In deze videozelfstudie, leer hoe u een websitepresentatie voor uw projecten kunt vastleggen en animeren met Adobe After Effects.
Of je nu een video-editor of een motion graphics-artiest bent, op een gegeven moment moet je misschien een website weergeven in een videoproject. Een eenvoudige manier om dit te doen, is door de website op video vast te leggen terwijl u er doorheen scrolt. Het scrollen kan er echter schokkerig uitzien wanneer u naar beneden scrolt op een hele webpagina. Bovendien moet je video-opnamesoftware downloaden om het scherm op te nemen. Als je de beste kwaliteit en de meeste controle wilt, heb je deze After Effects-tutorial!

Om een vloeiend scroll-effect te creëren met volledige controle over uw website-animatie, maakt u screenshots van elk gedeelte van de webpagina en voegt u ze samen in After Effects. Deze aanpak levert de beste resultaten op en geeft u de mogelijkheid om uw websitepresentatie te ontwerpen zoals u dat wilt.
Wat meenemen uit deze tutorial
Leer hoe u schermafbeeldingen van uw website kunt samenvoegen en animeren om een vloeiend scrolleffect te creëren. Verder leert u ook hoe u bijschrifttitels kunt maken en informatie aan uw presentatie kunt toevoegen. Deze After Effects-tutorial gaat verder dan de basis, maar gaat dieper in op 3D-animatie en hoe je de website kunt animeren zoals je wilt.
Hier zijn enkele van de belangrijkste punten uit deze After Effects-tutorial:
- Stel uw website samen met behulp van meerdere screenshots.
- Beweeg uw presentatie in 3D-ruimte met rotatie.
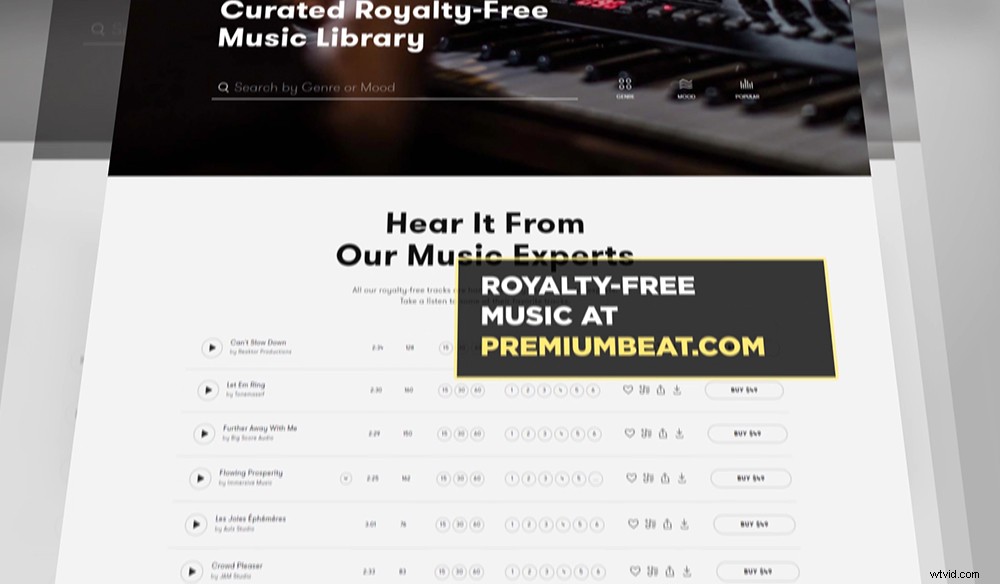
- Maak titels die bij uw scrollende website passen.
Als je op zoek bent naar een geweldige, kant-en-klare websitepresentatie, bekijk dan Header op RocketStock.com.
