Er was een moment in ieders leven dat animatie gewoon de coolste was wat je ooit hebt gezien. Of het nu een Disney-film was als kind of misschien een filmpje van een 3D-game die je omver geblazen heeft, er was altijd iets spectaculairs als denkbeeldige personages bewegen en handelen zoals in het echte leven.
En denk niet dat die kracht onopgemerkt bleef bij grafisch ontwerpers.

In het digitale tijdperk kan animatie meer doen dan alleen kinderen vermaken met een boot-rijdende muis. Het is een effectief hulpmiddel voor visuele communicatie. Het biedt natuurlijk een heel nieuw medium voor expressie en creativiteit, maar op een meer praktisch niveau trekt de beweging van animatie meer aandacht dan statische beelden. En gezien de beperkingen van livebeelden, werkt soms een animatie van een stuiterende bal het beste.
In dit artikel geven we een allesomvattend animatieoverzicht. We bespreken animatie voor ontwerpers en geven enkele technieken uit de hoogtijdagen van de tekenfilm een broodnodige update voor de moderne tijd. We laten ook de zakelijke kant van animatie zien en leggen uit hoe het zowel de UX van uw website als de effectiviteit van digitale marketingcampagnes kan verbeteren. Dus zonder verder oponthoud, laten we in beweging komen!
Wat is animatie?
—
Animatie is het vastleggen van opeenvolgende, statische beelden - tekeningen of foto's van levenloze objecten - en deze snel achter elkaar afspelen om beweging in de echte wereld na te bootsen. Als je ooit een flipboek hebt gezien, weet je hoe het werkt.
Maar de kans is groot dat wanneer u vraagt "wat is animatie?" je wilt iets meer dan een technische definitie. Waar kwam het vandaan? Wat is de aantrekkingskracht?
Hoewel het idee van sequentiële kunst duizenden jaren teruggaat - meer, afhankelijk van je interpretatie van grotschilderingen - werd animatie zoals we die kennen alleen mogelijk gemaakt door de uitvinding van de filmstrip. De optica achter animatie is echter al sinds het begin van de 19e eeuw bekend, zoals we zien in Simon von Stampfers phénakisticope (1833) hieronder.
Een van de eerste animaties op film is met de hand geschilderd door de Franse kunstenaar en uitvinder Charles-Émile Reynaud op zijn Praxinoscope —een van de opstapjes die hebben geleid tot de filmcamera.

In de eerste helft van de 20e eeuw experimenteerden kunstenaars van over de hele wereld met animatie, zoals de recent ontdekte Katsudō Shashin , gedateerd van 1907 tot 1911 en zou dateren van vóór een groot deel van de westerse animatie. Animatie werd echter vooral als een noviteit beschouwd tot het tijdperk van Walt Disney in de jaren 1920, toen geluid begon te worden geïmplementeerd in films. Stoomboot Willie (1928), Disney's 'vlaggenschip'-cartoon, was niet de eerste cartoon met geluid, maar wel een van de meest populaire destijds.
Tegen de jaren dertig begrepen andere studio's dat er geld te verdienen was met animatie, de drijfveer achter de lancering van Looney Tunes en Merrie Melodies door Warner Bros. In de jaren dertig was er een vriendelijke rivaliteit tussen Mickey en Bugs - nu bekend als de Amerikaanse Gouden Eeuw van Animatie - die culmineerde in een Disney's powerplay Sneeuwwitje en de zeven dwergen, de eerste langspeelfilm die geheel is gemaakt van handgetekende afbeeldingen.
De rest is geschiedenis. Met de popularisering van kleuren-tv in de late jaren 1950, kwam een andere Amerikaanse animatiepionier Hanna-Barbera op het toneel. Na de culturele revolutie van de jaren 60 werd animatie gecoöpteerd voor volwassenen, met als bekendste de X-rated Fritz the Cat (1972) gebaseerd op het werk van de legendarische striptekenaar Robert Crumb. Ten slotte kon in de jaren negentig computergegenereerde beelden (CGI) wedijveren met handgetekende animatie, populair geworden door de eerste volledig CGI-film Toy Story (1995).
Gezien de brede geschiedenis van animatie, zien we dat de aantrekkingskracht ervan ook breed is. Kinderen zijn er natuurlijk dol op, want de meeste verhalen voor kinderen gaan over pratende dieren, waterkokers of beelden die anders onmogelijk tot leven kunnen worden gebracht.

Maar hoe geavanceerder de animatietechnieken worden, zo ook de thema's die ze bespreken. Hoewel CGI tegenwoordig in bijna elke film wordt gebruikt, kunnen zelfs volledig geanimeerde functies volwassenen aanspreken - kijk maar naar populaire geanimeerde sitcoms zoals The Simpsons , Familieman of South Park .
Misschien is de grootste kracht niet dat het verschillende groepen aanspreekt, maar alle groepen tegelijk. Animatie stelt artiesten in staat om dat kinderlijke wonder en ontzag op te roepen dat we onze ogen niet geloven, maar om die kracht te gebruiken voor meer volwassen verhalen vertellen en zelfs zaken doen, zoals we hieronder uitleggen.
Hoe kan deze visuele techniek zowel ons innerlijke kind als onze kritische volwassene aanspreken? Kijk maar naar praktisch elke Pixar film. Dit is een veilige plek. Ga je me vertellen dat je tijdens de eerste tien minuten van Up geen mistige ogen hebt gekregen? ?
Animatieoverzicht voor bedrijven:Looney Tunes voor financiële voordelen
—
Buiten film en tv wordt animatie een favoriete techniek van bedrijven in de digitale ruimte. Met name animatie verbetert web-/app-ontwerp en digitale marketingcampagnes met zijn praktische voordelen net zo goed als zijn entertainmentfactor.
Motion graphics (dat wil zeggen, bewegende elementen zoals typografie, pictogrammen, afbeeldingen op de site, enz.) zijn bedoeld om concepten uit te leggen met behulp van beweging, zoals geanimeerde objecten in webdesign. Hoewel niet zo gericht op het vertellen van verhalen als geanimeerde video's, bevatten motion graphics nog steeds veel van de voordelen van animatie, maar op een andere manier. Door motion graphics op de juiste plekken op een website te plaatsen, kan uw site zelfs beter functioneren, om nog maar te zwijgen van de secundaire voordelen:de bezoeker leren hoe hij de site snel, effectief en visueel kan gebruiken.

Stel dat u zojuist een briljante nieuwe functie heeft toegevoegd, maar uit analyse blijkt dat niemand erop klikt. Het probleem kan zijn dat ze het niet zien - gewone gebruikers zijn zo gewend aan hoe het scherm er vroeger uitzag, dat een nieuwe toevoeging misschien onopgemerkt blijft. Snelle oplossing:voeg een kleine animatie toe aan de nieuwe functie, of je nu het pictogram beweegt of een pulserende meldingspunt.
Het gebruik van dergelijke animatie kan een groot effect hebben op UX. U kunt geanimeerde versieringen toevoegen aan de meest populaire pagina-opties om ervoor te zorgen dat gebruikers ze zien als ze ze nodig hebben. U kunt meer aandacht besteden aan call-to-actions om conversies te stimuleren. U kunt animatie gebruiken om een actie te bevestigen (d.w.z. een knop die beweegt wanneer erop wordt geklikt). Bewegende beelden kunnen zelfs een beetje plezier toevoegen, zoals met paasei-beelden die bewegen wanneer gebruikers eroverheen bewegen.
Een van de beste voordelen van bewegende beelden is het communiceren van oorzaak en gevolg aan gebruikers, met name met gebarenbediening op mobiele apparaten. Denk aan het iconische swipen van Tinder:de animatie van de pagina die naar links of rechts wordt gesleept, versterkt de illusie van interactiviteit. Het voelt alsof je echt iets beweegt. Stel je voor dat, wanneer je veegde, het scherm gewoon knipperde en een nieuw profiel laadde. De app zou lang niet zo leuk zijn.
Er zijn veel meer manieren om animatie voor bedrijven te gebruiken, maar bekijk hieronder enkele veelvoorkomende voorbeelden:

- Uitlegvideo's —Een van de meest populaire toepassingen van animatie in het moderne bedrijfsleven, geanimeerde uitlegvideo's voegen speelsheid toe aan anders saaie, onamusante instructievideo's. Bedrijven kunnen de finesses van hun diensten uitleggen zonder saai te worden. Het enige nadeel is dat deze trend zo populair is geworden dat bedrijven zouden moeten kiezen voor meer experimentele en unieke animatiestijlen om op te vallen.
- Pagina's laden —Niemand staart graag naar een leeg scherm. Laadpagina-animaties verminderen niet alleen de schade van laadtijden en het risico dat uw gebruiker stuitert, ze bieden ook de mogelijkheid om te pronken met uw merkpersoonlijkheid of om uw gebruiker aan het lachen te maken. Soms herinneren mensen zich een laadanimatie beter dan de eigenlijke site!
- Overgangen -Iedereen die een oude computer heeft gebruikt, weet hoe schokkend het is wanneer nieuwe vensters worden geopend zonder enige ceremonie. Geanimeerde overgangen - vegen, vegen, vervaging van het verloop, krimpen, enz. - spelen op de biologie van het menselijk oog om visuele veranderingen zo naadloos mogelijk te maken, en voegen de algehele onderdompeling van de site of app toe. Zelfs kleine visuele veranderingen, zoals vervolgkeuzemenu's, hebben baat bij een beetje animatie.

- Micro-interacties —Bewegende beelden hebben tal van UX-voordelen. Als je problemen hebt met je interface-ontwerp, kan het toevoegen van enkele geanimeerde micro-interacties de scheuren in je UX opvullen. Het toevoegen van een geanimeerd effect aan een call-to-action kan bijvoorbeeld de conversies verbeteren.
- Video's op sociale media —Het hart van animatie is om te entertainen en een verhaal te vertellen, dus soms zou je geanimeerde video's alleen voor hun eigen bestwil moeten maken. Door een geanimeerde video voor sociale media te maken, kunnen kleine merken worden opgemerkt en kunnen grote merken opvallen in de feeds van hun volgers.

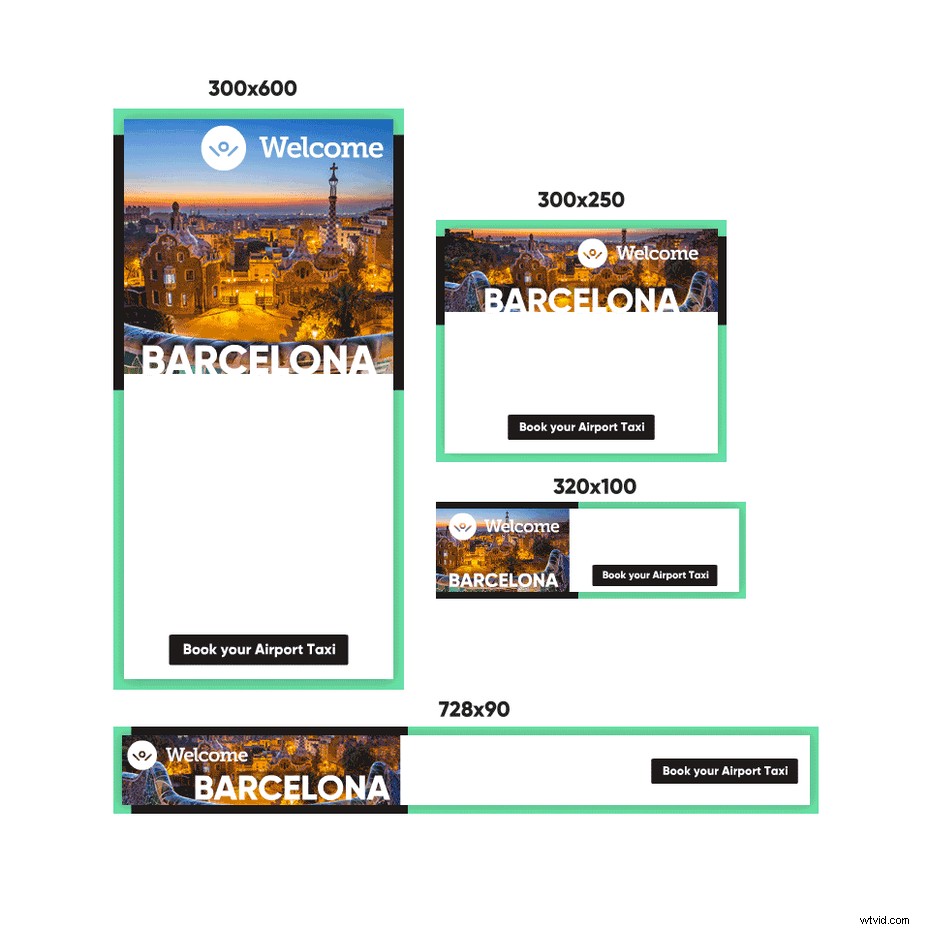
- Advertenties —Ook advertenties profiteren van de aandacht die animatie trekt. Vooral banneradvertenties, die zoveel mogelijk magnetisme nodig hebben om bannerblindheid tegen te gaan. Met de juiste animatiestijl zul je zeker converteren - vraag het maar aan Launchpeer, die dit punt bewees met hun geanimeerde Instagram-advertentie.
- Geanimeerde logo's —Terwijl orthodoxe reclame dicteert "verander nooit je logo", zeggen de brandingexperts van tegenwoordig dat animatie de uitzondering op de regel is. Responsieve en geanimeerde logo's (logo's die veranderen afhankelijk van hoe en waar ze worden gebruikt) zijn effectiever gebleken dan statische.
Maar tot nu toe hebben we het alleen gehad over de theorie achter het gebruik van animatie. Laten we eens kijken naar de specifieke soorten animaties en hoe u ze kunt gebruiken.
Soorten animatie
—
Laten we beginnen met uit te leggen dat "animatie" eigenlijk een overkoepelende term is voor een verscheidenheid aan verschillende technieken om beweging toe te voegen aan afbeeldingen (of levenloze objecten). Hoewel er meer zijn, zijn hier de vier belangrijkste die ontwerpers het nuttigst vinden:


De stijl die u kiest, hangt af van uw doelen, merkpersoonlijkheid en budget. Door een stop-motion-uitlegvideo te maken, onderscheidt u zich misschien van de zee van generieke video's, maar een stop-motion-interface maken voor uw website... misschien niet zozeer.
U zou nu een idee moeten hebben van hoe animatie uw bedrijf ten goede kan komen, en misschien zelfs een paar plannen hebben om het te gebruiken. Bekijk onze ultieme gids voor videomarketing voor meer informatie!
Maar animatie hebben is niet genoeg - het moet goede animatie zijn. En voor advies over het maken van kwaliteitsanimatie, wie kun je dat beter vragen dan Disney-animators tijdens de gouden eeuw van het filmbedrijf.
Animatie voor ontwerpers:de 12 Disney-geboden digitaliseren
—
In 1981 schreven twee top Disney-animators Frank Thomas en Ollie Johnson wat velen beschouwen als de bijbel van de animatie, The Illusion of Life . Dit boek bundelt de expertise van Disney-animators sinds de jaren dertig van de vorige eeuw en was bedoeld om animators een solide basis te geven voor hun vak, waarbij het zich richtte op gebieden zoals het repliceren van echte fysica, emotionele expressie en karakterontwerp.
De kern van het boek zijn de '12 basisprincipes van animatie'. Hoewel deze lijst met best practices bedoeld was voor traditionele animatie, houden de meeste nog steeds even stand in het digitale tijdperk... met hier en daar een paar updates.
1. Squash en stretch
Hoe een object reageert wanneer het een ander object aanraakt - hoe het platdrukt en uitrekt - communiceert zijn stijfheid en schetst een beter beeld in de hoofden van de kijker. Denk aan hoe een rubberen bal pletten wanneer hij de grond raakt versus hoe een bowlingbal niet .
Dit effect kan worden overdreven voor een komisch effect of realistisch worden gehandhaafd voor meer levensechte animaties. De enige gouden regel voor beide stijlen is echter dat het totale volume van het object nooit verandert, het wordt alleen opnieuw verdeeld.

Dit principe blijft net zo geldig als het gaat om abstracte objecten in een digitale ruimte, zoals stuiterende iconen. Je kunt elk punt in het spectrum tussen cartoonachtig en realistisch kiezen, zolang je maar rekening houdt met deze echte natuurwet.
2. Anticipatie
In het echte leven bewegen mensen en dingen niet zomaar plotseling en zonder waarschuwing. Voordat iemand een klap uitdeelt, winden ze hun arm op; voordat ze springen, buigen ze hun knieën. Als uw animatie plaatsvindt zonder een anticiperende actie, lijkt deze misschien te plotseling en schokkend, met andere woorden, nep.
Voor webdesign betekent dit extra nadruk op de pre-animatiestatus. Als u bijvoorbeeld een knop wilt animeren die wordt ingedrukt, moet u de knop zelf zo ontwerpen dat deze verhoogd of 'indrukbaar' lijkt.
3. Staging
Dit principe is ontleend aan theater:enscenering is waar de acteurs op het podium worden geplaatst voor een maximaal effect. Vanuit het perspectief van het publiek lijken acties vooraan op het podium belangrijker dan die achterin.
Animatie is echter meer filmisch dan theater, dus dit principe kan ook rekening houden met belichting en hoeken. Overweeg voor online animaties slagschaduwen toe te voegen of de hoek te verschuiven om de beste look te krijgen.
4. Rechtuit versus pose-to-pose
Dit principe verwijst naar de methode die wordt gebruikt voor animatie:beginnen met de eerste pose en sequentiële poses maken, versus het creëren van de belangrijkste poses gedurende de reeks en vervolgens de frames ertussen 'invullen'.
De meeste geautomatiseerde animaties gebruiken de pose-to-pose-benadering, omdat de computer de 'inbetweens' genereert. Als je echter last hebt van een designer's block, kan de straight-ahead-methode je helpen om op ideeën te komen.

5. Doorlopende en overlappende actie
Deze verwijzen naar twee verschillende, maar verwante, principes voor het vastleggen van realisme. "Volgen" gaat over traagheid en het concept dat wanneer een lichaam in beweging de beweging stopt, sommige delen blijven doorgaan. Als een rennende vrouw in een jurk plotseling stopt, zullen delen van de jurk dankzij het momentum naar voren blijven bewegen.
'Overlappende actie' verwijst naar hoe verschillende delen van een object met verschillende snelheden bewegen:als we lopen, doen onze linkerkant en onze rechterkant hun eigen dingen en lopen ze zelden perfect synchroon.
Beide concepten moeten ook worden overwogen voor abstracte objecten. Het zijn kleine uitspattingen zoals deze die dat 'iets extra's' kunnen toevoegen, en als je hier geen rekening mee houdt, ziet je animatie er hoogdravend en robotachtig uit.
6. Langzaam in en langzaam uit
Dit verwijst naar een technisch aspect van animatie. Om te beginnen kun je de actie in animatie vertragen door meer frames toe te voegen, en vice versa. Dus wanneer een object versnelt en vertraagt, wil je meer frames toevoegen en tijdens het midden van een actie wil je minder frames gebruiken. Dat zorgt ervoor dat de actie op en neer gaat.
7. Boog
In een poging om meer natuurlijke beweging te creëren, animeer beweging in een boogtraject. De meeste objecten in de echte wereld hebben sowieso de neiging om in bogen te bewegen - denk aan Da Vinci's Vitruviusman. Het creëren van beweging langs boogtrajecten lijkt misschien voor de hand liggend, maar als u het vergeet, lijkt uw animatie enigszins "uit".
Het goede nieuws is dat je met sommige animatiesoftware zelf bewegingslijnen kunt instellen, dus met de juiste tool is dit principe eenvoudig toe te passen.
8. Secundaire actie
Dit principe is iets complexer dan de andere, omdat het gaat om het vinden van een balans. Het idee is dat wanneer een deel van een object beweegt, meestal ook andere delen bewegen. Als je over straat loopt, houd je je hoofd en ogen niet recht voor je gericht; je kijkt om je heen, knikt, knippert, enz. Deze secundaire acties kunnen je animatie levensechter maken, maar houd ze subtiel zodat ze niet afleiden van de hoofdactie.

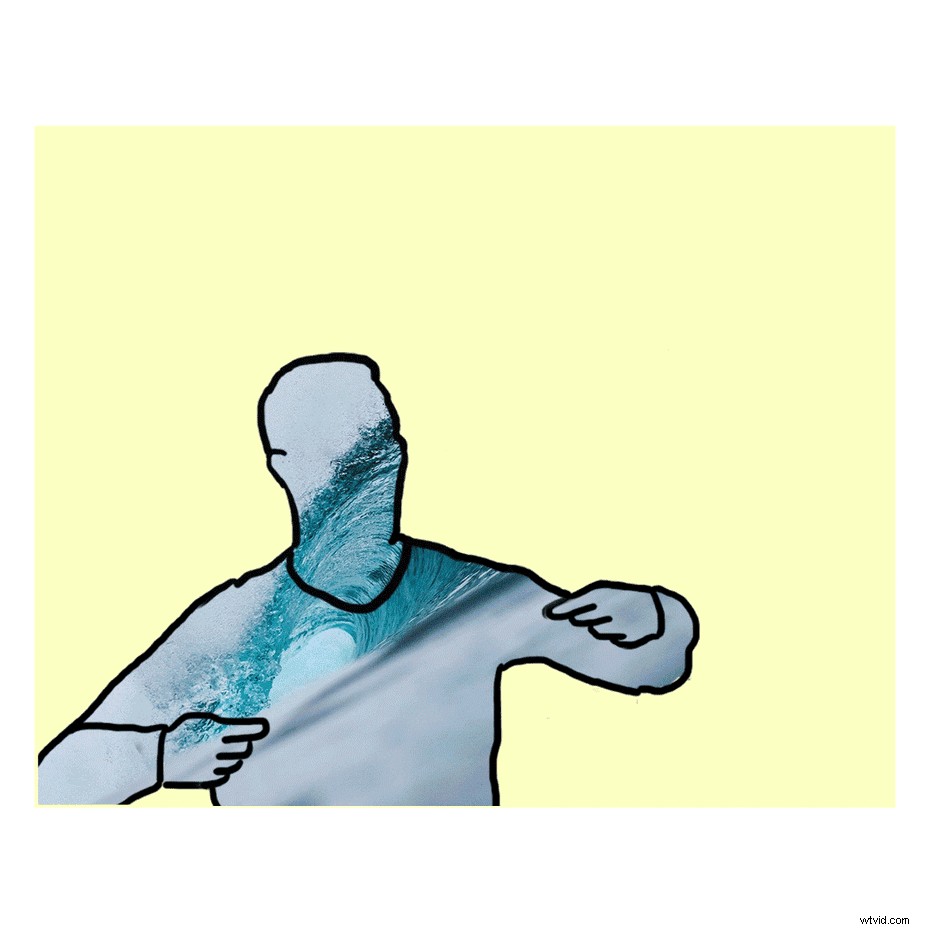
Dit principe is vergelijkbaar met "Follow Through" hierboven, maar een secundaire actie is niet noodzakelijk gerelateerd aan de hoofdactie. Je kunt beide zien in het bovenstaande voorbeeld:de secundaire actie is het knipperen van het onderwerp, de follow-through is de manier waarop zijn torso een heel klein beetje stuitert wanneer zijn voeten de grond raken.
9. Tijdstip
Zoals we hierboven al zeiden, vertraagt het toevoegen van frames aan je animatie het, en het verwijderen ervan versnelt het. Animators moeten zich hier vooral bewust van zijn als een manier om zaken als gewicht, behendigheid of zelfs persoonlijkheid in het geval van gezichtsuitdrukkingen te communiceren.
Met andere woorden, laat de snelheid van je animatie niet aan het toeval over. Houd rekening met de timing of echte objecten en pas uw animaties dienovereenkomstig aan.

10. Overdrijving
Zelfs de meest realistische animaties zijn nog steeds fantasie... en dat is precies waarom we van ze houden. Animatie stelt artiesten in staat om het echte leven te overdrijven voor effect - kijk maar naar een Tom &Jerry-cartoon. Schroom niet om overdrijving te gebruiken om de exacte hoeveelheid dwaasheid te krijgen die je wilt. Kijk bijvoorbeeld naar de wielen in dit geanimeerde laadscherm, om nog maar te zwijgen van de individuele koetsen in het reuzenrad. Zonder te overdrijven kun je net zo goed live video filmen.
11. Solide tekening
Door zijn naam te ontlenen aan solide geometrie, betekent solide tekenen rekening houden met driedimensionale ruimte. Vooral als je te maken hebt met 2D-varianten van animatie, kan het gemakkelijk zijn om alle drie de dimensies te vergeten (en sommige tekenfilms negeren ze ronduit - daarom is de zeldzaamheid om Simpsons-personages rechtstreeks te zien zo zenuwslopend).
In het bijzonder The Illusion of Life waarschuwt tegen het creëren van karakters waarvan de linker- en rechterkant identiek zijn. Dergelijke onoplettendheid kan de onderdompeling verdrijven.
12. Bezwaar

Het is meer een artistieke dan een technische, je wilt de onderwerpen van je animatie een aantrekkingskracht geven om ze het bekijken waard te maken. Het kan iets eenvoudigs zijn, zoals een felle kleur, of iets creatievers zoals grote anime-ogen. Het punt is dat niemand een animatie over iets flauws wil zien.
Het voorbeeld hier heeft een charmante en unieke stijl die realisme combineert met tekenfilms, waardoor het de aantrekkingskracht heeft van "dat heb ik nog niet eerder gezien". Dat komt ook de zakelijke kant ten goede, aangezien het een logo is voor een echt persoon.
Breng je ontwerpen tot leven met animatie
—

Wat er ook gebeurt, animatie is een betrokken proces. Eén goed gemaakte foto tekenen is al moeilijk genoeg, laat staan duizenden. Daarom is animatie meer een levenslange discipline dan iets waar kunstenaars in het weekend mee bezig zijn.
Maar het is een discipline die de moeite meer dan waard is. Animatie heeft niet alleen duidelijke voordelen voor het bedrijfsleven en design, het is een werkelijk magische kunstvorm die elk alledaags project naar de hoogten van de verbeelding kan brengen. Probeer animatie eens, en je zult je afvragen hoe je ooit stil hebt kunnen zitten in de wereld van statisch design.
