Geanimeerde kaarten hebben een lange weg afgelegd en hun mogelijkheden zijn eindeloos. Tegenwoordig zien we de uitgebreide integratie van geanimeerde kaarten op het gebied van reizen en toerisme, onderwijs, journalistiek en gezondheidszorg. Ze worden in video's gebruikt om veranderingen in gegevens over een bepaalde periode te illustreren.
Deze kaarten worden voornamelijk gebruikt als een 'state-of-art' tool voor geografische visualisatie. Kijkers en lezers verwachten tegenwoordig dat verhalen deze dynamische kaarten hebben.
Het maken van spectaculaire geanimeerde kaarten is gemakkelijker geworden met de nieuwste technologie. Dit artikel gaat in op de basisstappen voor het maken van 3D-animatie-reiskaarten in Adobe After Effects en bespreekt daarnaast enkele populaire sjablonen.
Deel 1:Hoe maak je een 3D-geanimeerde reiskaart in After Effects?
Het maken van een verbluffende reisscène via After Effects-kaartanimatie wordt eenvoudig als je de onderstaande stappen volgt.
Om dit effect te bereiken, hoeft u geen plug-ins, projectbestanden of presets aan te schaffen. Je kunt het vanaf het begin doen. Open Adobe After Effects om te starten.
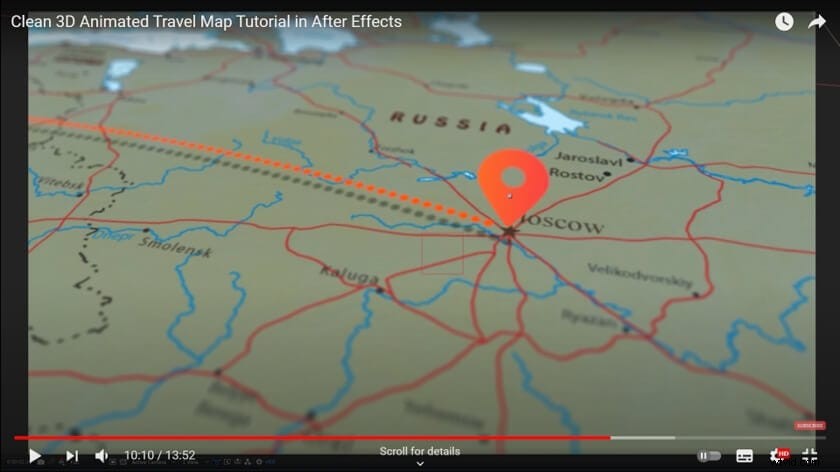
Opmerking:je kunt de video-tutorial van YouTuber bekijken om te zien hoe hij de kaart heeft geanimeerd met AE.
Stap 1:animeer je lijn
- Maak eerst een nieuwe compositie onder Compositie-instellingen. Hier kunt u uw voorinstellingen instellen. Verander de kwaliteit naar full HD (1080p) en zorg ervoor dat u de vergrendelde beeldverhouding aanvinkt. Je kunt de breedte desgewenst wijzigen en vergeet niet de compositie te hernoemen.
- Importeer vervolgens uw wegenkaart. Je kunt het vooraf samenstellen en later, indien nodig, wijzigen vanuit After Effects.
- Klik met de rechtermuisknop om een nieuwe effen laag te maken; dat wordt jouw Stroke. Kies een kleur en klik op 'Ok'.
- Vervolgens moet je je reislocatie bepalen. Schakel daarvoor eerst de nieuwe laag uit.
- Vink het vakje voor de nieuwe laag aan, zoek het gereedschap Pen (onder de werkbalk) en klik en sleep op je huidige locatie (bijv. België). Maak op dezelfde manier een andere lijn in het door u gewenste gebied (bijv. Moskou).
- Animatie aan uw lijncurve toevoegen - ga naar effecten en voorinstellingen, zoek naar 'streek' en pas het toe. Hiermee wordt automatisch Masker 1 uit deze laag gekozen.
- Schakel de laag Beroerte in en verander de penseelgrootte, verander je verfstijl, kleur en voeg ruimte toe aan de lijn over de kaart.
- Klik op de eindstopwatch in de voorinstellingen om de lijn te animeren. U kunt een lineaire of eenvoudige animatie hebben.
Klik voor de eerste keer op stop lunch en verplaats de tijd ongeveer 3 seconden vooruit en zet de stopwatch op 100%. Druk op "E" op het toetsenbord om nog een keyframe te maken en ga terug naar het vorige keyframe en zet de stopwatch op nul.
Easy-ease is iets ingewikkelder. Klik met de rechtermuisknop, ga naar keyframe-assistentie en selecteer de optie eenvoudig gemak. Ga naar de grafiekeditor om de animatiesnelheid aan te passen.

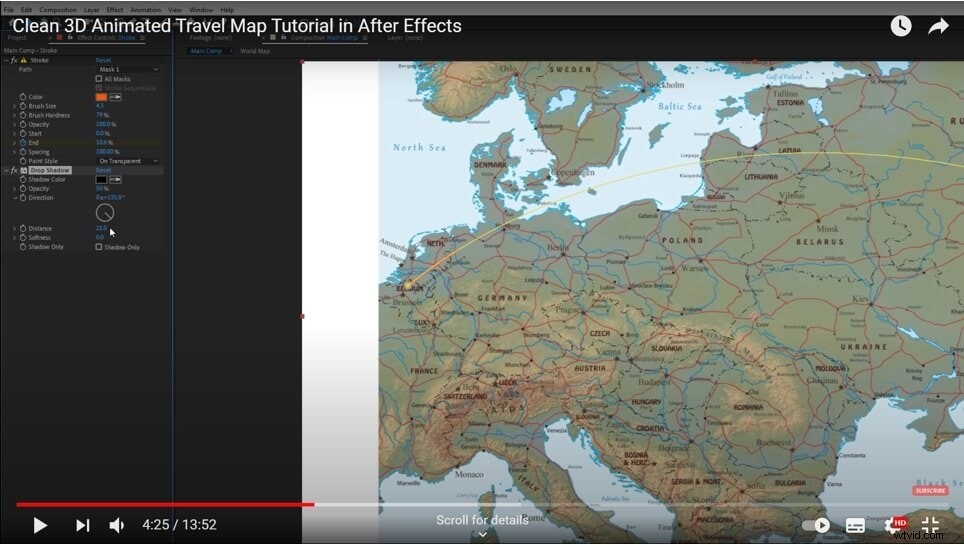
Stap 2:Een slagschaduw toevoegen aan de geanimeerde kaart van After Effects
Om het meer 3D te maken, voeg je een "slagschaduw" toe aan je laag. Je kunt ook een kleine afstand toevoegen in het linkermenu.

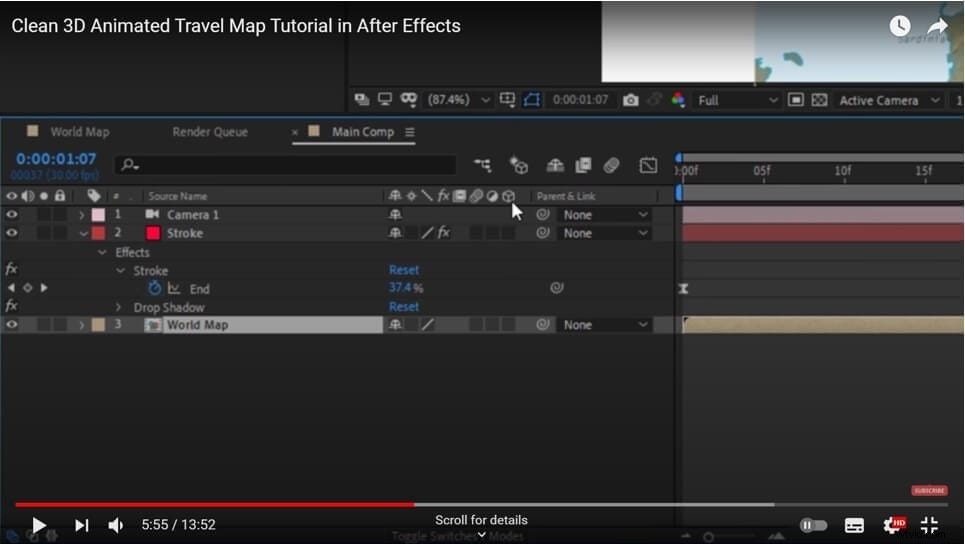
Stap 3:3D-animatie
- Klik met de rechtermuisknop om een nieuwe camera te maken en klik op de laag Wereldkaart.
- Schakel 3D in voor streekeffect en de huidige laag. Als je het 3D-pictogram niet kunt zien, zorg er dan voor dat je de schakelaars verwisselt.

- Maak vervolgens, naast de nieuwe camera, een "Nieuw null-object" op dezelfde manier door met de rechtermuisknop te klikken. Zet hiervoor ook 3D aan.
- Je kunt de animatie nog opmerkelijker maken door op de camera te klikken en deze te koppelen aan je Null. Het betekent dat de Null jouw controle zal zijn, d.w.z. de camera zal de rotatie van de Null volgen om een betere animatie te creëren dan het simpele pannen en kantelen.
- Als u de rotatie wilt bekijken, klikt u op Null en drukt u op "R" en voor positietags houdt u Shift ingedrukt en drukt u op "P".
- Zoom in met "Z-rotatie" en ga naar je startlocatie. Je kunt ook op elke rotatietag een stopwatch plaatsen. Ga naar de 3 seconden en draai deze naar de andere kant.
- Om het easy-etage-effect gelijk te laten volgen, moet je het ook toevoegen aan deze animatie op alle keyframes.
- Speel het af zodat je de 3D-animatie ziet die je zojuist hebt gemaakt.
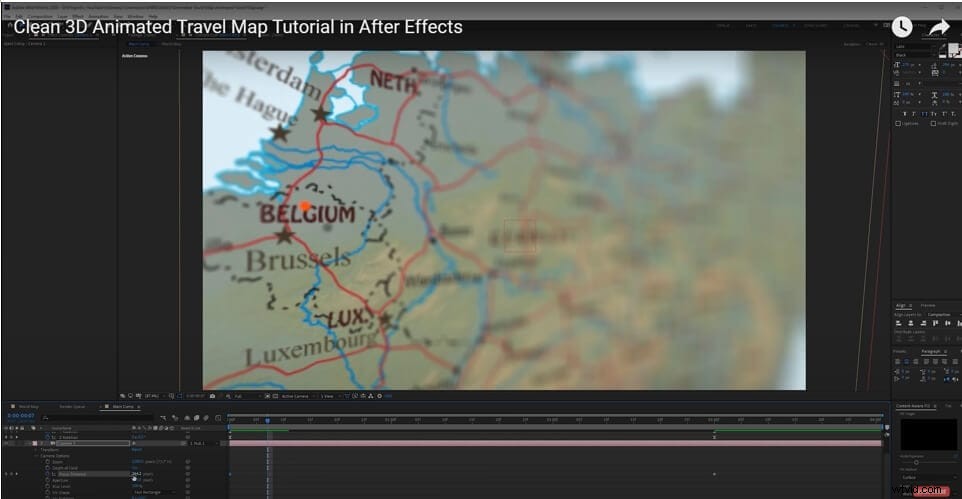
Stap 4:Scherptediepte
Als je naar de Camera-instellingen gaat door op "camera" te klikken, vind je camera-opties waar je de scherptediepte kunt inschakelen. Verder moet je het diafragma veranderen naar 130, gevolgd door spelen met focusafstand om je reiseindpunt aan te scherpen. Daar heb je een scherptediepte-look gecreëerd. U kunt hetzelfde ook herhalen voor uw startpunt.
De resterende beeldonscherpte wordt minder naarmate u de diafragmawaarde verlaagt.

Stap 5:Pinlocatie toevoegen
In je after effects-kaartanimatie kun je een pinlocatie in je reisscène importeren. Maak er indien nodig nog een 3D-laag van en verplaats deze naar de begin- en eindbestemmingen.
- Het ankerpunt kan naar het begin worden verplaatst met de tool Pan achter.
- Draai de pin omhoog door op "R" te drukken.
- Als u deze functie in de animatie wilt laten verschijnen, drukt u op 'S'. Klik voor schaal op de stopwatch, zet het frame op nul en klik vervolgens op het vorige keyframe. Klik er met de rechtermuisknop op, schakel Easy Ease in.

Deel 2:Beste reiskaart-animatiesjablonen in Adobe After Effects
Let op, de volgende animatiesjablonen voor reiskaarten zijn van Envato. U kunt vergelijkbare animatiesjablonen voor kaarten ook vinden op sommige downloadsites voor After Effects-sjablonen.
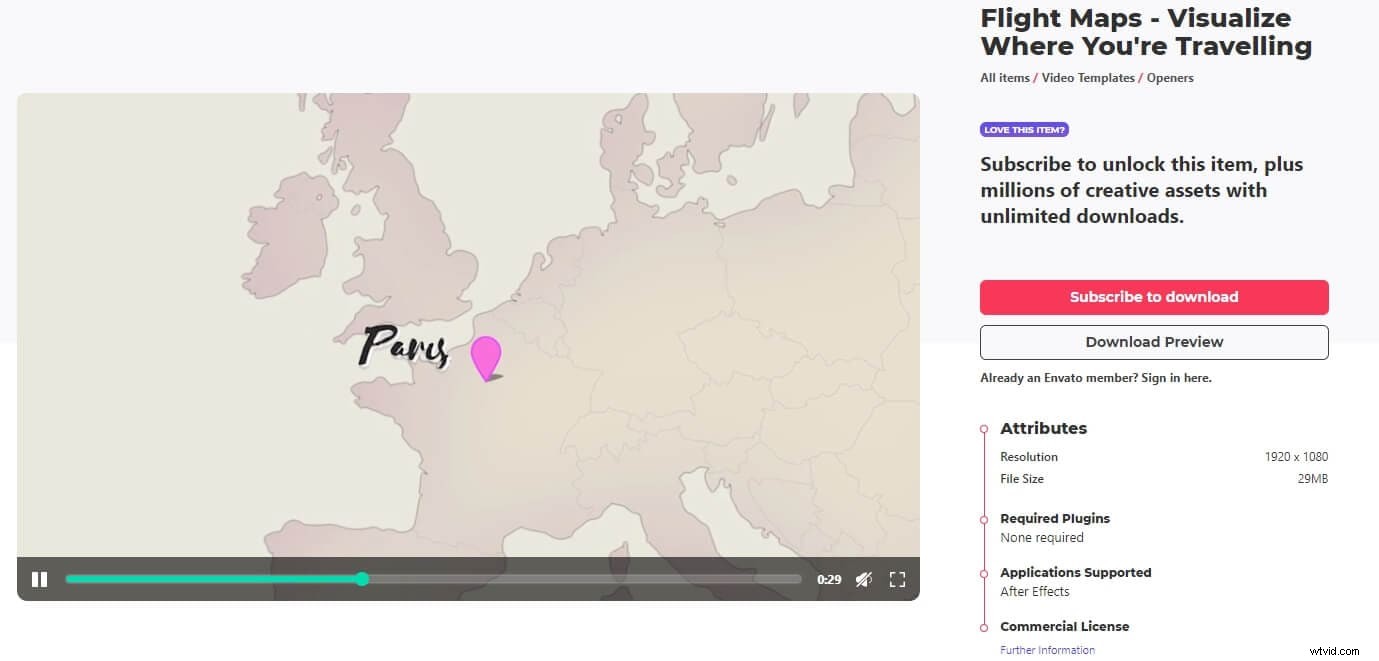
1. Vluchtkaarten:
Flight Maps is een eenvoudige sjabloonoptie waarmee u snelle 2D-animaties tussen twee steden kunt maken. Het biedt gebruikers voorgeanimeerde regionale kaarten om uit te kiezen. Het stelt je ook in staat om de reisrichting tussen de steden om te keren.

De sjabloon geeft u 6 kaartkleurthema's op het dashboard. Ze kunnen elk worden ingeschakeld en aangepast via het paneel met effectcontroles. Extra functies zoals het inschakelen van wolken kunnen meer diepte aan uw compositie toevoegen. Verbluffende effecten zoals vuiltextuur kunnen uw ontwerp naar een geheel nieuw niveau tillen, waardoor u meer dynamiek aan de geanimeerde kaart kunt toevoegen.
Stel dat u afbeeldingen wilt toevoegen, zoals een auto of een zeilboot. Klik daarvoor op de pictogramlaag uit de samenstelling van het sjabloondashboard. Aspecten zoals de stijl van de routelijn en de pin kunnen ook worden aangepast. Met Flight Maps kunt u animaties toevoegen aan de opening door een overgangsstijllaag te selecteren.
Al met al vereist deze sjabloon wat handwerk. Het is geen paneel waar je eenvoudig steden in kunt pluggen en het beweegt niet automatisch. Het maakt deel uit van de Envanto Elements-reiskaart na effecten-sjabloon gratis te downloaden, waardoor het super toegankelijk is.
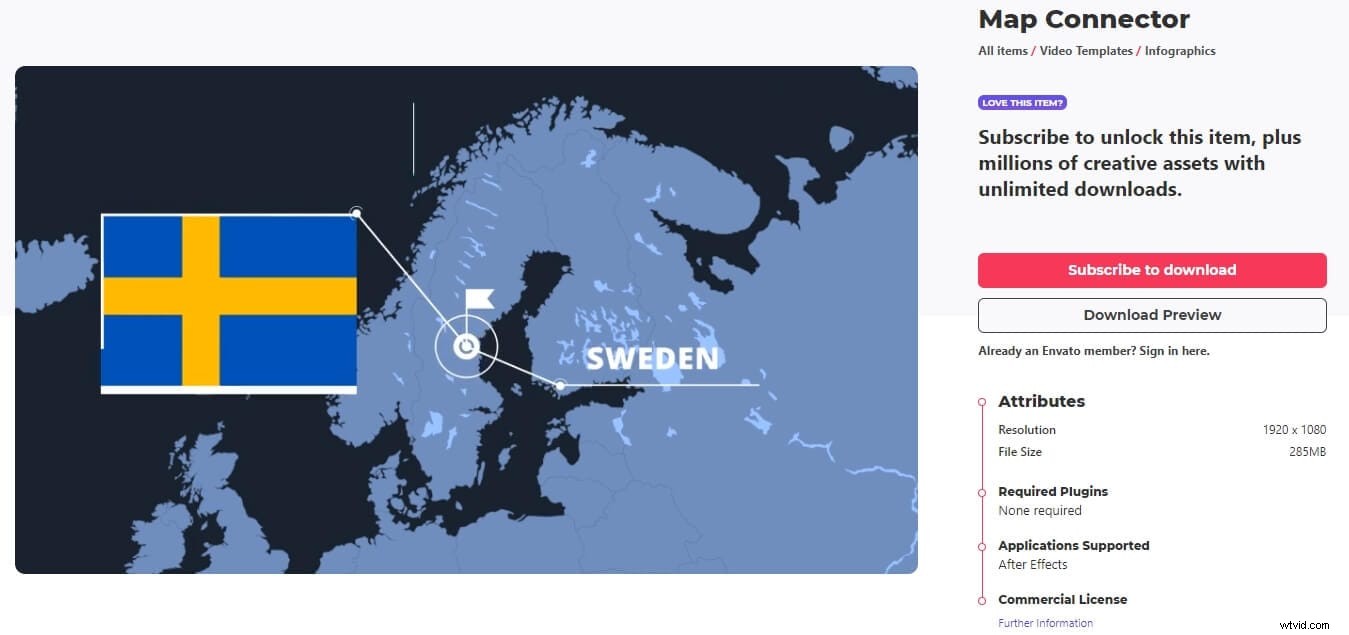
2. Kaartconnector:

Als je 2 verschillende steden met elkaar wilt verbinden, is dit waarschijnlijk geen goede sjabloon. Map Connector is echter een uitstekende 2D-sjabloon als het gaat om het illustreren van metadata of andere gerelateerde informatie over verschillende locaties.
In tegenstelling tot Flight Maps heeft deze sjabloon geen ingebouwde sjablonen die u kunt selecteren, maar u kunt wel de kleur, timing en positie aanpassen. Gebruikers kunnen stadslocaties wijzigen door eerst de bestemmingscompositie te openen en op "p" te drukken om de positie van de camera te bekijken, die ze kunnen wijzigen om over de locatie te gaan die u wilt weergeven. Teruggaand naar de hoofdsamenstelling zal blijken dat de bestemmingen zijn verschoven naar de nieuwe steden.
Map Connector heeft u nodig om terug te keren naar het projectpaneel en verschillende posities te openen om de informatievakken en tekst voor deze nieuwe locaties bij te werken.
De keyframes op deze sjabloon zijn iets uitdagender om te gebruiken voor beginners. Het kan een paar essentiële effecten missen, maar het is vrij eenvoudig te gebruiken.
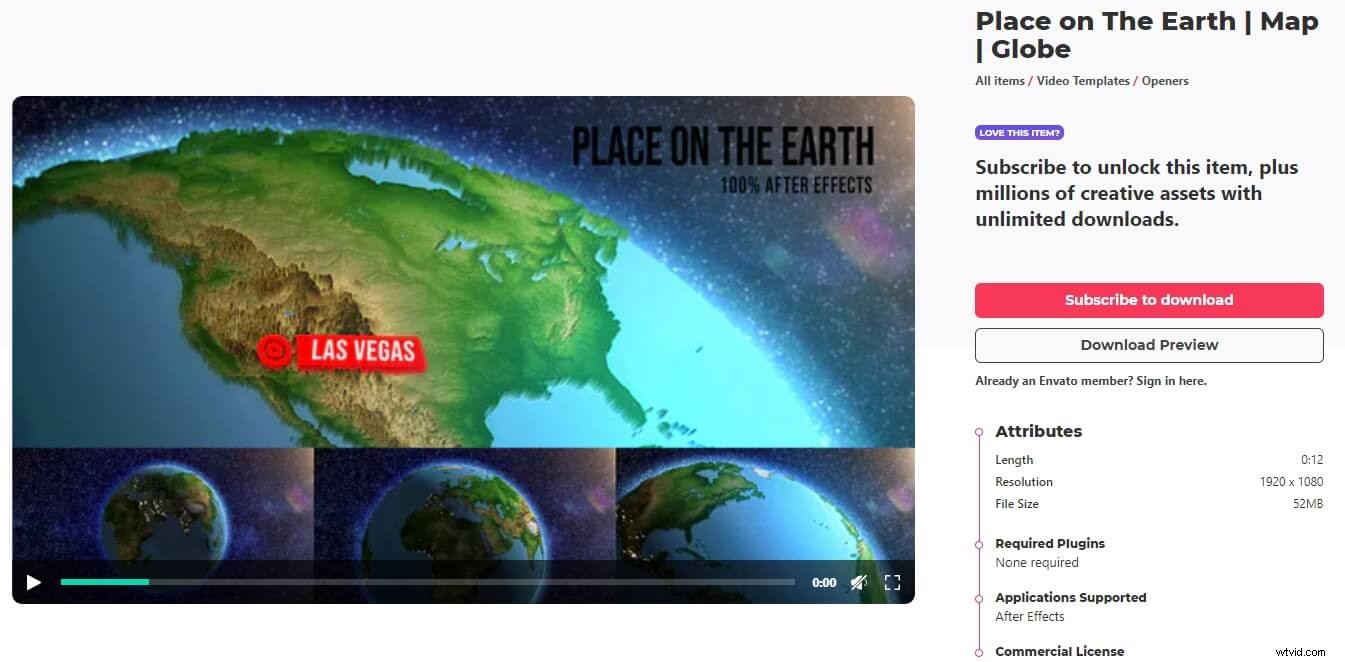
3. Plaats op aarde:
Wil je één locatie weergeven met behulp van een 3D-wereldbol? In dat geval werkt dit specifieke kaartsjabloon perfect. U kunt de locatie bewerken met compositie bewerken. U moet de compositie scrubben totdat de standaard stadstag verschijnt en u kunt dubbelklikken om de stadsnaam te wijzigen (met een bijgewerkt lettertype, indien nodig).

Klik vervolgens op de positielaag en verplaats de tag naar de juiste locatie. Wanneer u naar het rendertabblad gaat, bladert u door om een voorbeeld van de beweging van punt a naar punt b te bekijken. In deze sjabloon kunt u nu ook een visueel effect toevoegen aan de plaats die u probeert aan te wijzen.
Om de gewijzigde locatie beter in het frame te krijgen, moet u de parameter punt 2 van Effect Controls bijwerken. Je kunt hier met alle parameters spelen totdat het er precies goed uitziet.
Misschien wilt u de wijzigingen in een resolutie van een kwart maken om sneller te kunnen bewerken voordat u besluit te renderen. De rendertijd kan langer duren vanwege de 3D-animatie. Het is ook beter om waarden te typen in plaats van te scrubben, omdat deze parameters supergevoelig zijn.
4. Wereldkaart-toolkit (Premiere Pro):

Deze sjabloon is voornamelijk gemaakt in Adobe After Effects. Het is echter geëxporteerd als motion graphics-sjabloon om in Premiere Pro te gebruiken als een. MOGRT-bestand. Dit betekent dat je alle bewerkingen binnen Premiere Pro uitvoert. Tenzij het bestand is geoptimaliseerd binnen Premiere Pro, blijft u grote vertragingen ondervinden tijdens het bewerken.
Conclusie
Omdat we in een geëvolueerde wereld leven, zijn onze hersenen en ogen bedraad om beter te reageren op een bewegende omgeving. Geanimeerde kaarten maken efficiënt gebruik van onze visuele verwerkingsvaardigheden. Ze worden dus laat uitgebreid gebruikt.
We hopen dat onze stapsgewijze handleiding en sjabloonsuggesties u helpen om geanimeerde reiskaarten te maken in Adobe After Effects en uw video-inhoud indrukwekkender te maken.
