Begin je wel eens met het maken van een video door afbeeldingen aan je scherm toe te voegen en denk je:"Oké, wat nu?".
Met een leeg canvas voor je kunnen de opties eindeloos lijken. Moet u zich concentreren op één afbeelding per punt? Of is het beter om een volledige achtergrond toe te voegen zodat er meer voor het oog is om naar te kijken? Dat is waar video-ontwerp om de hoek komt kijken.
Video-ontwerp klinkt misschien ingewikkeld, maar dat hoeft het niet te zijn. Door een aantal eenvoudige principes te volgen, kunt u de verhalende kracht van uw animaties verbeteren en zorgen voor een geweldige kijkervaring. Daarom laten we je in deze gids enkele basisregels zien die professionele animators volgen om verzorgde video's te maken, en hoe jij dat ook kunt.
Over de auteur

Louis Domaille is Sparkol's Design Lead en als het creatieve brein achter ons op maat gemaakte animatiebureau, Sparkol Studio, weet hij wat er nodig is om een opvallende video te maken. Louis heeft animatievideo's gemaakt voor enkele van 's werelds grootste merken, waaronder American Express, Nissan en Lyft.
Tijdens het proces heeft hij zijn ontwerpvaardigheden aangescherpt en consequent animaties geleverd die perfect passen bij de toon, boodschap en doelstellingen van onze klanten. We dachten dat het niet meer dan terecht was dat hij een inzicht in zijn proces met je deelde.
U kunt deze gids van begin tot eind lezen of tussen secties springen met behulp van onze opties hieronder.
Ontwerpen voor duidelijkheid:1. Veilige zones - wat ze zijn en hoe ze te gebruiken
2. De regel van derden uitgelegd
3. De focus leiden met beeldpositionering
Zorgen voor ontwerpconsistentie:
1. Kleur en typografie - uw palet samenstellen
Allereerst, als ik iets ontwerp, heb ik twee hoofdpunten in gedachten:duidelijkheid en consistentie.
Duidelijkheid omdat het in wezen cruciaal is dat ons publiek onze boodschap, onze focus en wat ze vervolgens moeten doen, begrijpt. Het draait allemaal om het punt gemakkelijk overbrengen. Dan hebben we consistentie, dat is waar we de styling van de video aan elkaar koppelen om het een professionele uitstraling te geven. En als we dingen op een vergelijkbare manier weergeven, verstevigt het de boodschap. Laten we dus eens kijken hoe we beide kunnen bereiken.
Duidelijkheid
Om de boodschap duidelijk te maken, zijn er een aantal ontwerprichtlijnen waar ik me altijd aan houd. Ik zeg richtlijnen omdat ze niet absoluut in steen gebeiteld zijn, maar als je ze in grote lijnen volgt, moet je ervoor zorgen dat je voltooide video voor iedereen gemakkelijk te begrijpen is. We beginnen met ‘veilige zones’.
Veilige zones
Dit zijn de delen van het scherm waar al uw inhoud in moet passen. Er zijn een paar redenen om dit te doen, een daarvan is dat als een element (tekst/afbeelding/foto enz.) de moeite waard is om te laten zien, het de moeite waard is om het de ruimte en ademruimte te geven die het verdient. Dit zal ook de leesbaarheid van de tekst en het begrip van de scène verbeteren. Als een element in je scène die ruimte niet verdient, dan zou ik me afvragen waarom je het überhaupt in je video opneemt.
De tweede belangrijkste reden is dat al je elementen daadwerkelijk te zien zijn!
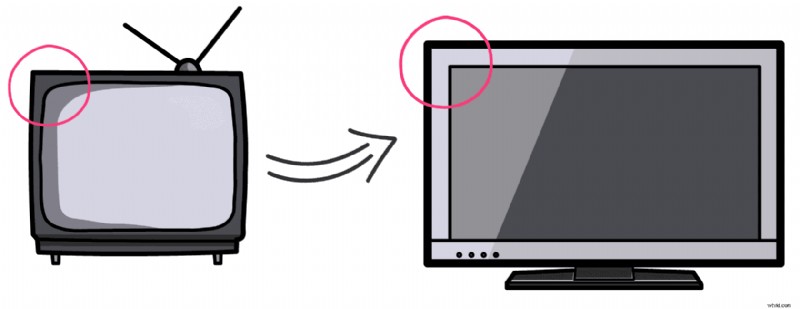
Veilige zones zijn een oud concept uit het prille begin van bewegend beeld. Als je denkt dat tv's begonnen met gebogen randen zoals hieronder. Er moesten veilige zones worden gebruikt om ervoor te zorgen dat afbeeldingen niet werden afgesneden. Toen ontwikkelde de technologie zich en kregen we mooie HD-tv's in een gestandaardiseerde 19:9-verhouding en hoefden we ons niet zo druk te maken over veilige zones.

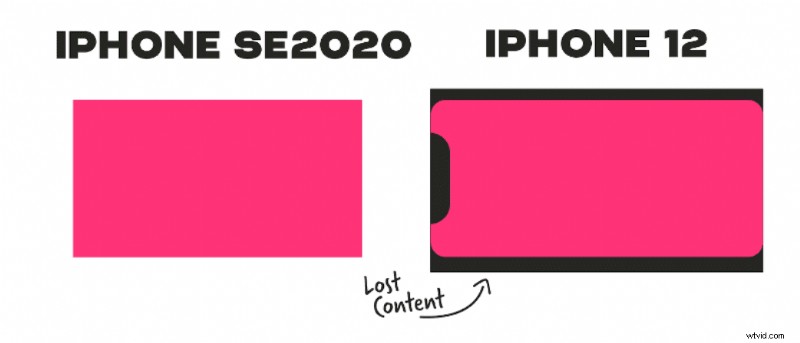
En toen deden we nog een stap vooruit en kwamen we in een vergelijkbare positie terecht als voorheen. De meeste smartphones hebben nu afgeronde randen en sommige, zoals de iPhone, hebben ook camera's aan de voorkant die in het scherm snijden. Je kunt hieronder zien welke impact dit heeft op de videohelderheid.

Om deze redenen gebruik ik graag twee veilige zones, een buitenste voor alle visuele elementen en een binnenste voor alle tekstelementen. In dit voorbeeld bevindt al mijn tekst, of het nu koppen, ondertitels of labels zijn, zich in mijn innerlijke veilige zone. Ik heb ontdekt dat de best practice voor deze binnenste zone ongeveer 80% van mijn scherm is, dus 10% links bovenaan, 10% onderaan, 10% links en 10% rechts.

De regel van derden
Laten we nu een stap verder gaan met het plaatsen van afbeeldingen en tekst. Behalve dat al uw elementen zichtbaar zijn, kunt u uw boodschap versterken en op specifieke punten focussen door afbeeldingen en tekst op bepaalde delen van uw scherm te plaatsen.
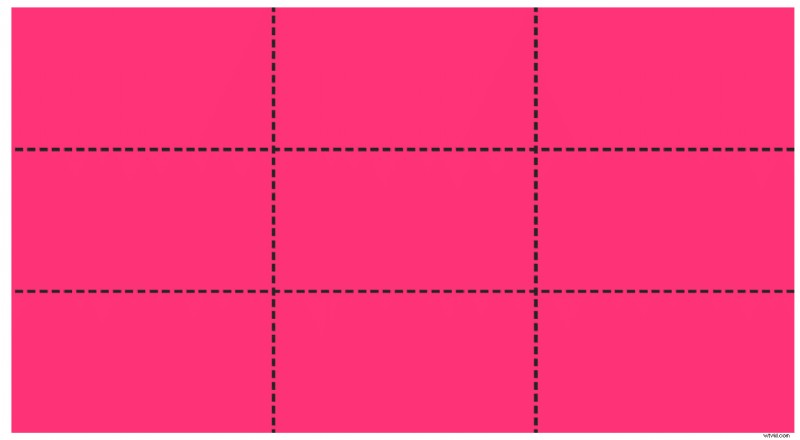
Hiervoor gebruiken we een principe genaamd de regel van derden. Het betekent simpelweg dat u uw scherm verdeelt met vier lijnen om negen verschillende secties en vier brandpunten te creëren.

Dit vormt dan een heel eenvoudige gids om inhoud op uw scherm te positioneren. U kunt dit op een aantal manieren gebruiken:
- Concentreer u op de vier brandpunten die worden gecreëerd door de kruisende lijnen
- Focus op de lijnen zelf om elementen gelijkmatig uit elkaar te plaatsen
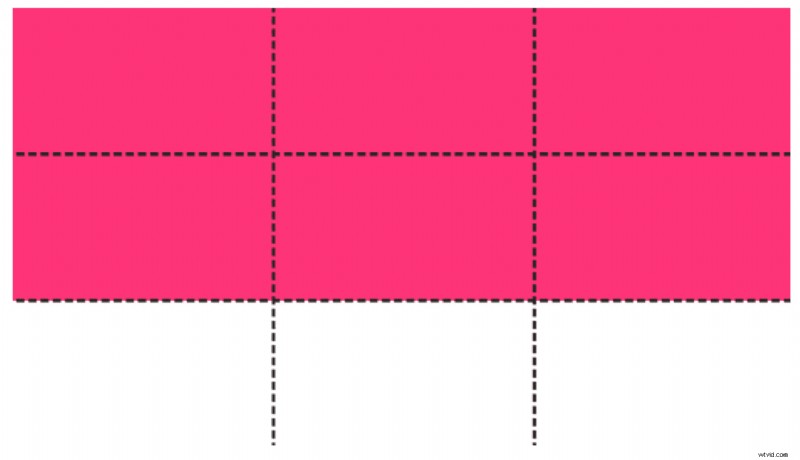
- Focus op de vormen die zijn gemaakt door verschillende vakken, d.w.z. een onderste derde deel van het scherm. Houd de volgende keer dat u tv kijkt deze gebieden in de gaten en u zult merken dat hier het grootste deel van alle tekst staat. Namen van presentatoren, functietitels, ze kunnen hier allemaal worden geplaatst.

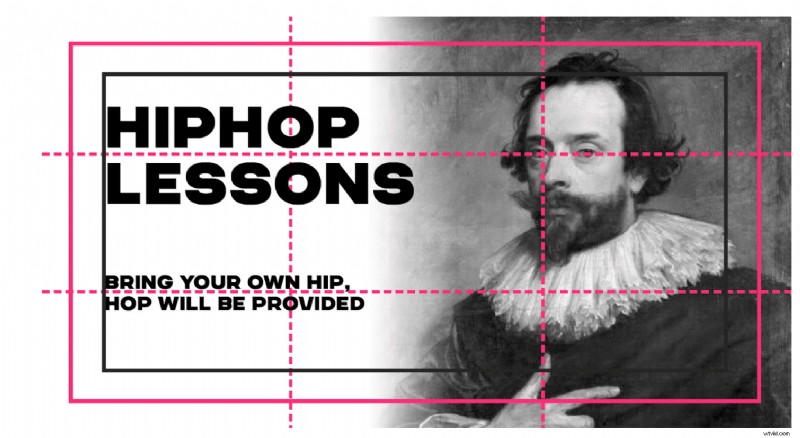
Voorbeeld 1:Hiphoplessen
In dit geval vervaagt het beeld naar wit in het midden van het scherm en vervolgens lopen de titel en ondertitel over de bovenste en onderste derde regel. Het oog van de man is ook gericht op het brandpunt rechtsboven waar de lijnen elkaar kruisen. Dit helpt ons om ons te concentreren op zijn uitdrukking. Alle elementen bevinden zich ook binnen onze veilige zones, zoals aangegeven door de binnen- en buitengrenzen.

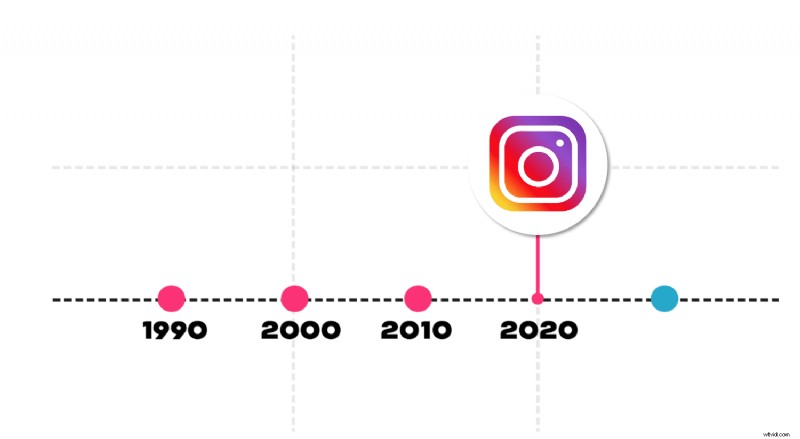
Voorbeeld 2:een tijdlijn
In een ander supereenvoudig voorbeeld kunnen we zien dat door het belangrijkste punt in de tijdlijn op een van die brandpunten te plaatsen, ons oog daar natuurlijk naartoe wordt getrokken. En omdat het Instagram-logo hoger is gepositioneerd dan de rest van de scène, vertelt het ons dat dit het belangrijkste punt is.
De onderste derde regel biedt ook de perfecte basis voor de scène, waarbij alle elementen met veel ruimte worden vergrendeld. 
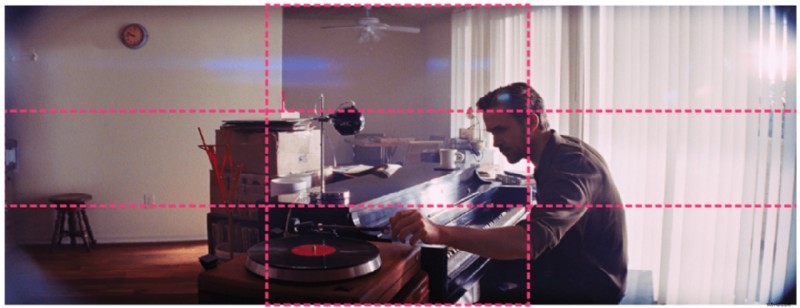
Voorbeeld 3:La La Land
Dit laatste voorbeeld ziet er misschien wat bekender uit, het is een scène uit de bekroonde film La La Land. Hier zien we dat Ryan Gosling perfect op de rechterlijn is gepositioneerd en we volgen zijn focus naar de platenspeler in het onderste derde deel van het scherm.
Dus hoewel de regel van derden misschien een heel eenvoudig principe lijkt, is het bedrieglijk effectief en wordt het gebruikt door bijna alle videoproducenten, van amateurs tot professionals.

De focus leiden
Laten we het nu hebben over het leiden van de focus. De overgrote meerderheid van video's gaat over relaties tussen twee of meer objecten. Je zou kunnen zeggen dat het ene beter is dan het andere, het ene is slechter, het andere belangrijker, of elk van deze dingen maakt het ene beter.
Om die relatie tot leven te brengen op het scherm, kunnen we creatief zijn met hoe we de aandacht van het publiek kunnen trekken. Hier zijn enkele voorbeelden om dit effect te illustreren.
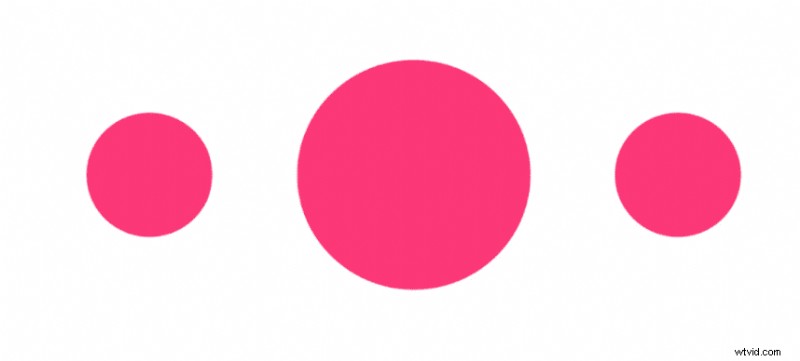
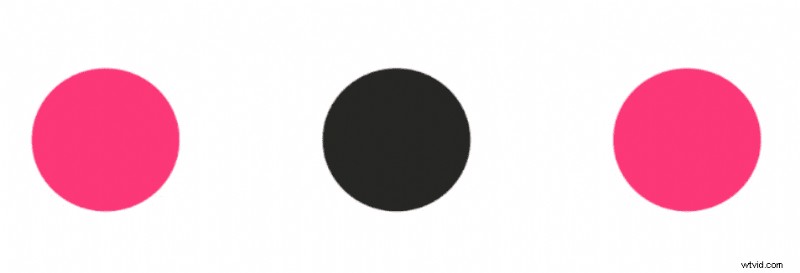
Balans
Door twee objecten van dezelfde grootte aan weerszijden van het hoofdelement te plaatsen, creëer je balans in de scène terwijl je benadrukt dat het middelste element het beste/belangrijkste is.

Contrast
Je kunt ook de aandacht trekken met kleur - dit kan iets positiefs of negatiefs benadrukken. Denk dus goed na over uw kleurkeuze zodat deze bij uw boodschap past.

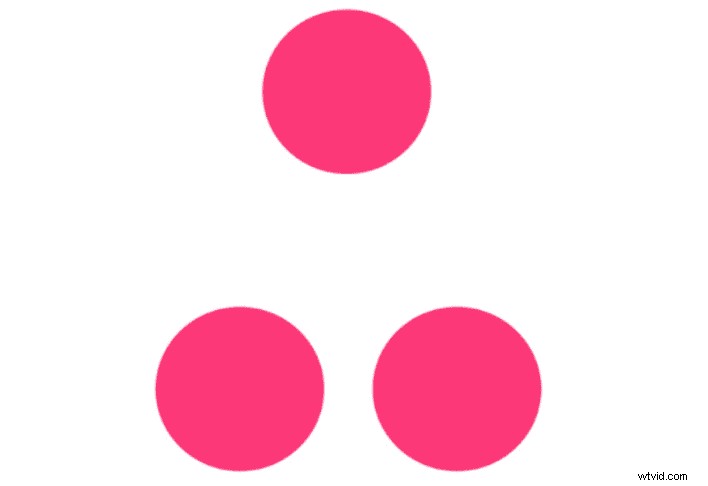
Hiërarchie
Zoals we in ons tijdlijnvoorbeeld hebben gezien, kan de positie van elementen op het scherm aanvullende berichten verzenden. In dit geval is de bovenste cirkel onze focus omdat we die als beter beschouwen omdat hij bovenaan staat.

Nabijheid
U kunt de ruimte ook gebruiken om verschillen te markeren. Onze vrij zwevende cirkel kan een merk laten zien dat zich losmaakt van het peloton of een nieuw idee dat verschilt van andere theorieën.

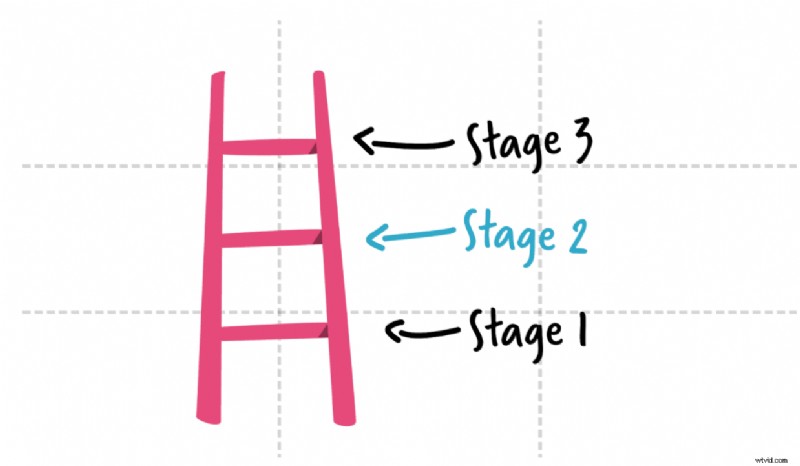
Nu we de principes van duidelijkheid onder de knie hebben, kunnen we beginnen ze allemaal samen te voegen. Onze ladderscène hieronder is daar een perfect voorbeeld van. De ladder bevindt zich op de derde regel links, de podiumlabels rechts. Zo ontstaat de perfecte startcompositie en heeft elk element de juiste hoeveelheid ruimte.

Van daaruit overwegen we hiërarchie en laten we fysiek zien dat fase 2 belangrijker is dan fase 1, maar misschien niet zo belangrijk als fase drie. Het kleurcontrast van fase 2 trekt echter onze aandacht en vertelt ons dat dit is waar we het over hebben in deze scène. Zo eenvoudig is het!

Consistentie
Dat is duidelijkheid, nu kunnen we de styling van de video op consistentie afstemmen om het een professioneler gevoel te geven. En als we dingen op een vergelijkbare manier weergeven, worden ze met elkaar verbonden.
Zoals we in eerdere secties hebben laten zien. Als er een patroon is dat doorbroken wordt, wordt onze aandacht getrokken naar wat het doorbreekt. Dat kan handig zijn als we de aandacht proberen te trekken, maar niet als het zo veel is dat het afleidt. Dus, hoe vind je die balans?
Kleur en typografie
Een van de gemakkelijkste manieren om consistentie te bereiken, is met uw keuze van kleuren en lettertypen. Door ervoor te zorgen dat u tijdens uw animatie een of twee dezelfde lettertypen gebruikt, kunt u uw video een stuk professioneler maken.
Gebruik uw merklettertypen of kies een paar die goed bij elkaar passen. Zoek naar een lettertype dat meer gestructureerd en vet is en dat u kunt gebruiken voor koppen en belangrijke informatie. Combineer het vervolgens met een losser contrasterend lettertype dat kan worden gebruikt voor tussenkoppen, bijschriften en details. Hieronder ziet u een voorbeeld.

Als het op kleur aankomt, is minder meer. Kies één samenhangend kleurenpalet en houd je daaraan gedurende je hele video. Zo kunt u gemakkelijker de aandacht vestigen op belangrijke informatie. Immers, als je hele video vol verschillende kleuren zit, hoe weet je publiek dan dat felgele elementen bijzonder belangrijk zijn?
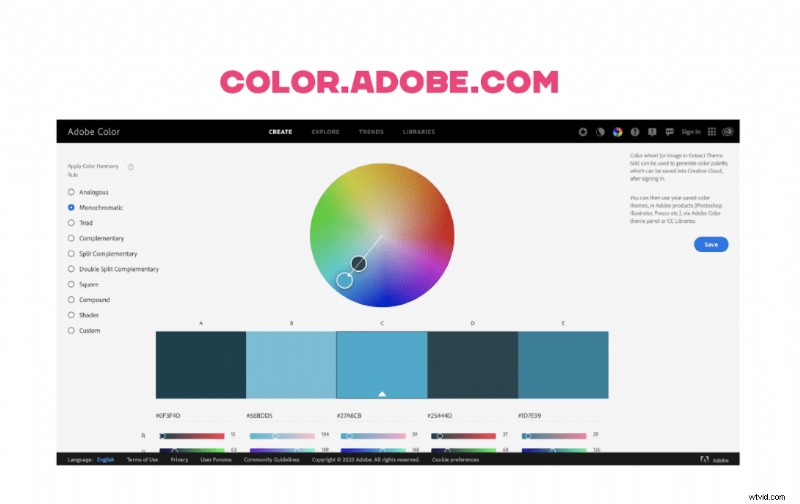
Als je al een merkgedefinieerd kleurenpalet hebt, werkt dat perfect, anders kun je je eigen paletten bouwen met tools zoals Adobe Color. Zoals je hieronder kunt zien, zijn er veel opties
voor verschillende kleurensets, waaronder complementair, monochromatisch en analoog (lees meer over het kleurenwiel met onze gids). Deze geven je elk een ander kleurengamma op basis van één centrale kleur naar keuze.
Ik raad het echt aan om dit te gebruiken, omdat het niet alleen kleuren oplevert waar je nog nooit aan had gedacht, maar het maakt het ook een stuk eenvoudiger om uit te zoeken welke kleuren goed bij elkaar passen!
 En dat is een feit! Dat zijn de principes die ik volg om elke video waaraan ik werk te starten. Ze zorgen ervoor dat ik een gelikte basis heb om mee te werken waarop ik verder kan bouwen.
En dat is een feit! Dat zijn de principes die ik volg om elke video waaraan ik werk te starten. Ze zorgen ervoor dat ik een gelikte basis heb om mee te werken waarop ik verder kan bouwen.
Als je deze principes wilt testen in je eigen video, start je een gratis proefperiode van 7 dagen van VideoScribe of word je lid van onze creatieve community van VideoScribers door hieronder te klikken 👇


