
Heb je ooit aan een website gedacht als een hulpmiddel voor visuele communicatie?
In wezen communiceert zelfs de eenvoudigste website een boodschap. De lay-out van een webpagina, afbeeldingen, video's, tekst en witruimte - al deze elementen zijn tegelijkertijd hulpmiddelen voor visuele communicatie. In webdesign zijn immers altijd verschillende media geïntegreerd om bezoekers te boeien en ervoor te zorgen dat ze meer tijd op een website doorbrengen.
Vandaag zullen we de video onder de loep nemen als een medium dat alomtegenwoordig wordt op het wereldwijde web. Je kunt overal video's vinden, van platforms die gespecialiseerd zijn in het distribueren van video-inhoud, zoals YouTube, naar tijdschriften, nieuws en persoonlijke blogwebsites.
Hoe is de video tegenwoordig precies populair? Welke rol speelt het in webdesign? Hoe belangrijk is het om video te gebruiken in webdesign? Dit zijn slechts enkele van de vragen die we zullen beantwoorden. U vindt er ook voorbeelden van videogebruik in webdesign. Laten we er meteen op ingaan, zullen we?
Video neemt de online sfeer over
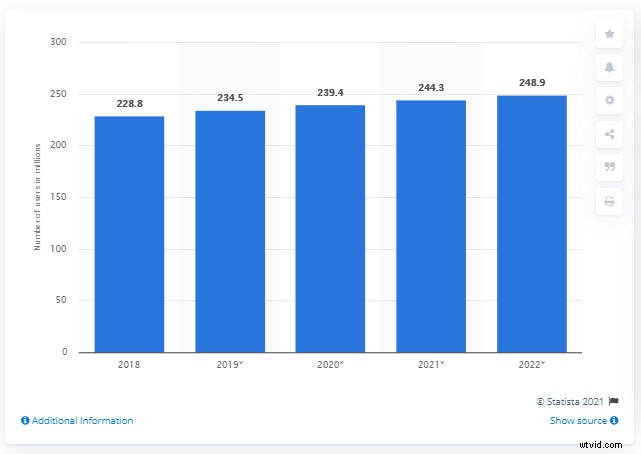
De beste manier om de populariteit van videocontent te beoordelen, is door het volledige internetverkeer van consumenten te ontleden. De laatste prognoses vertellen ons dat online video's in 2022 het internet zullen domineren.

Het aantal digitale videokijkers in de VS 2018-2022. Bron:Statista
Om precies te zijn, ze zullen meer dan 80% van al het internetverkeer van consumenten voor hun rekening nemen. Vergeleken met het cijfer van 2017 is dat bijna 15 keer meer verkeer.
Video is verreweg het populairste medium onder de gemiddelde internetsurfer, met YouTube als populairste platform. Hier zijn slechts een paar statistieken om het plaatje te schetsen. Er zijn meer dan 2 miljard maandelijkse actieve gebruikers op YouTube. Het platform is enorm populair bij demografische groepen, vooral volwassenen. Meer dan 70% van de volwassenen in de VS gebruikt YouTube.
De populariteit van videocontent resulteerde in een gloednieuwe niche voor digitale marketing:online videomarketing. Het gebruik van video's om websitebezoekers te betrekken en om te zetten in potentiële kopers is een go-to-strategie voor 71% van de B2B-marketeers en 66% van de B2C-marketeers.
Video is een van de pijlers geworden voor het leveren van een geweldige gebruikerservaring. Het resoneert met mensen, levert resultaten op en het is eenvoudig toe te voegen aan een website. Het online gedrag van klanten en hun verwachtingen veranderen. Tegenwoordig wil meer dan 50% van de consumenten meer videocontent zien.
Al deze statistieken vertellen één verhaal - video neemt in een snel tempo de online sfeer over. De projecties vertellen ons dat deze trend zich de komende jaren zal voortzetten. Het toevoegen van een video aan een website is niet langer een idee op basis van een voorgevoel, maar op basis van gegevens uit meerdere bronnen.
Soorten video's die worden gebruikt in webdesign
Hoewel webdesign aan de ene kant geworteld is in best practices, is het aan de andere kant ook geworteld in kunst. Dankzij moderne webtechnologieën is het implementeren van video in webdesign tegenwoordig aanzienlijk eenvoudiger dan tien jaar geleden. Webdesigners zijn behoorlijk innovatief als het gaat om het implementeren van video's in hun ontwerpen.
Als je de tijd neemt om door enkele van de meest populaire websites te bladeren, zul je snel ontdekken dat er een patroon is als het gaat om soorten video's. Dit zijn de meest gebruikte soorten video's in webdesign:
- Uitlegvideo – uitlegvideo wordt gewoonlijk een homepage-video of een bestemmingspagina-video genoemd. Zoals de naam al doet vermoeden, legt het op een snelle en boeiende manier uit wat een bedrijf doet en aanbiedt. Hier is een voorbeeld van een uitlegvideo gemaakt door Vidico :
- Bedrijfsvideo – bedrijfsvideo's zijn ontworpen om een boodschap over te brengen aan een zeer specifiek publiek. Ze laten meestal merkwaarden of een specifieke dienst of product zien.
- Animatie - Animaties zijn geweldig om een verhaal te vertellen via een personage. Ze passen perfect bij veel webontwerpers, omdat ze op maat kunnen worden gemaakt om het uiterlijk van een website weer te geven.
- Bewegende beelden – motion graphics zijn om dezelfde reden net zo populair als animatie. Hun gebruik is echter iets anders omdat ze worden gebruikt om gegevens of informatie op een gemakkelijk te consumeren manier efficiënt over te brengen.
- Achtergrondvideo op volledig scherm – Achtergrondvideo's op volledig scherm worden steeds populairder onder webdesigners. Hoewel ze een uitdaging zijn om te implementeren omdat ze moeten passen bij alle ontwerpelementen (kleuren, knoppen, typografie, lay-out), kunnen ze de visuele ervaring verbeteren en de bezoekers verrassen.
- Podcastvideo - het starten van een podcast is tegenwoordig heel eenvoudig met alle handleidingen voor het starten van podcasts die er zijn. Het concept van podcasts als een exclusieve audio-ervaring is echter veranderd. Vanwege de populariteit van video's zijn veel podcasters begonnen met het opnemen en publiceren van podcasts in videoformaat op hun websites.
De functie en voordelen van video's
Er zijn een aantal functies die zowel webdesign als video's delen. Ze brengen echter wel unieke functies op tafel en vullen elkaar dus perfect aan. Dat is precies waarom video-inhoud en synergie van webdesign zo goed werken op het gebied van gebruikersbetrokkenheid en gebruikerservaring. Hier zijn enkele van de meest opvallende functies van de video's die goed samengaan met webdesign:
- Introduceren – lange product- en dienstbeschrijvingen kunnen bezoekers vervelen, beknopte en korte video's bieden een alternatief voor introductietekst; deze video's hebben de functie om bezoekers kennis te laten maken met uw merk, product, service en toekomstplannen.
- Verrukking – als je iets interessants te melden hebt aan je bezoekers, kunnen video's je helpen om ze op een unieke manier te verrassen. Je kunt het gebruiken om groot nieuws aan te kondigen, interessante feiten te delen of ze kennis te laten maken met een nieuwe dienst of productfunctie.
- Spark interest – video's kunnen helpen om een extra visueel element aan je mix toe te voegen, waardoor de interesse wordt gewekt en de aandacht wordt getrokken van de websitebezoekers.
- Breng het ontwerp nieuw leven in – het beste voorbeeld van deze functie is de eerder genoemde achtergrondvideo op volledig schermformaat. Het kan frisse lucht ademen in een minimalistisch ontwerp met een minimaal aantal elementen op de website.
- Vertrouwen opbouwen – video's met getuigenissen hebben de kracht om bedrijven te helpen vertrouwen op te bouwen bij nieuwe kopers; ze zijn te zien op veel websites die een breed scala aan diensten en producten aanbieden. Hier is een voorbeeld van een geweldige getuigenisvideo van Zoom en Slap :
We hebben al met u gedeeld dat meer dan 50% van de consumenten meer video-inhoud online wil zien. Hoewel dit een duidelijk voordeel is van het hebben van een video op een website, zijn er hier nog een paar:
- Eenvoudig een verhaal te vertellen – iedereen houdt van een goed verhaal, en door video's op een website te gebruiken, kun je precies het juiste verhaal delen met je publiek of consumenten
- Bouncepercentages verlagen – video's kunnen de aandacht van bezoekers trekken en ervoor zorgen dat ze willen blijven en uw website willen verkennen, waardoor het bouncepercentage aanzienlijk wordt verlaagd.
- Verhoog de gemiddelde tijd die op de pagina wordt doorgebracht – boeiende video's kunnen u helpen uw bezoekers te interesseren en ze tot het einde te laten kijken, wat een essentiële SEO-factor beïnvloedt:de gemiddelde tijd die op de pagina wordt doorgebracht.
- Eenvoudig een boodschap overbrengen – video's zijn de meest efficiënte manier om zelfs de meest complexe berichten over te brengen.
Grote uitdagingen bij het implementeren van video's
Hoewel video's en webdesign een geweldige synergie zijn, kan het implementeren van video's een uitdaging zijn. Enkele van de belangrijkste uitdagingen zijn:
- Waar de video te plaatsen – er zijn twee problemen met betrekking tot videolocatie. De eerste is het kiezen van een webpagina om een video op te zetten. En de tweede is waar op de pagina om de video te plaatsen. Veel websites introduceren video's op de startpagina of op de bestemmingspagina.
- Indelingsuitdagingen – als een website vol zit met elementen, kan het erg moeilijk zijn om de juiste ruimte te vinden om een video te plaatsen, wat vaak een klein herontwerpproces van de website vereist.
- Kleurenpalet – kleurenpalet kan een probleem zijn als een webdesigner en videoproductiebureau niet over de middelen beschikken om te communiceren. Door hand in hand te werken met zo'n bureau kan je prachtige video's maken die perfect passen bij het ontwerp van de website.
- Potentiële hostingproblemen – videobestanden kunnen groot zijn en sommige hostingplannen hebben beperkt websiteverkeer, wat op den duur potentiële problemen kan veroorzaken.
- Responsief ontwerp - ten slotte moeten webontwerpers ook rekening houden met mobiele ervaring. Het kan een uitdaging zijn om video's te implementeren zodat ze de ervaring niet negatief beïnvloeden.
Voorbeelden van videogebruik
Genoeg met theorie. Laten we eens kijken naar enkele gebruiksscenario's voor video's en hoe ze in het webontwerp passen.
Slow Mo
Als perfect voorbeeld van een achtergrondvideo op volledig schermformaat hebben we Slow Mo. De video is perfect verwerkt in een minimalistisch website-ontwerp. Het wordt gebruikt om alle diensten en producten van het bedrijf te laten zien.
Playground Inc
Playgorund Inc is een uitstekend voorbeeld van hoe je animatie kunt inzetten als creatief digitaal bureau. Elke animatie op de website van het bedrijf communiceert duidelijk de waarde van de diensten van het bedrijf en het niveau van de expertise van het team.
Wave.video
Wave.video is een videomaker en videohostingoplossing. De officiële website toont een eenvoudige manier om synergie op het gebied van video en webdesign te benutten. De video is ingebed in de hero-slider en vormt een aanvulling op de look en feel van de website. Het is een van die introductievideo's waarin wordt uitgelegd hoe de service werkt.
Conclusie
Video is het populairste medium geworden dat via verschillende online kanalen wordt verspreid. Een van de belangrijkste kanalen zijn websites. Zoals je kunt zien, zijn er verschillende soorten video's die aan een website kunnen worden toegevoegd.
Videocontent en webdesign creëren deze krachtige synergie die in staat is om de bezoekers te betoveren, interesse op te wekken en vertrouwen op te bouwen. We kijken ernaar uit om te zien waar de trend van video's als een van de essentiële elementen van webdesign ons de komende jaren zal brengen.
Over de auteur: Ogi Djuraskovic is de oprichter van FirstSiteGuide.com. Op zijn website probeert hij met de juiste mix van vaardigheden mensen te helpen een succesvolle online business op te bouwen. Naast zijn online bijles, houdt hij erg van offline activiteiten, zoals mountainbiken en wandelen met zijn frenchie Jumbo.
