Een van de meest gewilde toepassingen van After Effects is de mogelijkheid om tekst te animeren, en dit is geen verrassing, het is een effectieve, gemakkelijk te implementeren toevoeging die er in elke productie goed uitziet. En in dit artikel laten we je twee manieren zien om tekst in After Effects te animeren, de cameralagen of positiecontrole te gebruiken.
Misschien vind je dit ook leuk: Voeg 3D-animatie toe in After Effects>>
Aanbevolen professionele video-editor - FilmoraPro
Als je gemakkelijk professionele video's wilt bewerken, raden we je ten zeerste aan om Wondershare FilmoraPro te gebruiken. Het is ontworpen voor pro's en semi-pro's die gemakkelijk professionele video's willen bewerken. U kunt keyframes gebruiken om eenvoudige animaties te maken met stapsgewijze zelfstudies. Waardegrafiek geeft u meer controle over het aanpassen van keyframes. U kunt ook gemakkelijk effecten en geanimeerde tekst maken. Download het nu om het (gratis) te proberen!
Tekstanimatie maken in After Effects
De eerste manier om geanimeerde tekst in uw project te krijgen, is ook de meest eenvoudige manier, en dat is door de voorinstellingen in After Effects te gebruiken, dus laten we eens kijken naar het proces.
1. Instellen
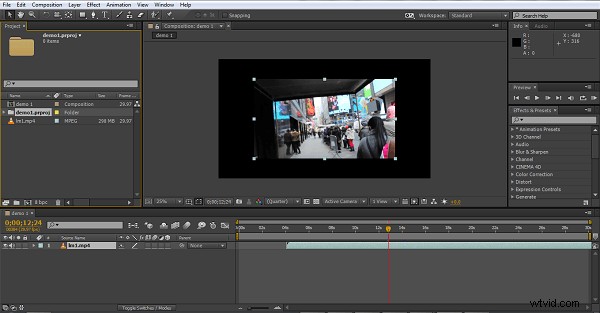
Zorg ervoor dat je je project hier allemaal in de tijdlijn hebt geladen en klaar om aan te werken.

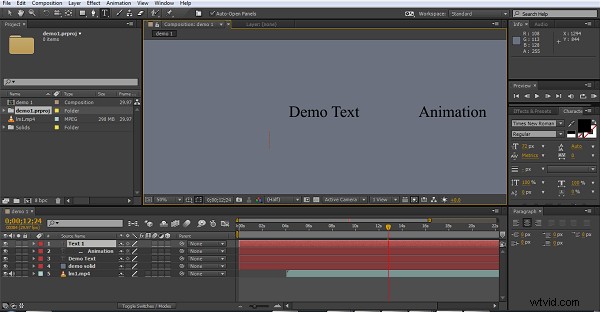
Om deze technieken adequaat weer te geven heb ik een nieuwe laag gemaakt nadat mijn beeldmateriaal was geïmporteerd, met behulp van Layer>New>Solid , Ik heb een lichtere achtergrond gemaakt voor contrast met de zwarte tekst, omdat het contrast de schermafbeeldingen helpt. Vervolgens heb ik nog twee objecten gemaakt, een met de woorden 'Demotekst' en een met 'Animatie'. Dit vormt het startpunt voor alle drie de animatiestijlen, dus met ons startpunt zoals hieronder, zullen we een reis maken door het toepassen van een voorinstelling.

2. Een voorinstelling gebruiken
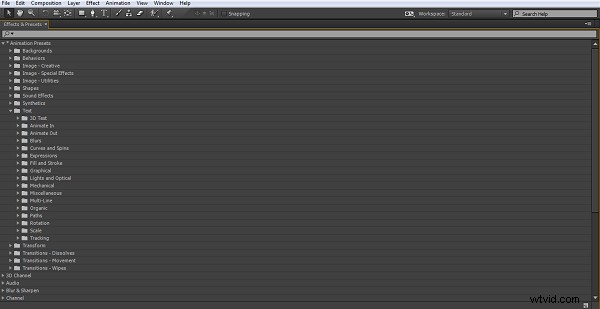
Er zijn twee manieren om toegang te krijgen tot de ingebouwde prests voor After Effects, u kunt door de bestandsstructuur gaan Animation>Presets , of gebruik gewoon het tabblad Effecten en voorinstellingen aan de rechterkant. Er zijn veel voorinstellingen en effecten, dus in deze schermafbeelding heb ik het vergroot tot een tabblad om te laten zien waar de teksteffecten te vinden zijn.

Zoals we kunnen zien, is er hier veel variatie voor veel situaties en hiervoor is de preset de gemakkelijkste methode. Elke subsectie van presets bevat een aantal alternatieven om te proberen, en hoewel we allemaal eindigen met onze favorieten, raad ik voor nieuwere gebruikers van After Effects altijd aan om er een paar uit te proberen en te experimenteren om te zien welke het beste bij je projecten passen. Voor gebruikers die ook Adobe Bridge hebben geïnstalleerd:u kunt voorbeelden van de effecten zien door voorinstellingen te selecteren op het tabblad Animatie, waardoor Bridge wordt gestart om ze weer te geven. Als dat niet het geval is, sleept u ze gewoon naar uw object en speelt u het af.
3. Een voorinstelling toepassen
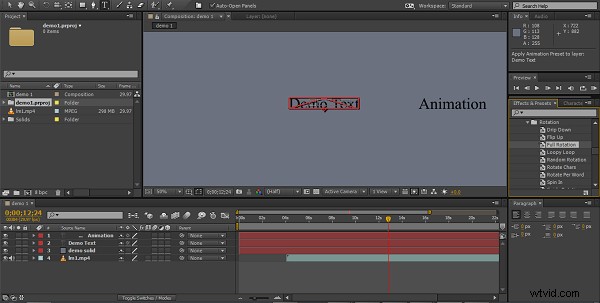
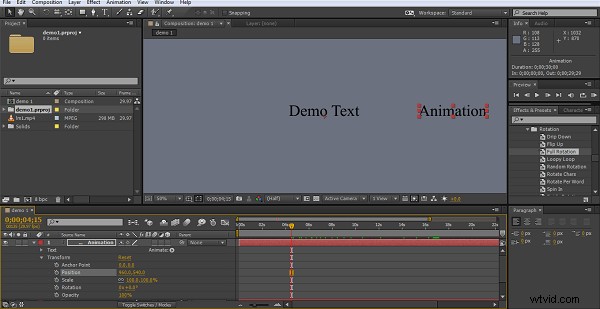
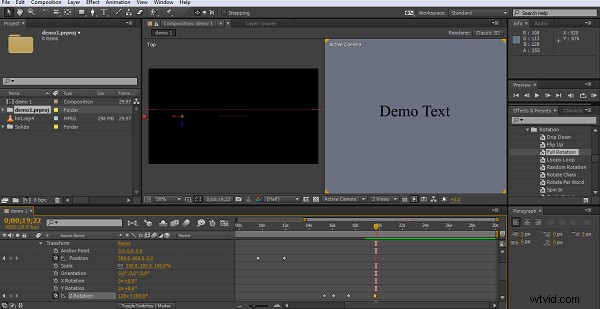
Dit is een kwestie van de gewenste animatievoorinstelling naar het object slepen dat u wilt animeren. Ja, zo simpel is het echt. Voor elke preset zijn er meestal enkele opties om de animatie aan te passen, maar dat is het echt, de gekozen animatie vindt plaats op het geselecteerde tijdstip op de tijdlijn.
In deze illustratie slepen we de animatie 'Volledige rotatie' naar het object 'Demotekst', aangezien we kunnen zien dat het gekozen object rood is gemarkeerd, handig als u een aantal objecten dicht bij elkaar heeft om ervoor te zorgen dat u de juiste raakt.

4. Het positiekenmerk gebruiken
De tweede methode om tekst te animeren is door de positionele bedieningselementen in de tijdlijn te gebruiken. Nu gaan we het 'Animatie'-object verplaatsen, dus we breiden de tijdlijnopties voor dat tekstobject uit, zoals we hier kunnen zien.

We zijn specifiek op zoek naar het position-attribuut in de transformatiesectie, zoals we kunnen zien. Door op de stopwatch te klikken, wordt een keyframe gemaakt voor dat object op die positie op de tijdlijn.
5. De animatie maken
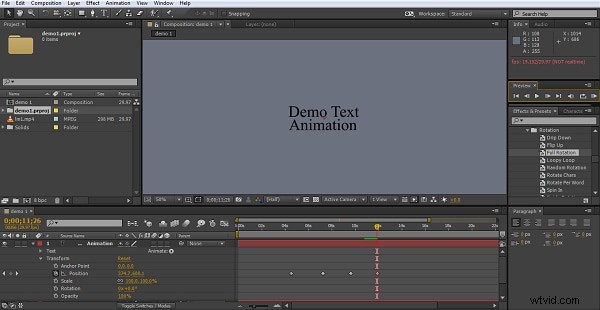
Dus met het oorspronkelijke keyframe dat is gemaakt, kunt u de tijdlijncursor nu op de juiste manier naar voren verplaatsen en vervolgens de objectpositie aanpassen aan uw behoeften. Elke keer dat u dit doet, wordt automatisch een nieuw keyframe gemaakt. Met deze methode verplaatst u de tijdlijn een paar seconden, stelt u de nieuwe positie voor uw tekst in en maakt u daar nog een keyframe en herhaalt u dit. After Effects zal de gaten opvullen en uw tekst animeren tussen de gekozen punten tijdens de gekozen tijdlijn, en met gebruik van verschillende keyframes kunt u zelfs een complex pad voor de tekst vormen als u dat wenst.

Hier heb ik 4 keyframes gemaakt die het 'Animatie'-object rond het 'Demotekst'-object laten bewegen en er uiteindelijk onder komen te rusten. Hoewel dit type effect er op het scherm erg effectief uitziet, is het gebruiksgemak van After Effects maar een paar minuten werk om te bereiken.
6. Cameralagen
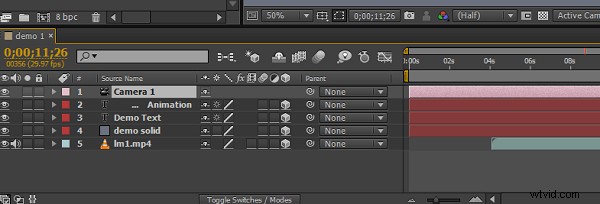
Het eerste waar je bij deze techniek rekening mee moet houden, is dat cameralagen alleen objecten kunnen manipuleren die zich in de 3D-modus bevinden. Voor deze methode is de eerste stap het overschakelen van uw object naar 3D door de 3D-optie in het compositiepaneel om te schakelen.

Hier kunnen we zien dat ik alle lagen naar 3D heb geschakeld (het kubuspictogram), gewoon in het vak klik om dit te doen, en ook de cameralaag heb gemaakt die nodig is voor deze techniek, dit is gewoon Lagen>Nieuw>Camera , die vervolgens opties voor de camera zelf presenteert.
7. De weergaven begrijpen
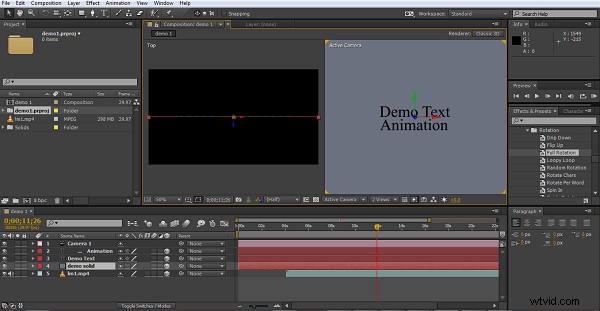
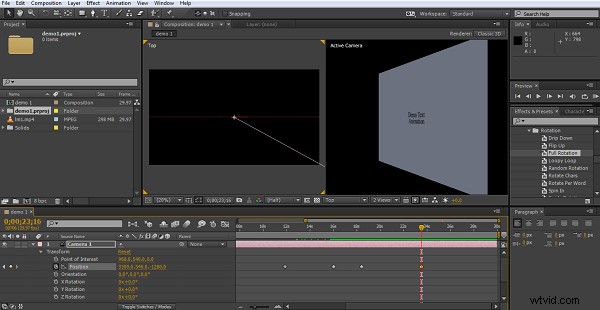
De sleutel om grip te krijgen op de cameralaag is om te begrijpen hoe beweging van toepassing is op de objecten. Om hierbij te helpen kun je het beste de weergave van je compositievenster hier wijzigen met behulp van het vervolgkeuzemenu eronder.

Hier ben ik overgeschakeld naar twee weergaven (je kunt er ook 4 gebruiken als je wilt), de rechterweergave toont het projectfront zoals de normale 2D-weergave zou zijn, de rechterweergave kijkt recht naar beneden op het project en zaait vooruit en achterwaartse positie als we dingen verplaatsen. Deze weergaven zijn van onschatbare waarde om bij te houden waar de camera is en wat alles aan het doen is.
8. Beweging creëren
Dit werkt in de kern, op dezelfde manier als de positionele controles, zoals we eerder hebben besproken, maar er zijn hier nog een paar overwegingen.

Zoals we kunnen zien, bevinden we ons nu in de 3D-modus, elk object heeft drie positie-assen om nu aan te passen, en om nog meer mogelijkheden toe te voegen, kan de camera zelf ook rond de objecten worden bewogen, met dezelfde keyframe-methode als voorheen, en zoals voorheen vult After Effects de beweging tussen keyframes voor je in.

Hier kun je het effect zien van het aanpassen van de camerapositie door alleen de x-as te gebruiken. Door de camerabewegingen en rotaties te combineren met bewegingen van de objecten kun je inderdaad zeer complexe bewegingseffecten creëren.
Conclusie
Zoals we kunnen zien, zijn er verschillende manieren om geanimeerde tekst voor uw project te maken, die u kiest, hangt af van het gebruik, maar met de voorinstellingen kunnen zelfs beginners met weinig moeite aangename effecten voor hun projecten creëren. Positionele controle voegt toe aan wat mogelijk is met een kleine toevoeging van complexiteit in het proces, maar zelfs dat is een relatief eenvoudige methode om te begrijpen. Hoewel de Camera Layers-methode op het eerste gezicht hetzelfde lijkt als het positionele controleproces in termen van wat je moet doen, is het in werkelijkheid een lastiger idee om grip op te krijgen. De daadwerkelijke actie van het creëren van keyframes en positieveranderingen langs de tijdlijn, en vervolgens After Effects toe te staan om de gaten op te vullen, is inderdaad hetzelfde, en een eenvoudig concept om te leren, echter, de toevoeging van niet alleen de derde bewegingsas, maar de Ook camerabewegingen, waardoor je ten minste 6 assen hebt om te overwegen, is waar de moeilijkheid komt. Het vergt oefening om te kunnen visualiseren waar de dingen naartoe gaan en wat je hiermee probeert te bereiken, maar voor de ultieme mogelijkheden is het ongetwijfeld degene die je uiteindelijk moet nastreven.
Als je professionele video gemakkelijk wilt bewerken, kun je FilmoraPro proberen, dat is voor pro's en semi-pro's. Download het om het (gratis) te proberen!
