Ben jij een leraar die indruk wil maken op je leerlingen?
Of probeer je als student goede tien te halen voor je opdrachten?
Student of docent, we hebben maar één doel voor ogen. We willen opvallen!
Maar door werkdruk of luiheid maken we uiteindelijk dezelfde saaie presentaties!
Als je wilt
- Breng je lezing/opdracht naar een hoger niveau,
- Laat je punt horen,
- Maak een blijvende indruk,
Je hebt een presentatie nodig die anders is dan alle andere.
Maar presentaties zijn zooo jaren 90! Laten we de dingen op de 2K-manier doen!
Laten we geanimeerde educatieve video's in beeld brengen!
Waarom zou je die alledaagse presentaties maken als je coole video's kunt maken om een onderwerp uit te leggen?
Waarom zou je robotachtige clipart gebruiken als je personages en eigenschappen kunt laten zoomen over de scène in je video's?
Stel je de blik op de gezichten van je leerlingen/klasgenoten voor als ze die geweldige animaties zien!

En het beste is dat je punten in een mum van tijd op hun hoofd worden geregistreerd zonder dat je je best hoeft te doen!
Dus laten we aan de slag gaan en de perfecte geanimeerde educatieve video maken!
Wacht, ik zie je mokken! Denk je aan de uren die je erin moet steken om een geweldige animatievideo te maken?
Haha... Maak je geen zorgen! We bieden je deze oplossing omdat we een geweldige tool in handen hebben waarmee je adembenemende geanimeerde video's kunt maken in minder dan 10 minuten!
Om je verbluffende educatieve video te maken, gebruiken we Animaker, een doe-het-zelf videoplatform waarmee zelfs een beginner snel en gemakkelijk fascinerende animatievideo's kan maken.
Bekijk deze video om te leren hoe je educatieve video's maakt via een videozelfstudie.
Je kunt ook verder lezen als je wilt leren hoe vanuit een tekstuele gids.
Hoe maak je geanimeerde educatieve video's met Animaker?
Zelfs de meest complexe concepten kunnen leuk zijn als we ze correct leveren!
Volg deze stappen om een geweldige geanimeerde educatieve video te maken en leren leuk en moeiteloos te maken voor het publiek!
- Stap 1 – Maak een account
- Stap 2 – Het Animaker-dashboard en de interface verkennen
- Stap 3 – De eerste scène maken
- Een personage toevoegen
- Een achtergrond toevoegen
- Tekst toevoegen
- Eigenschappen toevoegen
- Voice-over aan het personage toevoegen
- Achtergrondvertellingsstem toevoegen
- De duur van de scène regelen
- Stap 4 – Scènes toevoegen/verwijderen/dupliceren
- Stap 5 – De tweede scène maken
- Stap 6 – Overgangseffecten toevoegen
- Stap 7 – Muzieknummers toevoegen
- Stap 8 – Bekijk en download de video
Laten we nu eens kijken hoe u geanimeerde educatieve video's kunt maken voor schoolprojecten. Laten we doorgaan met een concept in gedachten.
Stap 1 – Maak een account aan
Bezoek Animaker. Log in als je al een account hebt aangemaakt. Zo niet, maak dan een nieuw account aan en log in.
Stap 2 – Het Animaker-dashboard en de interface verkennen
Zodra u zich aanmeldt, wordt u naar het dashboard geleid.

Als je niet zeker weet of je een project helemaal opnieuw moet beginnen, maak je geen zorgen, we staan voor je klaar. Laat onze kant-en-klare sjablonen van Animaker het werk voor u doen.
Ga naar de sjablonenpagina en bekijk een voorbeeld van een sjabloon om een idee te krijgen van hoe het eruitziet. Als u een sjabloon leuk vindt, klikt u erop om het als een project te starten en aan uw behoeften aan te passen.
Of, als je helemaal opnieuw een video wilt maken, zijn we er om je te helpen er een te maken.
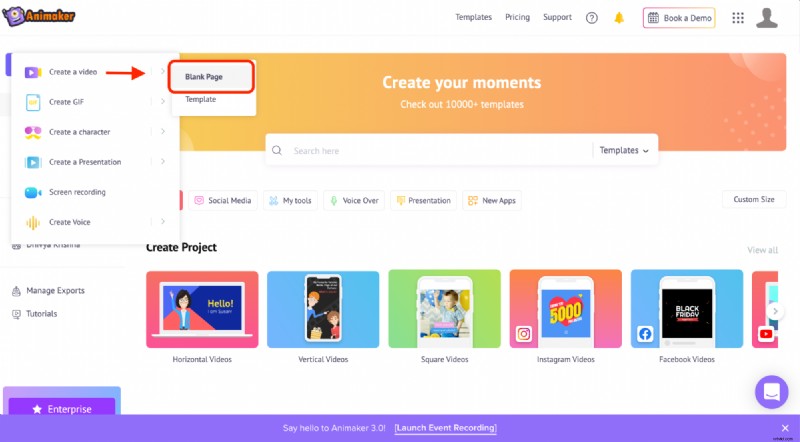
Om een nieuw project aan te maken, klikt u op de optie 'Maken' aan de linkerkant en volgt u de instructies in de onderstaande afbeelding.

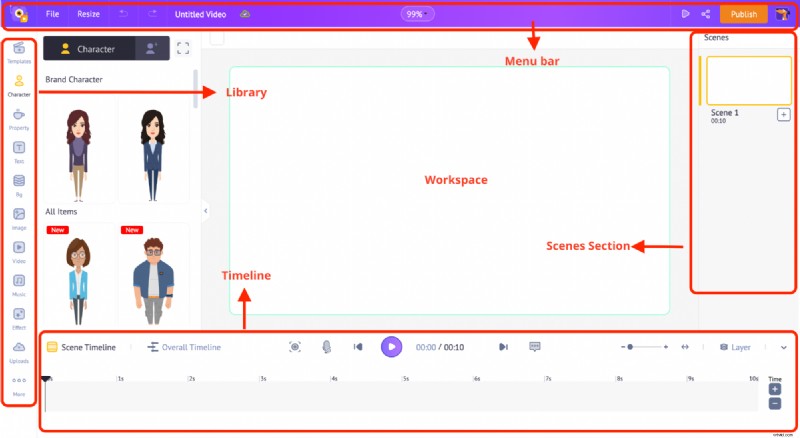
Voordat we beginnen met het maken van een educatieve animatievideo, moeten we u eerst laten wennen aan de Animaker-interface.
Er zijn vijf secties in de app:
- Bibliotheek
- Werkruimte
- Scènes
- Menubalk
- Tijdlijn

Bibliotheek – In de bibliotheek van de Animaker-app vind je alle middelen die nodig zijn voor je video, inclusief personages, rekwisieten, pictogrammen, voorraadmiddelen, muziekbestanden en meer.
Werkruimte – De witruimte in het midden wordt de werkruimte genoemd. Hier komt je geanimeerde educatieve video tot leven.
Scènes – Dit gedeelte bevat alle scènes van de video. Net zoals hoeveel dia's samenkomen om een presentatie te vormen, zo komen de scènes samen om je geweldige video te vormen.
Menubalk – U kunt een voorbeeld van de video bekijken, de titel wijzigen en de video delen en publiceren vanuit het menu.
Tijdlijn – Onderaan het scherm staat de tijdlijn. De tijdlijn helpt u bij het bewaken van de tijdslimieten en effecten van de middelen die u aan de scènes hebt toegevoegd.
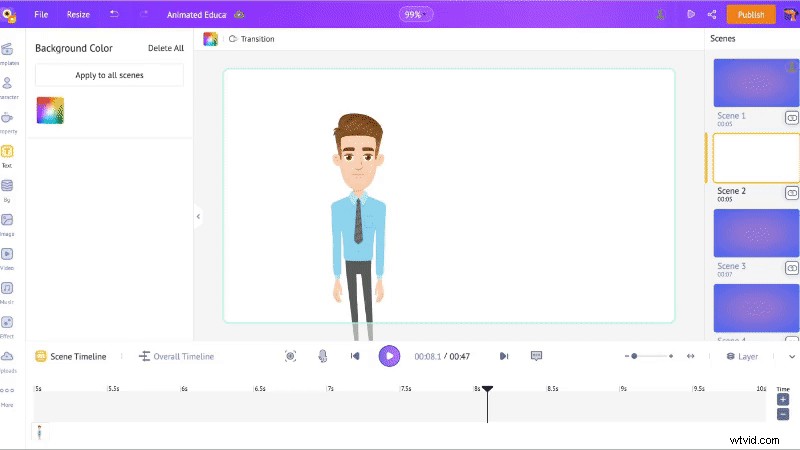
Stap 3 – De eerste scène maken.
Een personage toevoegen:
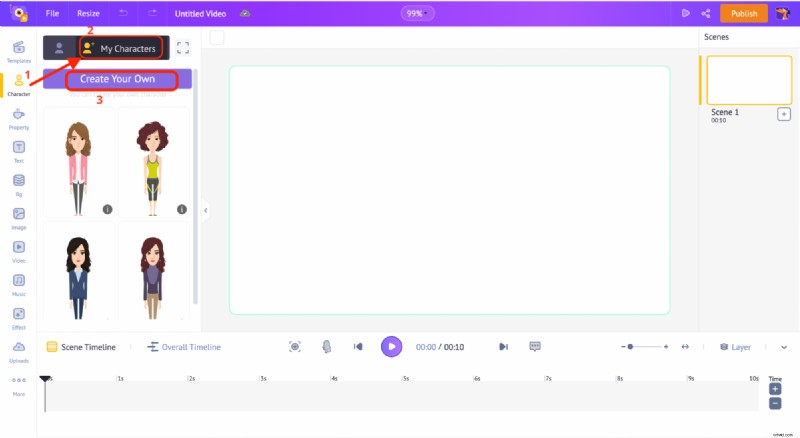
Laten we beginnen met het maken van een geanimeerd personage. Je kunt een kant-en-klaar personage uit de bibliotheek toevoegen of aangepaste personages maken door op 'Maak je eigen' onder het personage-tabblad te klikken.
Met deze optie kun je een personage maken dat op jou lijkt en jouw dubbelganger in je video laat zien! Zou dat niet spannend zijn?

Klik op de link om te leren hoe je geanimeerde karakters maakt.
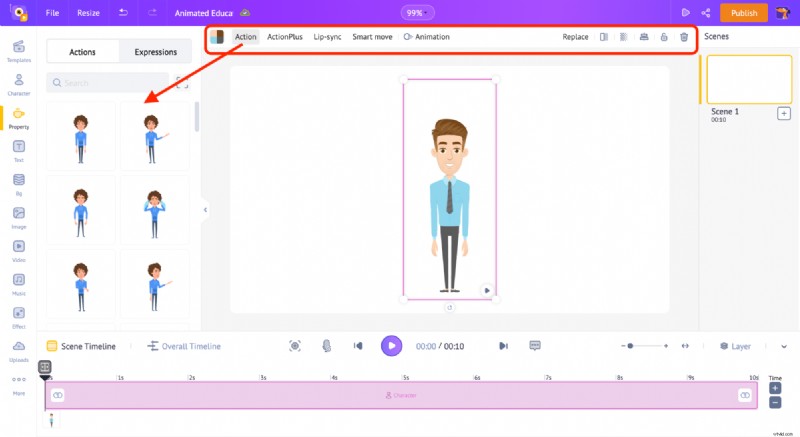
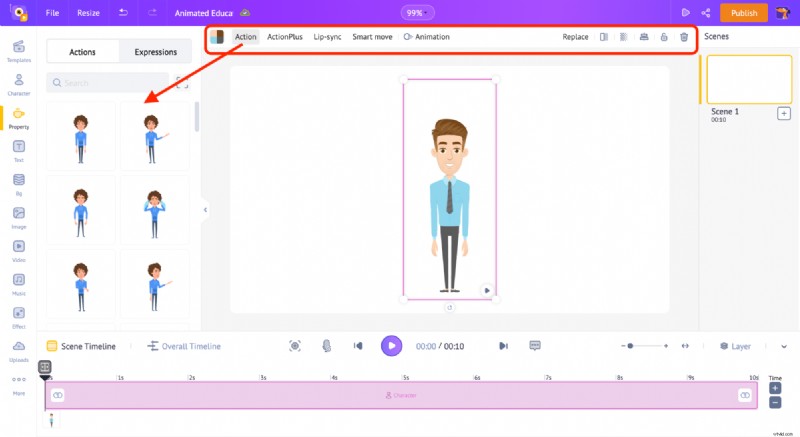
Voeg je personage toe aan de werkruimte door erop te klikken. Nadat je het personage hebt toegevoegd, klik je erop om een aantal opties hierboven te vinden.
Klik op de knop 'Actie' en verken meer dan 500 acties voor het personage.

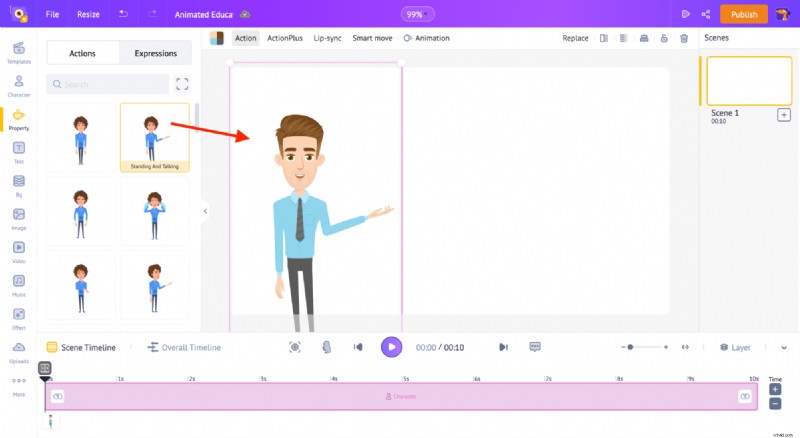
Laten we nu op de actie klikken, die lijkt op praten.

Een achtergrond toevoegen:
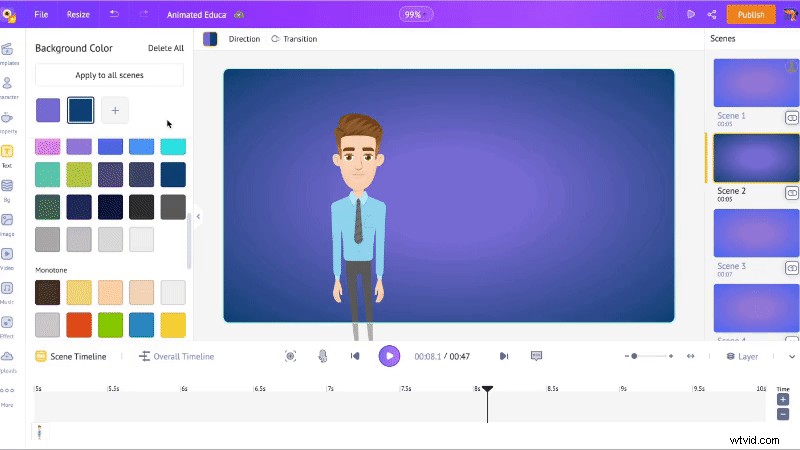
Nu is het tijd om een achtergrond aan de scène toe te voegen. Klik ergens in de werkruimte. U zult een nieuw kleurenpalet zien openen in de bibliotheeksectie.
Klik op de optie 'bewerken' om de kleur te wijzigen.

U kunt meerdere kleuren als verloop toevoegen aan uw achtergrond door op de plusknop te klikken.
Je kunt de richting van de tinten ook zo veranderen...

Afgezien van de BG's met effen kleuren of gradiëntkleuren, bevat Animaker ook veel BG's met animaties, afbeeldingen en video's. U kunt de achtergrond wijzigen met behulp van de BG/Afbeelding/Video-tabbladen van de bibliotheek, zoals weergegeven in de onderstaande GIF.

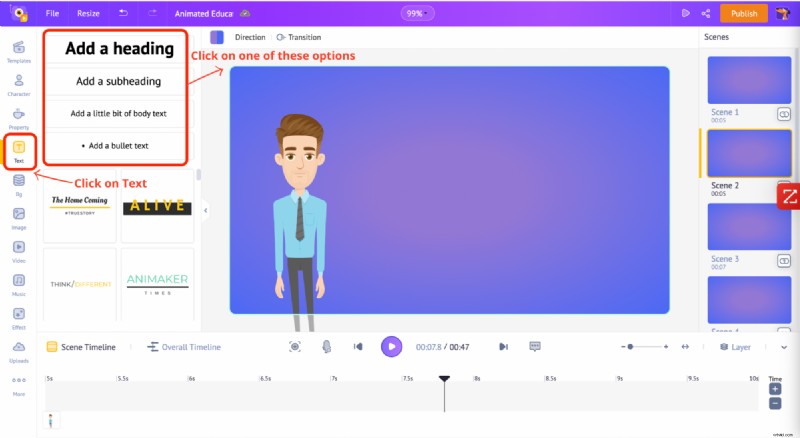
Tekst toevoegen:
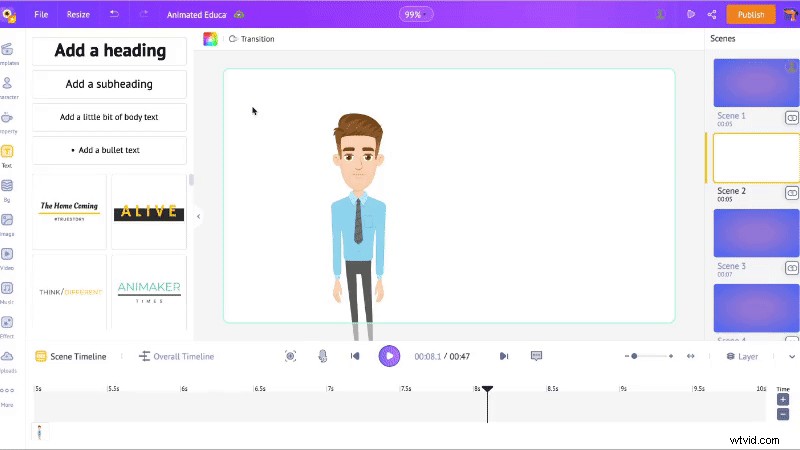
Dit is de eerste scène, de inleidende scène. Laten we de kijkers vertellen waar de video over gaat. Open het tekstgedeelte uit de bibliotheek en klik op een van de tekstvakken. Voeg uw tekst toe.

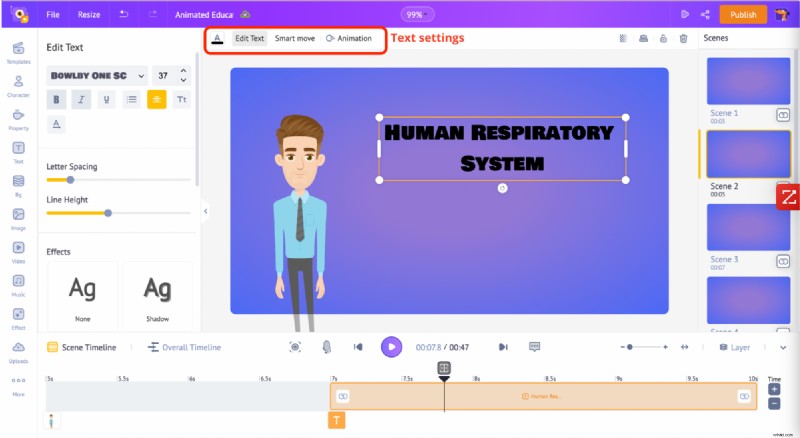
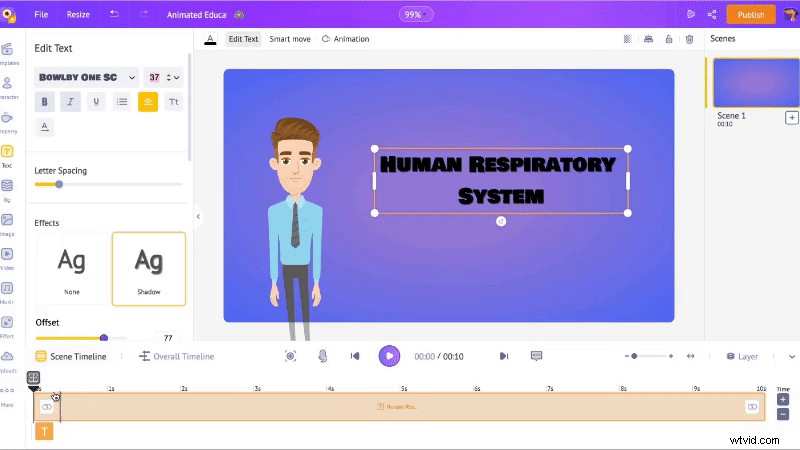
Klik nu op de tekst. Dit opent de tekstinstellingen bovenaan. Hier kunt u het lettertype en de tekstkleur aanpassen en effecten en animaties aan uw teksten toevoegen.

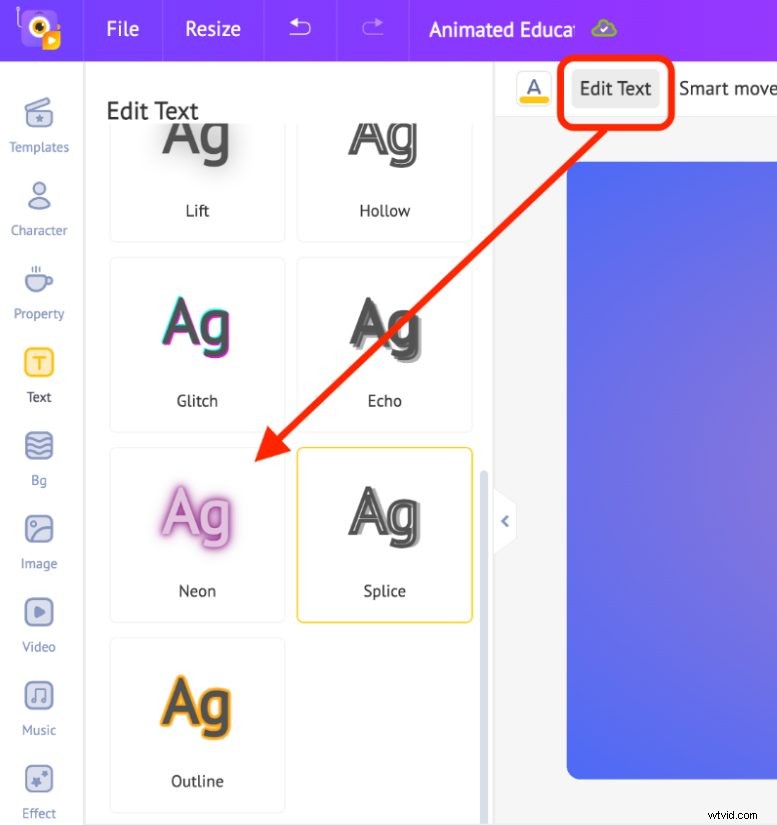
Scroll naar beneden door de optie 'Tekst bewerken' en klik op een van de opties voor 'Effecten' om uw tekst te verbeteren.

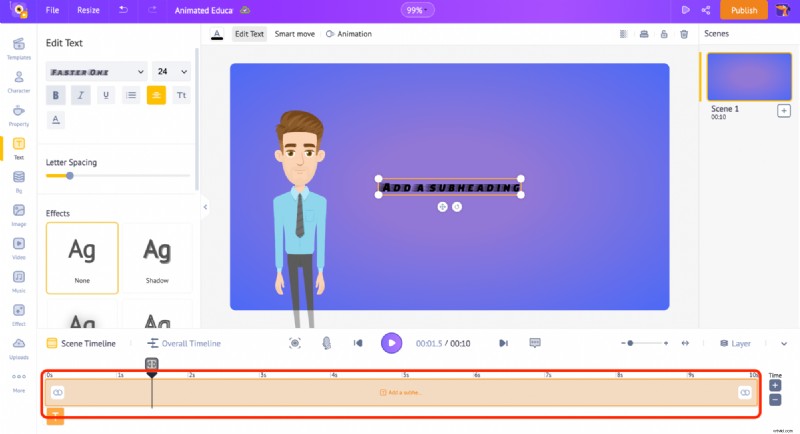
Wanneer u op de tekst klikt, ziet u een geelgekleurde balk in de tijdlijn. Deze balk geeft de duur aan waarin uw tekst zichtbaar is.

Laten we de tekst iets later laten verschijnen. Dus we gaan de linkerrand van de gele balk slepen en plaatsen als '2s', waardoor de tekst na de eerste 2 seconden verschijnt.

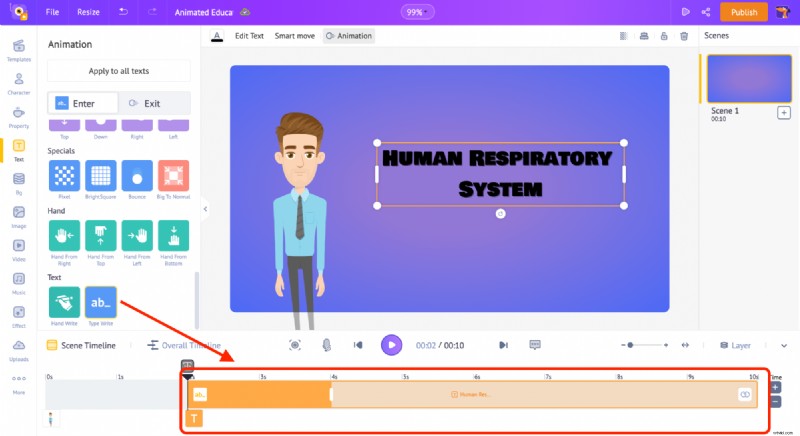
Nu gaan we wat animatie aan de tekst toevoegen.
Klik op de tekst om bovenaan de optie ‘Animatie’ te vinden.

Klik op een van de invoeranimaties op het tabblad 'Enter'. Pas vervolgens de duur van de animatie-effecten in de tijdlijn aan door de donkergele balk aan te passen.

Eigenschappen toevoegen:
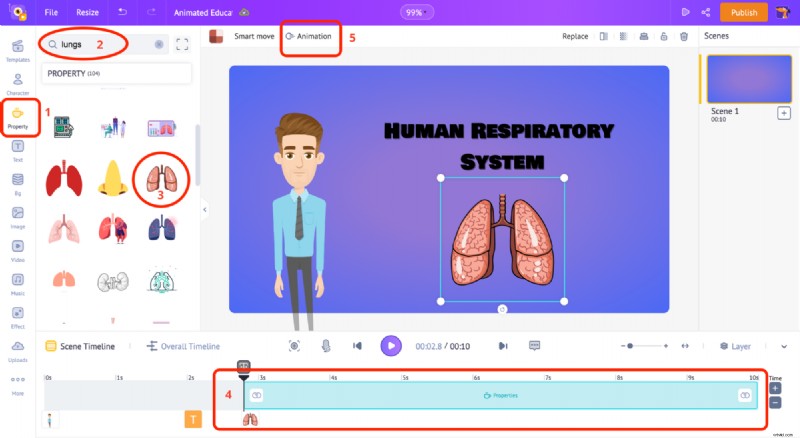
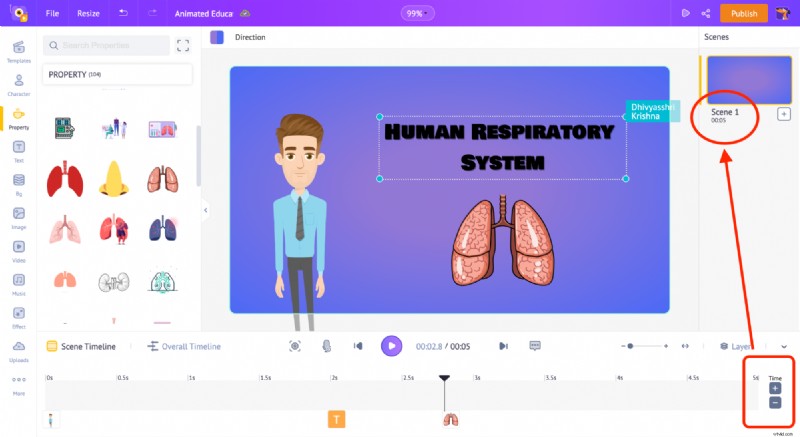
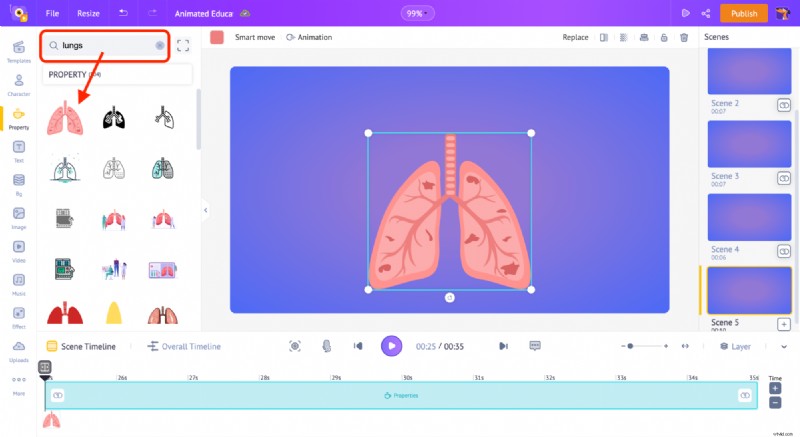
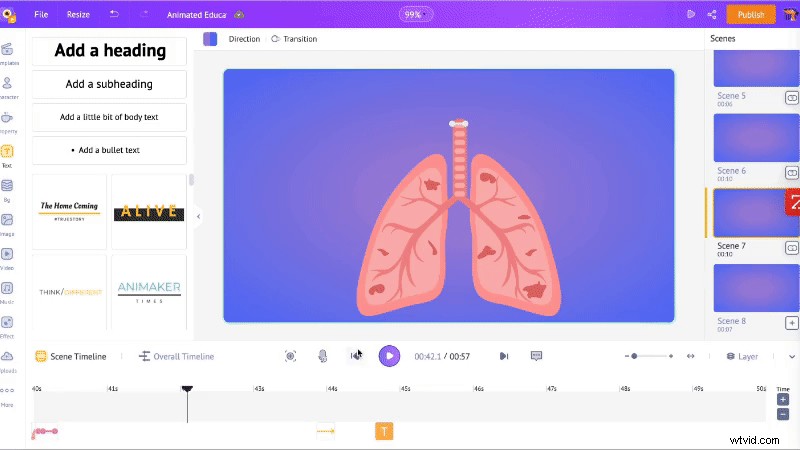
Om een eigenschap aan de scène toe te voegen, klikt u op het eigenschappengedeelte (uit de bibliotheek). Aangezien de video over het menselijke ademhalingssysteem gaat, zoek ik naar het woord 'longen'.
Klik op een van de zoekresultaten om deze toe te voegen aan de werkruimte. Vervolgens kunt u, net als voor de tekst, de duur van de eigenschap in de tijdlijn aanpassen en er een effect aan toevoegen door op de optie 'Animatie' te klikken.

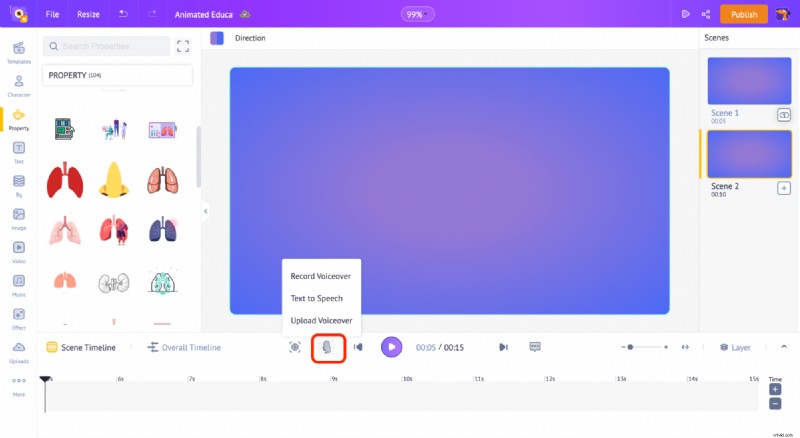
Voice-over aan het personage toevoegen:
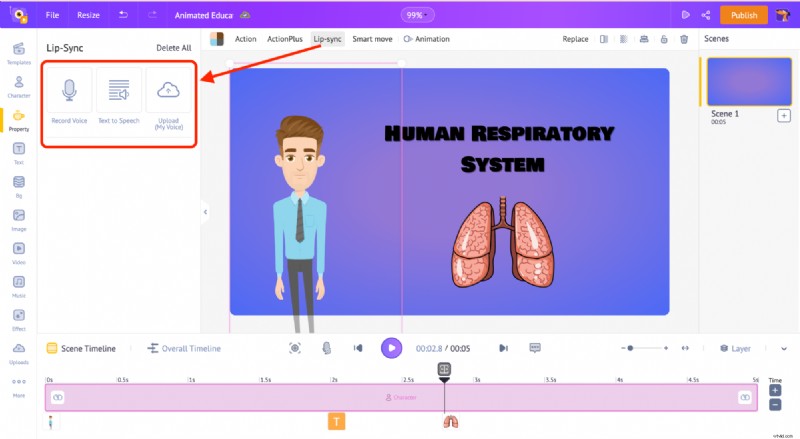
Om een voice-over aan dit personage toe te voegen, klik je op het personage en selecteer je de optie ‘Lip-sync’. Je ziet een heleboel opties verschijnen.

- Je kunt je stem direct opnemen met de 'Record Voice' keuze.
- Als je al een script hebt, kun je eenvoudig je tekst uploaden en converteren naar een voice-over met behulp van de 'Text to Speech ’ optie.
- De 'Uploaden Met de optie ’ kunt u vooraf opgenomen stemmen uploaden.
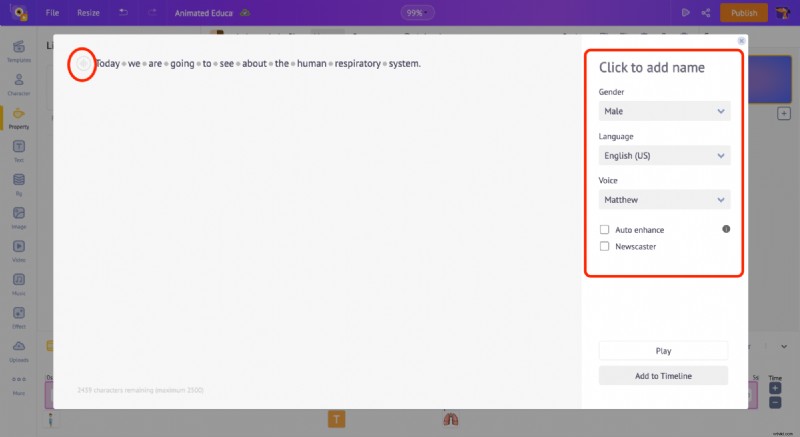
Ik heb een script klaar, dus ik zal de optie "Tekst naar spraak" gebruiken. Animaker zet de tekst eenvoudig om in een stem die automatisch lip-synchroniseert met het personage. Hier kun je het geslacht, de taal en de stem wijzigen om onderscheid te maken tussen twee karakters.

Wanneer u de tekst naar spraak wilt converteren, kunt u de functies zoals geluid, toonhoogte en volume gebruiken om het beter en natuurlijker te laten klinken. Klik op de knop links van de tekst (rood afgerond in de schermafbeelding hierboven) om toegang te krijgen tot deze opties.
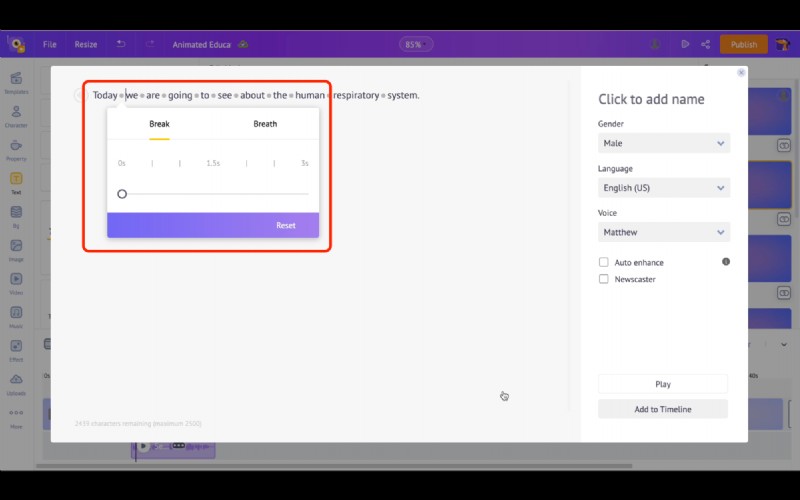
Niet alleen dat, je kunt de pauze en adem in de zin regelen door op de grijze stip tussen elk woord te klikken.

Als je eenmaal in orde bent met de audio, klik je op de optie 'Toevoegen aan tijdlijn' en de audio wordt automatisch gesynchroniseerd met het personage.
Achtergrondvertellingsstem toevoegen:
We hebben net gezien hoe je een voice-over kunt toevoegen en deze kunt lip-synchroniseren met het personage. Laten we het nu als achtergrondstem toevoegen in plaats van het aan het personage toe te voegen.

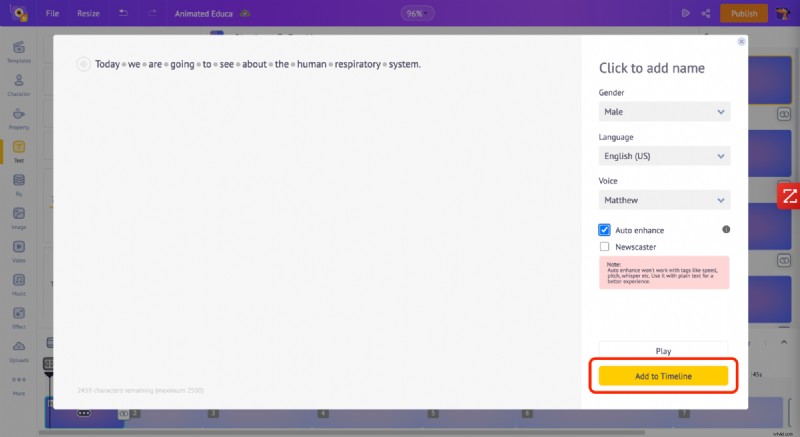
Zoals je in de bovenstaande schermafbeelding ziet, is er een optie om een stem uit de tijdlijn toe te voegen. Klik op het voice-over symbool en kies voor ‘Text to Speech’ om het kant-en-klare script te plakken.
Nadat je het volume, de toonhoogte en andere opties hebt aangepast, klik je op de optie 'Toevoegen aan tijdlijn' om de voice-over aan de scène toe te voegen.

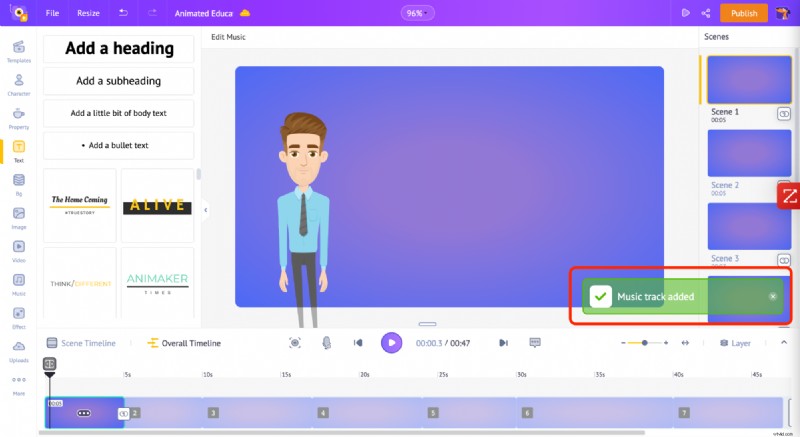
Je krijgt een pop-up (zoals weergegeven in de onderstaande afbeelding) zodra je een voice-over hebt toegevoegd.

De duur van de scène regelen
De scèneduur is standaard 10 seconden. Laten we er 5 seconden van maken. Klik op de plus- of minknop rechtsonder om de duur van de scène aan te passen.
Als je vijf keer op de min-knop klikt, zul je merken dat de duur van de scène is teruggebracht tot vijf seconden.

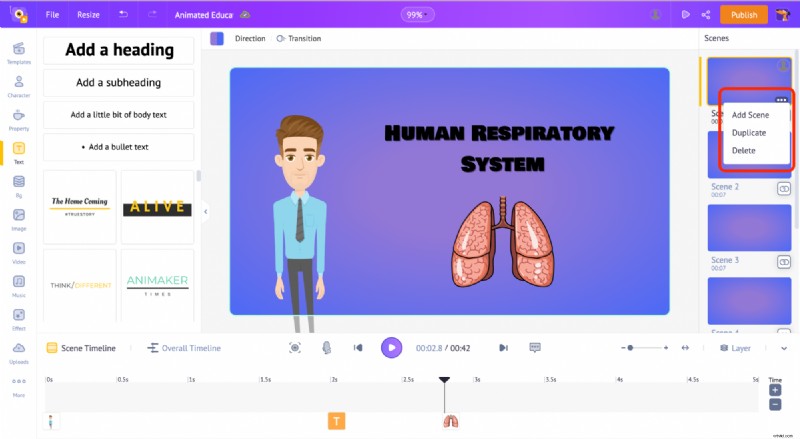
Stap 4 – Scènes toevoegen/verwijderen/dupliceren
Klik op het tabblad Scènes op de drie stippen op een scène. U ziet drie opties verschijnen.
Scène toevoegen – Hiermee kunt u een nieuwe lege scène maken.
Dupliceren – Hiermee kunt u de huidige scène dupliceren. Dit is de gemakkelijkste manier om de eigenschappen van de ene scène op de andere toe te passen.
Verwijderen – Hiermee verwijdert u de huidige scène.
Omdat ik wil dat al mijn scènes dezelfde achtergrond hebben, gebruik ik de optie dupliceren.

Stap 5 – De tweede scène maken.
Sinds ik de scène heb gedupliceerd, bevat de tweede scène alle elementen van de eerste scène.
Laten we in deze scène laten zien hoe de zuurstofmoleculen door de longen bewegen.
Laten we eerst de longen toevoegen. Ga dus naar het eigenschappengedeelte en zoek naar de term 'longen'.

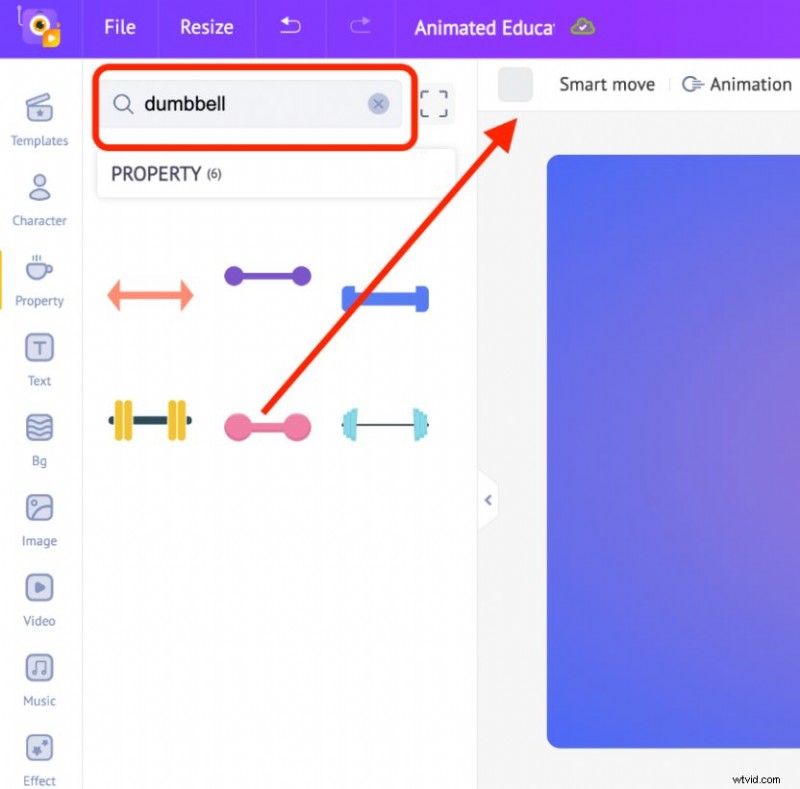
Laten we nu de zuurstofmoleculen toevoegen. Maar eerst hebben we een eigenschap nodig die lijkt op zuurstofmoleculen. Omdat de moleculaire structuur van zuurstof lijkt op halters, gebruiken we een halter om de zuurstofmoleculen weer te geven.
Nadat je de dumbbell hebt toegevoegd, klik je op de optie 'kleur' om de kleur te wijzigen.

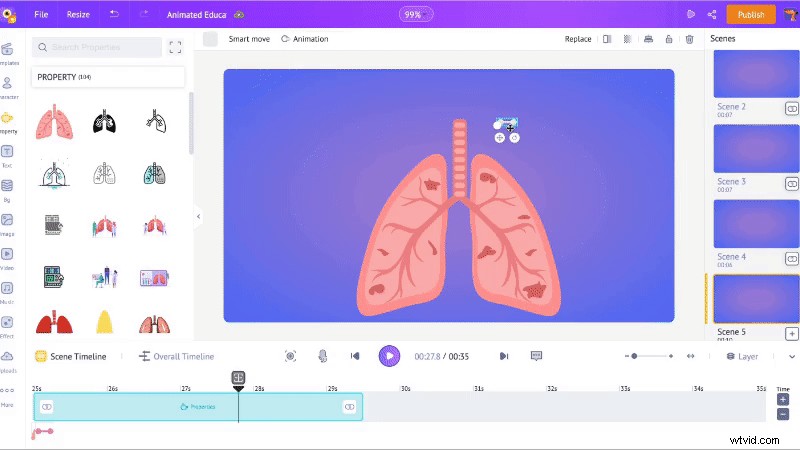
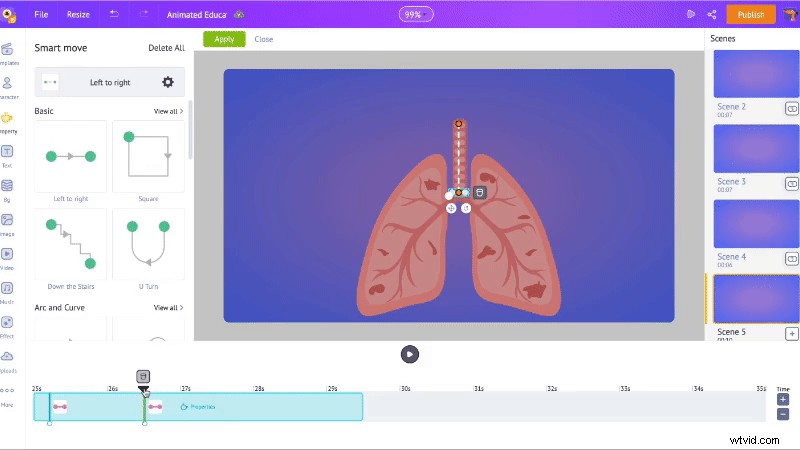
Laten we nu de O2-moleculen door de longen laten bewegen! Het idee is om het O2-molecuul de luchtpijp te laten binnendringen en in de linkerlong te laten bewegen. Hiervoor gebruiken we de optie 'Smart Move'.
Plaats de dumbbell aan het begin (bovenaan) van de longen en klik op de optie ‘Smart Move’. Nu zult u merken dat er twee frames op het tijdsbestek verschijnen. Door deze frames aan te passen, kunnen we het O2-molecuul laten bewegen.
Eén frame moet zich aan de bovenkant van de buis bevinden. Klik op het tweede frame en sleep het naar het einde van de pijp. Klik in de tijdlijn op het tweede frame en verplaats het weg van het eerste frame.

Dit is hoe het molecuul nu beweegt.

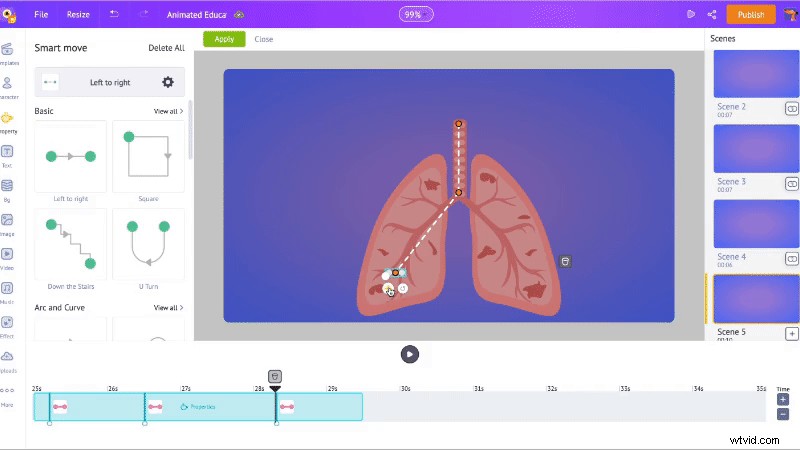
Laten we het molecuul nu de linkerlong laten binnengaan. Hiervoor voegen we nog een frame van de halter toe. Sleep hiervoor de zwarte afspeelkop op de tijdlijn iets naar rechts en klik op het ‘+’ symbool. Hiermee wordt het derde frame toegevoegd.
Sleep nu het derde frame naar het einde van de zenuwen van de linkerlong.

In plaats van het molecuul recht te laten bewegen, kun je het pad aanpassen door de stippellijnen tussen het tweede en het derde punt te verplaatsen (zoals weergegeven in de onderstaande GIF).

Het is nu showtime! Kijk hoe het O2-molecuul beweegt.

In plaats van de animatie voor de rechterlong opnieuw te maken, kunt u deze eenvoudig kopiëren en plakken en de richting aanpassen.
Dat was makkelijk, nietwaar?
Zoals we de eerste twee scènes hebben gemaakt, kun je ook de andere scènes maken.
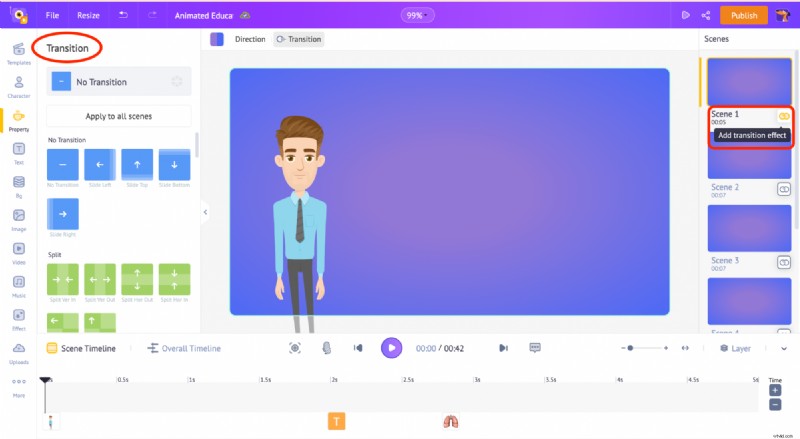
Stap 6 – Voeg overgangseffecten toe.
Laten we een overgangseffect tussen elke scène toevoegen. Klik op het overgangseffect in het scènegedeelte om het overgangstabblad te openen. Vanaf hier kun je verschillende overgangen tussen scènes toevoegen.

Stap 7 – Muzieknummers toevoegen
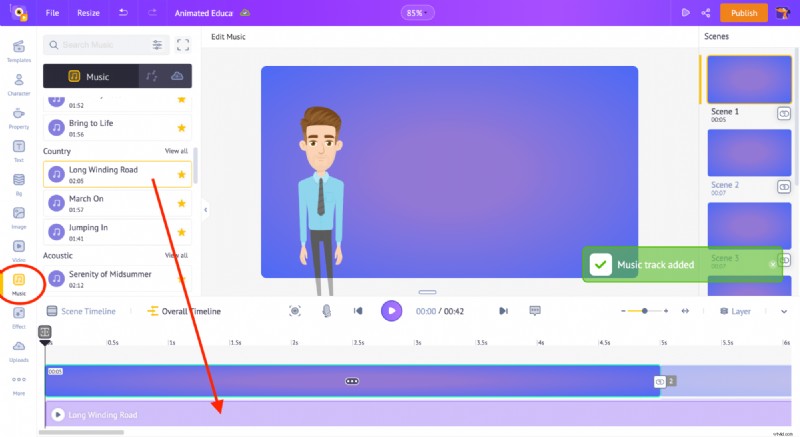
Ga naar het muziekgedeelte in de bibliotheek om een muzieknummer toe te voegen. Er zijn meer dan 30.000 auteursrechtvrije muzieknummers die u kunt gebruiken. U kunt over de muzieknummers zweven om de muziek te horen.
Klik op een van de tracks om op je video toe te passen.

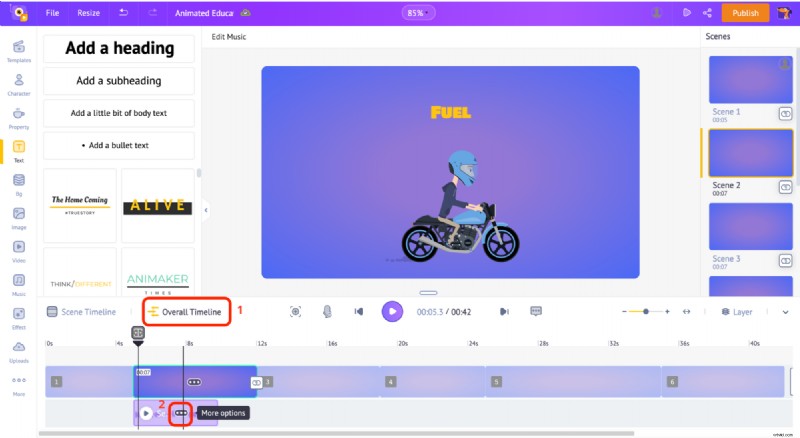
Laten we het volume van de track verlagen zodat het geen invloed heeft op de voice-overtracks die we eerder hebben toegevoegd. Om het volume van een muziektrack of voice-over te verlagen, gaat u naar de 'Overall Timeline' en klikt u op de drie stippen in het midden van de track.

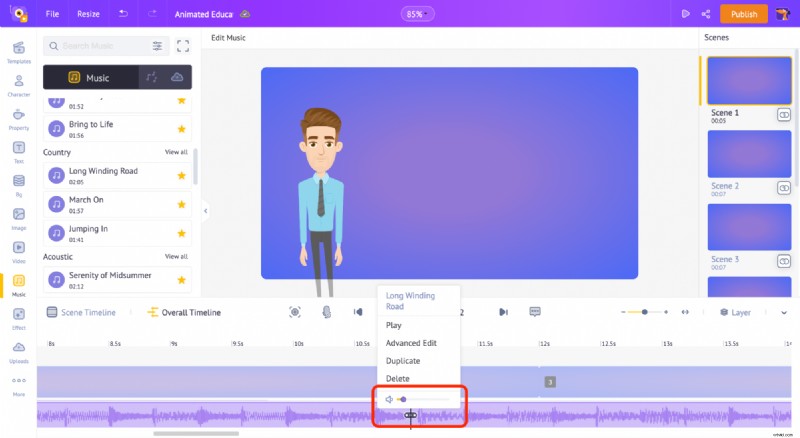
Zoals je in de onderstaande afbeelding ziet, zie je een reeks opties om het volume van de track te regelen, de track af te spelen, aan geavanceerde bewerkingen te werken, deze te dupliceren of te verwijderen.
Gebruik de volumeschuifregelaar om het volume van de track te regelen.

Stap 8 – Bekijk en download de video
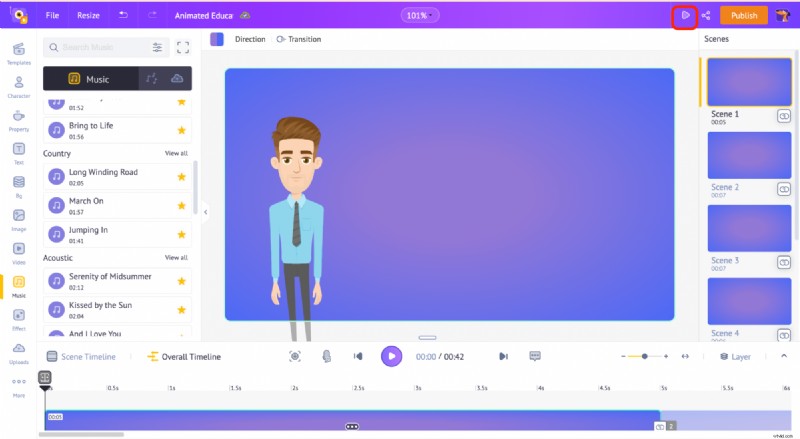
Klik op de voorbeeldoptie bovenaan om een voorbeeld van de video te bekijken.

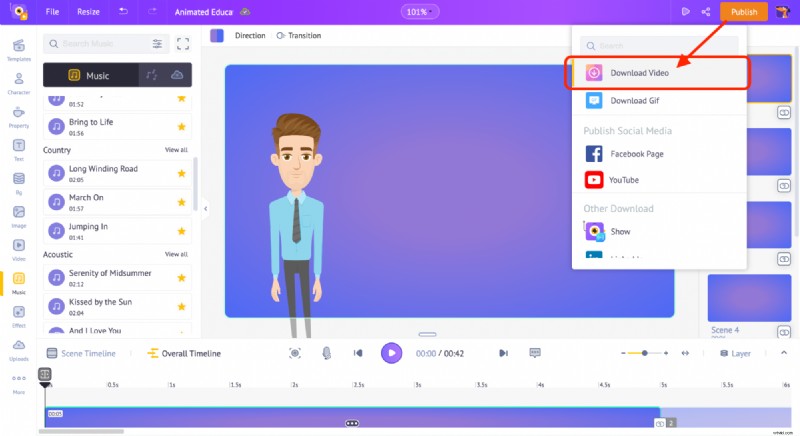
Om de video te downloaden, klikt u op de knop 'Publiceren' bovenaan en selecteert u de optie 'Video downloaden'.

Dit brengt u naar een pagina waar u uw export kunt beheren.
Nu weet je hoe je geanimeerde educatieve video's kunt maken.
Wacht dus niet langer!
Doe praktijkervaring op met het maken van een geweldige geanimeerde educatieve video en maak je klas enthousiast!
Maak nu een geanimeerde educatieve video!Heb je vragen? Voeg ze toe aan de opmerkingen hieronder. We helpen je graag verder!
