Volg deze animatie-tutorial terwijl we stap voor stap bekijken hoe je een cool, nep 3D-oog maakt in Adobe After Effects.
Zorgen als:"Ik ken Cinema 4D niet", "3D is moeilijk" en "Ja, Blender is gratis, maar ik ken 3D niet", zou je er niet van moeten weerhouden om een animatie-idee na te streven.
Ik geef toe, 3D-modellering is op een heel ander niveau dan After Effects. Tot op zekere hoogte moet je programma's als Cinema 4D of Blender gebruiken. Maar er zijn ook momenten waarop je 3D kunt vervalsen - ook bekend als 2.5D - en dat is precies wat ik met deze animatie heb bereikt.
Er waren veel irritante momenten tijdens het werken aan dit project, dus ik zal elk deel van de animatie opsplitsen en je de tijd en frustratie besparen om het zelf uit te zoeken. De uitdaging is de beloning waard!

De Achtergrond

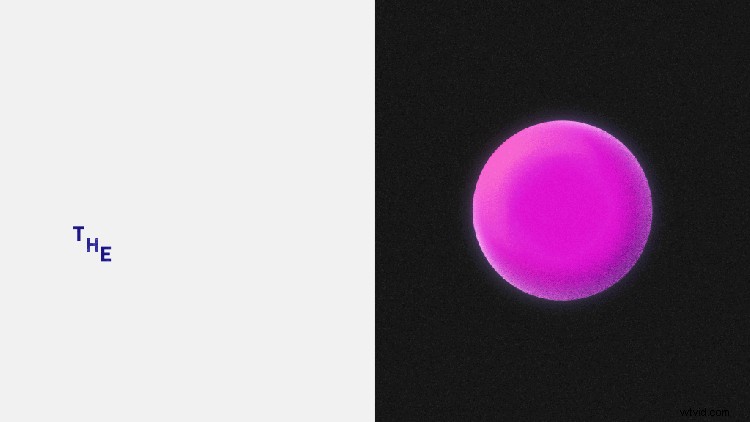
Ik heb het niet genoemd in de video, maar de achtergrond was een van de laatste onderdelen van het project waar ik aan werkte. Oorspronkelijk wilde ik het gewoon leeg laten om alle aandacht naar het draaiende oog te lokken. Toen ik eenmaal klaar was met het voltooien van de build, realiseerde ik me dat het hele ding leeg aanvoelde - en eerlijk gezegd, saai.
Ik keek door verschillende effecten en kwam er een tegen met de naam Radio Waves . Met standaardinstellingen creëert dit effect pulserende cirkels die vanaf een aangewezen startpunt naar buiten bewegen. Ik heb ermee geknoeid en kreeg uiteindelijk het psychedelische patroon dat je hierboven ziet. Het was iets te perfect dat ik dit effect vond, vooral omdat ik op zoek was naar zo'n specifiek patroon. Toen ik eenmaal een verloophelling opzette en er kleur op aanbracht, kwam de animatie mooi samen.
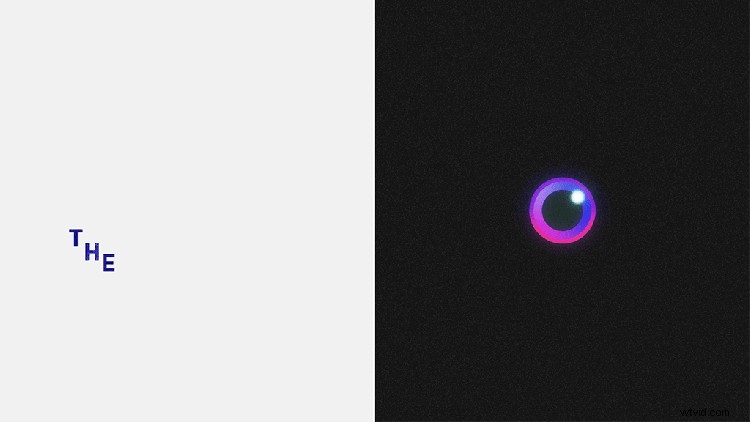
De oogrotatie

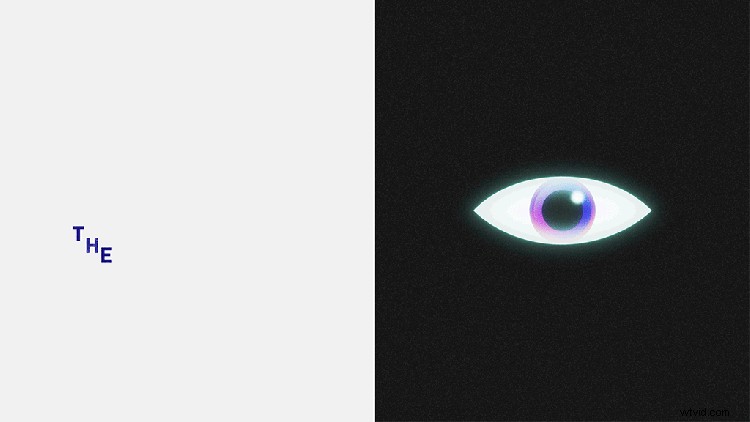
Dit was het moeilijkste deel van de bouw. Ik had nul begeleiding en het voelde alsof ik probeerde te navigeren met mijn ogen dicht. Uiteindelijk heb ik schaduw gebruikt om de cirkel een afgeronde diepte te geven. Ik heb het ook gekoppeld aan een padanimatie van het daadwerkelijke openen van het oog.
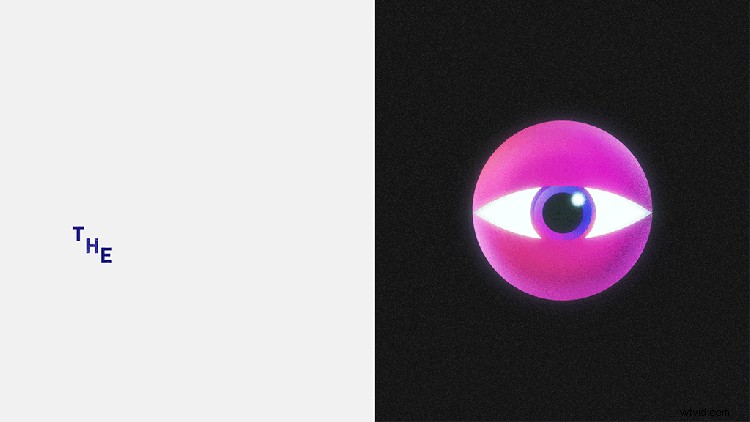
Laten we eerst eens kijken hoe ik arcering heb gebruikt. Ik toets ingelijste verlooppunten in, zodat het grootste deel van het oog aan het begin van de animatie donkerroze/rood zou zijn. Naarmate de tijd verstreek, zou de donkerdere kleur uit de cirkel verdwijnen en het grootste deel van de helderdere kleur zou deze opvullen. Maar dit loste slechts de helft van mijn probleem op. Nu moest ik het oog animeren zodat het leek alsof het naar de camera toe draaide.
De sleutel om dit er goed uit te laten zien, is door eerst het bovenste deel van de ooglidopening te animeren. Breng vervolgens de onderste naar binnen, nadat deze ver genoeg is "gedraaid", zodat de camera hem kan zien. Zodra je de schaduwbeweging en ooganimatie hebt uitgeschakeld, krijg je een echt coole, nep 3D-rotatie.
Het innerlijke oog

Je hebt vier cirkels nodig om het oog te maken. Maak een cirkel en gooi op een verloop, kies je twee kleuren en boem, stap één is klaar. Maak de volgende cirkel, maar zorg ervoor dat deze iets kleiner is dan de eerste. Voeg vervolgens een vierkleurenverloop toe. Je kunt zelfs hetzelfde verloop gebruiken vanaf stap één, maar wissel gewoon de kleuren. Wanneer u de kleuren voor het vierkleurenverloop kiest, zorg er dan voor dat ze een aanvulling vormen op de twee kleuren die u voor de eerste cirkel hebt gekozen.
Ga vervolgens verder en maak een kleinere zwarte cirkel voor de pupil. Het enige wat je hoeft te doen is ervoor te zorgen dat het in verhouding staat tot de eerste twee cirkels die je hebt gemaakt.
Laten we een blik werpen. Maak een kleine, witte cirkel, plaats deze op de rechterbovenrand van de pupil en gebruik het effect genaamd Fast Box Blur . Ziezo, je bent nu een meester in het maken van ogen.
De oogbeweging

Bij het animeren van ogen gebruikt u negenennegentig procent van de tijd keyframes vasthouden . Raadpleeg de retro-uitleg die ik in de video hierboven heb gemaakt voor een uitleg over hold-keyframes. Het is schattig en ik ben er echt trots op.
Het openen en sluiten van de ogen is gewoon een eenvoudige padanimatie. Ik maakte een keyframe op het moment dat het oog open was en een ander waar het gesloten was. Van daaruit herhaalde ik het patroon van het openen en sluiten om de vijf frames of zo totdat het tijd was voor het oog om weer te draaien en van het scherm te vliegen.
De graanschaduw

Om het aantal lagen tot een minimum te beperken, gebruikte ik de laagstijl genaamd Bevel and Emboss . Ik heb de overvloeimodi gewijzigd van normaal in oplossend, wat me de ruwe look gaf waar ik voor ging.
Helaas, als je een fan bent van de overvloeimodus, dansen oplossen, kun je niet dezelfde look krijgen met Bevel en Emboss. Je zult een meer traditionele modus moeten gebruiken door maskers te gebruiken. Als je het op die manier doet, moet je meer lagen hebben en die aan de basiscirkel koppelen. Maar als dat de look is die je wilt, werkt het prima.
De Haze-overlay

Dit is een supersnelle methode om "waas" over een object toe te voegen. Eerlijk gezegd kwam ik hier per toeval achter. Het enige wat ik deed was een pad maken dat de vorm van het oog volgde, maar in plaats van een vulling toe te voegen, maakte ik een streek met een breedte van ongeveer twintig. Van daaruit tekende ik een masker dat kleiner was dan de hele oogvorm, controleerde het omgekeerde vak en bevederde het. Op dit punt ziet het effect er erg plat en saai uit, maar als je eenmaal een gloedeffect aan het hele oog hebt toegevoegd, komt het geheel samen.
Ik heb veel plezier gehad bij het maken van dit project en ik hoop dat jullie de uiteindelijke render leuk vonden. Als bewegingsontwerpers is het erg belangrijk om onszelf uitdagingen te geven om ons te helpen leren op manieren die we nooit echt hadden verwacht. Hopelijk heb je een paar nieuwe technieken geleerd om op te nemen in je toekomstige projecten. Onthoud:blijf creëren en zoek naar nieuwe plekken voor inspiratie.
Geïnteresseerd in de tracks die we hebben gebruikt om deze video te maken?
- "Absoluut" door Soulish
- "Dat geweldige gevoel" door Soulish
- 'Pixel Squirrel' van Espresso Music
- “Colorize” door Harrison Amer
- "Rooftops in LA" door Harrison Amer
- "Sunlight Station" door Denis
- 'Modern Fashion Days' door Make Music
- "Flight Club" door Jordan Childs
Op zoek naar meer manieren om je videobewerkingsspel te verbeteren? Bekijk deze eens.
- Een heel zonnestelsel maken in Adobe After Effects
- Waar u rekening mee moet houden voordat u een videobewerkingscomputer gaat bouwen
- loopOut Expressions Explained:A Journey in After Effects
- Hoe u uw iPhone-beelden kunt kleuren en exporteren
- Filmmaking Roundup:de beste gratis videobewerkingsprogramma's
