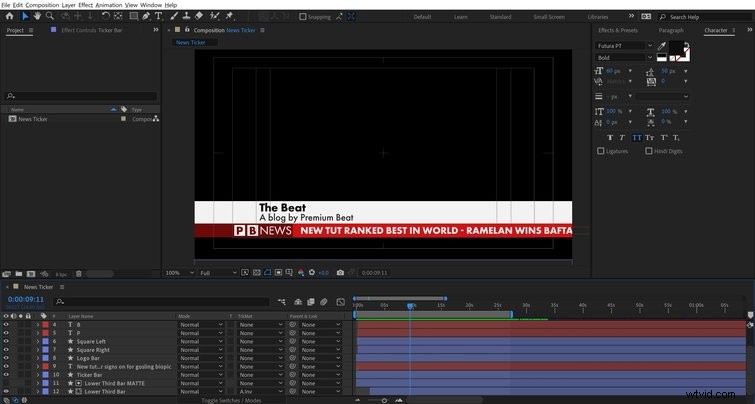
Dit onderste derde element wordt vaak gevonden op nieuwskanalen - stukjes informatie via een kruipende tekst. Laten we het maken in After Effects.
Dit dynamische grafische element bestaat uit een logo, een tekstcrawl en een lager derde deel. De techniek die ik zal gebruiken om dit opnieuw te creëren, vereist het gebruik van vormlagen, tekstelementen en een paar eenvoudige uitdrukkingen. Omdat dit een meer geavanceerde zelfstudie is, zal ik het stap voor stap opsplitsen.

De logobalk
Eenmaal binnen in After Effects , ik maak een Nieuwe> Compositie , zet het op 1920×1080 , en noem het Nieuws-ticker .
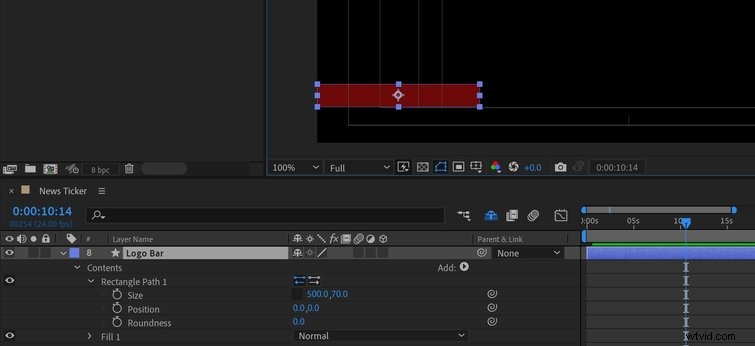
Voor de logobalk ga ik naar Laag> Nieuw> Vormlaag . Ik kan elementen en animators aan mijn nieuwe vorm toevoegen via de Toevoegen-knop bovenaan het scherm. Deze knop is alleen zichtbaar als ik het Vormgereedschap heb geselecteerd . Je kunt het altijd vinden rechts van de Inhoud van de Vormlaag in de Tijdlijn .
Vervolgens voeg ik zowel een Rechthoek . toe en een Vul , de vulling instellen op een donkerrode kleur . Vormlagen hebben een weergavevolgorde, dus het is belangrijk om de Rechthoek boven de vulling te plaatsen . Vervolgens open ik het Rechthoekpad 1 en stel handmatig de Grootte . in parameter naar 500 x 70 pixels . Ik hernoem de vormlaag Logobalk .

Om mijn elementen op het scherm te plaatsen, zet ik de Title/Action Safe-overlay aan . Dit is een belangrijk onderdeel om te onthouden bij het werken in uitzendingen, aangezien kijkers op verschillende schermen kijken. Ik kan Title Safe . gebruiken om ervoor te zorgen dat de tekst op alle schermen zichtbaar is.
De tickerbalk
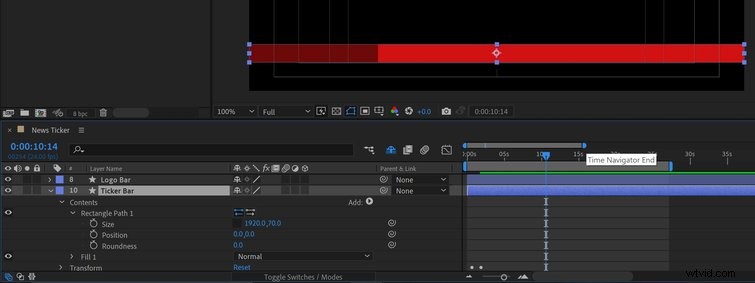
Om de tickerachtergrond te maken, zal ik gewoon de laag Logobalk dupliceren en hernoem het Ticker Bar . Om het horizontaal te centreren, kan ik het Venster> Uitlijnen paneel . gebruiken , of verander gewoon de X Positie van de laag naar 960 . Dit aantal pixels is de helft van de breedte van de comp (1920 pixels).
Ik wijzig de X-maatparameter van het Rechthoekpad tot 1920 zodat het de volledige breedte van het scherm beslaat. Ten slotte verander ik de kleur van de Tickerbalk naar een helderdere tint rood en plaats het onder de Logo Bar-laag .

De onderste derde maat
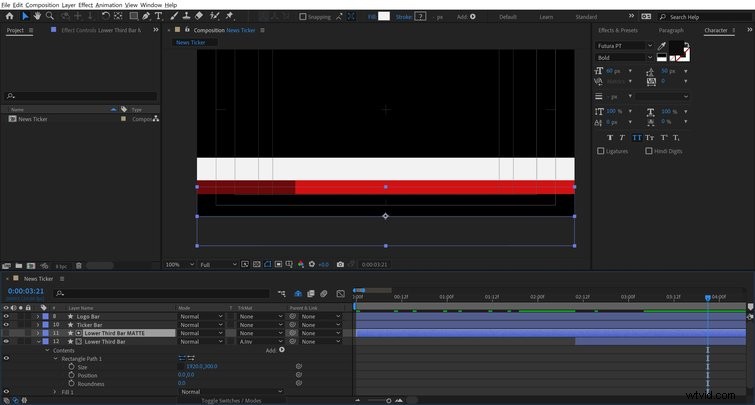
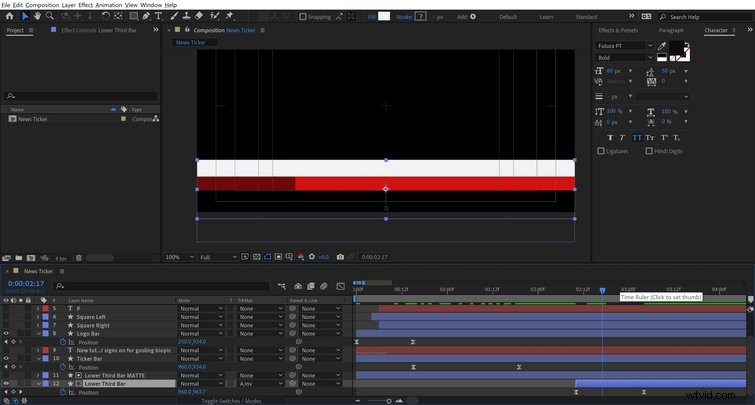
Vervolgens ga ik dupliceren de Ticker Bar-laag en hernoem het Verlaag de derde balk . Voor animatiedoeleinden plaats ik het onderaan mijn lagenstapel. Ik stel de Vulkleur in op wit , en wijzig de parameter X-grootte in 300 pixels .
Ik wil alleen de bovenkant van de onderste derde balk laten zien, dus ik moet de onderkant maskeren. Hiervoor zal ik de laag dupliceren , hernoemen van de nieuwe laag Onderste derde balk MATTE . Ik zal deze laag een beetje naar beneden verplaatsen, zodat de bovenkant ergens boven de logo- en tickersbalken ligt. Nu stel ik gewoon de TrkMatte . in van de Onderste derde balk naar Alfa omgekeerd .
Als u de kolom Mat bijhouden niet kunt zien , druk op de Toggle Switches/Modes-knop onderaan het tijdlijnvenster .

Tekstelementen
Voor de logobalk maak ik twee witte vierkanten om mijn tekst te laten opvallen. Om dit te doen, ga ik naar Laag> Nieuw> Vormlaag en voeg nogmaals een Rechthoek . toe en een Vul . Ik geef het Rechthoekpad een grootte van 55 x 55 pixels en stel de Vulling . in naar wit . Ik zal het positioneren boven de Logobalk , precisie verkrijgen door vast te houden de Control-toets terwijl ik de vorm verplaats. Eenmaal in positie, zal ik het vierkant dupliceren en plaats ze naast elkaar.
Pak nu het Tekstgereedschap en voeg een P . toe en een B over de twee vierkanten. Ik gebruik de Futura lettertype ingesteld op vet , met een grootte van 60 . Voor een mooie look verander ik de kleur van de tekst zodat deze overeenkomt met de logobalk. Ik zal ook het woord NIEUWS . toevoegen rechts van de twee vierkanten. Ik zet dit in Alle hoofdletters en schakel over van Vet naar Boek .

De volgende is de Lower Third. Hiervoor maak ik twee tekstelementen , beide met het Futura PT-lettertype . Het topelement is Vet met een maat van 60 , terwijl de onderste tekst is Gemiddeld met een grootte van 50 . Als het nodig is, kan ik de positie van de onderste derde balk verder aanpassen om deze tekst meer ademruimte te geven.
Ten slotte is de tekst voor de ticker, die ik zal instellen op Alle hoofdletters , maat bij 60 , verander de kleur in wit en ingesteld op Vet . Nu kan ik mijn 'nieuws' typen, waarbij elk verhaal wordt gescheiden door koppeltekens. Met al mijn elementen op hun plaats, ben ik klaar om te animeren.
Alles animeren
Zowel de Logo als de Ticker Bars hebben niets meer nodig dan een simpele positie-animatie van links naar rechts. Om dit te doen, zal ik animeren deze op het scherm in de loop van twee seconden , met animatie van de Logobalk aan voor de Ticker Bar . Om de animatie wat vloeiender te maken, zal ik wat Easy Ease . toevoegen beide, maak dan kleine aanpassingen in de Grafiekeditor .

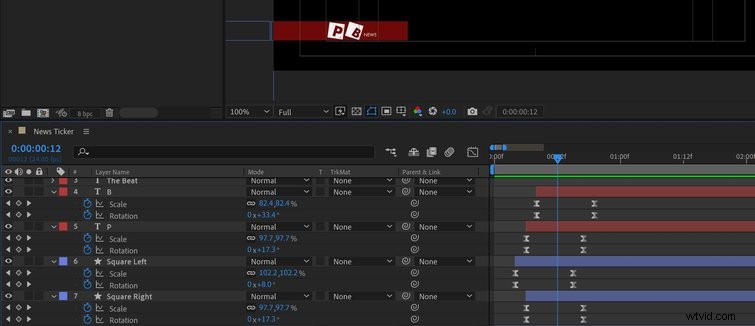
De logo-elementen moeten binnenkomen direct nadat de logobalk is geanimeerd. Voor zowel de tekst en de vierkante vormen , ik gebruik een Rotation and Scale-animatie . De meest gestroomlijnde methode is om simpelweg één vierkant te animeren , toevoegen , dan kopiëren/plakken die keyframes van de overige elementen. Dan kan ik elke laag spreiden om de animatie perfect te timen.

Voor het onderste derde deel zal ik eerst animeren de Y-positie van de Onderste derde balk om het te laten zien. Voor de tekst gebruik ik een animatievoorinstelling uit het Venster> Effecten en voorinstellingen paneel . Eenmaal geopend, ga ik naar Animatievoorinstellingen> Voorinstellingen> Tekst> Animeren in en selecteer de Typewriter-preset . Ik kan gewoon slepen en neerzetten dit over beide tekstelementen , en dan de keyframes opnieuw timen om de look te krijgen die ik wil.
De tekstcrawl maken
Nu al het andere geanimeerd is, ben ik nu klaar om me te concentreren op de ticker of tekstcrawl. Dit wordt gecreëerd via een basisexpressie.
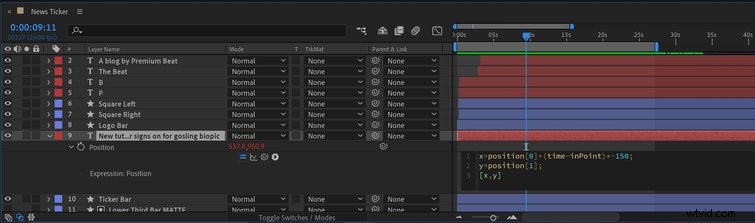
Eerst pak ik mijn tekst en slepen en verplaatsen het is net buiten de rechterkant van het scherm. Shift . ingedrukt houden zal het vergrendeld houden in de Y-positie terwijl ik de laag verplaats. Vervolgens breng ik de Positieparameter . naar voren (P ) en Alt + klik op de stopwatch en voeg dan deze uitdrukking toe:

x=positie[0]+(time-inPoint)*-150;
y=positie[1];
[x,y]
Dit vertelt in wezen After Effects om tijd als variabele te gebruiken om de snelheid te verhogen van de X-positie van het tekstelement . Ik kan wijzigingen aanbrengen in de -150 getalwaarde om de snelheid te wijzigen van de tekst .

Exporteren met alfa
Als laatste stap exporteer ik de reeks met een alfakanaal. Het alfakanaal voegt transparantie toe aan mijn videoclip, waardoor ik deze tijdens het bewerken over andere videoclips kan laten vallen.

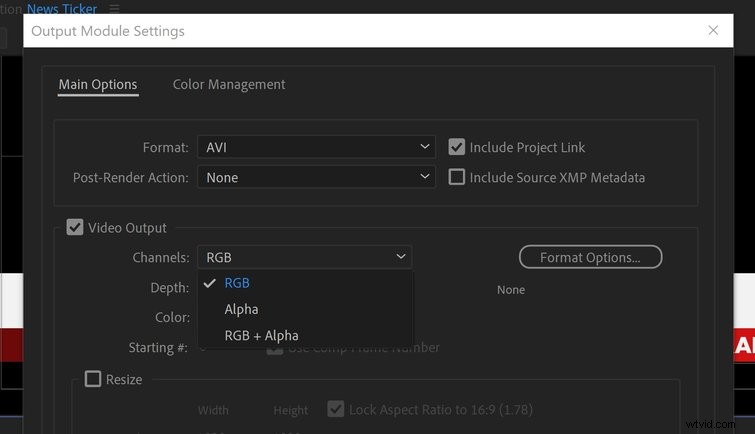
Naar exporteren , ik ga naar Compositie> Toevoegen om Wachtrij weer te geven . Ik klik op de Lossless-knop van de Uitvoermodule instelling. Nu verander ik de Kanalen in RGB + Alpha . Zorg ervoor dat u een werkgebied instelt, want u krijgt een extreem groot bestand.
Voilà, ik heb een nieuwsticker in uitzendstijl!
