Hoewel ingesloten video's in e-mails worden gecrediteerd voor het aanmoedigen van 5x hogere open-rates met 8x hogere open-to-reply-percentages, gebruikt slechts 50% van de B2B-marketeers video in hun e-mailmarketingcampagnes.
Laten we, om u te helpen het meeste uit video-e-mailmarketing te halen, eens kijken naar de methoden om video in te sluiten in e-mails:
Hoe video's uw e-mailmarketingcampagnes kunnen verbeteren
Studies uitgevoerd door verschillende brancheleiders juichen de rol toe die video speelt bij het versnellen van uw e-mailmarketingvoortgang.
GetResponse ontdekte dat e-mails met video's een 5,6% hogere open rate en een 96% hogere klikfrequentie lieten zien in vergelijking met e-mails zonder video's. Implix E-mail Marketing Trends Survey laat ook zien dat de klikfrequenties met meer dan 96% stegen bij de eerste introductie-e-mail, wat werkelijk verbluffend is!
Bovendien deelt Eloqua zijn bevindingen, aangezien het laat zien dat het afmelden van e-mails met 75% (75%!) daalt wanneer video's worden verwerkt in e-mails. In hun handige infographic over You've Got [Video] Mail onthult Wistia de belangrijkste voordelen van het insluiten van video's in uw e-mail die de respondenten van de enquête hebben gedeeld:
- 53,8% deelde dat ingesloten video de klikfrequentie en conversieratio's verhoogde
- 36,8% merkte een verbetering op in hun merkimago
- 34% van de respondenten slaagde erin de klantenbinding te vergroten
Bovendien merkt MarTech Advisor op dat e-mails met video's een stijging van 300% in hun klikfrequenties zien, wat gewoon het beste nieuws is voor een e-mailafzender.
Dus laten we zonder verder oponthoud tot de kern van de zaak komen over het insluiten van video in e-mail.
Video insluiten in e-mail – Optie 1:direct insluiten
Iedereen die heeft geprobeerd video's aan e-mails toe te voegen, weet dat het proces niet zo eenvoudig is. Immers, niets goeds komt ooit gemakkelijk. Om te beginnen draait deze eerste methode om een video in te sluiten echter om het gebruik van HTML5 zoals Wistia deed in hun Soapbox-e-mail.
Gebruik de volgende HTML5-code om video in een e-mail in te sluiten:
(Bron)
Deze HTML-code bevat ook de codes voor het toevoegen van een fallback-afbeelding, zodat ontvangers van wie de e-mailclients geen video-insluiting via deze methode ondersteunen, een fallback-afbeelding te zien krijgen.
Houd er rekening mee dat we het hier over HTML5 hebben. Het is de nieuwste en meest robuuste versie van HTML die verschillende opties biedt op het gebied van video. Een ander pluspunt is dat HTML5 werkt voor iOS-apparaten, die geen Flash ondersteunen.
Kortom, Apple Mail 4, 5 en 6, iPad Mail, iPhone Mail en Outlook zijn allemaal compatibel met HTML5-video's. Uit een onderzoek blijkt zelfs dat 75% van de ontwikkelaars HTML5 gebruikt en dat bijna 35% van het mobiele verkeer afkomstig is van HTML5-video's.
De nieuwste versie van HTML geeft je ook controle over videokenmerken zoals videobreedte en afbeeldingsposter die wordt weergegeven voordat de video wordt afgespeeld.
Voeg voor de breedte in:
Gebruik voor het wijzigen van de tijdelijke aanduiding (omslag) afbeelding:
en voer de afbeeldingsbestand-URL in die u op het pre-video afspeelfront wilt hebben.
Er is hier echter een addertje onder het gras. Niet alle e-mailproviders ondersteunen HTML5. Slechts twee derde van de e-mailclients ondersteunt ingesloten video-inhoud in e-mails. Helaas ondersteunt Gmail, dat 40% van het marktaandeel van webmail heeft, deze methode voor het insluiten van video's in e-mails niet.
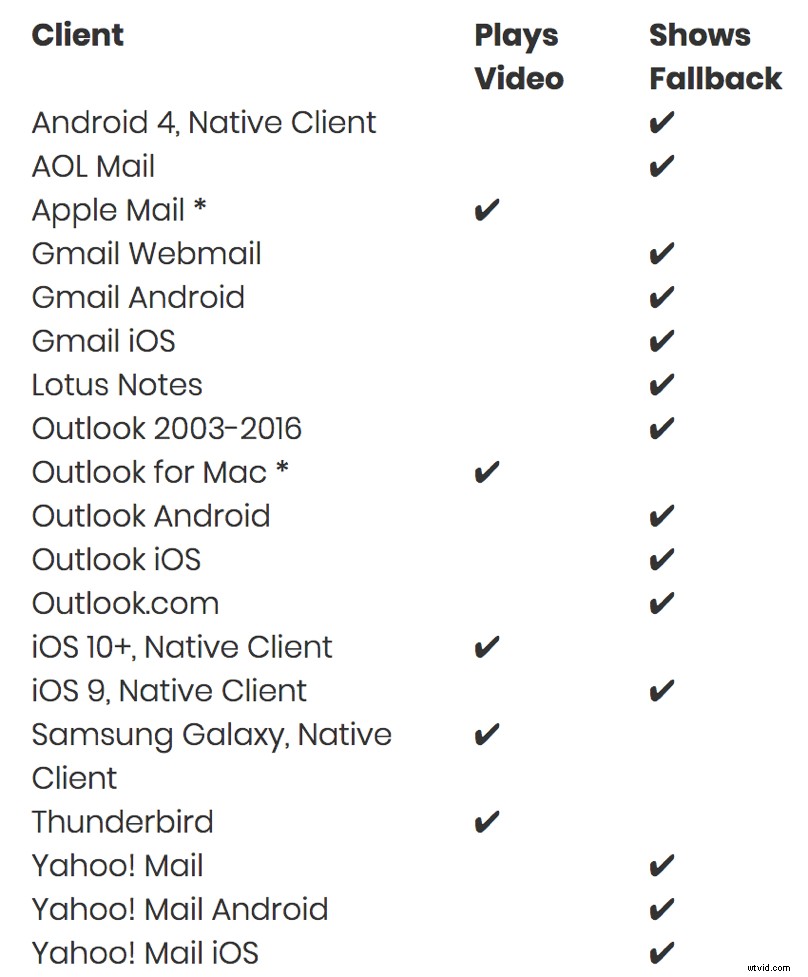
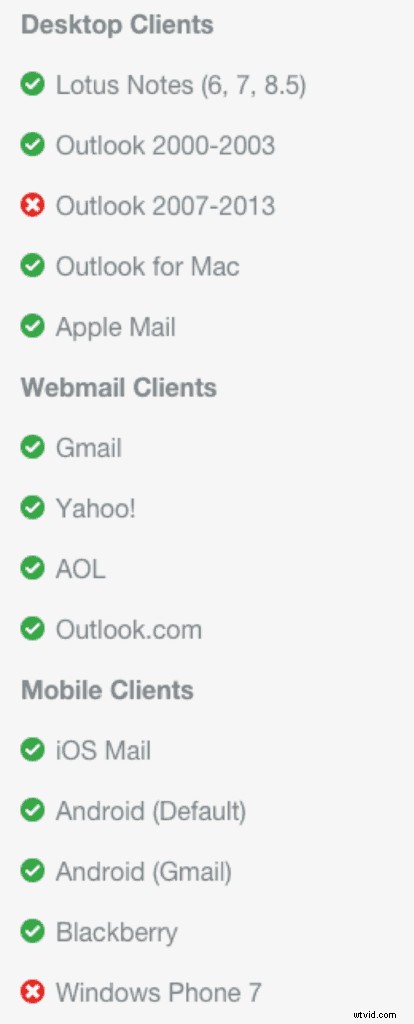
E-mailproviders die het rechtstreeks afspelen van video's met HTML5 niet ondersteunen, laten een fallback-afbeelding zien. Hier is een lijst met e-mailclients die video's afspelen en met een reserveafbeelding:

Voor- en nadelen van het insluiten van video met HTML5
Als het gaat om het toevoegen van video's aan e-mails met HTML5, is het grootste voordeel dat uw video rechtstreeks in de e-mailclient van de gebruiker kan worden afgespeeld. Dit geeft de ontvanger een manier om de video af te spelen zonder de e-mail te verlaten. Bovendien is HTML5 flexibel. Hiermee kun je zowel het fallback-beeld als de videobreedte aanpassen, zodat je kunt sleutelen aan de manier waarop je video wordt afgespeeld.
Liveclicker deelde, "embedded video in e-mail fungeert als een versterker om meer mensen video-inhoud te laten zien. Gemiddeld zien we 35% – 45% meer video's worden afgespeeld op embedded video wanneer de AB-splittest wordt vergeleken met gekoppelde video.'
Ze beschouwen verbeterde UX voor mobiele gebruikers als de belangrijkste reden voor dit voordeel, omdat er maar een enkele tik nodig is om de video te bekijken. Het grootste nadeel is echter dat verschillende e-mailclients de ingesloten video niet ondersteunen, wat betekent dat de verbeterde gebruikerservaring ongelijk is.
Door HTLML5 te gebruiken voor het insluiten van video's in uw e-mail, verbetert u dus in zekere zin alleen de gebruikerservaring van sommige van uw ontvangers, terwijl u de ervaring voor vele anderen verpest.
Voor e-mailclients die HTML5 niet ondersteunen, zien uw abonnees ofwel een statische afbeelding met een link naar de video of een gebroken afbeelding waardoor ze de video helemaal niet kunnen bekijken.
U kunt dus nog steeds aan de slag als de e-mail een combinatie van afbeelding + link weergeeft. Maar je zit vast als het een gebroken afbeelding is, omdat het verwarring veroorzaakt bij de ontvanger en je masterplan voor het verzenden van een video die de aandacht trekt, de aandacht trekt.
Bovendien bestaat de mogelijkheid dat de video-e-mail als spam wordt gemarkeerd. In dergelijke omstandigheden krijgt uw e-mail misschien niet de aandacht die het verdient, of in het slechtste geval kan dit zich vertalen in een abonnee die uw domein op de zwarte lijst zet. Au.
Een laatste vlieg in de zalf hier is dat zelfs als je je abonnee zover krijgt om je video te bekijken, je ze nog steeds nodig hebt om opnieuw te klikken om ze naar je bestemmingspagina te krijgen. In totaal zijn er dus twee klikken:één om de video af te spelen (ingesloten e-mails worden niet automatisch afgespeeld) en één klik om naar de bestemmingspagina te gaan. En we weten allemaal hoe kostbaar klikken op links zijn.
Video insluiten in e-mail – Optie 2:videobeeld met link
Natuurlijk heeft de wereld een oplossing voor de nadelen van de HTML5-methode. Het heeft geen zin om de helft van de mensen op je e-maillijst te bedienen met een geweldige video en de andere helft weg te laten. Dus de oplossing? Een afbeelding met een link zoals Facebook dat doet in deze nieuwsbrief.
Dit gaat als volgt:je voegt een afbeelding uit de video toe aan je e-mail en plaatst er een afspeelknop op.
Op deze manier verkleedt de afbeelding zich als een video (allemaal dankzij de afspeelknop), en wanneer de ontvanger erop klikt, brengen het duo afbeelding en afspeelknop hem naar een andere pagina waar de video wordt afgespeeld.
Dat zijn dus twee stappen:
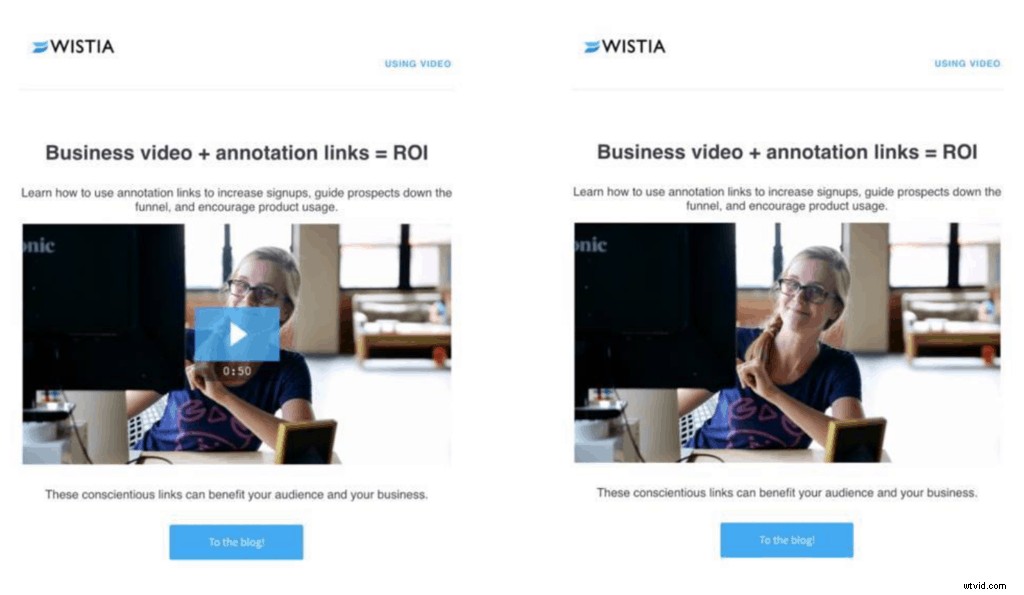
Laten we hier een pagina uit het boek van Wistia nemen. Hun team A/B testte wat in dit geval het beste werkte en kwam tot de conclusie dat videominiaturen (links) beter presteerden dan traditionele afbeeldingen (rechts). Bovendien moedigde een videominiatuur 40,83% meer mensen aan om de e-mail te gebruiken dan een e-mail zonder videominiatuur.

Naast het toevoegen van een statische afspeelknop, kun je ook experimenteren met het gebruik van een geanimeerde afspeelknop met een statische afbeelding. Dat is wat Harley-Davidson hier deed.
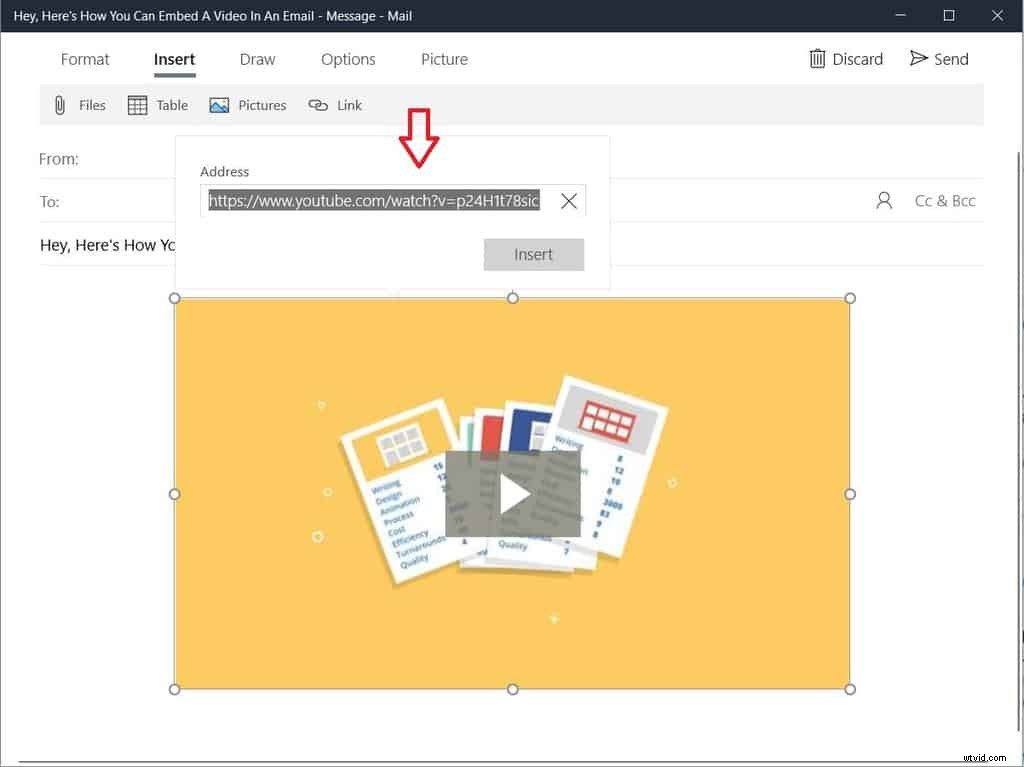
Hier leest u hoe u dat kunt doen:
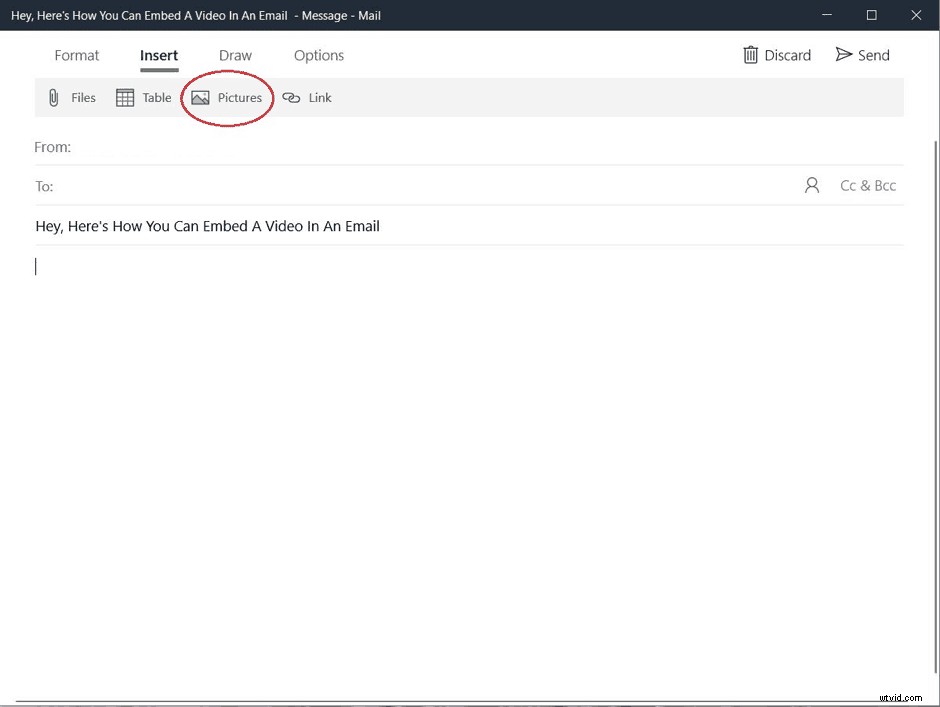
Open uw e-mail en klik op Invoegen om de Afbeelding . toe te voegen je hebt gemaakt in de eerste stap:

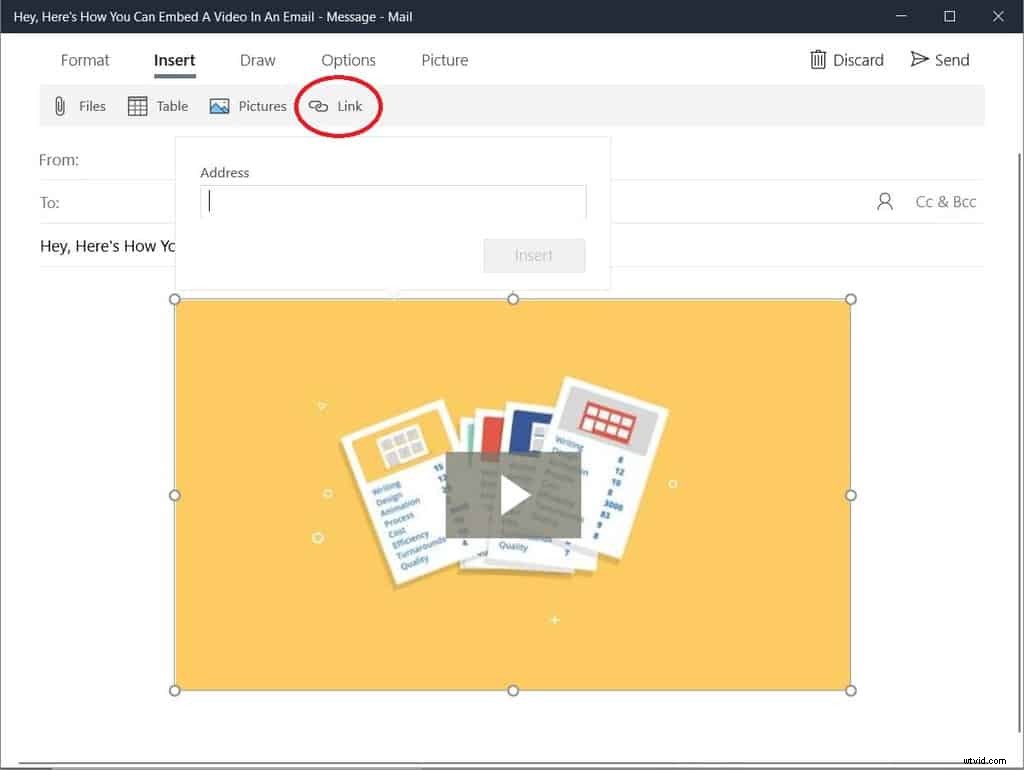
Nadat u de afbeelding heeft toegevoegd, selecteert u deze en klikt u op Link , direct naast Afbeeldingen :

Voeg nu de link toe aan je videohost of bestemmingspagina en ta-da, je bent helemaal klaar:

Een toptip hier is om de video in te stellen op automatisch afspelen, zodat wanneer de link in uw e-mail de kijker naar de hostpagina van de video brengt, ze niet opnieuw hoeven te klikken om deze af te spelen. Dus we hebben het tegelijkertijd over gemak, gemak en verpletterde doelen.
Voor- en nadelen van het insluiten van video met de link + afbeeldingsmethode
Hoewel deze methode meer stappen heeft dan het gebruik van HTML5 voor het insluiten van e-mail, heeft het ook enkele pluspunten.
Ten eerste werkt deze methode voor het insluiten van video in een e-mail voor alle e-mailclients, in tegenstelling tot de eerste optie, die slechts voor een select aantal e-mailproviders beschikbaar is.
Ten tweede biedt het meer controle over de gebruikerservaring. Door uw e-mailontvanger naar een bestemmingspagina te leiden, wordt afleiding verwijderd en wordt de CTA recht voor de kijker geplaatst. Op deze manier helpt de methode je om een sterke boodschap naar je ontvanger te sturen.
Ten derde hebben je kijkers met de video op je landingspagina ook de mogelijkheid om na het bekijken van de video een vraag te stellen of een discussie aan te gaan. Ze kunnen ook meer inhoud op de pagina verkennen en deze ook delen. Daarom zorgt deze manier voor een betere interactie.
Ten slotte kunt u met deze methode gebruikmaken van Google Analytics en andere software zoals heatmaps om het gedrag van gebruikers te begrijpen. Wanneer je video op internet staat, kun je bijhouden hoeveel ervan is bekeken. Aan de andere kant kun je het voltooien van video's niet volgen in een e-mail omdat het afhankelijk is van JavaScript, dat niet in e-mails kan worden gebruikt.
U bent ook in het voordeel vanuit een SEO-oogpunt. Een aparte pagina betekent dat de zoekmachines uw video correct kunnen indexeren, wat de positie van uw website ten goede komt. Bovendien, naarmate u meer video-inhoud maakt, kan uw site een rijke bibliotheek met bronnen worden.
Meer informatie over video-SEO vind je hier.
Bonuspunt voor het insluiten van video in e-mail:gebruik een GIF
Deze laatste truc om toe te voegen aan je e-mailarsenaal voor het insluiten van video's is in feite een kruising tussen de HTML-methode en het toevoegen van een statische afbeelding + link-methode. In plaats van een statische thumbnail toe te voegen, kun je een geanimeerde GIF toevoegen, die niet de hele video afspeelt zoals HTML5 dat doet, maar de lezers plaagt.
Het goede nieuws hier is dat bijna alle e-mailclients GIF's ondersteunen. Kortom, deze zijn van nature archaïsch en hun creatie dateert uit 1987, dus de meeste clients (inclusief iOS Mail, Apple Mail en Gmail) hebben zich aangepast aan hun gebruik. GIF's worden onmiddellijk afgespeeld wanneer de gebruiker de e-mail opent en worden gelijktijdig gedownload terwijl ze worden afgespeeld.
Deze e-mail boordevol GIF's van Runtastic geeft bijvoorbeeld een goed idee van het gebruik van GIF's in e-mails.
Een ding om in gedachten te houden, Windows Phone 7, Outlook 2007, 2010 en 2013 ondersteunen de geanimeerde videominiaturen niet. In plaats daarvan wordt alleen het eerste frame van de GIF weergegeven, dus u moet er rekening mee houden dat belangrijke informatie, zoals de CTA, in het eerste frame aanwezig is. Hier is een pagina uit het GIF-in-e-mailboek van Jack Spade.
En hier is een handige grafiek van Litmus die e-mailclients deelt die GIF's ondersteunen:

Als je niet zeker weet hoe je GIF's voor je video moet maken, zijn hier twaalf van de beste video-naar-GIF-converters om te proberen.
Voor- en nadelen van het toevoegen van GIF's voor het insluiten van video's in uw e-mails
Net als de andere twee methoden voor het insluiten van video's, zijn GIF's niet vrij van ja en nee. Neil Patel belicht enkele aspecten van het gebruik van GIF's voor het insluiten van een video in een e-mail. Enkele van deze aanwijzingen zijn:
- GIF's vereisen geen HTML- of videocoderingstaal (Woo!)
- Ze voegen waarde toe aan uw bericht door de aandacht van uw publiek te trekken
- Ze combineren het beste van beide andere methoden voor het insluiten van video's
Trouwens, de beweging die GIF's ondersteunen, verleidt lezers om de volledige video te bekijken. De grootste roet in het eten hier is echter dat GIF's van hoge kwaliteit of lange (zware bestandsgrootte) traag kunnen zijn om te laden en af te spelen. Ze kunnen zelfs het data-abonnement van je abonnees opeten (en dat wil je eigenlijk niet!).
Beide problemen kunnen vervelend zijn voor uw publiek, dus u moet er zeker van zijn dat u de bestandsgrootte verkleint tot 200-250 KB.
Het afronden
Om samen te vatten:je hebt twee methoden om video in je e-mails in te sluiten. Ten eerste de HTML5-methode. Maar niet alle e-mailclients ondersteunen het. Ten tweede kun je het afbeeldings- en linkduo gebruiken om je lezer mee te nemen om de video thuis te bekijken, wat je landingspagina of een videospeler zoals Vimeo kan zijn. Probeer als bonus een GIF om klikken op de video aan te trekken.
Als je niet zeker weet wanneer je video's in je e-mail moet gebruiken, ga dan naar ons artikel:Definitieve gids:video in e-mailmarketing voor meer informatie over video's in e-mails. Of u kunt ons een bericht sturen als u vragen heeft.
