Een van de meest populaire dingen die u met After Effects kunt doen, is een geanimeerd logo maken voor uw bedrijf of dat van uw klanten. Het is opvallend, gewenst en een geweldige manier om indruk te maken op klanten, dus laten we eens kijken wat erbij komt kijken.
Dit is een eenvoudige tutorial over After Effects, professionele videobewerkingssoftware. Als videobewerking echter nieuw voor je is, overweeg dan Wondershare Filmora, een krachtige maar gebruiksvriendelijke tool voor gebruikers die net beginnen. Download de gratis proefversie hieronder.
Een geanimeerd logo maken in After Effects
1. Instellen
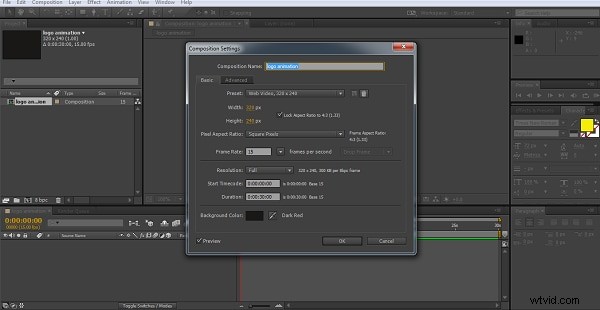
Onze eerste taak is om ons project klaar te maken voor animatie, dus eerst moeten we een compositie maken met behulp van Composition>Nieuw om in te werken. Ik heb voor dit doel een kleine webresolutie van 320 x 240 gebruikt.


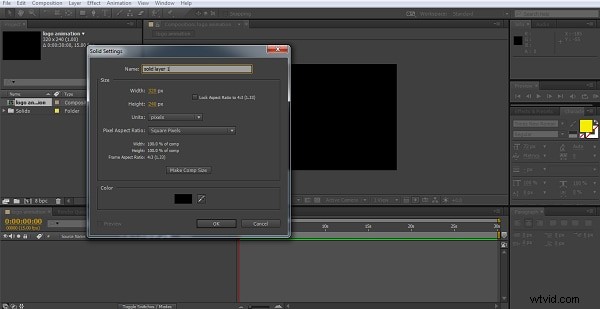
Nu we ons raamwerk hebben, hebben we iets nodig om op voort te bouwen, dus vervolgens maken we een solide laag voor ons logo door Lagen>Nieuw>Effen te gebruiken, waarbij we een geschikte kleur kiezen die bij je compositie past. Ik heb #000000 gebruikt, wat voor beide zwart is.

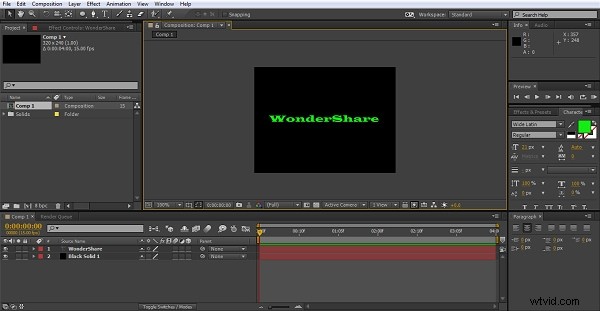
Nu we onze achtergrond hebben, laten we ons logo maken. Nu kun je hier een vooraf voorbereid logo, artwork of wat dan ook toevoegen om aan te werken, voor de eenvoud ga ik gewoon een eenvoudig tekstobject gebruiken als mijn logo om de techniek te demonstreren.
Dus ik ga nu door Laag>Nieuwe>Tekst en maak mijn tekstlaag. Pas de tekstgrootte en kleur aan zodat deze duidelijk te zien is en we zijn klaar.

2. Uitlijning
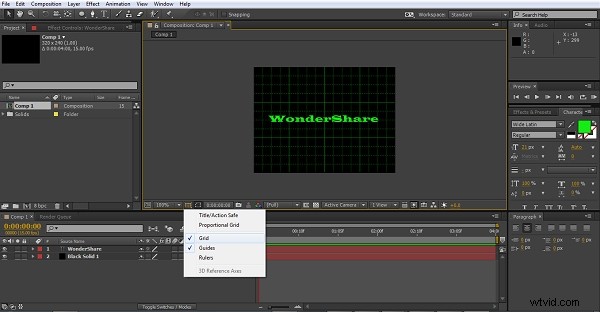
Nu we ons logo hebben, zoals het is, kunnen we het gaan manipuleren om animatie te maken. Als u uw logo perfect gecentreerd wilt hebben, of een ander object in feite, is een handige hint om het raster te gebruiken om ervoor te zorgen dat alles precies is waar u het wilt hebben. U kunt dat openen door de knop in het compositiepaneel te gebruiken, zoals hieronder weergegeven. .

Ik ben blij waar mijn tekst is voor deze, maar het is een handig hulpmiddel om te weten, wat je ook doet.
3. Het effect toevoegen
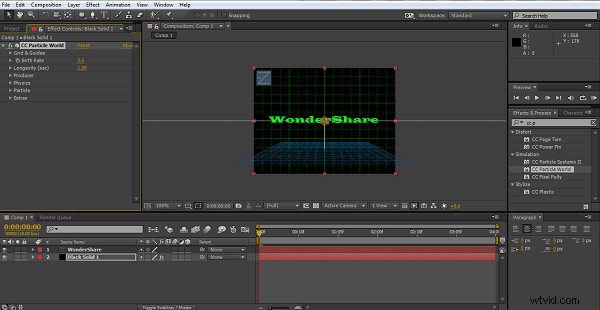
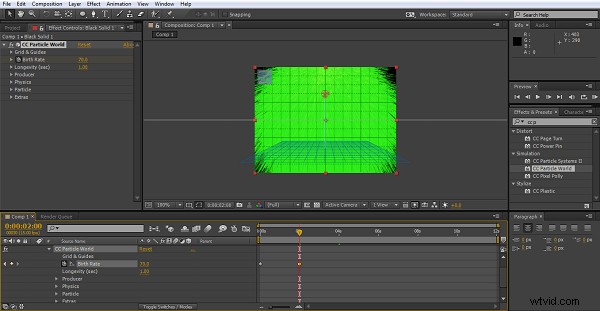
Voor onze eerste poging tot animatie gaan we de effecten gebruiken die in After Effects zelf zijn ingebouwd, dit is verreweg de meest eenvoudige manier om indrukwekkende resultaten te krijgen. Voor deze markeren we de effen laag in het tijdlijnpaneel en kiezen vervolgens ons effect. U kunt door Effect>Simulatie>CC Particle World gaan om naar degene te gaan die we hier gebruiken, of ga gewoon naar het effecten- en voorinstellingenpaneel aan de rechterkant en sleep het CC Particle World-effect naar je solide laag. Welke kant je ook opgaat, het eindresultaat is dit.

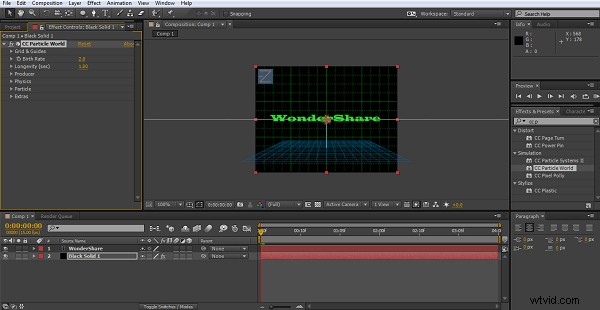
De effectknoppen aan de rechterkant zijn behoorlijk uitgebreid, en als je ermee speelt, kun je een aantal interessante resultaten vinden, het loont echt om te experimenteren bij het uitproberen van dit soort nieuwe projecten, gewoon om te begrijpen wat er mogelijk is. Terwijl we hier bijvoorbeeld naar het Particle World-simulatie-effect kijken, kunt u anderen proberen om te zien of u het effect verkiest. Hier heb ik Gravity aangepast naar .200 omdat de deeltjes hierdoor iets meer naar het scherm schieten en ik geef de voorkeur aan het effect, en matchte de deeltjeskleur met de tekst.
4. De juiste bestelling krijgen
De volgende stap is eenvoudig, maar het vermelden waard. Als je een animatie probeert, moet je er een gewoonte van maken om je lagen in de juiste volgorde te hebben om alles te laten werken.
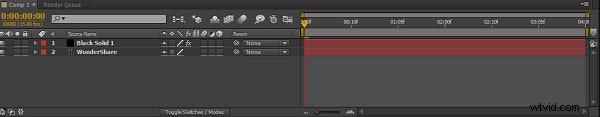
Hier hebben we eerst onze vaste laag gemaakt en de tekst staat bovenaan. Dit betekent dat alle effecten die op de effen laag worden toegepast, onder de tekst plaatsvinden, voor sommige toepassingen die mogelijk zijn wat u wilt, willen we dat de animatie over de tekst gaat voor het effect dat we zoeken, en dus schakelen we de lagen rond. Dit is net zo eenvoudig als het slepen van de tekstlaag onder de effen laag in het tijdlijnpaneel.

Overweeg altijd wat er bovenop wat moet komen in uw voorgestelde project, of het nu gaat om het animeren van een logo, het gebruik van een masker of een andere techniek in After Effects om te visualiseren in welke volgorde dingen gaan, een van de vaardigheden die u gaandeweg ontwikkelt.
5. De animatie instellen
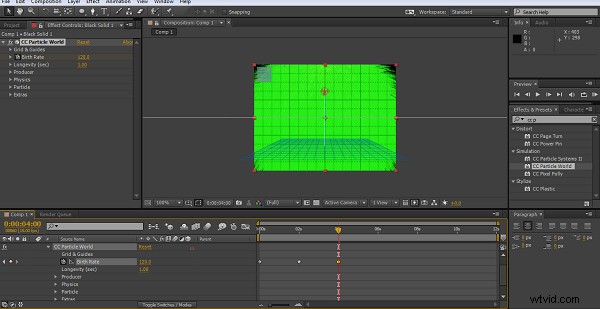
Zoals met de meeste dingen in After Effects, vormen keyframes de basis van deze animatie, en we regelen de animatie van het deeltjeseffect via de geboortesnelheidsinstelling, gevonden door de instellingen in het tijdlijnpaneel voor de vaste laag uit te breiden, zoals we hier kunnen zien,

Door op het stopwatch-pictogram te drukken, wordt een keyframe gemaakt en we gaan hier 4 maken, in dit voorbeeld een paar seconden uit elkaar, maar voor normaal gebruik wil de tijdlijn waarschijnlijk iets korter zijn, niemand wil 12 seconden naar een logo kijken om te zien wat het doet, moet het effect onmiddellijk zijn.
Terwijl ik elk sleutelframe aanmaak, pas ik het veld Geboortecijfer aan, beginnend laag bij 1, dan oplopend tot 70 bij het tweede sleutelframe en 120 bij het derde, en dan een run van 5 seconden naar het laatste sleutelframe dat is ingesteld op 0, de het idee is dat de deeltjes geleidelijk kleiner worden en de logotekst eronder zichtbaar wordt.


Een heel eenvoudige installatie, daar bestaat geen twijfel over, maar het werkt en zoals je kunt zien is het gemakkelijk te realiseren.
6. Werken met vectorafbeeldingen
Hoewel het een leuk en eenvoudig effect is, is het eenvoudig, maar als je toegang hebt tot .ai-logobestanden of andere vectorafbeeldingen, kun je dit ook proberen. Deze bestanden zijn gemaakt in Adobe Illustrator en bevatten laaginformatie zodat After Effects de verschillende componenten afzonderlijk kan manipuleren. Het effectief leren gebruiken van .ai-bestanden is een belangrijke stap in het ontdekken van de mogelijkheden van After Effects.
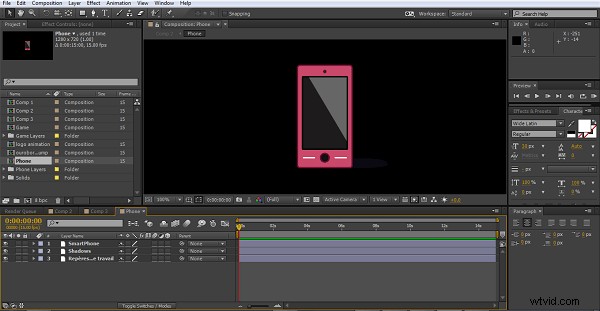
Importeer eerst uw vectorafbeelding in After Effects, dit is net zo eenvoudig als het slepen van het bestand naar het projectpaneel dat een importdialoogvenster opent. Het is belangrijk om de opties 'compositie behouden lagen' te selecteren, wat resulteert in een nieuwe compositie waarbij de verschillende lagen van de afbeelding allemaal voor je worden weergegeven.

Je kunt hieraan beweging, effecten enzovoort toevoegen, net als al het andere in After Effects, in dit geval zal ik gewoon een rotatie toevoegen om te demonstreren.
Zoals we eerder hebben gezien, draait animatie om keyframes, en hier is het niet anders.
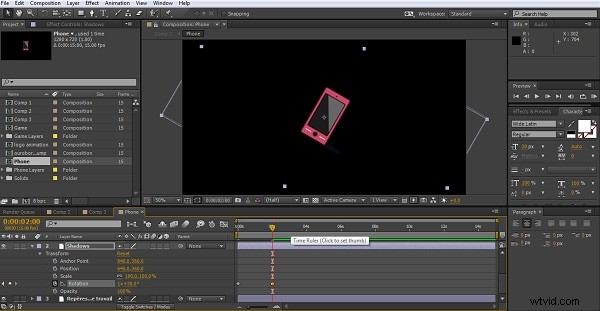
Ik klik gewoon op de stopwatch naast de rotatieoptie in zowel de smartphonelaag als de schaduwlaag, verplaats het tijdsbestek, pas de rotatie van elk item aan naar dezelfde waarden, ga verder en herhaal zoals we eerder hebben gezien.

Ik heb uiteindelijk 4 keyframes gebruikt om een mooi ronddraaiend effect te creëren. Je zou dit natuurlijk kunnen combineren met de vorige animatie en een draaiend logo laten verschijnen van de deeltjesspray, of een van de andere effecten die in het programma te vinden zijn. Ik kan niet genoeg benadrukken hoe belangrijk een beetje experimenteren kan zijn om nieuwe manieren te ontdekken om de tools te gebruiken die we hebben gekregen.
7. Conclusie
Ik hoop dat dit je wat ideeën heeft gegeven voor eenvoudige animaties die je kunt toevoegen aan logo's, titels enzovoort in je projecten. Er zijn zeker veel meer spectaculaire dingen die je kunt doen als je tijd hebt, maar we beginnen allemaal ergens.
