Laten we eens kijken naar de kleine motion design-nuances van VOX die de inhoud boeiend houden, plus een paar manieren waarop je de stijl kunt nabootsen.
VOX is gemakkelijk een van de grootste uitlegkanalen op YouTube. Ze hebben video's met uitleg over zo ongeveer alles - van video's over de wereldpolitiek tot video's die de 'Sicko Mode' van Travis Scott deconstrueren. En omdat ze een van de grootste zijn, kun je verwachten dat hun video's worden gevuld met vloeiend, boeiend en professioneel bewegingsontwerp.
Hoewel de meeste van hun video's verschillende complexe bewegende beelden zullen bevatten, kunnen verschillende ontwerpelementen gemakkelijk worden gerepliceerd door zelfs de nieuwste After Effects-gebruikers. In feite zul je merken dat in de video's van VOX het de kleinere motion design-elementen zijn die de video zijn ritme geven.
1. Motion Graphics met 12 fps
Soms moet in een uitlegvideo de beschikbare informatie gewoon worden gepresenteerd. Er zijn geen flitsende effecten of iets extravagants nodig. Misschien is het gewoon een lagere derde of informatieve afbeelding die opduikt op een schaal van 0%. Welnu, vaak zul je merken dat in de video's van VOX sommige afbeeldingen een gestotterd uiterlijk hebben.
Je kunt het zien geïmplementeerd in de eerste paar tekstanimaties in deze video.
Dit is ongelooflijk eenvoudig te implementeren en vereist niets meer dan het omschakelen van de framesnelheid van je compositie. Als uw primaire bewerking 24 fps is, wijzigt u uw grafische compositie tot 12 fps, en ook renderen met 12 fps .
Wanneer ze in je 24 fps-tijdlijn voor bewerking worden geplaatst, zullen de afbeeldingen haperend lijken vanwege een gebrek aan frames. Dit effect wordt vaak gebruikt in de video's van VOX. En hoewel het de kleinste ontwerpimplementatie is, is het zo een lust voor het oog.

Dat werd geïmplementeerd in de bovenstaande reeks voor onze tutorial over Twitch-streaming, en zonder die stotterende aanwezigheid was de algehele reeks karakterloos. Dat is wat ik denk dat het overschakelen naar 12 fps doet. Het geeft de eenvoudige en verder eentonige elementen een beetje persoonlijkheid.
2. Overgangen bijhouden
Veel van de uitlegvideo's van de VOX zijn ongelooflijk vloeiend, en een element dat de vloeibaarheid bevordert, is de overgang van reeks naar reeks - vaak is het onmerkbaar. In sommige video's gebruiken ze een methode om een 3D-cameraspoor achteruit te combineren met een vleugje onscherpte. Het is eenvoudig, maar ziet er geweldig uit. Je kunt het hier zien om 0:14.
De continue achterwaartse beweging creëert een lineair gevoel van beweging, en de onscherpte tussen sequenties mengt de snede alsof de camera in en uit focus beweegt. Volg de onderstaande stappen om dit effect te bereiken.
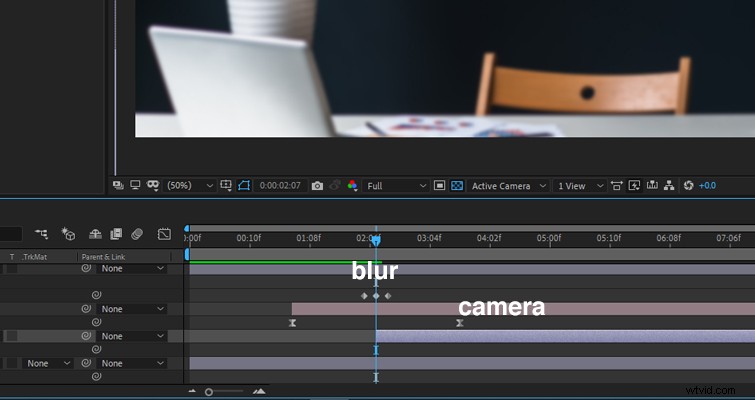
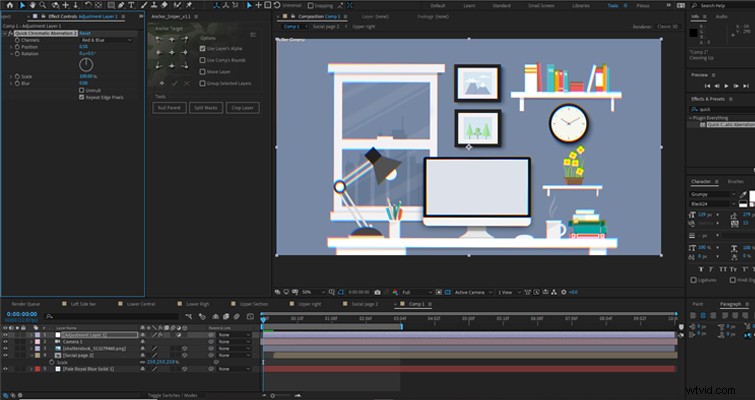
- Plaats twee afzonderlijke vooraf bewerkte reeksen in uw After Effects-compositie en activeer ze als 3D-lagen .
- Maak een 3D-camera , en stel een keyframe in op meerdere frames voordat de tweede reeks begint. Verplaats vervolgens de afspeelkop meerdere frames na het bewerkingspunt en beweeg de camera achteruit (of vooruit).
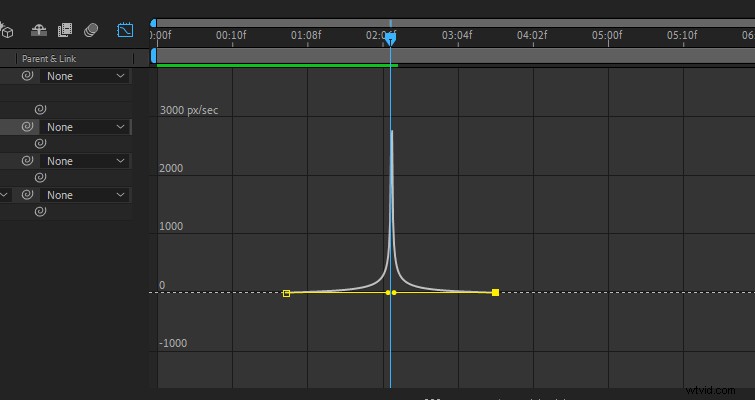
- Wijzig de keyframes in EasyEase-keyframes , open de grafiekeditor , en maak deze curve . U wilt dat het middelpunt direct op het bewerkingspunt piekt.

- Voeg vervolgens een aanpassingslaag toe en voeg een vervagingseffect toe naar de laag.
- U wilt dan de stopwatch . activeren , stel een keyframe in slechts enkele ogenblikken voor het bewerkingspunt, ga vooruit naar het bewerkingspunt, en de vervaging vergroten .
- Vervolgens ga vooruit nog een paar frames en verminder de vervaging . Je wilt dat de onscherpte een stuk korter is dan de camerabeweging. Het zou er zo uit moeten zien:

Je eindresultaat ziet er ongeveer zo uit:

3. Stap-voor-stap lagere derde
Van Premiere Pro tot DaVinci Resolve, vrijwel elke bewerkingssoftware wordt nu geleverd met een ingebouwde selectie van lagere tertsen. Het kan soms moeilijk zijn om op te vallen als iedereen variaties van hetzelfde lagere derde deel gebruikt.
Een paar video's van VOX hebben een lager derde deel dat stap voor stap lijkt te worden opgegeten, maar dan omgekeerd. Evenzo lijkt de tekst van het onderste derde deel ook vergelijkbaar, maar vertraagde een paar frames. En als het aan elkaar wordt gekoppeld, schildert het voor een unieke lagere derde presentatie. Net als de keuze voor 12 fps bewegingsontwerp, heeft het uiterlijk een ruw karakter, in tegenstelling tot het onderste derde deel dat stijlvol, strak en enigszins onzichtbaar lijkt.
Het is super eenvoudig om iets soortgelijks te doen. Hier is de mijne!

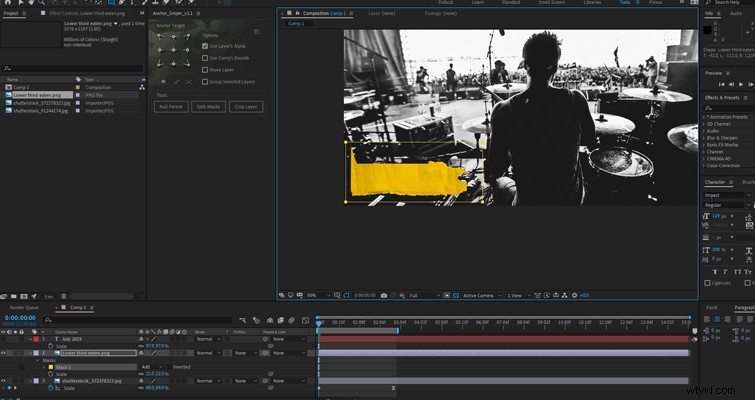
- Verkrijg eerst een ruwe textuur voor de onderste derde achtergrond —het is misschien beter als je de gekartelde randen intact kunt houden.
- Breng de textuur in After Effects en plaats het in je tijdlijn . Plaats de textuur in het onderste derde deel van de compositie, als deze nog niet is gemaakt om daar te zitten.
- Neem de maskertool en maak een masker rond de hele PNG.
- Open vervolgens de eigenschappen van het maskerpad en stel een keyframe in voor het maskerpad om zijn uitvoering te voltooien.

- Ga vervolgens naar het begin van het onderste derde deel en verklein het maskerpad totdat het onderste derde deel niet zichtbaar is. Vervolgens, frame voor frame, vergroot het maskerpad op een grillige manier, hier en daar een paar frames overslaand.
- Spoel en herhaal voor de tekst, maar vergeet niet om de tekstlaag te verschuiven, zodat deze later binnenkomt.
4. Eenvoudig element - Bewegingsachtergrond
Oké, laten we zeggen dat je in je uitlegvideo een foto vijftien seconden moet laten zien. U hebt geen tekstinformatie of bewegende beelden nodig, alleen voor het publiek om naar de foto te kijken en de details ervan uit te leggen. Het hebben van een statische foto, vooral een die verticaal wordt weergegeven, kan echter visueel saai zijn. Je hebt natuurlijk niets nodig om in de opname te bewegen, maar in de wereld van online betrokkenheid houdt beweging het publiek vast. Omgekeerd wil je echter ook de aandacht van het publiek niet afleiden. Daarom kunnen we kijken naar het maken van een bewegende achtergrond.
Deze achtergronden bieden slechts een klein beetje beweging om weg te gaan van een statische effen kleur, maar bewegen tegelijkertijd niet genoeg om een afleiding te worden. Je kunt er een in het spel zien in de nieuw geüploade video van VOX om 1:39.
Dit is misschien wel het gemakkelijkste motion graphics-element om te repliceren, omdat je letterlijk verschillende texturen achter elkaar opsomt.
- Ga eerst op zoek naar verschillende texturen. Als je er geen bij de hand hebt, zijn hier vijftig die je gratis van Shutterstock kunt downloaden.
- Neem de texturen , plaats vijf of zes in een enkele compositie, en plaats ze uit elkaar zodat twee of drie verschijnen elke seconde. Het is belangrijk om verschillende texturen te gebruiken, maar als je er maar één hebt, kun je de textuur omdraaien en roteren zodat het patroon er anders uitziet.
- Dupliceren je build twee of drie keer, dus de tijdlijn is tien seconden lang.
- Vooraf opstellen de compositie of weergave het project.
Gebruik vervolgens uw nieuwe bewegingstextuur op een segment dat karakterloos aanvoelt. Zoals je in mijn GIF hieronder kunt zien (omdat ik denk dat de compressie de bewegingsachtergrond heeft gedood), kan die subtiele toevoeging je helpen leven toe te voegen aan je compositie, in plaats van dat je primaire element wordt geïsoleerd in een kleurblok.

5. Eenvoudig element – lenskenmerken
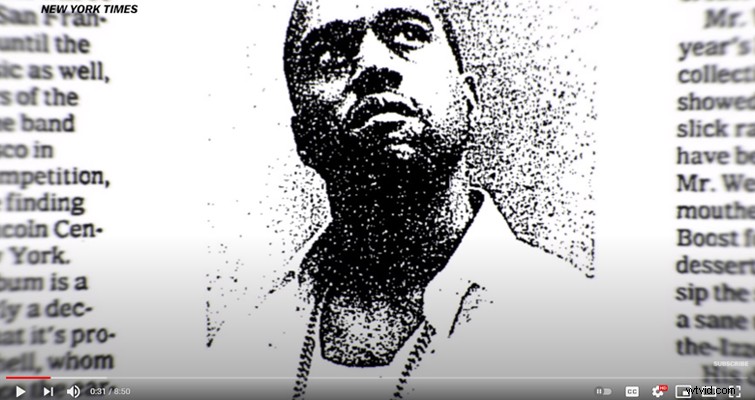
Nogmaals, uitgaande van het bovenstaande segment waar er slechts een enkel element in je compositie is waar je je een paar seconden op moet concentreren, kunnen we kijken naar een andere techniek die VOX voor deze momenten gebruikt, en dat is om foto's of nieuwsknipsels de kenmerken te geven van een lens.
Je kunt dit in gebruik vinden om 8:54 in deze video.
Het slechte nieuws is dat je voor mijn methode een extra plug-in moet installeren. Het goede nieuws? Het is gratis. Dus download eerst Quick Chromatic Abberation van PlugInEverything en installeer het in uw database.

Met uw compositie compleet en bestaande uit uw informatieve afbeelding en een heldere achtergrond, voegt u een nieuwe aanpassingslaag toe en plaatst u deze boven al het andere.

- Voeg op de nieuwe aanpassingslaag de Snelle chromatische aberratie . toe inpluggen. Dan de rotatie iets aanpassen totdat je de RGB-kleurkanalen een beetje ziet splitsen (je wilt deze eigenschap niet te veel aanpassen).
- Voeg vervolgens een Gaussiaans vervagen toe naar de aanpassingslaag, en verhoog de vervaging tot 3,5 .
- Natuurlijk is het op dit moment een flagrante fout om te zien dat deze elementen in de hele compositie zijn toegepast in de video's van VOX, alleen aan de randen. Om dit op te lossen, selecteert u het hulpmiddel voor cirkelvormig masker en maak een masker in het midden van de aanpassingslaag , zoals te zien in de afbeelding hieronder.
- Trek het masker af en vergroot de veerstraal tot 50 .
Hier is mijn vorige.

En daarna.

Deze methode is niet voor constant gebruik, maar het is geweldig om 2D-afbeeldingen en -elementen een echt leven te geven voelen.
Bonusvideo
Als bonustip kun je onze eigen Jason Boone volgen bij het maken van een VOX-achtige kaart in zijn tutorial hieronder.
