Als je geweldige foto's van professionele kwaliteit op je website plaatst en niemand heeft er toegang toe, zijn ze dan echt zo geweldig? Niemand zal het weten. Al dat harde werk, focus, vastberadenheid en artistiek vermogen -POOF- allemaal voor niets. Dit is precies wat er gebeurt met veel zeer getalenteerde fotografen. Ze storten hun hart en ziel in hun kunstvorm en vertrouwen deze vervolgens toe aan verouderde technologie die hun werk niet adequaat op mobiele apparaten weergeeft.

Hoe belangrijk is mobielvriendelijk zijn?
Met de snelle verspreiding van mobiele apparaten is het geen verrassing dat veel mensen het grootste deel van hun internetgebruik onderweg doen. Kijk eens naar de volgende eye-opening statistieken gevonden op visual.ly:
- Mobiele zoekopdrachten zijn de afgelopen twee jaar vijf keer zo groot geworden.
- Negen van de 10 zoekopdrachten via mobiele telefoons resulteren in een aankoop of bezoek.
- Drie op de vijf zoekopdrachten worden uitgevoerd op een mobiel apparaat.
- 99% van de smartphonebezitters gebruikt hun mobiele browser minstens één keer per dag.
- 52% van alle lokale zoekopdrachten wordt uitgevoerd op een mobiel apparaat.

Dat zijn opzienbarende cijfers, vooral als je het veranderende gezicht van het web niet bijhoudt. Helaas lijkt het erop dat fotografen vertraging hebben opgelopen bij het toepassen van de juiste webtechnologie om hun werk te presenteren op een manier die geschikt is voor mobiele gebruikers. Om ervoor te zorgen dat uw site en uw fotografiewerk op een indrukwekkende manier worden gepresenteerd, moet deze specifiek voor mobiele weergave worden geoptimaliseerd.
Desktops en mobiele apparaten werken niet altijd goed
Alleen het bouwen van een site voor de desktop garandeert niet dat de resultaten worden overgedragen naar telefoons en tablets, of zelfs de nieuwe slimme horloges. U wilt niet dat geïnteresseerde kijkers uw site op een mobiel apparaat openen en een helter-skelter lay-out vinden met vervormde of ontoegankelijke afbeeldingen. Als dit gebeurt, komt u in een moeilijke positie terecht - u hoopt dat ze het zich herinneren en uw site voor een tweede keer willen opzoeken wanneer ze weer achter een desktopcomputer zitten. Dat is wishful thinking, gezien de stortvloed aan afleidingen die we allemaal elke dag tegenkomen en de enigszins slinkende aandachtsspanne van de high-definition, high-speed digitale generatie. Hier vandaag, morgen weg, of misschien eerder in het geval van je harde werk en ambities.
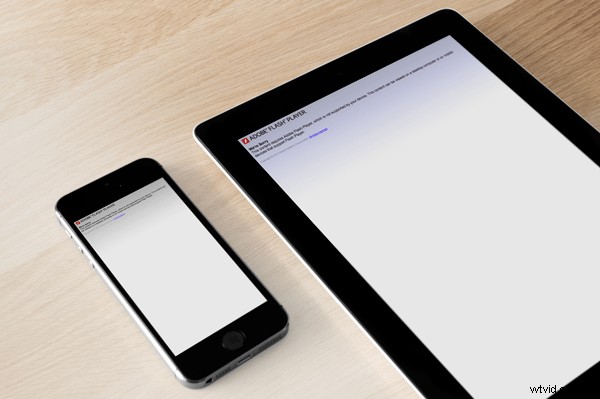
Een van de worstcasescenario's waarin u zich zou kunnen bevinden, is met een portfoliosite die volledig is gebaseerd op Adobe Flash, waardoor u een hele groep mobiele gebruikers verliest die snel ergens anders zullen zoeken wanneer uw site niet op hun apparaat wordt geladen. Niemand ziet graag een leeg scherm of een bericht dat zegt:"Deze inhoud kan niet op uw apparaat worden weergegeven."

Mobiele apparaten kunnen vaak geen Flash-websites afspelen
Uw werk toegankelijk maken
Het is van vitaal belang om uw publiek precies te geven wat ze willen:snelle, vloeiende toegang tot uw schitterende werk, altijd en overal. Als ze niet duidelijk op uw website kunnen navigeren, roept dit vragen op over uw professionaliteit en uw toewijding aan kijkers en uw kunstvorm. Dit is geen goede plek voor een trotse, ambitieuze fotograaf. Het goede nieuws is echter dat er direct beschikbare oplossingen zijn die u kunt gebruiken, of u nu al een bestaande site heeft of helemaal opnieuw begint.
De sleutel tot het optimaliseren van de ervaring van de mobiele gebruiker is om een site te hebben die gebruikmaakt van responsive webdesign of adaptief webdesign . Dit zijn twee soorten siteprogrammering die zorgen voor een naadloze overgang van uw inhoud van de desktop naar alle mobiele apparaten, ongeacht de schermgrootte. Alles minder dan dat, en u beperkt de blootstelling voor uw werk ernstig en brengt uw kans op het maken van een significante eerste indruk in gevaar. Negatieve ervaringen kunnen omslaan in negatieve reviews. Deze reizen snel in het digitale tijdperk en het is moeilijk om die percepties te veranderen als ze eenmaal openbaar zijn.
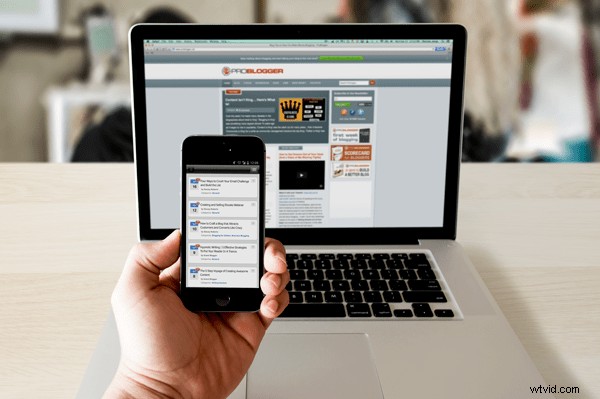
Met behulp van een adaptief ontwerp krijgt u een site die speciaal is ontworpen voor bepaalde browserformaten die op de meeste mobiele apparaten worden aangetroffen. In veel gevallen lijkt de mobiele site bijna op een native app. Problogger.net (ook gerund door dPS-eigenaar Darren Rowse) is een voorbeeld van zo'n site. Met dit type ontwerp is de ervaring op een mobiel apparaat een beetje anders dan die van een desktop, maar je kunt nog steeds toegang krijgen tot de inhoud in een leesbaar formaat. Dit resulteert in een snelle en gemakkelijk te lezen site die gebruiksvriendelijker is in kleine webbrowsers.

Voorbeeld van een adaptief ontwerp
Een responsieve site is zelfs nog beter omdat deze flexibel is in het weergeven van dezelfde inhoud op een groot aantal apparaten, terwijl veel van dezelfde stijlen behouden blijven. Het handhaaft een vloeiende lay-out door elementen te gebruiken waarvan het formaat automatisch kan worden aangepast en die kunnen worden geplaatst waar ze het beste op het scherm passen. Dit werkt zelfs prima op desktops als je het browservenster wilt verkleinen.
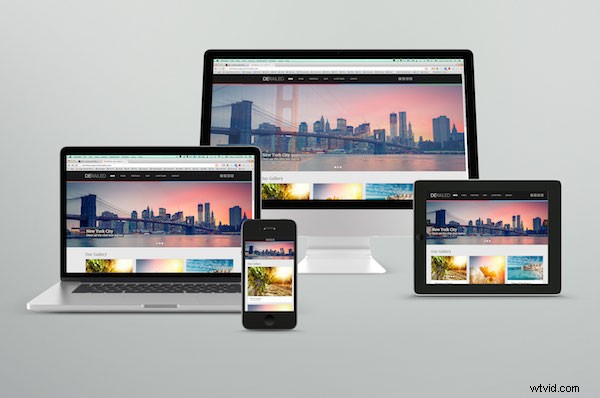
Een perfect voorbeeld van een website met een responsive design is de eigen site van Digital Photography School. Als je de site opent vanuit een desktopbrowser, merk dan op hoe de site vloeiend reageert als je het formaat van het venster aanpast. Als je dit vanaf een mobiel apparaat leest, kun je de inhoud nog steeds prima lezen zonder de browser te hoeven manipuleren door in en uit te zoomen of veel horizontaal te scrollen.

dPS is een responsieve site
Eenvoudige veranderingen maken een GROOT verschil
Het bijwerken van uw site vanuit een onhandig oud formaat is vrij eenvoudig en de tools zijn direct beschikbaar. De meeste mensen die een blog hebben, gebruiken een Content Management Systeem (CMS) zoals WordPress, Joomla of Drupal. Met deze systemen kunt u het algehele uiterlijk van uw site veranderen door verschillende ontwerpen of thema's aan te bieden. Er zijn tal van beschikbare thema's die direct uit de doos al responsief of adaptief zijn. Deze variëren in kosten van gratis tot $ 100. Een eenvoudige zoekopdracht op internet zal veel sites onthullen die gespecialiseerd zijn in het aanbieden van een verscheidenheid aan van dit soort thema's. Ik heb veel succes gehad met het gebruik van Theme Forest.
Naast thema's die zijn geoptimaliseerd voor mobiel browsen, kunt u met deze CMS'en ook plug-ins installeren die dezelfde inhoud weergeven in een thema dat alleen voor mobiel is bedoeld. In sommige gevallen, vooral als je al een bestaande site hebt, kan dit de gemakkelijkere route zijn.
Breng het mobiele web in beweging
Op een gegeven moment hebben we allemaal de scheiding ervaren tussen de artistieke of creatieve wereld en de technologische wereld. Maar in de moderne tijd kun je echt geen onderscheid maken zonder de gevolgen te ondervinden. Het is veel verstandiger om de rol van technologie bij het weergeven van kunst – in dit geval fotografie – te omarmen en in je voordeel te gebruiken.
Met slechts een beetje inspanning kun je ervoor zorgen dat je die essentiële eerste indruk bij je fans maakt en je werk het digitale podium geeft dat het verdient!
