3D-animatie voor uw logo's, tekst enzovoort is erg populair in intro's en andere aspecten van postproductie. De tijd dat u gespecialiseerde plug-ins nodig had om uw effecten te bereiken, is lang voorbij. U kunt relatief eenvoudig uitstekende 3D-animatie-uitvoer krijgen en gemakkelijk uit de doos na effecten, hier zullen we wat 3D-tekst maken en deze animeren.
- Deel 1:3D-animatie maken in After Effects
- Deel 2:Video-tutorial
Dit is een eenvoudige tutorial over After Effects, professionele videobewerkingssoftware. Als videobewerking echter nieuw voor je is, overweeg dan Wondershare Filmora, een krachtige maar gebruiksvriendelijke tool voor gebruikers die net beginnen. Download de gratis proefversie hieronder.
3D-animatie maken in After Effects
1. Compositie
Onze eerste taak is het maken van de compositie. Voor 3D-tekst of -vormen, of als u gelaagde vectorafbeeldingen zoals een logo importeert, zijn er instellingen die u in uw compositie moet inschakelen om alles te laten functioneren.
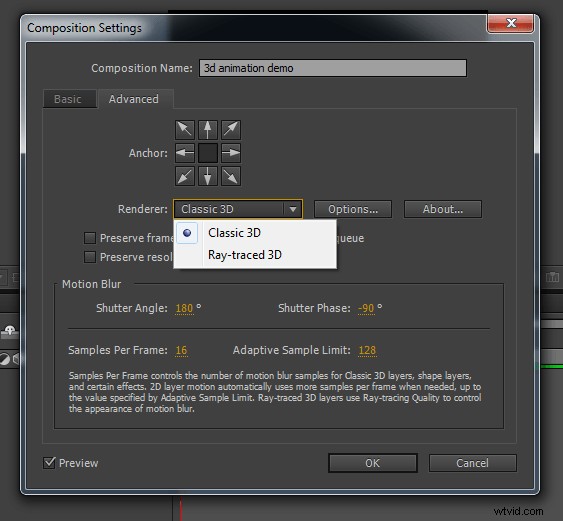
Ofwel wanneer u Nieuwe compositie selecteert of op een bestaande compositie door compositie-instellingen te selecteren, moet u naar het tabblad Geavanceerd gaan en overschakelen van de standaard Klassieke naar Ray-Traced 3D-weergave.

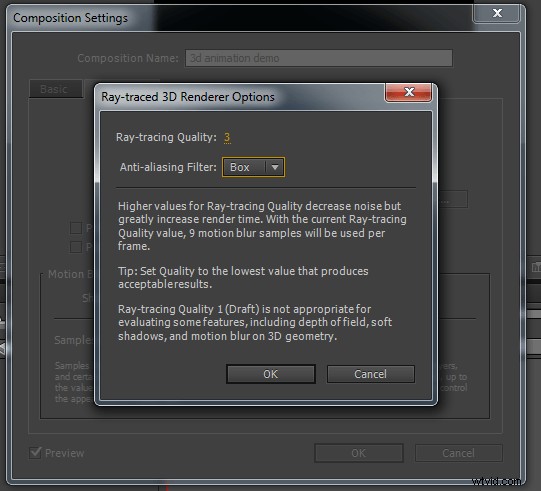
Eenmaal overgeschakeld naar Ray-Traced 3D, kunt u de opties ervoor instellen. Ik heb de kwaliteit op standaard 3 gelaten voor deze demonstratie, zoals je kunt zien, legt het programma je de effecten van verschillende kwaliteitsniveaus op dit scherm uit, maar onthoud dat de rendertijd aanzienlijk kan toenemen bij hogere kwaliteiten, dus het is een evenwichtsoefening voor wat het beoogde gebruik is. De uiteindelijke instelling hier is een persoonlijke keuze op basis van waarvoor de sequenties worden gebruikt en hoe lang u op de weergave kunt wachten.

Als dat klaar is, kunnen we 3D-tekst en -vormen maken en ermee werken vanuit After Effects zelf, dus laten we doorgaan.
2. Onze 3D-tekst maken
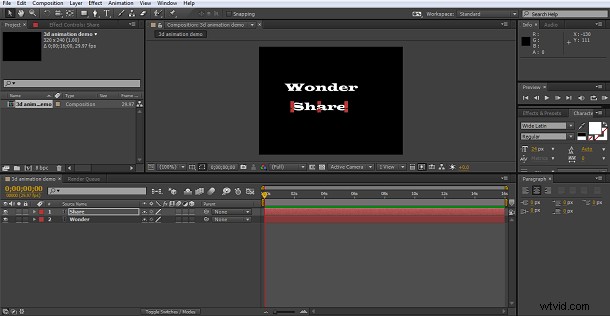
De volgende stap is het maken van onze 3D-tekst. Ik heb twee afzonderlijke tekstlagen gemaakt voor de twee woorden, Wonder en Share, simpelweg omdat het een eenvoudiger proces is om ze afzonderlijk te animeren.

Eenmaal gemaakt, heb ik de grootte van de tekst aangepast aan hoe ik het leuk vond en ervoor gezorgd dat beide lagen in de 3D-modus waren in de tijdlijn - het kubuspictogram.

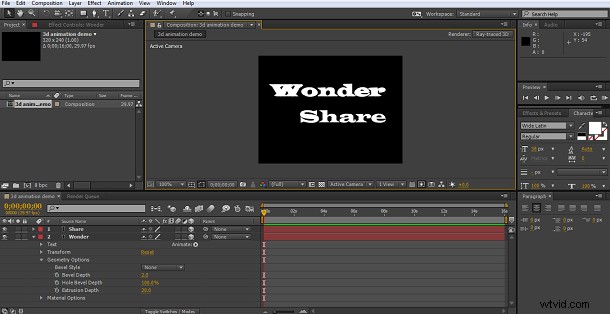
Nu dat is voltooid, kunnen we de tekst voor 3D extruderen. Binnen de Ra-Traced compositie hebben 3D-objecten extra attributen, en als we onze tekstlaag selecteren, kunnen we de Geometrie-opties vinden om dat geëxtrudeerde 3D-effect te creëren.

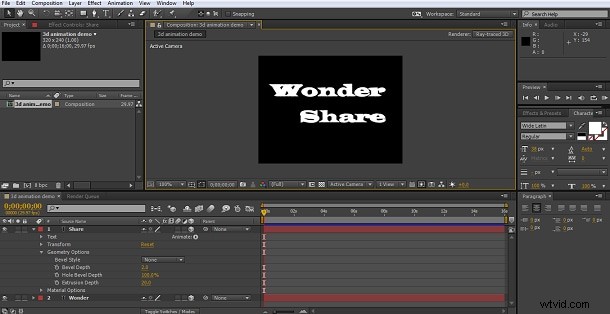
Hier heb ik een extrusie-effect toegevoegd aan de eerste laag, een diepte van 20 werken voor dit project, maar zoek gewoon een waarde die u visueel aantrekkelijk vindt. Hier kunt u ook afschuiningen enzovoort toevoegen, maar voor deze gebruiken we alleen extrusie.
Hetzelfde herhalen op de 2e tekstlaag geeft ons ook woorden met een extrusiediepte van 20.

Dat ziet er op dit moment misschien niet zo spannend uit, maar blijf erbij.
3. De 3D-look creëren
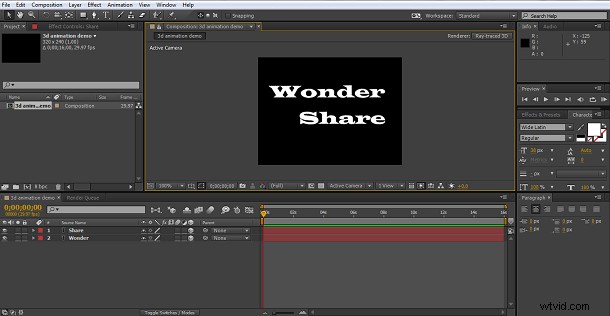
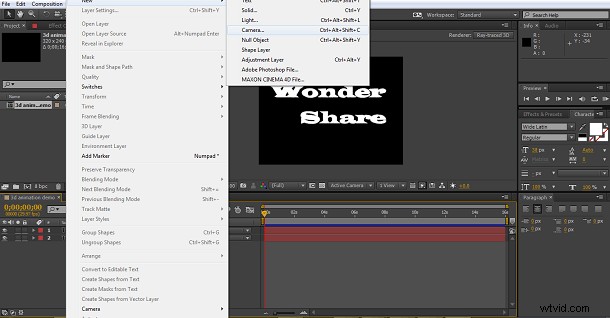
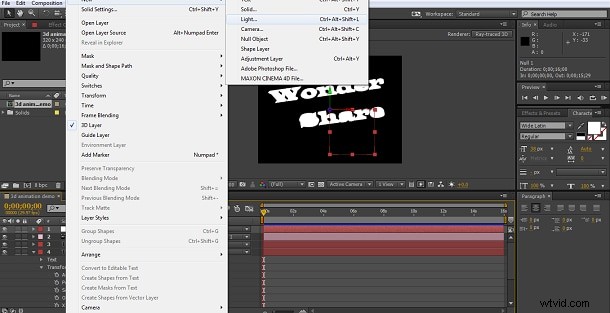
Het ziet er op dit moment echter niet bijzonder spectaculair uit, maar nu gaan we de schoonheid van deze technieken naar voren brengen. Onze eerste taak is om een camera aan de compositie toe te voegen.

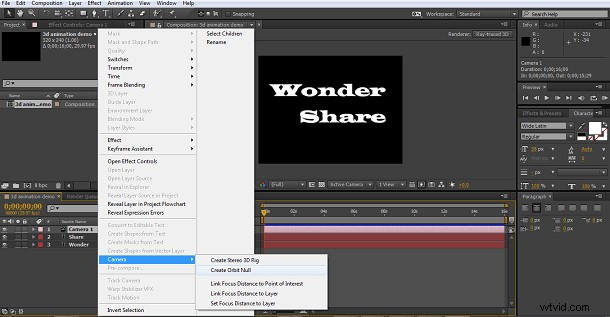
En door met de rechtermuisknop op de cameralaag te klikken die eenmaal is gemaakt, maakt u een Orbit Null voor de camera

Op dit punt besloot ik mijn tekst een beetje te kantelen om het beste uit het 3D-effect te halen, simpelweg door de x-, y- en z-as op het tijdlijnpaneel te gebruiken, dus nu hebben we dit.

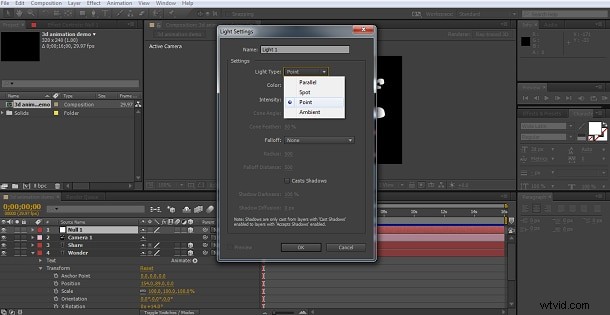
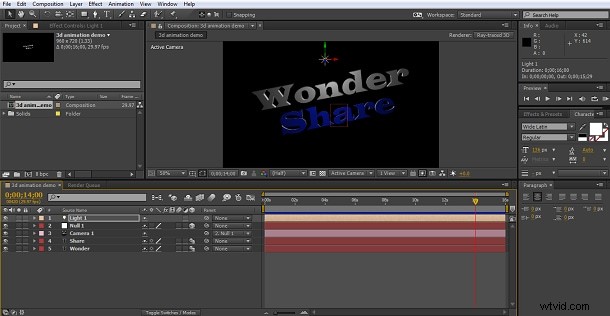
Nu ziet dat er nog steeds niet zo goed uit, maar voor effectief 3D is het de moeite waard om te onthouden dat verlichting alles is. We hebben hier nog steeds licht dat alles gelijkmatig raakt, dus om mooie 3D-tekst te krijgen, willen we een puntlicht aan de compositie toevoegen.

Ik heb de standaardinstellingen gebruikt zonder iets te veranderen

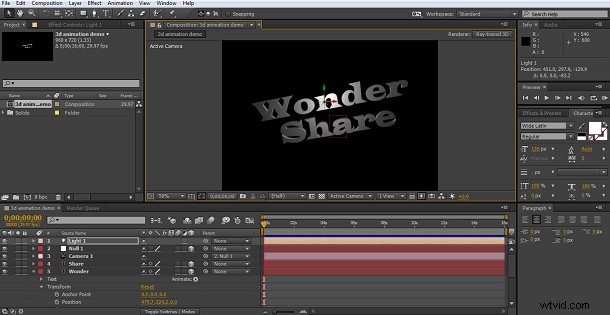
dit is het resultaat.

Zoals je kunt zien, hebben we nu prachtige 3D-tekst, nu is het tijd om het te animeren.
4. Basisprincipes van 3D-animatie
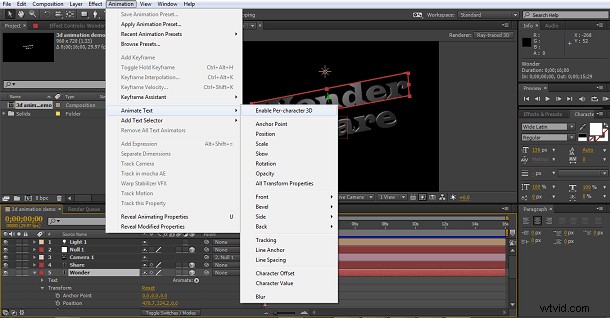
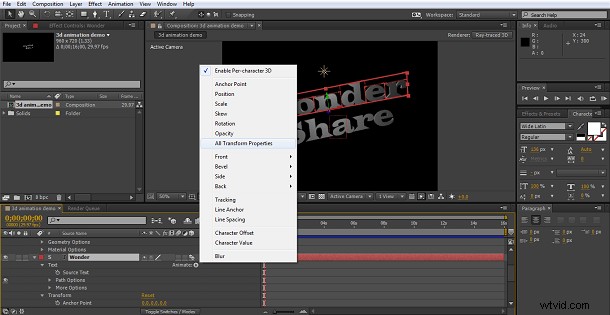
Nu hebben we een aantal fantastisch uitziende 3D-tekst, we willen ervoor zorgen dat we er het beste van maken bij het animeren ervan. Je zou nu natuurlijk gewoon de gebruikelijke transformatie- en positietools kunnen gebruiken om de tekstlagen te verplaatsen, de kleur te veranderen enzovoort, en als je dit zou kunnen door de camera en zelfs de lichtbron te verplaatsen, kun je inderdaad een aantal complexe animaties maken. Maar om meer mogelijkheden toe te voegen, is onze eerste stap om een geweldige tool te gebruiken die is ingebouwd in After Effects, en dat is 'Enable per character 3D'. Dit is te vinden onder deAnimatie>Tekst>Enable per Character 3D> menupad zoals we kunnen zien.

Ik doe dit voor beide tekstlagen, dus nu hebben we de mogelijkheid om nieuwe soorten beweging en transformatie toe te passen, niet alleen op het woord, maar op individuele karakters, allemaal binnen een 3D-omgeving.
Nu kunnen we de gewenste animatie selecteren met de animatieknop op de tijdlijn, of als je een beetje wilt experimenteren, kun je gewoon klikken op alle transformatie-eigenschappen toevoegen en je laag bevat alle animators die je kunt proberen.

Het eerste wat ik doe als ik met 3D werk, is, vooral als ik ga experimenteren zoals we hier zijn, de tijdcursor naar het einde van de compositie te verplaatsen en op dat moment een hoofdframe voor alle attributen in te stellen. Wat dit doet, is dat het eindpunt precies is waar je nu bent, dus wat er ook wordt toegevoegd, dit is waar het woord zal eindigen. Dit kan erg handig zijn voor latere aanpassingen om de animatie soepel te laten eindigen als je een vast eindpunt hebt om naar toe te werken.

Ik herhaalde toen dezelfde stappen voor het andere woord.
Een ook toegevoegd in een kleurkenmerk, alleen voor de voorkant, van elk woord via Add>Property>Front op het animatorkenmerk in het tijdlijnpaneel. Dit komt omdat ik dacht dat een mooie kleurovergang het effect zou kunnen vergroten, ik heb de eindkleur voor de wonderlaag ingesteld op wit en de gedeelde laag op blauw. Ik heb ook de lichtintensiteit een beetje verhoogd om de effecten wat meer gedefinieerd te maken. Naarmate je vordert in het uitproberen van deze tools, wees nooit bang om dingen te veranderen om de exacte look te krijgen die je wilt. Je kunt altijd met de rechtermuisknop klikken en elke laag terugzetten naar het begin als je het niet leuk vindt wat je uiteindelijk krijgt. Het resultaat van dit alles is het eindpunt van de reeks hier.

Nu moeten we onze beweging toevoegen.
5De tekst animeren in 3D
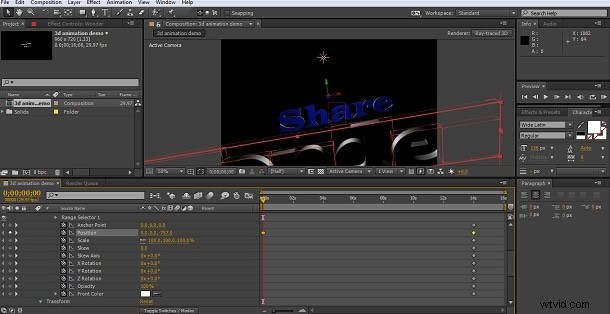
De eerste reeks die ik wilde doen, was de twee woorden op het scherm krijgen. Ik wil ook de kleuren omdraaien, zodat ze later kunnen transformeren. Ik heb hier een eenvoudige animatie gekozen, waarbij de wonderlaag in het scherm valt en de deellaag erin stijgt. Dit wordt gedaan vanuit de positie-animatie-instelling door simpelweg de y-aswaarden te wijzigen. Dus met de tijdcursor aan het begin van de tijdlijn stelde ik de wonderpositie in op net voorbij het scherm, wat -1000 bleek te zijn, en stelde ik de waarde van het aandeel in op 10.000, zodat het omhoog komt in het scherm. Ik heb ook beide kleurattributen gewijzigd om het tegenovergestelde te zijn van de eindwaarden. Wonder blauw, deel wit.

Door het eerste keyframe met de woorden op deze posities in te stellen, ging ik vervolgens 2 seconden verder, zette een keyframe voor de wonderlaag terug op de startpositie, zodat de animatie het woord in 2 seconden op het scherm laat vallen. Vervolgens stel ik een keyframe voor de deellaag in op 3 seconden, zodat men opstaat en de reis 1 seconde na het eerste woord beëindigt, om te eindigen zoals we hier zijn.

Het volgende deel van de animatie is om de woorden langs de z-as te roteren, dus ik stel gewoon een keyframe in met een rotatiewaarde van 1, en dan nog een als ik wil dat de animatie voor beide lagen eindigt.
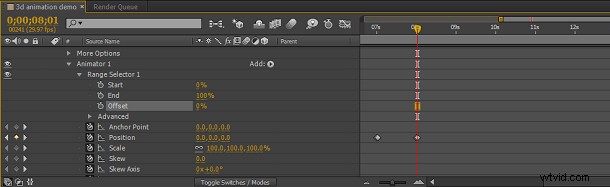
De volgende stap die ik wil doen, is een rotatie toepassen op elk teken om de beurt, in plaats van het hele woord tegelijk, dit wordt bereikt met de offset-instelling in de bereikkiezer.
De exacte waarde is afhankelijk van hoe groot je woord is enzovoort. Experimenteer totdat je het gewenste effect hebt, maar wat het doet is een vertraging toepassen op het effect voor elk personage, zodat je kunt spreiden hoe ze bewegen.

Daarna paste ik mijn volgende rotatie toe, x-as voor delen en y-as voor verwondering, met de offset op zijn plaats, en herhaalde ik de keyframes om mijn animatie te ordenen.

Zoals we kunnen zien, is het maken en animeren van 3D-tekst in principe net zo eenvoudig als elke andere animatie, de ingebouwde tools maken het creëren van die 3D-tekst en de verlichting heel eenvoudig. De complexiteit komt wel als je de animatiereeksen zelf plant, als je veel bewegende objecten hebt, kan de extra dimensie verwarring veroorzaken over waar alles is als je niet voorzichtig bent. Plan het en werk methodisch in elk tijdsbestek om elk onderdeel in te stellen waar u het wilt hebben en u zult niet ver fout gaan.
Video-tutorial over het maken van 3D-animatie in After Effects
