Kinetische typografie is momenteel enorm populair, en terecht, het ziet er geweldig uit, het stelt je in staat een verhaal te vertellen en is zeer geschikt voor YouTube, een gebied van fantastische groei voor creatieve video.
- Hoe maak je een video met kinetische typografie in After Effects
- Video-tutorial
Dit is een eenvoudige tutorial over After Effects, professionele videobewerkingssoftware. Als videobewerking echter nieuw voor je is, overweeg dan Wondershare Filmora, een krachtige maar gebruiksvriendelijke tool voor gebruikers die net beginnen. Download de gratis proefversie hieronder.
Een video met kinetische typografie maken in After Effects
In deze tutorial gaan we kijken naar de basisprincipes van het maken van een korte tekstanimatie in 2D en wat de workflow daarvoor is.
1. Instellen
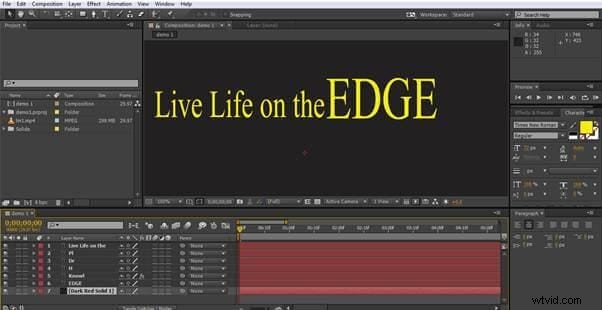
Het eerste deel van het project is om je achtergrond en eerste tekstlaag te maken. In deze korte zal ik een donkere achtergrond en heldere tekst gebruiken als we gaan. Eerst wordt onze achtergrond gemaakt met layer>new>solid, ik gebruik hier een donkergrijze kleur.

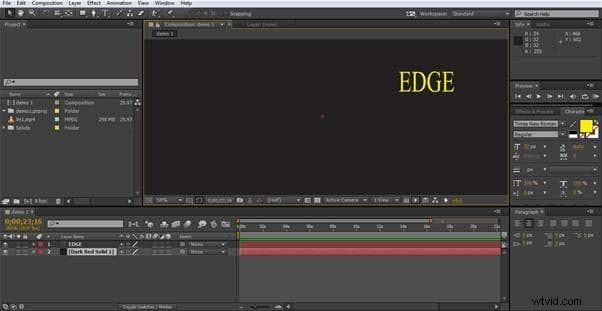
Het loont op dit moment om een idee te hebben van wat je wilt doen, ik ga een eenvoudige drop-scroll-tekst hebben met een statisch woord 'Edge' met transformaties eromheen om nieuwe woorden te maken.
Door een tekstobject voor Edge te maken, zijn we klaar om te beginnen met het maken van onze woordspeling.

2. De componenten maken
Zodra we hebben besloten wat we gaan doen, moeten we elke tekstcomponent maken die we in de animatie zullen gebruiken. Eén object per stuk tekst.

Ja, het lijkt onzin, maar elke groep letters is een apart object dat we kunnen combineren met ons ankerwoord 'edge' om nieuwe woorden te creëren. Dit is de bouwsteen van hoe we onze kinetische typografie creëren, dus nu we de componenten hebben, gaan we verder.
3. Het eerste keyframe maken
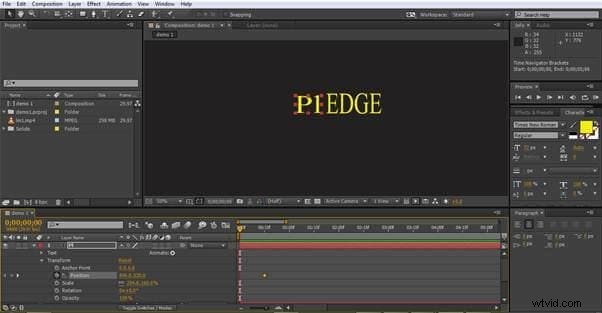
Het hele proces is opgebouwd rond de keyframes, dit zijn de vlaggen in de tijdlijn voor elk onderdeel die After Effects vertellen waar ze op dat precieze moment zouden moeten zijn. De kracht van After Effects is het vermogen om de animatie in te vullen tussen de verschillende keyframes die u instelt, en hier zullen we van profiteren. Om te beginnen zullen we dus ons eerste keyframe maken. Hier zullen we de gewenste laag activeren en de rest voor de eenvoud verbergen, en vervolgens de startwoorden plaatsen zoals we willen.

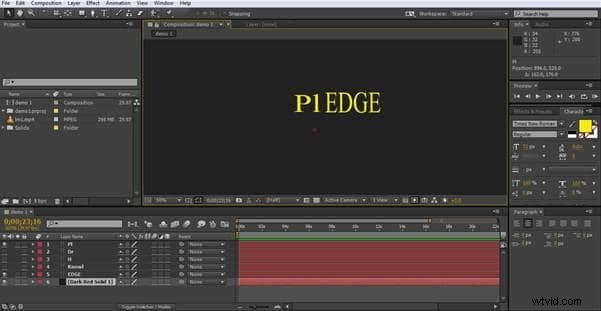
Nu hebben we het woord 'Pledge', bestaande uit onze ankertekst 'Edge' en het actieve tekstobject 'PL'. Als we ervoor zorgen dat de 'PL'-laag actief is, kunnen we naar de tijdlijninstellingen gaan naar Transformeren>Positie waar we op de stopwatch klikken om het eerste hoofdframe voor dat object in te stellen.

Nu hebben we ons startpunt ingesteld, dus gaan we verder met wat beweging.
4. De tekst verplaatsen
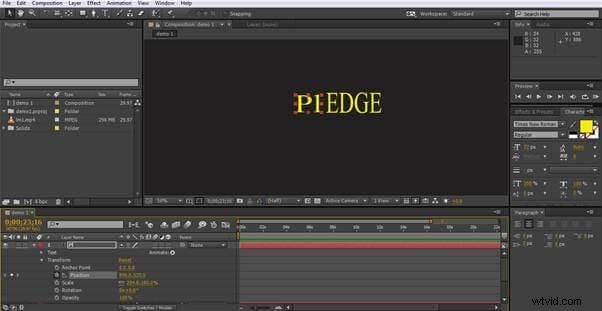
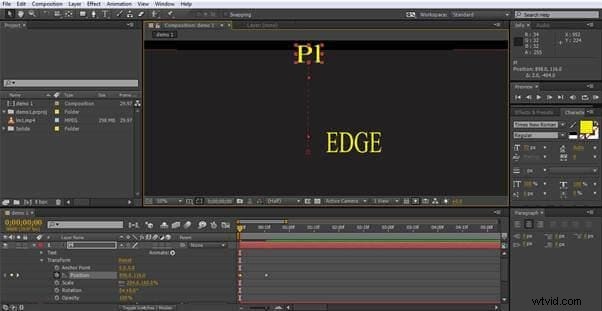
Nu hebben we ons eerste keyframe ingesteld op de 15 frames-markering, we kunnen teruggaan naar de 0 frames en een nieuw keyframe maken met de 'PL' boven aan het scherm. Dit geeft het effect dat het op zijn plaats valt aan het begin van de reeks. Dit doet u zoals eerder, verplaats de tijdcursor in de tijdlijn, deze keer naar het begin, en verplaats het object vervolgens naar het gewenste punt. Het keyframe wordt automatisch ingesteld.

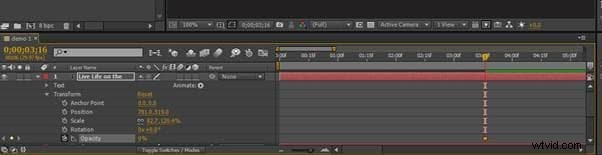
Hier zie je het 1e keyframe bij de 15 framemarkering in goud.

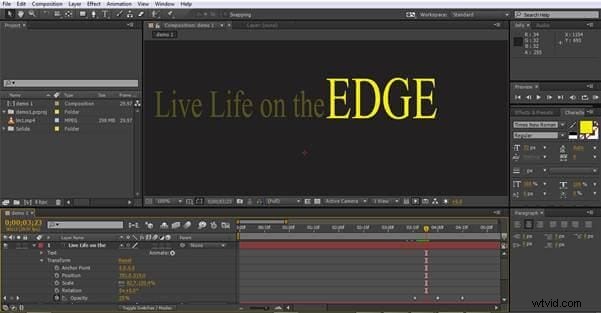
En hier zien we de keyframe-positie ingesteld. Dit is het 2e keyframe dat we hebben ingesteld, maar het eerste in de tijdlijn, dus hier begint de 'PL' tijdens de reeks.
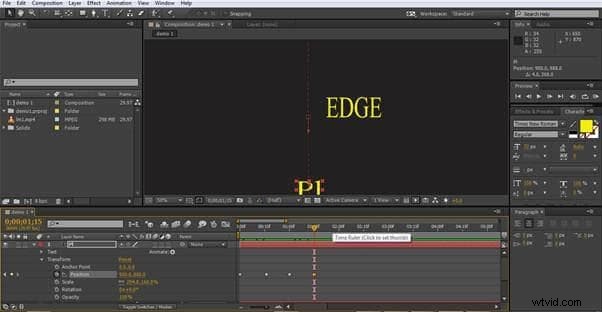
We willen nu onze 3e en 4e keyframes instellen, ze worden op dezelfde manier gedaan, met de derde in het midden en de 4e van het scherm onderaan.

Nu hebben we een reeks waarin het 'PL'-object van het scherm begint, op zijn plaats valt en vervolgens naar beneden van het scherm valt. Het interessante is dat we die bewegingen kunnen kopiëren en op elk ander object kunnen toepassen, laten we eens kijken hoe dat in het project past.
5. Andere objecten toevoegen
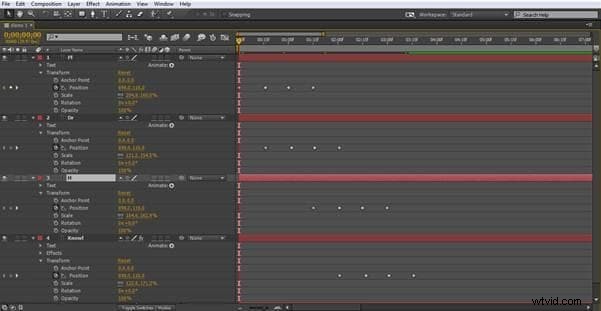
Door nu die 4 hoofdframes samen te selecteren, kunnen we ze kopiëren en ze vervolgens op elke gewenste tijdlijn in de frames voor de andere tekstobjecten plakken. Als we elke keer 15 frames verschuiven, kunnen de letters naar beneden vallen om nieuwe woorden te vormen en de vorige van het scherm te stoten.
Het kopiëren van de keyframes is gewoon een kwestie van Command of Control C, afhankelijk van uw platform, het selecteren van de nieuwe laag, het instellen van de tijdcursor op het juiste punt en het gebruik van command of control V om de keyframes in te plakken.
Het kan zijn dat je de plaatsing moet aanpassen, afhankelijk van hoe je letters zijn gestructureerd, maar hierdoor creëer je heel snel een interessant effect.

Hier wordt de tijdlijnweergave gemaximaliseerd zodat u de groepen van 4 keyframes kunt zien en hoe ze zijn gestructureerd door ze te overlappen, zodat het lijkt alsof het volgende woord het vorige van het scherm haalt.

Dit illustreert nog steeds het effect dat we creëren als de PL van het scherm valt en de Dr zijn plaats inneemt.
6. Tekst vervagen
Voor het laatste deel zullen we kijken naar een ander effect dat eenvoudig toe te voegen maar zeer effectief is. Om ons kleine display af te maken, willen we eindigen met de woorden 'Live life on the' die naast onze altijd statische 'Edge' verschijnen zodra de geanimeerde woorden allemaal van het scherm zijn gevallen. De gemakkelijkste manier om dat te doen is door het in te faden.
Eerst maken we een ander tekstobject met de vereiste woorden erin.

Nu willen we dat dit verschijnt nadat de andere woorden zijn geweest en verdwenen, dus nu we het op zijn plaats hebben, willen we dat ons eerste hoofdframe voor dit object net aan het einde van alle andere animaties staat. Door de cursor in te stellen op het laatste hoofdframe van het laatste woord, selecteren we dit object en kiezen vervolgens Dekking in het menu Transformeren, stel het in op 0%, wat betekent dat het onzichtbaar is, en stel dat in als ons eerste hoofdframe voor dit object.

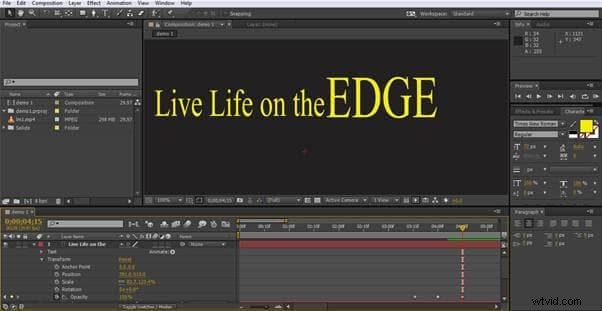
Nu verplaatsen we de tijdcursor weer langs 15 frames, veranderen de dekking in 50%, stellen een keyframe in, doen dan de laatste beweging, nog eens 15 frames, veranderen de dekking in 100% en stellen het laatste keyframe in.
Dit resulteert erin dat de laatste zin aan het einde langzaam op zijn plaats verdwijnt.


Hoewel, zoals we kunnen zien, de effecten niet ingewikkeld zijn om te maken, zijn ze zeer effectief en een geweldige manier om opvallende inhoud te creëren die precies aansluit bij de huidige trends die kijkers leuk vinden.
De andere beschikbare opties kunnen uiteraard ook allemaal worden gebruikt, waarbij schaalvergroting en dergelijke als onderdeel van het project worden gebruikt. Daarnaast zijn alle 3D-opties ook beschikbaar om draaien op de Z-as mogelijk te maken, evenals extra opties zoals camerabeweging voor de meer ervaren. Hoewel we hier naar de basis van de techniek hebben gekeken, zijn er genoeg opties om indrukwekkende projecten te maken voordat je overstapt naar de meer geavanceerde opties, het feit dat ze in zeer korte tijd en met slechts een kleine hoeveelheid inspanning kunnen worden gedaan, is een bonus.
Video-zelfstudie over het maken van een video met kinetische typografie in After Effects
