op de plaats waar je een speld wilt plaatsen terwijl het poppengereedschap actief is.


Zodra dit is gebeurd, kun je beginnen met het animeren van de stukken.
Dit wordt gedaan door de laag of lagen te selecteren die u wilt verplaatsen en door het tijdlijnpaneel te gaan om bij het effect te komen, en als laatste stap beweging in de scène te creëren.
5. De benen animeren
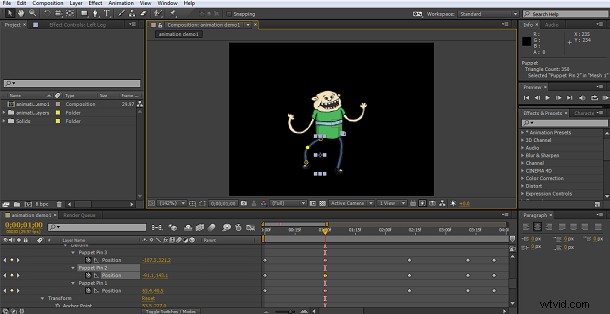
Om de animatie te laten werken, gebruiken we, zoals bij de meeste after effects-projecten, het keyframe-concept. Hier gaan we naar het tijdlijnpaneel en selecteren de specifieke laag waar we aan werken, hier is het het linkerbeen. We breiden de attributen voor de laag uit en gaan door marionet>Netwerk>Vervormen om bij de pinnen te komen die we eerder hebben geplaatst. Shift selecteer alle pinnen in de laag, in dit geval waren het er 3, en stel het eerste keyframe in. Verplaats vervolgens de tijdlijn langs een paar frames, pas het been aan, stel het volgende keyframe in. Ik streef graag naar 5 keyframes in een volledige bewegingsreeks, en ik kan die keyframes dan aan en plak ik om de reeks indien nodig te herhalen, voor dingen zoals lopen, het versnelt het hele proces.

Deze aanpassingen worden elke vijf frames herhaald totdat we het eerste been geanimeerd hebben voor een volledige beweging. Ik kopieer en plak die keyframes vervolgens gewoon 3 keer langs de tijdlijn om een reeks van vier stappen te maken.
De volgende stap is om dit te herhalen met het andere been. Met deze heb je een gids, want als je de tijdcursor vooruitgaat, wordt je vorige animatie weergegeven, zodat je de tweede beweging hierop kunt afstemmen.

Hier hebben we beweging om een dansje te simuleren, je kunt natuurlijk nu verder gaan en daarbij hoofd-, lichaams- en armbewegingen toevoegen, maar voor de eenvoud zullen we hier alleen de benen doen.
6. Beweging toevoegen
Zodra we onze reeks met de gewenste animatie hebben, is de volgende stap om wat daadwerkelijke beweging aan de scène toe te voegen. De beste manier om dit te doen, is door de hele reeks die u zojuist hebt gemaakt, vooraf te componeren.
Selecteer alle lagen en selecteer Pre Comp van Lagen>Pre Comp, dit creëert uw animatiereeks in een enkele compositie die we vervolgens kunnen aanpassen zonder onze geanimeerde stukken te beïnvloeden.
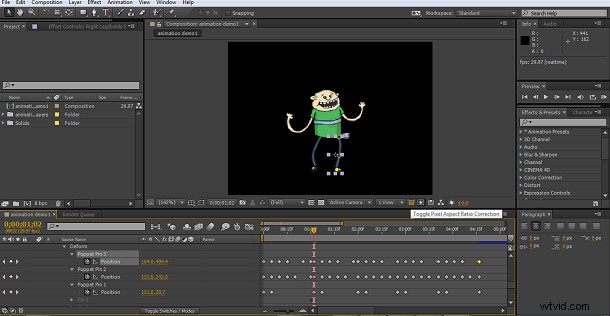
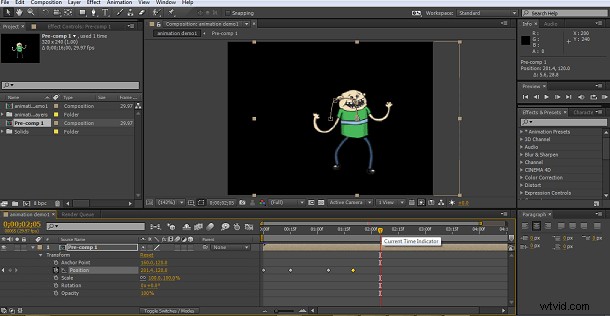
Zoals altijd begint beweging met het creëren van een keyframe aan het begin van de tijdlijn voor de positie van de pre-comp.
Als je een lopende animatie aan het doen was, zou je startpositie buiten het scherm kunnen zijn om beweging op het scherm en van de andere kant te simuleren. In dit kleine voorbeeld gaan we de op- en neergaande beweging van een dans simuleren.

Dan is het gewoon een kwestie van meer keyframes en elke keer de positie opnieuw instellen.

7. Conclusie
Dit is duidelijk een heel eenvoudige animatie met een klein tikje met de voet aan het einde, maar het principe van het animeren van je personages blijft hetzelfde, wat je ook doet. De sleutel is om methodisch te zijn in de bewegingsomgeving, als je eenmaal één ledemaat hebt aangepast, kun je die gebruiken als een gids voor de rest en door elke ledemaat werken totdat de reeks compleet is voor alle componenten van het personage. Onthoud ook dat je terug kunt gaan naar elk keyframe op elk onderdeel van het personage en wijzigingen kunt aanbrengen totdat je tevreden bent met de resultaten. Als animatie nieuw voor je is, kan het een beetje een proces van vallen en opstaan zijn, maar doorzettingsvermogen is alles wat nodig is. Het is ook echt essentieel om goed gebruik te maken van de kopieer- en plakfunctie om uw loop-, dans- of andere bewegingen te reproduceren om een enorme hoeveelheid tijd te besparen in het proces.
Als je meer controle wilt hebben over het maken van animaties en effecten, download dan FilmoraPro om het (gratis) te proberen!
