Het is geen knowhow meer dat het toevoegen van video's aan uw website een ongeëvenaarde waarde voor u en uw sitebezoekers zal opleveren. Van het verbeteren van de gebruikerservaring - in onze visueel gestuurde cultuur geven mensen de voorkeur aan kijken boven lezen - tot het brengen van SEO-voordelen voor uw site. Meer tijd op de site, hogere klikfrequenties, verhoogde conversies en dus inkomsten zijn enkele van de duidelijke voordelen van het insluiten van video's op uw website.

Een eenvoudige upload zal het in dit geval echter niet redden. Het insluiten van video op uw website is echt de juiste keuze. Het insluiten van video's lijkt misschien een routineklus, maar het is niet zo duidelijk. Met hier en daar zoveel informatie over het insluiten van een video van de ene plaats naar de andere, hebben we ons tot doel gesteld om een ultieme gids te maken voor het insluiten van video op uw website, die alles omvat.
Laten we er meteen in springen!
Deel I:Wat is een video-insluiting?
Eerst en vooral is het belangrijk om te begrijpen wat er achter het belangrijkste element van een video-insluiting staat:een insluitcode. Een insluitcode is een stukje HTML-code die u kunt gebruiken om video's en andere soorten inhoud aan uw website toe te voegen.

Insluitcode is een stukje HTML-code dat u kunt gebruiken om video's en andere soorten inhoud aan uw website toe te voegen.
Dit codefragment helpt de video op uw website weer te geven. Het haalt de video uit de oorspronkelijke bron, zonder u daadwerkelijk te "dwingen" om deze op uw website te hosten. Dit houdt in dat u zich geen zorgen hoeft te maken dat een video van invloed is op de laadtijd van uw website, en het biedt ook een scala aan keuzes tussen verschillende videohostingservices die het beste bij uw behoeften passen.
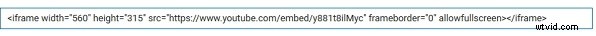
Hoewel de meeste video-hostingservices het genereren van automatische insluiting bieden, kan het geen kwaad om de basisstructuur van de code voor het insluiten van video's te begrijpen:
Voeg in plaats van het URL-gedeelte gewoon de link naar de video toe en voila - daar is je HTML-code. Als u een beetje HTML kent, kunt u de insluitcode ook handmatig aanpassen:de benodigde hoogte en breedte toevoegen of bepaalde functies van de video blokkeren die u niet op uw pagina wilt weergeven. Het kan er als volgt uitzien:

Je kunt je op dit moment afvragen:waarom kun je de video niet gewoon naar je site uploaden en klaar zijn met het gedoe? Google zegt vaak dat video's een aanzienlijke laadtijd van de website toevoegen, de sitesnelheid verlagen en dus de gebruikerservaring beïnvloeden en een negatieve invloed hebben op uw SEO. Daarom kunt u verkeer, rankings et cetera verliezen. Om nog maar te zwijgen over overbelaste servers, extra kosten, enzovoort.
Door video's in een website in te sluiten, kunt u de meeste van deze problemen oplossen. Dit is waarom.
Deel II:insluiten en niet uploaden: de belangrijkste voordelen van een ingesloten video
1. Video insluiten op een website voor hogere laadtijden van video's (en SEO)
Wanneer je een video naar je site uploadt, kan het even duren voordat je video is geladen, wat op zijn beurt de laadtijd van de pagina beïnvloedt. Bezoekers van uw site kunnen dus last hebben van traag laden van video's, onverwachte pauzes en de algehele weigering om te spelen. Door video's in te sluiten, kunt u de snelheid van uw site in evenwicht houden en heeft dit geen negatief effect op de gebruikerservaring. En volgens John Mueller van Google is sitesnelheid een van de belangrijkste rankingfactoren in ons mobiel-eerste tijdperk.
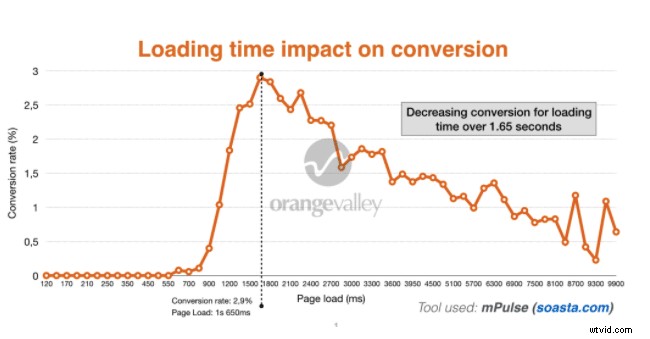
Waarom zou je je daar zorgen over moeten maken? Hier is een grafiek die laat zien hoe de laadtijd van de site van invloed is op conversies:

Bron:scherpe video
Dus, in feite betekent een lagere laadtijd lagere rankings, minder verkeer, minder conversies en ... verloren inkomsten!
Maar denk niet dat het toevoegen van een video alleen maar problemen oplevert. Als een video op uw website wordt afgespeeld, heeft dit een aanzienlijke invloed op de hoeveelheid tijd die mensen op uw site doorbrengen (positieve rankingfactor), en ook de video zelf kan worden weergegeven op de #1-pagina van Google, wat verkeer oplevert, en al de rest die volgt. Het is dus gewoon een kwestie van de dingen goed doen en de optie voor insluiten kiezen boven de upload.
2. Video insluiten op een website om bandbreedtebeperkingen te omzeilen
Het uploaden van een video put de bandbreedte van uw eigen server uit (wat kosten met zich meebrengt). En elke keer dat iemand naar uw video linkt of uw video op hun website insluit, lijdt uw eigen site omdat ze uw bandbreedte opnieuw gebruiken. Dit is kostbaar en inefficiënt.
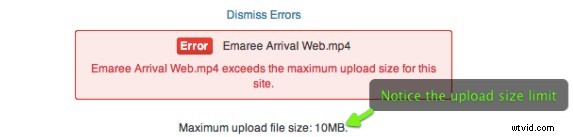
3. Sluit video in op een website om bestandsgrootte en opslaglimieten te vermijden
Uw sitehosting heeft altijd een opslaglimiet - dus over het algemeen neemt u elke keer dat u een video uploadt ruimte op uw server in. Als u meerdere video's uploadt, neemt u mogelijk te veel ruimte in beslag en als meerdere gebruikers uw video tegelijkertijd bekijken, kunnen de laadtijden van uw site drastisch vertragen.
Bovendien is er ook een kwestie van beperking van de bestandsgrootte voor het uploaden van video's. Uw site-hostingplatform zal hoogstwaarschijnlijk strenge beperkingen hebben op het videoformaat en de bestandsgroottes, dus u zult merken dat u de video comprimeert tot een punt dat u niet meer gebruikt. Met het insluiten van video's krijg je deze beperkingen niet.

Bron:ProPhoto
4. Video insluiten op een website voor een hogere videokwaliteit
Van bestandsgroottebeperkingen komen we bij videokwaliteitsbeperkingen als het gaat om het uploaden van video's naar een site. Als u uw hard gewerkte video van hoge kwaliteit op uw website wilt weergeven, zorgt u ervoor dat u door deze op een site van derden op te slaan binnen uw "inode-limiet" blijft, de gegevensstructuur die de informatie over het bestand op uw hostingaccount. U hoeft dus niet na te denken over het converteren van uw videobestanden naar meerdere formaten en versies zodat uw bezoekers uw video's in hoge definitie of een lagere resolutie kunnen bekijken.
Deel III:Een videohostingsite kiezen
Kortom, door ervoor te kiezen video's in uw website in te sluiten, laat u alle zorgen over serverbelasting en bestandsindelingswijzigingen over aan iemand die daar de tijd en middelen voor heeft. Maar zoals u waarschijnlijk begrijpt, moet u, om een video op uw website in te sluiten, deze eerst toevoegen aan een videohostingplatform van derden. En hier heb je keuze genoeg.
Er is geen beste of slechtste concept voor het hosten van video's, het is echt een kwestie van de balans tussen de juiste functies en kosten. Daarom hebben we de belangrijkste kenmerken opgesomd die u moet overwegen voordat u de juiste videohostingsite kiest:
Responsieve speler
Uw videohostingsite moet een responsieve videospeler bieden, een mobielvriendelijke rich media-widget, die is ontworpen om uw publiek de beste gebruikers- en kijkervaring te bieden. Ongeacht of ze kijken vanaf een desktopscherm, smartphone, tablet of een ander schermformaat, de video breidt zich uit om de breedte van het scherm te vullen, maar behoudt de oorspronkelijke beeldverhouding van de video's. Dit helpt statische afmetingen te voorkomen die paginalay-outs kunnen vervormen, de afbeelding kunnen vervormen of zwarte balken rond de video kunnen weergeven.
Snelheid en kwaliteit van de dienstverlening
Wanneer u een video-hosting kiest, wilt u er zeker van zijn dat ze de beste service bieden. Er is dus een tweeledig begrip van wat een goede snelheid en kwaliteit van de dienstverlening inhoudt:
- Ondersteuning voor geweldige videokwaliteit: In 2020 kun je je niet echt korrelige beelden en animaties in 360p of 480p veroorloven. Dus, tenzij u een laag budget heeft en 1080p het voor uw doeleinden zal snijden, moet u ervoor zorgen dat de video-hostingservice die u kiest Ultra HD of meer ondersteunt. De beste platforms die er zijn, bieden je de mogelijkheid om automatisch te schakelen tussen HD/SD-kwaliteit.
- Geweldige ondersteuning en klantenservice: Controleer nogmaals de kwaliteit van de servers die de service gebruikt. Crasht de site van tijd tot tijd (dit heeft invloed op de videoweergave op uw website!)? Is het überhaupt vatbaar voor DDoS-aanvallen? En, wat belangrijker is, wat is de gemiddelde reactietijd op de vragen van hun klanten?
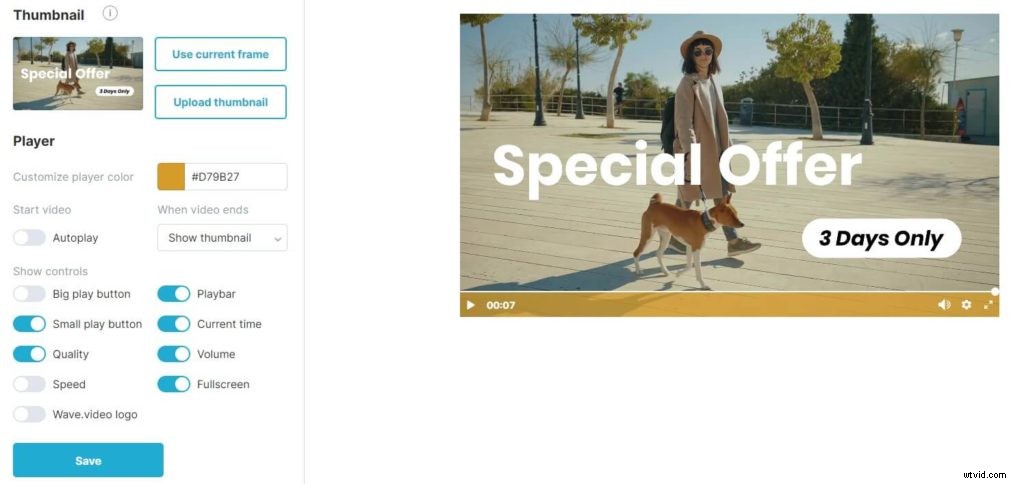
Spelerconfiguratie-opties
De eerste indruk is belangrijk, dus het eerste dat u en uw klanten opvalt, is het ontwerp van de videospeler. Van kleuren tot knoppen, autoplays en het configureren van alle benodigde commando's - hoe meer aanpasbaar de videospeler is, hoe beter.

Aanpassingsopties voor videospeler in Wave.video-hosting
Functies voor het genereren van leads
Als u een video aan uw website toevoegt, wordt deze een onderdeel van uw leadgeneratiemachine. Zorg er dus voor dat het videoplatform dat je kiest daadwerkelijk het genereren van leads via de video ondersteunt. Deze functie omvat zaken als calls-to-action en manieren om informatie over uw bezoekers (leads) vast te leggen. Anders betaal je eigenlijk voor een videospeler.
Privacy
Wanneer u online werkt, is privacy een voor de hand liggende factor om te overwegen. Hetzelfde geldt voor de privacy van je video's. Het is belangrijk dat het videohostingplatform van je keuze niet iedereen toelaat om je video's te bekijken of te downloaden zonder jouw toestemming. Daarom moet de hostingservice je de mogelijkheid bieden om strikte regels op te leggen aan het downloaden van dingen en een efficiënte manier om die regels te handhaven. De mogelijkheid om je video's met een wachtwoord te beveiligen, is een functie waar je op moet letten bij het kiezen van een videohostingplatform.
SEO
Als u wilt spelen met de rangschikking van uw eigen site, moet u strategisch zijn in uw keuze voor een videohostingplatform. Zoek naar een hostingservice die zowel stabiel als populair is (zoals in, zelf hoog in de rankings), en maak gebruik van hun aandeel in de ranking van Google. Ten eerste, als je je video op een externe site host, krijg je uitgaande links of backlinks , en maakt het mogelijk gemakkelijker om rich snippets voor video's voor uw eigen domein te krijgen. Dit geeft u dus ook de kans om de positie van uw site te beïnvloeden.

Bron:Moz
Analyse en gegevensverzameling
Je video's zijn ontworpen om de klant aan te trekken en te behagen, dus je wilt natuurlijk weten hoe tevreden de klanten zijn. Daarom moet de service waarop u uw video host, u een overvloed aan analyses bieden om naar te kijken. En niet alleen simpele dingen zoals views, opmerkingen, maar een heel ander soort complexe data. Als je video's insluit, kun je een speciale trackingcode toevoegen – van Google Tag Manager – en ontvang aanvullende analyses binnen uw Google Analytics-account, zoals de gemiddelde kijktijd, het moment waarop mensen over het algemeen stoppen met kijken, enzovoort. Je hebt al deze gegevens nodig om te weten hoe en waarom je video's succesvol zijn (of niet).
Kosten
Als je eenmaal zeker weet dat je alle functies hebt overwogen die je nodig hebt, tevreden bent met het platform en de ondersteuning, en je je hoofd hebt over de videokwaliteit, is het laatste wat je moet doen ervoor zorgen dat het platform binnen je budget valt. . En dit hangt af van hoeveel videoweergaven u verwacht en hoe groot uw videobestanden zijn. Meer weergaven van grotere video's betekent dat je meer bandbreedte gebruikt en dus zal de prijs stijgen. Het is ook de moeite waard om te controleren of het platform maandelijkse of jaarlijkse contracten toestaat. Als je een klein bedrijf bent of net begint met video, wil je waarschijnlijk niet gebonden zijn aan langetermijncontracten.
Deel IV:Hoe de insluitcode te genereren
Zodra je je videohostingplatform hebt gekozen en al je video-inhoud hebt geüpload, is er maar één stap die je scheidt van het toevoegen/insluiten van een video aan je website:het vinden van die insluitcode.
Video's van v insluiten ideo-hostingservices
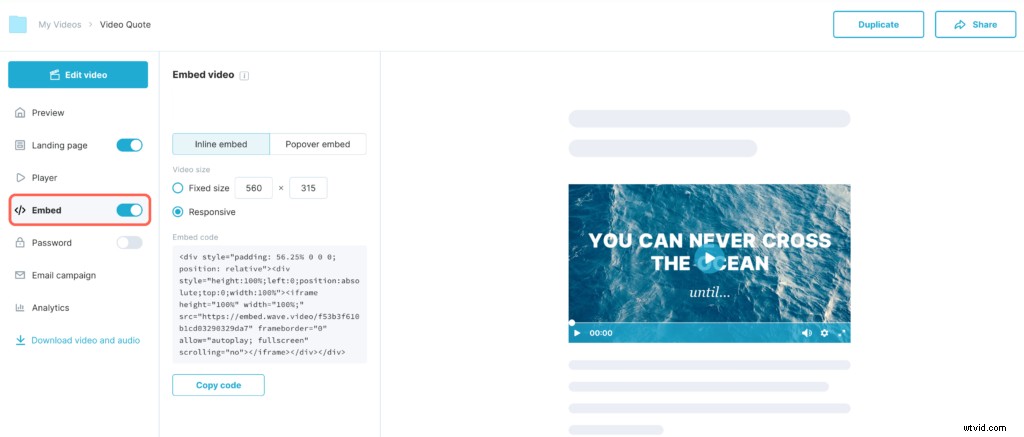
Inbedding vanuit Wave.video
Om een video van Wave.video in te sluiten, gaat u naar Mijn projecten en zoek de video die je wilt insluiten. Plaats de muisaanwijzer op het pictogram met de drie stippen en klik op 'Speler'.
Schakel de schakelaar met de tekst 'Video insluiten' in en Wave.video genereert automatisch een insluitcode voor uw video. Onder de schakelaar vindt u ook instellingen voor videoformaat, dus vergeet niet om van deze functie gebruik te maken.

Om de videospeler aan te passen, opent u het tabblad "Uiterlijk" en kunt u de kleur van de speler wijzigen, bepalen welke bedieningselementen worden weergegeven (indien aanwezig) of een aangepaste miniatuur kiezen. Lees dit artikel als je meer wilt weten over de hostingfuncties van Wave.video.
Er zijn verschillende opties voor het insluiten van video's met Wave.video op uw website of blog.
- Inline insluiten
Dit is een normale insluiting die je video in de omringende tekst of andere UI-elementen van je pagina plaatst.
- Popover insluiten
Als u een video op deze manier insluit, wordt deze geopend in een modaal dialoogvenster dat over de rest van de inhoud wordt weergegeven.
Er zijn drie manieren om je video te integreren in de inhoud van je pagina:thumbnail, highlight en tekstlink.

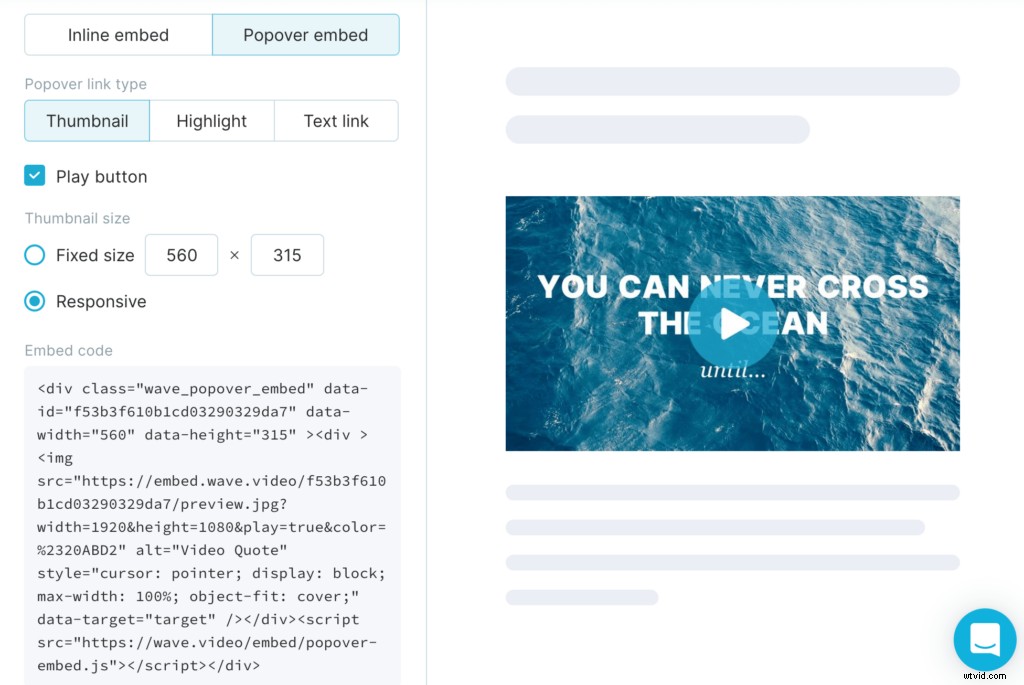
Miniatuur
Het insluiten van miniaturen lijkt op het normale inline insluiten. Het verschil is:de video wordt afgespeeld in een popover-venster dat bovenop de andere inhoud verschijnt.

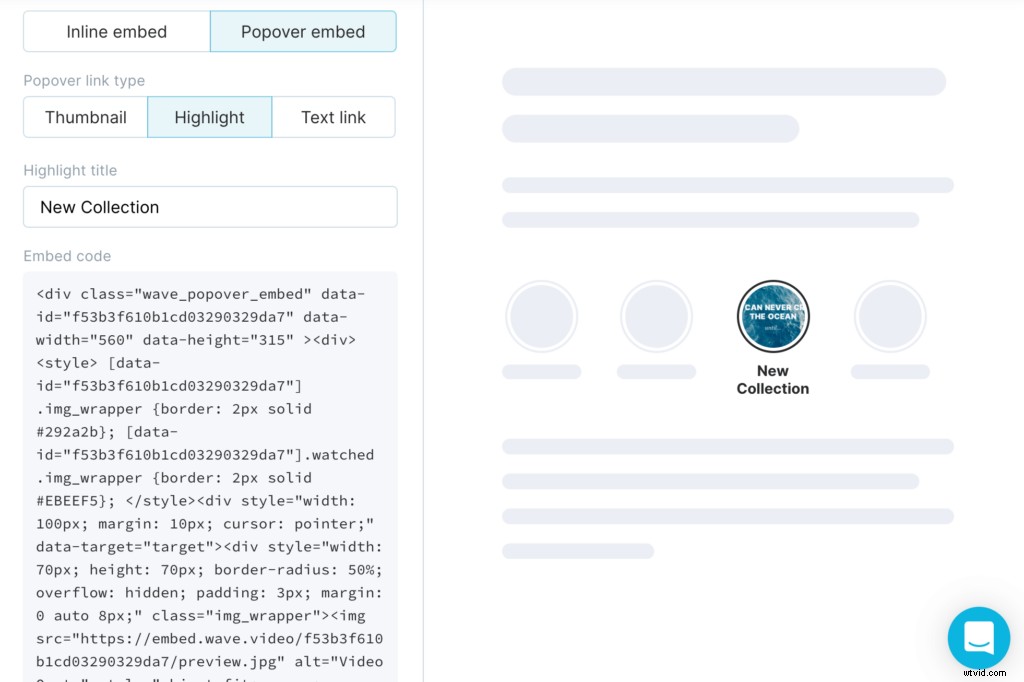
Hoogtepunten
Dit type insluitingen doet denken aan de populaire Instagram Stories Highlights. Dit is een geweldige manier om video's mooi in uw inhoud te integreren om uw websitebezoekers op de hoogte te stellen van nieuwkomers, het laatste nieuws, speciale aanbiedingen of een video van achter de gordijnen.

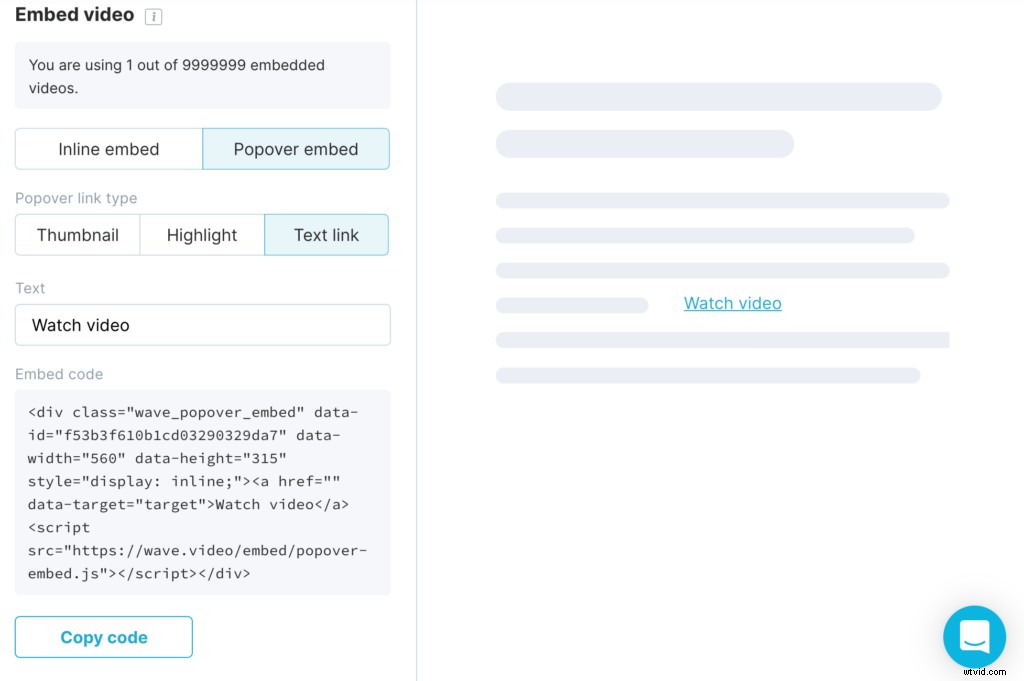
Tekstlink
Als je de tekst niet wilt breken met visuele elementen, maar je lezer toch een gemakkelijke manier wilt bieden om de video te bekijken, gebruik dan deze manier om de video in te sluiten.
Voeg een tekstzin toe en koppel deze aan je video. De video verschijnt bovenaan de pagina door op die link te klikken.

Insluiten van YouTube
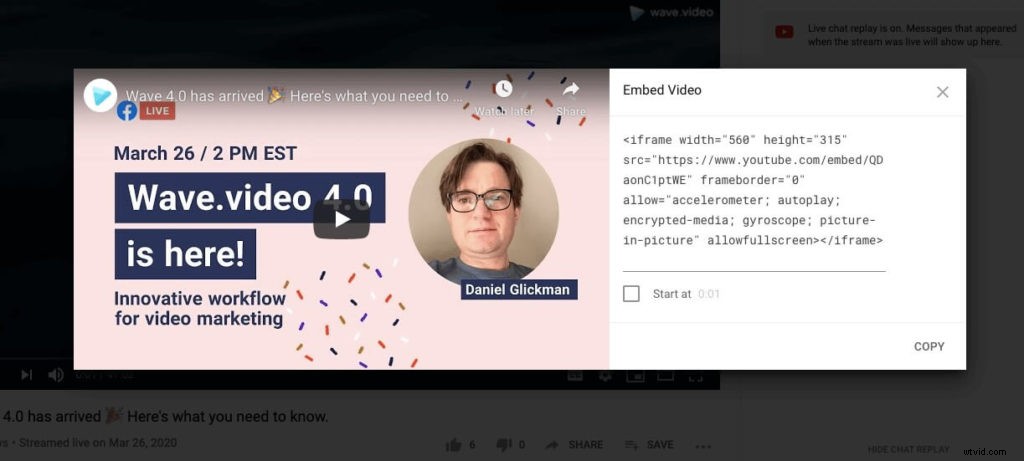
Ga gewoon naar de YouTube-afspeelpagina van je video, klik op de knop 'Delen' en vervolgens op 'Insluiten'. Je kunt gewoon de insluitcode kopiëren, of aan een paar aanpasbare opties werken:spelerbedieningen weergeven/bedekken of de video afspelen vanaf een bepaald punt (niet noodzakelijk het begin).

Als u verdere aanpassingen wilt, zijn er tal van parameters - autoplay, kleur, taal, looping en meer - die u kunt toevoegen binnen de iframe-insluiting. Ze worden allemaal vermeld op de ontwikkelaarspagina van Google.
Een YouTube-video insluiten
In deze korte video laat ik Ik laat je zien hoe je een YouTube-video in HTML kunt insluiten, hoe je deze responsief kunt maken op elk apparaat en ik zal je laten zien hoe je eenvoudig insluitopties zoals autoplay kunt aanpassenInbedding vanuit Vimeo
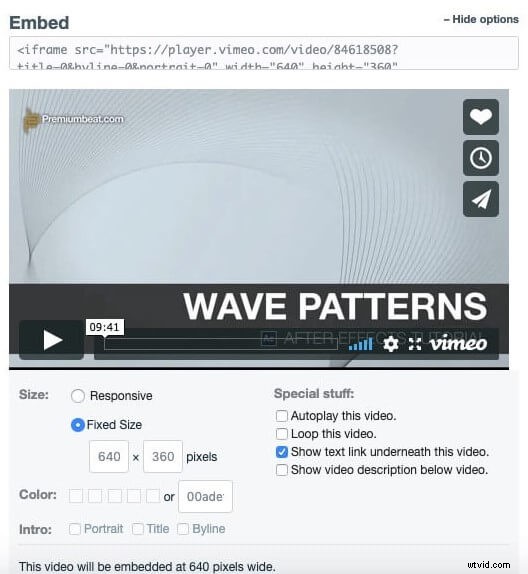
De insluitcode van Vimeo is te vinden door op het Share-pictogram aan de rechterkant van de video te klikken. Je ziet een venster met verschillende frames, en een daarvan is je insluitcode.
Door op +Toon opties te klikken, kunt u de manier aanpassen waarop uw video wordt weergegeven met deze insluitcode. Je kunt de kleur en grootte van de speler wijzigen (houd het responsief, voor het geval dat), voeg een intro toe en voeg wat "speciale dingen" toe, zoals looping, autoplay en meer.

Als u Pro, Business of Premium kiest, ziet u enkele extra voordelen, zoals het aanpassen van kleuren en componenten, het toevoegen van eindschermen en een logo.
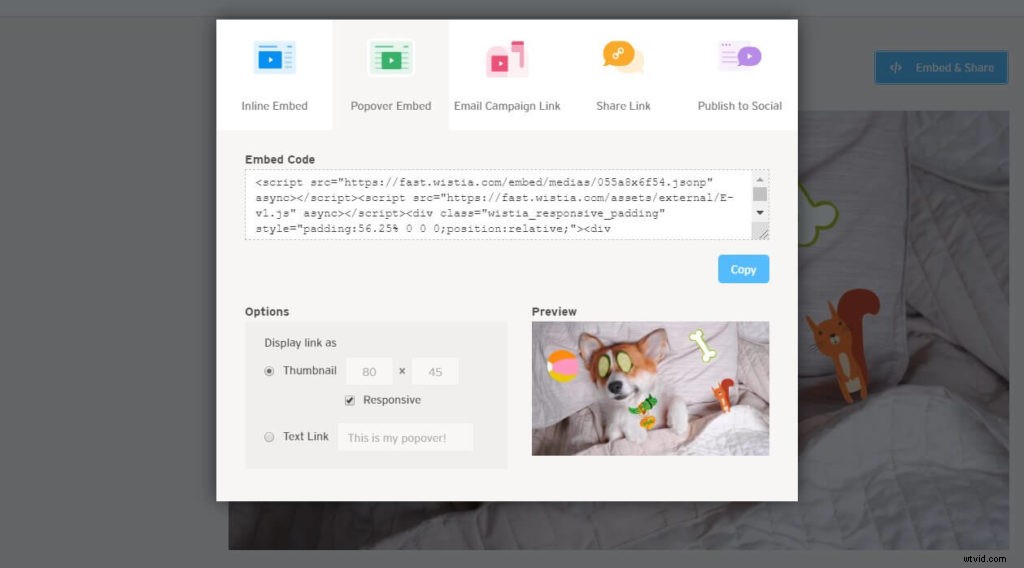
Inbedding vanuit Wistia
Ga naar uw mediapagina en klik op de knop Insluiten en delen. Je ziet een scherm Insluiten en delen, waar je het type insluitcode kunt kopiëren en wijzigen voor je pagina.

Wistia biedt twee soorten embed-codes:Inline embeds en Popover embeds. Inline insluitcodes impliceren dat de video in lijn met de rest van je inhoud wordt geplaatst, terwijl Popover-insluitingen ervoor zorgen dat je video's over de inhoud van je pagina springen.
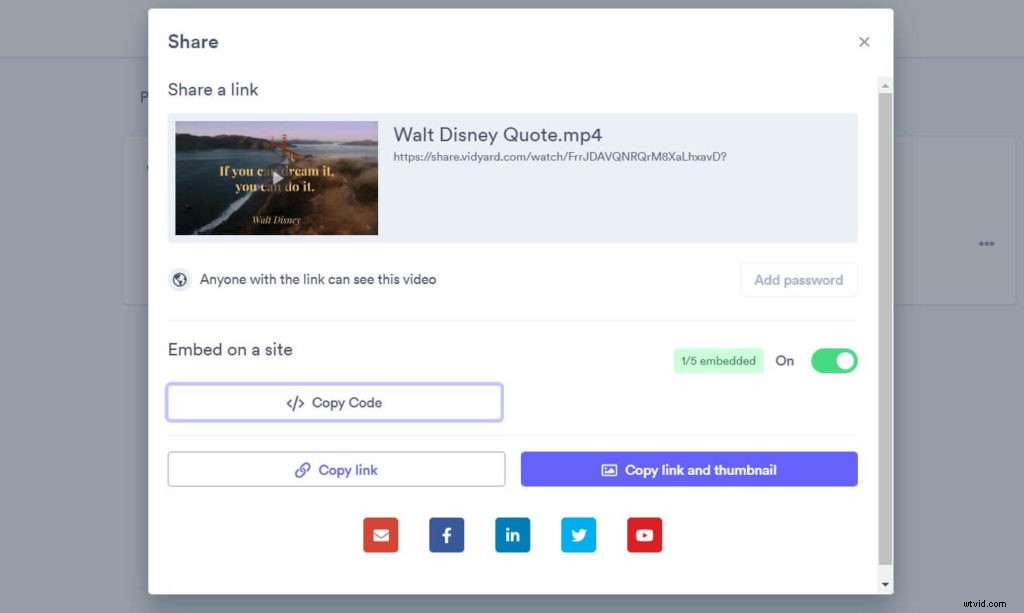
Inbedding vanuit Vidyard
Houd er rekening mee dat voor het insluiten van video's van Vidyard u de functie Player Embeds bij uw abonnement moet hebben. Vidyard ondersteunt twee insluitopties:responsief insluiten en iframe insluiten.
Klik op het dashboard van uw Vidyard op het gedeelte Inhoud> Speler, beweeg uw cursor over de speler en klik vervolgens op "delen". Klik onder het gedeelte Responsive Embed op het pictogram Code kopiëren en kies de optie Lightbox gebruiken om de code om te zetten in een lightbox-insluiting. U kunt de afmetingen van de speler handmatig invoeren om de maximale breedte en hoogte te krijgen.

Als uw website geen JavaScript ondersteunt, kunt u de optie Problemen met insluiten? selectievakje en kopieer in plaats daarvan de iframe-insluitcode.
Video's van s insluiten ociale media
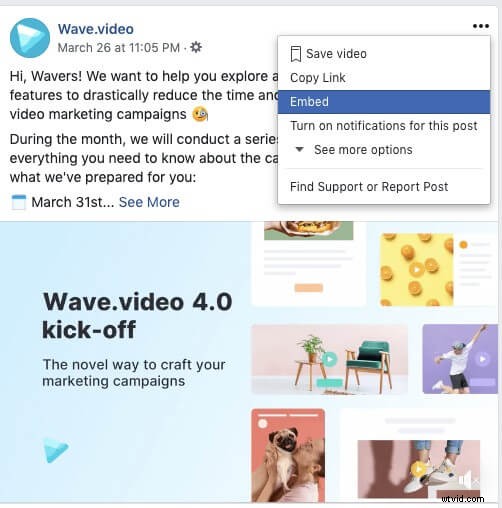
Insluiten van Facebook
Elke video op Facebook wordt ondersteund met de insluitfunctie. Het enige dat u hoeft te doen, is op de "..." in de rechterbovenhoek van het Facebook-bericht te klikken en op "Insluiten" te drukken.

Als je wilt, kun je de optie "Volledige post opnemen" kiezen (druk gewoon op het selectievakje) en het zal de bijbehorende tekst van het Facebook-bericht samen met de video toevoegen.
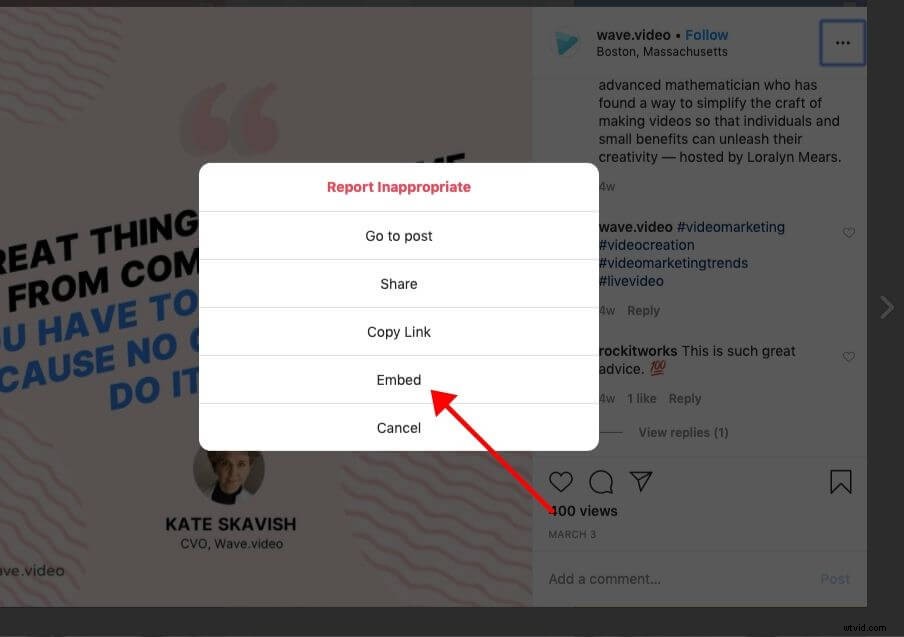
Inbedding van Instagram
Omdat Instagram eigendom is van Facebook, lijkt het inbeddingsproces erg op elkaar. Open Instagram vanaf een desktop (niet de app) en klik op de "..." in de rechterbovenhoek.

Druk op "Insluiten" en kopieer de insluitcode. Nogmaals, je hebt de keuze om het bijschrift toe te voegen (of niet) aan je insluiting.
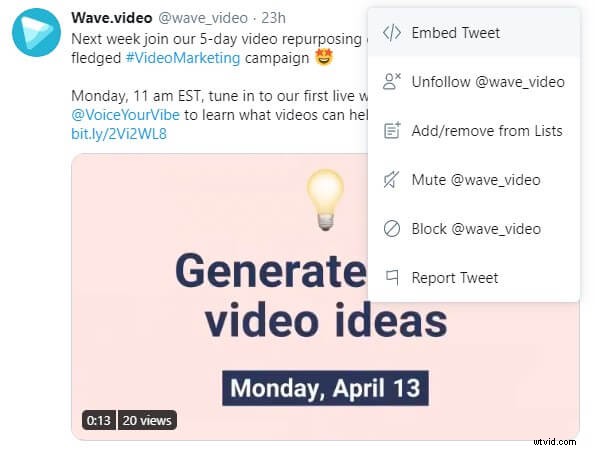
Insluiten van Twitter
Gebruik de app niet om een Twitter-video in te sluiten. Open de tweet op een desktop en selecteer 'Tweet insluiten' in het vervolgkeuzemenu, naast de knop 'Volgen' op de Tweet. Kies vervolgens de optie 'Tweet insluiten'.

Kopieer/plak de insluitcode - maar let op, met de insluiting van Twitter wordt de hele Tweet met het bijschrift weergegeven, er is geen optie om een enkele video weer te geven.
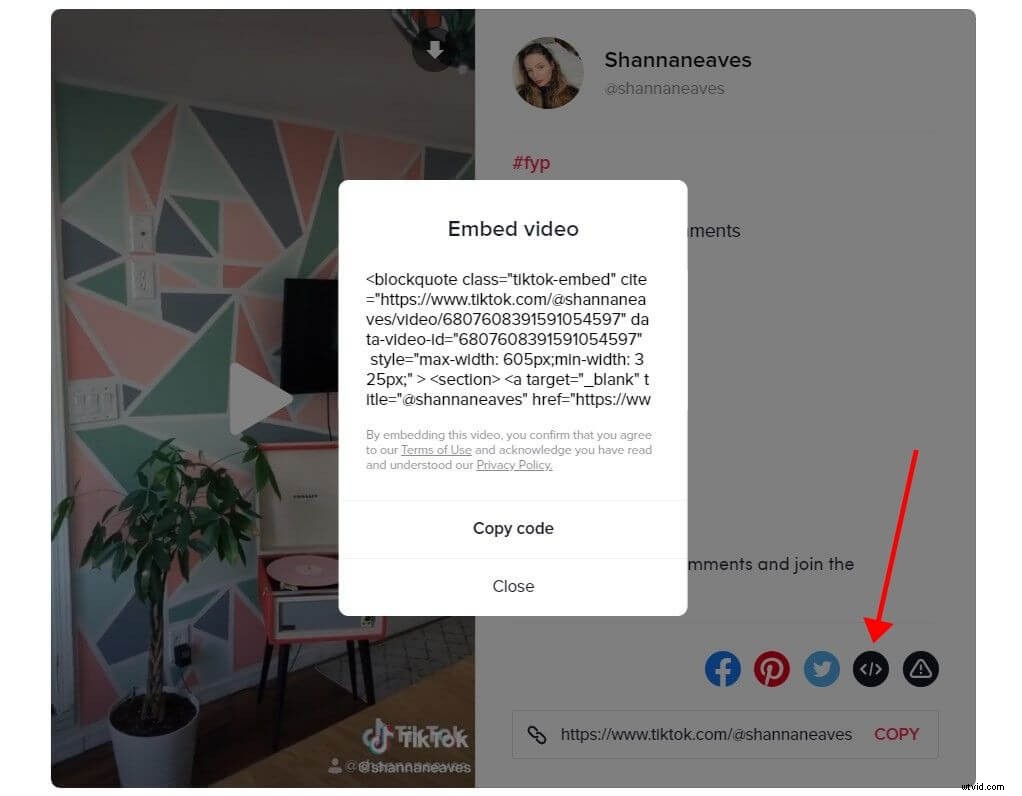
Inbedding van TikTok
Met TikTok verschijnt de knop "Get Embed Code" direct op de video. Hoewel er geen opties zijn om uit te kiezen, omdat je alleen een link krijgt voor een 340×700 speler met autoplay, kun je enkele instellingen aanpassen wanneer je de insluitcode aan je webpagina toevoegt.

Een alternatieve methode gebruiken:Video Embed Code Generators
Als je om wat voor reden dan ook niet de eenvoudige stappen wilt volgen om de insluitcodes voor je video van de video-hostingsites of sociale media te krijgen, is er zeker een oplossing.
Er is een alternatieve methode:je kunt tal van speciale sites vinden die van nature alleen video-insluitcodegeneratoren zijn. Met platforms zoals Embed.ly, Toolki en Siege Media kun je een insluitcode voor je video genereren:je hoeft alleen maar de URL van de video bij de hand te hebben en deze sites zullen automatisch een insluitcode voor je video maken.
Maar deze tijdelijke oplossing heeft een paar nadelen:
- Meestal staat op de nieuw ingesloten video op uw site het watermerk van het platform
- Er is een zeer beperkte mogelijkheid om video's aan te passen
- Deze platforms bieden geen analyses of zelfs de mogelijkheid om een trackingcode toe te voegen om de statistieken van uw video verder bij te houden in Google Analytics of analytische platforms van derden.

Dus als je de kans hebt om een videohostingplatform te gebruiken, ga dan altijd voor deze optie.
Deel V:Een video insluiten op uw website
Als u nu allemaal bent uitgerust met de kennis over de voordelen van het insluiten van video's, weet hoe u de juiste videohostingservice kiest en hoe u de insluitcode genereert, zullen we u snel door de details leiden van hoe u een video daadwerkelijk kunt insluiten naar de meest populaire site-hostingplatforms.
Video's insluiten in HTML
STAP 1:BEWERK UW HTML
Open de pagina waarop u de video wilt insluiten in de bewerkingsmodus. Selecteer de precieze plek in de code waar je je video wilt laten verschijnen en plaats je cursor daar.
STAP 2:KOPIEER EN PLAK DE INSLUITCODE
Kopieer uw insluitcode en plak deze eenvoudig op de plek waar u uw cursor heeft geplaatst. Druk op, "opslaan" of "publiceren", en dat is alles.
Controleer nogmaals of de video precies wordt weergegeven waar je de code hebt geplaatst en vergeet niet de prestaties van je pagina en video te controleren.
Video's insluiten in WordPress
Als uw website op WordPress draait, zijn er twee opties om een video in te sluiten.
#1 OPTIE:KOPIEER/PLAK DE URL
Voor de meest populaire video-hostingplatforms zoals Vimeo, YouTube en een paar andere, hoeft u niet de volledige insluitcode op te zoeken. Kopieer de URL van de video en plak deze in de visuele editor - de insluitcode wordt automatisch geproduceerd.
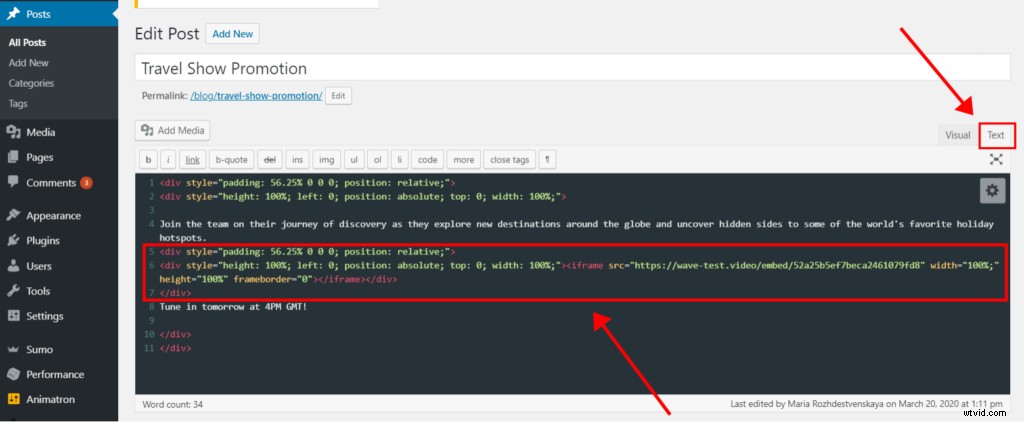
#2 OPTIE:GEBRUIK DE INSLUITCODE
Soms wil je wat tweaks toevoegen aan de videoweergave, of misschien host je je video's op een platform dat niet wordt ondersteund door de automatische insluiting van WordPress. Dan moet je de insluitcode van de video gebruiken.
Ga naar de teksteditor van WordPress (niet te verwarren met de visuele editor) en je ziet de HTML-versie van je pagina. Volg daarna de stappen die we hierboven noemen in het HTML-gedeelte van deze handleiding over het insluiten van video op uw website.

Video's insluiten in Shopify
STAP 1:KOPIEER DE INSLUITCODE
De eerste stap is heel eenvoudig:kopieer gewoon de insluitcode van waaruit je je video host.
STAP 2:LOG IN OP UW SHOPIFY ADMIN DASHBOARD
Log in op uw Shopify-beheerdersdashboard. Al uw huidige pagina's moeten worden vermeld onder Online winkel -> Pagina's. Navigeer naar de pagina die u wilt bewerken en noteer de symbolen in de editorwerkbalk.
Stap 3:KLIK OP DE KNOP “VIDEO INVOEREN”
Kies de RTF-editor en klik in de werkbalk op het videocamerapictogram. Er verschijnt een nieuw venster - plak de insluitcode van de video en selecteer de optie "Video invoegen". Daar ga je!
Video's insluiten in Squarespace
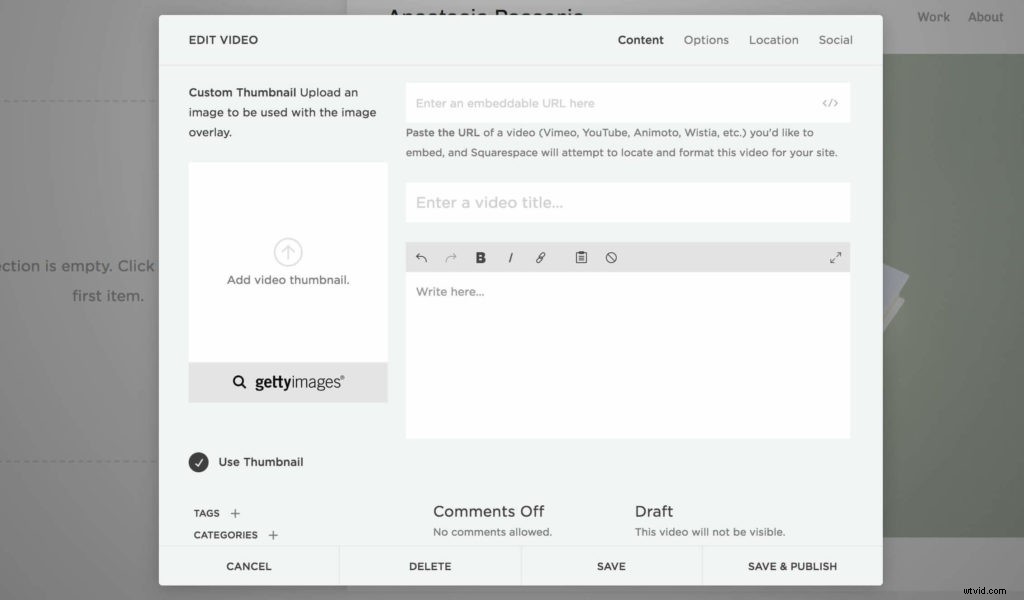
Als het gaat om inbedding, lijkt Squarespace erg op WordPress. Je kunt kiezen tussen de optie om een insluitcode te gebruiken of om video's in te sluiten door de URL van de video te kopiëren/plakken (alleen mogelijk bij insluiten van YouTube, Vimeo, Animoto of Wistia).
Aangezien Squarespace een websitebouwer is, voegt u gewoon een blok toe dat video ondersteunt en kopieert/plakt u eenvoudig uw video-URL, of drukt u op het embed-pictogram (gemarkeerd in een rode cirkel), waarna u een pop-upvenster ziet waarin u kopieer/plak je insluitcode.

In Squarespace kun je de titel en beschrijving van de video aanpassen en door de optie "Miniatuur gebruiken" uit te schakelen, kun je ook een op maat gemaakte miniatuur voor je video op die pagina toevoegen.
Video's insluiten in Wix
Wix werkt op vergelijkbare principes als de vorige site-hostingplatforms. Alleen de optie URL kopiëren/plakken voor het insluiten van video's ondersteunt video's die worden gehost op YouTube, Vimeo, DailyMotion en Facebook.
#1 OPTIE: KOPIEER/PLAK DE URL
Stap 1:Open de Editor
Klik op het pictogram "+" aan de linkerkant van de Editor en kies Video. Kies onder Speler voor één video het platform waarop uw video wordt gehost:YouTube, Vimeo, DailyMotion of Facebook.
Stap 2:Kopieer de URL van je video
Klik op "Video wijzigen" en kopieer de URL van de video die je wilt laten zien. In deze stap kun je de afspeel- en bedieningsopties aanpassen.
Stap 3:pas de positie van je video aan
Gebruik slepen en neerzetten om de positie en de grootte van uw video te wijzigen. En sla de pagina op!
#2 OPTIE:GEBRUIK DE INSLUITCODE
Als je je video's niet host op de platforms die door Wix worden ondersteund, moet je de insluitcode voor je video kopiëren. En dan, in plaats van te selecteren om een video toe te voegen, moet je op "Meer" drukken. Hier vindt u het HTML-iframe, waar u de insluitcode kunt plakken. Druk op "Opslaan" en je bent klaar om te gaan.
Laatste woorden
Het lijkt erop dat we vrijwel alles hebben behandeld met betrekking tot het insluiten van video's op uw website. Na zo'n uitgebreide lezing, hoeven we alleen maar te zeggen dat het toevoegen van een video aan uw site niet alleen waarde toevoegt aan uw SEO-, analyse- en inkomstenafdeling. Mensen houden van video's en waarderen de tijd die u investeert in het maken van waardevolle, vermakelijke en gemakkelijk te verwerken inhoud. Het enige wat je moet doen, is ervoor zorgen dat je video's de gebruikerservaring niet beïnvloeden, en het insluiten van video's is daarvoor een geweldig hulpmiddel.
Laat het ons weten in de opmerkingen of er iets is dat u wilt dat wij aan deze gids toevoegen. Welke vragen blijven nog onbeantwoord? Met welke videohostingplatforms of sitehostingservices wilt u dat wij deze handleiding bijwerken? Wat zijn uw problemen en uitdagingen als het gaat om het insluiten van video's op uw website en het bieden van de beste gebruikerservaring?