Neonreclames zijn retro en cool, maar niet iedereen heeft de tools om thuis glas te blazen en veilig met neongassen om te gaan. In deze stapsgewijze zelfstudie laten we u zien hoe u een neonreclame maakt in Photoshop, wat zowel sneller als veiliger is.
Het meeste werk zal worden afgehandeld door het krachtige besturingsvenster voor laagstijlen. Het gebruik van laagstijlen is gemakkelijk en leuk, en het leren gebruiken ervan kan uw gebruik van Adobe Photoshop veranderen.

Een neonreclame maken in Photoshop
Hier zijn de stappen om een neoneffect te creëren in Photoshop. We gebruiken tekst, maar je kunt de technieken die we gebruiken toepassen op elke laag in elke afbeelding.
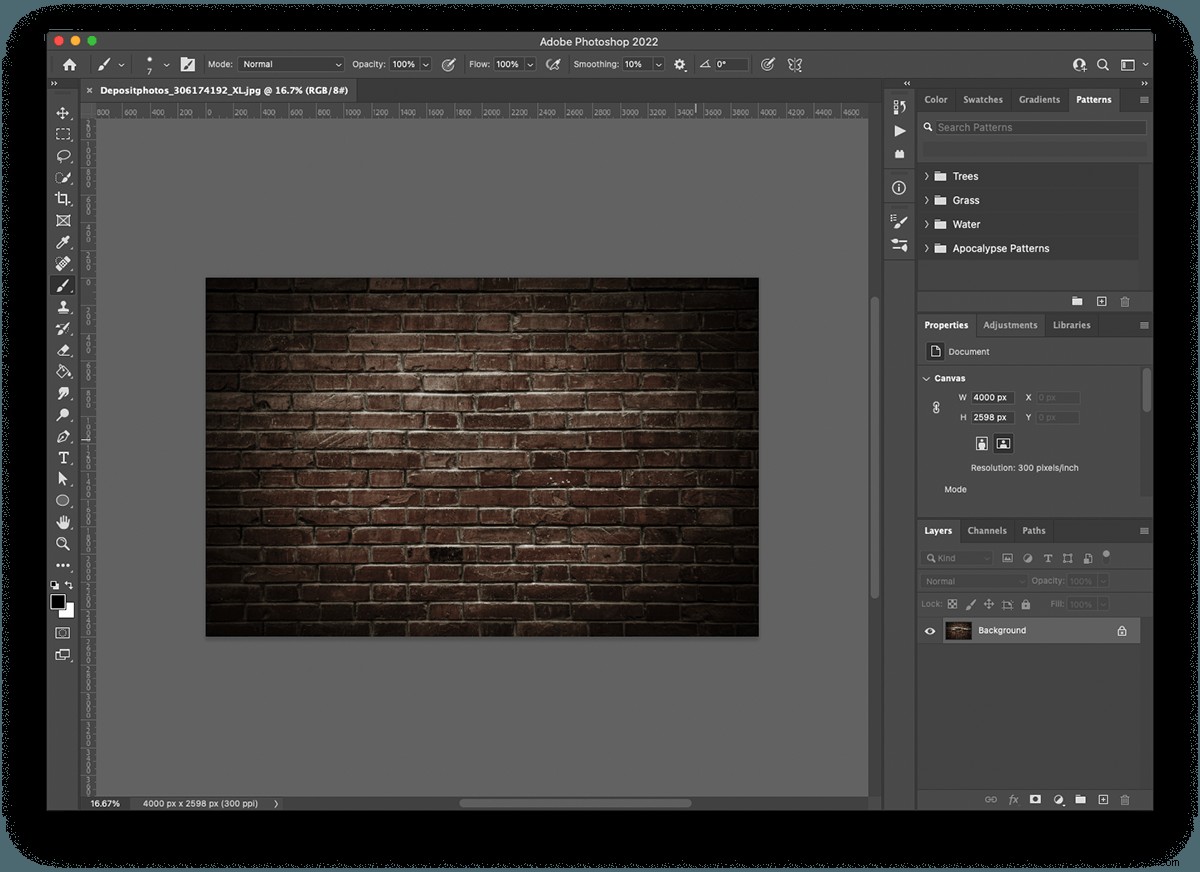
Stap 1:Open een achtergrondafbeelding
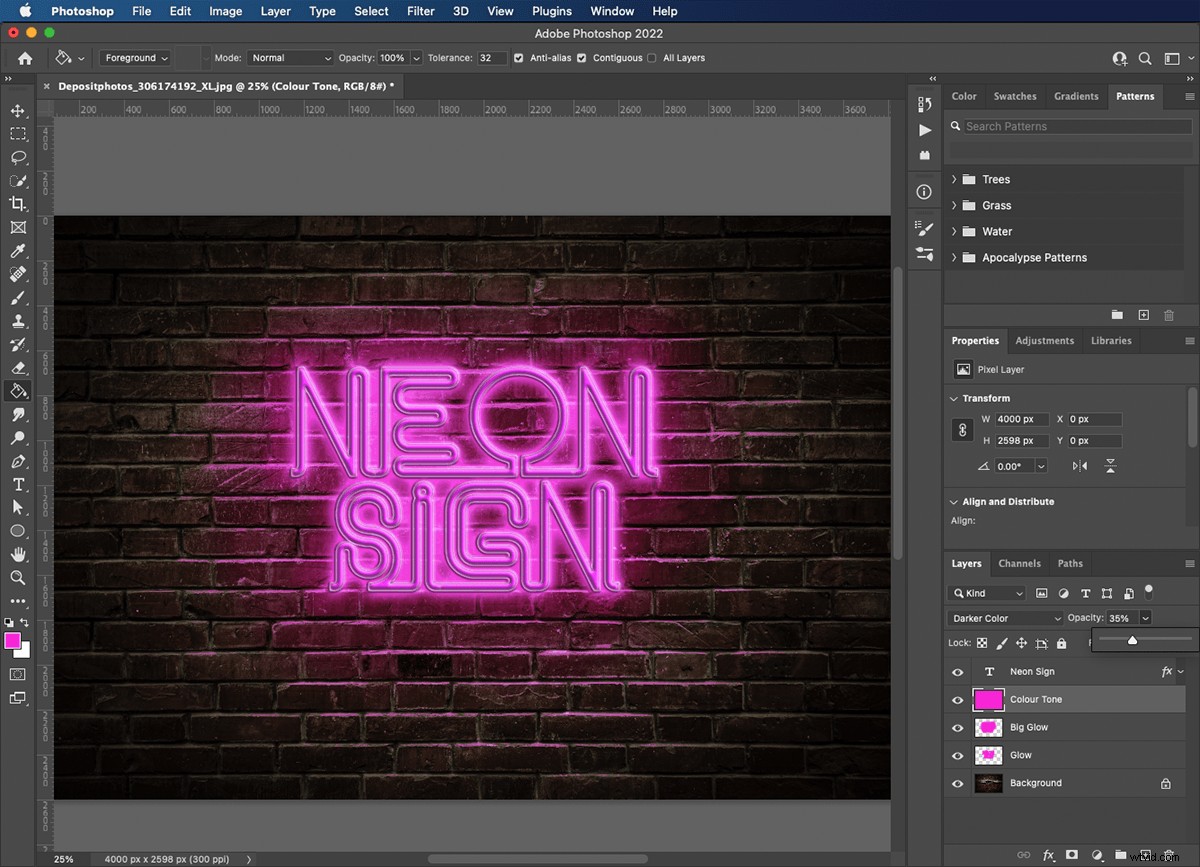
Ik ga deze foto van een bakstenen muur van depositphotos.com gebruiken. Ik heb ervoor gekozen vanwege het mooie vigneteffect (het is donkerder aan de randen), wat zal helpen om de aandacht te vestigen op het neonbord dat we in het midden gaan maken.

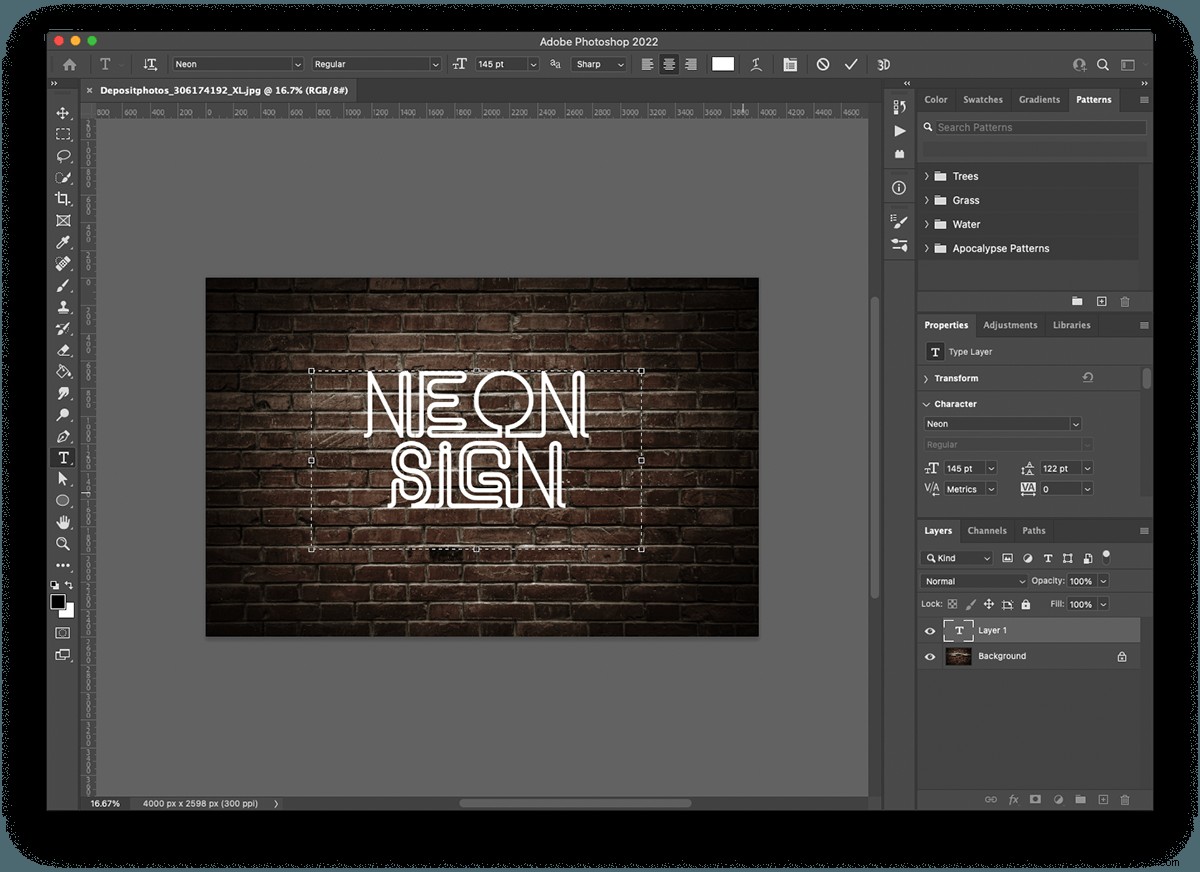
Stap 2:Gebruik het tekstgereedschap om uw tekst te typen
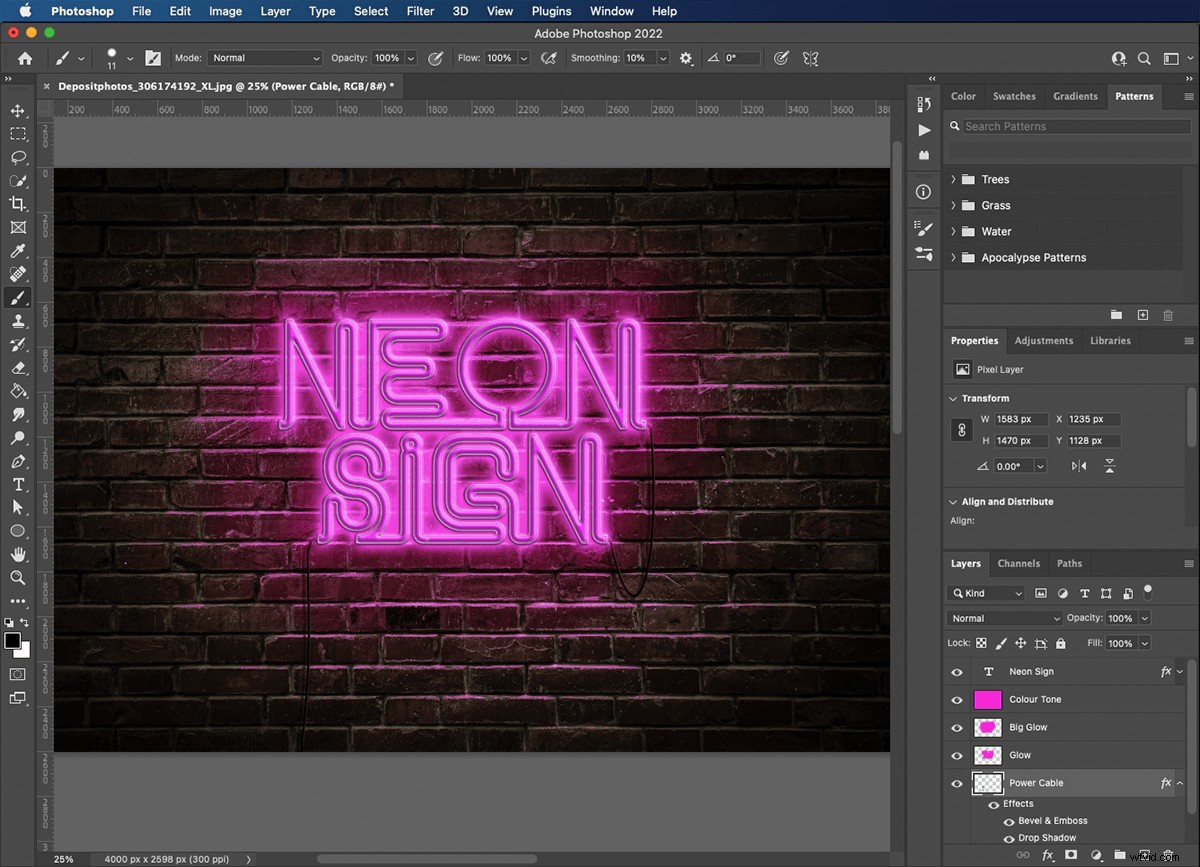
Omdat ik me bijzonder inventief voelde, koos ik ervoor om de woorden ‘neon sign’ te schrijven. Als u ergens op het canvas klikt met het gereedschap Tekst, wordt een tekstlaag gemaakt. U vindt bedieningselementen voor het lettertype, de grootte en de kleur van uw tekst bovenaan het canvas. Het lettertype dat ik heb gebruikt heet Neon van Fenotype en kan gratis worden gedownload en gebruikt. Ik heb de tekst wit gemaakt om te onderscheiden van de metselwerkachtergrond.

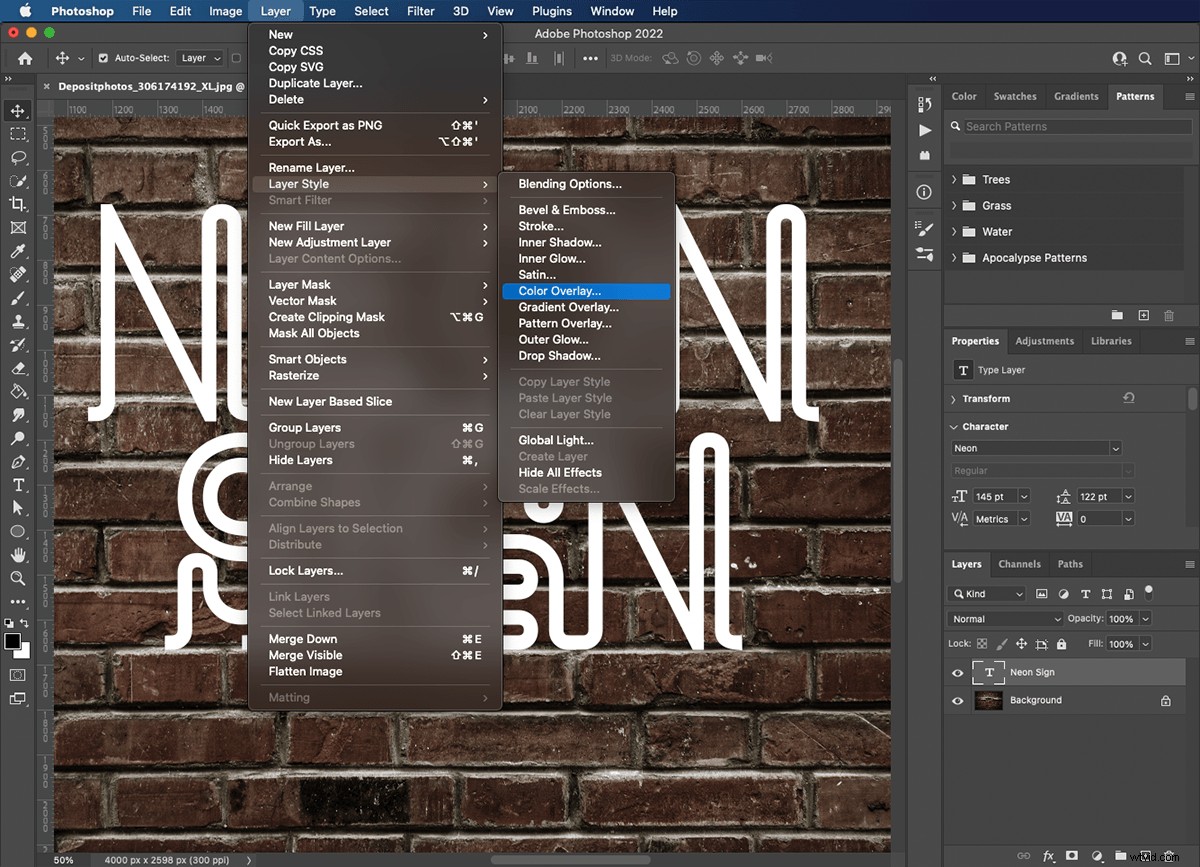
Stap 3:Open het venster Laagstijleffecten
U vindt laagstijlen onder Laag> Laagstijl. We beginnen met het selecteren van 'kleuroverlay'.

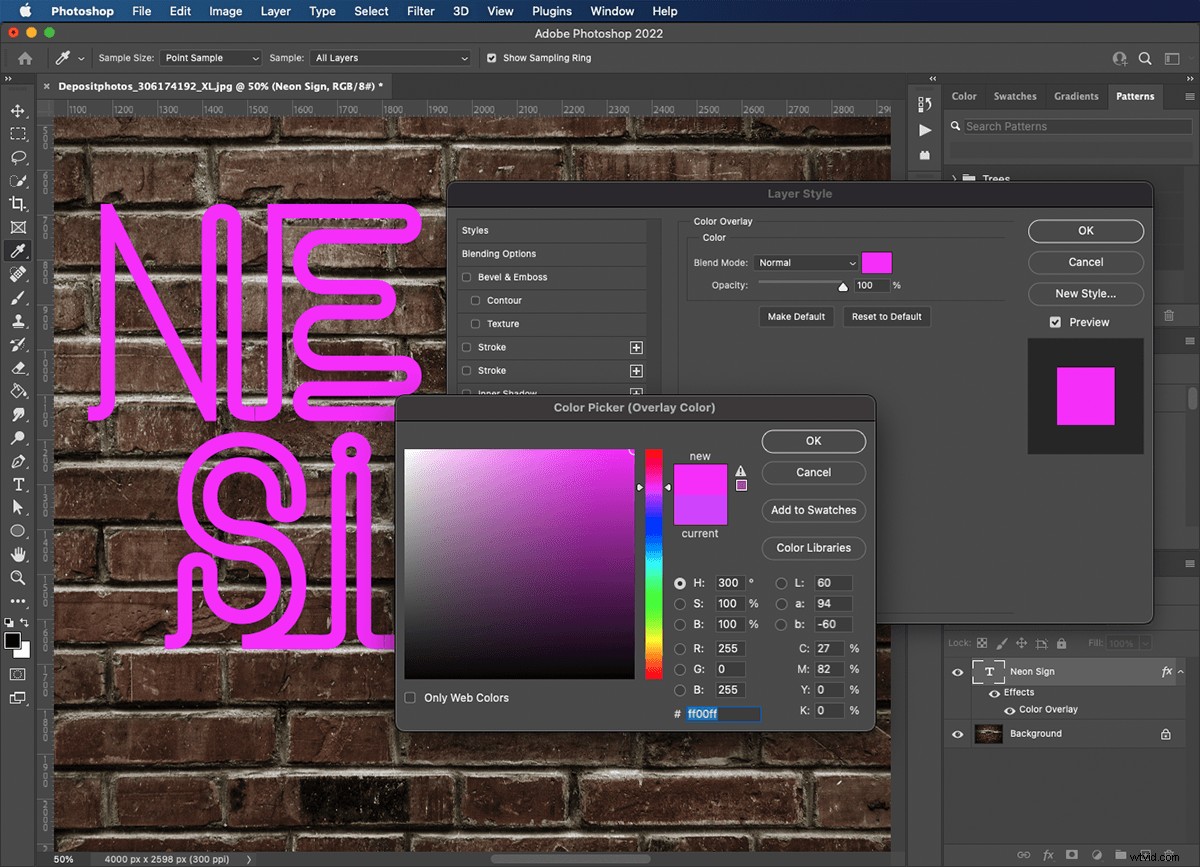
Stap 4:Kies een kleur voor uw tekst
Door uw lettertype in het venster Laagstijleffecten in te kleuren, kunt u teruggaan en aanpassingen maken zonder het venster te sluiten en de tekst opnieuw te selecteren. Ik ging voor felroze, maar je kunt elke kleur kiezen die bij je persoonlijkheid past. Blauw en groen werken bijzonder goed als neonkleuren. Als je je kleur hebt gekozen, houd het venster dan open, want we zullen nog een aantal functies gebruiken terwijl we hier zijn.

Stap 5:Creëer het buisvormige teksteffect
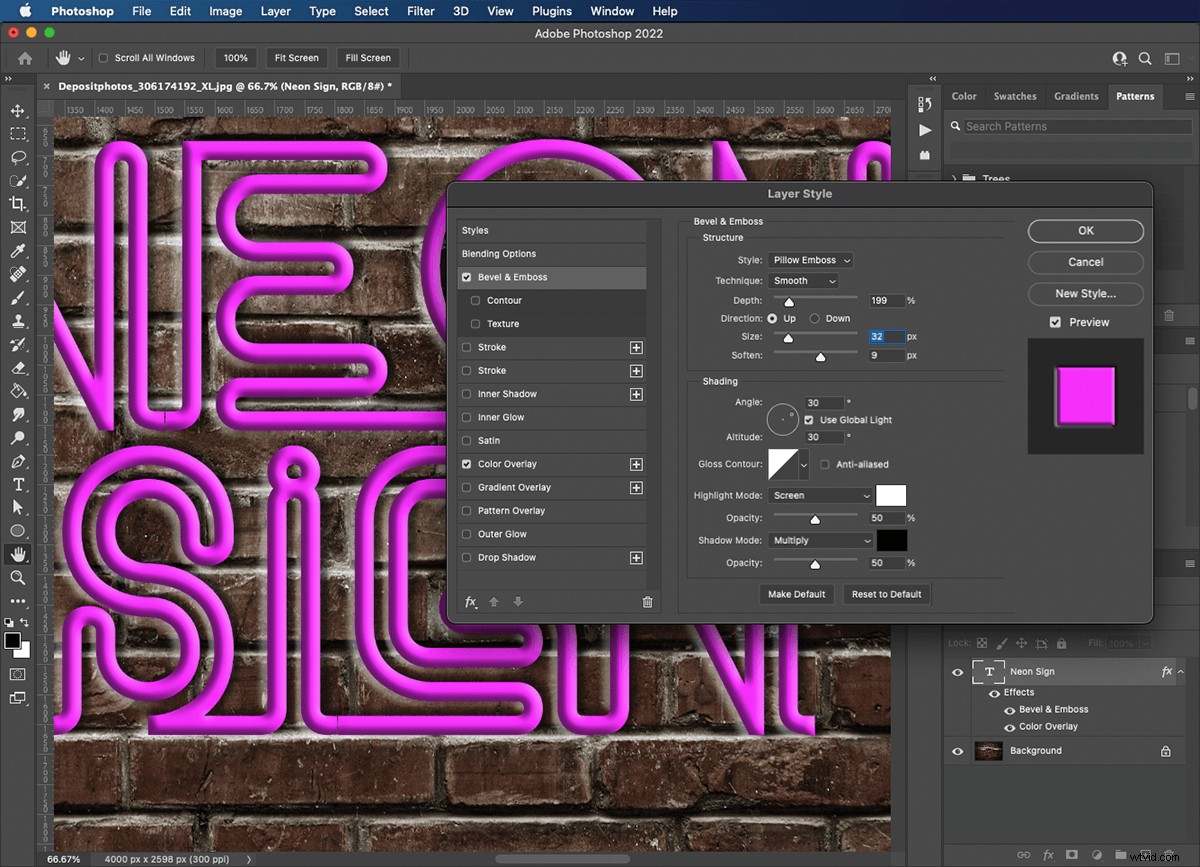
Selecteer 'bevel &emboss' in het linkerpaneel. We zullen dit gebruiken om onze tekst rond te laten lijken alsof hij van buizen is gemaakt. De instellingen zijn afhankelijk van de dikte en grootte van uw letters. De cruciale controle hier is diepte. Als er niet genoeg diepte is, ziet je tekst er plat uit. Als er te veel diepte is, kan dit leiden tot afleidende schaduwen en hooglichten die rond uw tekst verschijnen.
De instellingen die ik in deze afbeelding heb gebruikt zijn:
- Stijl:kussen reliëf
- Techniek: glad
- Diepte: 199%
- Richting: Omhoog
- Grootte: 32px
- Verzachten: 9px
Ik heb geen van de schaduwparameters in dit venster aangepast.

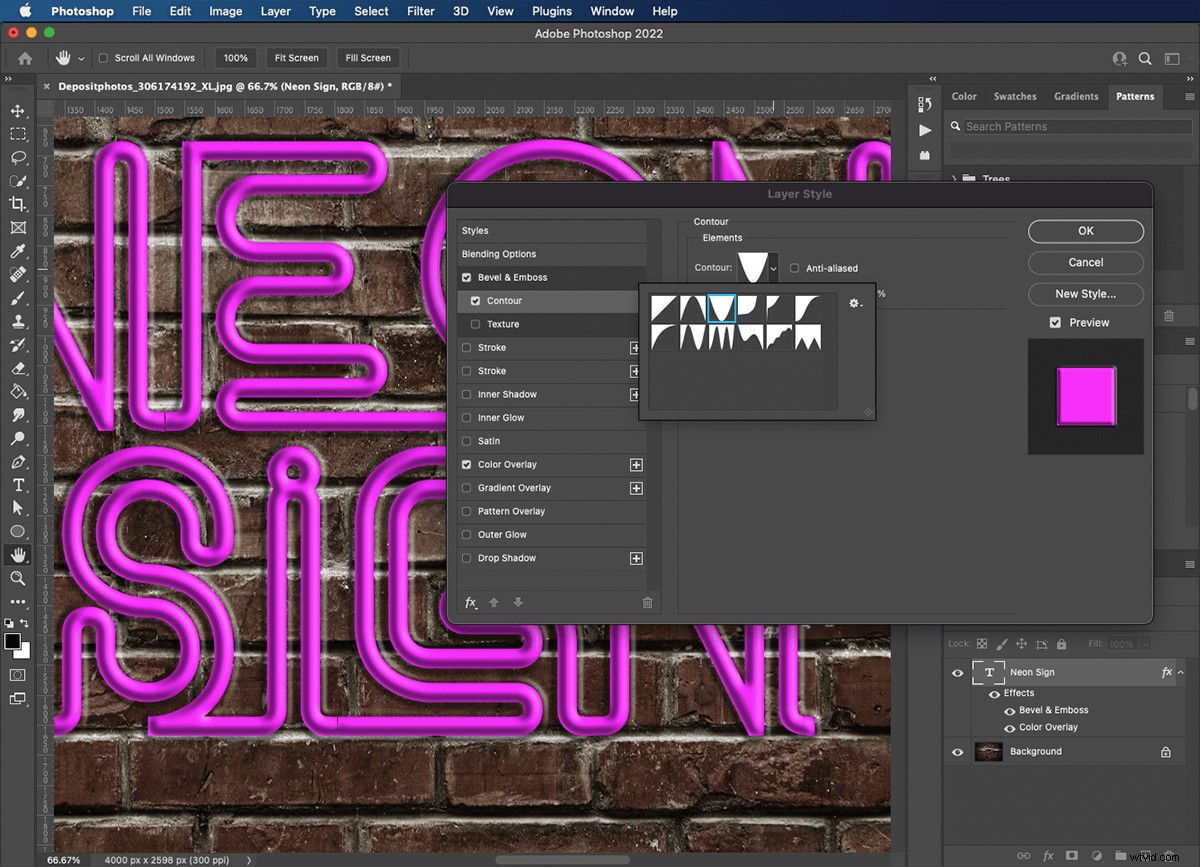
Stap 6:Contour toepassen op uw tekst
De Contour-bediening geeft een diepere ronding en een gladdere afwerking aan onze tekst. Er zijn verschillende vooraf ingestelde contouren om uit te kiezen, of u kunt creatief worden en uw eigen contouren tekenen. Ik heb er verschillende geprobeerd uit de vervolgkeuzelijst en degene die ik heb gekozen is 'conus inverted'.

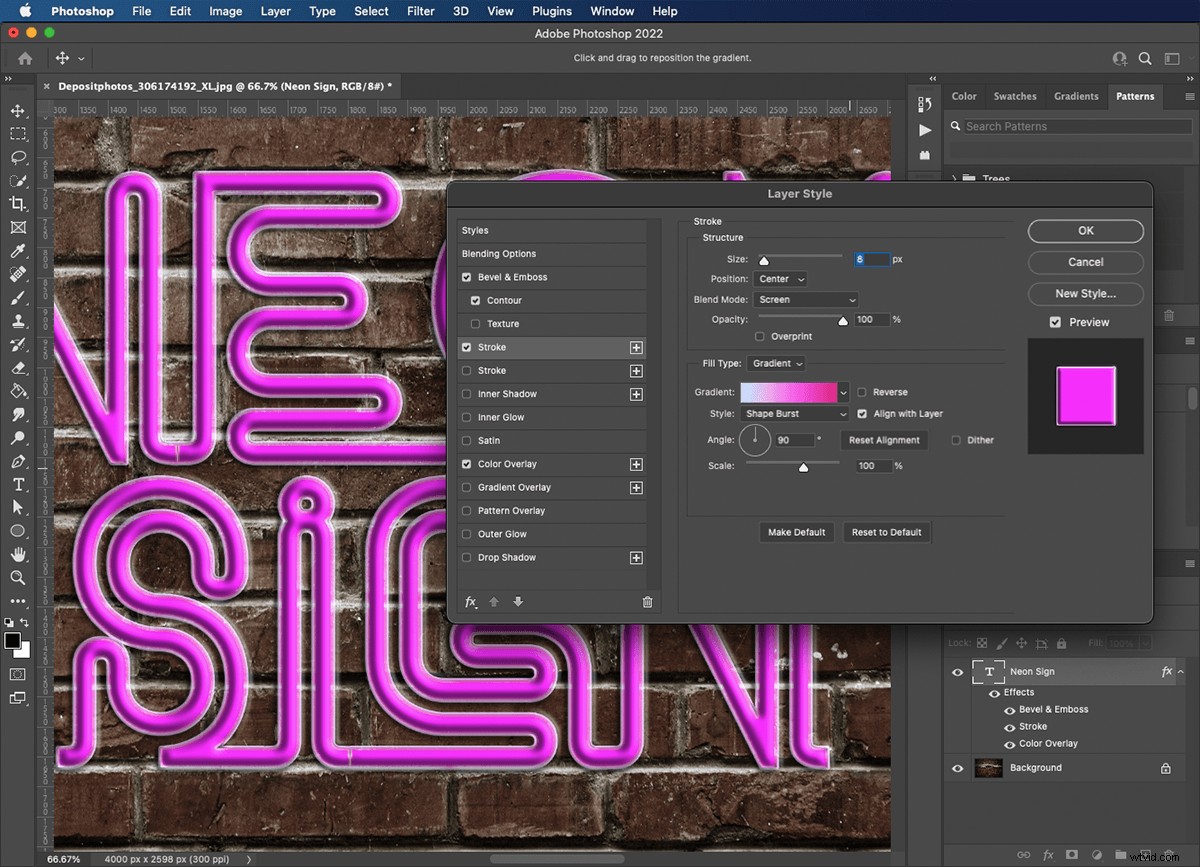
Stap 7:voeg glazen buizen toe aan uw letters
Gebruik vervolgens de streekoptie om het effect te creëren dat de letters zijn gemaakt van glazen buizen. Grootte is hier de kritische controle. Je kunt veel beter klein beginnen en je omhoog werken om het gewenste effect te krijgen.
De streekinstellingen die ik in deze afbeelding heb gebruikt zijn:
- Grootte: 8px
- Positie: Midden
- Overvloeimodus: scherm
- Dekking: 100%
- Opvultype: verloop
- Verloop:wit naar roze
- Stijl:Vormburst

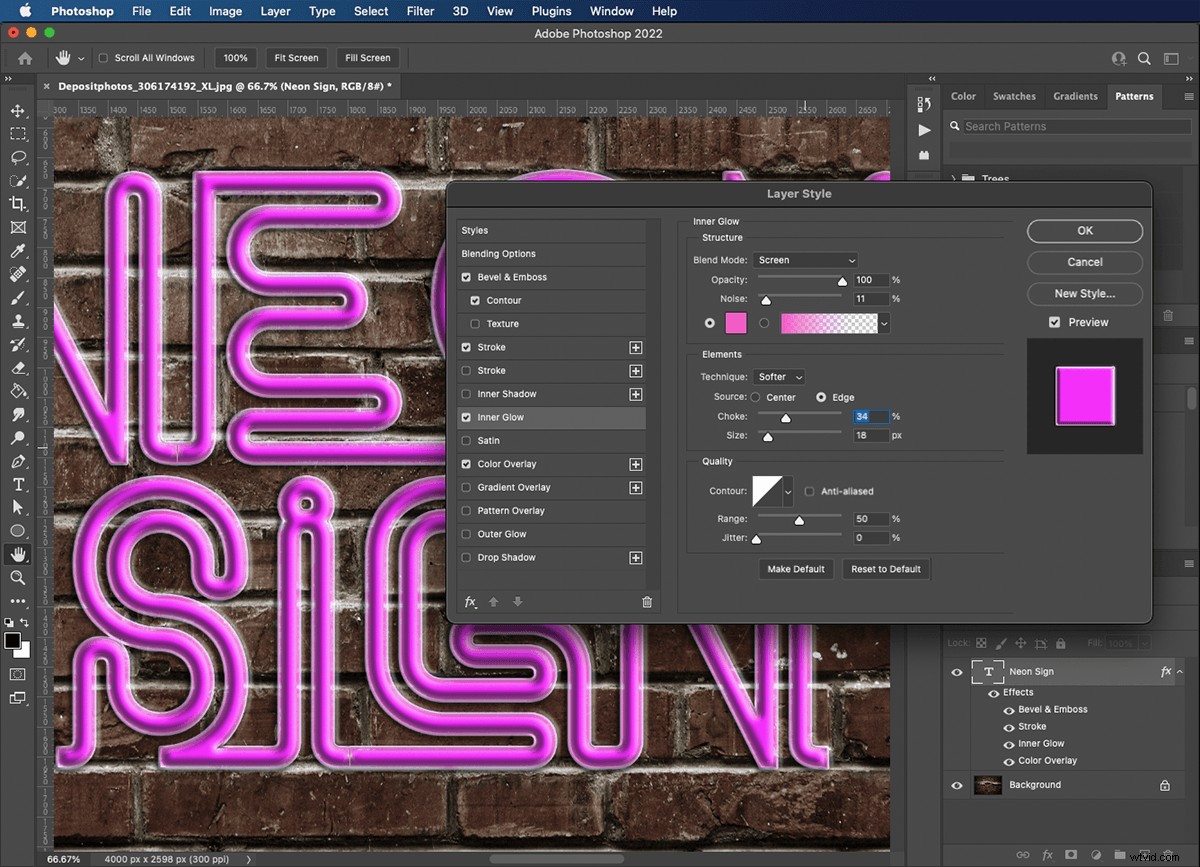
Stap 8:Verspreid het licht in het glas
De chemische reacties van neon zullen lichtbrekingen veroorzaken. Ik gebruik 'inner glow' om het licht in het glazen deel van onze brieven te verspreiden. Dit effect zou ons een mooie highlight op de hoofdtekst van het lettertype moeten geven.
De instellingen voor 'inner glow' die ik in deze afbeelding heb gebruikt, zijn:
- Overvloeimodus: scherm
- Dekking: 100%
- Ruis:11%
- Kleur: Roze
- Techniek: zachter
- Bron: Edge
- Smoorspoel: 34%
- Grootte: 18px
Ik heb geen instellingen in het kwaliteitsgedeelte aangepast.

Stap 9:maak een neongloed voor uw tekst
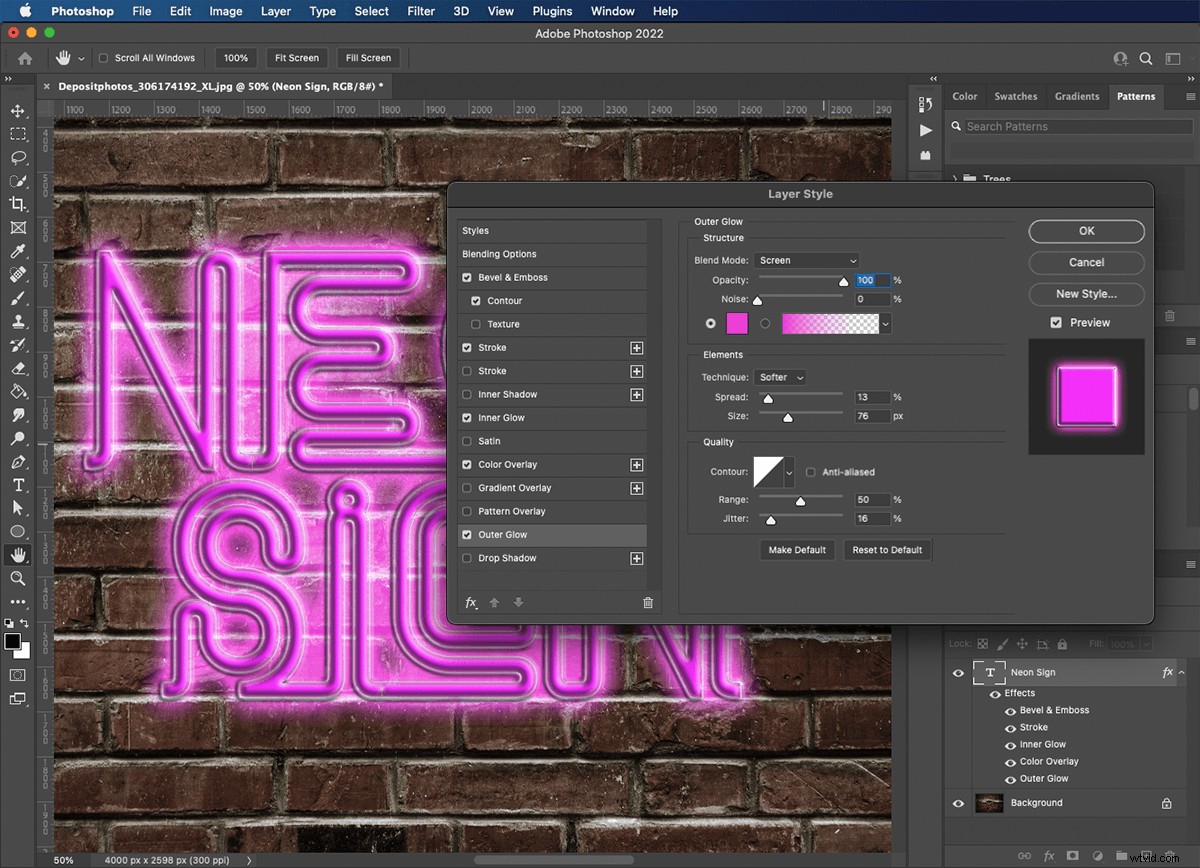
Gebruik 'outer glow' om het licht te creëren dat uit de letters komt. Het hoeft niet te ver te reiken, want in de komende stappen gaan we meer licht aan de buitenkant schilderen.
De instellingen voor 'buitenste gloed' die ik in deze afbeelding heb gebruikt, zijn:
- Overvloeimodus: scherm
- Dekking:100%
- Ruis:0%
- Kleur: Roze
- Techniek: zachter
- Verspreiding: 13%
- Grootte: 76px

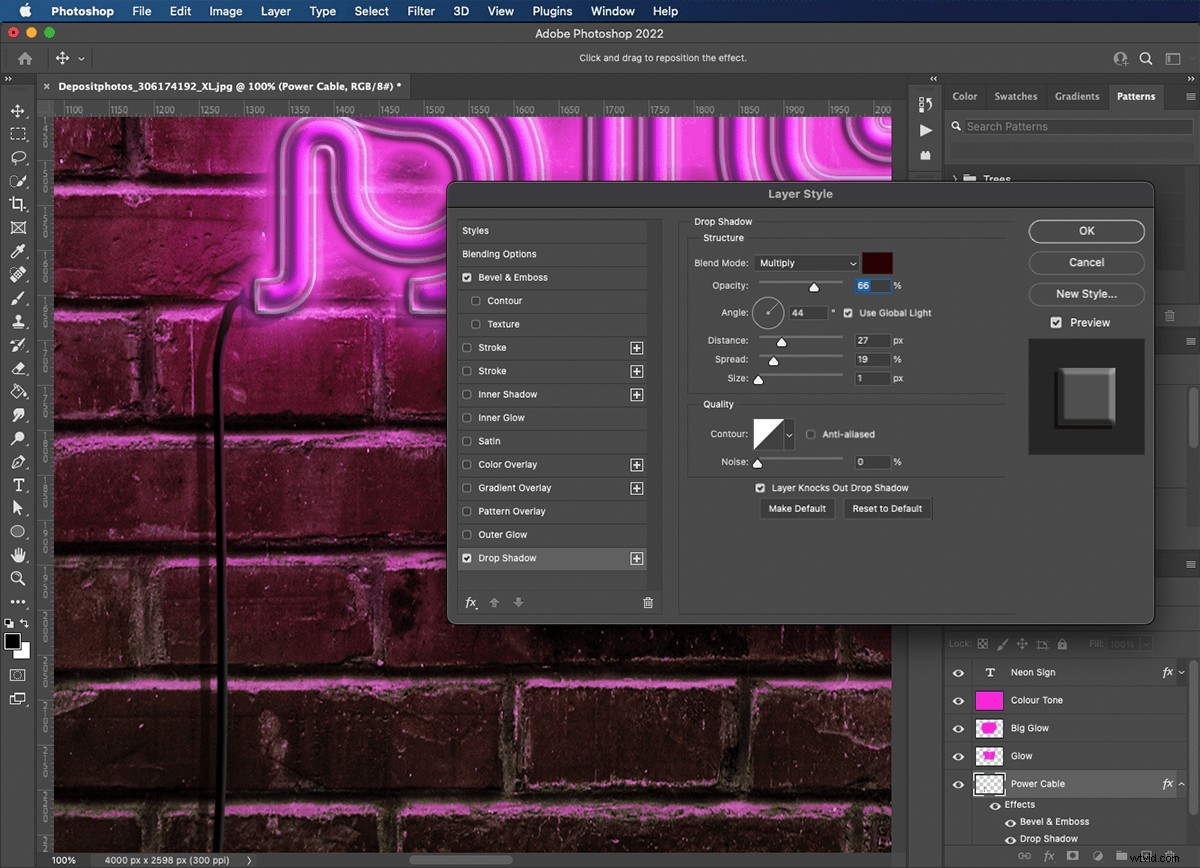
Stap 10:Zorg dat de tekst van de muur afstaat
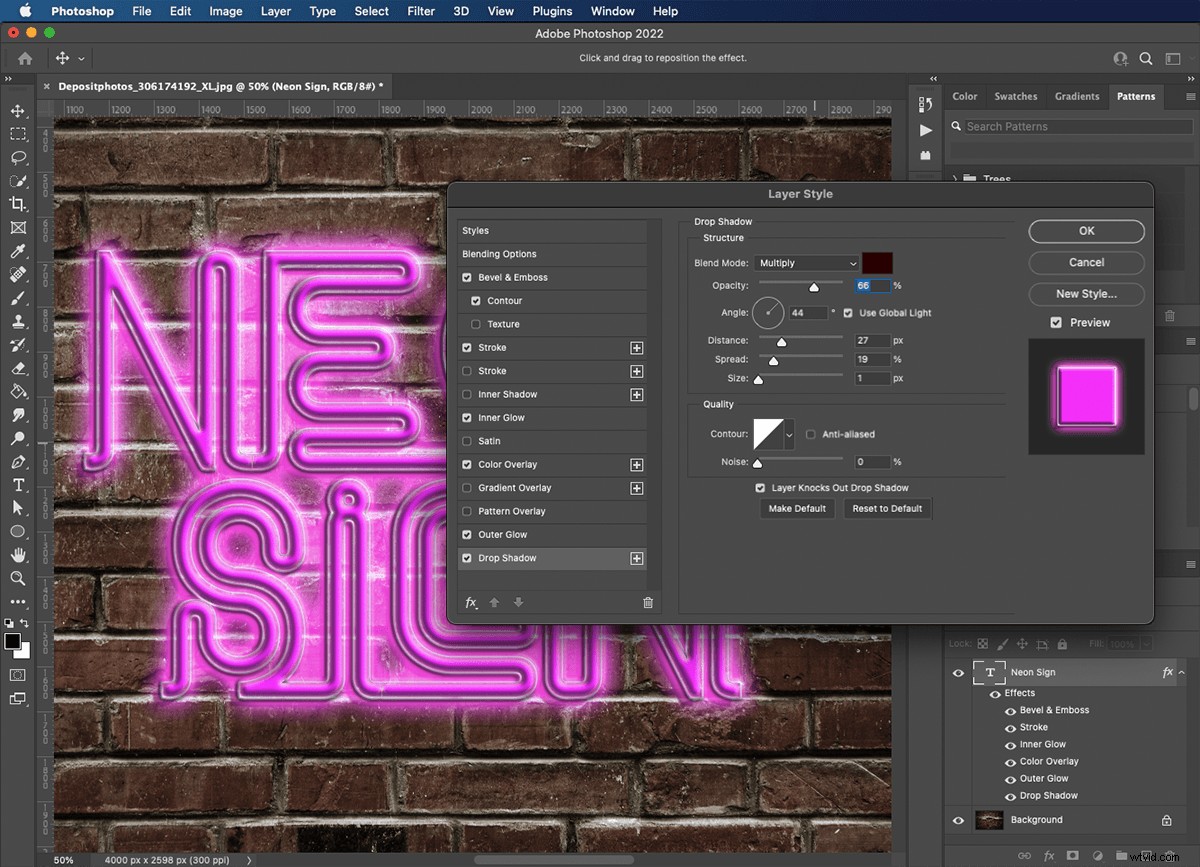
Door het effect 'slagschaduw' te gebruiken, kan het lijken alsof dingen boven de laag erachter zweven. Hier gaan we het gebruiken om diepte vanaf de muur toe te voegen.
De instellingen voor 'slagschaduw' die ik in deze afbeelding heb gebruikt, zijn:
- Overvloeimodus: vermenigvuldigen
- Dekking: 66%
- Hoek: 44
- Afstand: 27px
- Verspreiding: 19%
- Grootte: 1px

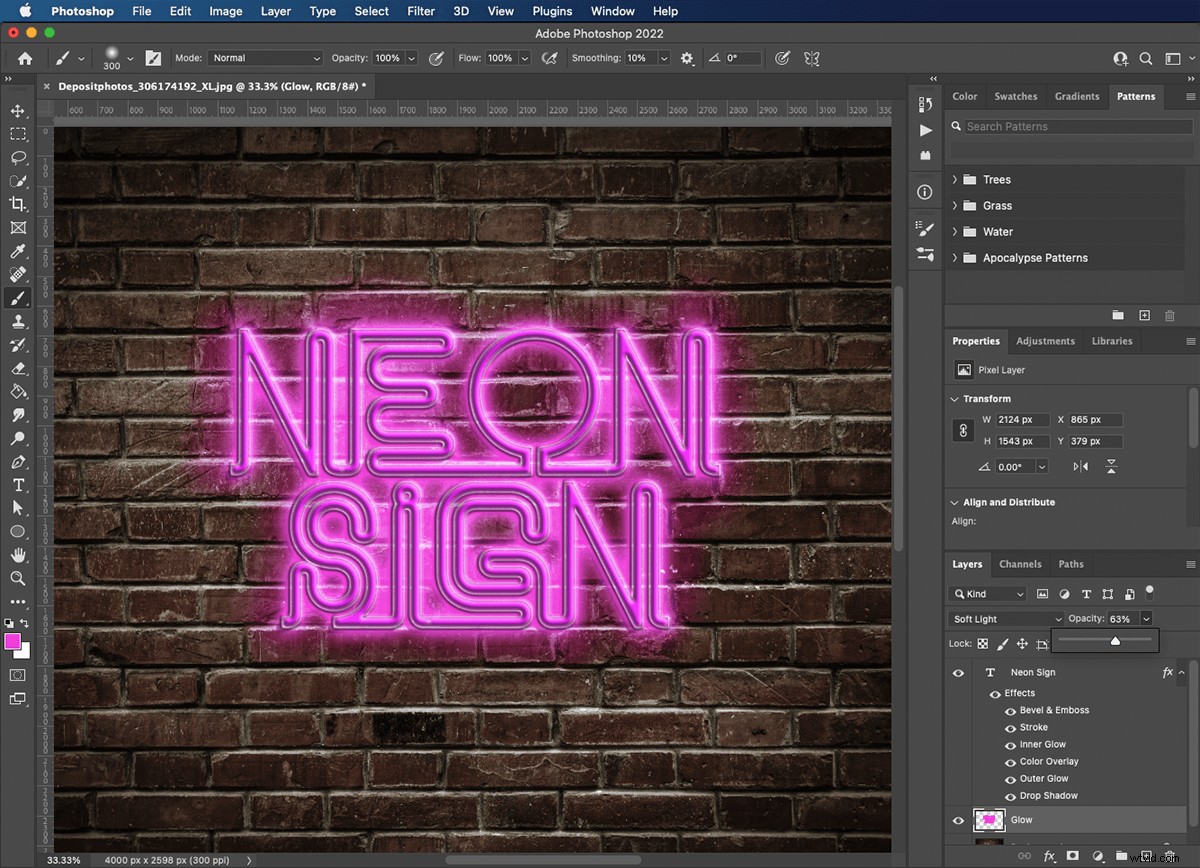
Stap 11:Verf een gloed van licht
Nu we die koele neongloed uit onze tekst hebben, moeten we licht toevoegen aan de muur erachter. Maak een nieuwe laag boven de achtergrondlaag. Gebruik een middelgrote zachte borstel in een complementaire kleur om langs de lijn van de letters te schilderen. Stel de 'blend'-modus in op 'zacht licht' en verlaag de dekking totdat deze niet te overweldigend is.

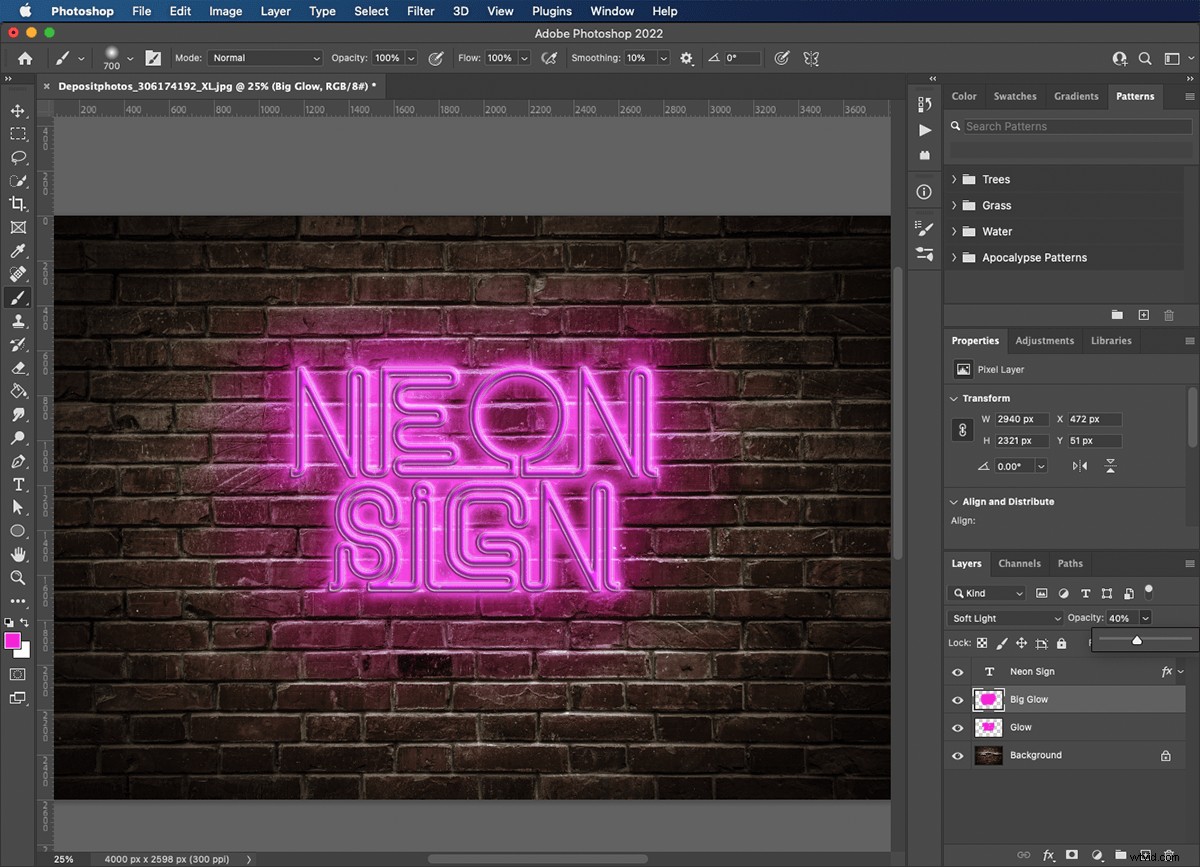
Stap 12:Creëer een grotere gloed
Maak nog een nieuwe laag, deze keer geverfd met een grote zachte borstel. Door de neongloed op te stapelen, kunnen we de balans tussen het licht van de letters en de omgeving aanpassen. Stel de 'blend'-modus opnieuw in op 'zacht licht' en stel de dekking naar wens in.

Stap 13:Geef uw afbeelding een kleur
Nu moeten we het metselwerk vastbinden met het bord. Maak een nieuwe laag en vul deze met de Paint Bucket-tool. We streven ernaar om de hele muur een hint te geven van de kleur die je hebt gekozen voor je neonreclame. Nadat ik door de overvloeimodi had gebladerd, kwam ik op 'donkerdere kleur'. Deze pikt lichte delen van de stenen op alsof het licht erop schijnt. Ik heb de dekking op 35% gezet.
Afhankelijk van uw achtergrondafbeelding, moet u mogelijk de 'niveaus' aanpassen om de afbeelding lichter of donkerder te maken. Command+L brengt de controle over je 'niveaus' naar voren. Gebruik de middelste pijl om de helderheid te wijzigen en de buitenste twee pijlen om het contrast aan te passen.

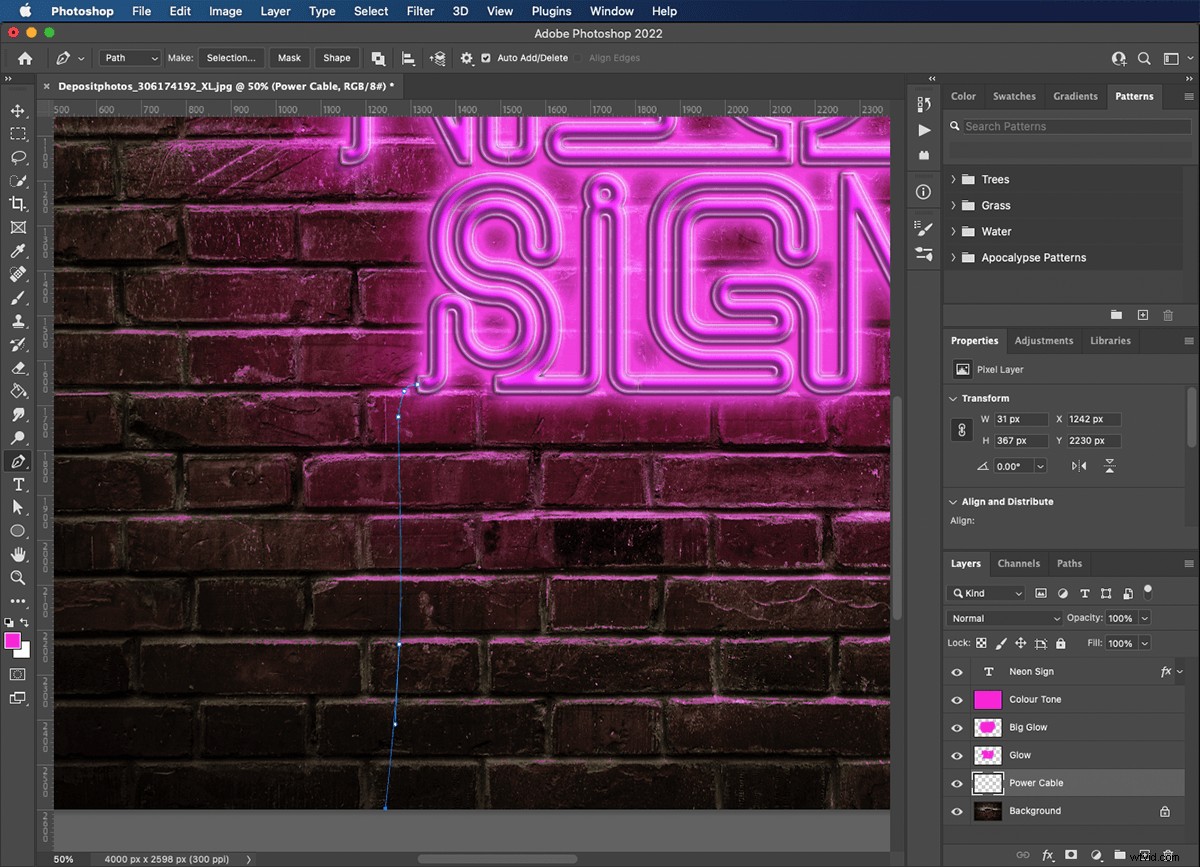
Stap 14:Teken een pad voor de stroomkabel
Het zou geen verrassing moeten zijn dat neonreclames elektriciteit nodig hebben om te werken. Om een vleugje realisme toe te voegen, ga ik een stroomkabel aan de afbeelding toevoegen. Maak een nieuwe laag in het deelvenster 'lagen'. Zorg ervoor dat deze zich boven de achtergrondlaag bevindt, maar onder de neongloed.
Gebruik het gereedschap Pen om een pad te tekenen van het ene uiteinde van een woord naar de onderkant van het frame. Voeg meerdere controlepunten toe als u de kabel om de letters wilt lussen. Als je met deze tool klikt en sleept, worden je controlepunten geleverd met handvatten waarmee je de curve van het pad kunt bepalen.
U kunt de tool Direct selecteren gebruiken om controlepunten te verplaatsen en uw curven te verfijnen.

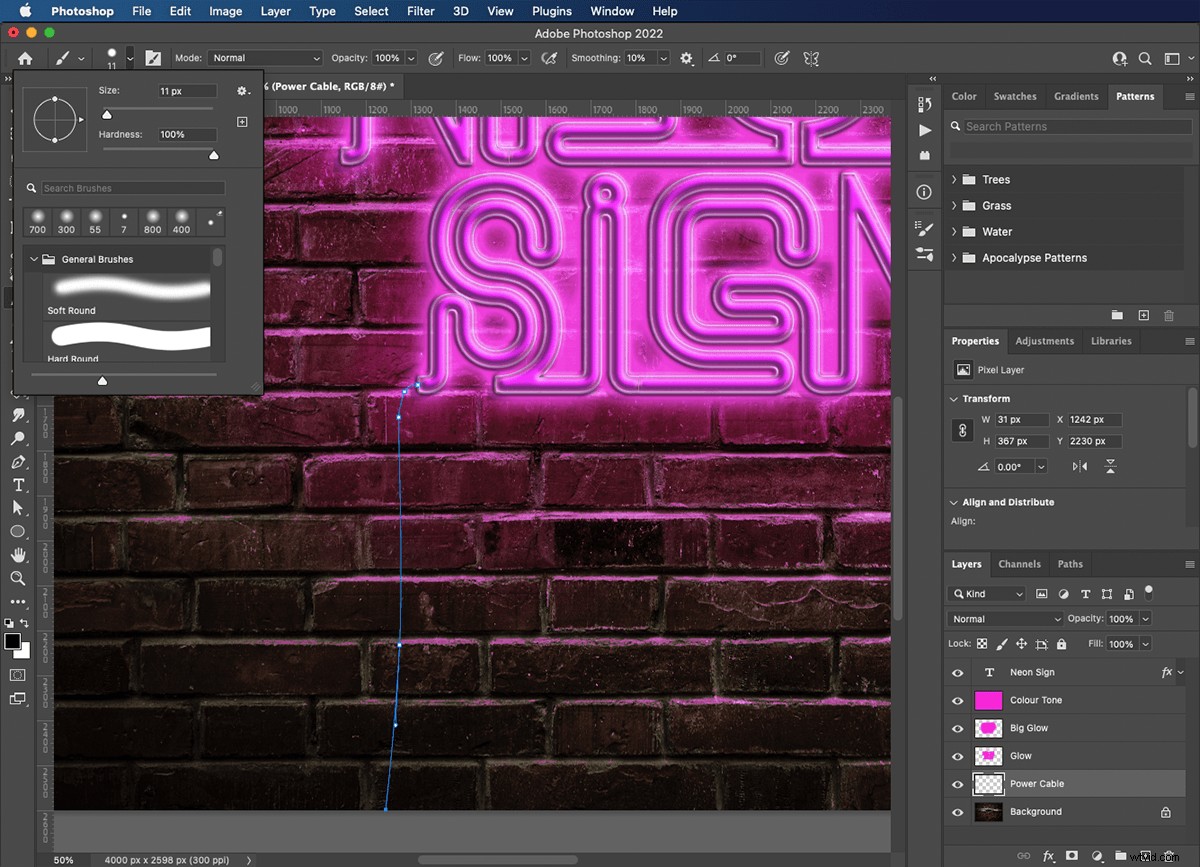
Stap 15:Maak de voedingskabel
Stel eerst je Paintbrush-tool in op zwart. Maak het klein en scherp. Ik ging voor maat 11px. Klik vervolgens met de rechtermuisknop met de tool Direct selecteren op het pad en kies de optie 'lijnpad'. Selecteer in het pop-upvenster 'penseel' en klik op OK. Dit tekent langs het pad met het gereedschap Penseel en maakt zo je stroomkabel.
U kunt doorgaan met het tekenen en bewerken van paden, met behulp van de opdracht 'lijnpad' om stroomkabels tussen letters of woorden toe te voegen.

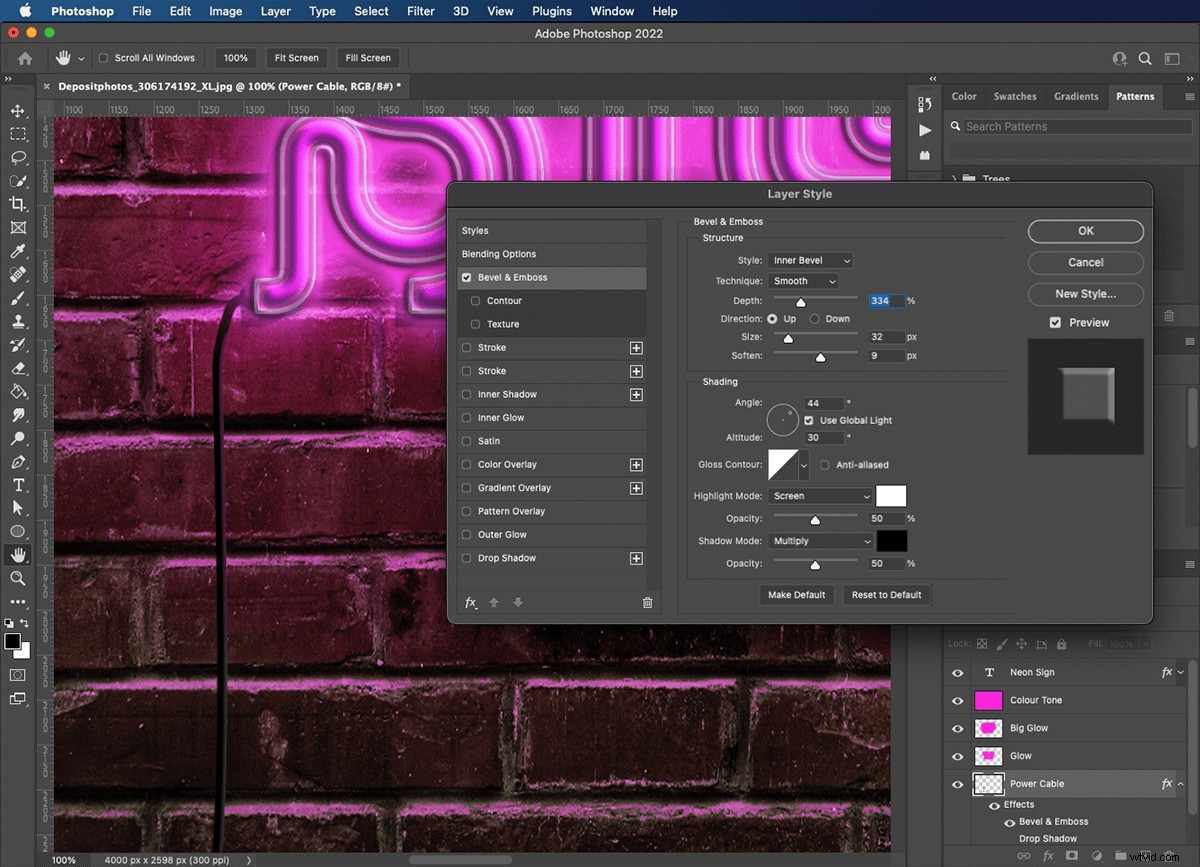
Stap 16:Voeg het 3D-effect toe aan de voedingskabel
Om te voorkomen dat onze stroomkabel er zo plat uitziet, gaan we het Layer Style-menu gebruiken om 'bevel &emboss' toe te voegen. Stel de diepte in om de kabel rond te laten lijken.
De instellingen voor 'afschuining en reliëf' die ik in deze afbeelding heb gebruikt, zijn:
- Stijl: Afschuining binnen
- Techniek: glad
- Diepte: 334%
- Richting: Omhoog
- Grootte: 32px
- Verzachten: 9px

Stap 17:Maak een schaduw voor de stroomkabel
Net als bij onze tekst willen we dat de stroomkabels eruitzien alsof ze voor de muur hangen. Het 'slagschaduw'-effect helpt ons dit te bereiken.
De instellingen voor 'slagschaduw' die ik in deze afbeelding heb gebruikt, zijn:
- Overvloeimodus: vermenigvuldigen
- Dekking: 66%
- Hoek: 44
- Afstand: 27px
- Verspreiding: 19%
- Grootte: 1px

Stap 18:Opslaan als een Photoshop-bestand
Sla je afbeelding op als een photoshop-bestand. Hierdoor blijven al je lagen en effecten intact, zodat je op elk moment terug kunt komen om je instellingen te bekijken of wijzigingen aan te brengen. Kies een gecomprimeerd formaat zoals JPEG of PNG om online te posten.

Conclusie
Nu weet u hoe u een neonreclame maakt in Photoshop met behulp van laagstijlen en overvloeimodi, en door paden te tekenen met het gereedschap Pen. Deze krachtige technieken hebben toepassingen in elk genre van kunst en fotografie, en het neoneffect is er maar één. Probeer meerdere tekstlagen in verschillende kleuren te gebruiken om die echte jaren 80-sfeer te krijgen.
Als je het leuk vindt om afbeeldingen met leuke effecten te maken, bekijk dan de cursus The Magical Photography Spellbook voor nog coolere effecten!
