Een lager derde deel is een fantastische manier om belangrijke informatie aan uw publiek weer te geven. Hier zijn een paar tips voor het ontwerpen van superieure lagere tertsen.
Helaas overdenken veel mensen die nieuw zijn met videobewerking het proces en eindigen met afleidende afbeeldingen. Om dit probleem op te lossen, hebben we een aantal tips samengesteld om als een professional lagere tertsen te creëren.

Wat zijn Lower Thirds?
Of je nu een YouTube-video, een nieuwsuitzending of een spelshow op zaterdagavond bekijkt, je ziet meer dan waarschijnlijk een lager derde deel op het scherm verschijnen. Een onderste derde deel, ook wel een L3 genoemd, is een niet-opdringerige bewegende afbeelding die de nodige informatie weergeeft, zoals de naam van de gast, de locatie of zelfs een korte zin met tips.

Het wordt een lager derde deel genoemd omdat dat precies is waar het op het scherm verschijnt; op de onderste helft en in een van de schermderden. Er is meestal geen verkeerde derde om de L3 te plaatsen. Meestal vindt u ze echter linksonder, soms rechtsonder, maar zelden in het midden.
Je vraagt je misschien af:"Heb ik een lager derde deel nodig?" Voor de meeste omstandigheden wel. Ze zijn nodig om elementen in de video te introduceren zonder dat dit ten koste gaat van de presentatiestroom. Bovendien kun je je afvragen of je de L3 nodig hebt, omdat je jezelf misschien al hebt voorgesteld. Of misschien is de locatie duidelijk (zoals de Eiffeltoren op de achtergrond) - dus waarom een Parijs, Frankrijk L3 verschijnen?
Het is echter essentieel om rekening te houden met een paar factoren. De persoon die kijkt, heeft uw naam mogelijk niet volledig gehoord (misschien staat de tv op mute). En omgekeerd kent misschien niet iedereen specifieke oriëntatiepunten (misschien heb je een jonge kijker die kijkt). Bovendien kan het onderste derde deel ook secundaire tags bevatten, zoals uw handvatten voor sociale media, die fungeren als een follow-up voor de geïnvesteerde kijker en waarvoor u geen vocale oproep tot actie hoeft te geven. In plaats daarvan kunt u zich concentreren op het onderwerp.
Hoe moeten lagere derden eruit zien?

Zoals met de meeste factoren binnen creatieve toepassingen, is er geen vaste norm voor hoe uw onderste derde eruit moet zien. Echter, en enigszins tegenstrijdig, hoe ze eruitzien, bepaalt volledig hoe het medium wordt ontvangen.
Uw L3 kan een uitgebreid geanimeerd bloemen onderste derde deel zijn dat de bloemist introduceert of een eenvoudige tekstregel die een wetsfunctionaris introduceert. Laten we de primaire grafische elementen van een L3 eens doornemen om er zeker van te zijn dat deze correleert met uw video.
Typografie
Lettertypekeuze en tekenlay-out zijn waar je het verschil kunt zien tussen een professioneel ontworpen onderste derde deel en een ontworpen door een amateur. Leesbaarheid is ongelooflijk belangrijk voor uitstekende lagere tertsen, dus het is essentieel om een goed lettertype te kiezen dat kan worden gescand. Dit betekent dat je zowel cursieve als overdreven sierlijke lettertypen wilt vermijden.

Gebruik een modern schreefloos lettertype zoals Helvetica Neue, Lato of Avenir. Als je je onderste derde naar een hoger niveau wilt tillen, kun je twee verschillende lettertypen aan elkaar koppelen. Dit staat bekend als typeparen en er zijn veel uitstekende bronnen online om het juiste typepaar voor uw project te kiezen.

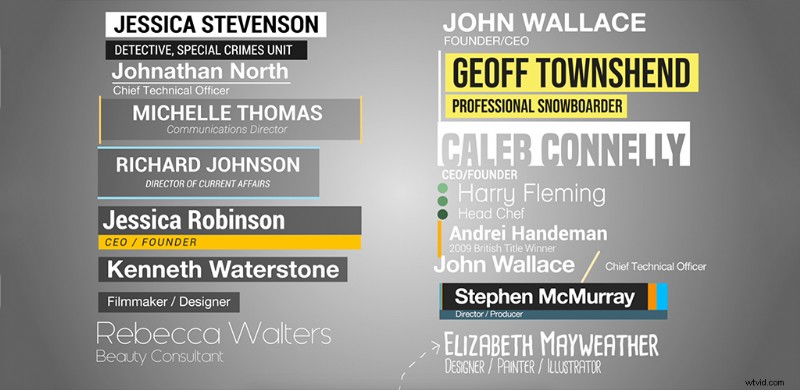
Het is het beste om na te denken over hoe u uw lettertype op uw onderste derde gaat indelen. Een typisch onderste derde deel heeft een naam bovenaan en een titel eronder. Vaak zullen lagere tertsen de tekst bovenaan in hoofdletters zetten.
U wilt uw tekenspatiëring (spatiëring tussen tekens) bekijken en eventuele trackingproblemen oplossen. Ongeacht het lettertype, je zult waarschijnlijk de tekenspatiëring handmatig moeten aanpassen.
Bekijk het voorbeeld hieronder. Merk op hoe de standaard afspatiëring vreemde spatiëringsproblemen veroorzaakt tussen de S, T en O. U kunt dit oplossen door de letters op maat te maken.

U kunt meestal rondkomen door de eerste letter van elk woord met een hoofdletter te schrijven of door het allemaal in kleine letters te houden voor de beschrijvingstekst. Uw onderste derde tekst moet discreet, gemakkelijk te lezen en minimaal zijn. Nieuwe ontwerpers hebben de neiging om hun onderste derde tekst groot te maken, maar het is bijna altijd esthetisch aantrekkelijker om kleine, eenvoudige tekst te hebben.

Het belangrijkste is dat u ervoor wilt zorgen dat uw lettertypekeuze niet alleen complementair is aan de toon van het project, maar ook aan het merk.
Wanneer u een eenvoudige tekstregel gebruikt, heeft het de voorkeur om te kiezen voor een eenvoudige fade-in, zodat de L3 het klassieke karakter van de tekst behoudt. Wanneer u echter vormen met tekst gebruikt, kunt u kijken naar het eventueel animeren van de L3. Dit is tenslotte een visueel medium.
Vorm en animatie
Een geanimeerd onderste derde deel zingt zeker het lied van een professional. Er is echter een tijd en plaats voor een geanimeerd onderste derde deel, omdat je de kijker meestal niet wilt afleiden, maar hem beleefd wilt informeren over de aanvullende informatie. Lagere derden die vormen gebruiken, meestal een dunne rechthoek, hebben meestal een vorm van animatie in plaats van in- en uitfaden als een tekstregel.

Dit kan echter snel veranderen in een cluster van nutteloze animaties. U moet dus analyseren of de animatie niet alleen iets toevoegt aan uw project, maar ook aan de L3 zelf. Als het project over graffitikunstenaars gaat, dan zou een opgespoten geanimeerd vierkant en tekst passen. Maar als de video gaat over hoe criminelen worden gerehabiliteerd met een nieuw programma, zou een reeks eigenzinnige vierkanten niet op hun plaats zijn. Je wilt dat de L3 snel de aandacht van je kijker trekt, maar niet afleidt van het gepresenteerde verhaal.
Een veilige animatie is om je achtergrondvorm geleidelijk naar binnen te laten bewegen vanuit een verborgen matte laag (zoals te zien in de GIF hierboven). Het is niet opdringerig maar toch elegant genoeg om uw productiewaarde te verhogen. Hoe je dit effect doet, kun je vinden in de volgende tutorial (tip 5).
Kleur
Bij elk ontwerpproject, niet alleen motion graphics, is kleur ongelooflijk essentieel. Kleur kan uw publiek vertellen wat ze moeten voelen en spelen in positieve merkboodschappen. Dit geldt met name voor lagere tertsen. Hoewel je waarschijnlijk een overvloed aan heldere, kleurrijke, met gradiënten gevulde onderste derde delen online zult zien, gebruiken de beste onderste derde delen effen, opzettelijke kleuren die je verhaal ondersteunen.

Hoewel het allemaal afhangt van het type video dat je maakt, zijn de meeste professionele lagere tertsen slechts een combinatie van wit of zwart en een andere effen kleur. Wanneer je de kleuren voor je onderste derde deel selecteert, is het meestal het beste om je te houden aan subtiele kleuren die niet afleiden van de video waaraan je werkt.

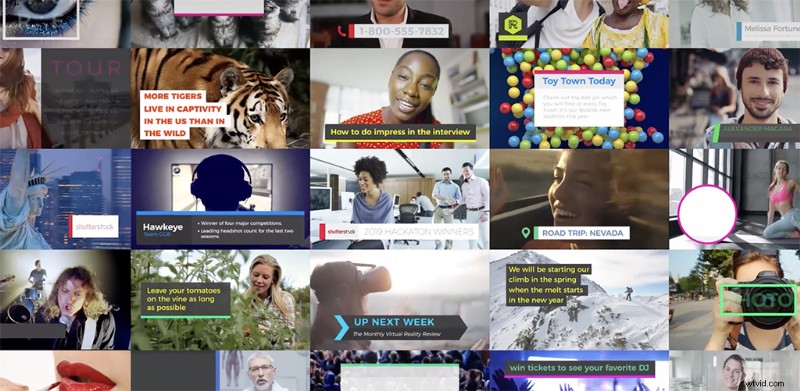
Als je aan een commerciële of merkvideo werkt, is het vaak logisch om het gevestigde kleurenschema van het bedrijf te gebruiken. Als we bijvoorbeeld een lager derde deel voor Shutterstock zouden halen, zouden we waarschijnlijk het iconische rood-witte palet van Shutterstock gebruiken.
Witte of donkergrijze tekst is meestal een veilige gok voor lagere derden. In mijn ervaring kan gekleurde tekst een uitdaging zijn om te lezen, afhankelijk van je achtergrondvideo. Onthoud dat typografie op het scherm anders is dan typografie in print; het publiek ziet de tekst maar een paar seconden.
Omdat je wilt dat je onderste derde deel het materiaal aanvult, gebruik je geen kleur die de kijker afleidt. Als je met een merk werkt, gebruik dan hun kleuren of gebruik complementaire kleuren voor die in de scène.
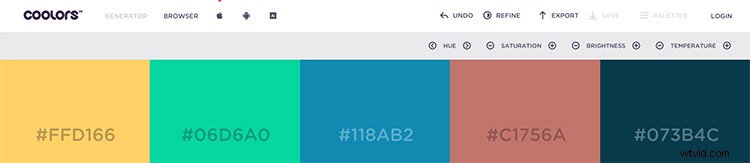
Als je niet zeker weet welke kleur complementair is aan die in de scène, raad ik aan om een kleurentool te gebruiken. Er zijn veel handige hulpmiddelen die zijn ontworpen om u te helpen de juiste kleuren voor een project te kiezen. Een van mijn favorieten is Coolors.co. Met Coolors kunt u snel door een verzameling kleurenpaletten navigeren met behulp van sneltoetsen. U kunt kleuren "vergrendelen" waarvan u weet dat u ze in uw uiteindelijke ontwerp zult gebruiken. Zodra u het perfecte kleurenpalet heeft gevonden, kunt u een PDF downloaden met de hexadecimale codes.

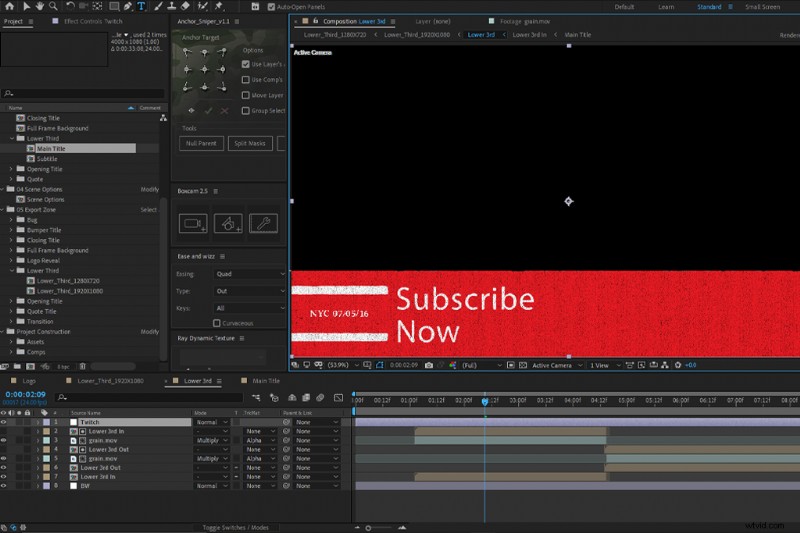
NLE Vs. Motion Graphics Compositor
Met de toename van inhoud voor het maken van inhoud, is de populariteit in het lagere derde deel nog nooit zo groot geweest. Als zodanig hebben veel NLE's een lagere derde toegankelijkheid aangenomen, waardoor de gebruiker in een enkele applicatie kan blijven. Hoewel dat een gevoel van efficiëntie geeft, helpt het of verstikt het de maker?
In de meeste NLE's vindt u verschillende ingebouwde lagere tertsen die uw tekstinvoer vereisen. Deze kunnen geweldig zijn voor snelle video's waarbij de presentatie van het onderste derde deel van weinig belang is, zoals een werkpresentatie, een vakantievideo of een schoolproject. U kunt deze voorinstellingen echter ook vaak manipuleren in uw eigen aangepaste lagere tertsen, of uw eigen instellingen maken. Hoewel de meeste platformonafhankelijke software, zoals Premiere en After Effects, vergelijkbare tools hebben gebruikt, zijn er enkele tegenslagen bij het creëren van lagere tertsen in een NLE.
Werkruimte
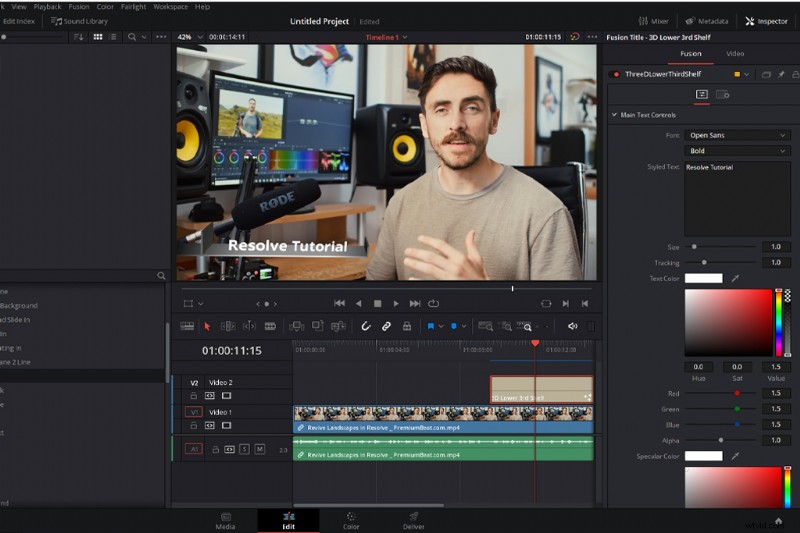
Wanneer u een bewegende afbeelding maakt binnen een NLE, is dit meestal binnen dat ene bewerkingsproject. En hoewel u uw voorinstelling voor latere projecten kunt opslaan, is de werkruimte gebouwd voor het bewerken van video, niet de L3, die doorgaans wordt verfijnd tot een enkel paneel.

De Resolve-interface biedt slechts een klein paneel om de L3 te configureren. Als je een ingebouwde 3D-titel gebruikt, kun je altijd naar de Fusion-pagina springen voor ruimte, maar die pagina heeft een steile leercurve.
In een compositor, zoals de hele werkruimte, is ontworpen om plaats te bieden aan uw animatie, in dit geval een L3. Je kunt de werkruimte op een veel grotere manier besturen en manipuleren dan met een NLE, waardoor je meer controle en toegankelijkheid hebt bij het ontwerpen van de L3.

Lagen
Stel dat u een L3 maakt van twee tot drie elementen in Premiere. In dat geval zul je langzaamaan beginnen te zien dat verschillende lagen je tijdlijn vervuilen als je meerdere lagere tertsen hebt die tijdens de bewerking verschijnen. Met een vooraf gerenderd bestand rechtstreeks van uw samensteller, heeft u het enige bestand om af te handelen. Het is schoner en efficiënter.
Curven
Professionele lagere derden hebben zeer vloeiende bewegingen. Dit komt omdat de animator doelbewust vloeiende bewegingen heeft gemaakt met behulp van een grafische editor. Als u nog niet bekend bent met een grafiekeditor, is het in wezen een algebra-achtige grafiek waarmee u de bewegingen van uw object kunt aanpassen. Dus in plaats van dat uw tekst of vormen tot stilstand komen, kunt u een grafiekeditor aanpassen om uw bewegingen vloeiender te maken. De volgende tutorial van School of Motion laat ons zien hoe je de grafiekeditor kunt gebruiken om vloeiende bewegingen te maken.
Premiere heeft een behoorlijke curve-editor, maar het is lang niet zo bekwaam als de editor van After Effects. Daarnaast zijn er ook verschillende curve plug-ins beschikbaar voor AE.
Plug-ins
Er zijn veel grafische plug-ins, zoals Deep Glow, die alleen bestaan in speciale motion graphic-software zoals After Effects. Hoewel het ontwerpen van L3's in Premiere een mogelijkheid is, is het beperkt.
Er zijn talloze tools beschikbaar voor After Effects die je kunnen helpen om je bewegingsontwerp naar een hoger niveau te tillen, en ze zijn gewoon niet beschikbaar voor gebruik in een standaard NLE.
Hoewel je voldoende tot OK-resultaten krijgt bij het maken van lagere tertsen in een NLE, zou ik je aanraden om je onderste derde deel te maken in speciale motion graphics-software. Twee jaar geleden ontving Premiere echter een update waarmee je aangepaste mografen kunt importeren, aanpassen en gebruiken met het essentiële grafische paneel. Hiermee kunt u een lege voorinstelling maken in After Effects en deze vervolgens importeren in Premiere Pro om elk project aan te passen zonder het bestand ooit opnieuw te openen in After Effects.
Vooraf gemaakte sjablonen
Oké, dus je hebt dit allemaal gelezen en als video-editor of videograaf denk je:"Ik ben geen motion graphics-artiest, ik kan dit allemaal niet." Nou, maak je geen zorgen. Gelukkig zijn er verschillende vooraf gebouwde sjablonen beschikbaar om te gebruiken.
Je kunt een reeks lagere derde-elementen vinden in het Creator-pakket (samen met 250 andere items). Ze helpen door het gedoe weg te nemen van het animeren van vormen met vooraf gerenderde geanimeerde onderste derde vormen en lijnen.
Je kunt ook een After Effects-sjabloonpakket kopen, zoals Anarchy van Rocketstock. Dit pakket maakt volledige aanpassing van het onderste derde deel mogelijk.
Belangrijke technische elementen om te overwegen
Met de hierboven overwogen factoren, is het laatste aspect om te erkennen meer technisch dan creatief, en dat is het begrijpen van de titel veilige zone.
Aangezien video wordt geconsumeerd op verschillende apparaten en schermen met meerdere resoluties, is het belangrijk om te bevestigen dat je L3 zonder problemen op de juiste manier kan worden bekeken bij elke installatie. Hoewel de veilige zone voor de titel in eerste instantie een eerste uitzending is, omdat bij veel videospelers, zoals YouTube, de afspeelbalk onder aan de video wordt weergegeven, samen met de brandingavatar van het kanaal, is het essentieel om het principe voor online weergave te volgen.
Kortom, de titelkluis is een gebied binnen uw afbeeldingsframe dat niet wordt afgesneden tijdens het afspelen. Evenzo snijden sommige tv's en projectoren de randen van uw video af; als u tekst te dicht bij de rand van een kader plaatst, kan deze worden afgesneden.

Om dit probleem op te lossen, hebben alle grote videobewerkingsprogramma's titelveilige handleidingen die u kunt inschakelen wanneer u aan lagere derden werkt. Als u ervoor zorgt dat u uw tekst binnen het veilige titelgebied plaatst, wordt deze niet afgebroken.
Breid je bewerkingsvaardigheden uit met deze artikelen en gratis pakketten:
- 15 GRATIS geanimeerde Lower Thirds-sjablonen voor première
- De beste gratis bronnen voor je filmexpeditie
- 24 Premiere Pro en After Effects-tutorials over alle tekst
- Sjablonen voor bewegende beelden gebruiken in Adobe Premiere Pro
- 191 GRATIS middelen en elementen voor video-editors en ontwerpers
