**** DIT BERICHT IS GESCHREVEN IN 2017 EN VERMELDT TECHNOLOGIE DIE SINDS AFGEWERKT IS ****
In een bericht eerder dit jaar hebben we je laten zien hoe je gemakkelijker gebruik kunt maken van video's op je Squarespace-website, als achtergrondvideo of als ingesloten clip.
In het bericht van vandaag laten we u zien hoe u het beste video's van uw gebruikers en websitebezoekers kunt verzamelen door een videorecorder en uploader-widget rechtstreeks op uw site in te sluiten.
We doen dit met behulp van de Clipchamp HTML5 camera API – een video-opnametool die op elk soort website kan worden gebruikt, bijvoorbeeld om videotestimonials van uw klanten te verzamelen als u een online winkel heeft, om video-inzendingen voor wedstrijden te accepteren of om video-opmerkingen van lezers op uw blog te ontvangen.
Na onze tutorial is het eenvoudig om het op uw Squarespace-site te installeren zonder enige deskundige kennis die vereist is.
Een Squarespace-videorecorder maken en toevoegen
U kunt beslissen of uw bezoekers ofwel rechtstreeks met hun webcam op uw site moeten opnemen, video's moeten selecteren en uploaden die ze al op hun apparaat hebben, of u kunt ze ook beide opties geven, zodat ze degene kunnen kiezen die ze verkiezen.
Dankzij de unieke technologie die we hebben gebouwd, worden alle videobestanden rechtstreeks vanaf de apparaten van uw gebruikers verzonden naar een cloudopslagdoel dat u selecteert zonder onze infrastructuur te doorlopen. Dit helpt om de privacy van u en uw bezoekers te beschermen.

Met betrekking tot een uploadbestemming kunnen video's worden verzonden naar uw YouTube-, Dropbox-, Google Drive-, Amazon S3- of Microsoft Azure-account.
Om de clips op uw website weer te geven nadat mensen ze naar u hebben geüpload, ze naar YouTube te laten sturen is het meest logisch omdat je ze vanaf daar kunt insluiten via de Squarespace-beheerdersschermen.
En nu, hier zijn de stappen om uw Squarespace-videorecorder op zijn plaats te krijgen:
1) Log in op de admin-interface van uw website
Dit is vereist omdat u in een latere stap een nieuwe voorbeeldpagina moet maken en wat code naar de HTML van deze pagina moet kopiëren.

2) Registreer op een 2e browsertabblad voor een gratis proefversie van de Clipchamp-video-API
U moet zich registreren voor een proefaccount van onze API om uw unieke API-sleutel te krijgen, die u in een volgende stap nodig heeft, en om een uploaddoel in te schakelen voor video's die u ontvangt. Je hebt geen creditcard nodig om je aan te melden en je kunt de proefperiode op elk moment annuleren.

3) Stel YouTube in als uploaddoel om gebruikersvideo's naar te sturen
Nadat u een proefaccount hebt geopend, klikt u in de API-instellingen op https://util.clipchamp.com/en/api-setup/integrations op YouTube en verbind de Clipchamp API met je YouTube-account zodat video's die je gebruikers indienen kunnen worden geüpload naar je kanaal of een specifieke afspeellijst.

4) Ga vervolgens naar https://util.clipchamp.com/en/api-setup/install
Op deze pagina staan 2 codefragmenten – je moet beide fragmenten naar Squarespace kopiëren (stap 5 en 6 hieronder) om de webcamrecorder en uploader op je site in te sluiten. U kunt de instructies negeren die op de pagina zelf worden vermeld, aangezien deze van toepassing zijn op niet-Squarespace-websites.

5) Maak een nieuwe pagina in Squarespace en open de “Page Header Code-injectie”
Plak in de paginakopcode-injectie het codefragment uit het eerste gedeelte van de Clipchamp-pagina (degene die uw API-sleutel bevat) als volgt:

6) Plaats vervolgens het 2e codefragment in een codeblok in de pagina-inhoud van uw pagina:
Bewerk de pagina-inhoud,

en voeg een nieuw codeblok toe op de pagina waar je een videoknop wilt hebben.


Voeg in het codeblok het 2e (grotere) codefragment in dat u heeft gekopieerd van https://util.clipchamp.com/en/api-setup/install.

Zorg ervoor dat u de volgende instellingen selecteert in het codeblok:"HTML" in de vervolgkeuzelijst aan de rechterkant en verwijder het vinkje bij "Beeldbron" aan de linkerkant. Klik gewoon op 'Toepassen' als je het codefragment hebt toegevoegd.
7) Sla vervolgens de pagina op waarin u de Clipchamp-code hebt ingesloten en bekijk een voorbeeldweergave
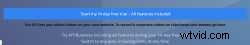
Als de fragmenten correct zijn toegevoegd en opgeslagen, zou de voorbeeldpagina uw nieuwe Squarespace-videorecorderknop moeten tonen. Op onze voorbeeldpagina ziet de knop er als volgt uit:


8) Als laatste stap autoriseert u het domein van uw website in de Clipchamp-instellingen
Om de knop te laten werken, moet u het domein van de knop als volgt op de witte lijst zetten in uw Clipchamp API-instellingen:
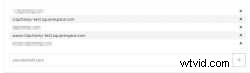
Kopieer de URL van uw website en voeg deze toe aan de lijst met geautoriseerde domeinen in uw Clipchamp API-instellingen op https://util.clipchamp.com/en/api-setup/domains.
In ons voorbeeld waren de domeinen die we op de witte lijst hebben gezet clipchamp-test.squarespace.com en www.clipchamp-test.squarespace.com . Zorg ervoor dat u uw eigen domein invoegt en optioneel zijn www. subdomein.

Nadat u de URL ('s) aan de lijst hebt toegevoegd, laadt u het voorbeeld van uw Squarespace-pagina opnieuw. De videorecorder- en uploaderknop op de pagina is nu klaar voor gebruik, zodat uw bezoekers opnames en andere video's kunnen gaan verzenden.

Ingediende video's op je site weergeven
Als je video's wilt gebruiken die mensen je sturen en die zich nu op je YouTube-kanaal bevinden om ze op je website weer te geven, bekijk dan de volgende instructies in de Squarespace-help voor het insluiten van YouTube-video's.

Squarespace KB over het insluiten van video's
Conclusie
Dit zijn alle vereiste stappen om video's te verzamelen als je Squarespace gebruikt. Merk op dat we ze ook hebben samengevat in een kort Help-artikel over het onderwerp voor iedereen die zich al heeft geregistreerd voor een Clipchamp-video-API-account.
Ons Knowledge Base-artikel bevat een aantal suggesties voor probleemoplossing voor het geval er problemen zijn met het correct weergeven van onze videoknop op uw site. Het beschrijft ook een optie om automatisch een videorecorder op alle pagina's van uw site in te sluiten en bevat voorbeeldcode om de recorder naar wens aan te passen.
De camerawidget wordt geleverd met een breed scala aan aanpassingsopties, u kunt bijvoorbeeld de branding naar uw eigen huisstijl wijzigen, kleuren en andere stijlelementen aanpassen, evenals een aantal instellingen met betrekking tot invoer- en uitvoervideo's.
We hebben deze expertopties in dit artikel niet besproken, maar u bent van harte welkom om de API-documentatie nader te bekijken om te zien welke parameters u aan uw Squarespace-videorecorder wilt toevoegen. Voeg eenvoudig alle opties toe aan het codefragment dat u in stap 6 in het codeblok heeft ingevoegd.
Hoewel dit bericht gaat over het ontvangen van video's in Squarespace, werkt de methode die we hebben beschreven ook om de recorder op zijn plaats te krijgen op andere platforms voor het bouwen van websites en CMS'en - we hebben bijvoorbeeld ook een tutorial voor Wix geschreven. De belangrijkste vereiste voor al deze is dat u aangepaste code moet kunnen toevoegen aan pagina's in de beheerdersinstellingen van uw site.
