
Met de honderdduizenden online merken en websites kan het lastig zijn om je te onderscheiden in een zee van trends en kleuren.
Vanwege de vraag is website-ontwerp een bloeiende industrie geworden met praktische verbeteringen die overal opduiken, allemaal met als enig doel merkpromotie op de meest revolutionaire manier mogelijk.
Webdesign is niet voor niets een kunst.
Een basis website-opstelling moet een visueel aantrekkelijke organisatie van ideeën bevatten in een gemakkelijk te verteren formaat. Het moet een samenhangend kleurenpalet en afbeeldingen bevatten om toe te voegen aan de ideeën die in de tekst worden geïllustreerd, en er zijn een heleboel geweldige bronnen om dit efficiënt te doen, net als deze gids.
Hoewel het overweldigend kan zijn om er druk uit te zien, besteedt de ontwerper over het algemeen speciale zorg aan het construeren van de ruimte met persoonlijkheid en stroom.
Er zijn veel componenten die niet veel van ons beschouwen als een gewone gebruiker, maar voor degenen die zichzelf online willen vestigen en promoten, kan het toevoegen van foto's en video's een wereld van verschil maken.
Als je ervoor kiest om een video als achtergrond voor je online ruimte te gebruiken, is het belangrijk om de juiste te kiezen.
De sfeer en het merk van het verkochte product of de verkochte dienst kunnen een enorme impact hebben op verkooppromotie, en het is belangrijk om een positieve aantrekkingskracht te vestigen op de aangeboden service.
Tips voor het gebruik van video voor achtergronden van websites
1. Demp de audio op de video-achtergrond
Met alles wat er gaande is op de website die u wilt promoten, is het laatste wat een gebruiker wil een luid dreunend geluid wanneer ze een nieuwe webpagina openen.
Door de audio te dempen in de videoclip die u wilt gebruiken, laat u de beelden voor u spreken.
Er zijn talloze manieren om de audio in videoclips te verwijderen. Wave.video biedt bijvoorbeeld een ruimte waar u het geluid kunt verwijderen van een video waaraan u werkt.
Bron:Maryculter House
Als je software kiest om geluid uit video te verwijderen, kijk dan eens naar Wave.video. Het is de perfecte oplossing om uw video met een paar klikken stil te maken!
2. Stem de video-achtergrond af op uw merk
Branding is uiterst belangrijk om u te onderscheiden van de concurrentie.
Waarden, informatiebronnen en esthetiek spelen allemaal een grote rol bij online branding. Door ervoor te zorgen dat de video die je kiest aansluit bij je merk, promoot je dat idee van je bedrijf en producten nog meer.
Voorbeelden van afstemming op uw merk zijn bekende bedrijven zoals Apple en Tesla, die adverteren met hun sterke punten.
Luxeproducten, bijvoorbeeld, kunnen zichzelf soms verkopen, maar het kan een beetje moeilijk zijn om jezelf als luxemerk te vestigen. Marketing met actie en modewoorden voor een bekend publiek kan de publieke kijk op uw product veranderen en een merk vestigen op basis van die publieke opinie.
Bron:VideoAmp
3. Zorg ervoor dat de video alleen als achtergrond dient
Welke componenten u ook kiest om aan uw website toe te voegen, geen enkel element mag de andere overweldigen.
Als je ervoor kiest om een video toe te voegen als achtergrond, mag de video het eigenlijke doel van de website niet overschaduwen. Een goed voorbeeld hiervan zijn de websites van de nationale parken, die video's van hun attracties kunnen bevatten, maar dienen om de informatie in hun bijschriften verder te promoten.
De video-achtergrond mag nooit het hoofdidee zijn, maar een illustratie ervan.
Bron:Bears Ears
4. Kort met beperkte lus
Terugkomend op het laatste punt:de geselecteerde video mag niet het belangrijkste middelpunt van uw website of merk zijn.
Als u iets korts kiest dat lussen vertoont, kan dit de dynamiek en beweging in uw website ten goede komen zonder af te leiden van het belangrijkste punt dat u probeert over te brengen.
Video's moeten een toevoeging zijn aan het merk en niet het hele merk.
Grote voorbeelden hiervan zijn te vinden op Cadigal.com.au. De achtergrond is voorzien van een 21 seconden durende lus van architectuur en waterpartijen en lussen terug rond om opnieuw te spelen. Het is eenvoudig, kort en helpt bij de ervaring van de site als geheel.
Bron:maak een ritje met mij
5. Overweeg mobiele gebruikers
Hoewel technologische vooruitgang de weg heeft geëffend voor ongelooflijke draagbare apparaten en hun mogelijkheden, kan het afspelen van video op een website vertraging veroorzaken bij het laden van informatie en externe pagina's.
Houd er rekening mee dat gemak vaak een enorm marketinginstrument is, en als de website niet goed laadt voor mobiele gebruikers, kan dat de productiviteit van dat webontwerp ernstig aantasten.
Een voorbeeld van dit exacte probleem wordt uitgedrukt op WordPress.com, waar gebruikers met weinig succes proberen de achtergrond op te lossen en vervolgens informatie in het online platform te laden.
Rekening houdend met de huidige beschikbaarheid van mobiele gebruikers, is het belangrijk om te bedenken wie waar toegang toe heeft!
Bron:Lyft
6. Breng complexe producten en diensten over
We kennen allemaal het gezegde:"Een foto zegt meer dan duizend woorden", dus een video kan een miljoen waard zijn.
Als u dat communicatietype gebruikt om een product of dienst beter te beschrijven, kunt u zich echt onderscheiden van de concurrentie en uw klanten beter informeren.
Bron:Hallo Skin
Voor- en nadelen van het gebruik van video als achtergrond
De voordelen van het gebruik van een video als achtergrond in een online ruimte kunnen onbeperkt zijn, afhankelijk van de inhoud die u wilt promoten.
- Video's voegen karakter en beweging toe aan de webruimte, wat zorgt voor een visueel aantrekkelijk en uniek ontwerp.
- Video-achtergronden zijn opvallend en nieuw en trekken gebruikers aan met een esthetisch perspectief.
- Achtergronden zijn bedoeld om de hoofdgebeurtenis, de inhoud op uw website, te contrasteren of onder de aandacht te brengen. Een beweging tegen een onbeweeglijk schrift van tekst of andere afbeeldingen kan een goede manier zijn om die ideeën onder de aandacht te brengen, mits correct uitgevoerd.
- Video-achtergronden zorgen voor een dynamische ruimte waar andere elementen vloeiender kunnen worden verwerkt, zoals typografie en een uitgebreider kleurenpalet.
De nadelen van het gebruik van beweging en video in uw webruimte als achtergrond kunnen wat ingewikkelder zijn, afhankelijk van uw inhoud.
- Te veel beweging kan afleidend werken. Je wilt nooit dat je achtergrond de belangrijkste punten van je website overschaduwt, en het toevoegen van een video kan de focus van je ideeën trekken.
- Mobiele gebruikers kunnen problemen hebben met video-achtergronden. Gebruikers die voornamelijk een mobiel apparaat gebruiken om op internet te surfen, worden al beperkt door de wifi (of het ontbreken daarvan) waarmee ze zijn verbonden. Het toevoegen van een video kan deze verbindingen belasten, waardoor het voor mobiele gebruikers moeilijker wordt om uw inhoud te bekijken.
Een schreeuw naar typografie
Typografie is een veelgebruikte methode om persoonlijkheid toe te voegen aan de sfeer van een webruimte en kan net zo in het oog springen als een video-achtergrond als deze op de juiste manier wordt gebruikt.
Simpel gezegd, typografie is de kunst om tekst op een licht verteerbare manier te stylen.
Het is bewezen dat de organisatie en samenstelling van de brieven een drastische invloed hebben op de uitkomst van de effectiviteit in de weergegeven berichten.

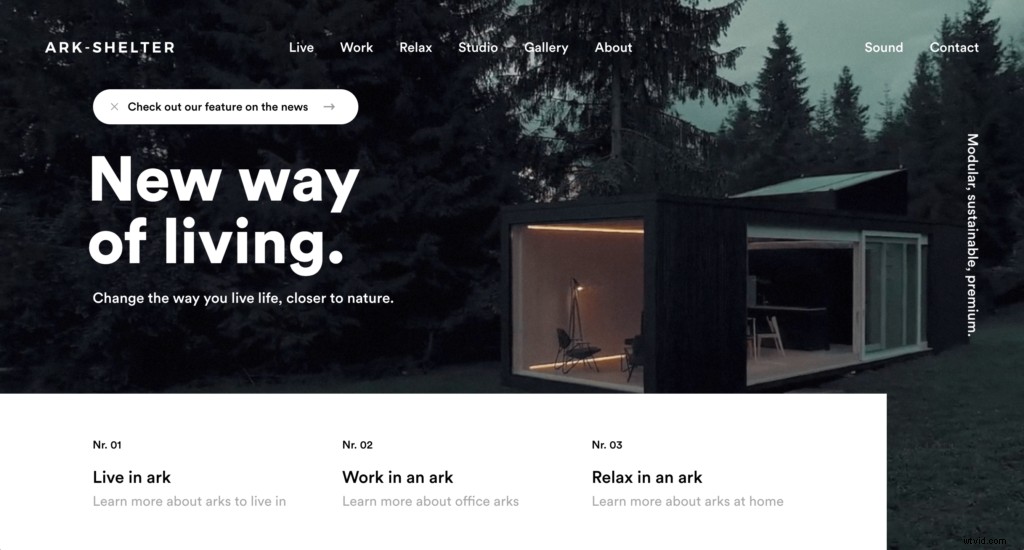
Bron:Ark-shelter
Door gebruik te maken van verschillende lettertypen, cursieve versus vetgedrukte functies en verschillende kleuren om uw inhoud uit te drukken, voegt typografie dimensie toe aan een plat oppervlak om een idee beter uit te drukken. Saaie, niet-boeiende teksten kunnen een publiek echt afschrikken van je inhoud, hoe geweldig je inhoud ook mag zijn. Als u uw tekst zo kunt weergeven dat deze zonder veel moeite kan worden bekeken, in slechts een paar minuten leesbaar is en gemakkelijk te onthouden is, verhoogt dit alleen uw klantbetrokkenheid op de lange termijn.
Typografie kan merkherkenning opbouwen en de aandacht van lezers op uw product houden. Denk aan bekende merken dat je eenvoudig hun logo en teksttype uit een line-up kunt halen. Dat is de kracht van typografie.

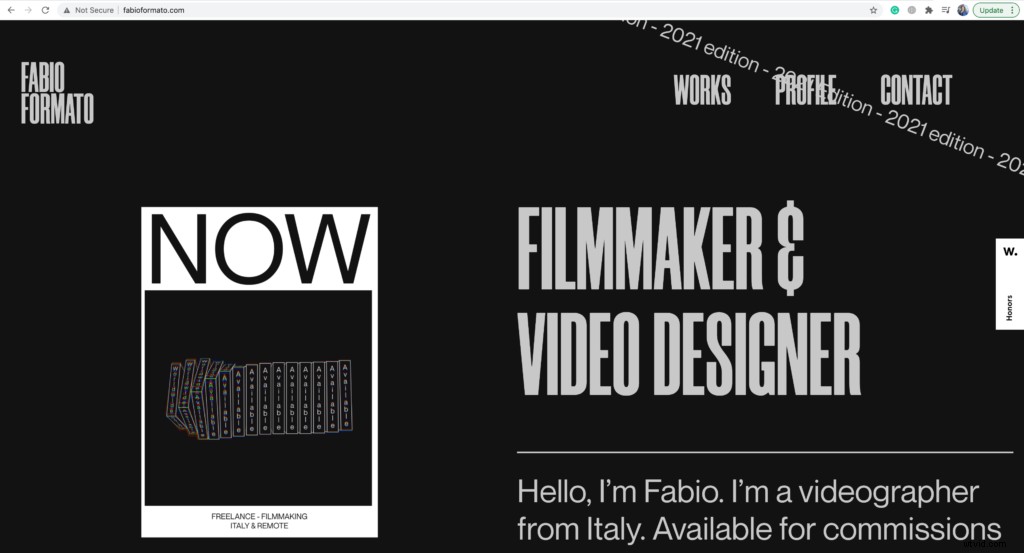
Bron:Fabio Formato
In het oog springende lettertypen en kleuren kunnen consumententrends en keuzes op de markt beïnvloeden. In de gevallen waarin het geen product is dat wordt verkocht, maar eerder een idee, speelt typografie een grote rol in de algehele emotionele aantrekkingskracht van een webruimte.
Tussen de twee belangrijkste invloedrijke componenten die we vandaag hebben besproken, kan een bekwame webdesigner verwachten dat hij de ideale klantgerichte interface voor websites kan bouwen en maken die gemakkelijk te navigeren en gemakkelijk te bekijken is.
Conclusie
Al met al kunnen korte en beknopte video-toevoegingen aan elke website helpen om uw inhoud verder te promoten en te vestigen in de online ruimte. Indien gedaan met gedachte, zorg en oefening, een goed geplaatste
Het is belangrijk om zo attent mogelijk te zijn voor mobiele gebruikers en mensen zonder de mogelijkheid om de video-toevoegingen te starten.
Het feit dat de achtergrond de enige bron van sfeer en persoonlijkheid is, zal niet op dezelfde manier dienen als andere vormen van inhoud, dus zorg ervoor dat je diversifieert wanneer je kunt!
