Heb je ooit een fotorealistische mockup willen maken met een video in plaats van het stilstaande beeld? Dat hebben we gedaan, en nu kennen we de truc, we gebruiken mockups om VideoScribe de hele tijd onder de aandacht te brengen! Mockups zijn een geweldige manier om een website, app of ontwerp te presenteren zonder het moeizame bouwproces te doorlopen. Het helpt uw klant of teams zich een concept voor te stellen en plaatst ze in het perspectief van een gebruiker met het gekozen apparaat of materiaal.
Je hebt misschien ons eerste Transforming Videos 101-stuk gelezen over het maken van een geanimeerde GIF van je video. Welnu, deze aflevering gaat specifiek over hoe je video kunt gebruiken in een fotorealistische mockup met behulp van Photoshop. Net als in ons vorige bericht voor deze serie, zullen we onze video 'Penne voor je gedachten' gebruiken omdat a) we van pasta houden, en b) we van woordspelingen houden. Bekijk het:
Vind je het leuk wat je ziet? Wist je dat je je eigen video's in whiteboard-animatiestijl kunt maken met VideoScribe - meld je vandaag nog aan om toegang te krijgen tot onze gratis proefperiode van 7 dagen.
Deze editie van Transforming Videos 101 is geschreven in de veronderstelling dat je een basiskennis hebt van Adobe's Photoshop-app en natuurlijk een actief Photoshop-abonnement hebt.
Fotorealistische mockups maken met Photoshop van Adobe
Een van onze favoriete bronnen voor gratis mockups is Mockupworld. Deze jongens hebben stapels gratis .psd-mockups, van visitekaartjes tot omslagen van tijdschriften - er is een gratis mockup voor elk onderdeel van je marketingmateriaal. In dit voorbeeld laten we u zien hoe u uw video kunt laten 'afspelen' op een apparaat.
Stap 1: Zoek een ontwerp waar je blij mee bent
We zochten 'iPad' om onze mockup te vinden.
Stap 2: Open uw gedownloade .psd-bestand in Photoshop
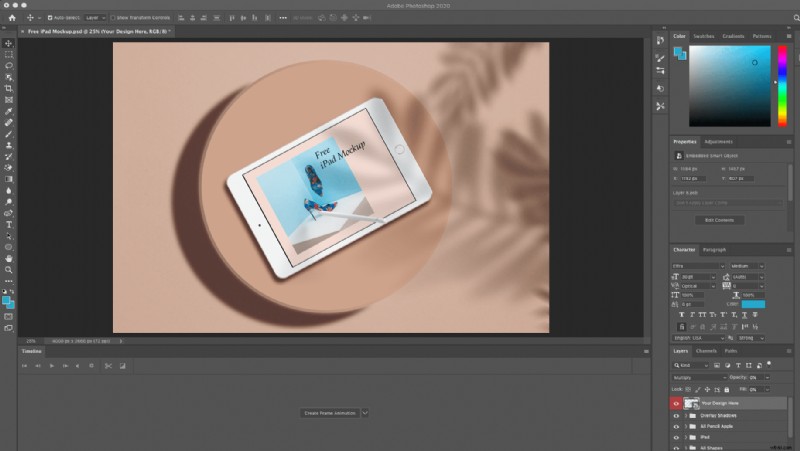
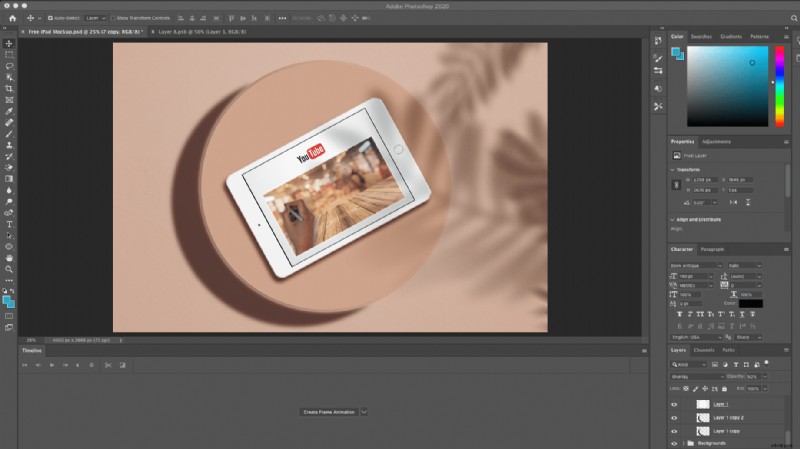
Open het door u gekozen ontwerp in Photoshop en zoek de bewerkbare schermlaag.

Stap 3: Voeg een nieuwe videolaag toe
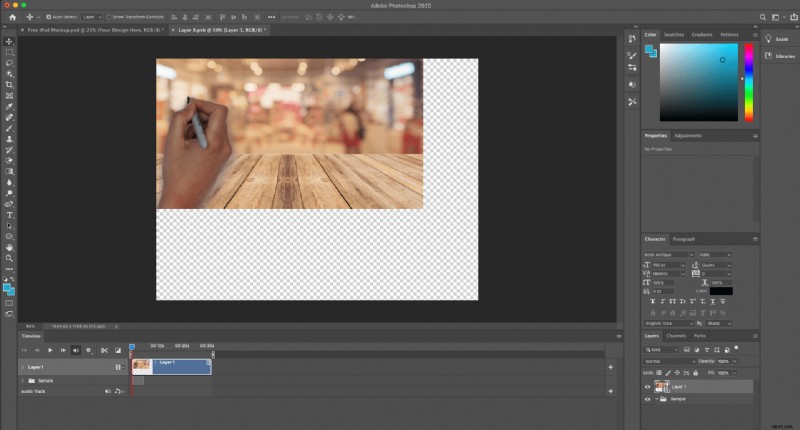
Dubbelklik op de laag en wis de inhoud van de tijdelijke aanduiding. Zodra je een leeg canvas hebt, voeg je je videobestand toe. Klik op 'Laag', scrol omlaag naar 'Videolagen' en selecteer 'Nieuwe videolaag uit bestand...'. Zoek uw video en importeer.

Stap 4: Laat de achtergrond het canvas vullen
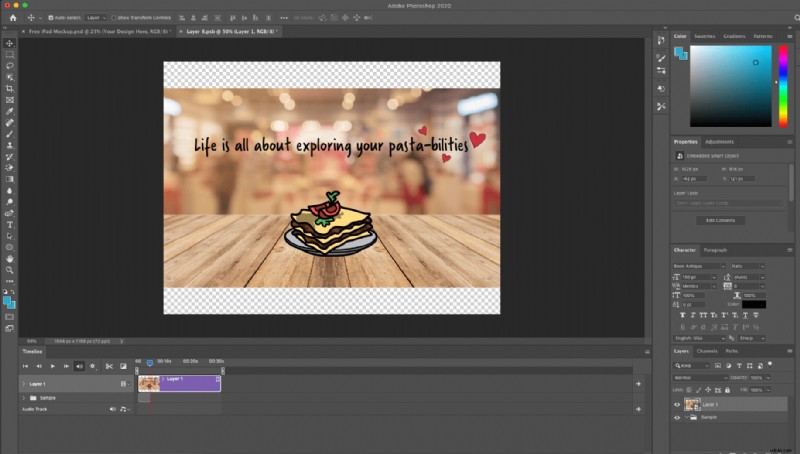
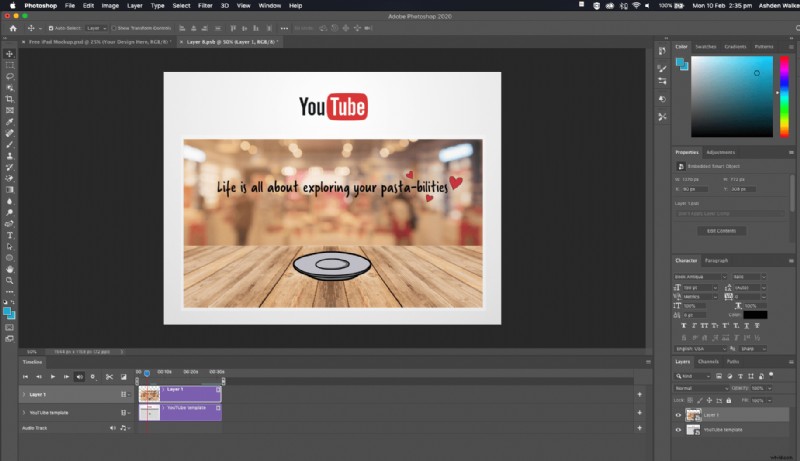
Nadat uw videolaag is geïmporteerd, past u de grootte van de video aan zodat deze het canvas vult. Omdat onze video niet perfect op het canvasformaat past, gaan we een generieke iPad-achtergrond toevoegen, zodat het lijkt alsof deze via YouTube wordt afgespeeld.
Voor:

Na:

Stap 5: Sla je videolaag op
Als je tevreden bent met de positionering van je video, klik je op 'Opslaan' en ga je terug naar de hoofdmockup. Hier zie je de video in situ van de mock.

Stap 6: Pas de timing aan
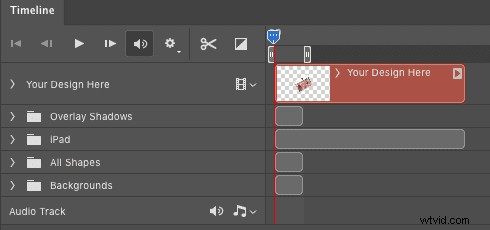
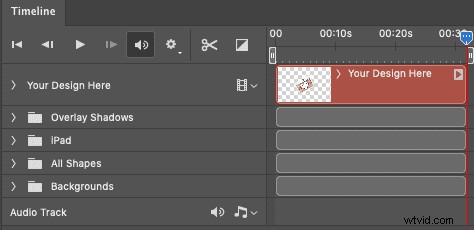
Zorg ervoor dat uw tijdlijnweergave zichtbaar is op uw master-mockupscherm en pas de "looplengte" van al uw items aan de volledige lengte van uw video aan. Op die manier zijn alle lagen - inclusief de iPad-mock, achtergrond en schaduw - zichtbaar voor de lengte van onze video. Dit is onze voor en na:
Voor het aanpassen:

Na aanpassing:

Stap 7: Laatste hand en exporteer je mockup
Met deze tijdlijnaanpassingen spelen de video en de mockup nu naast elkaar. Met een paar extra aanpassingen aan de primaire kleuren (om het meer in overeenstemming te brengen met ons VideoScribe-merk), zijn we nu klaar om te exporteren. Klik op 'Bestand', 'Exporteren', 'Video renderen...', maak de gewenste aanpassingen en klik op 'Render'. Dat is het. Hier is ons eindproduct, in GIF-formaat, dankzij EZGIF:

Wilt u weten hoe u uw video kunt omzetten in een GIF? Lees ons blogbericht over het maken van een geanimeerde GIF van je video.
Hoe andere merken hebben gedemonstreerd met behulp van fotorealistische mockups
Hopelijk heb je nu wat ideeën over hoe je een reeks fotorealistische geanimeerde mockups kunt maken. Maar voor het geval je inspiratie mist:we hebben wat gegraven en drie voorbeelden gevonden van andere merken die fotorealistische geanimeerde mockups gebruiken.
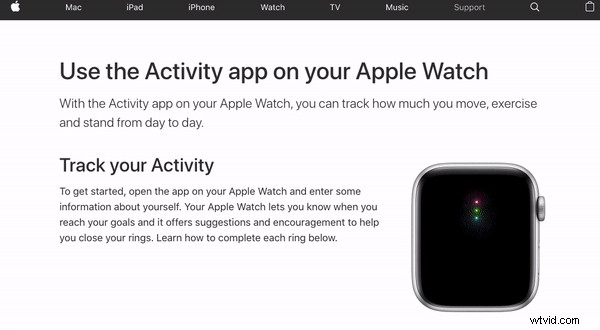
Appel
In dit Activity-ondersteuningsartikel van Apple laadt de Apple Watch met een leeg gezicht. Na 3 seconden worden de activiteitsringen geladen en krijg je een volledig idee van hoe je je activiteit zou volgen met de Apple Watch en de Activiteit-app. Zeer mooie uitvoering door Apple met een oneindig herhalende GIF om de gebruikerservaring met de wijzerplaat te laten zien.

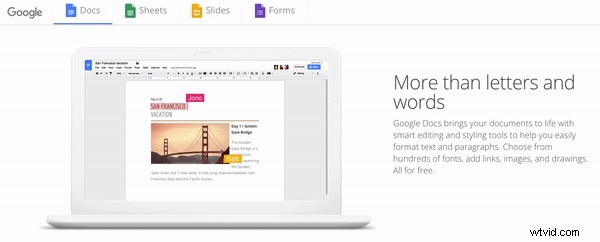
Google heeft het gezamenlijke gebruik van Google Documenten heel duidelijk op hun Over-pagina getoond. De witte laptop-mockup biedt onderdak aan een voorbeeld van meerdere bijdragers die in realtime een Google-document bewerken. Net als Apple hebben ze ook bij deze animatie gekozen voor een oneindige lus.

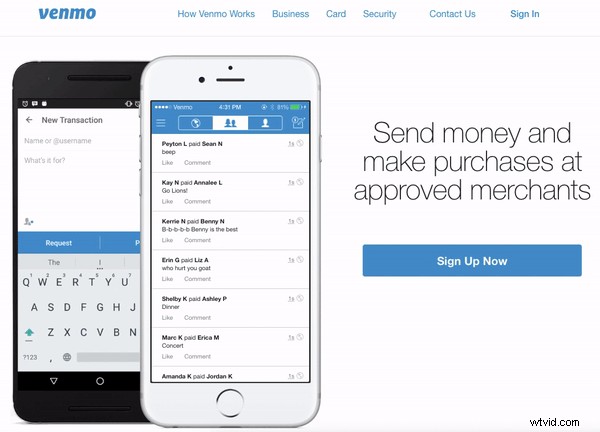
Venmo
Het laatste voorbeeld dat we presenteren is van Venmo. Deze jongens maken het gemakkelijk om vrienden en familie terug te betalen en hun geanimeerde mockups laten de gebruikersinterface in actie zien.

Ongeacht hoe u ervoor kiest om uw geanimeerde fotorealistische mockup te gebruiken, het belangrijkste is dat u nu weet hoe u het moet doen! Houd je ogen open voor onze aankomende blogs in de Transforming Videos 101-serie, met de volgende release geschikt voor de presentatoren en pro-PowerPoint-gebruikers onder ons.
Als je een soortgelijke video wilt maken over hoeveel je van pasta, pizza of gewoon van de Italiaanse keuken in het algemeen houdt, zoals wij, meld je dan aan voor je gratis proefperiode van 7 dagen met VideoScribe.
