"Toggle-animatie" is een duidelijk verborgen functie in Adobe Premiere Pro's Essential Graphics Panel. Dus hoe werkt het?
Het Essential Graphics-paneel was in 2017 een krachtige toevoeging aan Premiere Pro en veranderde de manier waarop editors met afbeeldingen in het programma werken volledig. Het bevat de relatief nieuwe toggle-animatie functie in het deelvenster Essential Graphics, wat betekent dat u keyframing nu voor vijf verschillende eigenschappen kunt inschakelen. Laten we dus eens nader bekijken hoe u deze functie kunt gebruiken om een basis geanimeerd onderste derde deel te maken.
Stap 1 — Maak uw afbeeldingen

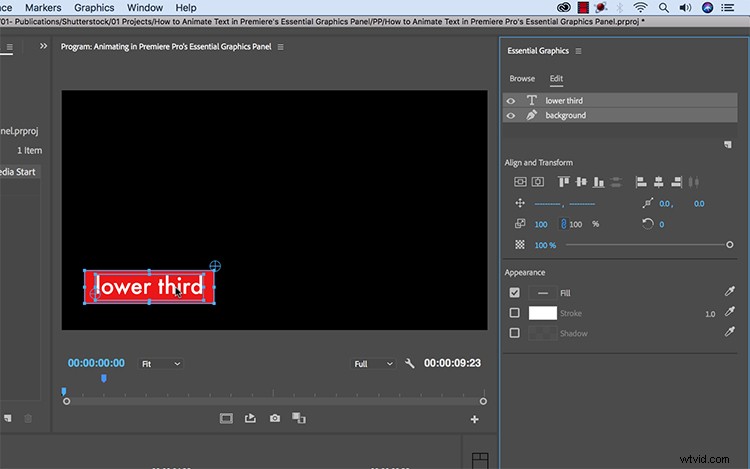
Voor de eerste stap voeg ik tekst toe met het gereedschap Tekst. Zodra ik de tekst heb gemaakt, open ik het deelvenster Essential Graphics door Venster> Essential Graphics te selecteren . Als ik op mijn grafische clip in de tijdlijn klik, kan ik alle eigenschappen en hulpmiddelen zien op het tabblad Bewerken van het deelvenster Essential Graphics.
Vervolgens wil ik een eenvoudig achtergrondelement aan mijn afbeelding toevoegen. Om dit te doen, pak ik het gereedschap Rechthoekvorm, dat zich in een submenu net onder het gereedschap Pen bevindt. Nu kan ik een nieuwe rechthoek direct over mijn tekst in de programmamonitor maken. Ik kan het nu zien in het deelvenster Essential Graphics. Om de rechthoek onder de tekst te plaatsen, sleep ik eenvoudigweg. Ik zal ook met de rechtermuisknop klikken en de naam van de laag wijzigen in "Achtergrond".
Om mijn grafische elementen recht te trekken, gebruik ik de gereedschappen Uitlijnen en Transformeren. Ik kan de afbeeldingen positioneren in relatie tot de reeks of tot elkaar door beide elementen te markeren. Voor de laatste voorbereiding moet ik het ankerpunt van mijn achtergrondrechthoek verplaatsen zodat het goed kan animeren. Ik wil dat het van links naar rechts wordt geanimeerd, dus ik zal het ankerpunt direct over de linkerkant verplaatsen. Ik kan de positionering verfijnen door de Command-toets ingedrukt te houden.
Nu is de afbeelding klaar voor animatie.
Stap 2 — Animeer de eigenschappen

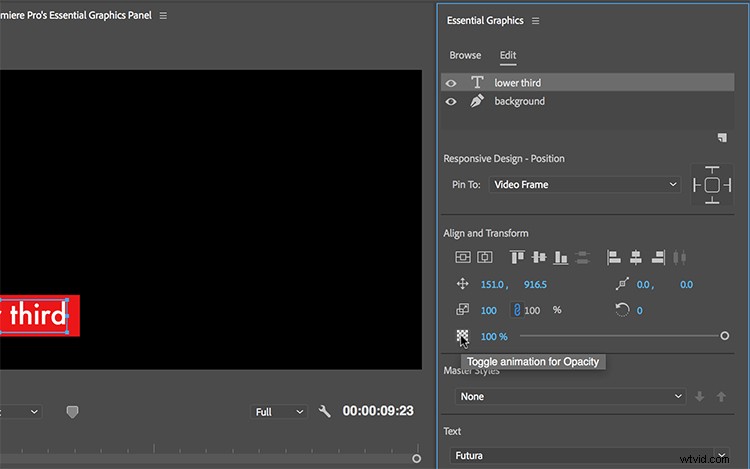
U kunt momenteel animatie (keyframing) inschakelen voor vijf verschillende eigenschappen:
- Positie
- Ankerpunt
- Schaal
- Rotatie
- Dekking
Deze eigenschappen bevinden zich net onder de tools Uitlijnen en transformeren in het deelvenster Essential Graphics. Schakel eigenschapsanimatie in en uit door op de bijbehorende pictogramknop te klikken. Het pictogram wordt blauw om u te laten weten dat animatie actief is voor de geselecteerde laag. Als u op een actief pictogram met bestaande keyframes klikt, worden automatisch alle bestaande keyframes voor die eigenschap verwijderd.
Omdat ik wil dat mijn achtergrond ongeveer een seconde wordt geanimeerd, breng ik mijn afspeelkop naar de markering van één seconde. Ik zal schaalanimatie inschakelen door op het pictogram te klikken. Vervolgens sleep ik mijn afspeelkop naar het begin en verander de horizontale schaal in nul. Wanneer ik nu de eerste seconde afspeel, wordt de achtergrondrechthoek geanimeerd. Ik herhaal deze stappen om de dekking van de tekst te animeren. Vervolgens ga ik de animatie verfijnen.
Stap 3 — Fijnafstemming

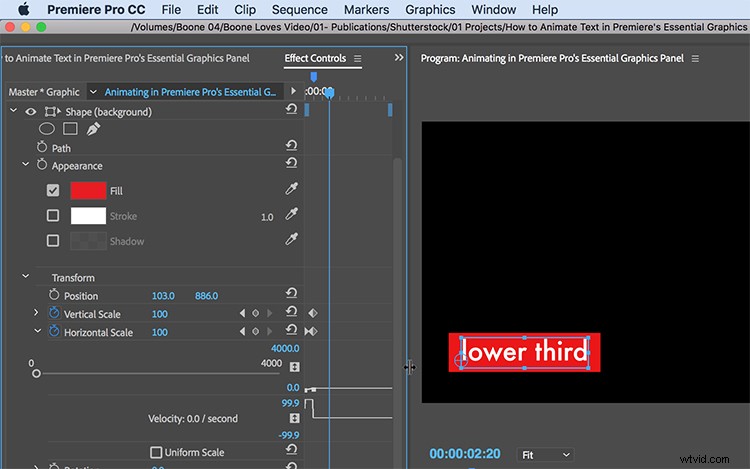
Hoewel ik deze eigenschappen in het deelvenster Essential Graphics kan animeren, kan ik de keyframes niet zien. Om de animaties nauwkeurig aan te passen, open ik het deelvenster Effectbediening door naar Venster> Effectbediening te gaan . Hier heb ik toegang tot de keyframes van elke laag in een grafische clip. Alle aanpassingen die ik hier maak, worden overgedragen naar het deelvenster Essential Graphics.
Om de animatie van mijn achtergrondrechthoek glad te strijken, zal ik wat Easy Ease toevoegen aan de Scale-hoofdframes. Ik wil ook dat mijn tekst vervaagt aan het einde van de achtergrondanimatie. Om dit opnieuw te timen, zal ik het eerste Dekkings-hoofdframe gewoon dichter bij het laatste hoofdframe plaatsen. Nu is mijn animatie perfect getimed en klaar voor gebruik.

Op zoek naar meer instructievideo's? Bekijk deze eens.
- Leer een vechtscène choreograferen met een Hollywood-stuntcoördinator
- Video-tutorial:de basisprincipes van Lightroom begrijpen
- Hoe maak je je eigen Foley + 40 gratis geluidseffecten
- Video-tutorial:verfijn je volgende bewerking met J en L Cuts
- Hoe maak je productfoto's:3 goedkope en gemakkelijke instellingen
Omslagafbeelding door GoodStudio.
