Laten we uw foto's tot leven laten komen. Volg deze video-tutorial om een stop-motion GIF te maken om op Instagram te posten met Photoshop.
Met behulp van de tijdlijnfunctie van Photoshop kunnen we zowel een GIF maken als een Instagram-ready video renderen. Het toevoegen van deze vaardigheid aan uw toolbox voor sociale media is een ideale manier om boeiende inhoud te maken waar uw publiek dol op zal zijn. Het is ook een lonende kans om je fotografie- en Photoshop-vaardigheden tijdens het hele proces aan te scherpen.
Laten we beginnen! Volg de video hieronder of lees verder om een volledige samenvatting van het project te krijgen.
Stap 1:maak je foto's klaar
Voor deze tutorial kun je een snelle animatie of fotoshoot doen zoals ik deed. Als je mijn fotovoorbeeld volgt, zorg er dan voor dat je een statief gebruikt, zodat je camera op één plek blijft. Het is belangrijk om je foto's op exact dezelfde plaats te houden, zodat je een gelijkmatige overgang hebt van elke foto in je stop-motion-GIF.

Zorg ervoor dat u uw foto's op dezelfde plaats en afmetingen bijsnijdt, zodat uw afbeeldingen consistent blijven. Ik heb mijn foto's bijgesneden en bewerkt met Lightroom.
Voor dit Instagram-ready voorbeeld heb ik mijn foto's bijgesneden tot een Instagram-portretformaat van 1080×1350 pixels . Voel je vrij om deze afmetingen te volgen, of bijsnijden in een perfect vierkant op 1080×1080 pixels . Exporteer van daaruit je foto's en ga naar Photoshop.
Stap 2:plaats uw foto's in lagen
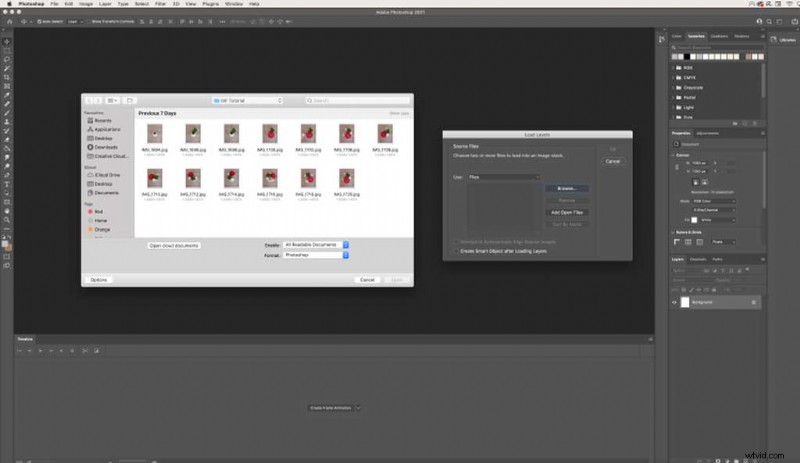
Eenmaal in Photoshop laadt u al uw foto's in verschillende lagen in één Photoshop-bestand. U hoeft niet echt een nieuw document te maken, u begint gewoon op het startscherm van Photoshop.
Ga hiervoor naar Bestand> Scripts> Bestanden in stapel laden . Nu zie je een Lagen laden venster. Klik op Bladeren om uw bestanden te importeren. Zodra je dat hebt ingesteld, klik je op Ok .
Je foto's staan nu in een nieuw document op verschillende lagen.

Stap 3:maak een frame-animatie met behulp van de tijdlijn
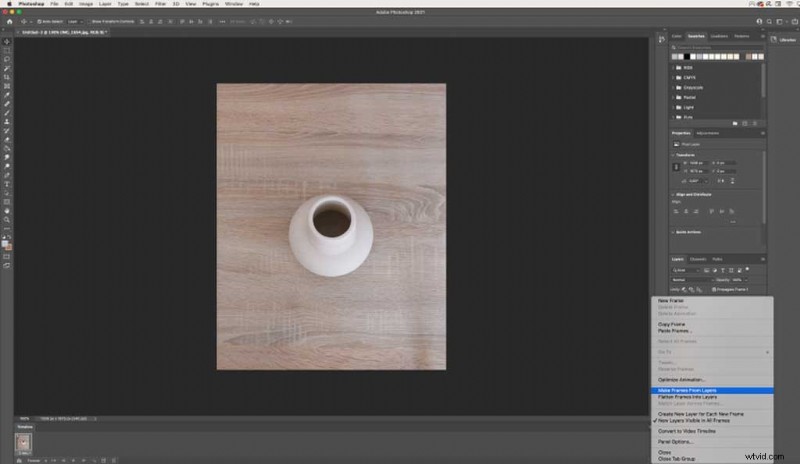
Nu u al uw foto's op afzonderlijke lagen hebt, gaan we een frame-animatie maken. Om dit venster in uw Photoshop-werkruimte te krijgen, gaat u naar Venster> Tijdlijn . Het staat helemaal onderaan je werkruimte.
Laten we vanaf hier op de middelste knop klikken Frame-animatie maken . Hiermee wordt je eerste foto toegevoegd aan je tijdlijn. Om al je verschillende lagen aan je tijdlijn toe te voegen, klik je op het menu pictogram (pictogram met vier lijnen aan de rechterkant van het lagenpaneel). Klik nu op Kaders maken van lagen , die dan precies dat zal doen.

Stap 4:Keer je frames om
Voor dit voorbeeld worden mijn foto's omgekeerd weergegeven in mijn tijdlijn, dus ik ga deze terugdraaien. Ga terug naar het menu aan de rechterkant en klik op Reverse Frames . We gaan dit nog een keer gebruiken om later een doorlopende lus te maken.
Stap 5:pas je timing aan
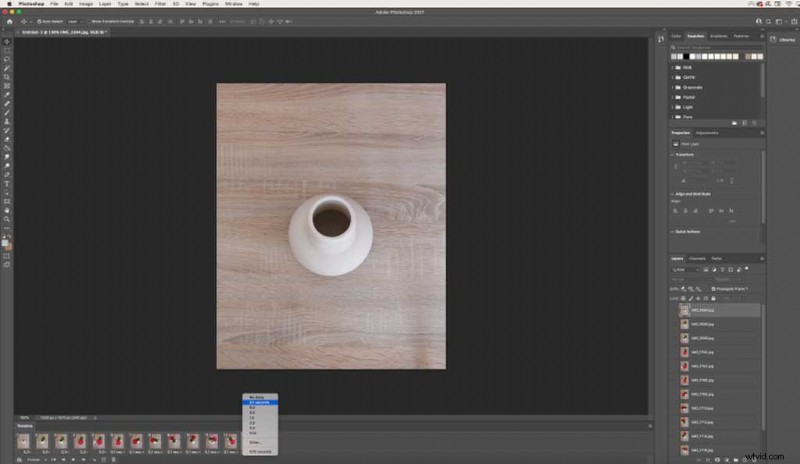
Zoals je in de video kunt zien, gaat mijn GIF veel te snel. Om het te vertragen en vervolgens de timing aan te passen, kunnen we onder elk frame klikken en de seconden wijzigen. Ik raad een tot vijf seconden aan voor een soepele overgang tussen elke foto.

Voor mijn voorbeeld zal ik sommige van mijn foto's hebben met een overgang van twee seconden en dan naar één seconde gaan, omdat dit logischer is voor mijn afbeeldingen.
Stap 6:kopieer en plak je frames
Om een doorlopende lus te maken, moeten we onze frames kopiëren en plakken en ze vervolgens omkeren. Hierdoor kunnen de afbeeldingen een naadloos verhaal creëren. Stel uw timing in voordat u kopieert en plakt, zodat u de timing niet bij elke nieuwe kopie van uw frames hoeft te wijzigen.
Om je frames te kopiëren, selecteer je al je frames door op je eerste frame te klikken + Shift ingedrukt te houden + op je laatste frame te klikken . Ga terug naar het rechter Menu en klik op Kaders kopiëren . Ga dan terug naar hetzelfde menu en Paste Frames .
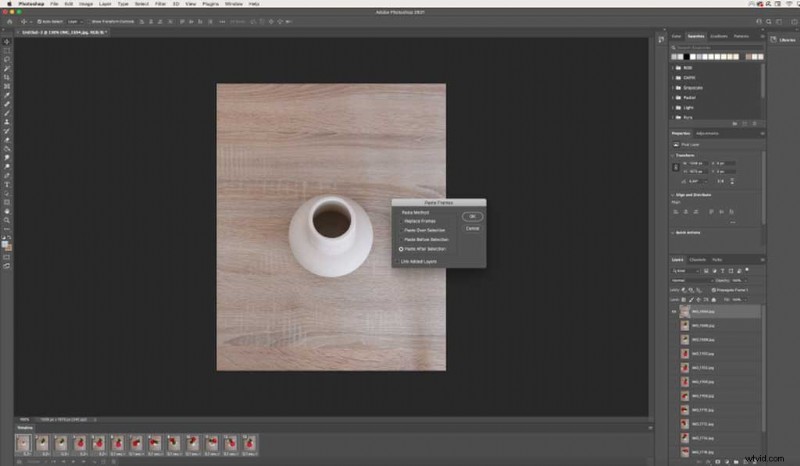
Wanneer een Frames plakken venster verschijnt, zorg ervoor dat u Plakken na selectie selecteert .

Vanaf hier wilt u de frames die u zojuist hebt geplakt, omkeren. Ga terug naar het Menu en klik op Omgekeerde frames nog een keer. Als je dit precies hebt gevolgd, heb je twee identieke frames in het midden. Verwijder er een van zodat je geen vertraging in je GIF hebt.
Als je een voorbeeld van je gif wilt bekijken, kun je op de afspeelknop onderaan het tijdlijnvenster drukken en stoppen als je klaar bent.
Stap 7:sla uw bestand op
U kunt dit voltooide project opslaan als een GIF of video. Als je dit op je blog of website wilt delen terwijl het automatisch wordt afgespeeld (zoals hieronder), sla het dan op als een GIF. Als je van plan bent dit op Instagram te delen, kun je hieronder lezen hoe je je video kunt renderen.

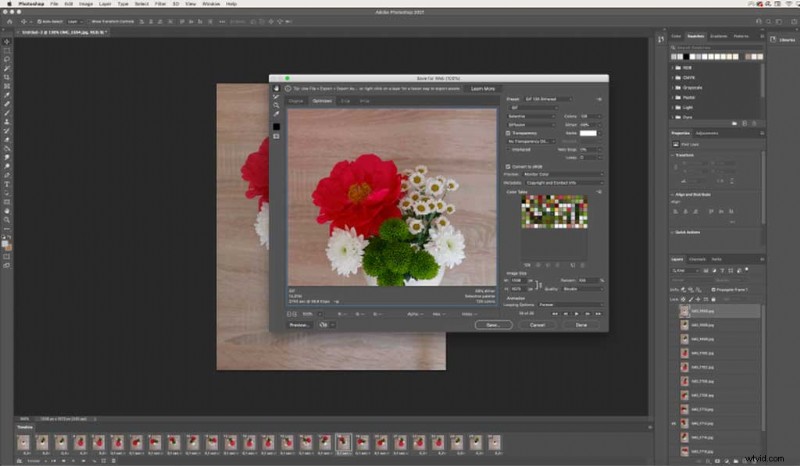
Opslaan als GIF
Voordat u op Opslaan klikt, moet u ervoor zorgen dat uw stop-motion-GIF continu wordt herhaald door Voor altijd te selecteren in de linker benedenhoek. Om als GIF op te slaan, ga je naar Bestand> Exporteren> Opslaan voor web (verouderd) . Selecteer voor de beste resultaten de voorinstelling GIF 128 Dithered . Druk op de knop Opslaan en je hebt je Photoshop GIF klaar om te delen of te verzenden.
Houd er rekening mee dat een GIF een bestandsindeling van lagere kwaliteit is, maar dat is het mooie van GIF-technologie.

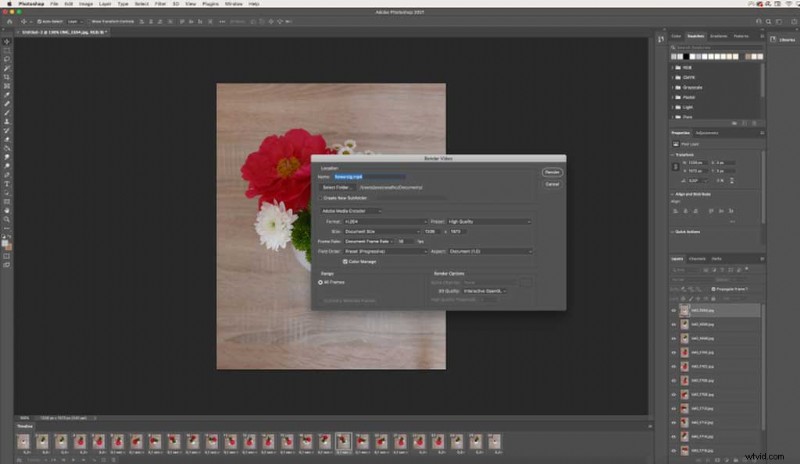
Video weergeven voor Instagram
Verrassend genoeg is Instagram niet compatibel met het plaatsen van GIF's, dus we zullen een video moeten maken. Een van de beste eigenschappen van Instagram is echter dat zolang je bericht op het scherm staat, de video continu doorloopt, dus het werkt als een GIF. Je stop-motionanimatie moet tussen de drie en zestig seconden zijn om dit te laten werken.
Om als video te exporteren, ga je naar Bestand> Exporteren> Video renderen . Stel vanaf daar uw voorinstelling in op Hoge kwaliteit , klik op Renderen , en je videobestand wordt nu opgeslagen.

Je bent nu klaar om je nieuwe animatie op Instagram te plaatsen. Ik hoop dat je dit eenvoudige voorbeeld kunt gebruiken om je ideeën en creativiteit voor sociale media-inhoud te bevorderen.
Op zoek naar meer creatieve tips en adviezen? Bekijk deze artikelen:
- Hoe te werken met de Patch Tool in Adobe Photoshop
- 5 Adobe InDesign-hacks die elke ontwerper zou moeten kennen
- Hoe de illusie van beweging in statisch ontwerp te creëren
- 20 GRATIS Grunge-penselen voor Photoshop (en hoe ze te gebruiken)
- Kleurvoorspelling:hoe ontstaan kleurtrends?
Omslagafbeelding via kckate16.
