
Heb je moeite om je afbeeldingen er superscherp uit te laten zien als je ze online gebruikt? Zien ze er zelfs wazig uit? Het maakt niet uit of u uw afbeeldingen deelt op sociale-mediaplatforms of sites voor het delen van foto's zoals Flicker en 500px, u wilt dat uw afbeeldingen er zo scherp mogelijk uitzien.
De meeste fotografen komen op een gegeven moment problemen met het verscherpen van het web tegen. Maar wist u dat de meeste problemen met het verbeteren van het web die u ervaart, voortkomen uit het formaatwijzigingsproces? Door het formaat van uw afbeelding te wijzigen, kan uw afbeelding er wazig en een stuk minder scherp uitzien dan de afbeelding op volledige grootte. Het kan zijn dat je lang bezig bent geweest met het verwerken van je afbeelding, dus het zou jammer zijn dat het als een minder scherpe online versie zou eindigen.
In dit artikel leert u de veelvoorkomende valkuilen bij het verscherpen van uw afbeeldingen voor internetgebruik, en nog belangrijker, hoe u deze kunt verscherpen op een manier die u zowel volledige controle als de beste resultaten geeft.
Laten we echter eens kijken hoe u het formaat van afbeeldingen voor online gebruik niet kunt wijzigen voordat we ingaan op de beste manier om het formaat en verscherping in Photoshop te wijzigen.

Milford Sound Mitre Peak © Peter Dam
Hoe u uw afbeeldingen NIET kunt verkleinen en verscherpen voor online gebruik
Om scherpe en fantastisch uitziende afbeeldingen online te krijgen, moet u voorkomen dat u een afbeelding op volledige grootte uploadt en niet vertrouwt op de website om het formaat voor u te wijzigen. Je hebt geen controle over de hoeveelheid verscherping (indien aanwezig) die de uploadfunctie van een website aan je afbeelding toevoegt.
U moet ook vermijden om alleen het exportdialoogvenster in Photoshop te gebruiken. Ook al is het goed, het is niet geweldig. U kunt nog steeds wazige afbeeldingen krijgen, vooral als er een dramatische grootteverandering is. Like als je een afbeelding van 6000 px breed wilt verkleinen naar slechts 1200 px.
Vermijd ook het formaat wijzigen in Photoshop en laat de exporttool de rest doen als u de beste resultaten wilt. Ook al verander je het formaat van de afbeelding, je hebt weinig controle over het verscherpingsproces als je alleen de exporttool gebruikt.
Hoe u uw afbeeldingen in Photoshop verscherpt voor de beste resultaten
Om verder te gaan, opent u een kopie van een afbeelding die u al in Photoshop hebt verwerkt, terwijl we de beste methode doornemen voor het vergroten of verkleinen van uw foto's en het verscherpen van uw foto's voor online gebruik.
Opmerking: Zorg ervoor dat u een kopie van de afbeelding gebruikt en niet het origineel, want u gaat het formaat van uw afbeelding wijzigen naar een veel kleinere versie. Als u de afbeelding per ongeluk opslaat zonder de naam te wijzigen en Photoshop te sluiten, kunt u de afbeelding niet op volledige grootte herstellen.

De helling © Peter Dam
Het zou logisch zijn om rechtdoor te gaan en uw afbeelding te verkleinen tot de gewenste uitvoergrootte. Dit zal echter niet tot de beste resultaten leiden, aangezien het voor Photoshop moeilijk kan zijn om een afbeelding die aan kwaliteitsverlies lijdt, goed te verscherpen wanneer u veel van formaat verandert.
Wijzig het formaat in plaats daarvan in twee stappen en verscherp tussen de stappen.
Laten we het proces stap voor stap doornemen en de afmetingen van hierboven als voorbeeld gebruiken, waarbij we het formaat wijzigen van een afbeelding van 6000 px breed naar 1200 px breed.
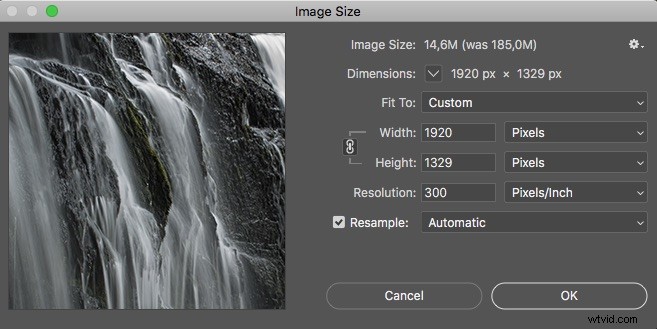
De eerste stap is om uw afbeelding te verkleinen tot ca. 1.6 van de uiteindelijke uitvoergrootte die u online wilt gebruiken. In dit geval zou dit 1,6 X 1200px =1920px zijn.
Als u het formaat van uw afbeelding in Photoshop wilt wijzigen, gaat u naar Afbeelding ->Afbeeldingsgrootte en voer de breedte in.

Dit geeft je een afbeelding die niet te veel is verslechterd door het verkleinen, maar nog steeds relatief dicht bij de uiteindelijke afbeeldingsgrootte ligt.
Voordat u het formaat wijzigt naar het uiteindelijke uitvoerformaat, moet u verscherping toevoegen. Dit doe je door naar Filteren . te gaan ->Verscherpen ->Verscherpen .
Als je wilt bijhouden wat elke laag doet, raad ik aan de laag te hernoemen naar 'Verscherpt'.

Na het aanbrengen van deze eerste verscherpingslaag, dupliceer je de laag. U kunt dit doen door op CMD+J (op Mac) of CTRL+J (op Windows) te drukken.
Pas daarna nog een verscherping toe via het menu Filter ->Verscherpen ->Verscherpen . Hernoem deze laag naar "Extra verscherping".

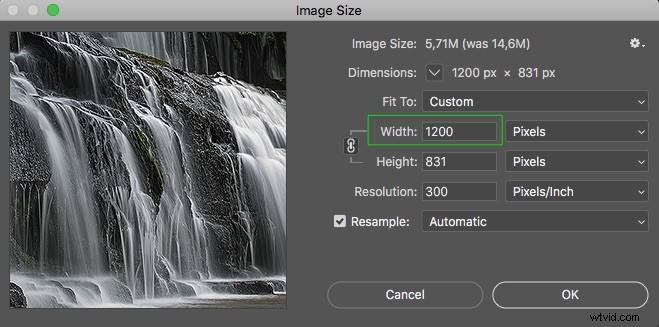
Nu bent u klaar om het formaat te wijzigen naar de uiteindelijke afbeeldingsgrootte. Dit doe je door naar Afbeelding . te gaan ->Afbeeldingsgrootte en voer 1200px in als de breedte.

Nu je het formaat van de afbeelding hebt aangepast tot het uiteindelijke uitvoerformaat, zou je moeten zien dat de afbeelding er erg scherp uitziet als je hem op ware grootte bekijkt.
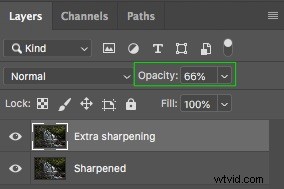
Als je denkt dat het er wat te verscherpt uitziet, kun je het eenvoudig aanpassen door gewoon de dekking van de bovenste laag te wijzigen (degene die "Extra verscherping" wordt genoemd). Verlaag de dekking tot ongeveer 60-70%.

Nu bent u klaar met het slijpproces. U moet echter weten dat er extra problemen optreden bij het wijzigen van het formaat van afbeeldingen.
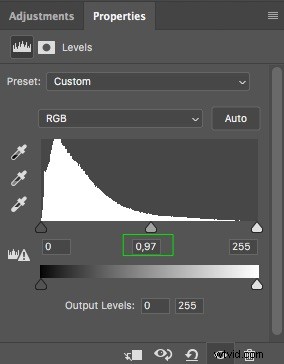
Het verscherpen van een afbeelding heeft ook de neiging om het een klein beetje helderder te maken. Als u dit wilt aanpakken, moet u een aanpassingslaag Niveaus toevoegen en het middentoonpunt iets naar rechts trekken. Gewoonlijk brengt het veranderen van het middentoonpunt naar 0,97 het oorspronkelijke helderheidsniveau terug. U kunt ook een aanpassingslaag voor Belichting gebruiken als u die liever gebruikt in plaats van een aanpassingslaag voor Niveaus.

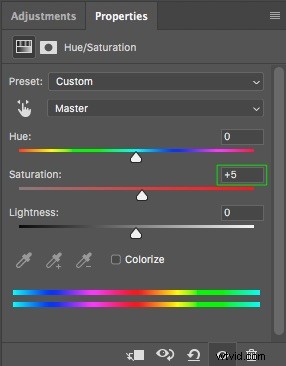
Ook de kleuren in je afbeelding hebben wat te lijden bij het verkleinen en verscherpen; het is echter niet altijd zichtbaar. Als u merkt dat uw afbeelding er wat minder kleurrijk uitziet nu het formaat is gewijzigd, moet u een aanpassingslaag Tint/verzadiging toevoegen en een beetje verzadiging aan de afbeelding toevoegen. Ongeveer +5 tot +9 brengt je afbeelding meestal terug naar het niveau dat het was voordat het formaat werd gewijzigd en verscherpt.

Dat is het einde van de methode voor het aanpassen en verscherpen van websites die door veel professionele fotografen met Photoshop wordt gebruikt.
Als u bekend bent met het maken van Photoshop-acties, kunt u het proces van het verkleinen en verscherpen van afbeeldingen vastleggen tot de afmetingen die u het vaakst online gebruikt. Hierdoor kunt u het proces aanzienlijk versnellen.

Uw afbeelding exporteren
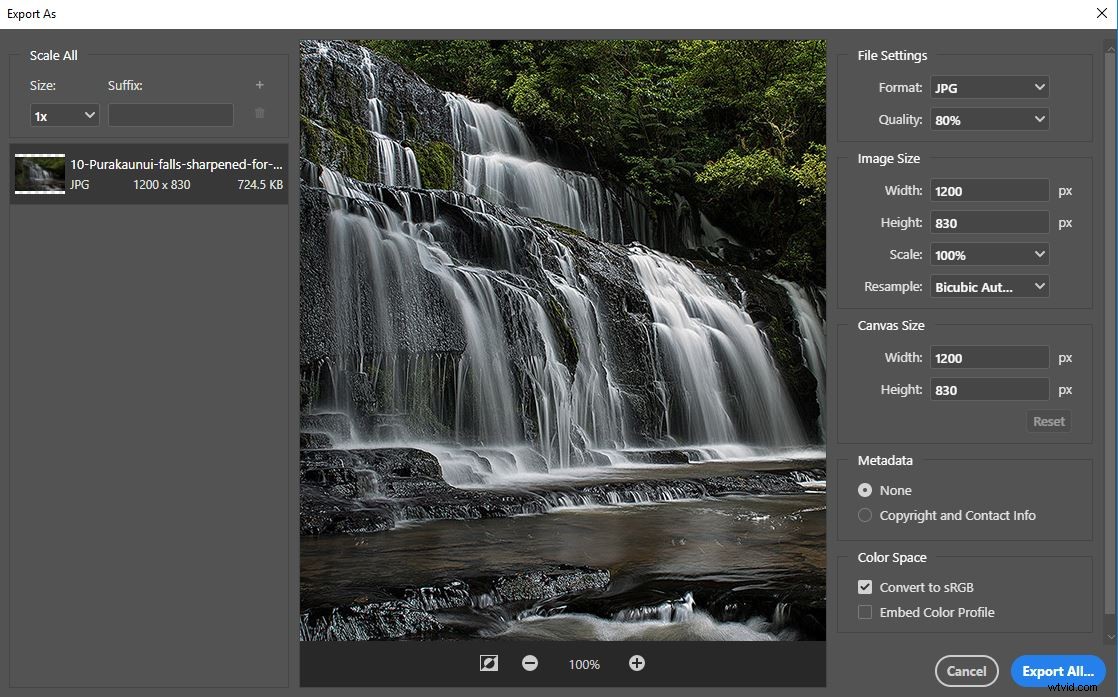
De laatste stap is het exporteren van uw afbeelding. U kunt dit doen door naar Bestand -> Exporteren -> Exporteren als...
. te gaanDe instelling die u kiest bij het exporteren van uw afbeelding hangt af van waar u uw afbeelding wilt uploaden. Voor sommige sites, zoals afbeeldingengalerijen of uw portfoliowebsite, is de afbeeldingskwaliteit belangrijker dan de bestandsgrootte. Terwijl blogs liever kleinere bestandsgroottes hebben, maar met een wat lagere beeldkwaliteit.

Een van de belangrijkste dingen, zoals besproken in dit artikel, is dat het resultaat een scherp ogend beeld is. Je hebt hier al voor gezorgd door de bovenstaande workflow voor verscherpen en vergroten/verkleinen te volgen, waarbij je het formaat van de afbeelding hebt aangepast tot het uitvoerformaat dat je nodig hebt. Dit betekent dat u zich geen zorgen hoeft te maken over het formaat van de afbeelding of welke resample-methode u moet gebruiken tijdens het exporteren.
Het enige waar u zich zorgen over hoeft te maken bij het volgen van deze workflow voor verscherping en formaatwijziging, is het kiezen van het gewenste bestandsformaat en de te gebruiken kwaliteit. Het bestandsformaat zal hoogstwaarschijnlijk JPG zijn voor gebruik op het web. De instellingen voor de beeldkwaliteit zijn afhankelijk van of u de voorkeur geeft aan een heel kleine bestandsgrootte (zodat de afbeelding razendsnel online laadt), of dat u de best mogelijke beeldkwaliteit wilt behouden. Meestal kunt u de beeldkwaliteit verlagen tot 80% zonder een zichtbare daling van de beeldkwaliteit. Dit is mijn persoonlijke voorkeursinstelling voor beeldkwaliteit. U kunt de bestandsgrootte nog verder optimaliseren door een lagere beeldkwaliteit te gebruiken. Ik zou echter nooit aanraden om lager dan 50% te gaan om kleinere bestandsgroottes te krijgen. Er zijn ook enkele sites voor het optimaliseren van afbeeldingen die u kunt gebruiken, zoals TinyJpeg, die uw bestandsgrootte verkleinen zonder al te veel afbreuk te doen aan uw afbeeldingskwaliteit.
Conclusie
Toegegeven, het is een veel gecompliceerdere methode om het formaat van uw afbeeldingen te wijzigen dan het gebruik van de ingebouwde exportfunctie in Photoshop. Het leidt echter ook tot veel betere resultaten. Wat voor nut heeft het om veel moeite te steken in het vastleggen en verwerken van een afbeelding, als deze er niet zo goed uitziet als wanneer u deze online laat zien?
Welke methode gebruik je om je afbeeldingen te verscherpen voordat je ze online gebruikt? Voel je vrij om je mening te delen in de reacties hieronder.
