In onze nieuwste videozelfstudie leert u hoe u dynamische bewegende beelden kunt maken in Adobe After Effects met deze eenvoudige morphing-techniek.
Voor dit project maak ik een aantal basisinfographics en werk ik met Adobe Illustrator-bestanden van elke staat in de VS. Elke afbeelding gaat snel over naar de volgende, waarbij elke staat de bijbehorende tekstuele informatie bevat. Ik wil echter een meer dynamische overgang gebruiken dan alleen de standaard snede.
Laten we stap voor stap bekijken hoe we solids en maskeerpaden kunnen gebruiken om een interessant morph-effect tussen elke afbeelding te creëren.
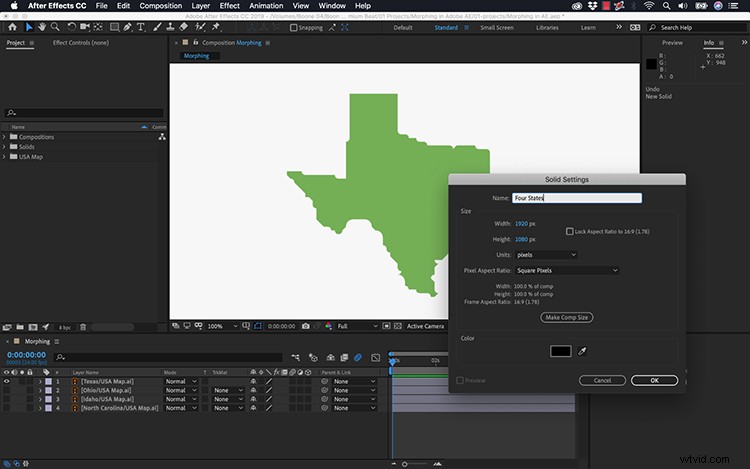
Stap 1 — Maak een nieuwe solide laag

Eerst moet ik een nieuwe solide laag maken. Deze effen laag gaat dienen als mijn hoofdafbeelding, dus ik zal er zeker van zijn dat ik een kleur selecteer die ik leuk vind. Als ik klaar ben, is deze hele animatie in wezen een maskerpad met een keyframed masker op één eenvoudige solide laag.
Vervolgens is het tijd om onze afbeeldingen binnen te halen.
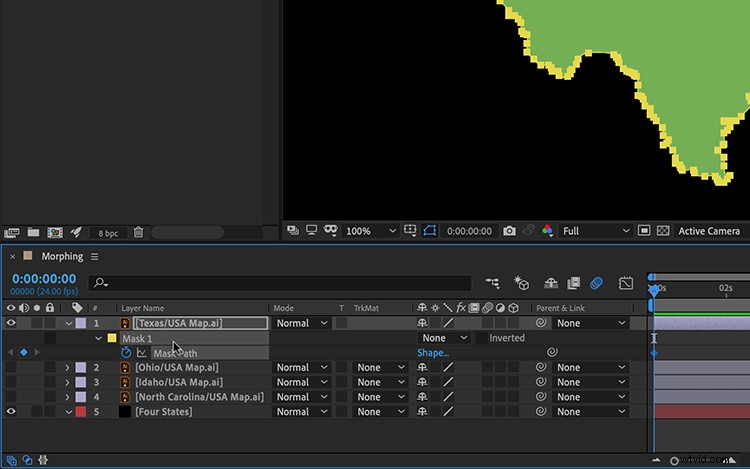
Stap 2 — Autotrace

Voor deze specifieke reeks concentreer ik me op het animeren van vier verschillende toestanden. Ik wil dat elke staat naadloos overgaat in de volgende. Om dit te doen, heb ik de padinformatie van de staat nodig. Ik kan de omtrek van de staat volgen door de afbeelding in de tijdlijn te markeren en naar Laag> Autotrace te gaan .
In het dialoogvenster Autotrace zal ik de standaardinstellingen behouden en ervoor zorgen dat "Toepassen op een nieuwe laag" niet is geselecteerd. De Autotrace-functie voegt automatisch een maskerpad toe aan mijn afbeelding. Op de M . drukken sneltoets toont me het masker en het bijbehorende pad.
Laten we nu deze padinformatie naar de vaste stof brengen.
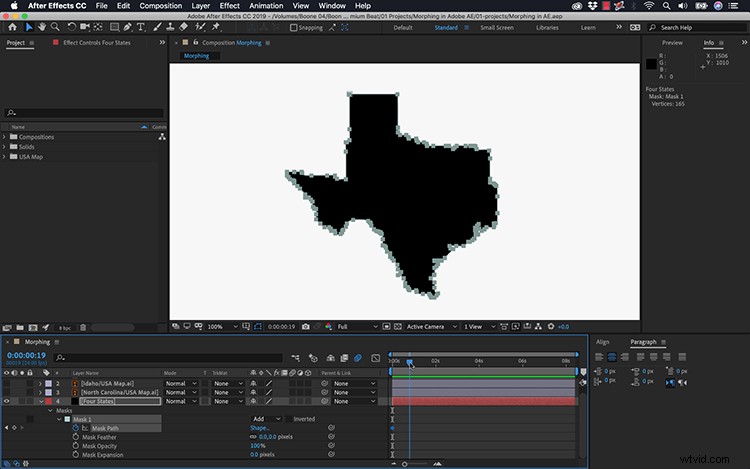
Stap 3 — Maskerpaden kopiëren/plakken

Nu het pad is gemaakt, klik ik op het maskerpadattribuut en kopieer ik het eenvoudig met Cmd/Ctrl+C . Nu kan ik de effen laag selecteren en op Cmd/Ctrl+V . drukken om het masker op de vaste stof te plakken — samen met het hoofdframe van het maskerpad. Zorg ervoor dat het masker is ingesteld op Toevoegen en plaats het keyframe waar u maar wilt.
Ik kan de staat in mijn solide zien, dus ik zal de originele afbeelding verwijderen. Nu kan ik deze stappen eenvoudig herhalen voor elke statusafbeelding, waarbij ik elk keyframe van het maskerpad specifiek op de tijdlijn plaatst waar ik het wil hebben. Voor deze specifieke animatie plaats ik de keyframes 1-2 seconden uit elkaar. Nu alles op zijn plaats is, hoef je alleen nog maar de animatie te verfijnen.
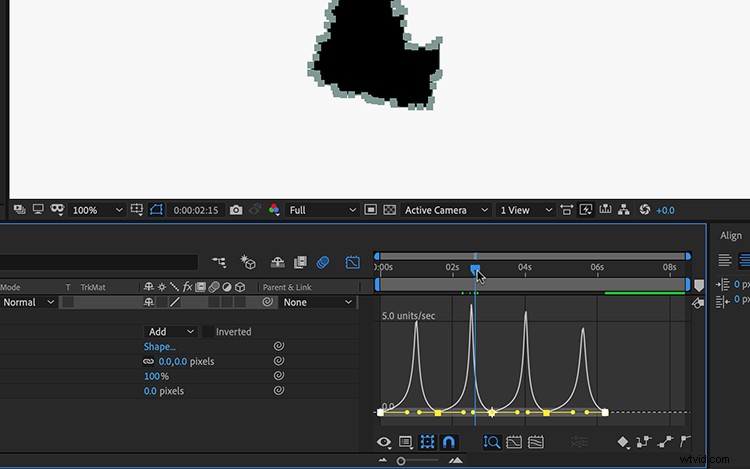
Stap 4 — Fine-tuning

Soms geeft deze methode van morphen je niet zo mooi ogende resultaten. U kunt hier niet veel aan doen, behalve dat u elk keyframe handmatig precies daar plaatst waar u het wilt hebben. Maar dat is niet erg efficiënt. Ik merk dat het opvoeren van de snelheid van de overgangen en het toevoegen van bewegingsonscherpte alle vreemde overlappingen of onnatuurlijke bewegingen mooi maskeert.
Voor soepele bewegingen tussen keyframes voeg ik Easy Ease . toe . Hiervoor pak ik alle keyframes en ga ik naar Animatie> Keyframe Assistant> Easy Ease , of druk gewoon op de sneltoets F9. Voor de laatste hand zal ik de Graph Editor openen en de snelheidswaarden dienovereenkomstig aanpassen. En voila — nu worden mijn toestanden op het scherm geanimeerd via morph-overgangen.
Veel manieren om te veranderen
Deze maskerpadmethode is slechts één voorbeeld van morphing-afbeeldingen in After Effects. Het is een heel eenvoudig voorbeeld, met slechts één pad. Maar u kunt dezelfde methode gebruiken met tekst, logo's en andere afbeeldingen met een pad. Net zoals ik een kopie/plak via het maskerpad heb uitgevoerd, kun je dezelfde technieken gebruiken met vormpaden.
Mockup bedekken via CrispyPork.
